Growmatik'in Shopify Entegrasyonu ile Shopify Mağazanız İçin Büyümeyi Kolaylaştırın
Yayınlanan: 2023-06-07Bir e-ticaret mağazası işletmek, yalnızca operasyonel, lojistik ve diğer yönlerden çok fazla çaba gerektirmez, aynı zamanda müşterilerinizin deneyimini geliştirmek için yapmanız gereken çok şey gerektirir. Pazarlama kampanyalarınız, müşterileriniz için iyi bir deneyim oluşturmada önemli bir rol oynar.
Müşteri segmentlerini tanımlamaktan hedefli e-posta kampanyaları oluşturmaya, otomatik karşılama e-postaları, alışveriş sepeti terk e-postaları ve geri kazanma kampanyaları oluşturmaya, ziyaretçilere davranışlarına ve geçmişlerine göre kişiselleştirilmiş ürünler göstermeye kadar… tüm bunlar, güçlü hedefleme ve çaprazlama özelliklerine sahip özel bir pazarlama otomasyonu platformu gerektirir. - doğru mesajları en uygun zamanlarda oluşturmak ve sunmak için kanal çalışması.
Growmatik, Shopify mağazalarıyla sorunsuz bir şekilde entegre olan bir pazarlama otomasyonu platformudur. Shopify entegrasyonu sayesinde, mağaza verilerinizi Growmatik ile gerçek zamanlı olarak senkronize edebilir, hedeflenen pazarlama kampanyaları, kişiselleştirilmiş müşteri deneyimleri ve veriye dayalı iş kararları alabilirsiniz.
Shopify mağazanızı Growmatik'e bağlayarak, müşterilerinizi ve satışlarınızı büyütmekle ilgili birçok görevi otomatikleştirebilirsiniz. Bu yazıda Shopify entegrasyonunu nasıl kuracağımızı öğreneceğiz ve Shopify'da Growmatik için en iyi kullanım örneklerini keşfedeceğiz.
Shopify entegrasyonu nasıl kurulur?
Growmatik'i Shopify mağazanızla entegre etmek için öncelikle Shopify hesabınıza Growmatik'i uygulama olarak eklemeniz gerekir. İzlenecek adımlar şunlardır:
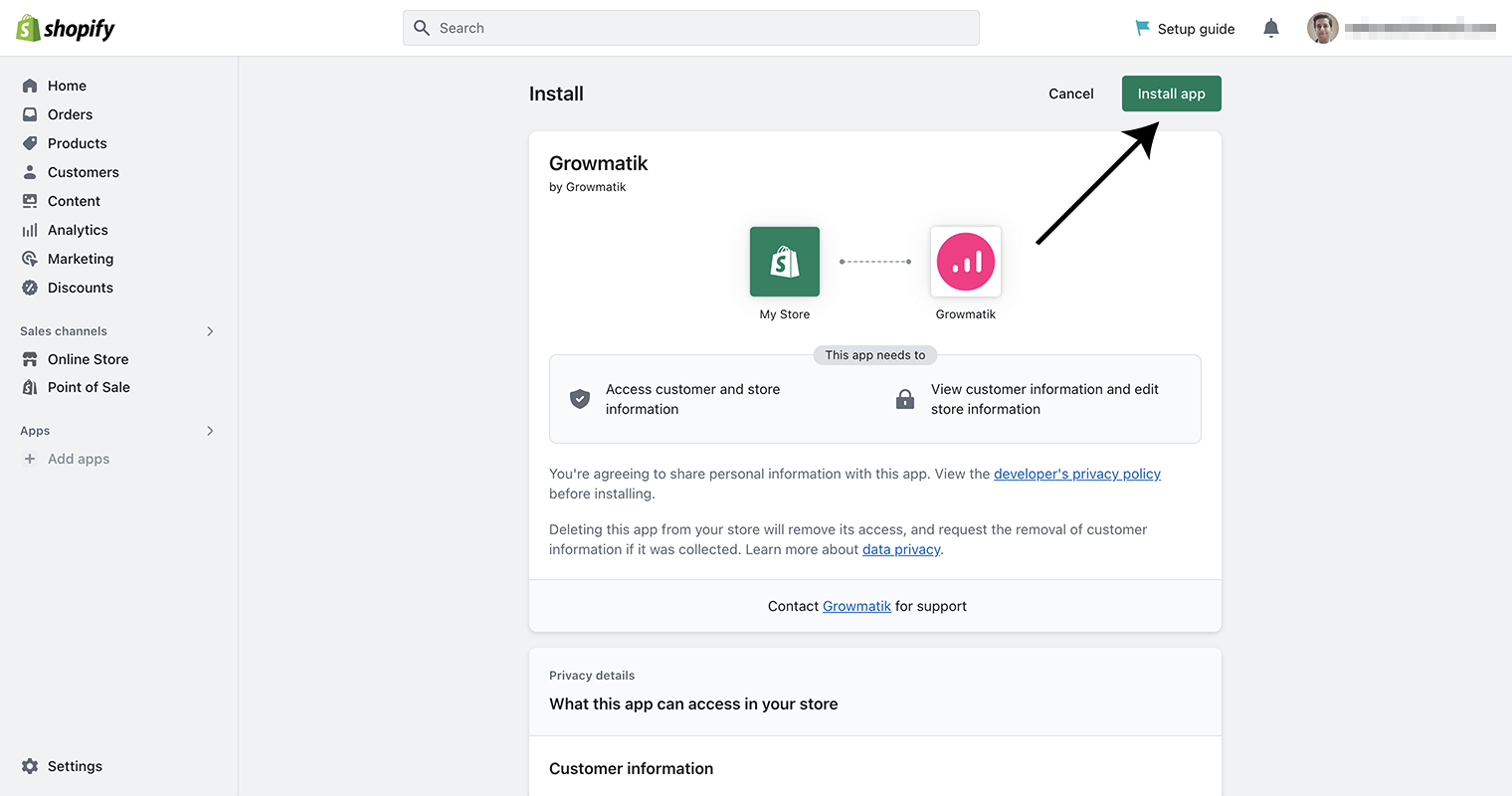
1. Shopify kontrol panelinizde oturum açın ve ardından Shopify App Store'a gidin.
2. “Growmatik”i arayın ve seçin.
3. Önce Uygulama ekle düğmesine tıklayın ve ardından Uygulamayı yükle öğesini seçin.

Growmatik yüklendikten sonra, Shopify mağazanıza bağlanacak bir Growmatik hesabı oluşturmanız istenecektir. İhtiyaçlarınıza uygun bir Growmatik planı seçin.
4. Shopify kontrol panelinizde Growmatik aboneliğini onaylamak için tıklayın. Bu, Shopify mağazanızı Growmatik'e bağlayacaktır.
Şimdi Growmatik'in Shopify mağazanızda çalışabilmesi için Growmatik App Embed bloğunu da etkinleştirmeniz gerekiyor.
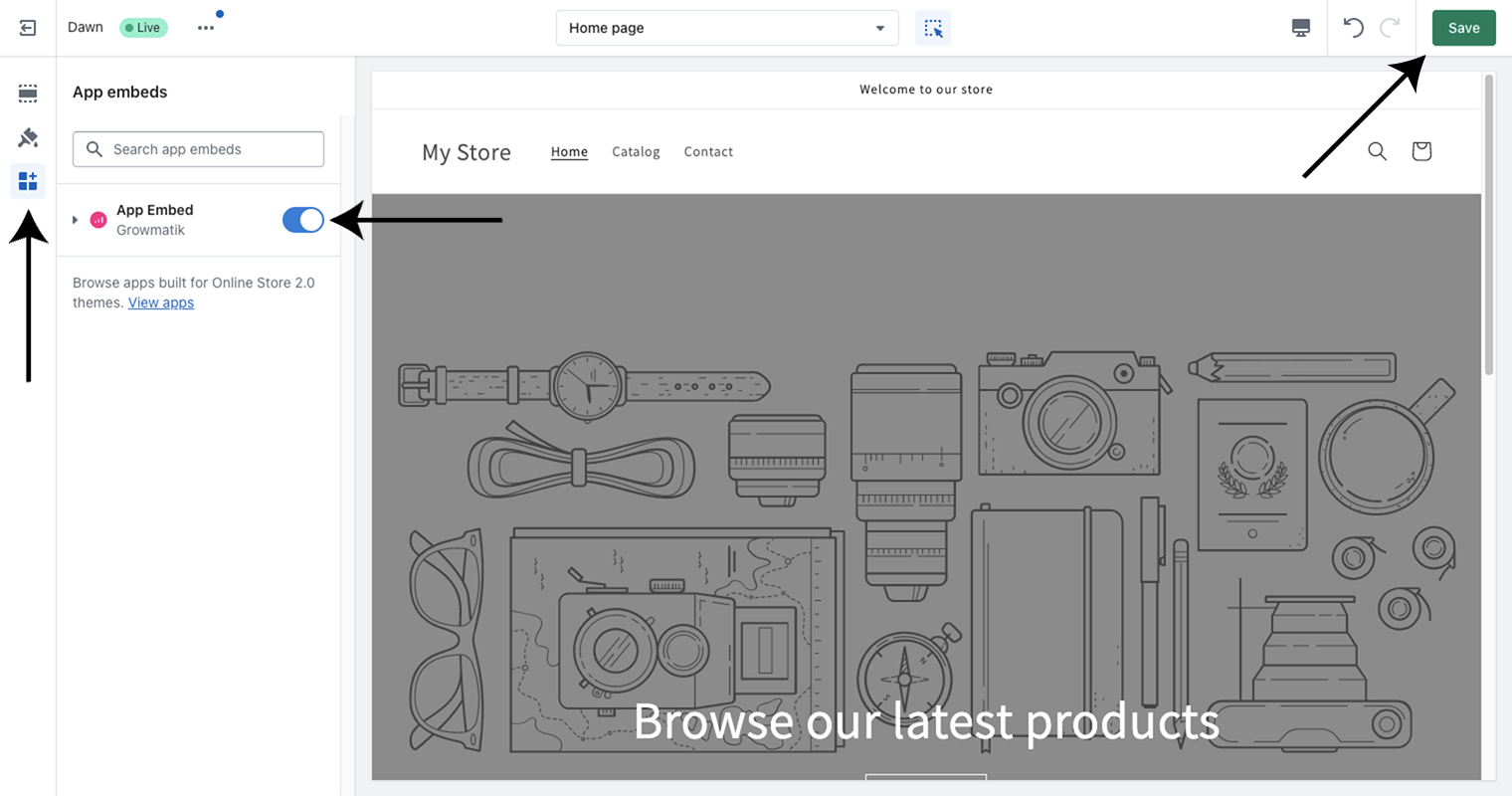
5. Shopify kontrol panelinizde Online Mağaza > Temalar > Özelleştir'e gidin.
6. Sol kenar çubuğunda Uygulama Gömmeleri bölümünü bulun ve Growmatik için Uygulama Yerleştirme'yi açın ve kaydedin.

Şimdi, Growmatik'in misafir ödemelerini algılamasını sağlamak için Shopify'ın sipariş durumu sayfası bölümüne bir komut dosyası eklemeniz gerekecek. Bununla ilgili talimatları bu sayfada bulabilirsiniz.
Bu adımlarla Growmatik artık Shopify mağazanızla kurulmalı ve entegre edilmelidir.
Shopify'da Growmatik'in ana kullanım durumları
Growmatik otomasyonu, kayıt sayısını artırmak, e-ticaret satışlarını artırmak, müşteri sadakatini artırmak ve yaşam boyu değeri artırmak amacıyla e-postalardan pop-up'lara, formlara ve web sitesi kişiselleştirmeye kadar bir dizi kanala hizmet verebilir.
Growmatik'teki otomasyon süreci, bir veya birden fazla tetikleyicinin etkinleştirildiği iş akışları ve tetikleme gerçekleştiğinde gerçekleşmesi gereken bir veya birden fazla eylemle mümkün olur.

"Tetikleyici", müşterileriniz arasında bir etkinlik veya yalnızca özel bir segment olabilir.
Gerçek zamanlı mağaza davranışı, satın alma geçmişi, yönlendirme ayrıntıları, coğrafi konum, RFM değerleri, e-posta etkinliği ve daha fazlasını kapsayan kapsamlı filtreleme kriterleri sayesinde otomasyon tetikleyicilerinizi tam olarak tanımlayabilirsiniz. Bu, her müşterinin tercihlerine ve davranışına göre son derece kişiselleştirilmiş otomasyon iş akışları oluşturmanıza, pazarlama kampanyanızla etkileşimi artırmanıza ve sonuç olarak dönüşüm oranınızı artırmanıza olanak tanır.
Growmatik'in nasıl kullanılabileceğini daha iyi anlamak için, ana kullanım durumlarından bazılarını inceleyelim.
Müşterileri siparişler hakkında güncelleyin
Yeni bir sipariş verildiğinde tetiklenen bir iş akışı kurmak istiyoruz. İş akışı, müşteriye sipariş ayrıntıları ve takip bilgileri de dahil olmak üzere otomatik olarak bir e-posta onayı gönderir. Ayrıca, sipariş tamamlandıktan üç gün sonra müşteriye ürününü incelemesini isteyen bir takip e-postası gönderilir. Bu iş akışını ayarlamak için izlemeniz gereken adımlar şunlardır:
1. Growmatik panonuzdaki Otomasyon sayfasına gidin ve İş Akışı Ekle düğmesine tıklayın.
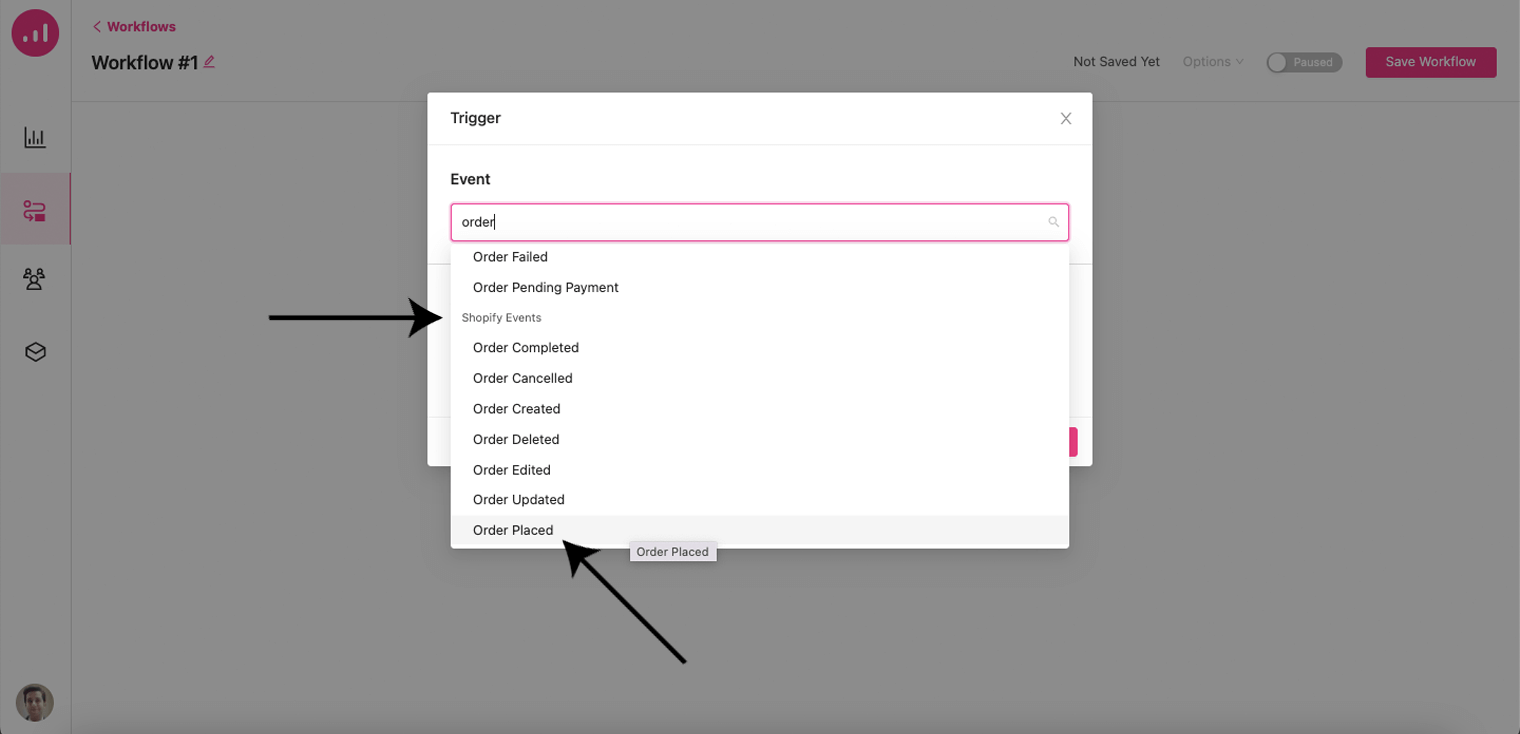
2. + Bir Tetikleyici Ekle'yi seçin ve mevcut Shopify etkinlikleri listesinden Sipariş Verildi olayını seçin.3. Seçiminizi onaylamak için Kaydet düğmesine tıklayın.

4. Artı simgesine tıklayarak ve E-posta Gönder öğesini seçerek yeni bir Eylem adımı ekleyin.
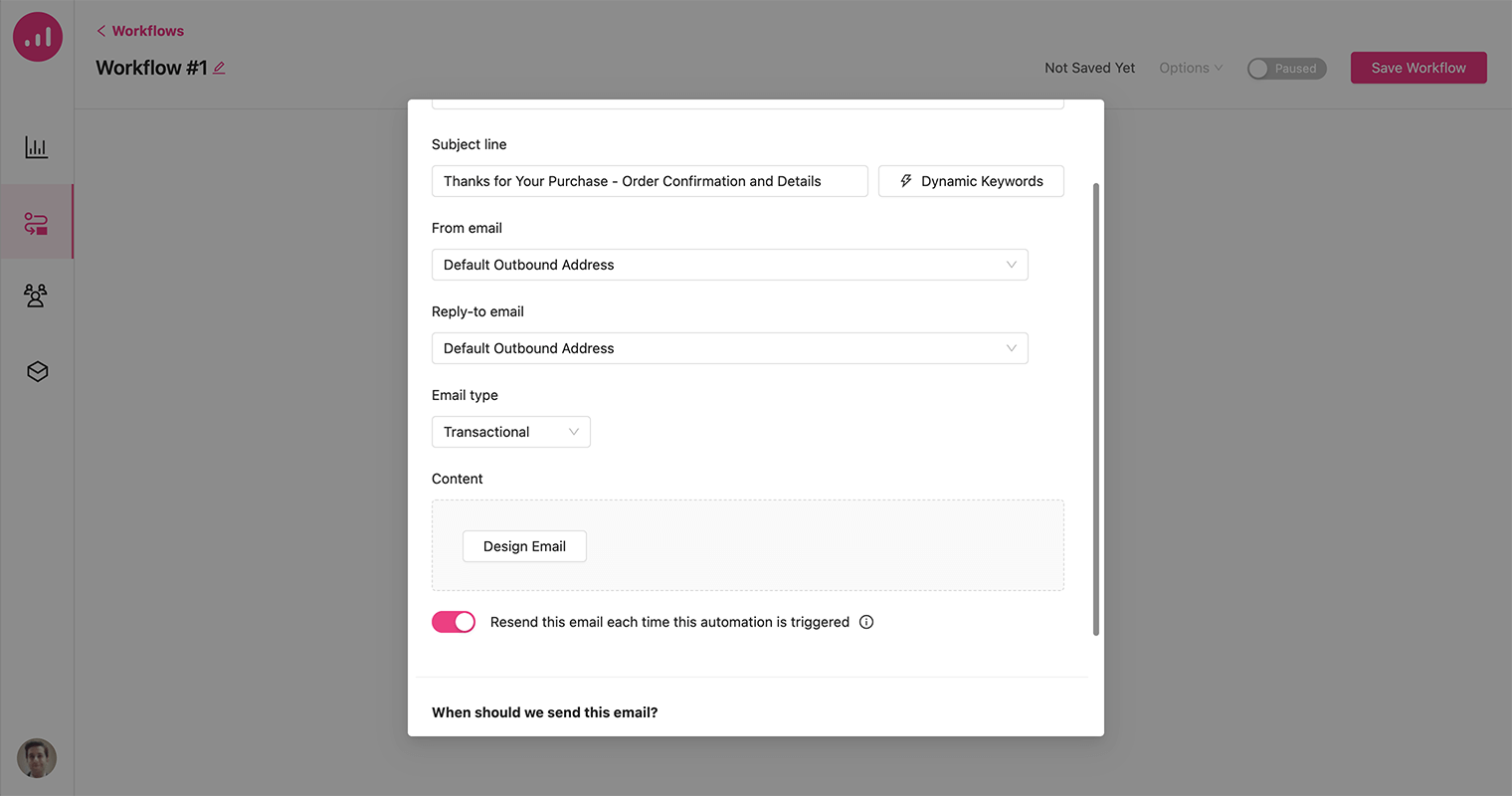
5. Uygun bir e-posta konusu belirleyin, e-posta türünü İşlemsel olarak seçin ve ardından E-posta Tasarla seçeneğine tıklayın.
Not : Growmatik ile hem işlemsel hem de pazarlama (bülten, promosyon) e-posta türlerini gönderebilirsiniz.

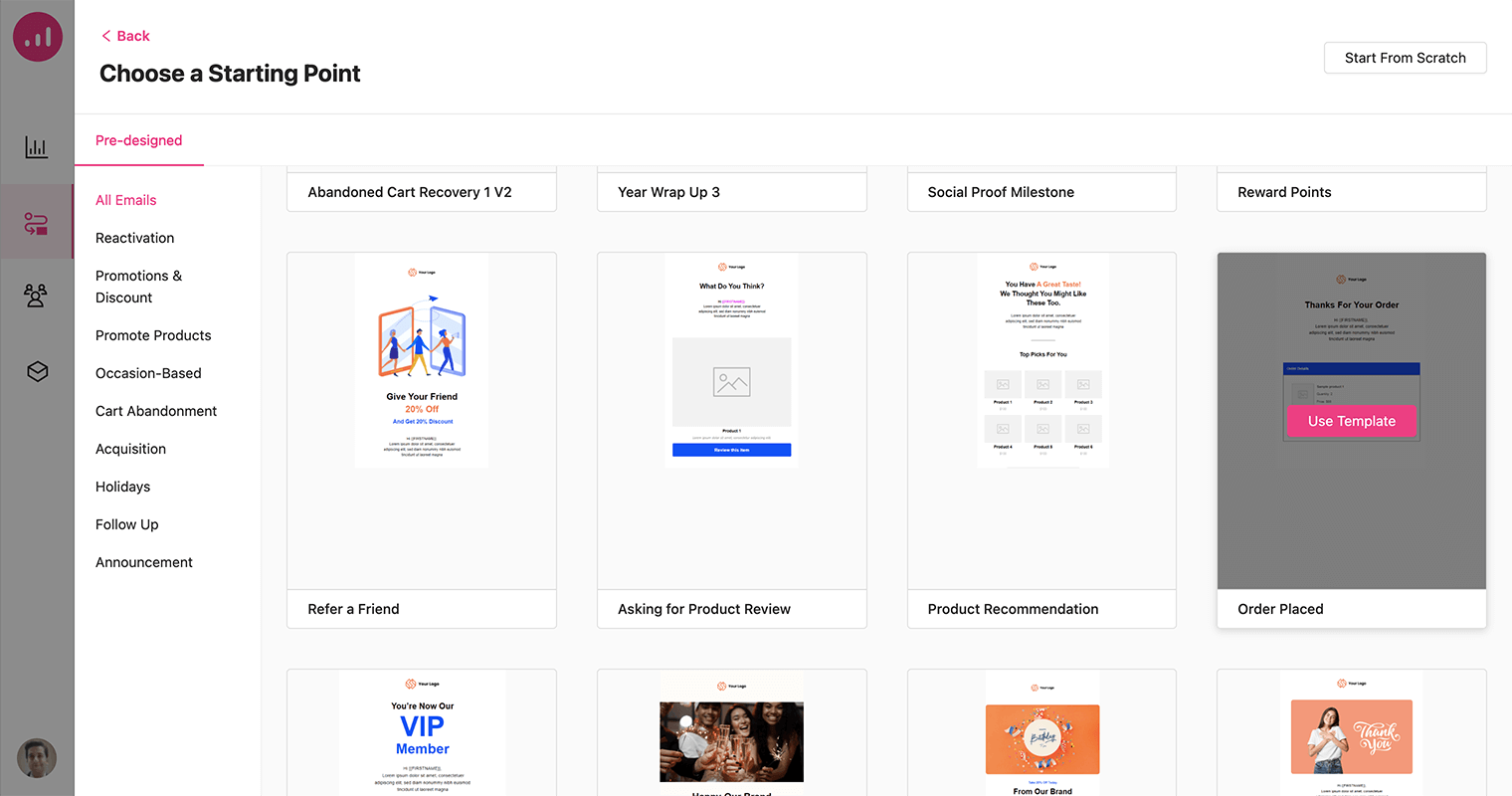
6. Aralarından seçim yapabileceğiniz çok çeşitli hazır e-posta şablonları vardır veya sıfırdan başlayabilirsiniz. Burada Order Placed şablonunu seçiyoruz.

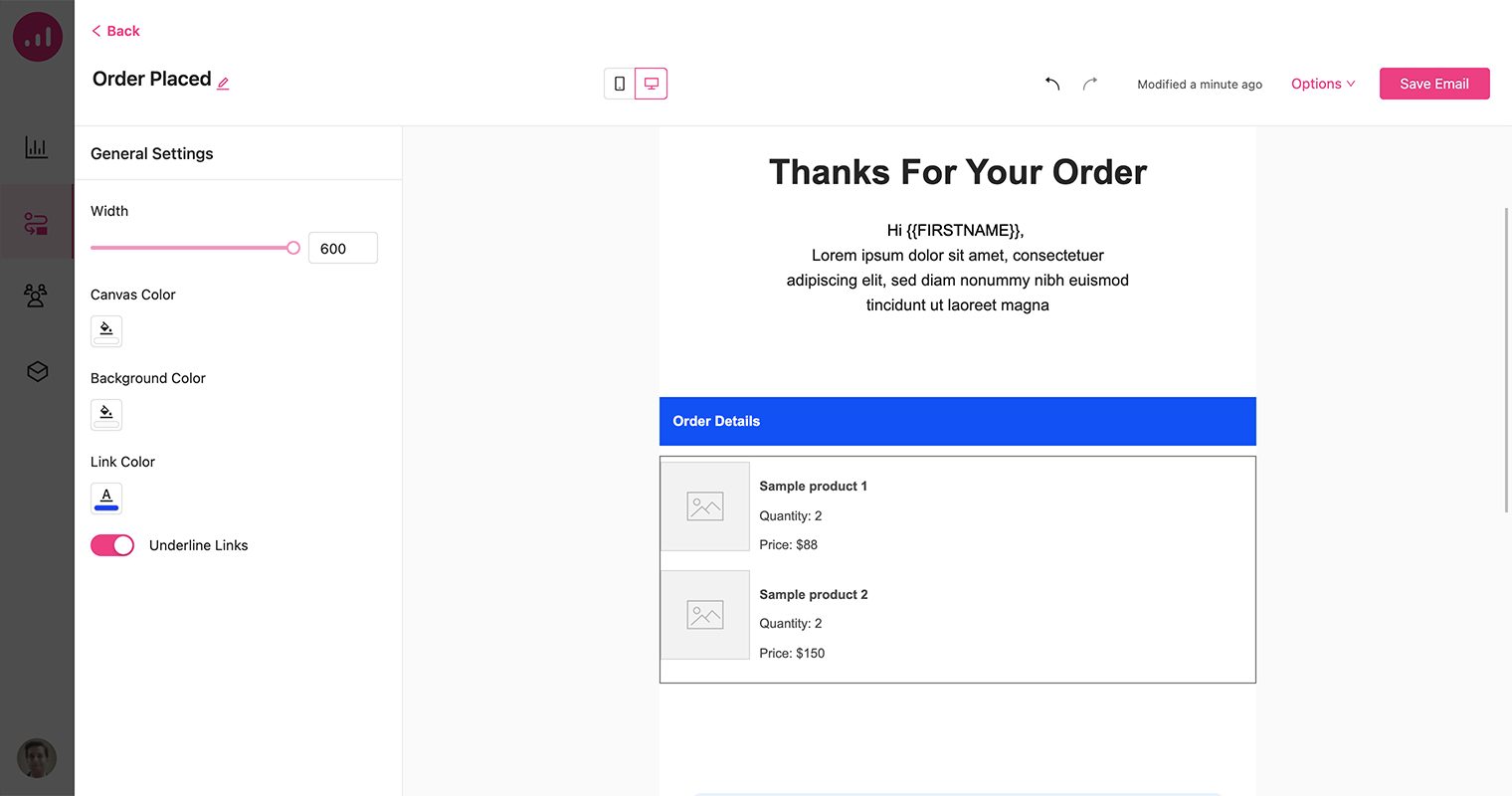
7. Şablonu seçip adlandırdıktan sonra tasarım, e-posta oluşturucu alanında görüntülenecektir. İstediğiniz gibi özelleştirin ve E-postayı Kaydet'e tıklayın.

8. Adımı iş akışına kaydedin.
9. Sipariş tamamlandığında iş akışınıza bir Bekleyene Kadar Adım ekleyin. Ardından, 3 günlük bir gecikme ekleyin. İşiniz bittiğinde iş akışınız aşağıdaki resimdeki gibi görünmelidir.


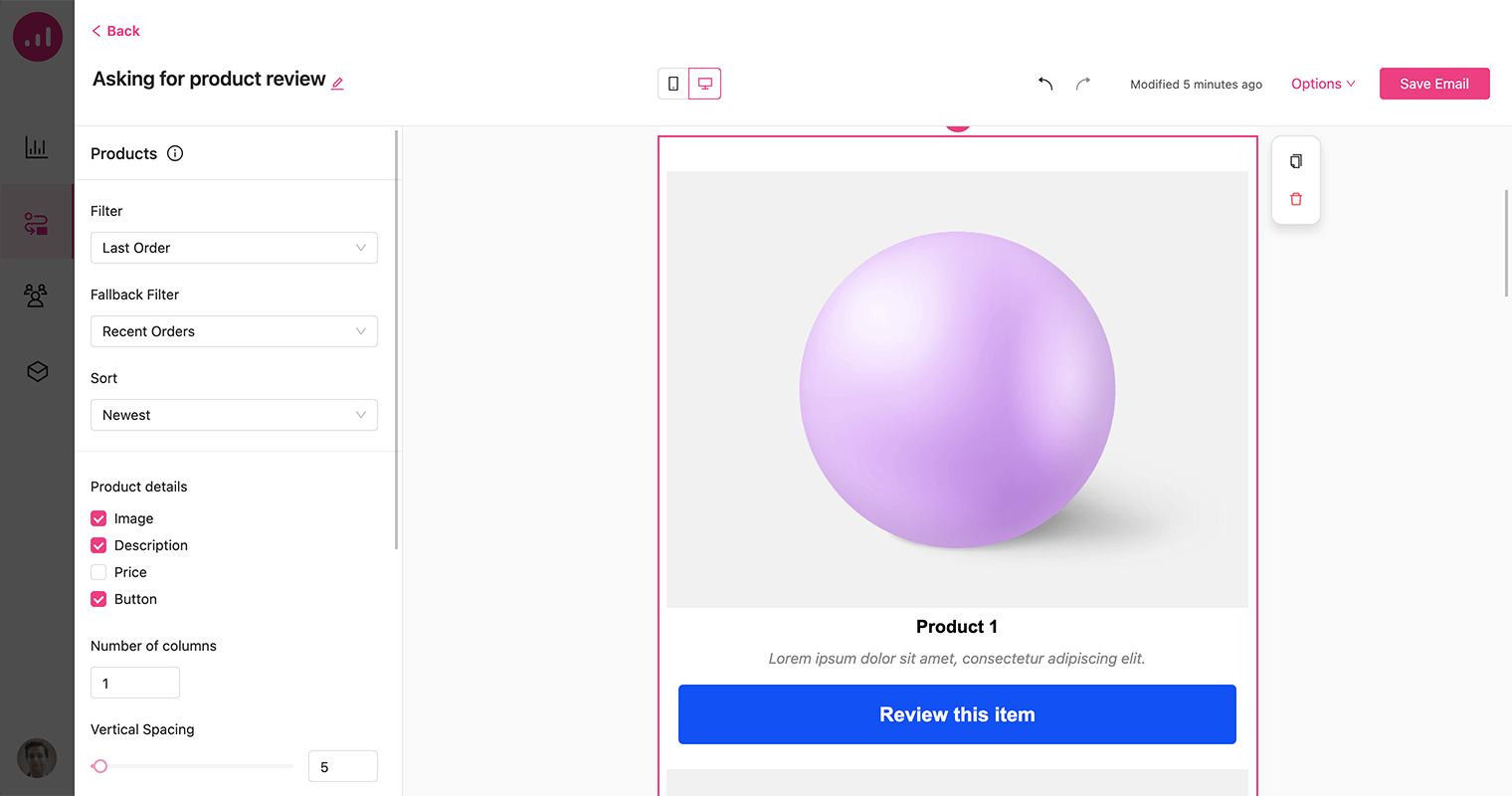
10. Bu iş akışını oluşturmayı tamamlamanız için, gecikme adımından sonra bir E-posta eylemi eklemeniz ve e-posta tasarım bölümünden Ürün İncelemesi İsteme şablonunu seçmeniz yeterlidir. Bu e-posta şablonu, kullanıcının son satın aldığı ürünü incelemek için bir CTA düğmesiyle birlikte gösterir.

11. Son olarak, iş akışını açarak etkinleştirin ve kaydedin.
Daha akıllı alışveriş sepeti terk edilmiş e-postaları gönderin
Alışveriş sepetinden vazgeçme, birçok e-ticaret işletmesi için önemli bir sorundur ve Shopify mağazaları da bir istisna değildir.
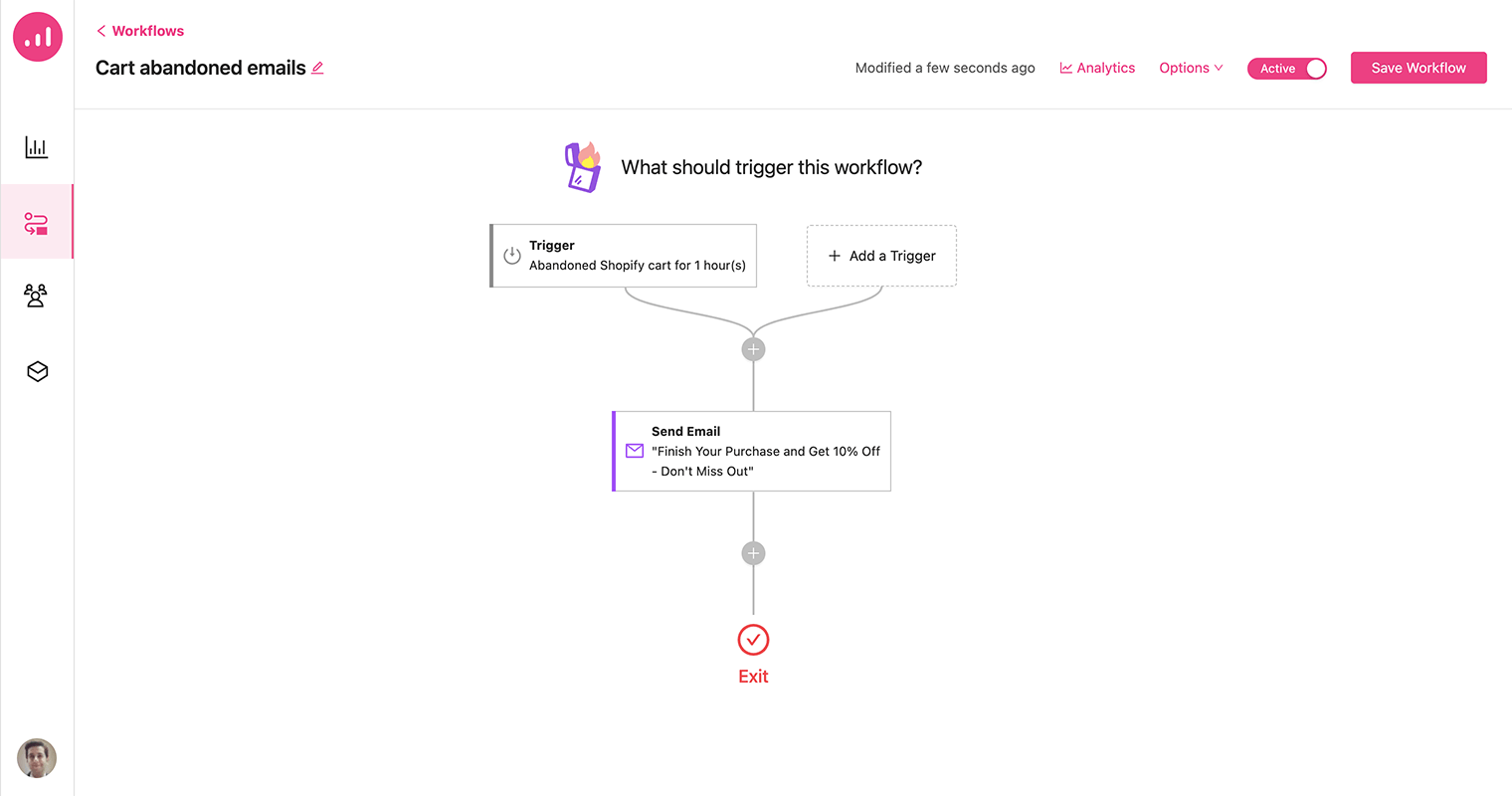
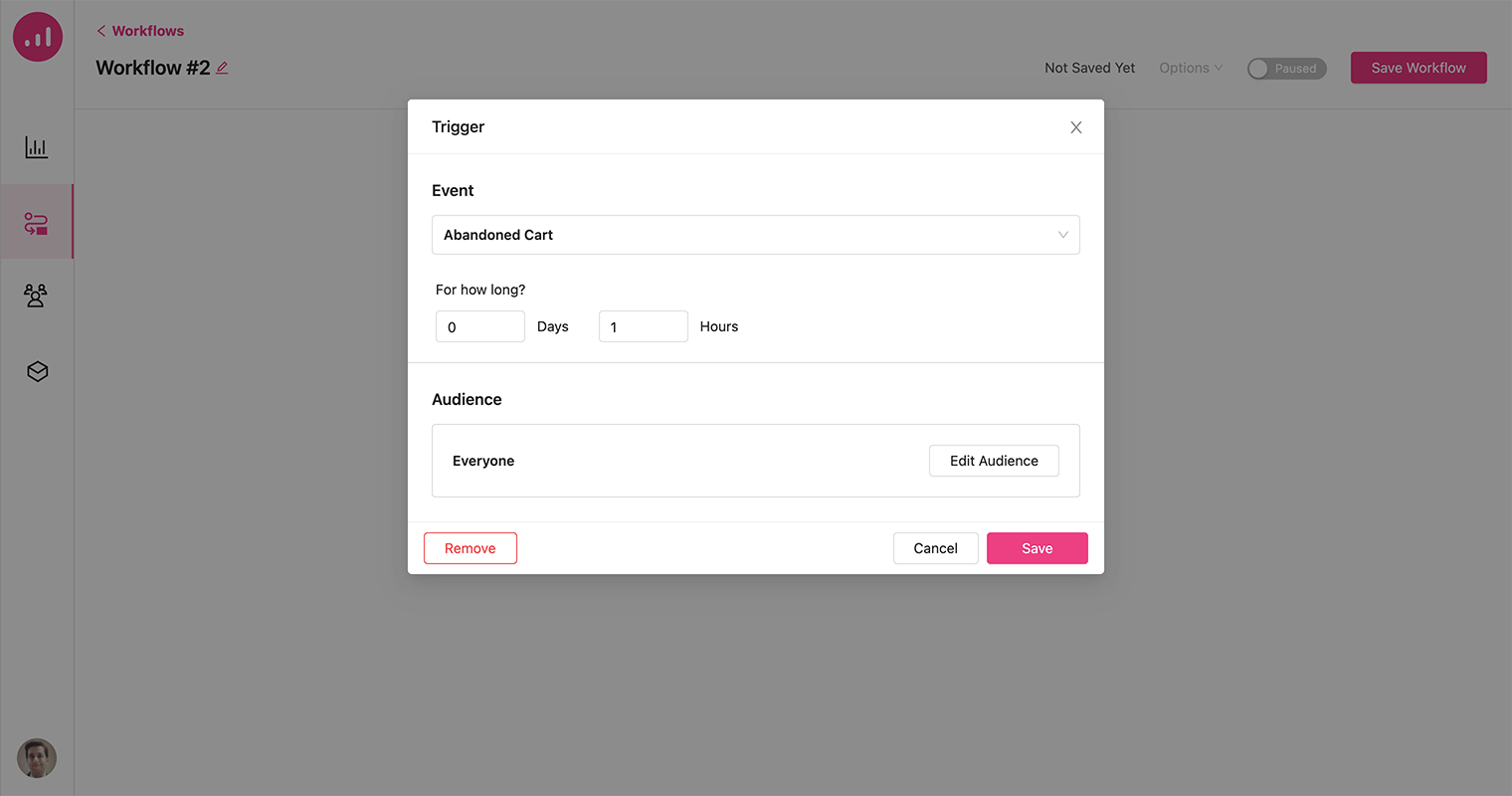
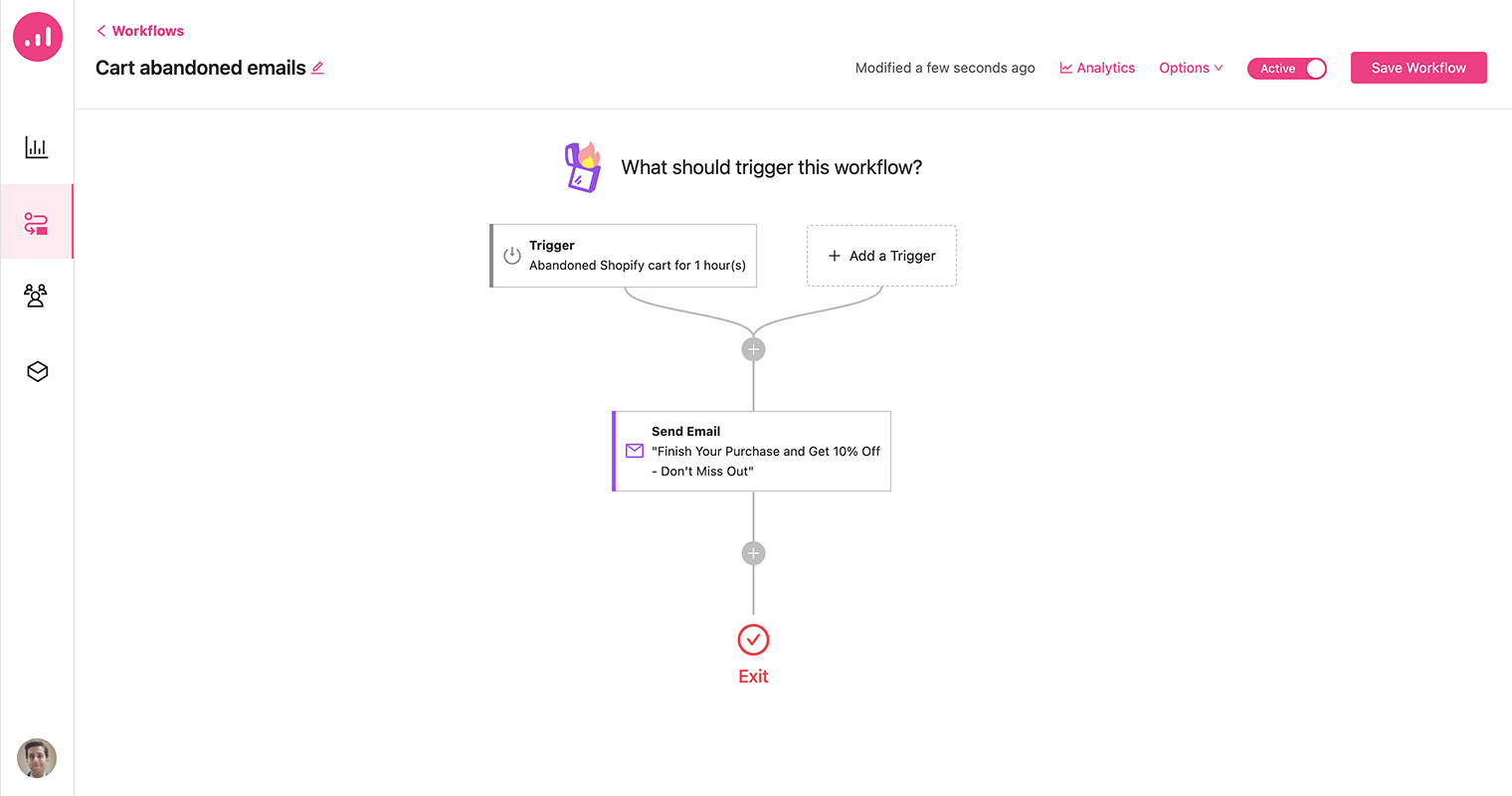
1. Otomasyon sayfasından yeni bir iş akışı oluşturun ve iş akışı tetikleyicisi olarak Shopify etkinliklerinden Terk Edilmiş Sepeti seçin.
2. Süre için bir saat ayarlayın ve Kaydet düğmesine tıklayın.

3. Bir E-posta Gönder eylemi ekleyin. "Satın Alma İşleminizi Tamamlayın ve %10 İndirim Kazanın – Fırsatı Kaçırmayın" gibi doğru e-posta konusunu seçin.
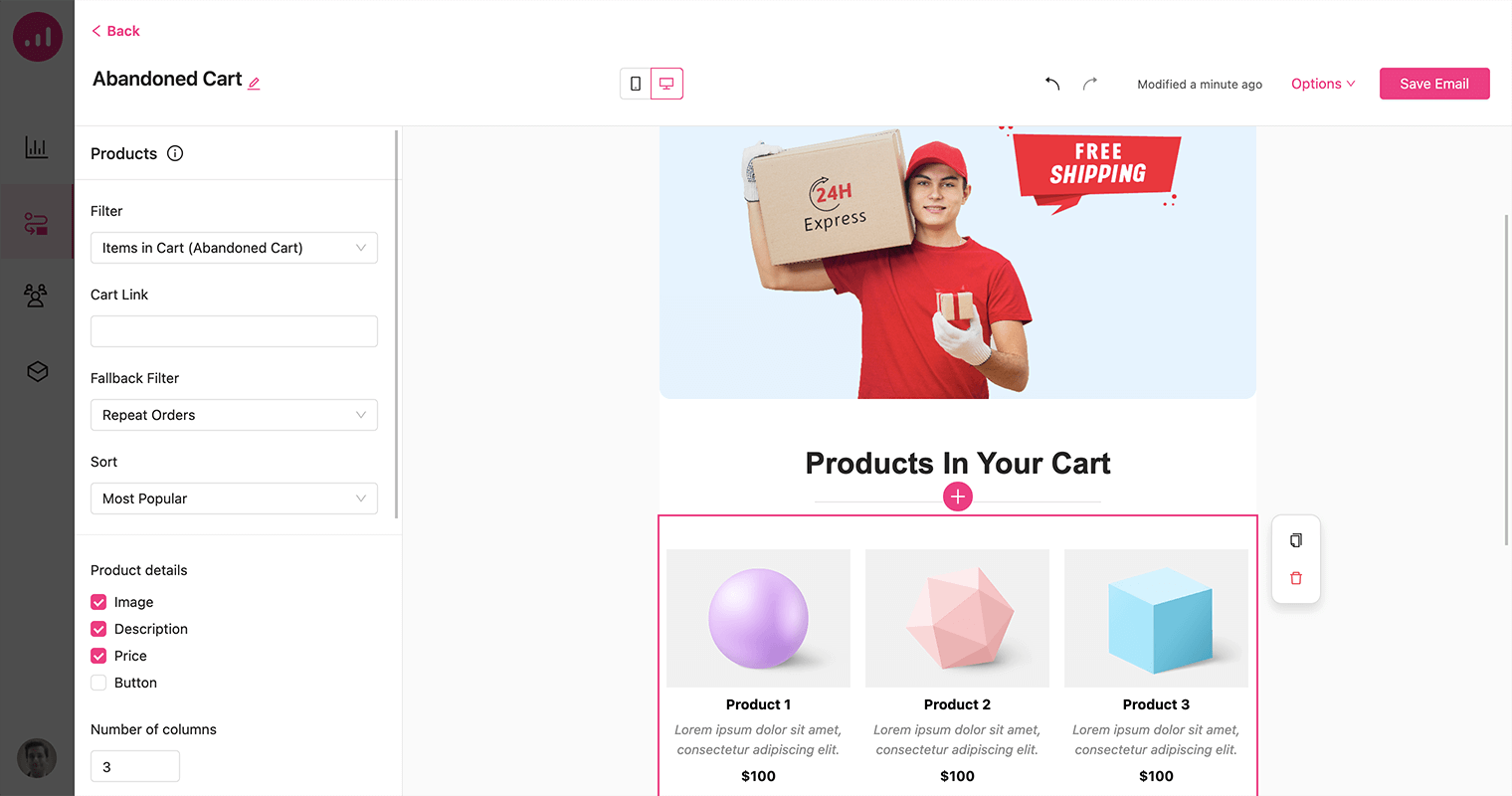
4. Mevcut tarifler arasından Terk Edilmiş Araba Kurtarma şablonlarından birini seçin.

Bu e-posta bir ürün öğesi içerir ve terk edilmiş sepet öğelerini gösterecek şekilde ayarlanmıştır. Böylece, bu e-postayı alan herkes alışveriş sepetindeki terk edilmiş ürünleri görebilir. Eklememiz gereken bir diğer önemli öğe ise kişiye özel indirim kuponu.
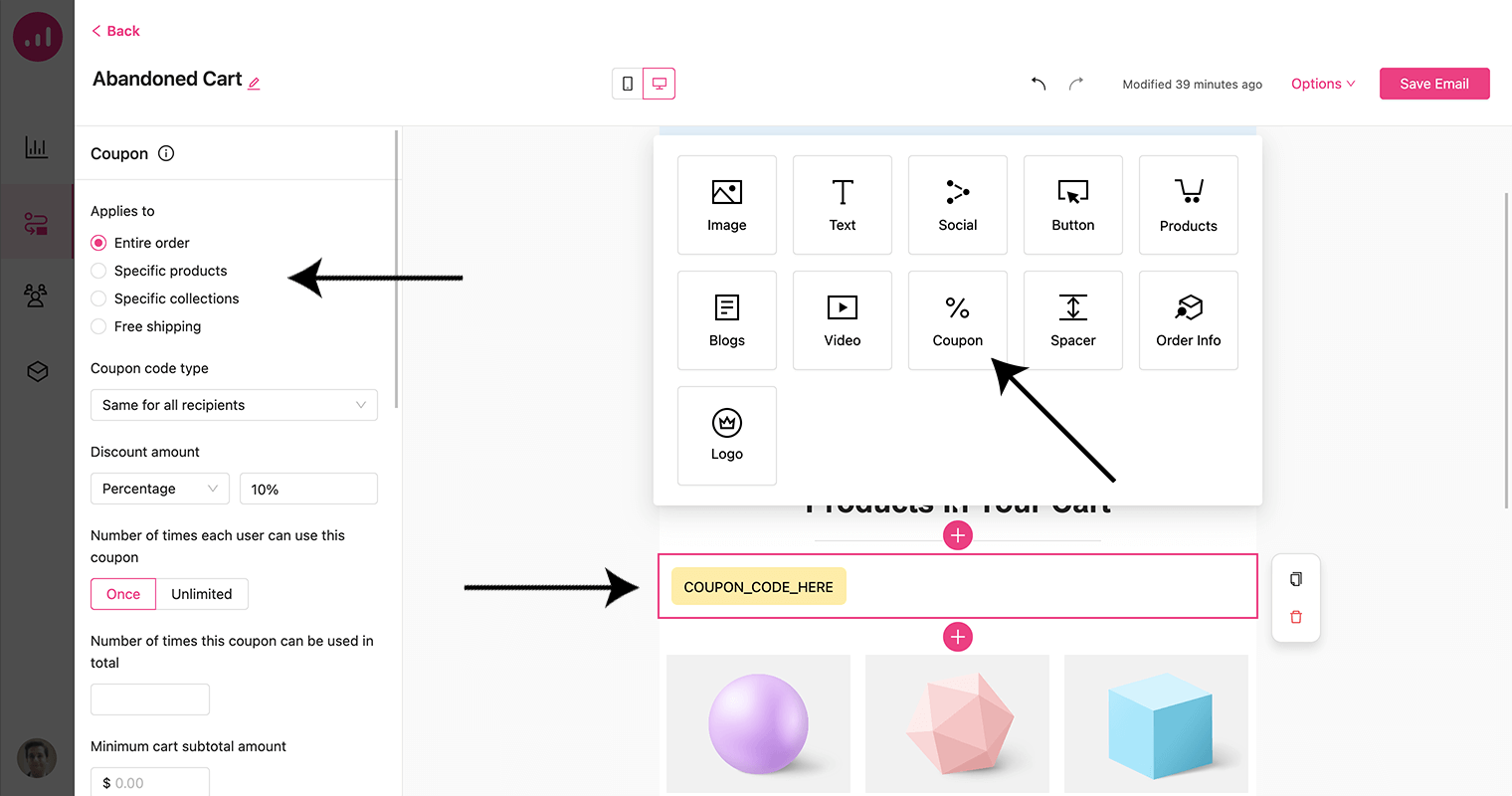
5. Kupon kodunu e-postanıza eklemek için e-posta oluşturucudaki artı simgesine tıklayarak öğe seçeneklerini açın ve Kupon öğesini seçin.

Kupon öğesi, tutarı tanımlayarak ve tüm siparişe mi yoksa belirli ürünlere mi uygulanacağını seçerek indiriminizi özelleştirme esnekliği sağlar. Üstelik kupon fırsatı kapsamında ücretsiz kargo fırsatı da sunabilirsiniz.
6. Şimdi e-postayı kaydedin ve İş Akışınızı etkinleştirin.

Shopify mağazanızda özel ürünleri görüntüleyin
Growmatik, Shopify mağaza sahiplerine özel ürünleri vitrinlerinde sergileme olanağı sunar. Bu özellik, davranışlarına, ilgi alanlarına ve satın alma geçmişlerine göre her bir ziyaretçi için özel olarak seçilmiş ürünleri sergileyerek web sitenizi kişiselleştirmenize olanak tanır.
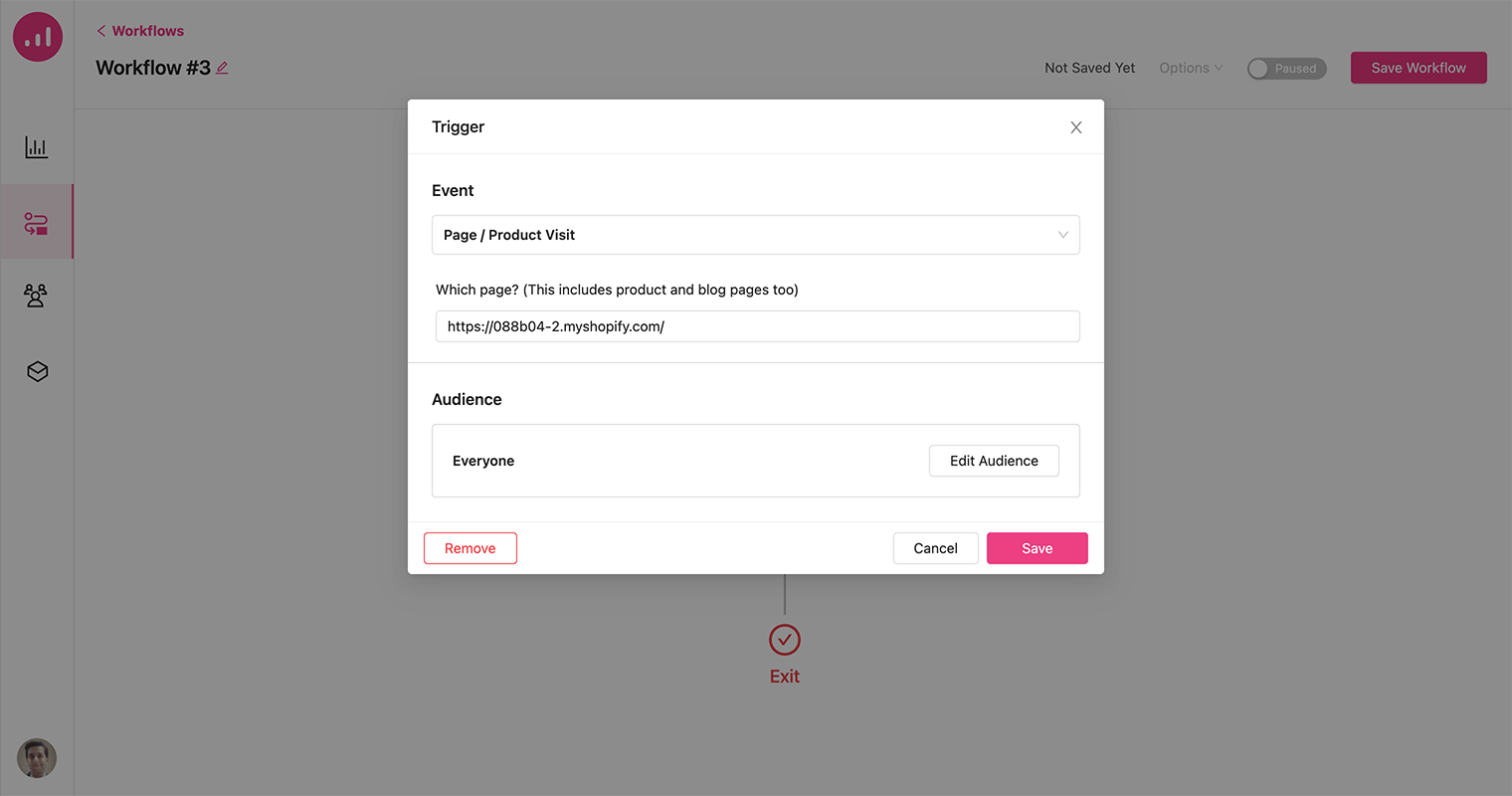
1. Growmatik kontrol panelinizden Otomasyon sayfasını açın ve yeni bir iş akışı oluşturun.
2. Etkinlik tetikleyicisi olarak Sayfa/Ürün Ziyareti'ni seçin ve bunun için sayfa URL'sini belirtin.

3. Web sayfanızı kişiselleştirmek için, eylem olarak Web Sayfasını Kişiselleştir'i seçin ve kişiselleştirmek istediğiniz sayfa adını veya URL'yi seçin. Son olarak, devam etmek için Sayfayı Kişiselleştir düğmesine tıklayın.
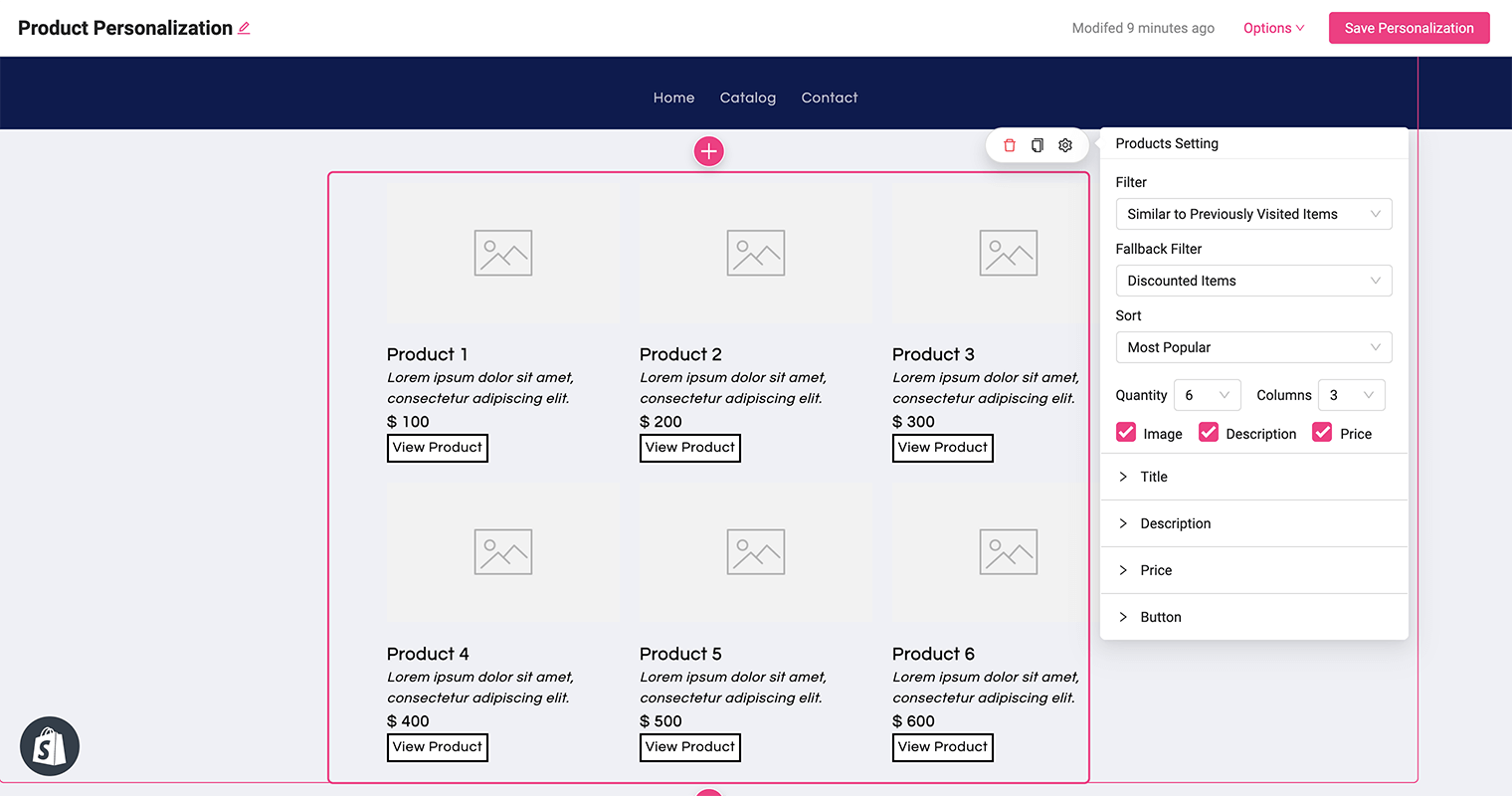
4. Sayfaya yönlendirileceksiniz ve kişiselleştirme için bir dizi öğeye erişebileceksiniz. Artı simgesini kullanarak sayfaya bir Ürün öğesi ekleyin.
5. Ürünler Ayarı seçeneği altında, ürünlerinizi Daha Önce Ziyaret Edilen Öğelere Benzer görüntüleyecek şekilde filtreleyebilirsiniz. Kullanıcının daha önce herhangi bir ürünü ziyaret etmemiş olması durumunda, bunun yerine indirimli ürünlerin görüntüleneceği bir geri dönüş senaryosu tanımlama seçeneğiniz vardır.

6. Görünümü özelleştirmeyi bitirdiğinizde, değişikliklerinizi kaydetmek için Kişiselleştirmeyi Kaydet düğmesine tıklayın. Son olarak, kişiselleştirilmiş tasarımı uygulamak için iş akışınızı etkinleştirebilirsiniz.
Pop-up'larda kişiselleştirilmiş teklifleri göster
Kişiselleştirilmiş teklifleri görüntülemek için açılır pencerelerin kullanılması, web sitesi ziyaretçilerinin dikkatini çekmenin ve onları harekete geçmeye teşvik etmenin etkili bir yolu olabilir. Ancak, kullanıcı deneyimine müdahale etmekten kaçınmak için açılır pencerelerin uygun şekilde zamanlandığından ve ilgili şekilde hedeflendiğinden emin olmak önemlidir.
Bu örnek, bir ziyaretçinin daha önce görüntülediği ürünlerle ilişkili çapraz satış öğelerinin görüntülenmesini içerir. Çapraz satışlar, halihazırda satın alma işlemi gerçekleştirmiş ve Fransa'da ikamet eden müşterilere bir açılır pencere aracılığıyla gösterilecektir.
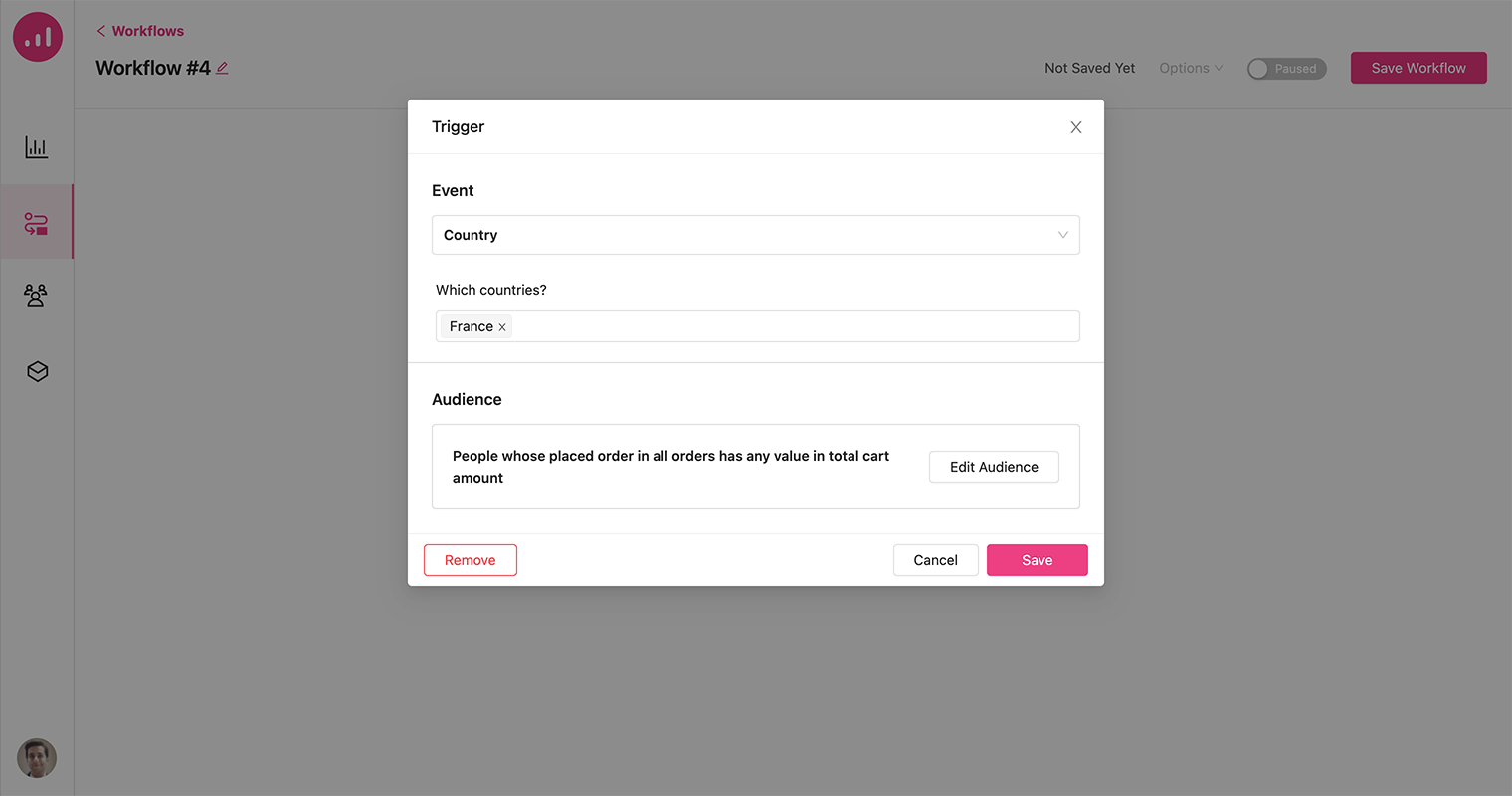
Bunun için yeni bir iş akışı oluşturalım:
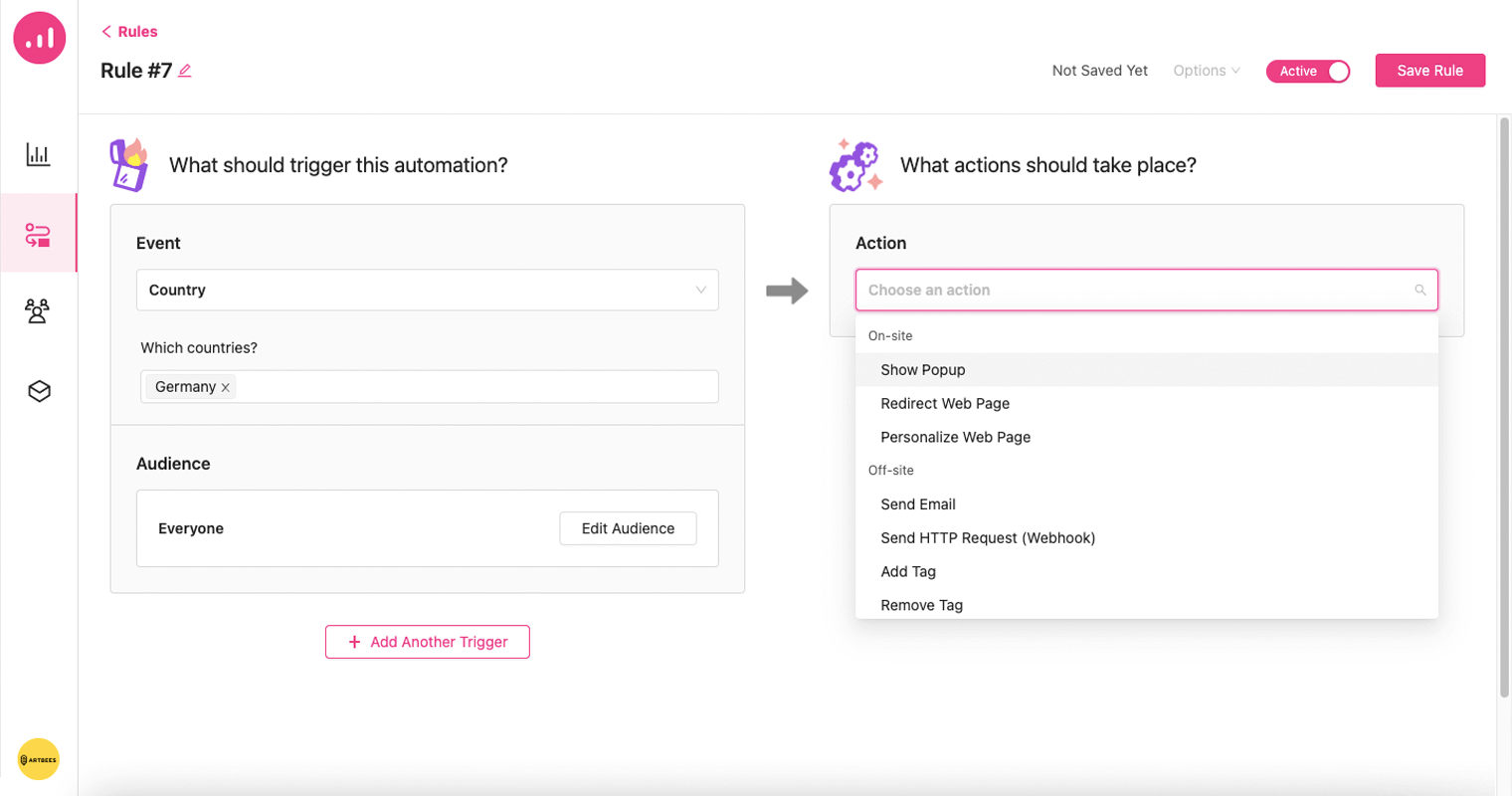
1. Ülkeyi tetikleyici olarak ekleyin ve bunun için Fransa'yı ayarlayın.
2. Hedef Kitle bölümünden Yerleştirilen Sipariş filtresini seçin.

Sonuç olarak, açılır pencere yalnızca daha önce sipariş vermiş ve Fransa'da bulunan müşterilere gösterilecek ve böylece kişiselleştirilmiş çapraz satış tekliflerinin yalnızca ilgilenmesi ve ilgilenmesi en muhtemel olan kişilere sunulması sağlanacaktır.
3. Bir Açılır Pencereyi Göster eylemi ekleyin ve Tasarım açılır düğmesine tıklayın.
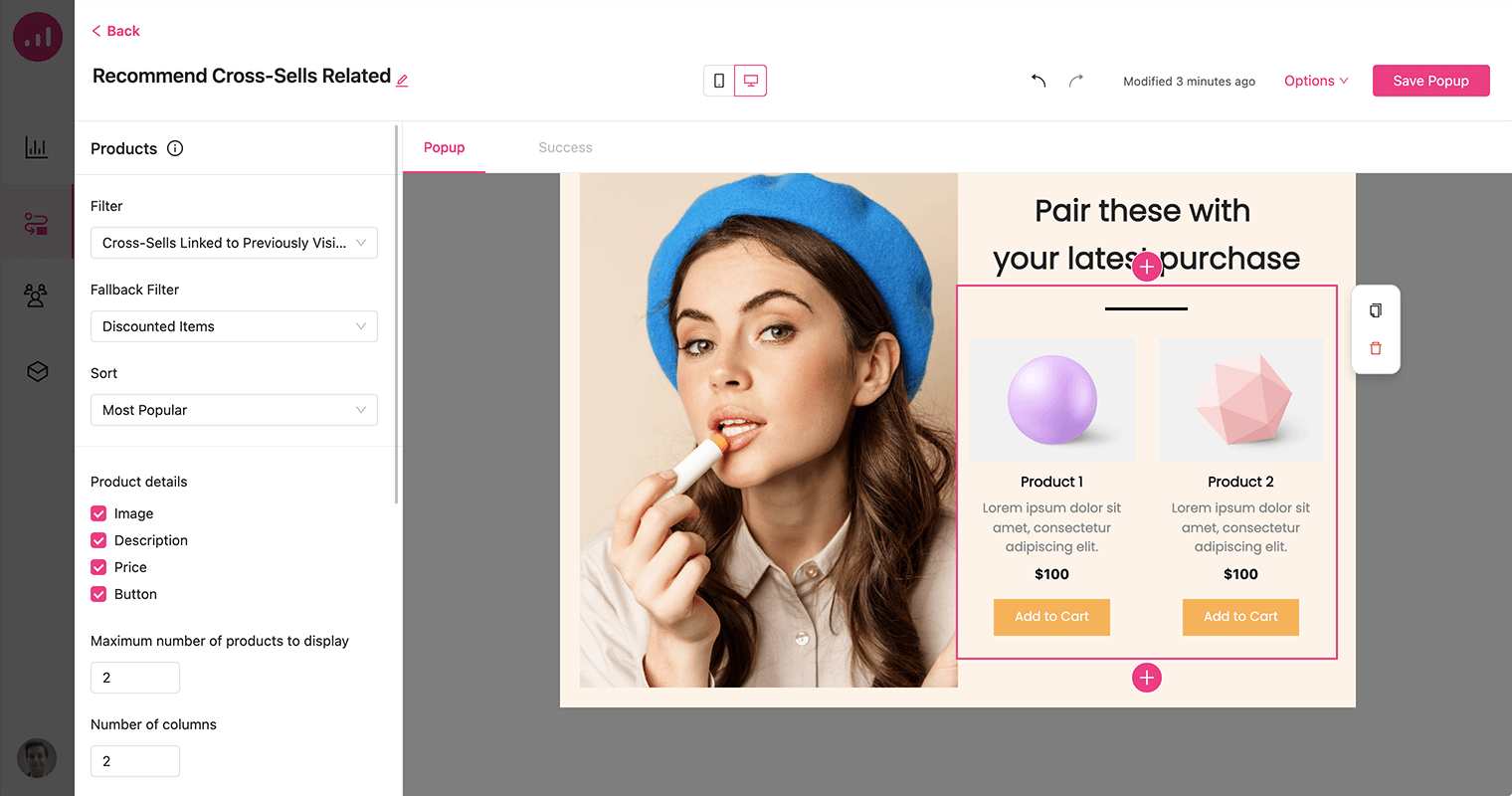
4. Açılır tariflerden, İlgili Çapraz Satış Öner şablonunu seçin. Bu sizi açılır pencere oluşturucu alanına yönlendirecektir.
5. Ürün filtresi olarak Daha Önce Ziyaret Edilen Ürünlerle Bağlantılı Çapraz Satışları seçin.

6. Açılır pencerenin görünümünü, marka imajınızla uyumlu olmasını ve web sitenizin genel tasarımını tamamlamasını sağlayarak beğeninize göre özelleştirmekten çekinmeyin.
7. Açılır pencereyi ve ardından iş akışını kaydedin.
Sarmak
Alışveriş sepetini terk etme ve kişiselleştirilmiş indirimler için otomatikleştirilmiş kampanyalar oluşturmak üzere Growmatik'i kullanarak, kaybedilen potansiyel satışları geri kazanabilir ve müşteri kurtarma oranınızı artırabilirsiniz. Growmatik, Shopify vitrininizde ve hedeflenen açılır mesajlarda özelleştirilmiş ürün önerileri ve teklifleri görüntülemenize de olanak tanır. Ürün ve teklif önerileri, göz atma ve satın alma davranışlarına göre her müşteriye özel olarak tasarlanır.
Shopify entegrasyonunun Growmatik ile kullanıma sunulmasıyla, ilgili pazarlama kampanyaları oluşturarak, ürünlerinizle etkileşimlerini artırarak ve ortalama sipariş ile yaşam boyu değeri artırarak müşteri yolculuğunu optimize edebilirsiniz.
