Chrome Geliştirici Araçları: 10 Faydalı İpuçları ve Püf Noktaları
Yayınlanan: 2022-07-07- Siteyi CSS/JavaScript olmadan oluşturmak için kaynakları engelle
- Bir bakışta CSS Değişiklikleri (Dışa Aktarma ile)
- Grid & Flexbox yerleşim yapısını değiştir
- Yerleşik araçlarla erişilebilirlik hatalarını ayıklama
- Küçültülmüş JavaScript/CSS'yi okunabilir koda biçimlendirin
- designMode ile öğeleri düzenleme (metin) ve kaldırma
- Cihaz Öykünücüsünden ekran görüntüleri yakalayın
- Tarayıcının dışından renkleri seçin
- Sözde kazıyıcı olarak copy() kullanın
- Chrome DevTools renk teması nasıl değiştirilir?
- Bir geliştirme santralinin içine bir bakış
Mozilla'nın bellek sızıntısı sorunlarını çözmeden çok önce, on yılı aşkın bir süredir Chrome ile çalışıyorum. Ayrıca, günlük olarak ön uç geliştirme yapan biri olarak, Chrome DevTools'un da hevesli bir kullanıcısıyım. İster CSS'yi denetlemenin en temel biçimini yapmak isterse performans testleri yapmak olsun, DevTools bir geliştirici olarak rutinimin vazgeçilmez bir parçası.
Ve yıllar boyunca hem öğrendim hem de bazıları tam olarak net olmayan çeşitli ipuçları ve püf noktaları topladım. DevTools'un yapabileceği her şeyi tazelemek istiyorsanız, resmi belgelere başvurmanızı öneririm. Ancak daha da önemlisi, DevTools'daki Yenilikler sayfası, çünkü tüm yeni özellikleri ve araçları bir bakışta göreceğiniz yer burasıdır.
Bu kaynağa göz atmanın en iyi yolu ya CTRL+F'ye basıp ilginizi çeken "anahtar kelimeleri" aramaktır ya da yukarıdaki İçindekiler'i açıp sonra doğrudan belirli bir örneğe atlayabilirsiniz. Yeni şeyler öğrendikçe bu sayfanın zamanla büyüyeceğinden eminim, bu yüzden ileride başvurmak üzere bu sayfayı yer imlerine eklemekten çekinmeyin. Pratik ama çok faydalı bir şeyle başlayalım.
Siteyi CSS/JavaScript olmadan oluşturmak için kaynakları engelle
JavaScript'i hafife alıyoruz, ancak çoğu erişilebilirlik, gizlilik ve güvenlikle ilgili nedenlerle JS'yi tarayıcılarında engelleyen birçok kişi var.
Ayrıca ağ sorunları nedeniyle JS/CSS'ye erişilemeyebileceği veya tarayıcının belirli bir kaynağı getiremediği durumları da göz önünde bulundurmalısınız. Peki, belirli bir dosya/kütüphane engellendiğinde web siteniz nasıl görünür?
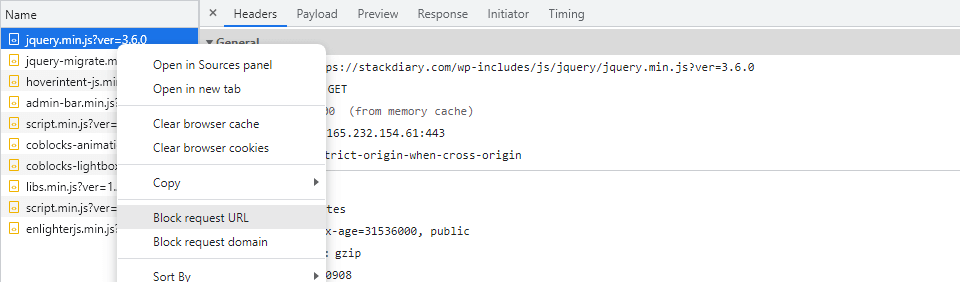
- DevTools'u açın ve Ağ sekmesine gidin.
- Tüm kaynakları almak için bulunduğunuz sayfayı yeniden yükleyin.
- Herhangi bir kaynağa tıklayın ve Kaynak URL'sini engelle öğesini seçin.
- Sonucu görmek için sayfayı tekrar yenileyin.

Bunun Firefox ve Edge geliştirici araçlarında da çalıştığına inanıyorum.
Bir bakışta CSS Değişiklikleri (Dışa Aktarma ile)
DevTools'dan CSS'yi değiştirmeye kendinizi kaptırdınız mı, bu değişiklikleri kaydetmek için şimdi 10 farklı özelliğe geri dönmeniz gerektiğini fark ettiniz mi? Evet. Orada bulundum, yaptım.
Neyse ki, bu sorunu çözmenin daha iyi bir yolu var.

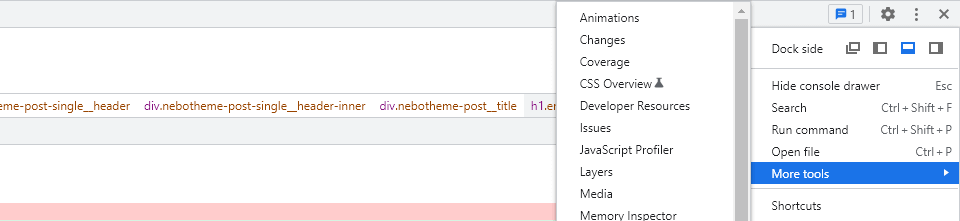
- Özelleştir ve DevTools'u kontrol et -> Daha fazla araç seçeneğine gidin .
- Değişiklikler'i seçin.
- DevTools içinde yaptığınız kod değişikliklerini gösteren kalıcı bir sekme görünecektir.
Değişiklikler paneline CTRL/CMD+Shift+P kısayolları ve ardından Çalıştır konsolunda Değişiklikler yazılarak da erişilebilir. Değişiklikler arayüzünün altında, o oturumda yaptığınız tüm değişiklikleri doğrudan dışa aktarmak için kullanılabilecek bir Kopyala düğmesine sahipsiniz.
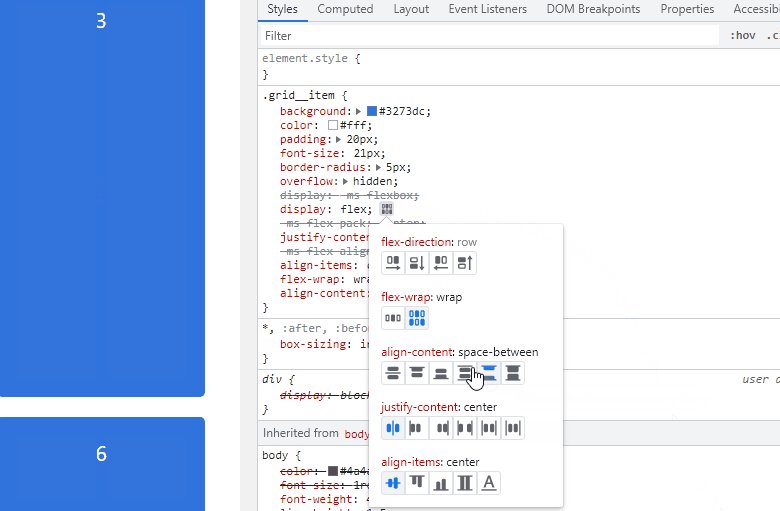
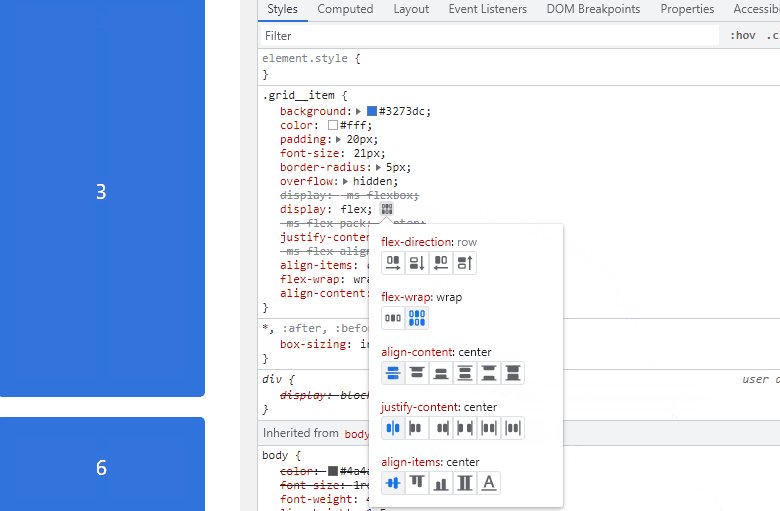
Grid & Flexbox yerleşim yapısını değiştir
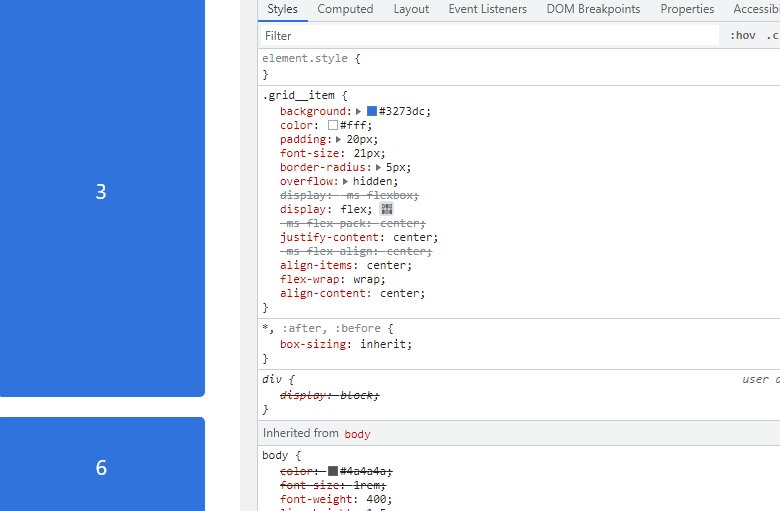
Geçenlerde en iyi CSS düzen oluşturucularından bazıları hakkında bir makale yazdım, bu nedenle bir sonraki ipucu bu makaleyle el ele gidiyor. İlk olarak, Grid veya Flexbox tarafından desteklenen herhangi bir kapsayıcıyı inceleyin ve ardından display: flex; ya da tam tersi.

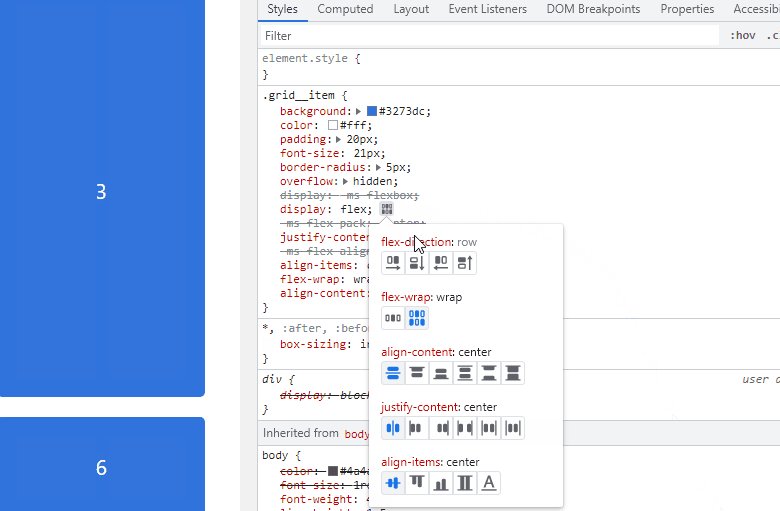
Özelliğin yanında, tıklanabilir küçük bir simge (düzenleyici) göreceksiniz - buna tıklamak, Grid veya Flexbox'ta belirtildiği gibi konumlandırma özelliklerini kullanabileceğiniz bir panel açacaktır.
Bu özellik, yeni bir düzen hizalamasını gerçek zamanlı olarak test etmek istediğinizde kullanışlıdır. Ayrıca, Chrome geliştirme ekibinin bir yazı yazdığı CSS Grid Inspector adlı bir şey var.
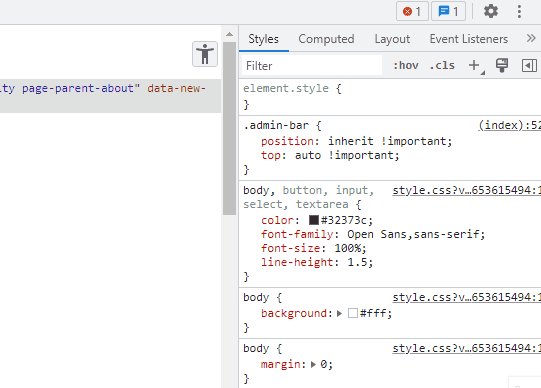
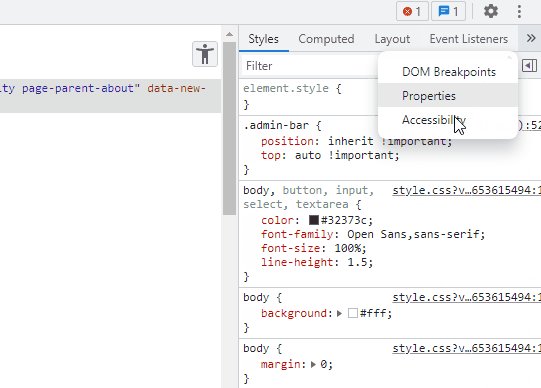
Yerleşik araçlarla erişilebilirlik hatalarını ayıklama
Erişilebilirlik, ön uç geliştirici çevrelerinde çok sıcak bir konudur. Öyle ki, bileşen kitaplıklarının ve UI kitlerinin çoğu, erişilebilirlik en iyi uygulamalarıyla önceden oluşturulmuş olarak gelir. WordPress gibi CMS platformları da erişilebilirliği benimsedi ve tasarımın kapsayıcılığına öncelik veren özellikleri uygulamaya başladı. Ve DevTools, kuralın bir istisnası değildir.
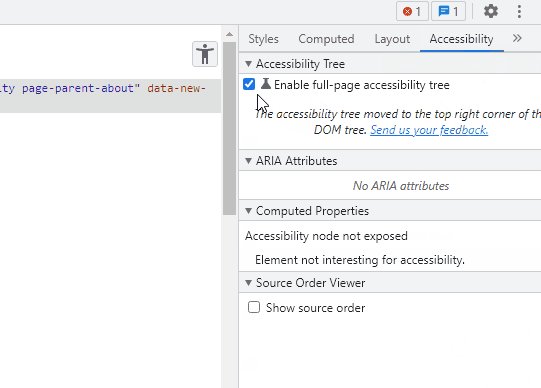
» Chrome DevTools'da erişilebilirlik ağacını etkinleştirme

Etkinleştir onay kutusunu seçtikten sonra DevTools'unuzu yeniden yüklemeniz gerekir. Bu aşamada, Öğeler penceresinin sağ üst köşesinde bir erişilebilirlik simgesi bulunur. Bu simgeye tıklamak, tüm sitenin yapısını bir DOM ağacı görünümünde ortaya çıkaracaktır. Ardından, tek tek site bölümlerini ve öğelerini inceleyebilir ve kendilerine atanmış bir ARIA etiketinin olup olmadığını görebilirsiniz.
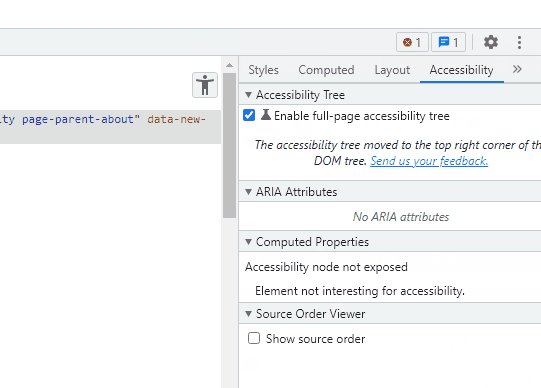
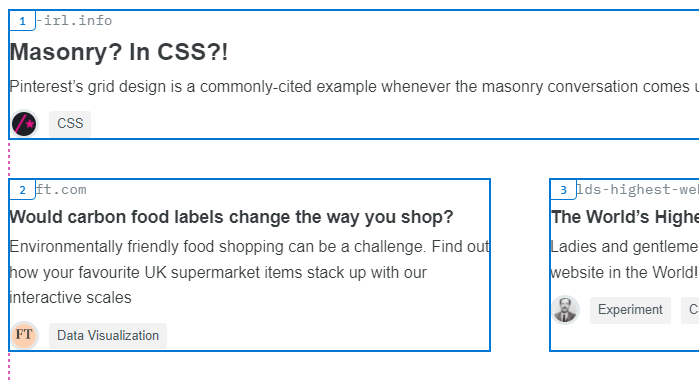
» Kaynak Sırası Görüntüleyici
Yukarıdaki GIF'de gösterildiği gibi aynı panelde başka bir onay kutusu vardır. Ve bu onay kutusuna Show source order adı verilir. Bunun yaptığı şey – bir kez etkinleştirildiğinde – yardımcı araçlar kullanarak sayfalarınızı ziyaret edebilecek ziyaretçiler için öğelerin hangi sırayla göründüğünü görmenize izin vermesidir.


Etkinleştirildiğinde, sayfanızın herhangi bir alanını seçebilir ve öğelerin görüneceği sırayı görebilirsiniz.
Bu özellikle, her ikisi de öğelerin görüntülenme sırasını yeniden düzenleme özelliklerine sahip olan Grid veya Flexbox ile çalışırken kullanışlıdır. Örneğin order: 1;
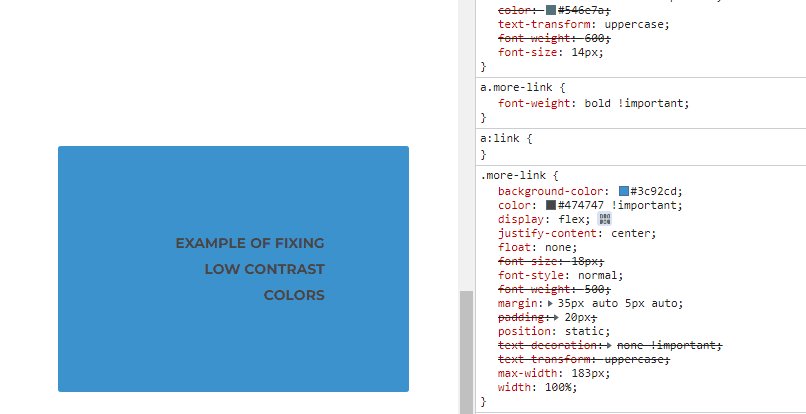
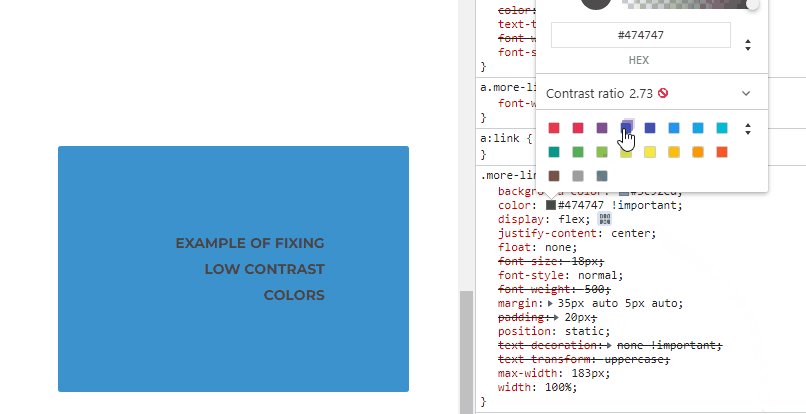
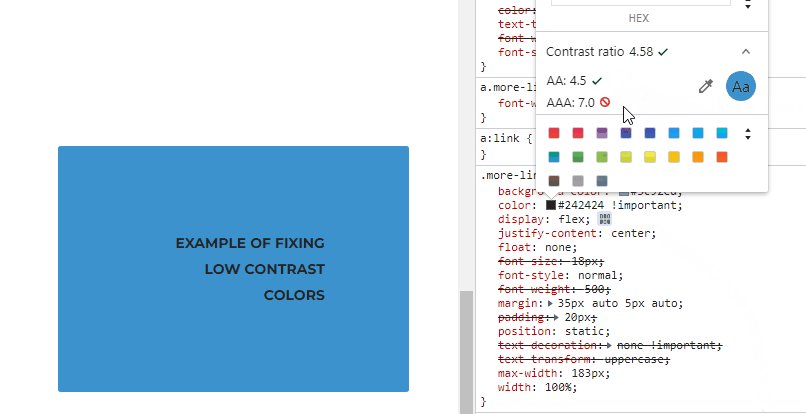
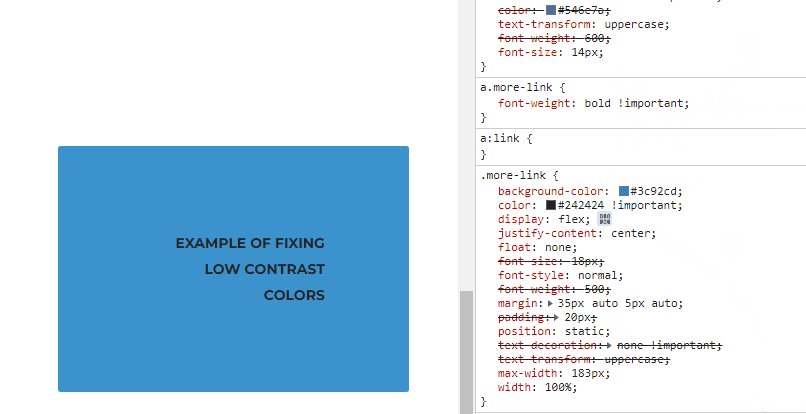
» Düşük kontrastlı metin için renk önerileri
Renk kontrastı, ciddi görme bozukluklarından mustarip olmayan kişiler için bile en önemli erişilebilirlik sorunlarından biridir. Görüşümün kötüleşmeye başladığı durumlar yaşadım ve gözlüğüm için yeni bir reçete almam gerekiyordu ve bunu ele veren şey düşük/yüksek kontrastlı renkler gözlerimi yoruyordu. Kırmızı üzerine beyaz, mavi üzerine yeşil vb.
web.dev ekibi, aşağıdaki yöntemin nasıl çalıştığına dair kapsamlı bir yazı hazırladı.

Bu yöntem, herhangi bir sayfa öğesi için çalışır. Kontrastın iyi olduğunu düşünseniz bile, Kontrast oranı algoritması, genel kontrast görünürlüğünü iyileştirmek için ince önerilerde bulunabilir.
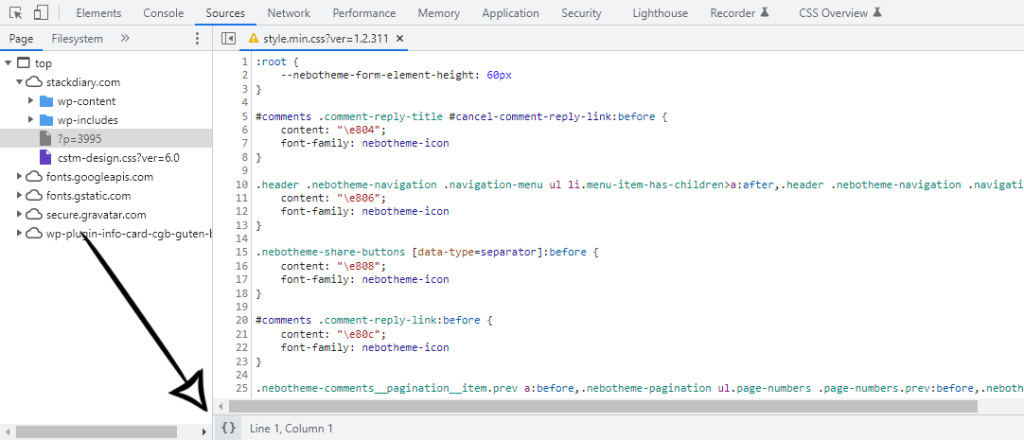
Küçültülmüş JavaScript/CSS'yi okunabilir koda biçimlendirin
Küçültülmüş kodu VS Koduna içe aktarmak ve ardından Prettier'i uygulamak yalnızca birkaç saniye sürer, ancak doğrudan DevTools konsolundan biçimlendirebildiğiniz (küçültmeyi kaldırabildiğiniz) neden bu kadar zahmete giresiniz ki?

Bu işi yapmak için:
- DevTools içindeki Kaynaklar panelini açın.
- Küçültülmüş herhangi bir dosyayı açın.
- Konsolun altındaki { } simgesine tıklayın.
- Kod artık biçimlendirilmiştir.
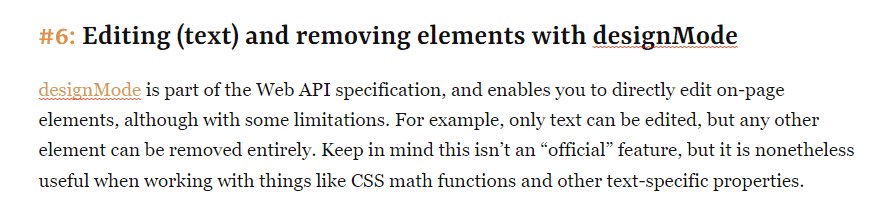
designMode ile öğeleri düzenleme (metin) ve kaldırma
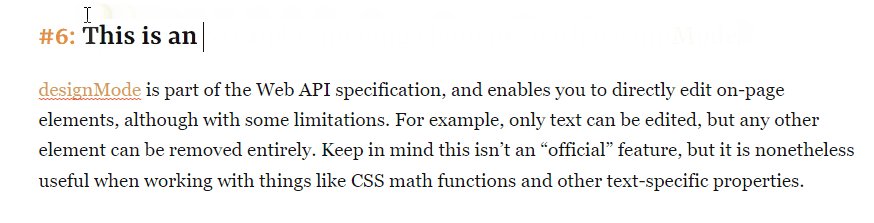
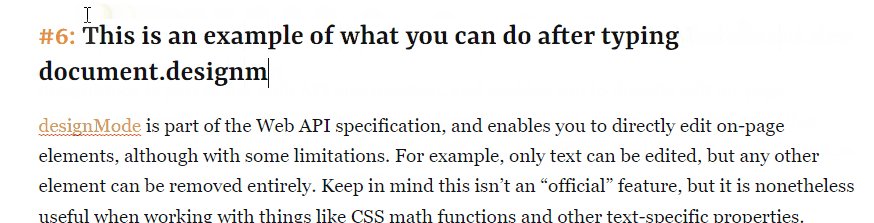
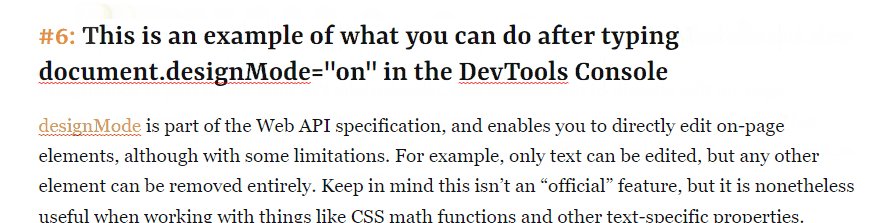
designMode, Web API spesifikasyonunun bir parçasıdır ve bazı sınırlamalarla birlikte sayfadaki öğeleri doğrudan düzenlemenize olanak tanır. Örneğin, yalnızca metin düzenlenebilir, ancak diğer öğeler tamamen kaldırılabilir. Bunun "resmi" bir özellik olmadığını unutmayın, ancak yine de CSS matematik işlevleri ve diğer metne özgü özellikler gibi şeylerle çalışırken kullanışlıdır.

Kendiniz denemek için:
- DevTools Konsolunu açın.
- Document.designMode=”on” yazın ve gönderin.
- Sayfaya geri dönün ve düzenlemeye başlayın.
off özelliği, designMode'u devre dışı bırakmak istediğinizde de geçerlidir. Ve GIF'de fark etmediyseniz, bu, sayfa içeriğinizin yazım denetimlerini yapmak için de harika çalışıyor.
Cihaz Öykünücüsünden ekran görüntüleri yakalayın
Bu, beni uzun zamandır gözden kaçıran bir özellikti. Ekran görüntüsü almak için olağan iş akışım, Snip veya Awesome Screenshot uzantısıdır. Görünen o ki, Mobil/Tablet ve diğer çözünürlüklü ekran görüntülerini doğrudan Cihaz Emülatöründen yakalayabilirsiniz.
Ancak, bu özelliğin kullanışlı olmasının tek nedeni bu değil. Aslında , cihaz çerçevesi de dahil olmak üzere ekran görüntüleri yakalayabilirsiniz . Daha fazla ayrıntıya girmeden önce, işte bir örnek:

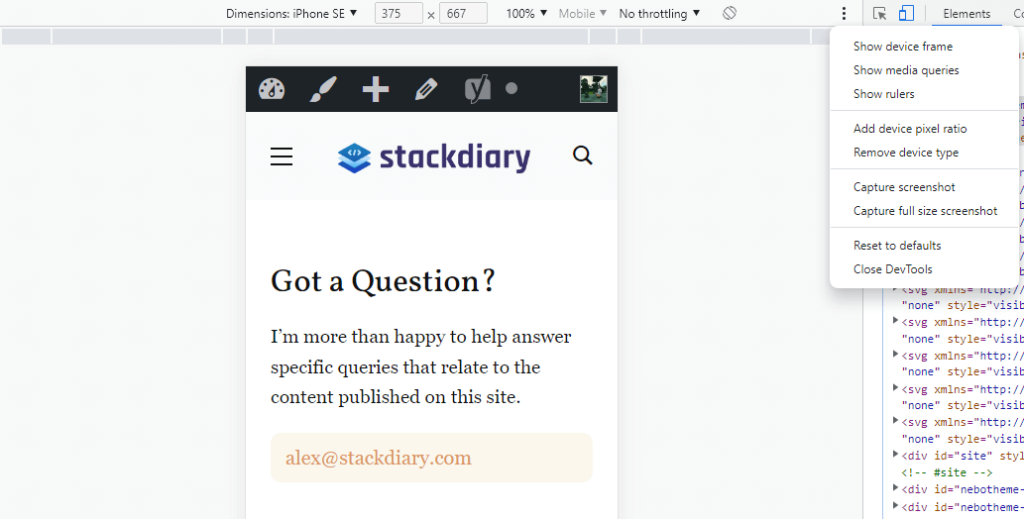
Peki, mobil/tablet ekran görüntüleri için cihaz çerçevesini nasıl etkinleştirirsiniz?
- DevTools'u açın.
- Aygıtı değiştir araç çubuğu simgesine tıklayın.
- Sağ üst menü simgesine (üç nokta) gidin.
- Cihaz çerçevesini göster öğesini seçin.
İşte görsel bir önizleme:

Sorun şu ki, düğmeye tıklasanız bile cihaz çerçevesi görünmüyor. Bunun nedeni, çerçevenin yalnızca birkaç cihazda görüntülenmesidir. Aslında, Dimensions -> Edit içinde bulunan menüden bu cihazları manuel olarak etkinleştirmeniz gerekecektir. Bu cihaz türlerinin bir çerçevesi vardır:
- iPhone 5/SE
- iPhone 6/7/8 ve Artı
- Nexus 5 ve 5x
- Nexus 6P
- iPad
Açıklama için StackOverflow kullanıcısı RoCk RoCk'a teşekkürler.
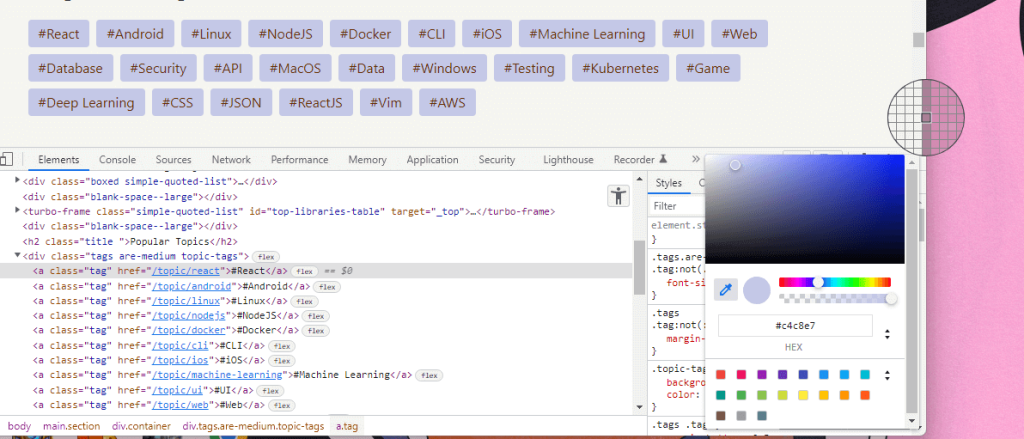
Tarayıcının dışından renkleri seçin
Bu, DevTools'a eklenen en yeni özelliklerden biridir. Renk Seçici'ye zaten aşina olduğunuzu varsayarsak, tarayıcının içinde olmayan renkleri seçmek artık mümkün. Başka bir deyişle, ister bir resim ister belirli bir simge olsun, renkleri doğrudan masaüstünüzden seçebilirsiniz.

Artık en sevdiğiniz fotoğraflarınızdaki renkleri daha da hızlı bir şekilde yakalayabilirsiniz.
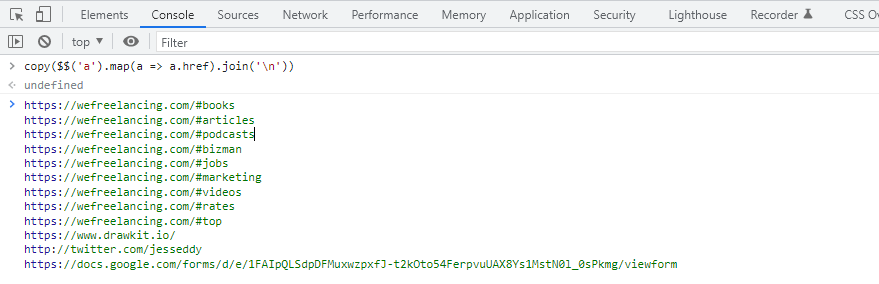
Sözde kazıyıcı olarak copy() kullanın
copy() işlevi, sayfada bulunan nesneleri toplu olarak getirmek için kullanılabilir. Benim için bu, bir sayfada bulunan tüm URL'leri hızlı bir şekilde kazımanın en hızlı yolu.
Konsol tipinizde:
copy($$('a').map(a => a.href).join('\n'))Ve sonuç:

Alternatif JavaScript işlevi şöyle görünür:
var link_array = [], l = document.links; for(var i=0; i<l.length; i++) { link_array.push(l[i].href); } console.log(link_array)Chrome DevTools renk teması nasıl değiştirilir?
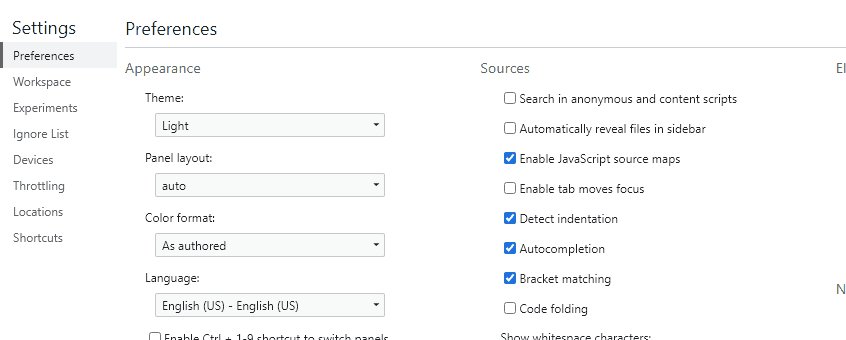
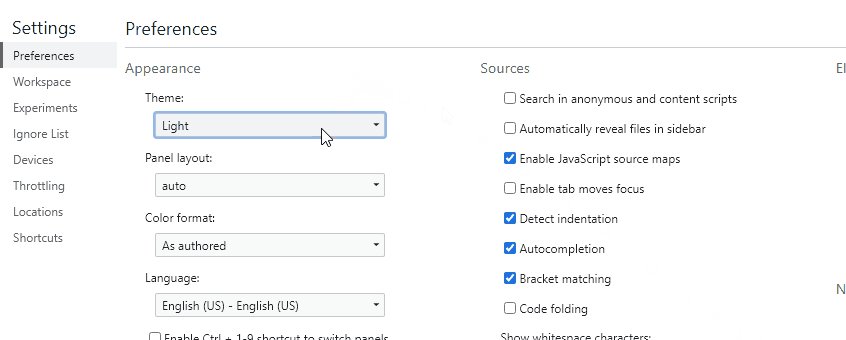
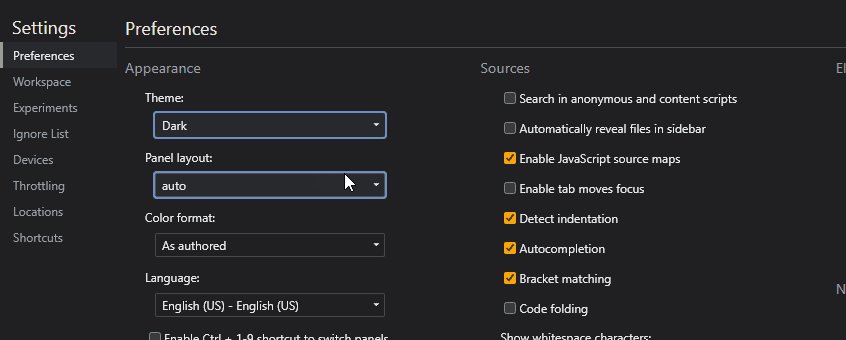
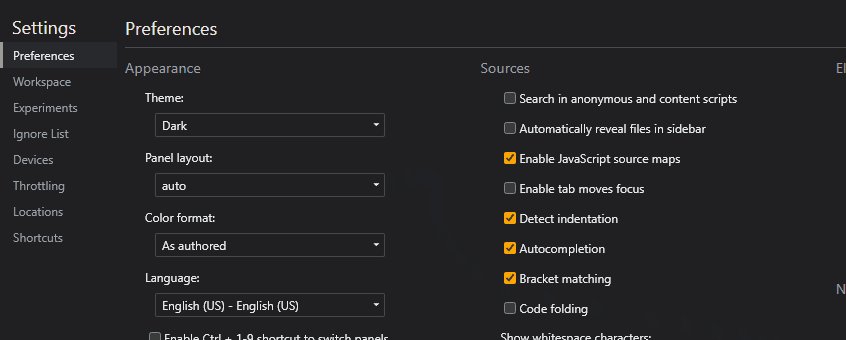
Kaç tane geliştiricinin Chrome tarayıcı temasını karanlık olarak değiştirdiğini merak ediyorum, ancak bunu DevTools için ayrıca yapmanız gerektiğinin farkında değil. Eminim birkaç tane olmuştur.

DevTools açıkken ayarları açmak için F1 tuşuna basabilirsiniz. Bu, Açık veya Koyu tema arasından seçim yapabileceğiniz veya Sistem Tercihlerini kullanabileceğiniz varsayılan Tercihler panelini açacaktır.
Bir geliştirme santralinin içine bir bakış
Bu, DevTools'un yapabileceği her şeyin kapsamlı bir listesi değildir. Ve zamanla karşılaştığım daha ilginç numaralar eklemeyi umuyorum. Umarım bu ipuçlarından en az bir veya ikisi notlarınıza eklemeniz için yeterince ilginç olmuştur. Ve değilse, daha sonra tekrar kontrol edin!
