WordPress Ana Sayfanızdaki Başlık Resmini Nasıl Değiştirirsiniz?
Yayınlanan: 2022-09-15WordPress ana sayfanızdaki resmi değiştirmek istiyorsanız yapmanız gereken birkaç şey var. İlk olarak, ana sayfa başlığınız olarak kullanmak istediğiniz bir resim bulmanız veya oluşturmanız gerekir. Resminizi bulduktan veya oluşturduktan sonra, onu WordPress sitenize yüklemeniz gerekir. Görseliniz yüklendikten sonra, WordPress panonuzdaki Görünüm sekmesine gitmeniz ve Özelleştir düğmesine tıklamanız gerekir. Buradan Başlık Resmi sekmesine tıklayıp yeni resminizi seçebilirsiniz. Son olarak, değişikliklerinizi kaydetmek için Kaydet ve Yayınla düğmesine tıklayın.
Ana Sayfa şablonuyla birlikte statik ön sayfanın sağ üst köşesinde görünen büyük bir varsayılan resimdi. Bir başlık resmini görüntülerken, nispeten kısa olduğunu fark edebilirsiniz. Tema adını öğrenmenin en iyi yolu, çıkış yapmışken WordPress'e giriş yapmaktır. Ana sayfanızda bu resim varsa, sayfanın üst kısmında görünür olmalıdır. Sitenin statik bir ön sayfası varsa, bu resmin boyutu nedir? Ağ Geçidi, başlığın genişliği ve yüksekliğin yüksekliği olan 1920 x 640 piksellik bir başlık boyutu önerir. Siz daha fazla metin ekledikçe başlık alanı büyür.
WordPress'te Ana Sayfamı Nasıl Değiştiririm?
 Kredi bilgileri: linuxhint.com
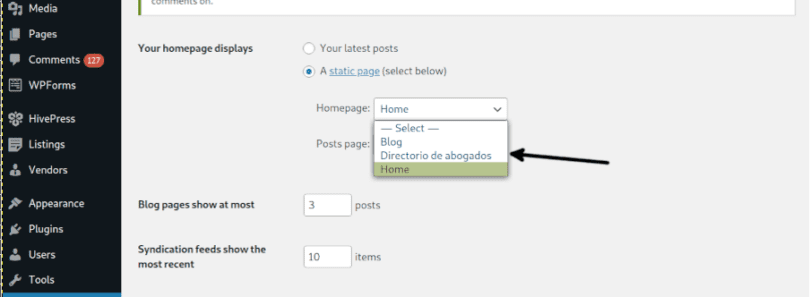
Kredi bilgileri: linuxhint.comSitenizin okuma tercihlerini, site kontrol panelinizde Ayarlar – Okuma bölümüne giderek bulabilirsiniz. Radyo düğmesi Ana sayfanızda görüntülenen etiketin yanında statik bir sayfa seçilebilir. Ana Sayfanın yanındaki açılır menüden sitenizin ön sayfası olarak yeni bir sayfa seçebilirsiniz.
WordPress ana sayfasını pano ayarlarından değiştirebilirsiniz. En son gönderileri görüntülemek için iki ana seçenek vardır: statik sayfalar ve ana sayfalar . Aşağıdaki bağlantıya tıklayarak temanızın özelleştirme seçeneklerine erişebilirsiniz. Bu makaleye ek olarak, bu şekilde bir ana sayfa veya gönderi sayfası oluşturmak için bir talimat var. Ayarlar'ı seçerek Ana Sayfanızı değiştirebilirsiniz. WordPress siteniz için varsayılan ana sayfayı ve en son gönderileri ayarlamak için, geçerli saati ve yeri belirtmelisiniz. Ana sayfanızı tanımladıktan sonra Yayınla butonuna tıklayarak değişiklikleri uygulayabilirsiniz.
Seçtiğiniz bir ana sayfa veya blog gönderileri sayfası oluşturmak için Tema özelleştirme seçeneklerini seçebilirsiniz. Bir sayfa adı yapın; aşağıdaki örnekte, onu Ana Sayfa yapardım. Bir blog yazısı sayfası oluşturmak için Yayınla düğmesini seçin. Bu makalede, WordPress ana sayfalarını değiştirmeye baktık, ancak sitelerinde makaleler varsa, kullanıcıların bir gönderi sayfası ayarlamaya da bakmaları gerektiği unutulmamalıdır. Bu öğretici ayrıca adımlar için adım adım yönergeler içerir.
Ana Sayfada Gösterilir. WordPress Ana Sayfanızı Nasıl Değiştirirsiniz?
Yeni bir WordPress sitesi oluşturuyorsanız, önce ana sayfayı göreceksiniz. Bu sayfa genellikle blogunuzdaki en son gönderileri gösterecek şekilde ayarlanmıştır, ancak aşağıdaki adımları izleyerek bunu değiştirebilirsiniz: *br WordPress Yönetici alanında Görünüm sekmesini görüntüleyebilirsiniz. Görüntülemek için Görünüm sayfasının Özelleştir bölümündeki Statik Sayfalar'a tıklayın. Statik Sayfalar bölümünde Yeni Sayfa Ekle butonuna tıklayarak yeni sayfa ekleyebilirsiniz. Başlık alanından varsayılan ana sayfa olarak kullanmak istediğiniz sayfanın adını seçin. URL alanına sayfanın tam URL'sini girin. Açılır menüden Değişiklikleri Kaydet'i seçin. WordPress Yönetici alanında, Gönderiler sekmesine tıklayın. Gönderiler sayfasındaki Özelleştir bağlantısını tıklayarak statik bir sayfa ekleyebilirsiniz. WordPress yönetici alanına erişmek için Ayarlar sekmesine gidin. Sayfalar düğmesi, Genel menüsünün Ayarlar bölümünde bulunabilir. Varsayılan Ana Sayfa sayfasını değiştirmek için Sayfalar sayfasına gidin, ardından Düzenle bağlantısını tıklayın. Düzen bölümünün altında, artık aşağıdaki ayarları değiştirebilirsiniz: Sayfa Başına Gönderi alanına girerek, ana sayfada görüntülemek istediğiniz gönderi sayısını seçin. Öne çıkan görsel olarak kullanmak istediğiniz görselin URL'sini Öne Çıkan Görsel alanına girmelisiniz. Açıklama alanına sayfanın kısa bir açıklamasını yazın. Düzen Seçenekleri bölümünde, aşağıdaki ayarları değiştirebilirsiniz: Gönderiler ters kronolojik sırada: Bu seçeneği seçerseniz, sayfanın üstünden aşağıya doğru ters kronolojik sırada gönderiler görünecektir. Bu seçenekle ana sayfanızdaki gönderilerden alıntıları görüntüleyebilirsiniz. Bağlantılı ve alıntılı gönderiler: Bu seçeneği seçerseniz, ana sayfanızdaki gönderilerden bağlantılar ve alıntılar görürsünüz. Bu seçenekle gönderiler alıntılar, bağlantılar ve resimlerle görüntülenebilir: Bu seçeneği belirlerseniz bir gönderiye bağlantı, bir resim ve bir alıntı görünür.
WordPress Ana Sayfaya Resim Nasıl Eklenir?
WordPress'te ana sayfaya bir resim eklemek için, WordPress yönetici alanındaki ana sayfaya gidin ve "Medya Ekle" düğmesini tıklayın. Ardından, eklemek istediğiniz resmi seçin ve “Gönderiye ekle” düğmesine tıklayın.
Sayfayı Ana Sayfa WordPress Olarak Ayarla
Bir WordPress sayfasını ana sayfanız olarak ayarlamak oldukça basit bir işlemdir. WordPress yönetici alanına gitmeniz ve ardından Ayarlar » Okuma sayfasına gitmeniz yeterlidir. Bu sayfada, A statik sayfa seçeneğini seçmeniz gerekir. Bundan sonra, Ana Sayfa ayarının yanındaki açılır menüden ana sayfanızı seçebilirsiniz. Henüz bir WordPress sayfası oluşturmadıysanız, bir tane oluşturmak için Yeni Sayfa Ekle düğmesine tıklayabilirsiniz. Ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
Blogunuz için statik bir ana sayfa oluşturmanın en basit yolu bir şablon kullanmaktır. Ana sayfanızda ziyaretçiler tekrar tekrar dönecekleri bir sayfa bulacaklar. Her şey onu nasıl ikna edici bir şekilde sunduğunuza bağlı. İşte ana sayfanızı öne çıkarmak için bazı öneriler.

WordPress'te Statik Bir Ana Sayfa Nasıl Ayarlanır
Bu durumlarda WordPress siteniz için statik bir ana sayfa ayarlamak mümkündür. Bir WordPress siteniz varsa, bu sayfa her zaman ilk olacaktır; blogunuzda güncel yazı yoksa, bu sayfa her zaman ilk sayfa olacaktır. Statik ana sayfanızı, WordPress site kontrol panelinizin sol kenar çubuğundaki Ayarlar Okuma bölümüne gidip Statik bir sayfa radyo düğmesini seçerek değiştirebilirsiniz. Ana sayfanın yanındaki açılır menüye gidin ve yeni sayfanızı seçin.
WordPress'te Ana Sayfa Nasıl Yeniden Adlandırılır
WordPress'te ana sayfanızı yeniden adlandırmak için şu adımları izleyin:
1. WordPress hesabınıza giriş yapın ve Kontrol Panelinize gidin.
2. Soldaki menüde, Ayarlar'ın üzerine gelin ve Okuma'ya tıklayın.
3. Ön Sayfa Görüntüleri etiketli bölümü bulun ve “Statik bir sayfa” seçeneğini seçin.
4. “Ön sayfa” etiketli açılır menüden ana sayfanız olmasını istediğiniz sayfayı seçin.
5. Değişiklikleri Kaydet düğmesini tıklayın.
Bu kadar! Ana sayfanız şimdi 4. adımda seçtiğiniz sayfanın başlığıyla yeniden adlandırılacaktır.
Bir kullanıcı bir web sitesini ziyaret ettiğinde, kendisine ana sayfa sunulur. Ortalama 8,25 saniyelik bir dikkati canlı tutmak için ana sayfanızın kullanıcılarınızın dikkatini çekmesi çok önemlidir. Bu eğitim, WordPress ana sayfanızı adım adım düzenleme sürecinde size yol gösterecektir. WordPress'te yeni başlayan biriyseniz, ana sayfanızı nasıl düzenleyeceğinizi ve özelleştireceğinizi öğrenmek için Ana Sayfanızı Yeni Başlayanlar İçin Düzenleme bölümüne atlayabilirsiniz. Sayfalar'a giderek bir sayfanın içeriğini düzenleyebilirsiniz. WordPress kurulumunuzdaki index.html dosyasını şu adımları izleyerek değiştirebilirsiniz: WP_content/themes/your_theme/index.html. Sol üst köşedeki mavi simgeye tıklarsanız, WordPress size sayfanız için çeşitli düzenleme seçenekleri sunacaktır.
+ simgesine tıklayarak sayfanıza daha fazla blok ekleyebilir, bunları düzenleyebilir ve sonuçları beğenmediyseniz silebilirsiniz. Düzenle'ye tıkladıktan sonra, metin, medya, grafik, widget vb. için çeşitli seçenekler arasından seçim yapabileceğiniz ana sayfanıza yönlendirileceksiniz. Bir WordPress eklentisi olan Elementor'un yardımıyla sitenize ek işlevler ekleyebileceksiniz. Elementor düzenleyicisindeki sezgisel sürükle ve bırak özelliğiyle bir tasarımın görünümünü ve verdiği hissi kolayca değiştirebilirsiniz. Amacınıza hizmet eden basit bir web sitesi oluşturmak istiyorsanız, bir Elementor teması seçin. Aşağıdaki dosyada varsayılan şablonu görmelisiniz ve düzenlenecek dosya (daha önce yaptığımız gibi) temanızın kök klasöründe olmalıdır. Sayfa özniteliklerine, açılır menüden şablonlardan biri seçilerek erişilebilir. Tema yazarı tarafından kullanılan şablonlara bağlı olarak, ana sayfayı çeşitli şekillerde ayarlayabileceksiniz.
WordPress Ana Sayfa Şablonu
WordPress ana sayfa şablonu, bir WordPress web sitesi için özel bir ana sayfa oluşturmak için kullanılabilecek önceden tasarlanmış bir sayfa düzenidir. Ana sayfa şablonları tipik olarak, öne çıkan içerik alanı, widget'lı kenar çubuğu ve sosyal medya simgeleri gibi web sitesinin ihtiyaçlarına göre özelleştirilebilen çeşitli bölüm seçenekleri içerir.
En temel haliyle ana sayfa, bir web sitesinde tanıtım sayfası olarak görünen bir sayfadır. Birisi tarayıcınızın adres çubuğuna alan adınızı girdiğinde görünen sayfa, tarayıcınızda görüntülenen sayfadır. WordPress, blog gönderilerinizi varsayılan olarak ana sayfada görüntüler. Kullanıcıların ihtiyaç duydukları ürünleri veya hizmetleri bulmalarına yardımcı olan daha ilgi çekici bir ana sayfa oluşturmayı düşünebilirsiniz. Bu adım adım kılavuz, Sayfa Oluşturucuları ve Gutenberg'i kullanarak özel bir WordPress ana sayfası oluşturma sürecinde size yol gösterecektir. Yeni blok tabanlı editör Gutenberg ile kullanıcılar sadece içerik yazmakla kalmıyor, aynı zamanda güzel düzenler de oluşturabiliyor. Bu eğitimde, çok çeşitli premium şablonlar ve özelleştirme seçenekleri içeren SeedProd Pro sürümünü nasıl kullanacağınızı göstereceğiz.
Sayfa oluşturucu eklentisini kullanarak hızlı ve kolay bir şekilde özel düzenler tasarlayabilirsiniz. Bu araç, sayfa başlığını değiştirmenize, komut dosyaları eklemenize ve özel bir etki alanı bağlamanıza olanak tanır. WordPress'i kullanarak manuel olarak özel bir ana sayfa oluşturabilirsiniz. İlgili kodlama kapsamlı olduğundan, yeni başlayanlar bu yöntemi kullanmaktan kaçınmalıdır. Bu yöntemi kullanmak için WordPress'in kodlama uygulamalarına, PHP, HTML ve CSS'ye aşina olmalısınız. Temanızın özel bir ana sayfası yoksa kendi ana sayfanızı oluşturabilirsiniz. Aşağıdaki paragraflarda, WordPress'te özel bir ana sayfa oluşturma sürecinde size yol göstereceğiz.
Çoğu işletme ve blog, konu web sitesi ziyaretçileri olduğunda dönüşüm oranlarına yüksek değer verir. Bunu yapmak için, en iyi WordPress açılır eklentisi ve olası satış oluşturma yazılımı olan OptinMonster'a ihtiyacınız olacak. Google Analytics'i kullanarak özel ana sayfanızın performansını izleyebilirsiniz.
WordPress'te Kendi Sayfa Şablonlarınızı Nasıl Oluşturursunuz?
Ayrıca Hakkımızda ve Ana Sayfa şablonları gibi önceden hazırlanmış şablonları da kullanabilirsiniz. Ayrıca isterseniz WordPress editörünü kullanarak kendi sayfa şablonlarınızı oluşturabilirsiniz. Değişikliklerinizi kaydetmeyi ve yayınlamayı unutmayın.
