WordPress'te Kupon Açılır Penceresi Nasıl Oluşturulur (Adım Adım)
Yayınlanan: 2022-10-07WordPress web sitenizde bir kupon açılır penceresi oluşturmak istiyor musunuz?
Kupon açılır pencereleri, web sitenizin ziyaretçilerini ödeme yapan müşterilere dönüştürmenin harika bir yoludur. Kupon açılır pencereleri oluşturmanın ve görüntülemenin birkaç farklı yolu vardır. Ancak kuponu doğru zamanda göstermek, terk eden ziyaretçilerin müşteriye dönüşmesinde büyük bir fark yaratıyor.
Bu yazıda, WordPress veya WooCommerce sitenize nasıl kupon açılır penceresi ekleyeceğinize bir göz atacağız.

Ziyaretçilere Neden Kupon Sunmalısınız?
Genellikle yeni işletme sahipleri, kuponların karlarını tüketeceğinden endişe duyarlar. Bununla birlikte, yerleşik işletme sahipleri, indirim sunmanın, ziyaretçilerin kararsız kalmak yerine kararlarını vermelerini sağlamanın güçlü bir yolu olduğunu bilirler.
Kupon kodları sunmak, terk edilen alışveriş sepeti satışlarını geri kazanmanıza, ziyaretçileri müşterilere dönüştürmenize ve daha fazla satış yapmanıza yardımcı olur.
WooCommerce gibi çoğu e-ticaret platformu, kolayca kupon kodları oluşturmanıza olanak tanır. Ancak, bu kupon kodlarını müşterilerinizle paylaşmak büyük fark yaratır.
Bu nedenle bu yazımızda ziyaretçilerinizle kupon paylaşmanın iki farklı yolunu paylaşacağız. Bunlar, bir kupon çıkış açılır penceresini ve bir kupon çarkını döndürmeyi içerir.
WordPress veya WooCommerce'de açılır bir kuponun nasıl oluşturulacağına bir göz atalım.
WordPress'te Kupon Popup'ınızı Nasıl Oluşturursunuz?
Kupon açılır penceresi oluşturmanın en iyi yolu OptinMonster kullanmaktır. Piyasadaki en iyi WordPress açılır eklentisi ve müşteri adayı oluşturma yazılımıdır.
Öncelikle, bir hesap oluşturmak için OptinMonster web sitesini ziyaret etmeniz gerekiyor. Başlamak için 'Şimdi OptinMonster'ı Alın' düğmesini tıklamanız yeterlidir.

Kupon Çarkı Kampanyaları ve pop-up'larınız için gelişmiş hedefleme kuralları içerdiğinden, en azından Büyüme planına ihtiyacınız olacak.
Bundan sonra, WordPress sitenize OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti, OptinMonster hesabınız ile WordPress web siteniz arasında bir bağlayıcı görevi görür.
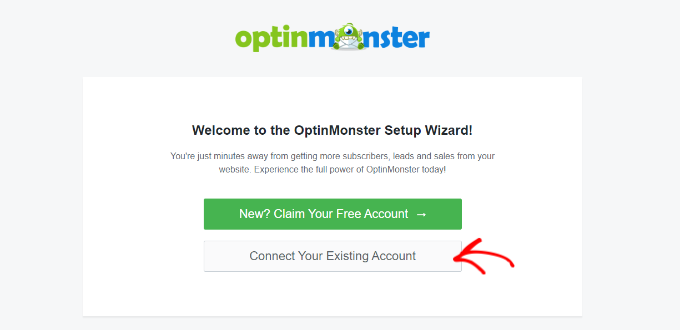
Eklentiyi etkinleştirdikten sonra, OptinMonster kurulum sihirbazını göreceksiniz. Devam edin ve 'Mevcut Hesabınızı Bağlayın' düğmesini tıklayın.

Şimdi, WordPress sitenizi OptinMonster ile bağlamanız gereken yeni bir pencere açılacaktır.
Devam etmek için 'WordPress'e Bağlan' düğmesini tıklamanız yeterlidir.

WooCommerce mağazanızı OptinMonster ile de bağlayabilirsiniz. WordPress'te bir e-Ticaret mağazası kurduğunuzdan emin olun.
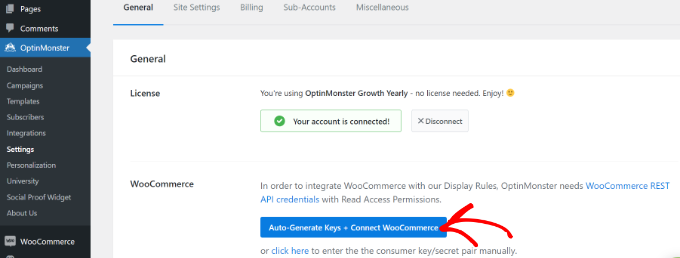
Öncelikle, WordPress yönetici panelinizden OptinMonster »Ayarlar'a gitmeniz gerekecek.
Daha sonra, "Genel" sekmesine gidin ve "Anahtarları Otomatik Oluştur + WooCommerce'i Bağla" düğmesini tıklayın.

WooCommerce artık anahtarları otomatik olarak oluşturacak ve OptinMonster hesabınıza bağlanacaktır.
Artık ilk açılır kupon kampanyanızı oluşturmaya hazırsınız.
Kupon Popup Kampanyanızı Oluşturma
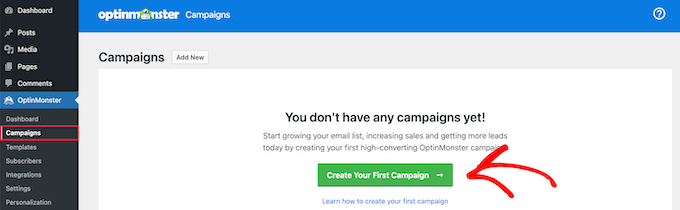
Bir kampanya oluşturmak için WordPress kontrol panelinizden OptinMonster »Kampanyalar'a gidebilir ve ardından 'İlk Kampanyanızı Oluşturun' düğmesini tıklayabilirsiniz.

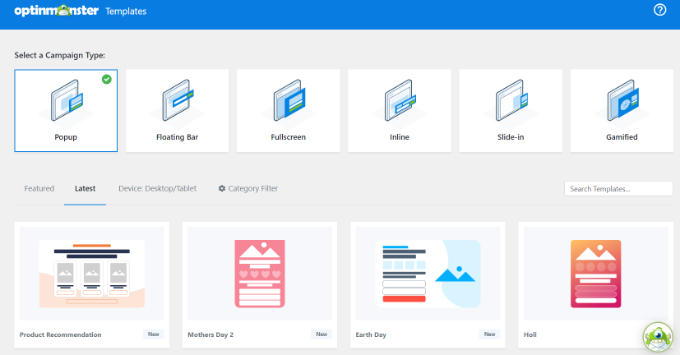
Bir sonraki ekranda, OptinMonster farklı kampanya türlerini ve şablonlarını gösterecektir.
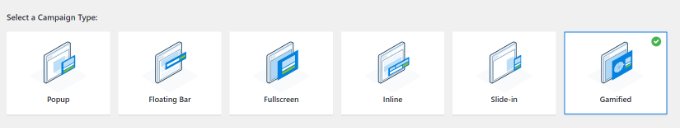
Öncelikle, bir kampanya türü seçmeniz gerekecek. Varsayılan seçim olması gereken 'Popup'ı kullanacağız.

Bundan sonra, bir şablon seçmeniz istenecektir.
OptinMonster, birçok farklı düzen ve renk şemasıyla, aralarından seçim yapabileceğiniz geniş bir şablon yelpazesine sahiptir. 'Kupon' şablonu, bu açılır pencereyi oluşturmak için mükemmeldir. Yine de, isterseniz farklı bir şablon seçebilirsiniz.
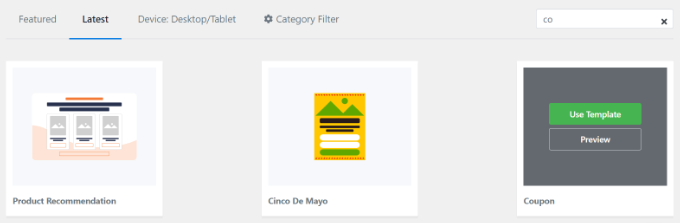
Kupon şablonunu bulmak için arama kutusunu kullanabilir veya sayfayı aşağı kaydırabilirsiniz.

Ardından, şablonun üzerine gelin ve 'Şablonu Kullan' düğmesini tıklayın.
Kupon açılır pencerenizi oluşturmadan önceki son adım, kampanyayı adlandırmaktır. Bir ad girdikten sonra, 'Yapmaya Başla' düğmesine tıklayın.

Kupon Açılır Pencerenizi Tasarlama
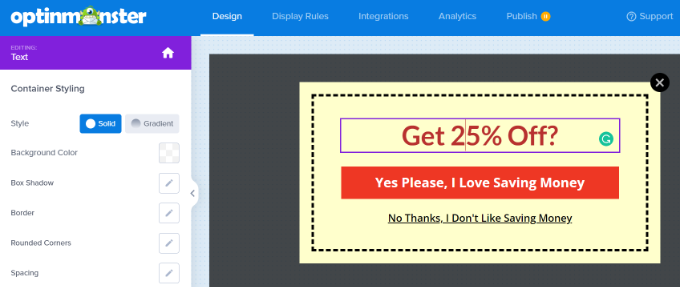
'İnşa Etmeye Başla'yı tıkladığınızda, sürükle ve bırak kampanya oluşturucuyu göreceksiniz.
Şablonunuza farklı bloklar eklemek ve kuponun metnini, renklerini ve tasarımını istediğiniz gibi değiştirmek için kullanabilirsiniz.

Daha fazla değiştirmek için tasarımın herhangi bir öğesine de tıklayabilirsiniz. Burada metni düzenledik ve farklı bir renk haline getirdik.
Değişikliklerinizi yaptığınız anda, açılır kupon şablonunda gerçek zamanlı güncellemeleri göreceksiniz.

Metninizin açılır pencerede öne çıkmasını veya markanızla eşleşmesini sağlamak için farklı yazı tiplerini ve renkleri denemek isteyebilirsiniz.
Açılır penceredeki metin ve öğelerin dışında ayrıca arka plan rengini değiştirebilir, kuponunuza bir resim ekleyebilir, kenarlık rengini ayarlayabilir, kenarlık stilini değiştirebilir ve daha fazlasını yapabilirsiniz.

Değişiklikleri tamamladıktan sonra, lütfen ekranın üst kısmındaki yeşil 'Kaydet' düğmesini tıklayarak kampanyanızı kaydettiğinizden emin olun.
Kupon Kodunuzu Nasıl İleteceğinize Karar Verin
Kupon açılır pencerenizi kurduğunuza göre, kupon kodunu ziyaretçinize gerçekte nasıl ileteceğinize karar vermeniz gerekir.
OptinMonster'da bunu yapmanın birkaç yolu vardır, ancak en iyi yol, kupon kodunu doğrudan OptinMonster'ın Başarı görünümü aracılığıyla teslim etmek ve e-posta bülteniyle göndermektir.
Bu şekilde, ziyaretçi hemen satın almaya hazır değilse, daha sonra kolayca başvurmak için kupon kodunu e-posta gelen kutularına alır.
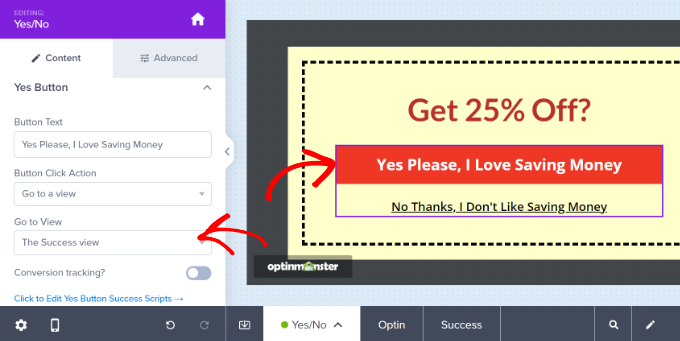
Varsayılan olarak, kupon açılır pencereniz zaten düğme tıklanır tıklanmaz 'Başarı görünümünü' kullanacak şekilde tasarlanmıştır. Kontrol etmek için butona tıklayabilir ve ardından ekranınızın sol tarafında 'Görüntüye Git' seçeneğini görebilirsiniz.

Farklı bir düğme eylemi istiyorsanız, bunu buradan değiştirebilirsiniz. İlk kuponunuz için, yine de, varsayılana bağlı kalmanızı öneririz.

OptinMonster'ı E-posta Listenizle Entegre Etme
Kupon kodunuzu e-posta ile otomatik olarak göndermek ve ziyaretçinin e-posta listenize eklenmesi için OptinMonster'ı bir e-posta pazarlama hizmetiyle entegre etmeniz gerekir.
Constant Contact, OptinMonster ile kullanmak için harika bir hizmettir ve WPBeginner okuyucuları bu kuponu kullanarak ilk 3 aylarında %20 indirim alabilirler.
Ancak, farklı bir e-posta hizmeti kullanıyorsanız, OptinMonster hemen hemen her büyük sağlayıcıyla entegre olur.
E-posta pazarlama hizmetinizi eklemek için 'Entegrasyon' sekmesine gidin ve '+ Yeni Entegrasyon Ekle' düğmesine tıklayın.

Bunu yaptıktan sonra, kupon açılır pencereniz aracılığıyla birisi e-posta listesine kaydolduğunda otomatik olarak gönderilecek bir e-posta ayarlayabilirsiniz.
Bonus İpucu: Başarı Görünümü Şablonunu Düzenleyin
Kampanyanızın Tasarım sekmesine geri dönüp ekranın altındaki 'Başarılı' seçeneğine tıklayarak 'Başarı Görünümü' şablonunu görüntüleyebilir ve değiştirebilirsiniz.
Varsayılan böyle görünür, ancak tıpkı kupon açılır pencerenizi düzenlediğiniz gibi, istediğiniz şekilde düzenleyebilirsiniz.

Kupon Açılır Pencerenizin Görüntüleme Kurallarını Değiştirin
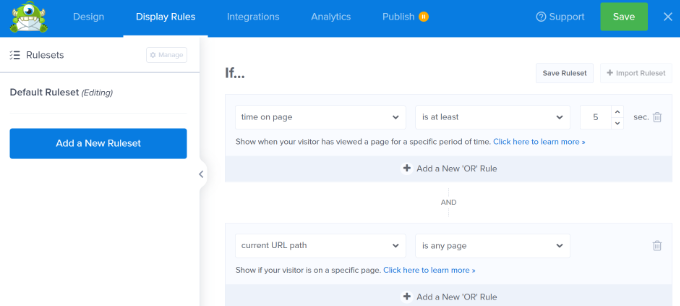
Varsayılan olarak, kupon açılır pencereniz ziyaretçilere sitenizin herhangi bir sayfasında 5 saniye kaldıktan sonra görünecektir.
Bunu değiştirmek isterseniz, 'Kuralları Görüntüle' sekmesine gidin.

İstediğiniz görüntüleme kurallarını ayarlayabilirsiniz, ancak denemek için harika bir tanesi Exit-Intent'tir.
Bu özel OptinMonster teknolojisi, bir ziyaretçinin sitenizden ne zaman ayrılmak üzere olduğunu anlayabilir ve onlara tam doğru anda kupon açılır pencerenizi gösterebilir.
Açılır menüden 'çıkış algılandı' seçeneğini belirleyerek ve kampanyanın hangi cihazlarda gösterileceğini seçerek çıkış amacı ekleyebilirsiniz. Varsayılan olarak, tüm cihazlarda görüntülenecek şekilde ayarlanacaktır.

Çıkış amacının hassasiyetini kontrol etme seçeneği de vardır.
Ardından aşağı kaydırın ve kampanyanızı göstermek istediğiniz sayfaları seçin.
Örneğin, 'geçerli URL yolu' varsayılan ayarını kullanabilir ve 'herhangi bir sayfadır' seçeneğini belirleyebilirsiniz. Bu şekilde, kampanyanız web sitenizin tamamında görünecektir.

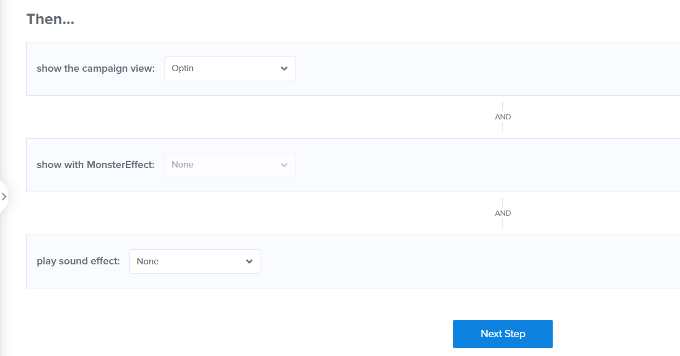
Görüntüleme kurallarını ekledikten sonra 'Sonraki Adım' düğmesini tıklayabilirsiniz.
OptinMonster ayrıca bir ses efekti oynatma ve kupon açılır penceresi göründüğünde animasyon gösterme seçenekleri sunar.

Şimdi, 'Sonraki Adım' düğmesini tıklayabilirsiniz.
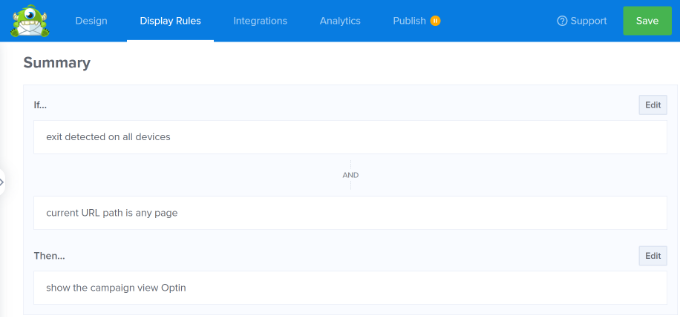
Bir sonraki ekranda, görüntüleme kurallarınızın bir özetini göreceksiniz. Ayarlarınızı kaydetmek için 'Kaydet' düğmesini tıklamayı unutmayın.

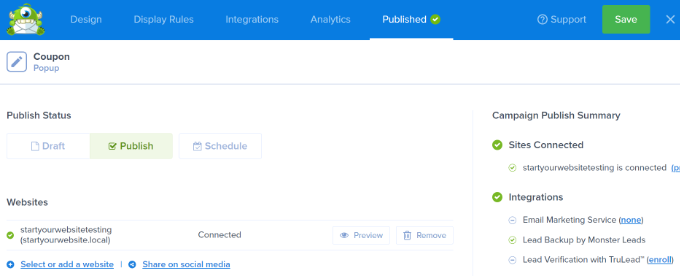
Kupon açılır pencerenizden memnun kaldığınızda, üst kısımdaki 'Yayınla' sekmesine gidebilirsiniz.
Bundan sonra, 'Yayın Durumu' bölümünde 'Yayınla' seçeneğinin işaretli olduğundan emin olun.

Üst kısımdaki 'Kaydet' düğmesini tıklamayı ve kampanya oluşturucuyu kapatmayı unutmayın.
Artık kupon açılır penceresini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Spin-to-Win Kupon Çarkı Oluşturma
Çevirerek kazan kupon çarkı, kuponlarınızı sitenizin ziyaretçileri için daha ilgi çekici ve eğlenceli hale getirmenin harika bir yoludur. Ziyaretçilerin indirim veya başka bir bonus kazanmak için oynayabileceği bir mini oyun gibidir.
Kazanmak için döndür seçenekleriniz arasında %10 indirim, %20 indirim, ücretsiz gönderim, ücretsiz deneme veya sunmak istediğiniz her şey olabilir.
OptinMonster, çarkı döndüren pop-up'lar oluşturmanıza izin veren 'Oyunlaştırılmış' bir kampanya türü sunar.

Bundan sonra aşağı kaydırın ve Tekerlek şablonlarından birini seçin.
Eklenti, farklı spin-to-win şablonlarına sahiptir. Basitçe bir şablonun üzerine gelin ve 'Şablonu Kullan' düğmesini tıklayın.

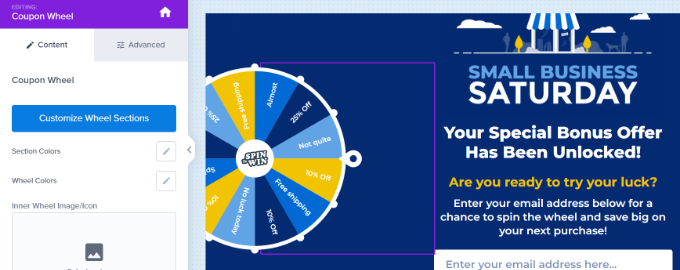
Ardından, devam edin ve kupon çarkınızın herhangi bir yönünü düzenleyin.
Kupon çarkındaki seçenekleri düzenlemek için sol taraftaki 'Çarkı Bölümlerini Özelleştir' düğmesine tıklamanız gerekir.

Ardından, her seçenek için Etiket olarak herhangi bir metni yazabilir ve her kazanan seçenek için kupon kodunu ekleyebilirsiniz.
'Şans Kazanma'nın otomatik olarak belirlendiğini unutmayın. Bir veya daha fazla 'Kazanabilir' seçeneğindeki düğmeyi değiştirirseniz, OpinMonster kazanma şansını yeniden hesaplar

Kupon çarkınızı oluşturmak ve sitenize eklemek için daha fazla yardıma ihtiyacınız varsa, süreci daha ayrıntılı olarak ele alan WordPress ve WooCommerce'de spin-to-win optins'in nasıl ekleneceğine ilişkin yazımıza göz atın.
Ardından, kazanmak için döndür kupon açılır penceresini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Umarız bu makale, WordPress'te açılır bir kupon oluşturmayı öğrenmenize yardımcı olmuştur. Ayrıca, en iyi WooCommerce eklentileri seçimimize veya WordPress sitenize anında iletme bildirimlerinin nasıl ekleneceğine ilişkin kılavuzumuza da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
