WPBeginner v6 – Yeni Site Tasarımımızın Perde Arkası
Yayınlanan: 2021-12-14Son birkaç hafta içinde WPBeginner'ı ziyaret ettiyseniz, muhtemelen yeni bir web sitesi tasarımımız olduğunu fark etmişsinizdir. Sonuncusuyla pek çok benzerliği olsa da, perde arkasında değişen çok şey var.
Haber bülteninde söz verdiğim gibi, yeniden tasarlamamızın ardındaki düşünce sürecini, öğrendiklerimizi, sitedeki yenilikleri ve en önemlisi web sitenizi geliştirmek için öğrendiklerimizden bazılarını nasıl kullanabileceğinizi paylaşmak istiyorum.

Küçük Bir Arka Plan
WPBeginner'ı 2009'da başlattım ve çoğu yeni içerik oluşturucu gibi, ilk 3 yılda web sitesi tema tasarımımızı dört kez değiştirdim.
İşim büyüdükçe, web sitesi yeniden tasarımlarının çok fazla zaman ve kaynak gerektirdiğini ve bunun temel misyonumuzu yerine getirmek için daha iyi harcanabileceğini fark ettim:
Araçlarımız, ekibimiz ve eğitimimiz aracılığıyla küçük işletmelerin büyümesine ve büyük adamlarla rekabet etmesine yardımcı olun.
Bu yüzden tüm odak noktamı temel görevimize adamaya karar verdim ve işimiz muazzam bir şekilde büyüdü.
WPBeginner'ın son yeniden tasarımı 2016'da piyasaya sürüldü ve o zamandan beri çok yol kat ettik.
İşte son 5 yılda olanlar:
- WPBeginner blogunda binin üzerinde ücretsiz WordPress öğreticisi oluşturduk ve YouTube Kanalımıza yüzlerce yeni eğitim videosu ekledik.
- WPBeginner Engage topluluğumuzu, şu anda 80.000'den fazla üyesiyle en büyük WordPress facebook grubu olan Facebook'ta başlattık (katılmak ücretsizdir).
- ÜyePress, Pretty Links, Formidable Forms, Uncanny Automator ve diğer 6 eklenti dahil olmak üzere favori WordPress eklentilerimizden bazılarına yatırım yapmak için WPBeginner Growth fonunu başlattık.
- İki yeni WordPress eklentisi çıkardık, bir WordPress sosyal kanıt eklentisi olan TrustPulse ve güçlü bir WordPress hediye ve yarışma eklentisi olan RafflePress.
- Ünlü AIOSEO (WordPress için hepsi bir arada SEO eklentisi), SeedProd (sürükle ve bırak WordPress site oluşturucu), Smash Balloon (#1 sosyal medya besleme eklentisi), PushEngage (web sitesi push bildirim eklentisi) ve dahil olmak üzere beş WordPress büyüme eklentisi aldık. AffiliateWP (WordPress için bağlı kuruluş yönetimi eklentisi).
- Ayrıca ünlü WP Mail SMTP eklentisi (e-posta teslim edilebilirliğini düzeltmek için), SearchWP (güçlü WordPress arama eklentisi), Easy Digital Downloads (dijital ürünler satmak için popüler e-Ticaret eklentisi), WP Simple Pay (kolay eklenti) dahil olmak üzere beş WordPress platform ve altyapı eklentisi satın aldık. kredi kartı ödemelerini kabul etmek için) ve Sugar Calendar (WordPress için basit etkinlik takvimi eklentisi).
Toplu olarak eklentilerimiz artık 19 milyondan fazla web sitesi tarafından kullanılıyor ve 4 eklentimiz tüm zamanların en iyi 20 WordPress eklentisi arasında.
Bunların hepsi harika başarılar olsa da, misyonumuzu geliştirmeye ve hizmet etmeye devam edebilmemiz için ele alınması gereken yeni bir dizi zorlukla karşı karşıyayız.
Bu beni WPBeginner v6'ya getiriyor.
İçerik Keşfedilebilirliğine Odaklanan Tasarım
WPBeginner basit bir öğretici blog olarak başladı, ancak gerçekten WordPress için Wikipedia haline geldi.
Kullanıcılarımız defalarca bize, WordPress sorunlarına bir cevap bulmak istediklerinde, en iyi çözümü bulmak için anahtar kelimeyi Google'a getirdiklerini ve sonuna WPBeginner eklediklerini söylediler.

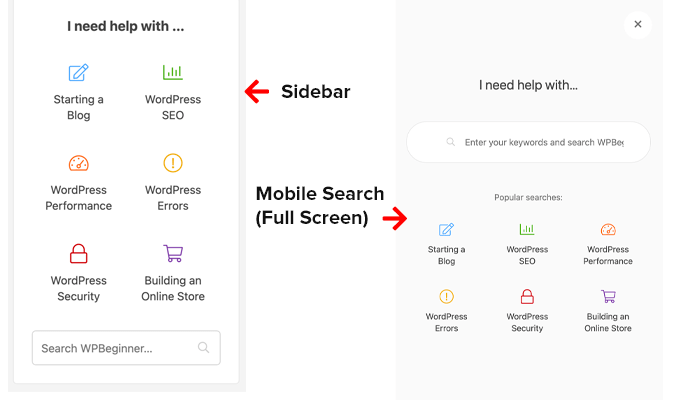
Okurlarımızın WordPress sorularının yanıtını hızla bulmalarına yardımcı olmak için Arama özelliğini yeni ana sayfamızda büyük bir odak noktası haline getirdik.
İster içerik kitaplığımızı aramaya gelen geri dönen bir ziyaretçi olun, ister WordPress'i kullanmaya yeni başlayan yeni bir okuyucu olun, WPBeginner'ın ana sayfası artık aradığınızı bulmanızı kolaylaştırıyor.

Ayrıca, arama simgesine tıkladığınızda, tüm tekli gönderi sayfalarımızda ve web sitemizin başlığında kenar çubuğumuzda benzer bir arama widget'ı göreceksiniz.

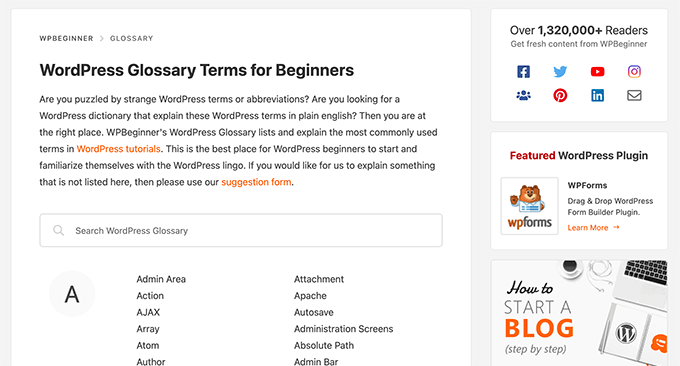
WPBeginner'ın teknik bilgisi olmayan kullanıcılar için en büyük WordPress kaynak sitesi haline gelmesinin nedenlerinden biri, karmaşık WordPress konularını adım adım sade İngilizce olarak açıklamamızdır.
Yeni tasarımda, WordPress sözlük bölümümüze canlı arama özelliği ekledik, böylece ortak WordPress lingo'sunu kolayca tanıyabilirsiniz. Bu temelde WordPress terimleri için bir sözlük gibidir.

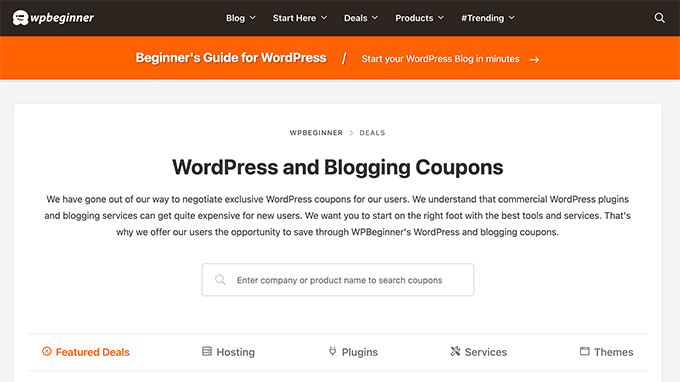
Bir WPBeginner kullanıcısı olarak, popüler eklentilerde, premium temalarda, barındırmada ve diğer pazarlama araçlarında en iyi WordPress indirimlerine özel erişim elde edersiniz.
Ekibimiz sizin için en iyi anlaşmalar üzerinde pazarlık yaparak gerçekten harika bir iş çıkardı ve bu bölüm biraz büyüyerek 100'den fazla kupon ve anlaşmaya sahip oldu.
Popüler kullanıcı talebi nedeniyle, en sevdiğiniz WordPress ürünlerinde en iyi teklifi hızlı bir şekilde bulabilmeniz için Canlı Arama'yı Teklifler bölümümüze ekledik.

2022'ye girerken, bizim için büyük bir öncelik, içeriğin keşfedilebilirliğidir.
Bu, en iyi kullanıcı deneyimini sunmamıza, sitede geçirilen süreyi artırmamıza, sayfa görüntüleme sayısını artırmamıza ve genel hemen çıkma oranımızı düşürmemize yardımcı olur.
2022'de kullanıcı deneyimi optimizasyonunun (UXO) SEO'da kritik bir rol oynayacağına inanıyorum.
Rakiplerinizi yenmek ve rekabet avantajı elde etmek istiyorsanız, UXO'ya dikkat etmenizi şiddetle tavsiye ederim.
Bu makale boyunca, yeni temamızda yaptığımız gibi benzer özellikleri sitenize nasıl uygulayabileceğinize dair ipuçlarını paylaşıyor olacağım.
WordPress Arama Nasıl İyileştirilir
Varsayılan WordPress arama özelliği çok güçlü değildir, bu nedenle sıralama algoritmasını özelleştirmek ve her arama için neyin görüneceğini kontrol etmek istiyorsanız, SearchWP eklentisini kullanmanızı öneririm.
Alternatif olarak, Google algoritmasını kullanan Google özel site aramasını da kullanabilirsiniz, ancak dezavantajı, Google'ın arama sayfalarınızda çok iyi görünmeyen reklamlar göstermesidir.
Fırsatlar bölümünde veya Sözlükte yaptığımız gibi sitenize canlı arama eklemek istiyorsanız, WordPress'te AJAX canlı aramanın nasıl ekleneceğine ilişkin bu öğreticiyi izleyin.
Yararlı bulabileceğiniz diğer WordPress arama öğreticileri, özel bir WordPress arama formunun nasıl oluşturulacağı ve WordPress menüsüne nasıl arama çubuğu ekleneceğidir.
Yeni WordPress Mega Menüsü
İçeriğin keşfedilebilirliği temasıyla, eski WordPress açılır menülerimizi yeni çok sütunlu Mega Menülere yükselttik.

Bu, yeni kullanıcılarımızın en iyi içeriğimizi hızlı ve kolay bir şekilde bulmasını sağlar.
Ayrıca yeni ürünlerimizi, geliştirdiğimiz ücretsiz iş araçlarını ve daha fazlasını daha iyi vurgulamamızı sağlıyor.
WordPress'te Mega Menü Nasıl Eklenir
WPBeginner için özel bir çözüm geliştirmiş olsak da, en iyi sayfalarınızı daha iyi vurgulamak için WordPress'te mega menünün nasıl ekleneceğini anlatan bu öğreticiyi takip edebilirsiniz.
WordPress Blok Düzenleyicisi (Sonunda)
2019'da WordPress, içerik oluşturmak için süper güçlü blok düzenleyiciyi (aka Gutenberg) tanıttı.
Hemen kişisel blogumda kullanmaya başladım, ancak WPBeginner birçok özel kodlanmış özelliğe sahip eski bir tema kullandığından geçiş o kadar kolay olmadı.
Bu nedenle, son iki yıldır, tüm yeni web sitelerimiz WordPress blok düzenleyicisinin en yeni ve en iyi özelliklerini alırken, WPBeginner sitesinde Klasik Düzenleyiciyi kullanmak zorunda kaldık.
Sonunda yeni temamızla artık WordPress blok düzenleyicinin tüm harika özelliklerini kullanabiliriz.
Örneğin, şimdi gerçekten harika bir “Biliyor muydunuz” bloğunu herhangi bir kod yazmadan ekleyebilirim:
WPBeginner – Eğlenceli Bilgi:
Ekibimiz artık 39 farklı ülkede 200'den fazla kişiye ulaştı. Tam zamanlı uzak pozisyonlar için işe alıyoruz. İlgileniyorsanız, Kariyer sayfamıza göz atın.
Ayrıca WordPress blok düzenleyiciyi kullanarak açılış sayfalarımızdan birkaçını tamamen yeniden tasarladık.
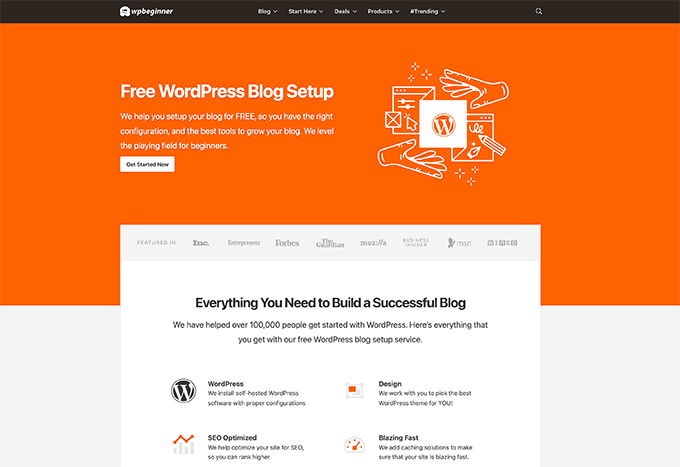
Örneğin, yeni ücretsiz WordPress blog kurulumu açılış sayfamıza göz atın.

Ayrıca, oluşturduğumuz son ücretsiz araçlardan bazılarını vurgulamak için blok düzenleyiciyi kullanarak ücretsiz iş araçlarımızı yeniden tasarladık.

Uygun bir sürükle ve bırak WordPress sayfa oluşturucu olduğundan, gerektiğinde tamamen özel açılış sayfaları oluşturmak için SeedProd'u kullanmaya devam edeceğiz.
Özel bir açılış sayfası oluşturmak için Gutenberg'in nasıl kullanılacağını öğrenmek eğlenceli olsa da, pazarlama ekiplerinin özel bir açılış sayfası oluşturabilmesi için kurulum için çok fazla kodlama yapılması gerekiyor.
Bir sayfa oluşturucu eklentisi kullandığınızda, pazarlama ekipleri, geliştirme ekibinden herhangi bir yardım almadan hızlı bir şekilde özel açılış sayfaları, huni düzenleri vb. oluşturabilir.
WordPress çekirdek ekibi, tam site düzenleme özellikleri üzerinde çok çalışıyor, ancak SeedProd, Divi veya Beaver Builder gibi sayfa oluşturucularla elde ettiğiniz güçlü özelliklerle rekabet edebilmesi için hala çok çalışması gerekiyor.
Bununla birlikte, blok düzenleyici oldukça harika ve içeriğinizi geliştirmek için harika tasarım öğeleri oluşturmak için kullanabileceğiniz çok sayıda WordPress blok eklentisi var.
İşte yeni temamızın öne çıkan eklentileri vurgulamak için sahip olduğu başka bir harika blok:

SeedProd , WordPress için en başlangıç dostu sürükle ve bırak sayfa oluşturucusudur. 150'den fazla önceden hazırlanmış şablonla birlikte gelir ve tema oluşturucu özelliği, tamamen özel WordPress temaları (herhangi bir kod olmadan) oluşturmanıza olanak tanır. SeedProd'u Bugün Deneyin »
Önümüzdeki blog yazılarında, içerik okunabilirliğimizi daha da geliştirmek için yapmamız gereken daha fazla içerik tasarımı blokları göreceğinize eminim.

Yoast'tan AIOSEO'ya geçiş
WPBeginner sitesi uzun süredir Yoast SEO eklentisinin (v 2.3.5) çok eski ve özelleştirilmiş bir sürümünü kullanıyordu.
Perspektife koymak gerekirse, şu anda sürüm 17'deler.
Yoast'ı güncellemek istemedim çünkü ekipleri SEO için önemli olduğunu düşündüğüm bazı temel özellikleri kaldırmıştı.
Ayrıca genel WordPress SEO alanının yenilik yapmayı bıraktığını hissettim.
2020'nin başında orijinal hepsi bir arada SEO eklentisi olan AIOSEO'yu satın aldık ve ekibime onu tamamen yenilemesini sağladım.

Ekibimizin yaptığı işten çok gurur duyuyorum ve rekabet avantajı elde etmek için ihtiyacınız olan tüm SEO özelliklerine sahip.
Blok düzenleyici gibi, yeni web sitelerimiz de AIOSEO'ya geçmeye başladı ve sıralamalarının arttığını görmeye başladı, bu yüzden onu WPBeginner'da kullanmaya başlamak için can atıyordum.
Şimdi, Hepsi Bir Arada SEO'nun en yeni ve en iyi SEO özelliklerini kullanıyoruz.
Artık videolarla içerik sıralamamızı yükseltmeye yardımcı olacak video site haritası, içeriğimizin daha hızlı dizine eklenmesine yardımcı olacak RSS site haritası, site SEO'muz üzerinde daha fazla ince ayar kontrolüne sahip olmak için gelişmiş SEO modülleri ve çok daha fazlası gibi özelliklere sahibiz.
Piyasadaki en iyi SEO eklentisi olduğuna gerçekten inanıyorum ve en önemlisi küçük işletmeler ve ajanslar için oldukça uygun fiyatlı.
Önümüzdeki haftalarda neden detaylı bir özellik dökümü ile geçiş yaptığımız hakkında tam bir yazı yazmayı planlıyorum, ancak bu arada, All in One SEO'nun ücretsiz sürümünü deneyebilir veya tüm güçlü özelliklere sahip Pro sürümüne göz atabilirsiniz. WPBeginner'da kullandığım özellikler.
WordPress Hız İyileştirmeleri
Çok sayıda araştırma, daha hızlı web sitelerinin kullanıcı deneyimini iyileştirdiğini, sitede geçirilen süreyi ve genel dönüşümleri artırdığını göstermiştir.
Bu aynı zamanda Google'ın web sitesini hızlandırmayı bir SEO sıralama faktörü haline getirmesinin nedeni de budur.
Şimdi siteyi bir süredir takip ediyorsanız, performans optimizasyonuna takıntılı olduğumu bilirsiniz.
Muhteşem WordPress barındırma ortağımız SiteGround sayesinde WPBeginner sitesi zaten oldukça hızlıydı. Google bulut platformunun üzerine inşa edilmiş, yüksek düzeyde optimize edilmiş bir WordPress barındırma çözümü sunarlar.
Ve elbette en iyi WordPress hız uygulamalarını takip ediyorduk, ancak yeni tema tasarımımızla birkaç dikkate değer hız iyileştirmesi yaptık.
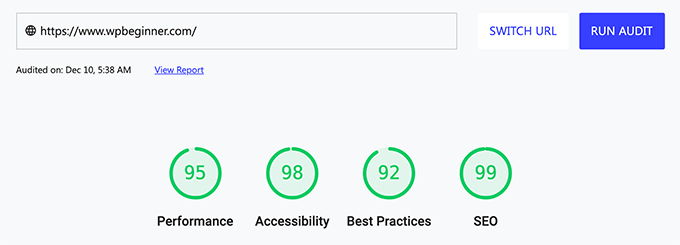
İşte Google Sayfa Hızı sonuçlarımız:

İşte GTMetrix ve Pingdom'un ana sayfasının sonucu:

Yeni bölümler, ana sayfaya daha fazla içerik, daha geniş görseller vb. eklememize rağmen bu sonucu aldık.
Ve siz sormadan önce, WPBeginner sitesinde şu anda 68 aktif eklenti var.
Sayfa boyutunu küçültüp her şeyi daha hızlı hale getirirken siteye daha fazla içerik eklemeyi nasıl başardığımı merak ediyor olabilirsiniz?
Artık ihtiyacımız olmadığını düşündüğüm şeyleri kaldırdım ve bunlar gerçekten daha fazla web sitesi sahibinin yapmayı düşünmesini istediğim şeyler.
Bu, yalnızca SEO sıralamasına yardımcı olan sitenizi hızlandırmakla kalmayacak, aynı zamanda genel bant genişliği tüketiminizi azaltacak, maliyetleri düşürecek ve web sitenizin karbon ayak izini iyileştirecektir.
WordPress Yorumlarından Gravatar'ı Devre Dışı Bırakma
WordPress, Global Olarak Tanınan Avatarların kısaltması olan Gravatar adlı yerleşik bir 3. taraf hizmetiyle birlikte gelir.
Bu, WordPress sitenize yorum yaptığında bir kullanıcının profil fotoğrafını veya avatarını görmenizi sağlar.
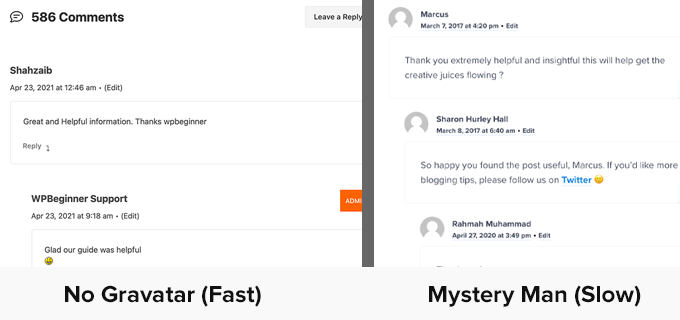
Buradaki zorluk, web sitenizin ziyaretçilerinin çoğu kullanıcının yapmadığı bir Gravatar hesabı oluşturmasını gerektirmesidir. Bunun yerine web siteniz, iyi görünmeyen gri gizemli adam avatarını yükler.

Diyelim ki, kullanıcıların sadece %10'unun Gravatar resmine sahip olduğu ve %90'ının olmadığı 50 yorumlu popüler bir blog yazınız var. Bu, sayfanızın yüklediği ve içeriğe gerçekten önemli bir değer katmayan 50 ek resimdir.
Bu yüzden birçok popüler blog Gravatar'ı devre dışı bırakmaya başladı ve biz de aynısını WPBeginner'da yapıyoruz.
Bu basit değişiklik, sayfa yükleme sürelerimizi ve site hızı puanımızı büyük ölçüde iyileştirdi.
3. Taraf Özel Yazı Tiplerini Kaldırma
Dürüst olacağım, geçmişte özel yazı tiplerini iki kez düşünmedim.
Bu sadece normal hissettiren ve sitenin tipografi açısından iyi görünmesini sağlayan bir şeydi, en azından hızlı bir internete sahip olacak kadar şanslıysanız.
Eski WPBeginner temasında, FontAwesome adlı popüler bir simge yazı tipi olan Proxima Nova adlı özel bir Adobe yazı tipi kullandık ve OptinMonster açılır pencerelerimiz Google yazı tiplerinden Source Sans Pro'yu kullanıyordu.
İnternet kalitesinin düşük olduğu uzak bir yerden siteyi ziyaret ettiğimde, bu yazı tiplerinin kullanıcı deneyimi üzerinde ne kadar büyük bir performans etkisi olduğunu gerçekten anladım.
Yeni tasarımımızda, gelişmekte olan ülkelerdeki öğrencilerin ve işletme sahiplerinin WPBeginner'a erişmesini, WordPress'i öğrenmesini ve çevrimiçi varlıklarını büyütmesini kolaylaştırmak için bu sorunu çözmek istedim.
Yeni WPBeginner v6 teması, uzun bir yol kat eden varsayılan Sistem Yazı Tiplerini kullanır. Tüm cihazlarda harika görünüyorlar ve elbette süper hızlı.
Biçimlendirilmemiş metin flaşı (FOUT), kümülatif düzen kayması (CLS) yok ve önemli ölçüde azaltılmış engelleme süresi.
WordPress panosuna giriş yaparsanız veya Github'ı kullanırsanız, bu platformların her ikisi de daha önce sistem yazı tiplerine geçtiğinden yazı tiplerimizin benzer olduğunu fark edeceksiniz.
Özel yazı tiplerini kaldırmak, tüm ticari web siteleri için uygun bir çözüm olmasa da, kesinlikle hem tasarımcıların hem de geliştiricilerin hız konusunda dikkatli olmaları gerektiğine inandığım bir şey.
Yardımcı olabilecek bazı en iyi uygulamalar:
- Başlık ve içerik için iki ayrı yazı tipi kullanmak yerine, her ikisi için de aynı yazı tipini kullanmayı düşünün.
- Tüm bunların ince, normal, yarım kalın, kalın, ekstra kalın, siyah ve ardından italik sürümleri gibi birden çok farklı yazı tipi ağırlıkları ve stilleri kullanmak yerine, yazı tipi ağırlıklarını yalnızca ikiye indirmeyi düşünün: normal ve kalın.
- FontAwesome'ın tamamını veya başka bir simge yazı tipi kitaplığını yüklemek yerine, ihtiyacınız olan simgelerin doğrudan SVG'lerini eklemeyi düşünün.
OptinMonster'da Özel Yazı Tiplerini Devre Dışı Bırakma
Tema tasarlanıp kodlandıktan sonra, yazı tipleriyle ilgili bir sorunu daha çözmem gerekti.
Web sitem açılır pencereleri ve e-posta abonelik formları OptinMonster kullanıyor ve hala Google yazı tiplerini yüklüyorlardı.
Artık OptinMonster'ı devre dışı bırakmak, daha fazla e-posta abonesi edinmeme ve web sitesi dönüşümlerimizi artırmama yardımcı olduğu için bir seçenek değildi.
Şans eseri, benim şirketlerimden biri, bu yüzden geliştirme ekibinden Google yazı tiplerini devre dışı bırakmak için bir çözüm istedim.
Bu özelliği ilk isteyen ben değildim ve OptinMonster'ın zaten yalnızca Google yazı tiplerini devre dışı bırakmaya değil, aynı zamanda istediğiniz herhangi bir özel web yazı tipini yüklemeye izin veren bir API çözümü vardı.
Teknoloji konusunda oldukça bilgiliyim ve ekibin belgelerde paylaştığı küçük pasajı uygulayabilirim, ancak birçok müşterimizin böyle olmadığını biliyorum.
Yani şimdi ekibimiz bu özelliği kampanya oluşturucunun içinde oluşturdu (kodlama gerekmez).

Ancak, kod konusunda rahatsanız ve bu ayarı her kampanya için manuel olarak kapatmak istemiyorsanız, kullandığım hack'i takip edebilirsiniz.
OptinMonster'ın sitenize herhangi bir web yazı tipi yüklemesini devre dışı bırakmak için önce aşağıdaki JS parçacığını ekleyin:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event)
event.detail.Scripts.enabled.fonts= false;
);
</script>
Ardından, style.css dosyanıza aşağıdaki CSS'yi ekleyin:
html .Campaign * font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important;
Elbette yazı tiplerini web sitenizin yazı tiplerine uyacak şekilde değiştirmeyi unutmayın. Bu, temel olarak yukarıdaki yazı tipi ailesini sitenize yüklenen tüm OptinMonster kampanyalarına uygulayacaktır.
W3 Total Cache'den WP Rocket'e Geçildi
En uzun süredir, WPBeginner'da oldukça özelleştirilmiş bir W3 Total Cache eklentisi yapılandırması çalıştırıyordum.
İşi bitirirken, tüm ürün sitelerimizde kullandığımız WP Rocket ile eşleşmedi.
Böylece, bu yeniden tasarımla, sonunda, bir sürü harika web sitesi hızı özelliğiyle, özellikle de güvenilir bir önbellek ön yükleme ve dosya küçültme özelliğiyle birlikte gelen WP Rocket'e geçtim.
Web sitenizin hızını artırmak istiyorsanız bu eklenti çok önemlidir.
Bağlı kuruluş bağlantılarınızı yönetmek için ThirstyAffiliates veya Pretty Links kullanıyorsanız kısa bir not, ardından bunları önbelleğe alınmaktan hariç tuttuğunuzdan emin olun.
Basitçe Gelişmiş Kurallar sekmesine gidin ve hiçbir zaman URL'leri Önbelleğe Alma ayarının altına bağlı kuruluş bilginizi ekleyin.

Bunu yapmazsanız ve önbellek ön yüklemesini etkinleştirdiyseniz, WP Rocket, dahili bağlantılara benzedikleri için bağlı kuruluş bağlantılarınızı önbelleğe almaya çalışır.
Bu, tıklama sayınızı yapay olarak artırabilir ve bağlı kuruluş metriklerinizi etkileyebilir.
WP Rocket ekibinden popüler bağlı kuruluş eklentilerini otomatik olarak tespit edip edemediklerini ve yeni başlayanlara daha uygun hale getirmek için hariç tutulan URL etiketini önceden doldurup dolduramayacaklarını sordum ve umarım öneriyi uygularlar.
Sırada Ne Var?
2022 için büyük planlarım var, bu yüzden bu yıl bitmeden yeni site tasarımını hayata geçirmek istedim.
Birçoğunuzun son 2 yıldır sorduğu WPBeginner hakkında yepyeni bir bölüm başlatmayı planlıyoruz.
Yakında geliyor ve 2022'nin ikinci çeyreğinin başında piyasaya sürmeyi umuyorum.
Ayrıca sizin için daha iyi bir genel okuma deneyimi yaratmak için yeni blok düzenleyicide daha fazla deneme yapmayı planlıyorum.
Bunun dışında, 2022'de orada gerçekten harika şeyler yapacağımız için YouTube kanalımıza göz kulak olun.
Her zaman olduğu gibi, yıllar boyunca devam eden desteğiniz ve geri bildirimleriniz için hepinize teşekkür etmek istiyorum.
Saygılarımla,
Seyyid Balhi
WPBeginner'ın kurucusu
WPBeginner v6 – Yeni Site Tasarımımızın Perde Arkası yazısı ilk olarak WPBeginner'da yayınlandı.
