WordPress'te Sayfa Nitelikleri Şablonu Nasıl Değiştirilir
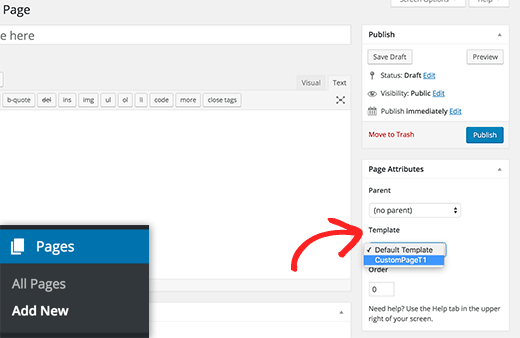
Yayınlanan: 2022-10-20WordPress'te sayfa öznitelikleri şablonunu değiştirmek istiyorsanız, aşağıdaki adımları izlemeniz gerekir: 1. WordPress hesabınıza giriş yapın ve kontrol paneline gidin. 2. Sol kenar çubuğundaki Sayfalar sekmesine tıklayın. 3. Niteliklerini değiştirmek istediğiniz sayfayı bulun ve Düzenle bağlantısını tıklayın. 4. Sayfa Nitelikleri bölümüne gidin ve Şablon açılır menüsünden istediğiniz şablonu seçin. 5. Değişikliklerinizi kaydetmek için Güncelle düğmesine tıklayın.
Bu makale, WordPress'te sayfa özniteliklerinin nasıl oluşturulacağını gösterir. Bir sayfaya öznitelikler eklemek için WordPress tarafından bir sayfa özniteliği kullanılabilir, bu daha sonra arka uçtaki diğer sayfalar tarafından kullanılabilir. En üstteki sayfa en belirgin olacak şekilde sayfaların nasıl düzenleneceğine karar vermek size kalmıştır. Ana sayfanın altında bulunan bir sayfa, alt sayfa olarak bilinir. Bağlantılar, arşivler ve iletişim sayfaları, günümüzün iş ortamlarında kullanılan en yaygın şablonlardır. Seçtiğiniz temalar yalnızca mevcut listeden kullanılabilir ve yaptığınız işlemlere göre değiştirilebilir. Örneğin Sela teması, görsel olarak çekici bir ön sayfa oluşturmak için kullanılabilecek ek özellikler içerir. Sayfa Widget'ını kullandığınızda, kendi sayfalarınız için özel bir sıra ayarladıktan sonra, Seçime göre Sayfa Sırasına göre sırala düğmesinin ayarlanması gerekir.
WordPress'te Şablonu Nasıl Değiştiririm?

WordPress'te şablonu değiştirmek için WordPress yönetici paneline erişmeniz gerekir. WordPress yönetici paneline girdikten sonra “Görünüm” bölümüne gitmeniz gerekecek. “Görünüm” bölümünde, “Şablonlar” alt bölümünü bulacaksınız. “Şablonlar” alt bölümünde, WordPress web siteniz için yeni bir şablon seçebileceksiniz.
WordPress'te Özel Sayfa Özniteliğini Nasıl Oluştururum?

WordPress'e özel bir sayfa özelliği eklemek iki adımlı bir işlemdir. İlk olarak, mevcut nitelikler listesine yeni bir nitelik eklemeniz gerekir. Bu, temanızın function.php dosyasına yeni bir işlev ekleyerek yapılabilir. İkinci adım, temanıza yeni özniteliğin içeriğini gösterecek yeni bir şablon dosyası eklemektir. Yeni bir öznitelik eklemek için add_action işlevini kullanmanız gerekir. İlk parametre, WordPress'e 'init' eylemi başlatıldığında işlevi çalıştırmasını söyleyen 'init' parametresidir. İkinci parametre, işlevinizin adıdır. Bu örnekte buna 'my_custom_page_attribute' diyeceğiz. my_custom_page_attribute işlevi, kullanılabilir nitelikler listesine yeni bir nitelik eklemek için add_post_type_support işlevini kullanır. İlk parametre gönderi türünün adıdır (bu durumda 'sayfa'). İkinci parametre özniteliğin adıdır. Add_post_type_support işlevi, öznitelik başarıyla eklendiyse true, bir hata varsa false döndürür. İkinci adım, temanıza yeni bir şablon dosyası eklemektir. Şablon dosyası, yeni özniteliğin içeriğini görüntülemek için kullanılacaktır. Şablon dosyası aşağıdaki kurala göre adlandırılmalıdır: page-{öznitelik-adı}.php Bu örnekte, şablon dosyası 'page-my-custom-page-attribute.php' olarak adlandırılacaktır. Şablon dosyasının içeriği, görüntülemek istediğiniz şeye bağlı olarak değişecektir. Ancak, en azından şablon dosyası aşağıdaki kodu içermelidir: /* Şablon Adı: Özel Sayfa Özelliğim */ ? > Bu kod, WordPress'e 'my_custom_page_attribute' özniteliğine sahip bir sayfa görüntülendiğinde bu şablon dosyasını kullanmasını söyler. Şablon dosyası yerleştirildikten sonra, WordPress bunu 'my_custom_page_attribute' özniteliğine sahip sayfaların içeriğini görüntülemek için otomatik olarak kullanır.
Sayfa Nitelikleri: Özel WordPress Sayfaları Oluşturma Aracı
Sayfa Nitelikleri ile WordPress web sitenizi hiç bu kadar kolay olmayan şekilde kolayca özelleştirebilirsiniz. Bu kullanışlı aracı, web siteniz için herhangi bir özel sayfa şablonu oluşturmak için hiçbir şey kodlamanıza gerek kalmadan kullanabilirsiniz ve tek yapmanız gereken şablonu seçip yayınla'yı tıklamaktır. Bununla, kodlama veya düzen konusunda endişelenmeden WordPress siteniz için ayrı ve daha kişisel sayfalar oluşturabilirsiniz.
WordPress'te Html Şablonunu Nasıl Düzenlerim?
İlk adım olarak, WordPress kontrol panelinizden değiştirmek istediğiniz sayfaya veya gönderiye gidin. 2. Adımda, düzenlemek için bir blok seçmelisiniz ve üzerinde bir menü belirecektir. Sağ taraftaki üç nokta görünecektir. 'HTML olarak düzenle'yi seçtiğinizde kodunuz buna eklenecektir.

Sahip olmanız gereken en önemli beceri, WordPress'te HTML düzenleme yeteneğidir. Kodu düzenleme bilgisiyle, sorunları giderebilir veya işlevselliğini geliştirmek için WordPress sitenizi özelleştirebilirsiniz. WordPress kaynak kodu uzun süre yalnız bırakılmamalıdır; ancak, bu gerekli olduğunda düzenlenmelidir. WordPress kaynak kodunu düzenlemek için Not Defteri, Mac için Metin veya Windows'ta Not Defteri gibi bir metin HTML düzenleyiciniz olmalıdır. Ayrıca, FileZilla gibi bir FTP istemcisi ve Google Chrome gibi modern bir tarayıcı oluşturmalısınız. Değiştirmeden ve kaydetmeden önce bir hedef widget seçmelisiniz. Bir WordPress teması kurduğunuzda size bir dizi düzen, renk ve yazı tipi verilecektir.
Belirli bir temayı beğenmezseniz başka bir tema seçebilirsiniz. Hem PHP hem de CSS, WordPress'te iki şekilde düzenlenebilir. İlk yöntem, WordPress kod düzenleyicisine veya FTP istemcisine erişmek için kullanılır. WordPress'te HTML'yi düzenlemek istiyorsanız, zorlayıcı bir neden sağlamanız gerekir. Temalar ve eklentiler genellikle çoğu zaman yeterlidir. Herhangi bir sorunu düzeltmeniz gerekiyorsa veya siteyi gelişmiş yöntemlerle özelleştirmek istiyorsanız, bunu WordPress kaynak kodunda yapabilirsiniz. Başlamadan önce şu faktörleri göz önünde bulundurmalısınız: hedefleriniz, araçlarınız ve zamanınız.
WordPress'te Bir Şablonu Düzenleyebilir misiniz?
Şablonları Site Düzenleyici'de de düzenleyebilirsiniz. Görünüm > Düzenleyici'yi seçerek kontrol panelinizden Düzenleyici'ye erişebilirsiniz. Bu durumda web sitenizin ana sayfasına yönlendirileceksiniz. Şu anda düzenlemekte olduğunuz şablonu değiştirmek için sol üst köşede site simgesini tıklayın ve Şablonlar'ı seçin.
WordPress'te Html Başlığını Nasıl Düzenlerim?
Dosyayı bulabilir ve WP içeriğinde kendiniz düzenleyebilirsiniz. Daha sonra bir kod düzenleyici kullanarak düzenleyebilir ve gerekli değişiklikleri yapabilirsiniz.
Bir WordPress Temasının Html'sine Nasıl Erişebilirim?
En etkili yöntem, ücretsiz olarak sunulan WordPress tema kodu düzenleyicisini kullanmaktır. Bu bağlantı sizi Görünüm sayfasına götürecektir. Sayfanın sağ tarafına giderek aktif bir temadaki tüm dosyaların bir listesini bulabilirsiniz. Düzenleme alanını açmak için bunlardan herhangi birine tıklayın.
WordPress'te Sayfa Niteliklerine Şablon Seçeneği Nasıl Eklenir
WordPress düzenleyicide, 'Şablon' altında bir açılır menüye sahip 'Sayfa Nitelikleri' adlı bir seçenek alanı vardır. Tıklar tıklamaz, WordPress web siteniz için mevcut sayfa şablonlarının bir listesini bulabileceksiniz. İstediğiniz seçeneklerden birini seçebilir, kaydedebilir veya güncelleyebilirsiniz.
Sayfa nitelikleri paneli bir şablon seçeneğiyle doldurulabilir. WordPress buna izin vermiyor. Öte yandan bir eklenti bir ürün değildir. Temalar ve eklentiler, güvenlik riski olarak kabul edildiğinden WordPress.com bloglarına eklenmesine izin verilmez. Sayfa şablonları sağlayan bazı temalar olsa da yenilerini eklemek mümkün değildir. Bir sayfadayken, ekranın sağ üst köşesindeki sekmeye tıklayarak ve ardından bu kutuyu devre dışı bırak'ı seçerek Sayfa Nitelikleri'ni etkinleştirin. Halihazırda bir WordPress.org hesabınız yoksa, kaydolmak için burayı tıklayın: https://wordpress.org/support/register.html. Gönderi yaptığınızda, insanların görebilmesi ve size yardımcı olabilmesi için web sitenize bağlantı vermeyi bir noktaya getirin.
WordPress Sayfa Nitelikleri Şablonu Gösterilmiyor
WordPress sayfa öznitelikleri şablonu görünmüyorsa, bunun nedeni muhtemelen tema veya bir eklenti tarafından devre dışı bırakılmış olmasıdır. Durumun böyle olup olmadığını kontrol etmek için WordPress yöneticisindeki Ayarlar > Okuma sayfasına gidebilir ve “Şablon” açılır menüsünü arayabilirsiniz. Eğer orada değilse, devre dışı bırakılmıştır ve onu kullanamazsınız.
Sayfa Nitelikleri Gönderilerini kullanırken, WordPress sayfa şablonları görünmez. 23 Haziran 2021 saat 12:06'da 163485 Konferansına katılacağım. Şablon seçeneği daha önce Sayfa Nitelikleri altında görünür ve kullanılabilirdi, ancak artık görünmüyor. Hiçbir şey geliştirmesem de bu uygulama nasıl bu kadar çabuk kayboluyor anlayamıyorum.
Sitenizdeki Herhangi Bir Sayfada Özel Şablonlar Nasıl Kullanılır
Başka bir sayfada özel şablonlar görüntülemek istiyorsanız, özel bir gönderi türü oluşturmalı ve özel sayfa şablonunu web sitenizdeki başka bir sayfaya ayarlamalısınız. Önceki bölümde özetlenen aynı adımları izlerseniz gönderiyi yayınlayabilirsiniz.
