Başlangıç Kılavuzu: Elementor'da Bağlantı Bağlantısı Nasıl Eklenir
Yayınlanan: 2021-02-19
Nasıl yapılacağını biliyorsanız , Elementor'a bir bağlantı bağlantısı eklemek , yapılması en kolay iştir. Sitenizin Google, Bing ve daha fazlası gibi arama motorlarında üst sıralarda yer almasına yardımcı olur.
Ama onu eklemenin tam yolunu bilmek zorundasın. Artık bunun için endişelenmenize gerek yok. Burada bu blogda, Elementor'a bir bağlantı bağlantısı eklemenin olası her yolunu, faydasını ve daha fazlasını öğreneceksiniz. Başlayalım!
İçindekiler
Anchor Link & Farklı Türleri Nasıl Tanımlanır?
Bağlantılı olan ve ziyaretçilerinizi web sitenizin başka bir sayfasına, harici site sayfalarına, bloglara veya diğer içerik türlerine yönlendiren belirli bir kelime veya kelime grubuna 'Anchor Text' metni ve ona eklenen bağlantı denir. Çapa Bağlantısı denir .
Bağlantı metnini ekledikten sonra genellikle bağlantı metnini mavi yapar. Ancak bu bölümün stilini, kalınlaştırabilir, rengini değiştirebilir ve site ortamına uyacak daha fazlasını yapabilirsiniz. Bağlantı metni seçimi bir, iki veya çoğunlukla üç kelime gibi kısa olmalıdır. Seçtiğiniz kelime grubuna göre link kullanmalısınız.

Bağlantı bağlantıları eklemek için kullanabileceğiniz birkaç bağlantı metni türü vardır. Farklı türleri bir bakışta inceleyelim.
Tam Eşleme: Belirli bir kelimeyi seçer ve tam olarak o anahtar kelimeyi bağlantı metninize ekler ve ardından sitenizdeki alakalı içeriğe bağlantı verirseniz, bu bağlantı metninin 'tam eşleme' olduğu söylenir. “Sosyal Medya Sitesi” gibi ve tam olarak bu konuyla ilgili bir sayfaya bağlantı veriyorsunuz.
Kısmi Eşleme: Bağlantı metniniz seçtiğiniz anahtar kelimenin bir varyasyonunu kullanıyorsa, bu 'kısmi eşleme' olarak kabul edilir. "SEO aracı" metnini "en iyi SEO aracı" adlı bir sayfaya bağladığınızı varsayalım, o zaman kısmi bir eşleşme olarak kabul edilecektir.
Marka Eşleştirme: Marka adları da bağlanabilir, örneğin 'Elementor' kelimesi Elementor'un resmi web sitesine bağlanabilir. Bu bir 'marka eşleşmesi' örneğidir.
Çıplak Bağlantı: Herhangi bir metin kullanmıyorsunuz, doğrudan https://elementor.com/ gibi bağlantıyı verin.
Genel: Genel çapalar, 'Burayı Tıklayın', 'Başlayın', 'Düğmeye Basın' ve daha fazlası gibi ifadelerdir. Sanki bu tür metinleri kullanıyoruz ve sitenizin ilgili sayfalarına yönlendiriyoruz.
Resimler: Herhangi bir resim yüklerseniz ve bunlara alternatif bir metin verirseniz, Google gibi arama motorları tarama için alt metni kullanır. Örneğin, blog odak anahtar kelimeniz “SEO ipuçları ve püf noktaları” ve bunu görselleri yüklerken alternatif metniniz olarak kullanıyorsunuz ve arama motorları bu alt metinle tarama yapacak.

Anchor Link Kullanmanın Nihai Faydaları
Bağlantı bağlantısının tüm tanımını ve nasıl kullanılacağını zaten bildiğiniz için , bir web sitesinde, blogda veya aşağıdaki herhangi bir içerikte bağlantı bağlantılarını kullanmanın nihai faydalarını öğrenelim:
Anchor link, web sitenizin arama motorlarında hızlı bir şekilde sıralanmasına yardımcı olur. Bu yüzden bağlantıya dikkat etmelisiniz.
Arama motorları, bağlantı metninizde, belirli blogunuzda, sayfanızda veya web sitenizde alakalı içeriğe bağlantılar bulursa, çok hızlı bir şekilde daha üst sıralarda yer almanıza yardımcı olur.
Alakasız bağlantı bağlantıları eklerseniz, siteniz olumsuz olarak işaretlenir ve sonuçlar sayfasında görünmeyebilir.
Bu nedenle, SEO sıralamanızı iyileştirmek için, dahili veya harici site bağlantılarına, bloglara veya içindeki diğer içerik bağlantılarına ilgili bağlantı bağlantılarını kullandığınızdan emin olmalısınız.
Ayrıca kullanıcılarınızı, trafiğinizi artırmak istediğiniz istediğiniz bölüme yönlendirir.
Müşteriler için, tıklayıp tam olarak aradıkları çözüme ulaşmaları, kullanıcı deneyimlerini geliştirecektir.
Arama Motorlarında Üst Sıralarda Yerinizi Alın
Web sitenizin Google'da veya diğer arama motorlarında daha hızlı sıralanmasını sağlamak için çok dikkatli olmalısınız ve bağlantı metninizle alakalı bağlantı bağlantıları kullanmalısınız. Size SEO avantajları sağlayacak ve kısa sürede hedef kitlenize kolaylıkla ulaşacaksınız.

Elementor'da Bağlantı Bağlantısı Eklemek İçin Adım Adım Başlangıç Kılavuzu
İki yöntemi izleyerek Elementor'da bağlantı bağlantılarını kolayca ekleyebilirsiniz . Bunlardan biri, Elementor'da bağlantı bağlantılarını ayrı ayrı eklemek ve vurgulamak için bir Menü Bağlantısı öğesi kullanıyor. Veya bağlantı metnini metin öğelerinizden herhangi birine bağlayabilir ve ihtiyaçlarınıza göre bağlayabilirsiniz. Ve bunu nasıl doğru bir şekilde yapacağınızı bilmelisiniz. Ayrıntıları öğrenmek için aşağıdaki adım adım yönergeleri inceleyelim.
Yöntem 1: Elementor'da Bağlantı Bağlantısı Eklemek İçin Menü Bağlantı Öğesini Kullanın
Elementor Menu Anchor öğesini kullanırsanız, kullanıcı tarafından gizlenecektir ve WordPress menünüzde bile istediğiniz yere ekleyebilirsiniz. İşte nasıl başlayabileceğiniz:
İlk olarak, bir bağlantı bağlantısı oluşturmak istediğiniz istediğiniz bölümün hemen üzerine Menü Bağlantısı widget'ını sürükleyip bırakmanız gerekir.

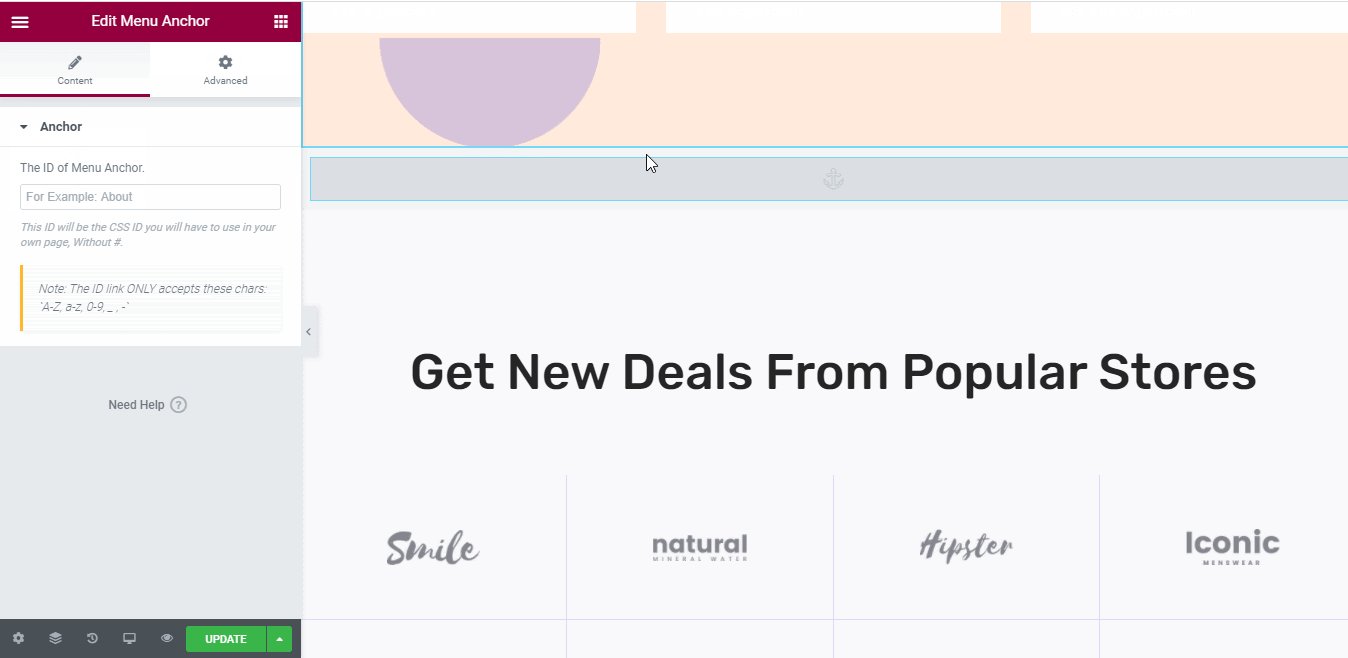
Ardından, aşağıda gösterildiği gibi Elementor'da bağlantı bağlantınızı oluşturmak için 'Menü Bağlantısının Kimliği'ni eklemek için o öğenin 'İçerik' sekmesine tıklamanız gerekir.


Bir bağlantı bağlantısı oluşturmak için birden fazla sözcük eklemek istiyorsanız, onu bağlantı yapmak için her sözcük arasında bir boşluk oluşturmak için '-' işaretini kullanmanız yeterlidir.
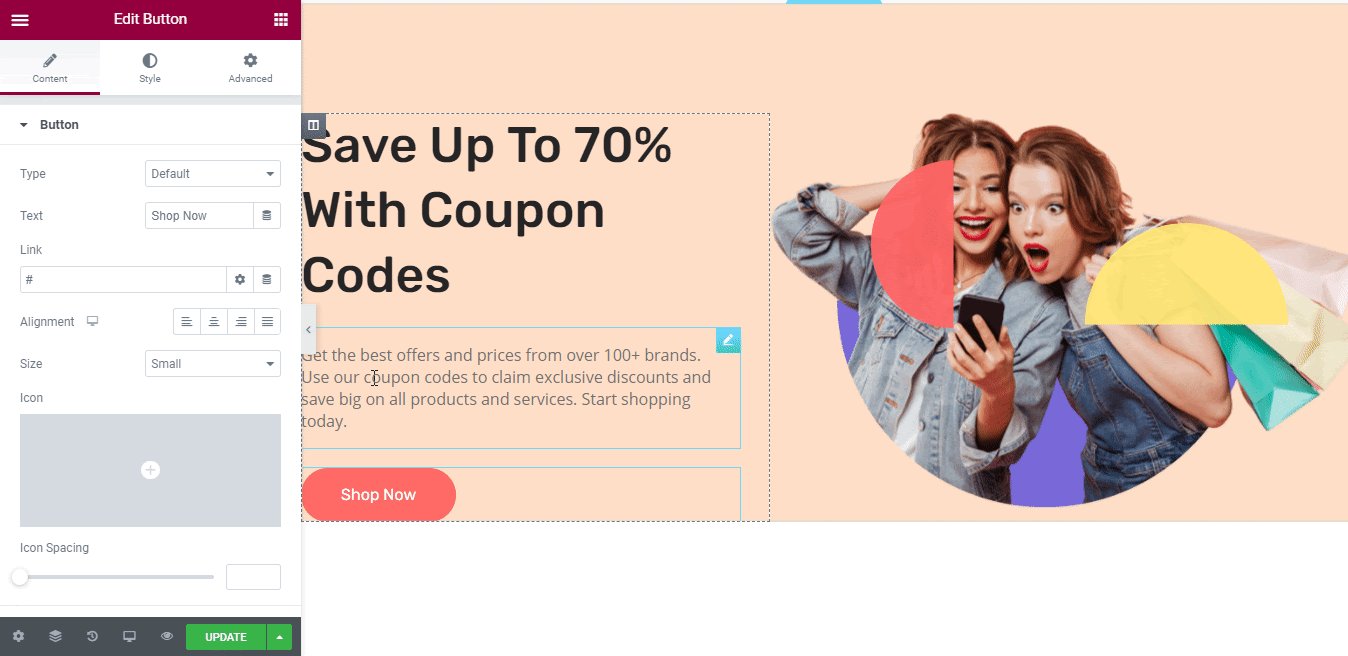
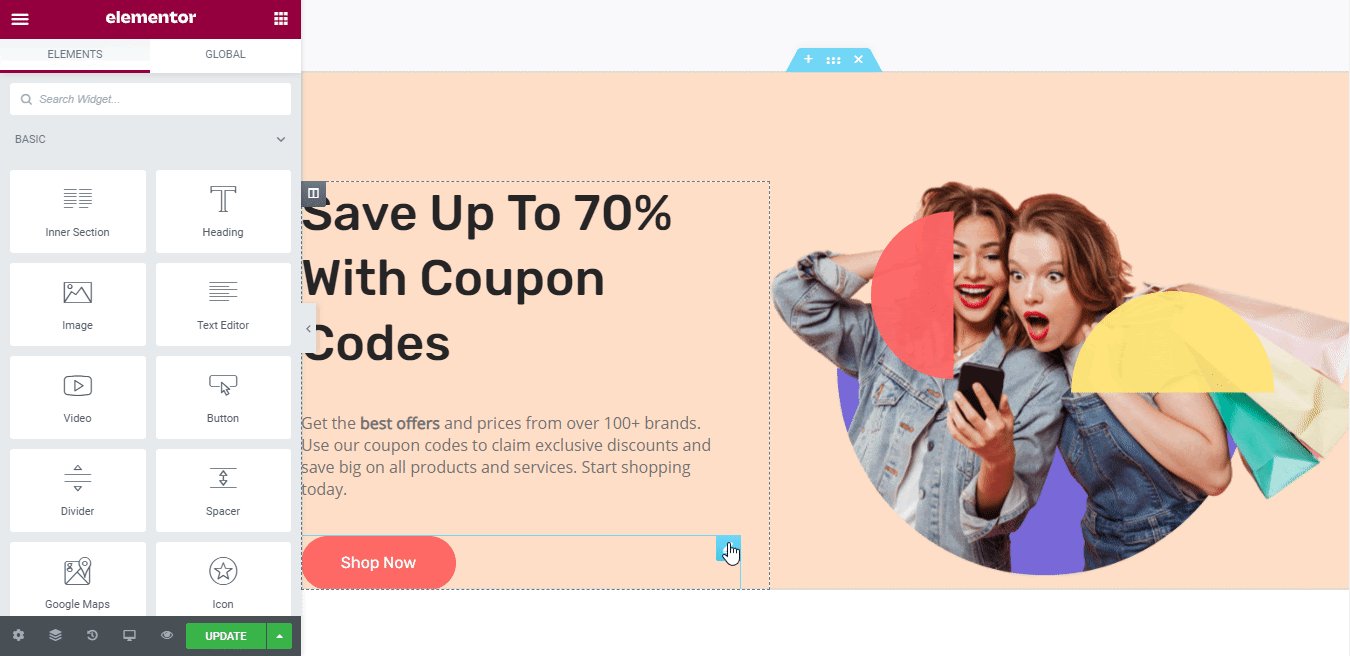
Ardından, yukarıda oluşturduğunuz bağlantı bağlantısını eklemek istediğiniz herhangi bir Elementor widget'ına tıklayın. Bu örnek için, 'Şimdi Alışveriş Yap' butonumuza bağlantı bağlantımızı ekleyeceğiz . Bunu yapmak için Düğme öğesine tıklayın ve Elementor Düzenleyicisi'ndeki 'İçerik' sekmesine gidin.

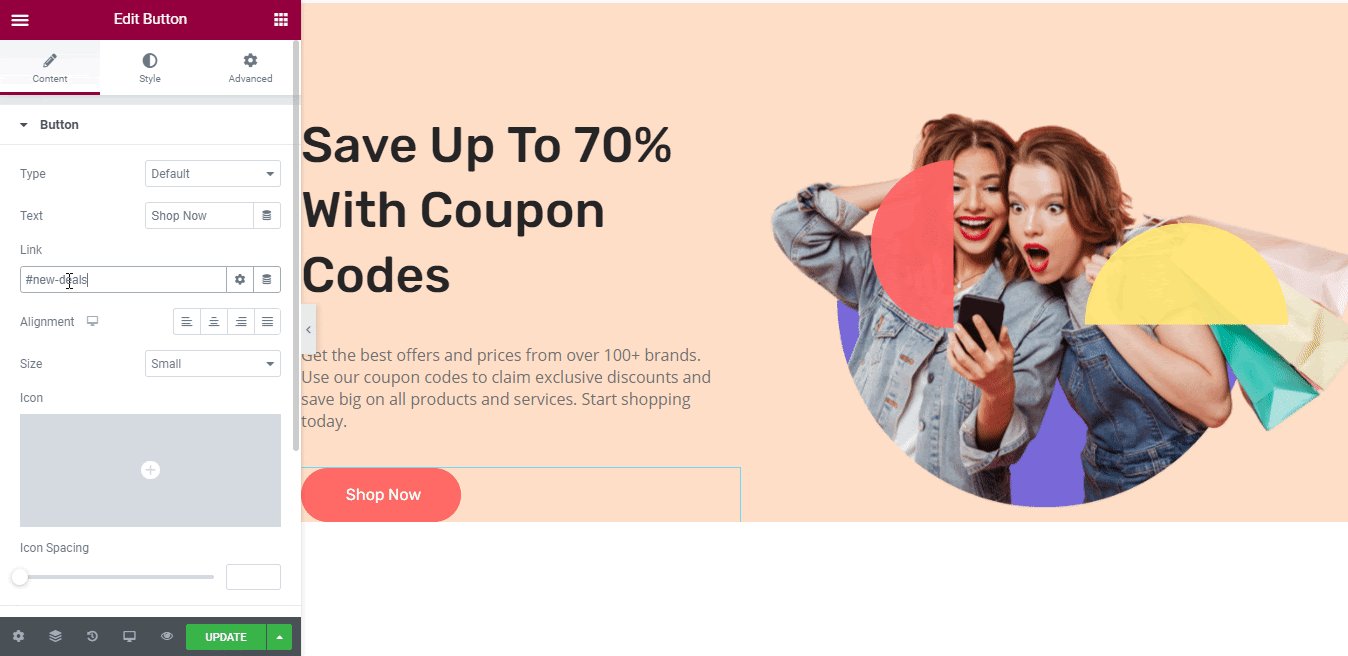
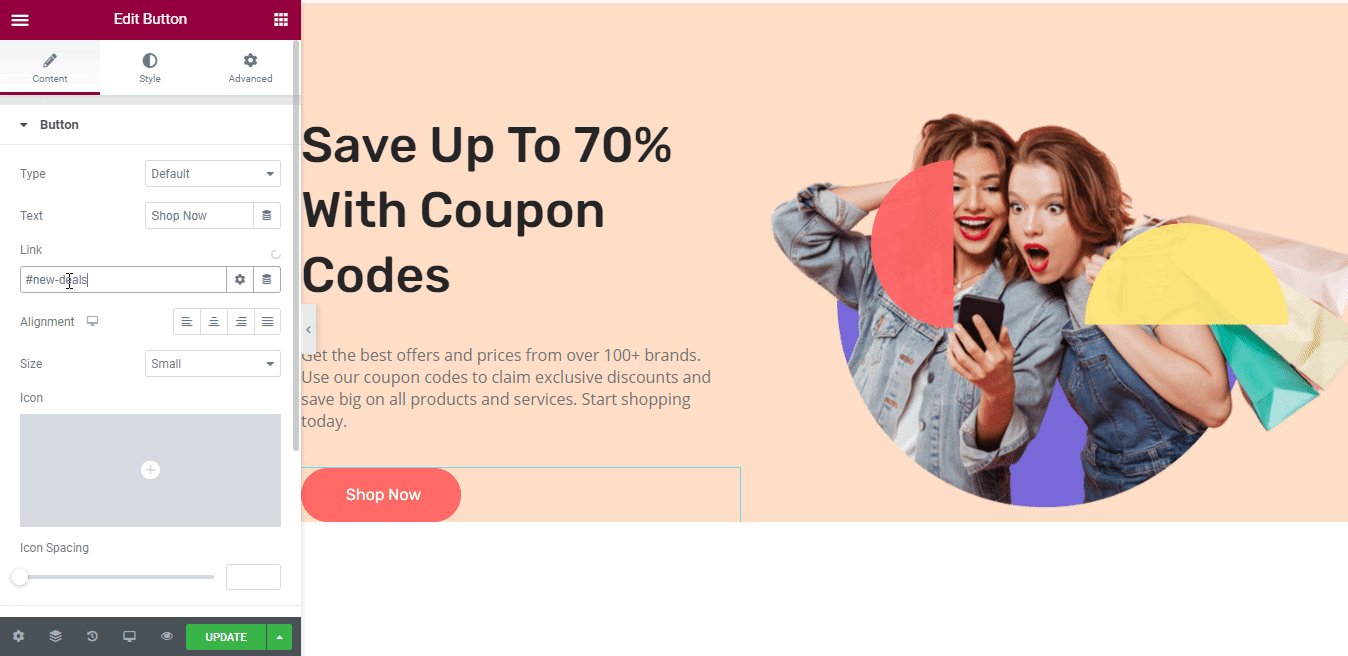
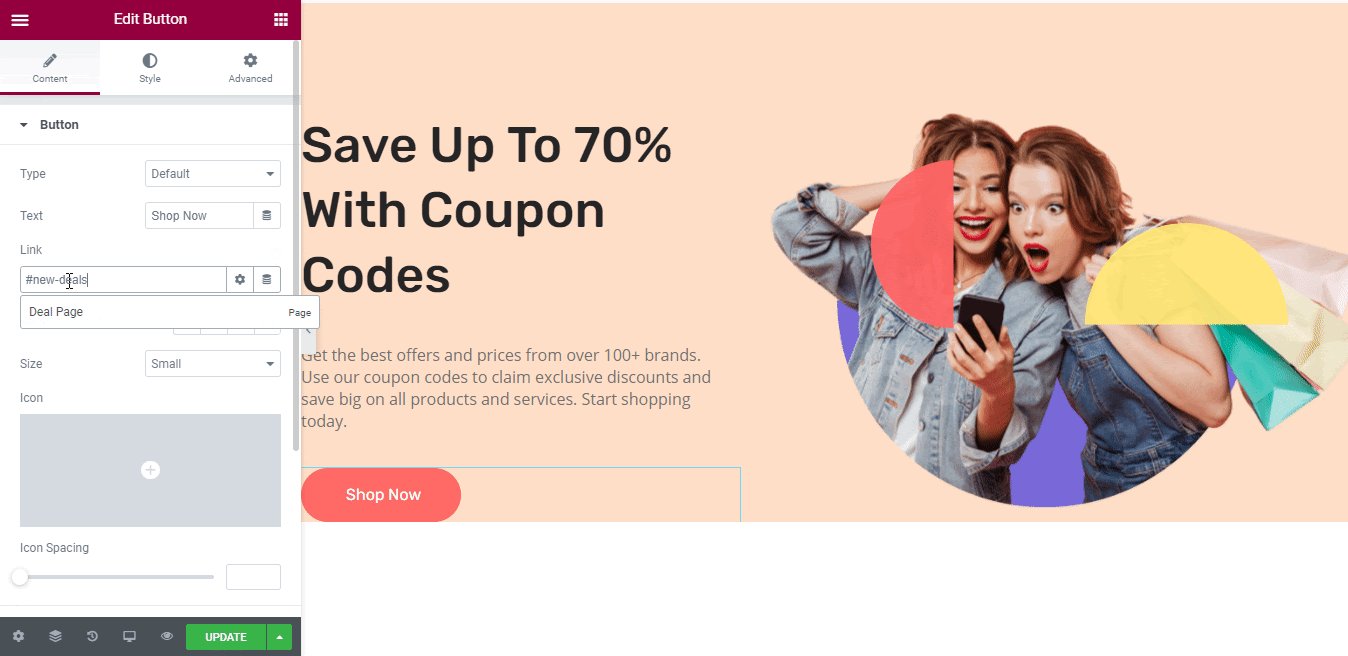
Ardından, '#' sembolünü kullanmanız ve ardından Menü Bağlantınızın kimliğini kopyalayıp istediğiniz harekete geçirici mesaj düğmesi bağlantısına yapıştırmanız gerekir. Bu şekilde, bir kullanıcı 'Şimdi Alışveriş Yap' düğmesine tıkladığında, daha önce oluşturduğumuz Menü Bağlantısına anında indirilecektir. Nihai sonuç görüntüsü, sizin için daha net hale getirmek için aşağıda verilmiştir. Bir göz atın!

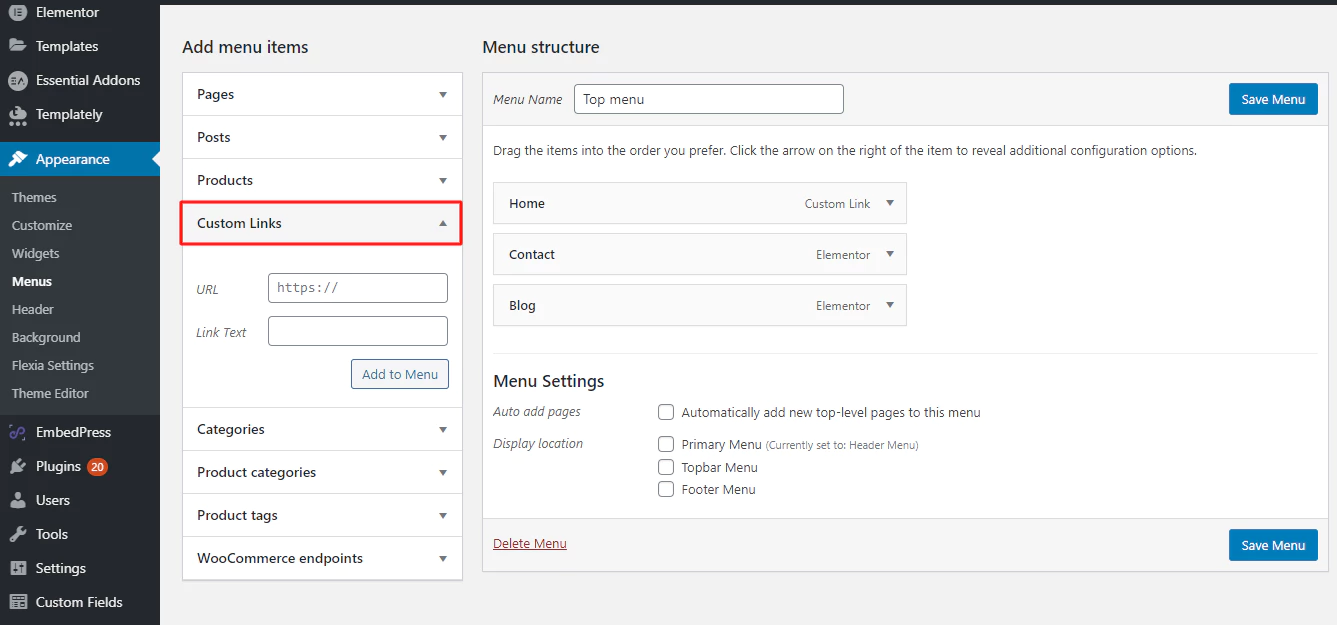
WordPress Menünüz için bu Elementor Menü Bağlantısı bağlantısını bile kullanabilirsiniz . Bağlantı kimliğini kopyalayıp yapıştırın ve WordPress > Görünüm > Özel Bağlantılar'a gidin .

Şimdi, WordPress özel menüsü 'URL'ye istediğiniz Elementor Anchor Link'i eklemeden önce bir ' # ' sembolü kullanmanız gerekiyor . Bundan sonra, 'Link Text' bölümünü kullanarak menünüze bir isim vermeniz ve 'Menüye Ekle' düğmesine basmanız gerekir.

Daha sonra otomatik olarak WordPress menü sekmenize eklenecektir. Basit, değil mi? Doğru prosedürü bilmeden önce sadece zor görünüyor.
Yöntem 2: Genel Olarak Herhangi Bir Metin Öğesine Bağlantı Bağlantısı Ekleme
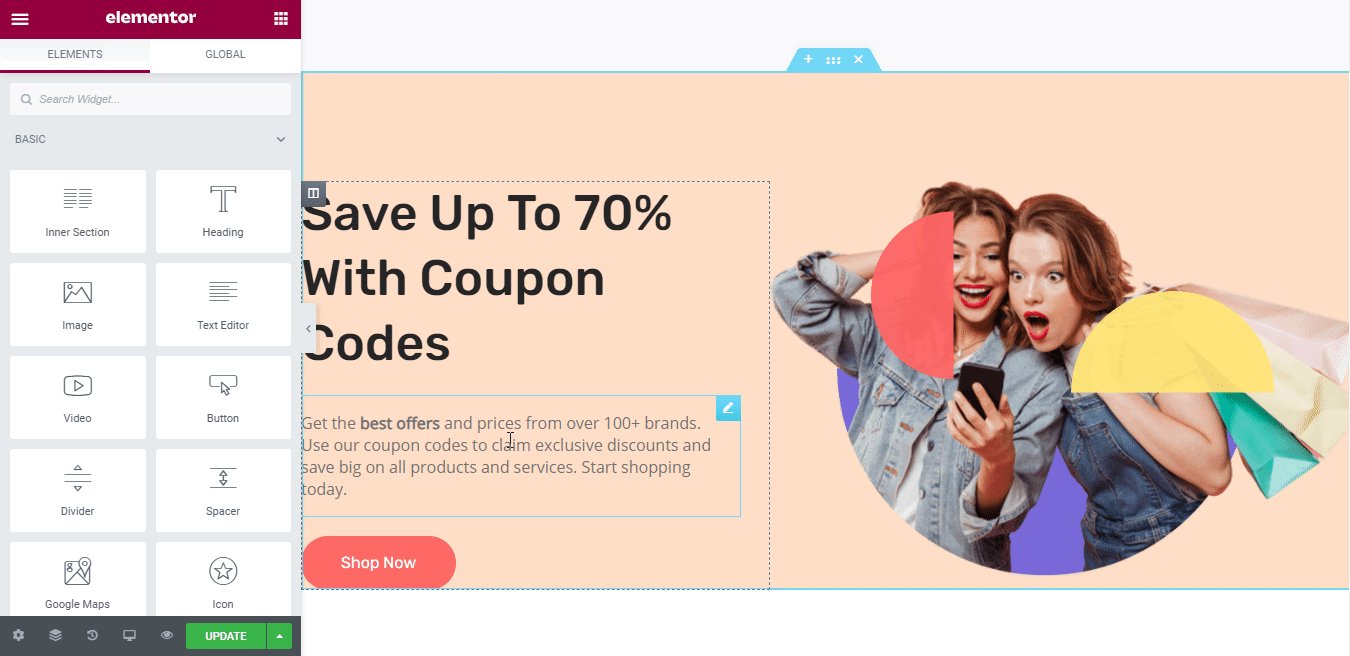
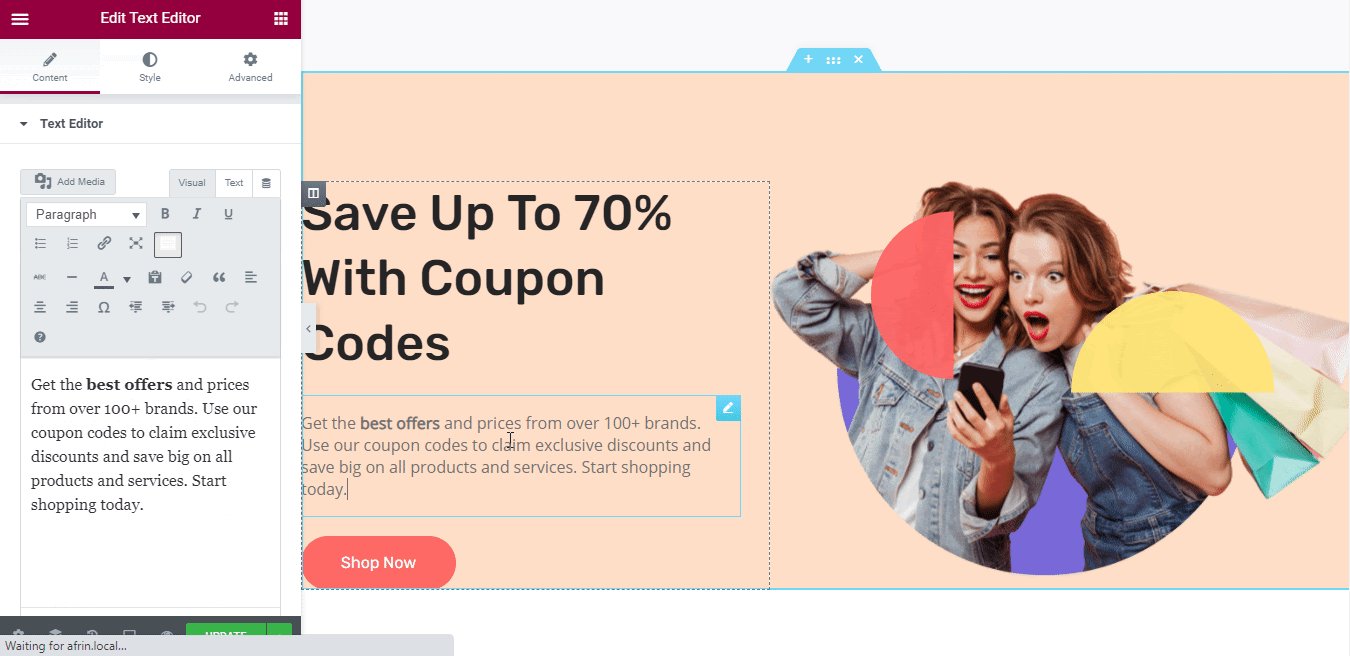
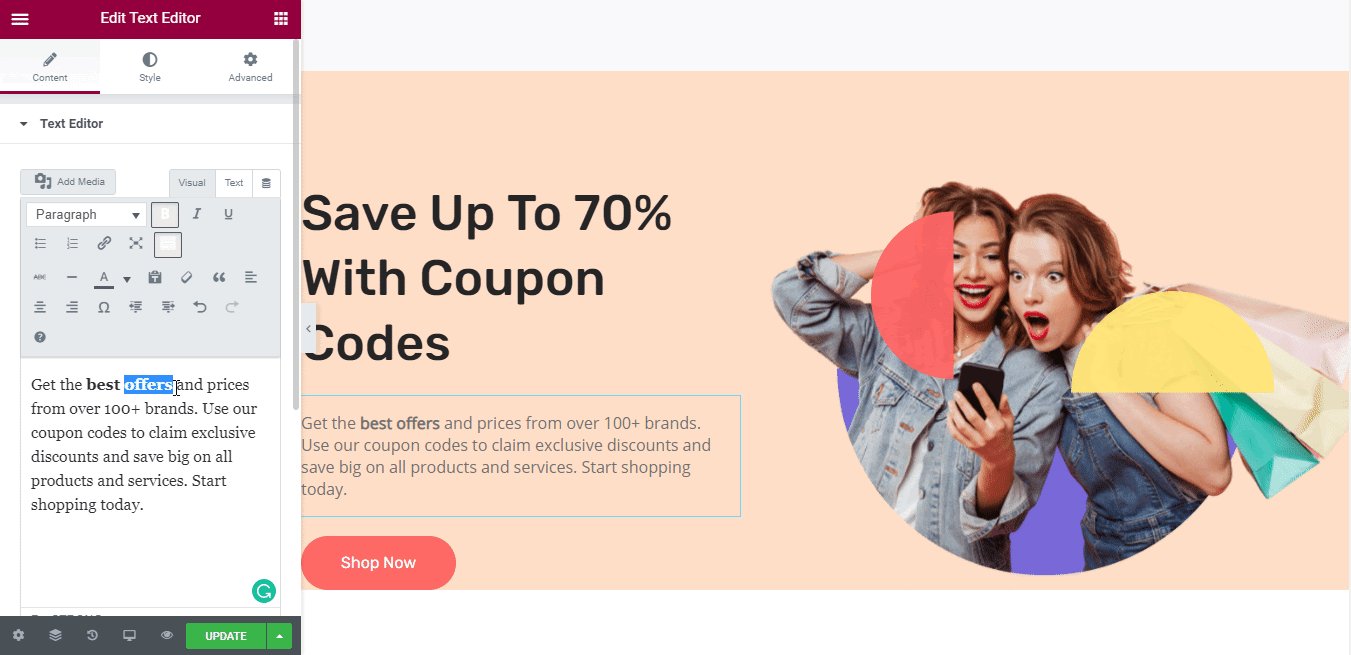
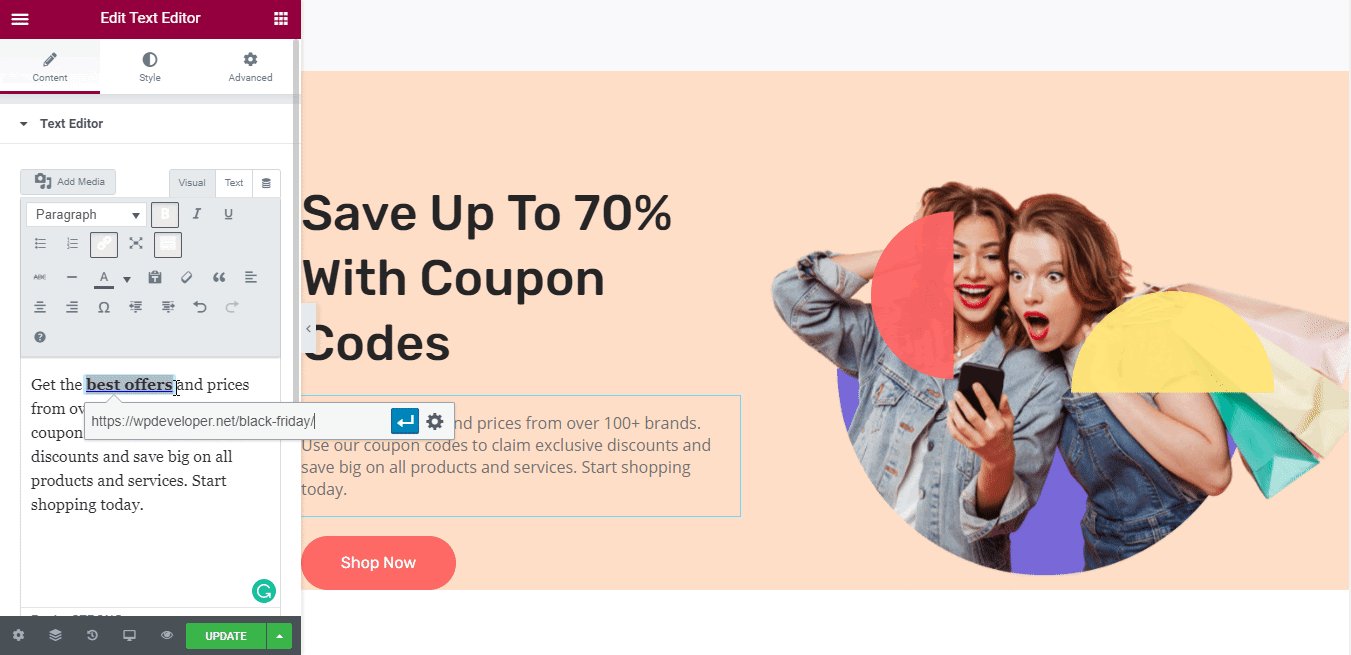
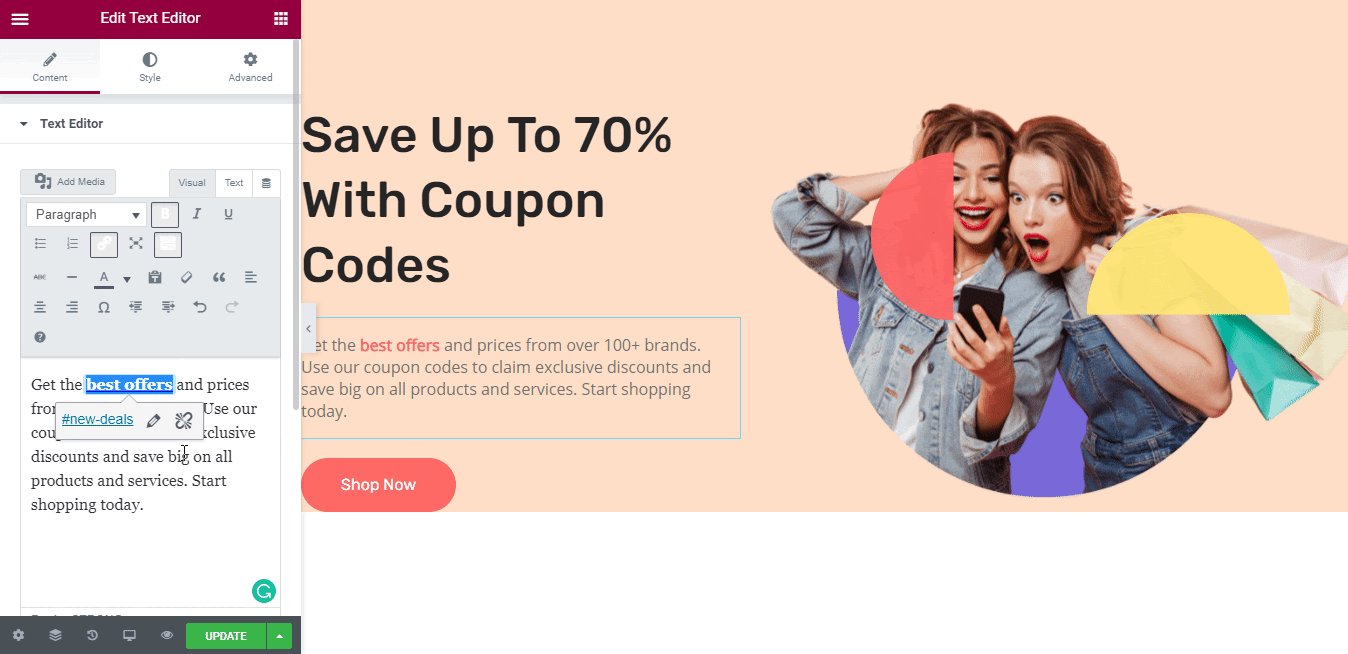
Web sitenizin içeriğine bağlantı bağlantıları eklemek için Elementor Düzenleyici'den herhangi bir metin öğesini kolayca tıklayabilirsiniz.

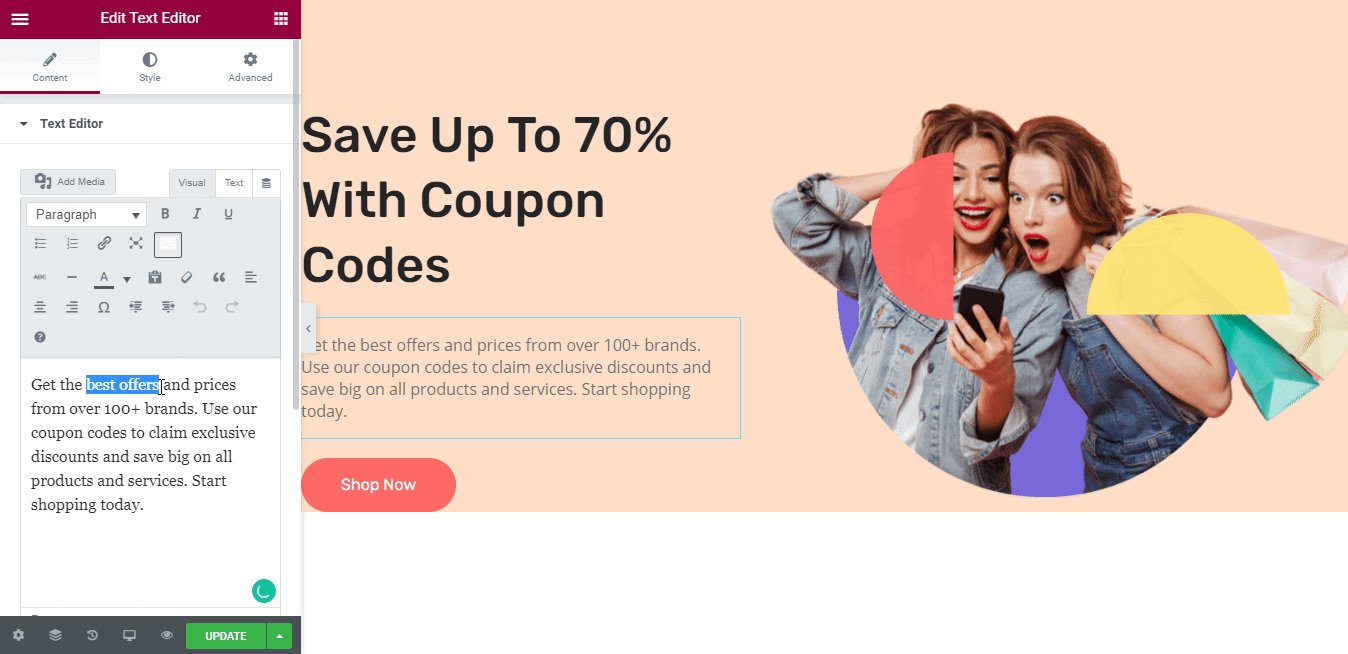
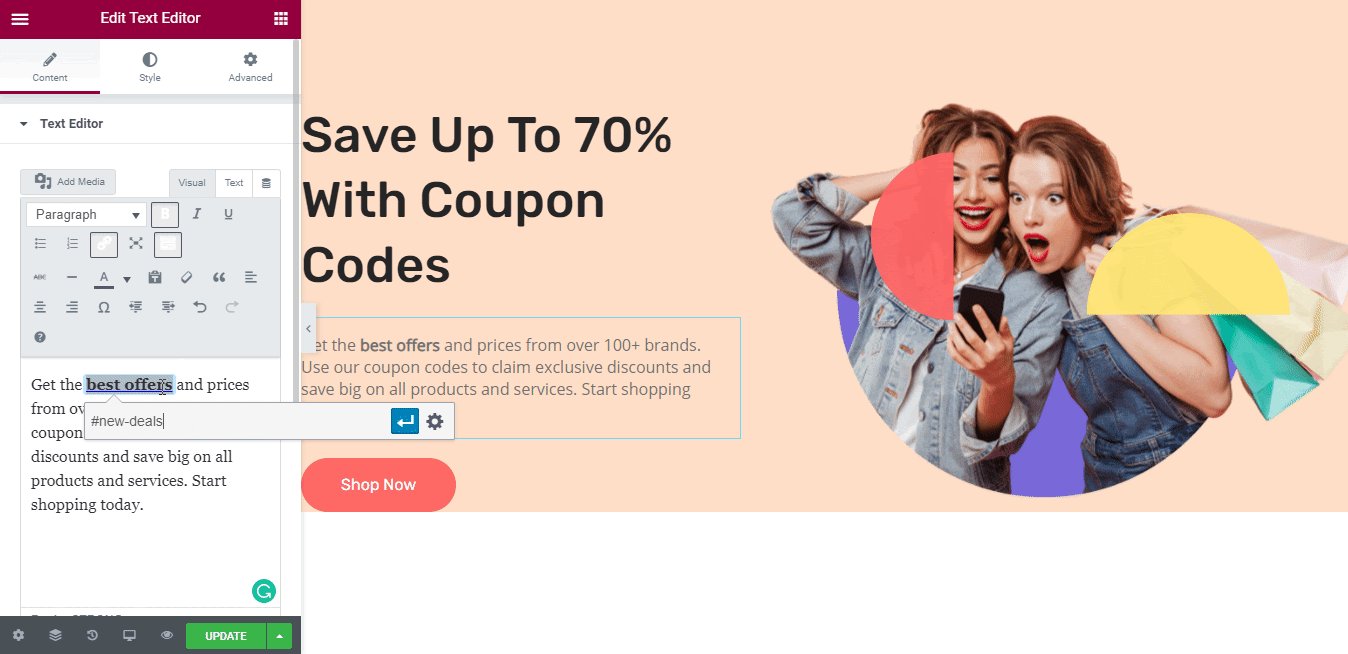
Ardından, tercih ettiğiniz metni seçin ve bağlantı metninize en uygun bağlantıyı ekleyin ve hızlı bir şekilde bağlanmasını sağlayın.

Ziyaretçilerinizi sayfanızda belirli bir yere yönlendirecek içeriğinizi linklemek istiyorsanız Menu Anchor öğesinin bağlantısını kullanabilirsiniz.

Böylece müşteriniz bölüme tıkladığında, gitmesini istediğiniz belirli bölüme yönlendirilecektir.

Menu Anchor öğesini kullanarak Elementor'a Anchor Link'i bu kadar basit bir şekilde ekleyebilirsiniz, Elementor Editor'dan metin içeriğine bağlantı . Ayrıca, çalışmanızı esnek ve kolay yönetilebilir hale getirmek için birkaç saniye içinde WordPress menünüze istediğiniz zaman Elementor site bağlantı bağlantınızı ekleyebilirsiniz.
Bu blogu faydalı bulacağınızı umarız, daha fazlasını okumak istiyorsanız blog sayfamıza gidin veya diğer web sitesi yaratıcılarıyla iletişime geçmek için arkadaş canlısı Facebook Topluluğumuza katılın .
