WordPress'e Düzgün Şekilde Resim Nasıl Eklenir (Adım Adım)
Yayınlanan: 2023-08-03WordPress web sitenize veya blogunuza resim eklemenin doğru yolunu mu arıyorsunuz?
WordPress'e görselleri doğru şekilde ekleyerek web sitenizin görsel çekiciliğini, erişilebilirliğini ve SEO'sunu iyileştirebilirsiniz. Hatta kullanıcıların kendi görsellerini yüklemelerine ve bunları sitenizde veya yarışmalarınızda kullanmalarına bile izin verebilirsiniz.
Bu yazıda size WordPress'e nasıl düzgün şekilde resim ekleyeceğinizi göstereceğiz.

WordPress’e Görselleri Doğru Şekilde Yüklemenin Önemi
Bazen kullanıcılar bir görseli doğrudan kaynaktan kopyalayıp web sitesi içeriğine yapıştırırlar. Ne yazık ki bu, yavaş sayfalar, zayıf kullanıcı deneyimi ve zayıf SEO gibi sorunlara neden olabilir.
WordPress web sitenize resim eklediğinizde bunu doğru şekilde yapmanız önemlidir. Bu, doğru dosya biçimini, dosya adını ve alternatif metni kullanmak anlamına gelir.
Resimlerinizi kısa çizgilerle ayrılmış açıklayıcı kelimelerle adlandırmanızı öneririz. Örneğin, seyahat blogunuzdaki bir resim için 'bali-vacation-photo.jpg' dosya adını kullanabilirsiniz.
Resimlerin düzgün şekilde eklenmesi aynı zamanda resimlerinizin hızlı bir şekilde yüklenip tüm cihazlarda güzel görünecek şekilde yeniden boyutlandırılması anlamına da gelir. Örneğin, JPEG gibi bazı resim formatları diğerlerinden daha sıkıştırılmıştır; bu da bu resimlerin sunucunuzda daha az yer kaplayacağı ve yüklenmesinin daha az zaman alacağı anlamına gelir.
Bu formatları ve WordPress blogunuzdaki görseller için bir görsel sıkıştırma eklentisini kullanarak web sitenizin kullanıcı deneyimini iyileştirebilirsiniz.
Benzer şekilde, WordPress'teki Resim bloğunu kullanarak ve görsellerinizi SEO ve alternatif metin için uygun şekilde optimize ederek, arama motorlarının görsellerinizi dizine eklemesini kolaylaştırabilirsiniz.
Bu, web sitenizin sıralamasını artırabilir ve web sitenizin engelli kişiler için erişilebilirliğini geliştirebilir.
Olduğu söyleniyor, WordPress'e nasıl düzgün şekilde resim ekleyeceğimizi görelim. Çeşitli yöntemleri ele alacağız ve eğitimimizin farklı bölümlerine geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Blok Düzenleyiciye Görüntüler Nasıl Eklenir (Gutenberg)
Resim bloğunu kullanarak WordPress blok düzenleyicisine kolayca resim ekleyebilirsiniz.
Öncelikle görsel eklemek istediğiniz mevcut veya yeni sayfayı/gönderiyi açmanız gerekiyor.
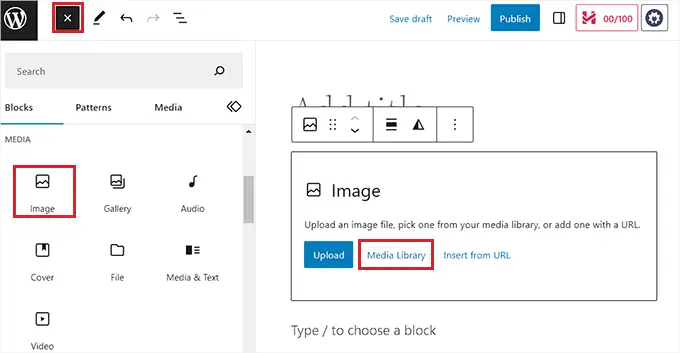
Oraya vardığınızda, blok menüsünü açmak için ekranın sol üst köşesindeki '+' düğmesine tıklayın. Buradan, Resim bloğunu bulup yazıya veya sayfaya eklemelisiniz.

Bunu yaptıktan sonra, ekrandaki 'Medya Seç veya Yükle' istemini başlatmak için 'Medya Kitaplığı' düğmesini tıklayın.
Bilgisayarınızdan resim yüklemek istiyorsanız buradan 'Dosya Yükle' sekmesine geçebilirsiniz.
Ancak medya kitaplığından bir görsel eklemek istiyorsanız bunu 'Medya Kitaplığı' sekmesine geçerek de yapabilirsiniz.

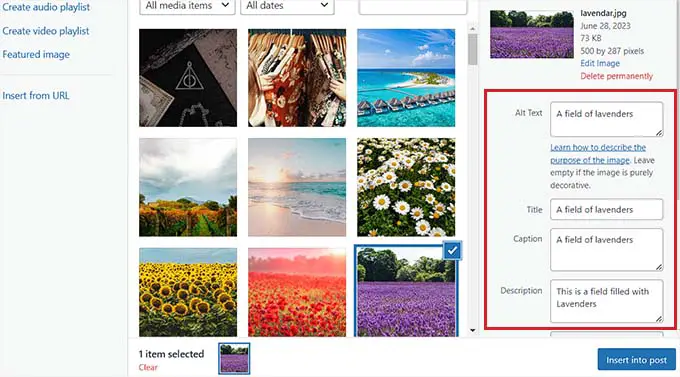
Bir görsel ekledikten sonra sol sütuna görsel için alternatif metin eklemeniz gerekecektir. Bu alt metin, arama motorlarının görselin içeriğini anlamasına yardımcı olduğundan görsel SEO açısından çok önemlidir. Ayrıca ekran okuyucusu olan kişilerin görsellerinizle ilgili bu bilgileri görmesine de olanak tanır.
Ayrıca sağ sütuna görseli açıklayan bir başlık ve resim yazısı da ekleyebilirsiniz. Altyazılar görsellerinizin görünür metin açıklamalarıdır; başlık ise kullanıcı faresini görselin üzerine getirdiğinde görünecektir.
Ayrıntılar için WordPress'te görsellere nasıl altyazı ekleneceğine ilişkin başlangıç kılavuzumuza bakmak isteyebilirsiniz.
Daha sonra, görseli sayfanıza veya yayınınıza eklemek için 'Seç' düğmesini tıklamanız yeterlidir.

Artık bir görsel yüklediğinize göre sağdaki blok panelinden görselin boyutunu, boyutlarını, çerçevesini ve stilini daha da özelleştirebilirsiniz.
Ayrıntılar için WordPress'te görsellerin nasıl ekleneceği ve hizalanacağına ilişkin eğitimimize göz atın.

Son olarak, ayarlarınızı kaydetmek için 'Güncelle' veya 'Yayınla' düğmesini tıklayın.
Artık Gutenberg düzenleyicisine düzgün bir şekilde bir resim eklediniz.
Klasik Düzenleyicide Görüntüler Nasıl Eklenir?
Hala WordPress'teki eski klasik düzenleyiciyi kullanıyorsanız bu yöntemi kullanabilirsiniz.
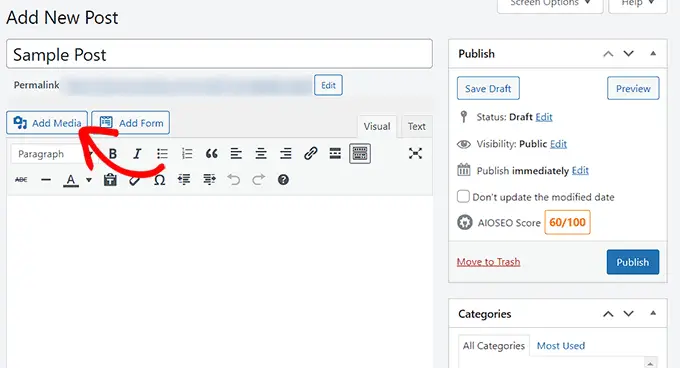
Öncelikle WordPress kontrol panelinden görseli eklemek istediğiniz sayfayı ziyaret etmeniz veya gönderi paylaşmanız gerekir. Oraya vardığınızda, medya kitaplığını başlatmak için 'Medya Ekle' düğmesini tıklamanız yeterlidir.

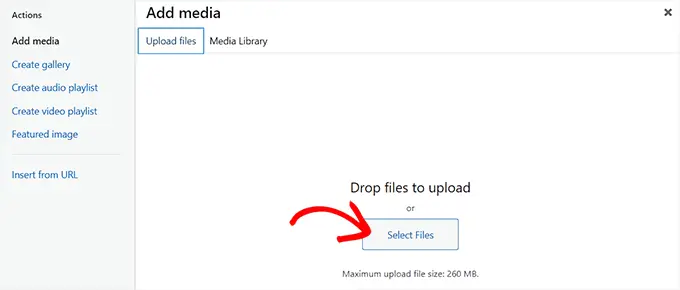
Bundan sonra bilgisayarınızdan bir resim yüklemek için 'Dosya Yükle' sekmesine geçebilirsiniz.
Alternatif olarak, medya kitaplığından bir görsel eklemek için 'Medya Kitaplığı' sekmesine geçmeniz yeterlidir.

Bir görsel ekledikten sonra alternatif metin ve başlık eklemeniz gerekecektir. İsterseniz bir açıklama ve başlık da ekleyebilirsiniz.
Tüm bu seçenekler için görseli basitçe tanımlayabilirsiniz. Bu, arama motorunun görselinizi dizine eklemesine ve web sitenizin görünürlüğünü artırmasına yardımcı olacaktır.
Ardından devam edin ve 'Gönderiye Ekle' düğmesini tıklayın.

Artık resim WordPress yayınınıza veya sayfanıza eklenecektir.
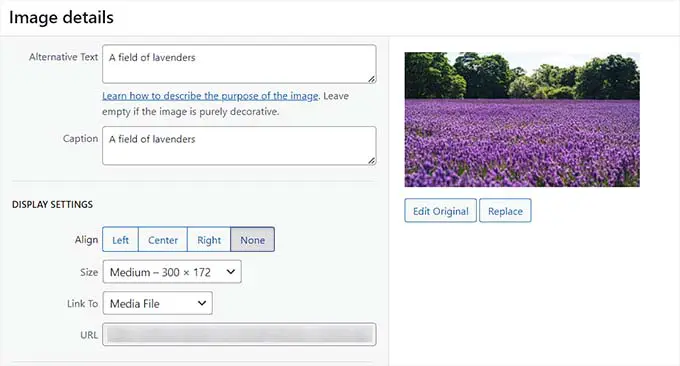
Buradan görüntünün üzerindeki hizalama simgelerini kullanarak hizalamasını değiştirebilirsiniz. Ayrıca kalem simgesine tıklayarak bir görseli daha fazla düzenleyebilirsiniz.

Bu, ekranınızda boyutu değiştirebileceğiniz ve görsel başlığı nitelikleri, CSS sınıfları, hizalama ve daha fazlasını ekleyebileceğiniz 'Resim ayrıntıları' istemini açacaktır.
İşiniz bittiğinde, yaptığınız değişiklikleri kaydetmek için 'Güncelle' düğmesini tıklamanız yeterlidir.

Bundan sonra, gönderinizi kaydetmek için 'Yayınla' veya Güncelle' düğmesini tıklamanız yeterlidir.
Medya Kitaplığına Görseller Nasıl Eklenir?
İsterseniz doğrudan medya kitaplığına bir görsel de ekleyebilirsiniz. Medya kitaplığına bir resim ekledikten sonra da bir gönderi veya sayfa açmanız ve Resim bloğunu eklemeniz gerekeceğini unutmayın.
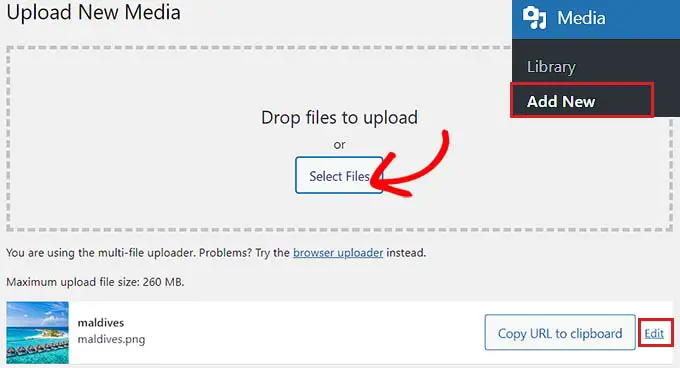
Medya kitaplığından resim eklemek için WordPress yönetici alanında Medya »Yeni Ekle sayfasını ziyaret etmelisiniz.
Oraya vardığınızda, bilgisayarınızdan bir resim yüklemek için 'Dosya Seç' düğmesini tıklayın. Daha sonra görselin yanındaki 'Düzenle' bağlantısını tıklayın.

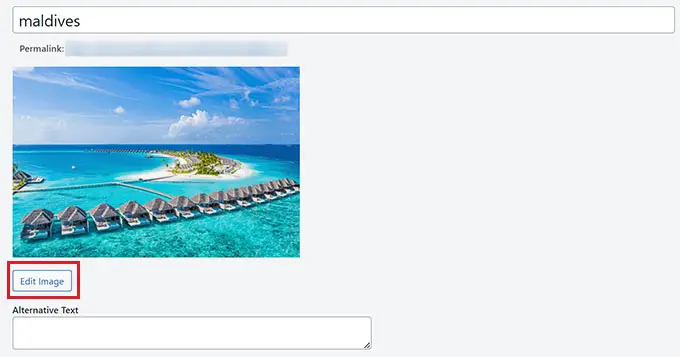
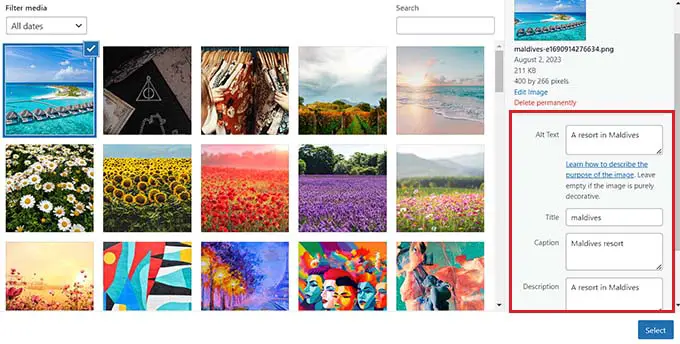
Bu sizi görselin başlığını değiştirerek başlayabileceğiniz 'Medyayı Düzenle' sayfasına götürecektir. Bundan sonra aşağı kaydırarak alternatif metin, başlık ve açıklama ekleyebilirsiniz.
Bunu yaptıktan sonra 'Resmi Düzenle' düğmesine de tıklayabilirsiniz.

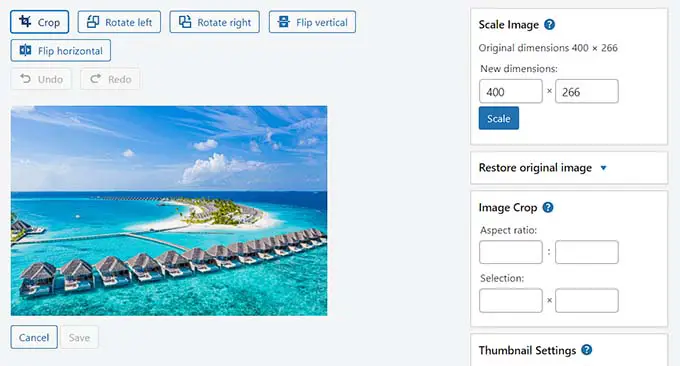
Bu sizi, görüntüyü beğeninize göre kırpabileceğiniz, ölçeklendirebileceğiniz, döndürebileceğiniz veya çevirebileceğiniz başka bir sayfaya yönlendirecektir. Ayrıntılı talimatlar için lütfen WordPress'te temel resim düzenlemenin nasıl yapılacağına ilişkin başlangıç kılavuzumuza bakın.
Memnun kaldığınızda, değişikliklerinizi kaydetmek için 'Güncelle' düğmesini tıklamanız yeterlidir.

Bu sizi 'Medyayı Düzenle' sayfasına geri götürecektir; burada ayarlarınızı kaydetmek için 'Güncelle' düğmesine tekrar tıklamanız gerekir.
Artık medya kitaplığına başarıyla bir resim eklediniz.
Ardından, WordPress yönetici kenar çubuğundan bu görseli eklemek istediğiniz gönderiyi ziyaret edin. Oraya vardığınızda, gönderiye bir Resim bloğu eklemek için '+' düğmesini tıklayın.
Daha sonra 'Medya Kitaplığı' düğmesini seçmeniz gerekir.

Bu, ekranınızda 'Medya Seç veya Yükle' istemini başlatacak ve burada medya kitaplığına yüklediğiniz resmi en üstte göreceksiniz.
Resmi seçtiğinizde, medya kitaplığı sayfasından görsele başlığının, alternatif metninin, resim yazısının ve açıklamasının zaten eklendiğini göreceksiniz.
Şimdi görseli blok düzenleyiciye yüklemek için 'Seç' düğmesine tıklamanız yeterlidir.

Son olarak, ayarlarınızı kaydetmek için 'Yayınla' veya 'Güncelle' düğmesini tıklayın.
WordPress SEO için Bir Görüntü Nasıl Optimize Edilir?
Bir gönderiye/sayfaya bir görsel ekledikten sonra, onu arama motorları için optimize etmek de çok önemlidir. Ne yazık ki WordPress görseller için herhangi bir yerleşik gelişmiş SEO özelliği sunmuyor.

WordPress için Hepsi Bir Arada SEO’nun (AIOSEO) devreye girdiği yer burasıdır.
Görseller de dahil olmak üzere içeriğinizi arama motorları için optimize etmeyi son derece kolaylaştıran, piyasadaki en iyi WordPress SEO eklentisidir.
Öncelikle AIOSEO eklentisini kurup etkinleştirmeniz gerekiyor. Daha fazla talimat için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: AIOSEO'nun ücretsiz bir sürümü de vardır. Ancak Görsel SEO özelliğinin kilidini açmak için eklentinin pro sürümüne ihtiyacınız olacak.
Etkinleştirme sonrasında kurulum sihirbazını yapılandırmanız gerekecektir.
Daha fazla ayrıntı için WordPress için All in One SEO'nun nasıl doğru şekilde kurulacağına ilişkin kılavuzumuza bakın.

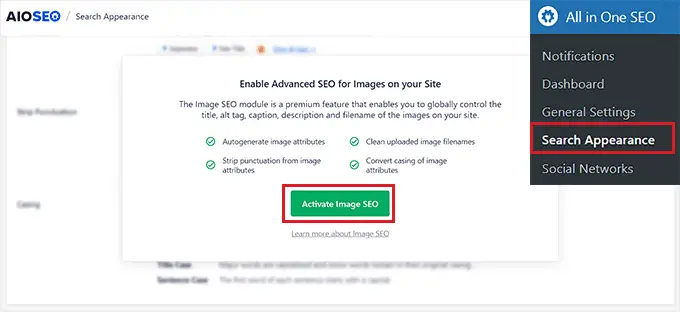
Ardından, WordPress yönetici kenar çubuğundan Hepsi Bir Arada SEO »Arama Görünümü sayfasına gidin ve 'Resim SEO' sekmesine geçin.
Bundan sonra, özelliğin kilidini açmak için aşağı kaydırın ve 'Resim SEO'yu Etkinleştir' düğmesini tıklayın.

Artık Görsel SEO ayarlarını görebileceksiniz. Burada başlık, alternatif metin, resim yazısı, açıklama ve dosya adı için farklı sekmeler göreceksiniz.
Otomatik Resim Başlıklarını Yapılandırma
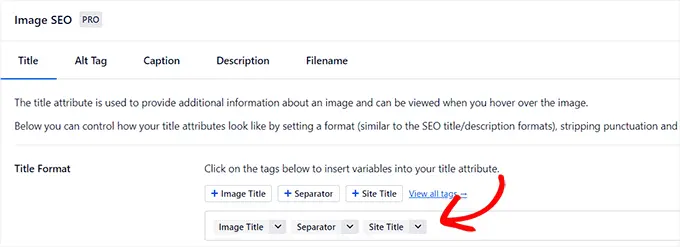
Görsel SEO sayfasında 'Başlık' sekmesine geçtiğinizde akıllı etiketleri kullanarak görselleriniz için bir başlık formatı oluşturarak başlayabilirsiniz.
Bu akıllı etiketler daha sonra resimleriniz için otomatik olarak başlık nitelikleri oluşturacaktır. Bu, bir ziyaretçinin faresini resimlerinizin üzerine getirdiğinde göreceği şeydir.
Örneğin, her görsel başlığı özelliğinin görsel başlığını ve site başlığını kullanmasını istiyorsanız bu akıllı etiketleri 'Başlık Formatı' alanına ekleyebilirsiniz.

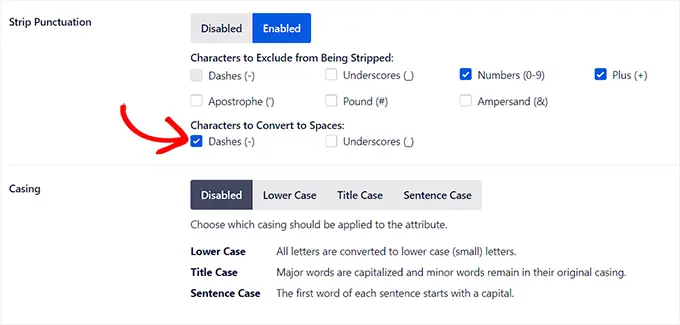
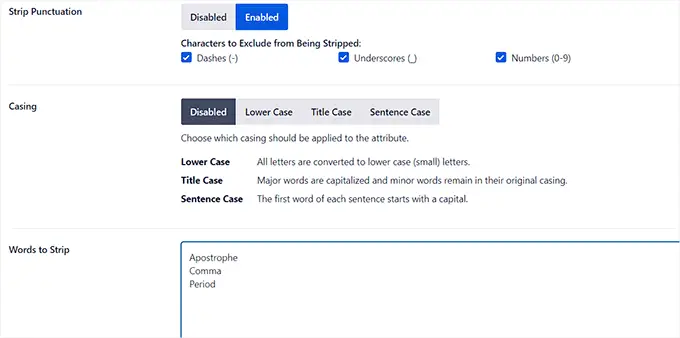
Bundan sonra, AIOSEO'nun dosya adından bir resim başlığı oluştururken bazı karakterleri otomatik olarak kaldırmasını istiyorsanız Noktalama İşaretlerini Şeritle seçeneğini de etkinleştirebilirsiniz.
Örneğin, 'örnek resim' gibi bir resim dosyasını kaydederken tire işareti kullanıyorsanız, 'Boşluğa Dönüştürülecek Karakterler' bölümünde 'Tire (-)' seçeneğini belirleyebilirsiniz.
Bunu yaptığınızda, AIOSEO otomatik olarak bu çizgileri kaldıracak ve bunları boşluklara dönüştürerek görsel başlığını 'örnek bir görsel' haline getirecektir.

Bundan sonra 'Gövde' bölümüne ilerleyin.
Buradan başlığınız için büyük/küçük harf seçeneğini seçebilirsiniz. Başlıklarınızı daha okunaklı hale getirmek için cümle büyüklüğünü veya başlık büyüklüğünü seçmenizi öneririz.
Otomatik Alternatif Etiketlerini Yapılandırma
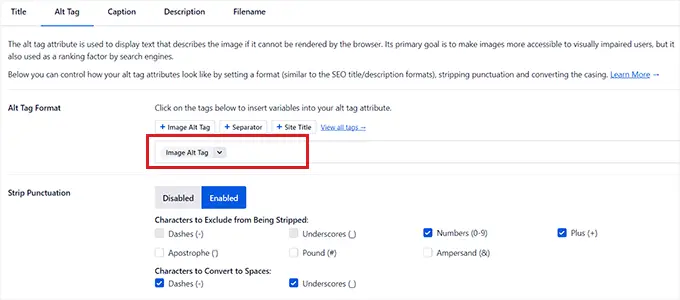
Başlık ayarlarını yapılandırdıktan sonra üst kısımdan 'Alt Tag' sekmesine geçin.
Buradan, tüm görselleriniz için otomatik olarak alternatif metin oluşturmak amacıyla 'Alternatif Etiket Formatı' seçeneğinin yanındaki akıllı etiketleri kullanabilirsiniz.
Bundan sonra tire (-) veya alt çizgi (_) gibi karakterlerin boşluklara dönüştürülmesini istiyorsanız Şerit Noktalama ayarını da etkinleştirebilirsiniz.

Benzer şekilde, alternatif metni oluştururken AIOSEO'nun çıkarmasını istemediğiniz sayı veya artı işareti (+) gibi karakterler varsa, 'Çıkartılmaktan Hariç Tutulacak Karakterler' bölümünde bu seçeneklere ait kutuları işaretleyebilirsiniz.
Alternatif metniniz için büyük/küçük harf de seçebilirsiniz.
Otomatik Altyazıları ve Açıklamaları Yapılandırma
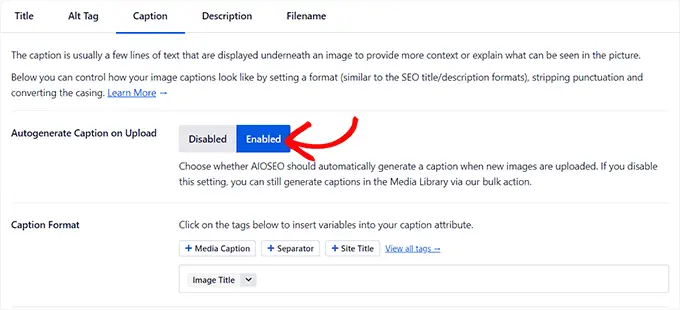
Resimleriniz için otomatik altyazılar oluşturmak için 'Altyazılar' sekmesine geçin.
Buradan 'Yüklemede Altyazıyı Otomatik Oluştur' seçeneğinin etkinleştirildiğinden emin olun. Daha sonra resimleriniz için altyazı oluşturmak için kullanılacak akıllı etiketleri seçebilirsiniz.

Daha sonra, altyazılardaki karakterleri hariç tutmak veya dahil etmek için Şerit Noktalama İşaretleri özelliğini de kullanabilir ve onlar için bir büyük/küçük harf seçebilirsiniz.
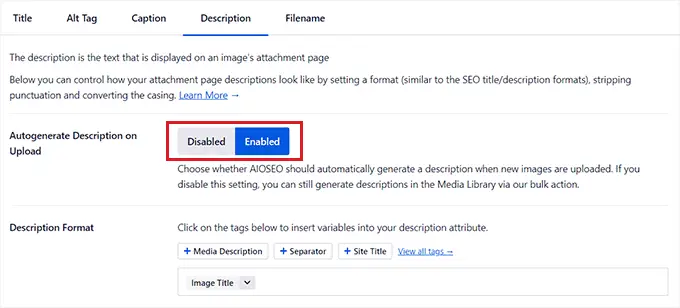
İşiniz bittiğinde üstteki 'Açıklama' sekmesine geçmeniz gerekir.
Buradan 'Yüklemede Açıklamayı Otomatik Oluştur' seçeneğinin etkinleştirildiğinden emin olun. Otomatik resim açıklamaları oluşturmak için kullanmak istediğiniz akıllı etiketleri de seçmelisiniz.

Daha sonra, açıklamaya alt çizgi, kesme işareti veya sayı gibi karakterleri eklemek/hariç tutmak için Şerit Noktalama özelliğini de kullanabilirsiniz.
Bundan sonra, görsel açıklamalarınız için bir büyük/küçük harf seçmeniz yeterlidir.

Otomatik Dosya Adlarını Yapılandırma
Daha önce de belirttiğimiz gibi görsel dosyalarınıza SEO dostu dosya adları vermenizi öneririz. Bunu görsellerinizi yüklemeden önce yapabilirsiniz veya AIOSEO bunu sizin için otomatik olarak yapabilir.
Üstten 'Dosya adı' sekmesine geçtiğinizde, AIOSEO'nun Şerit Noktalama Ayarını sizin için zaten yapılandırdığını fark edeceksiniz.
Ancak, başlık veya alternatif metin oluştururken AIOSEO'nun resim dosya adlarınızdan silmesini istediğiniz başka karakterler varsa, bu karakterleri 'Şeritlenecek Kelimeler' kutusuna yazabilirsiniz.

Bundan sonra dosya adlarınız için büyük/küçük harf de seçebilirsiniz.
İşiniz bittiğinde ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.
Artık görsellerinizi SEO için başarıyla optimize ettiniz ve AIOSEO, tüm görselleriniz için otomatik olarak başlıklar, alternatif metinler, altyazılar ve açıklamalar oluşturacaktır.
Daha ayrıntılı talimatlar için lütfen görsellerin arama motorları için nasıl optimize edileceğine ilişkin başlangıç kılavuzumuza bakın.
Bonus: Kullanıcıların WordPress'e Resim Yüklemesine İzin Verin
Kullanıcılarınızın kendi görsellerini WordPress web sitenize yüklemelerine de izin vermek isteyebilirsiniz. Bir yarışma düzenliyorsanız veya kullanıcı tarafından oluşturulan görselleri kabul eden bir fotoğrafçılık web sitesi işletiyorsanız bu kullanışlı olabilir.
Bunun için piyasadaki en iyi iletişim formu eklentisi olan WPForms'u kullanabilirsiniz. Resim gönderme formu da dahil olmak üzere istediğiniz her türlü formu oluşturmayı son derece kolaylaştıran bir sürükle ve bırak oluşturucuyla birlikte gelir.
Öncelikle WPForms eklentisini kurup etkinleştirmeniz gerekecek. Ayrıntılar için WordPress eklentisinin nasıl kurulacağına ilişkin talimatlarımıza bakın.
Etkinleştirme sonrasında form oluşturucuyu başlatmak için WordPress kontrol panelinden WPForms »Yeni Ekle ekranına gidin.
Buradan formunuza bir isim yazmanız ve ardından 'Basit İletişim Formu' şablonunun altındaki 'Snippet Kullan' butonuna tıklamanız gerekiyor.

Bu, form şablonunu form oluşturucuya yükleyecektir; burada ön izlemesini sağda ve kullanılabilir alanları sol sütunda göreceksiniz.
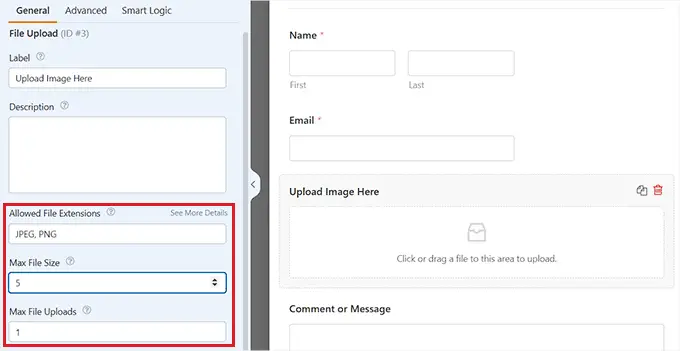
Buradan devam edin ve Dosya Yükleme alanını forma sürükleyip bırakın ve ayarlarını daha da özelleştirmek için üzerine tıklayın.

Buradan alanın etiketini ve açıklamasını değiştirebilir, hatta izin verilen uzantıları bile belirleyebilirsiniz.
Örneğin, yalnızca JPEG ve PNG dosyalarına izin vermek istiyorsanız bu seçenekleri 'İzin Verilen Dosya Uzantıları' alanına yazmanız gerekir. Her uzantıyı virgülle ayırmayı unutmayın.
Bundan sonra sol sütunda maksimum resim dosyası boyutunu ve yükleme sayısını da yapılandırabilirsiniz.

Daha ayrıntılı talimatlar için kullanıcıların WordPress'e resim yüklemesine nasıl izin verileceği hakkındaki eğitimimize bakmak isteyebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Kaydet' düğmesini tıklamanız yeterlidir.
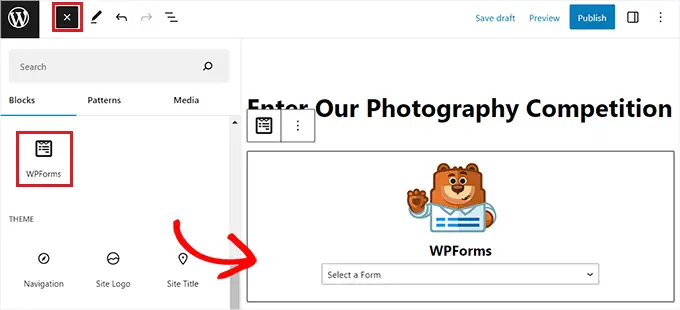
Ardından, görsel yükleme formunu eklemek istediğiniz sayfayı/gönderiyi açın. Oraya vardığınızda, blok menüsünü açmak için ekranın sol üst köşesindeki '+' düğmesine tıklayın
Buradan WPForms bloğunu sayfaya/yazıya eklemeniz gerekir.

Açılır menüden oluşturduğunuz resim dosyası yükleme formunu seçmeniz yeterlidir.
Son olarak, ayarlarınızı kaydetmek için 'Güncelle' veya 'Yayınla' düğmesini tıklayın. Artık formu çalışırken görmek için WordPress sitenizi ziyaret edebilirsiniz ve ziyaretçiler formu kullanarak resimlerini gönderebilecektir.
Bu makalenin, WordPress'e nasıl düzgün şekilde resim ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress'te blok yüksekliğini ve genişliğini nasıl değiştireceğinize dair başlangıç kılavuzumuza ve grafik tasarımcılar için en iyi WordPress temaları için uzman seçimlerimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
