23 เว็บไซต์ BigCommerce ที่ดีที่สุด (ตัวอย่าง) ปี 2022
เผยแพร่แล้ว: 2022-11-30สุดยอดเว็บไซต์ BigCommerce เหล่านี้จะตอบคำถามอีคอมเมิร์ซทั้งหมดของคุณเมื่อสร้างร้านค้าออนไลน์
แบรนด์ที่ใหญ่ที่สุดบางแบรนด์ใช้ BigCommerce เพื่อเรียกใช้เว็บไซต์ที่ประสบความสำเร็จ ซึ่งแสดงให้เห็นว่าเครื่องมือสร้างเว็บไซต์อีคอมเมิร์ซนี้สามารถทำทุกอย่างได้
ไม่ว่าจะสร้างร้านค้าออนไลน์สำหรับแบรนด์เสื้อผ้าหรือร้านขายอุปกรณ์อิเล็กทรอนิกส์ทั่วไปที่ใหญ่กว่า ก็เป็นไปได้ทั้งหมด
และนี่คือส่วนที่ดีที่สุด: คุณไม่จำเป็นต้องมีประสบการณ์เกี่ยวกับการพัฒนาเว็บเพื่อให้มันเกิดขึ้น
แต่ก่อนอื่น ใช้ตัวอย่างที่ยอดเยี่ยมเหล่านี้เพื่อรับแรงบันดาลใจและแนวคิดสำหรับร้านค้าบนเว็บที่ยอดเยี่ยมของคุณ
หมายเหตุ : คุณสามารถตรวจสอบชุดรูปแบบอีคอมเมิร์ซ WordPress ที่ดีที่สุดของเราเพื่อเร่งกระบวนการสร้างเว็บไซต์อย่างรวดเร็ว
เว็บไซต์ BigCommerce ที่ดีที่สุด
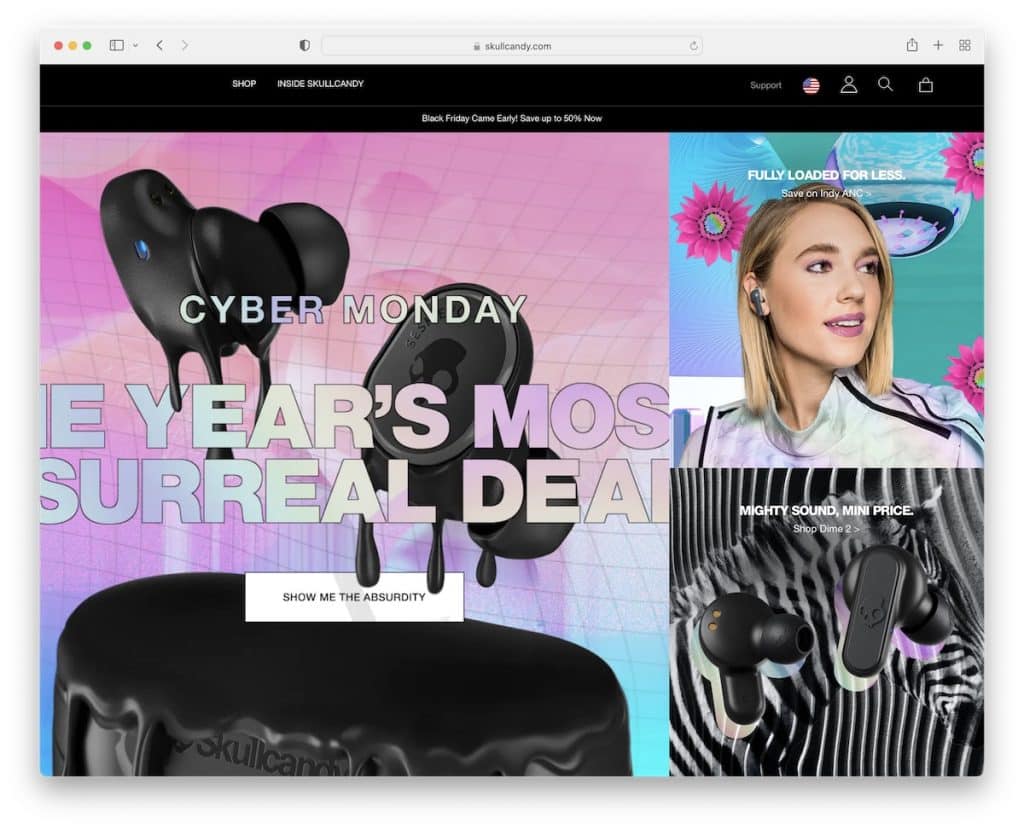
1. กะโหลกแคนดี้

Skullcandy มีโฮมเพจสไตล์กริดสุดเท่ที่โปรโมตดีลพิเศษ ไอเท็มที่กำลังมาแรง และอื่นๆ อีกมากมาย
พวกเขาทำให้ทุกอย่างเรียบง่ายในหน้าแรกซึ่งไม่ดั้งเดิมสำหรับเว็บไซต์อีคอมเมิร์ซ
แต่คุณสามารถวางเมาส์เหนือการนำทางและเพลิดเพลินกับเมนูขนาดใหญ่เพื่อไปยังร้านค้าหรือส่วนอื่น ๆ ที่คุณสนใจ
หมายเหตุ : ใช้หน้าแรกของคุณเพื่อโปรโมตดีลพิเศษ สินค้าขายดี และสิ่งยอดนิยมอื่นๆ
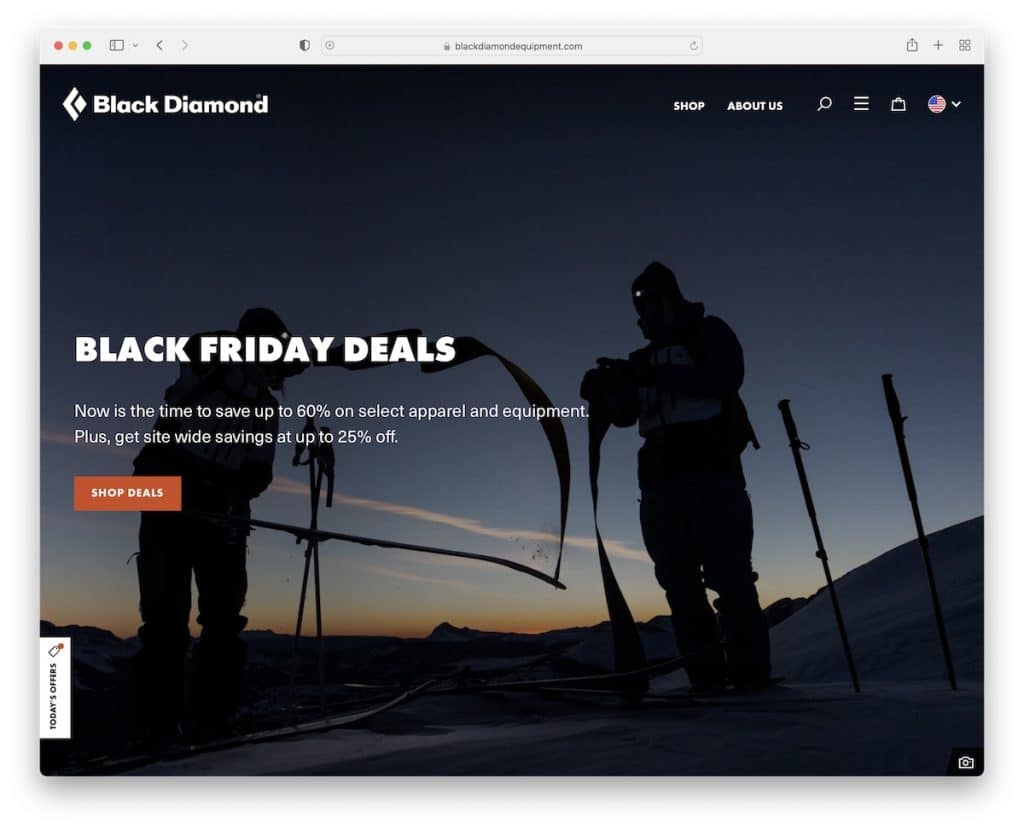
2. เพชรดำ

หาก Skullcandy ทำให้หน้าแรกเป็นแบบพื้นฐาน Black Diamond จะตรงกันข้ามโดยสิ้นเชิง ตั้งแต่ภาพเต็มหน้าจอพร้อมข้อความและปุ่มเรียกร้องให้ดำเนินการ (CTA) ไปจนถึงหลายส่วนที่โปรโมตผลิตภัณฑ์ การขาย ฯลฯ
นอกจากนี้ พวกเขายังมีส่วนเฉพาะที่ให้คุณเห็นโปรไฟล์ IG ของพวกเขาพร้อมตัวเลือกในการเยี่ยมชมและติดตาม
แต่ส่วนที่เราชอบยังคงเป็นโครงร่างภูเขาที่แยกฐานของโฮมเพจออกจากพื้นที่ส่วนท้าย
หมายเหตุ : หน้าแรกของคุณสามารถเป็นศูนย์กลางฐานสำหรับการโปรโมตรายการ โซเชียลมีเดีย และอื่นๆ
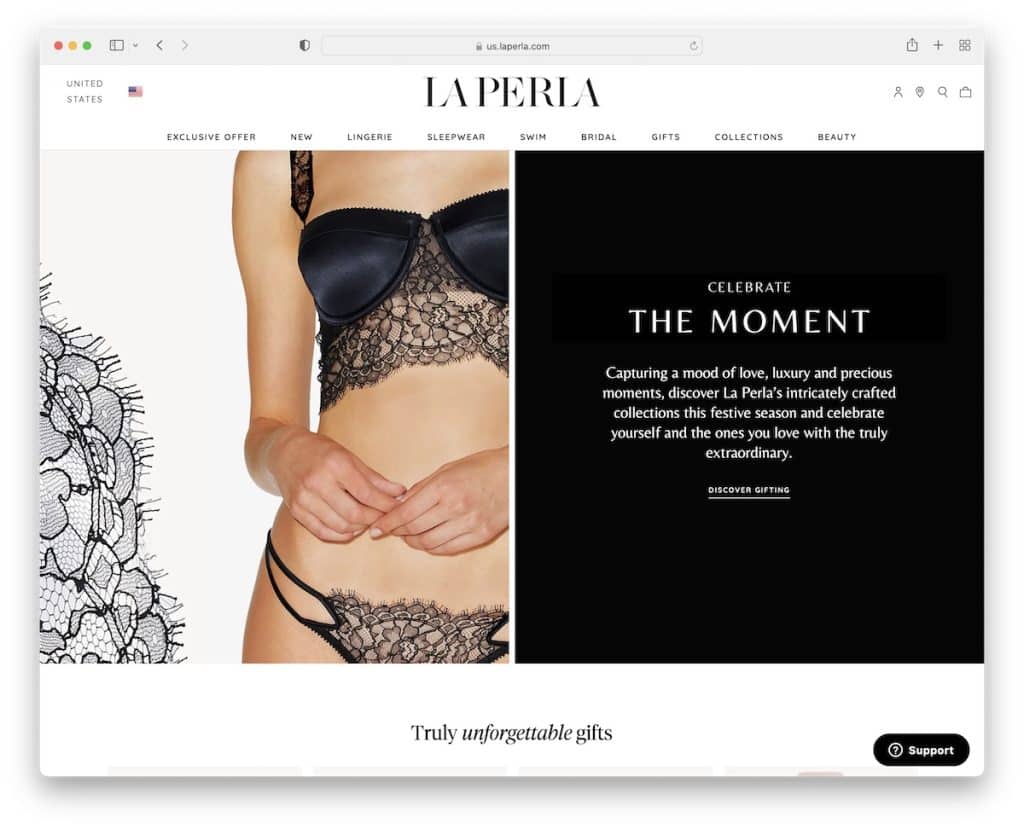
3. ลา เพอร์ลา

La Perla มีโฮมเพจที่ทันสมัยและเรียบง่ายพร้อมส่วนฮีโร่แบบแบ่งหน้าจอ พวกเขาใช้ด้านหนึ่งสำหรับภาพชุดชั้นในและอีกด้านสำหรับแถบเลื่อนข้อความ
แต่รูปลักษณ์โดยรวมนั้นหรูหรามากเช่นเดียวกับผลิตภัณฑ์ของพวกเขา
หมายเหตุ : หากคุณนำเสนอผลิตภัณฑ์ระดับไฮเอนด์ ทำให้พวกเขารู้สึกเช่นนั้นด้วยเว็บไซต์ที่มั่งคั่ง
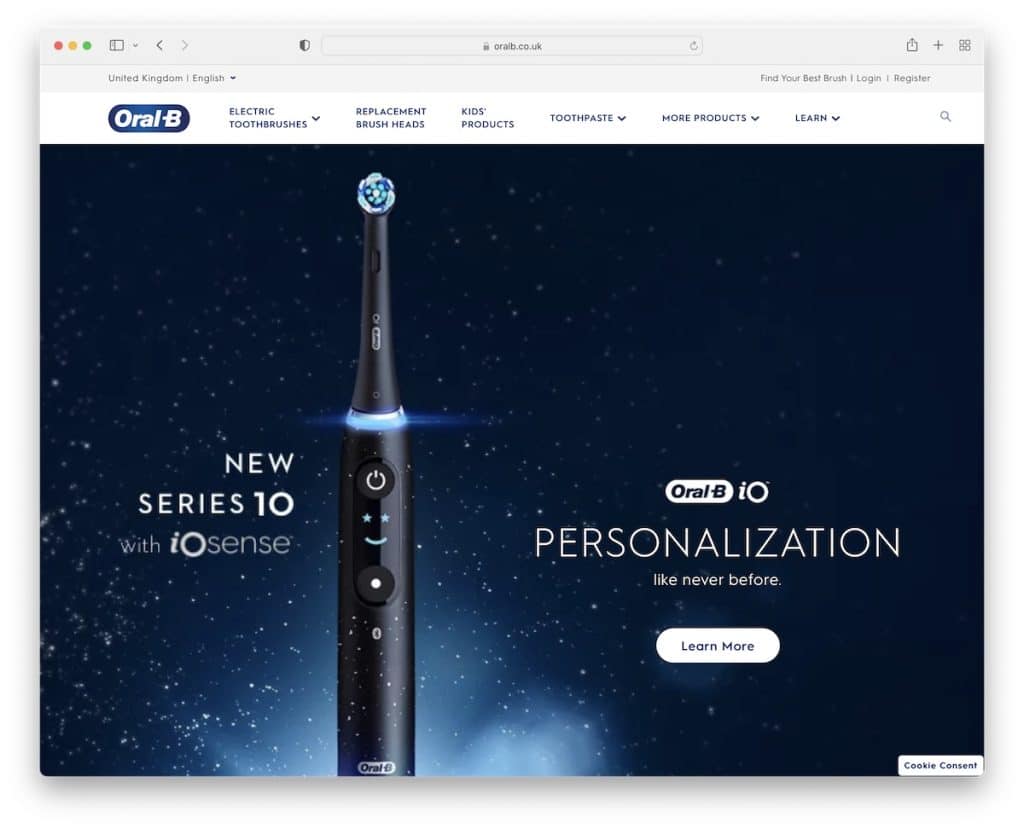
4. ออรัล-บี

แถบเลื่อนขนาดใหญ่พร้อมข้อความฉูดฉาดของ Oral-B เป็นตัวดึงดูดความสนใจที่ดีเพื่อให้ผู้ใช้สนใจ
นอกจากนี้ หน้าแรกของพวกเขายังมีหลายส่วนที่โปรโมตผลิตภัณฑ์และแสดงประโยชน์ของแปรง
รู้สึกเหมือนมาก แต่การใช้พื้นที่สีขาวทำให้เป็นประสบการณ์ที่น่าพึงพอใจ
หมายเหตุ : แถบเลื่อนขนาดใหญ่สามารถเป็นทางออกที่ดีในการกระตุ้นความอยากรู้อยากเห็น
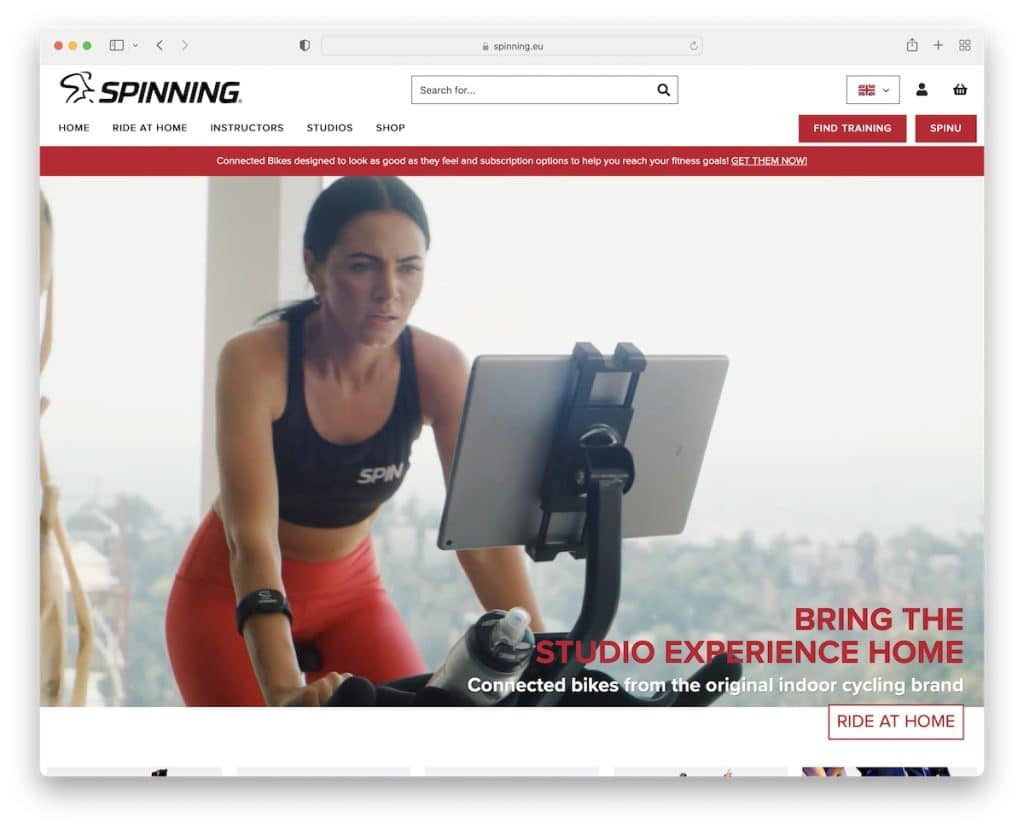
5. ปั่น

แทนที่จะใช้รูปภาพหรือแถบเลื่อน Spinning จะใช้วิดีโอในส่วนฮีโร่ เป็นวิดีโอโปรโมตสั้นๆ ที่ให้แนวคิดเกี่ยวกับผลิตภัณฑ์แก่คุณ
พวกเขายังใช้ภาพหมุนเพื่อโปรโมตผลิตภัณฑ์ต่างๆ และวิดีโอรองเพื่อแสดงสิ่งที่เป็นไปได้ด้วยซอฟต์แวร์ที่ Spinning bike ใช้
หมายเหตุ : ทำให้หน้าแรกของคุณมีส่วนร่วมมากขึ้นโดยการรวมเนื้อหาวิดีโอ
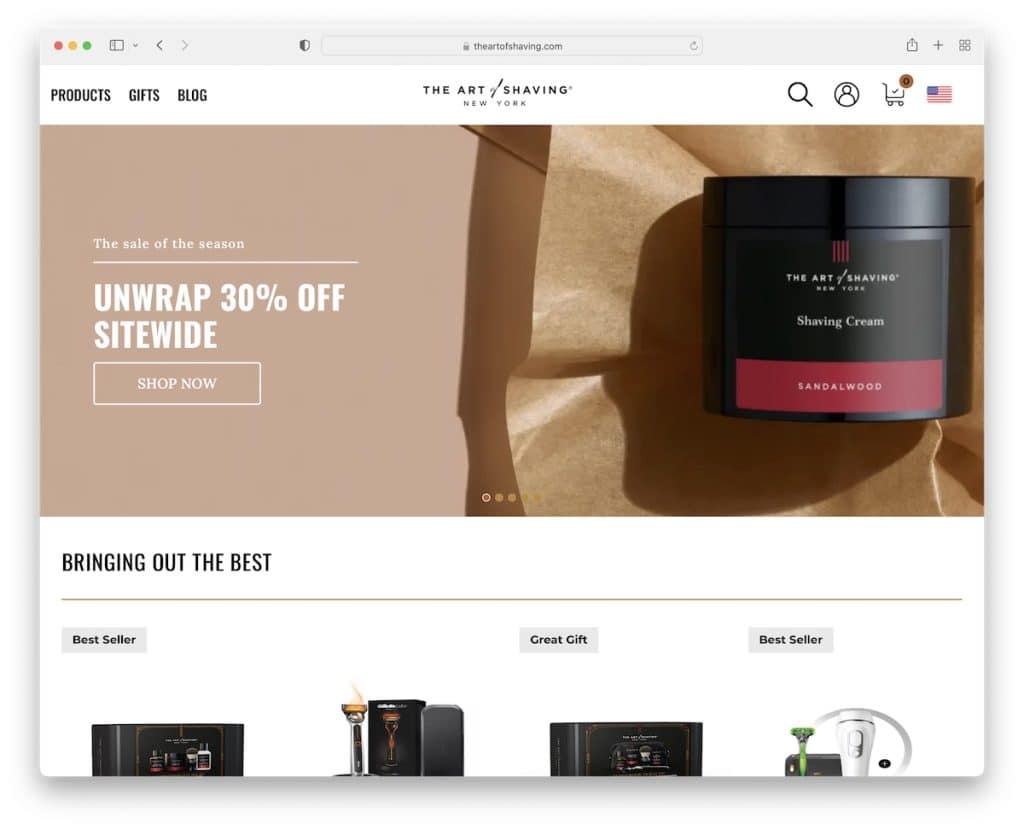
6. ศิลปะการโกนหนวด

The Art Of Shaving มีส่วนหัวที่เรียบง่าย แถบเลื่อนเต็มความกว้าง ผลิตภัณฑ์ คู่มือวิธีใช้ฉบับย่อ และส่วนท้ายที่มีหมวดหมู่มากมายในหน้าแรก
นอกจากนี้ คุณยังจะพบแบบฟอร์มการสมัครสมาชิกที่ไม่ล่วงล้ำ ซึ่งออกแบบมาเพื่อรวบรวมโอกาสในการขายที่มีคุณภาพ
หมายเหตุ : การใช้คำแนะนำสั้นๆ หรือวิธีการในหน้าแรกสามารถแสดงให้เห็นผลิตภัณฑ์ของคุณใช้งานง่าย
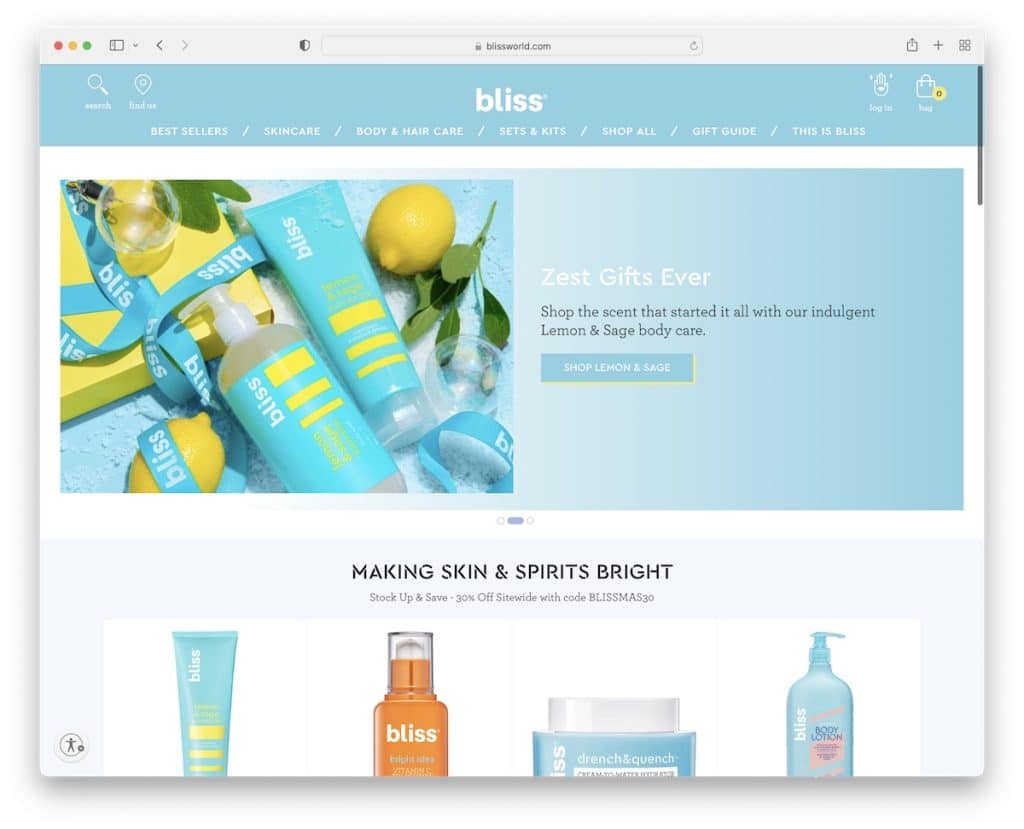
7. ความสุข

Bliss ให้ความรู้สึกถึงความสุขเมื่อคุณเริ่มเลื่อนหน้าแรกของพวกเขา
ตั้งแต่แถบเลื่อนและภาพหมุนไปจนถึงสินค้าและโพสต์บน Instagram อาจมีหลายอย่างที่ Bliss มี แต่ทั้งหมดนี้ทำด้วยความระมัดระวังเป็นอย่างยิ่ง
และสีที่สดใส (แต่ไม่สว่างเกินไป) มีบทบาทสำคัญที่นี่
หมายเหตุ : แทนที่จะใช้ส่วนท้ายสีดำหรือสีขาว ให้สร้างสีสันและอย่าน่าเบื่อ
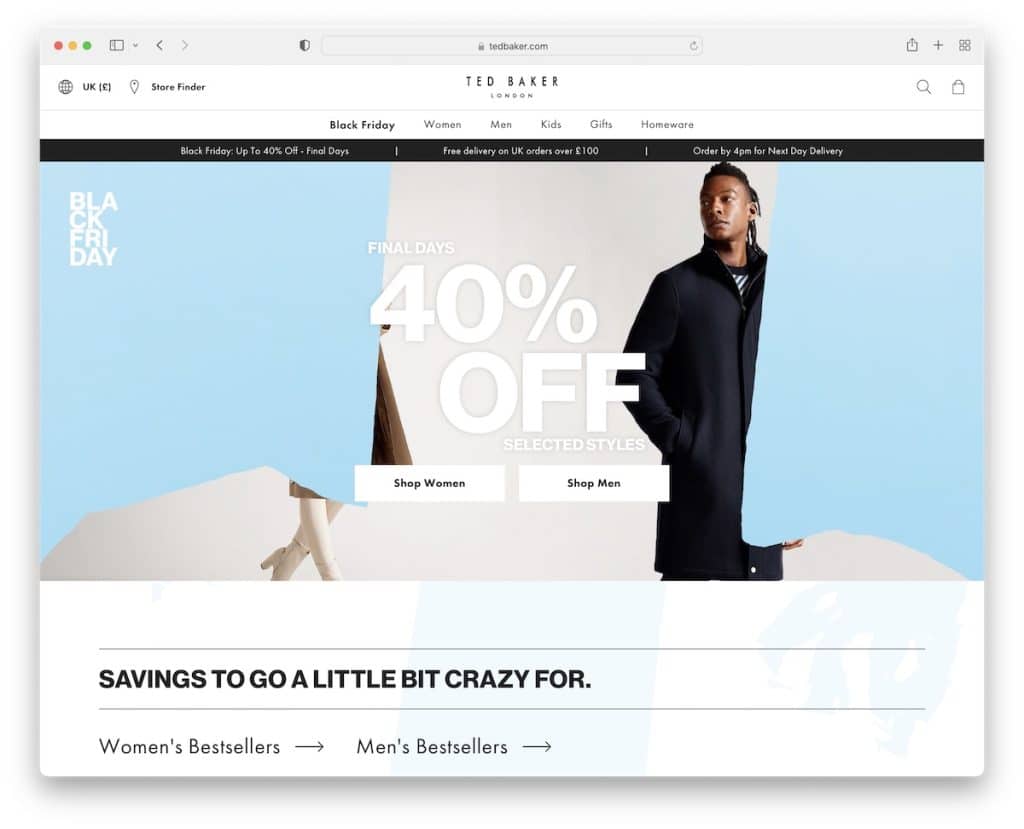
8. เท็ด เบเกอร์

ส่วนฮีโร่ของ Ted Baker เป็นสิ่งที่คุณไม่เห็นทุกวัน ดึงดูดความสนใจได้ทันทีโดยเฉพาะหากมีโปรโมชั่นเกิดขึ้น
สิ่งดีๆ อื่นๆ ใน Ted Baker ได้แก่ ส่วนหัวแบบลอยตัวแบบมินิมอล แถบเลื่อนที่มีสไตล์ พื้นหลังวิดีโอ และการสมัครรับจดหมายข่าวเพื่อสมัครรับข่าวสารเกี่ยวกับผลิตภัณฑ์สำหรับผู้ชายหรือผู้หญิง
หมายเหตุ : อย่ากลัวที่จะใช้แอนิเมชั่นและวิดีโอ ตราบใดที่คุณทำอย่างมีรสนิยม
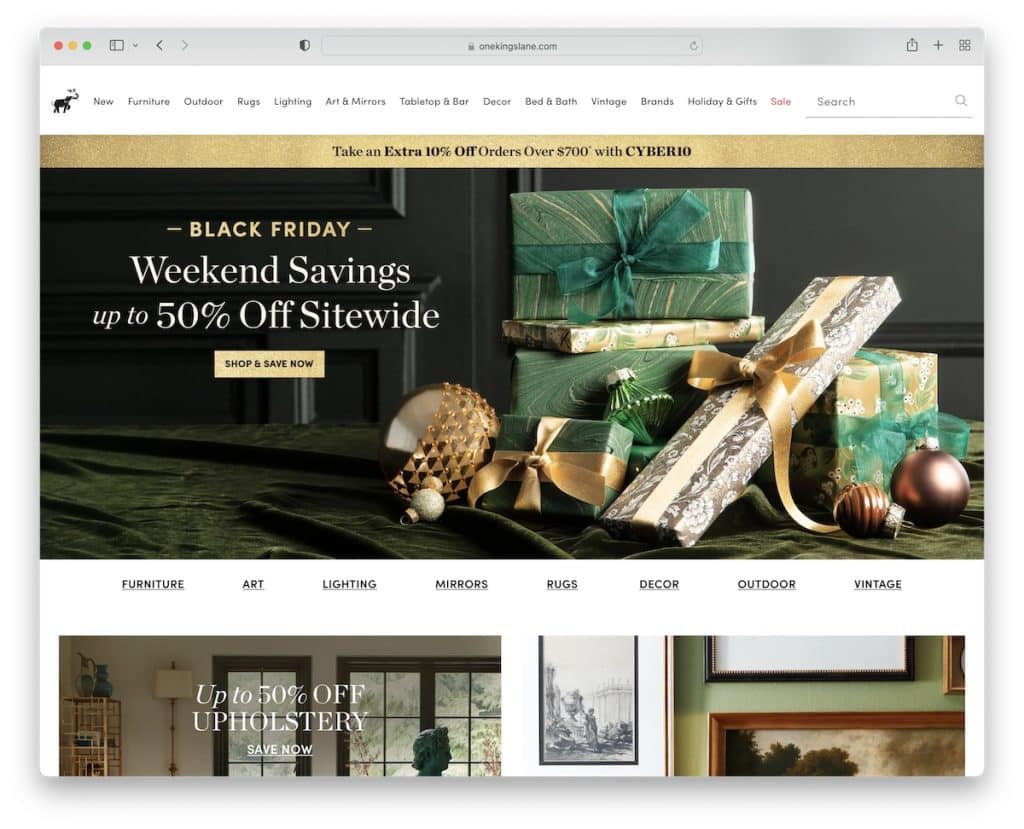
9. วันคิงส์เลน

One Kings Lane ใช้รูปภาพ ข้อความ และ CTA อย่างมีกลยุทธ์เพื่อให้ผู้มีโอกาสเป็นลูกค้ามีส่วนร่วม
การนำทางแบบติดหนึบช่วยให้คุณสามารถข้ามจากส่วนหนึ่งไปยังอีกส่วนได้ตลอดเวลา แต่คุณสามารถกดปุ่มย้อนกลับเพื่อเลื่อนอย่างรวดเร็วได้
หมายเหตุ : รูปภาพขนาดใหญ่และหนาเป็นวิธีที่ดีในการนำเสนอผลิตภัณฑ์ของคุณ ส่งเสริมการขาย และอื่นๆ อีกมากมาย
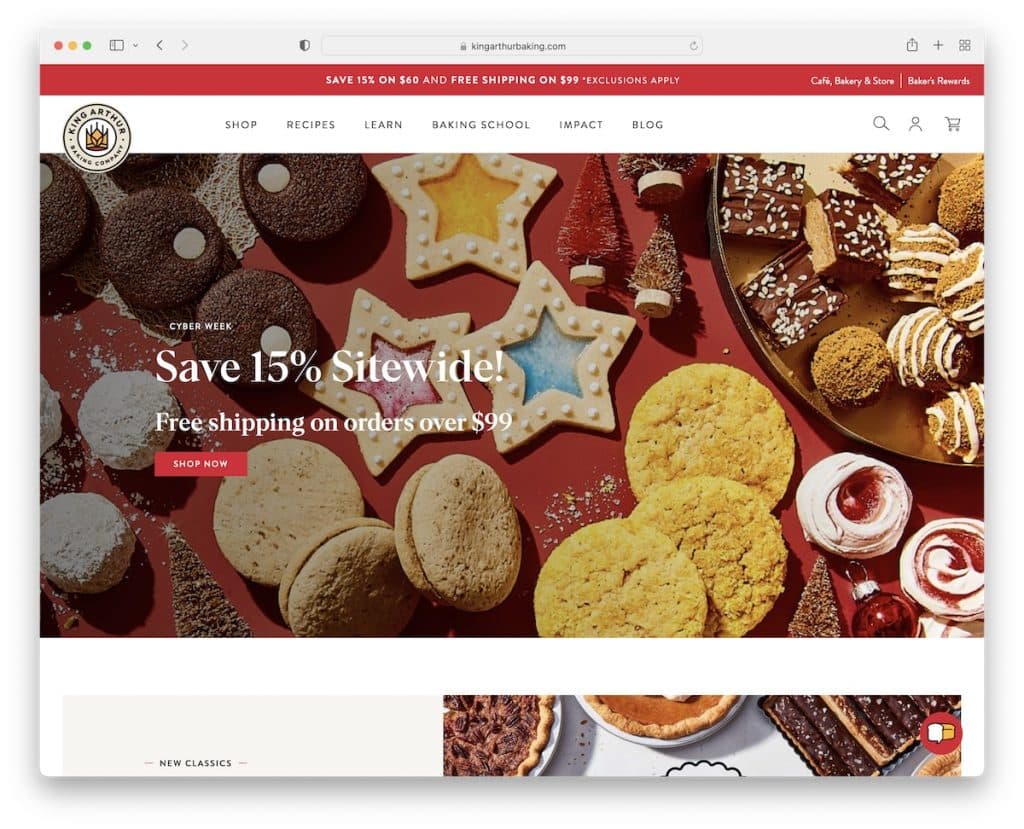
10. คิงอาเธอร์ เบคกิ้ง

King Arthur Baking ยังมีโฮมเพจที่มีรูปภาพจำนวนมากซึ่งทำให้คุณน้ำลายสอ
สิ่งที่ King Arthur Baking ทำได้ดีคือหน้าแรกไม่รู้สึกว่าขายหน้าเลย แต่มีเมนูติดหนึบพร้อมให้ดำเนินการเสมอ
อย่างไรก็ตาม การเปลี่ยนโลโก้แบบเคลื่อนไหวบนแถบเลื่อนในส่วนหัวนั้นเจ๋งมาก
หมายเหตุ : ผสมผสานผลิตภัณฑ์และเนื้อหาอย่างมีกลยุทธ์ในหน้าแรกของคุณเพื่อให้ผู้เยี่ยมชมใช้งานได้นานขึ้น
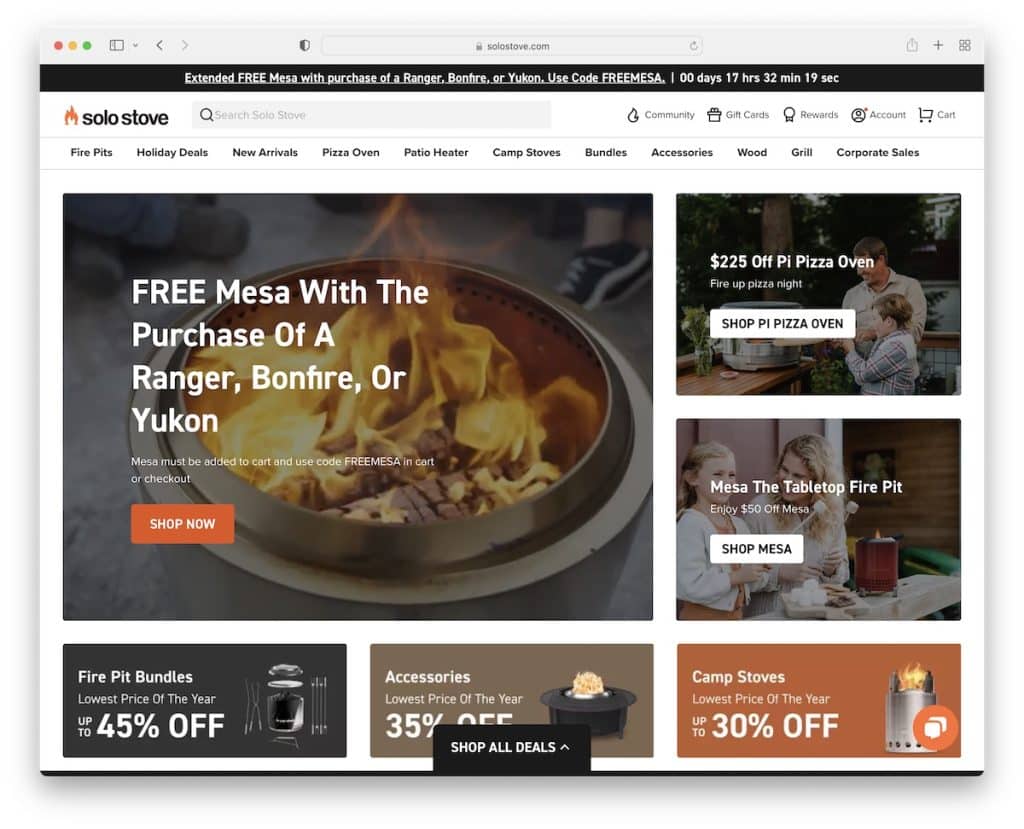
11. เตาเดี่ยว

Solo Stove แสดงให้คุณเห็นผลิตภัณฑ์ที่ใช้งานอยู่พร้อมวิดีโอทันทีที่คุณเข้าสู่เว็บไซต์ ซึ่งเป็นกลยุทธ์ที่ใช้ได้ผลกับทุกคน
แต่สิ่งที่เราชอบที่สุดคือ "ส่วนรีวิว" ที่แสดงภาพลูกค้าและปุ่ม CTA เพื่อซื้อผลิตภัณฑ์
หมายเหตุ : ใช้ข้อความรับรอง/บทวิจารณ์จากลูกค้าของคุณบนหน้าแรกของคุณเพื่อสร้างความไว้วางใจ
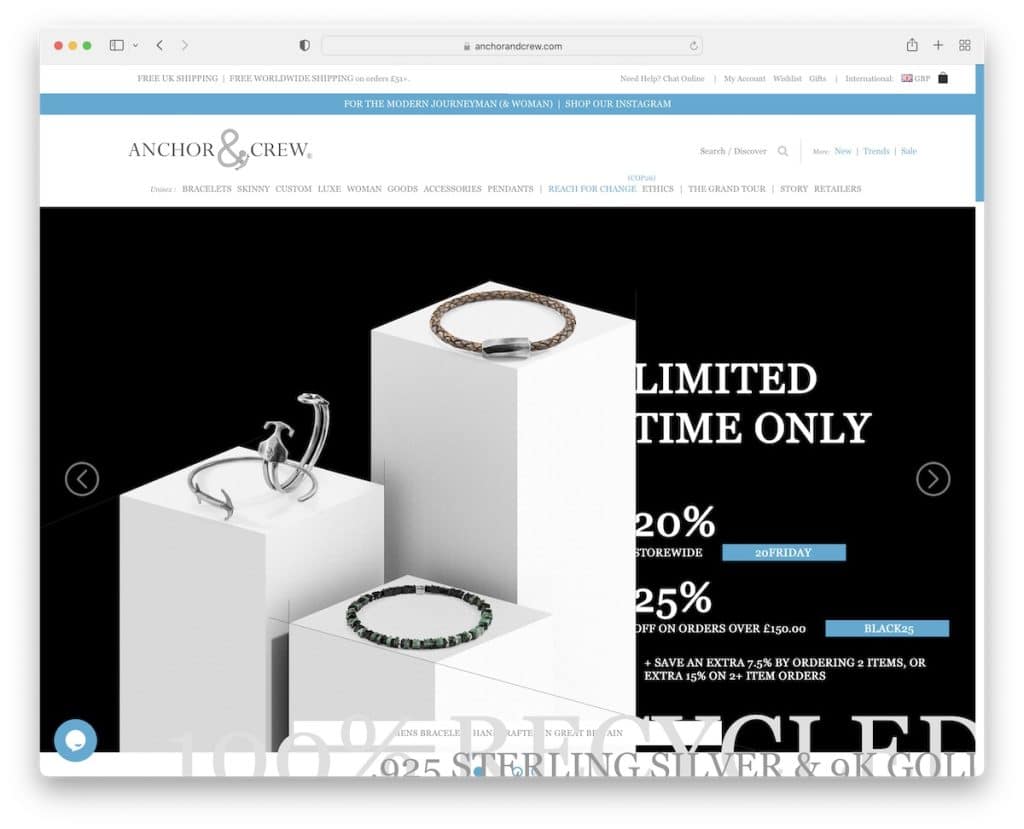
12. ผู้ประกาศข่าวและลูกเรือ

Anchor & Crew ใช้แถบเลื่อนขนาดใหญ่เพื่อแสดงผลิตภัณฑ์และโฆษณาการขายและข้อเสนอพิเศษ

พวกเขายังเน้นที่คลังสินค้าและห้างสรรพสินค้าบางแห่งอย่างชาญฉลาด
และการแจ้งเตือนที่เรียบง่ายและติดหนึบบนหน้าจอด้านล่างก็เสร็จสิ้นในแบบที่เราไม่เคยเห็นมาก่อน แถมยังคลิกได้!
หมายเหตุ : จงภูมิใจในร้านค้าที่นำเสนอผลิตภัณฑ์ของคุณและแสดงความรักต่อพวกเขาในหน้าแรกของคุณ
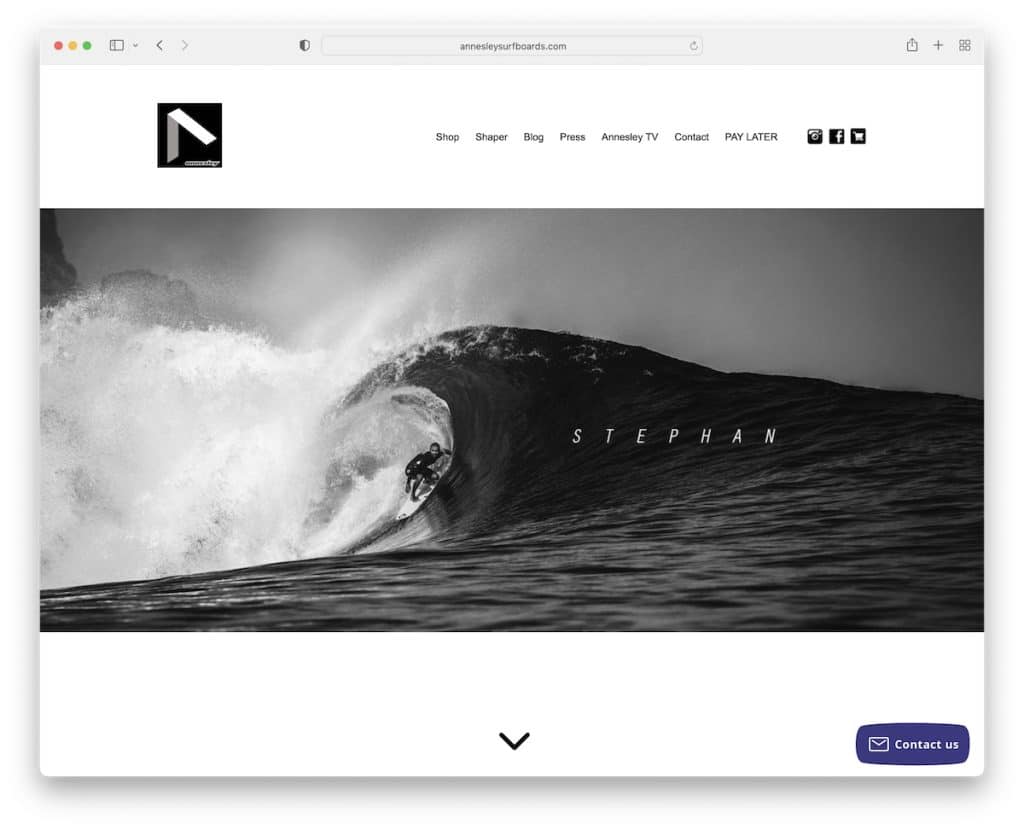
13. แอนน์สลีย์

คุณต้องการเพิ่มพื้นหลังวิดีโอในเว็บไซต์ของคุณ แต่กำลังมองหาแรงบันดาลใจหรือไม่? Annesley เป็นเว็บไซต์ BigCommerce ที่ยอดเยี่ยมที่ทำสิ่งที่ถูกต้อง
นอกจากนี้ ปุ่มเลื่อนลงยังช่วยให้ทุกคนเริ่มสัมผัสกับข้อเสนอและกระดานแนะนำต่างๆ โดยไม่ต้องเลื่อน
หมายเหตุ : พื้นหลังวิดีโอที่น่าสนใจโดยไม่มีข้อความสามารถทำงานได้ดีในหน้าแรกของแบรนด์
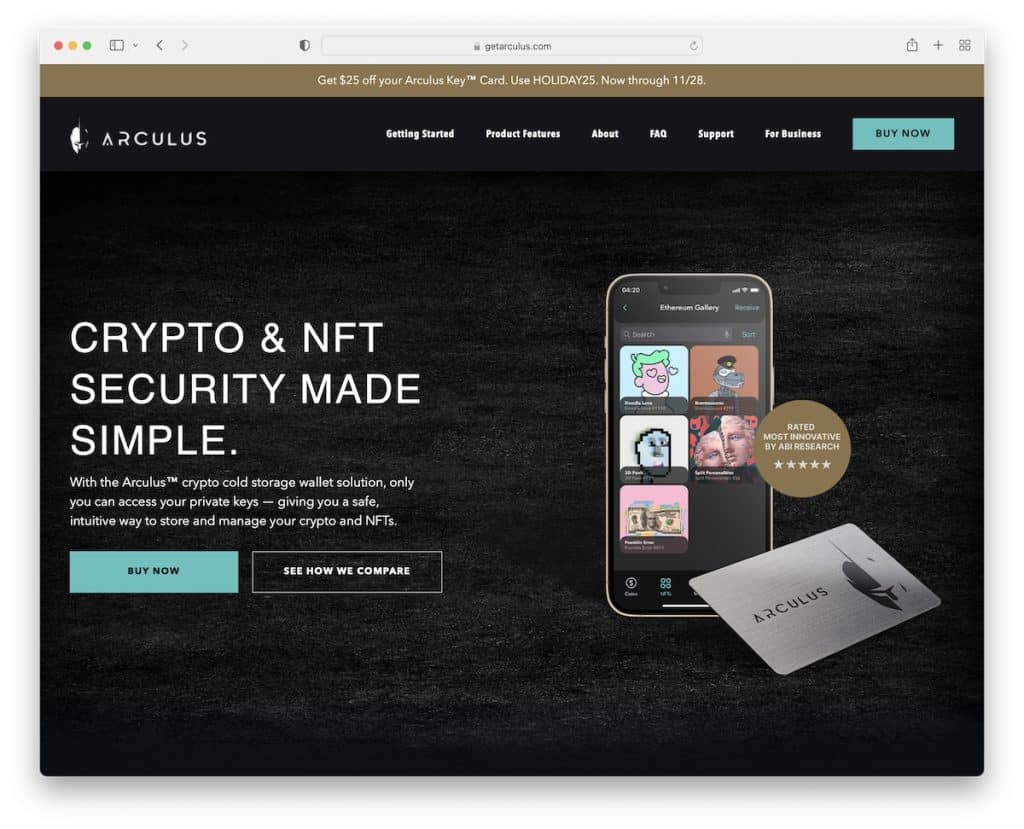
14. อาร์คูลัส

Arculus มีเว็บไซต์ที่มีธีมเข้มกว่าพร้อมความใส่ใจในรายละเอียด คุณพบทุกสิ่งเกี่ยวกับ Arculus ได้ด้วยการเลื่อนเพียงไม่กี่ครั้ง ประโยชน์ ตารางเปรียบเทียบ และ CTA มากมายกระจายอยู่ทั่วหน้า
แต่เนื่องจากนั่นอาจไม่เพียงพอสำหรับทุกคน แถบนำทางแบบลอยสามารถนำคุณไปยังส่วนอื่นๆ ได้เมื่อคุณต้องการ
หมายเหตุ : การออกแบบเว็บสีเข้มสามารถทำงานได้ดีมาก โดยเฉพาะอย่างยิ่งกับการสร้างแบรนด์ที่เข้ากันได้ ให้ความรู้สึกพรีเมี่ยมมากขึ้น
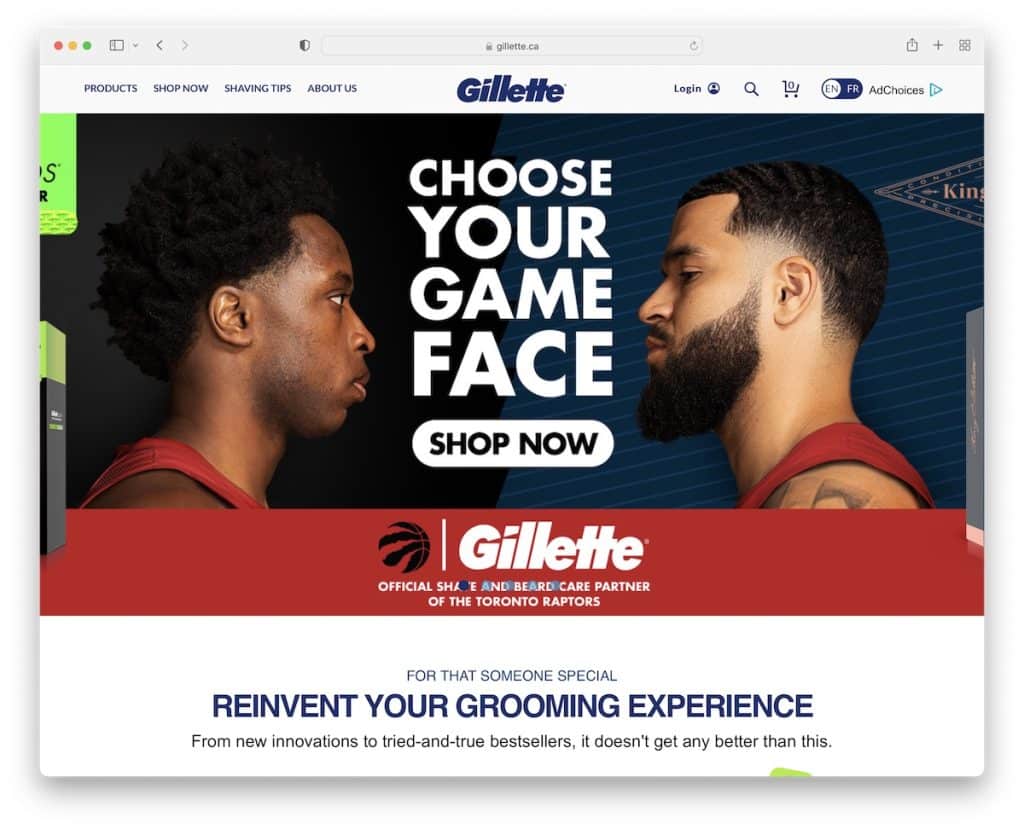
15. ยิลเลตต์

Gillette เป็นตัวอย่างเว็บไซต์ BigCommerce สมัยใหม่ที่มีตัวเลื่อน ส่วนหัวแบบลอย และการนำเสนอรูปภาพและข้อความสไตล์สมาร์ทกริด (พร้อม CTA) สำหรับร้านค้า
พวกเขายังมีแบบฟอร์มการสมัครสมาชิกซึ่งกระตุ้นให้ผู้เยี่ยมชมป้อนอีเมลเพื่อรับข้อเสนอพิเศษและการอัปเดต
หมายเหตุ : ใช้แบบฟอร์มการสมัครเพื่อสร้างรายชื่ออีเมลสำหรับโปรโมชันในอนาคต
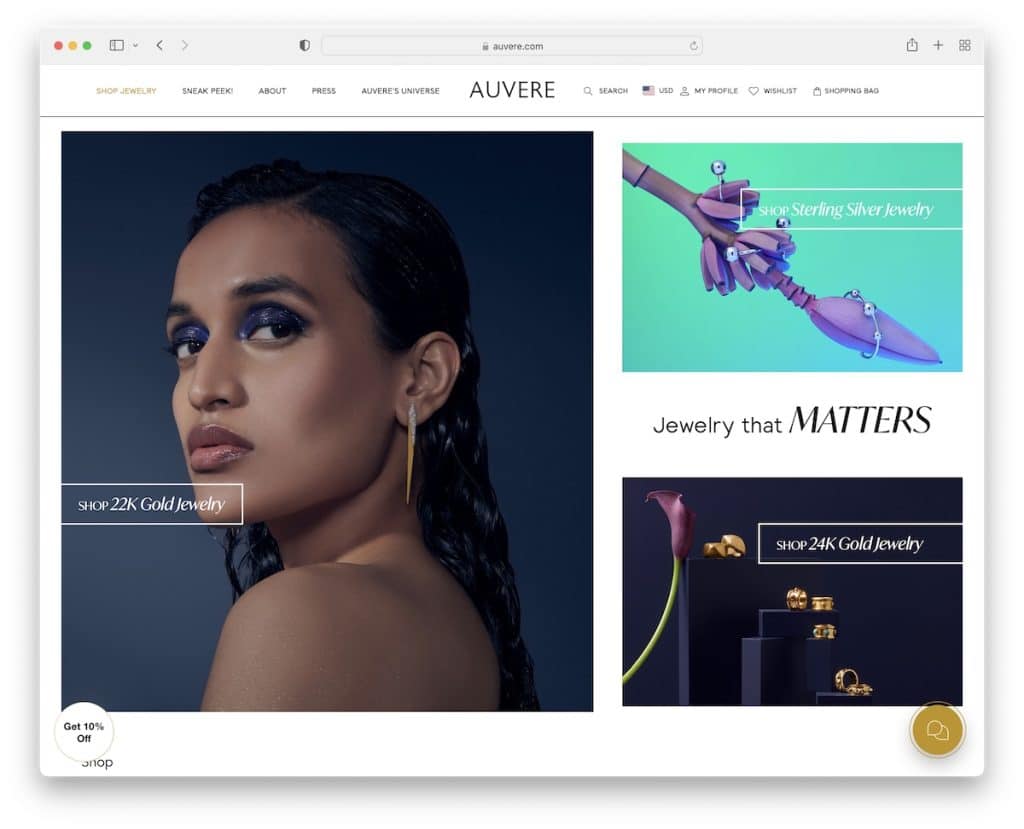
16. โอแวร์

Auvere มีความงามและความเรียบง่ายที่เขียนไว้ทั่วการออกแบบ ไม่มีแถบเลื่อน แต่มีส่วนฮีโร่สามส่วนพร้อมรูปภาพที่คลิกได้ซึ่งตอบสนองเมื่อโฮเวอร์
ม้าหมุนที่แตกต่างกันทำงานได้ดีสำหรับการแสดงหลายรายการ และส่วนคำติชมที่มีโลโก้ของหน่วยงานก็เป็นข้อดีอย่างมาก
หมายเหตุ : หากคนดังและดาราใส่หรือใช้ผลิตภัณฑ์ของคุณ – แสดงผลิตภัณฑ์เหล่านั้นบนเว็บไซต์ของคุณ Auvere ก้าวไปอีกขั้นและสร้างเรื่องราวเต็มรูปแบบ
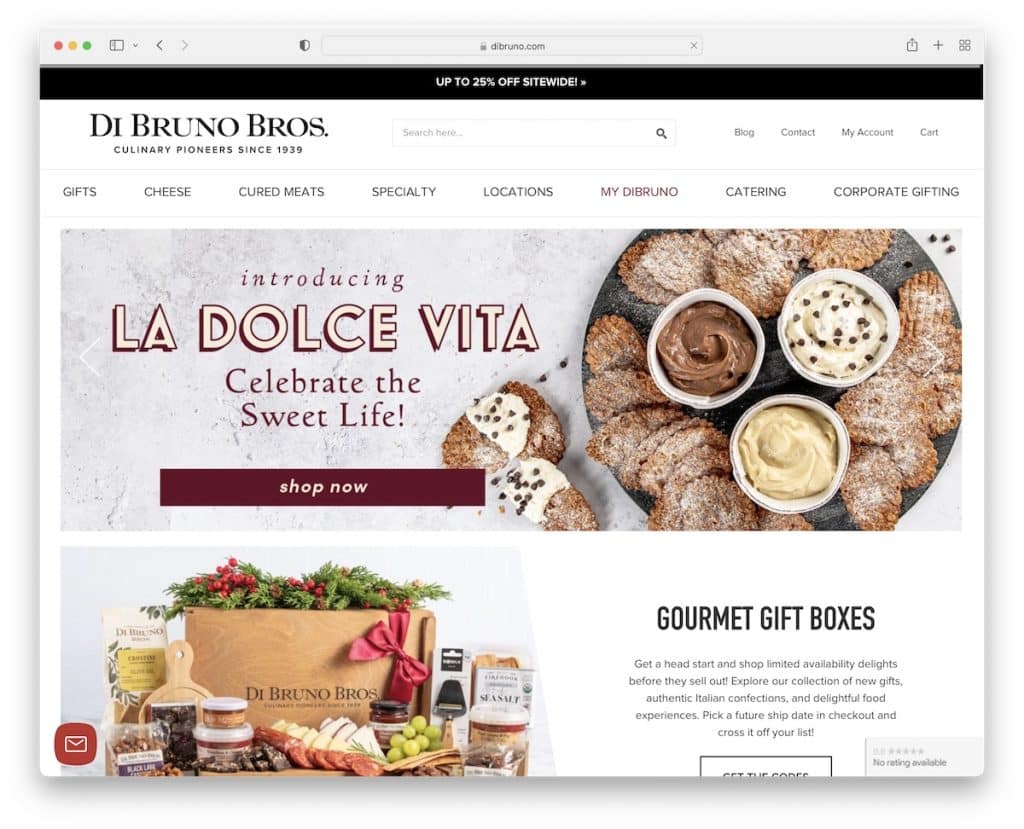
17. ดิ บรูโน่

Di Bruno ให้คุณดูข้อเสนอของพวกเขาอย่างรวดเร็วด้วยสไลด์โชว์ที่ค่อนข้างบางซึ่งทำให้การมีส่วนร่วมดำเนินต่อไป
แต่ความอร่อยที่แท้จริงเริ่มต้นจากวิดีโอที่เล่นอัตโนมัติซึ่งอร่อยเกินไป แน่นอนว่าพวกเขายังใช้โฮมเพจเพื่อผลักดันผลิตภัณฑ์ที่ขายดีที่สุด
หมายเหตุ : แถบเลื่อนไม่จำเป็นต้องใหญ่เสมอไปเพื่อให้ทำงานได้ดี
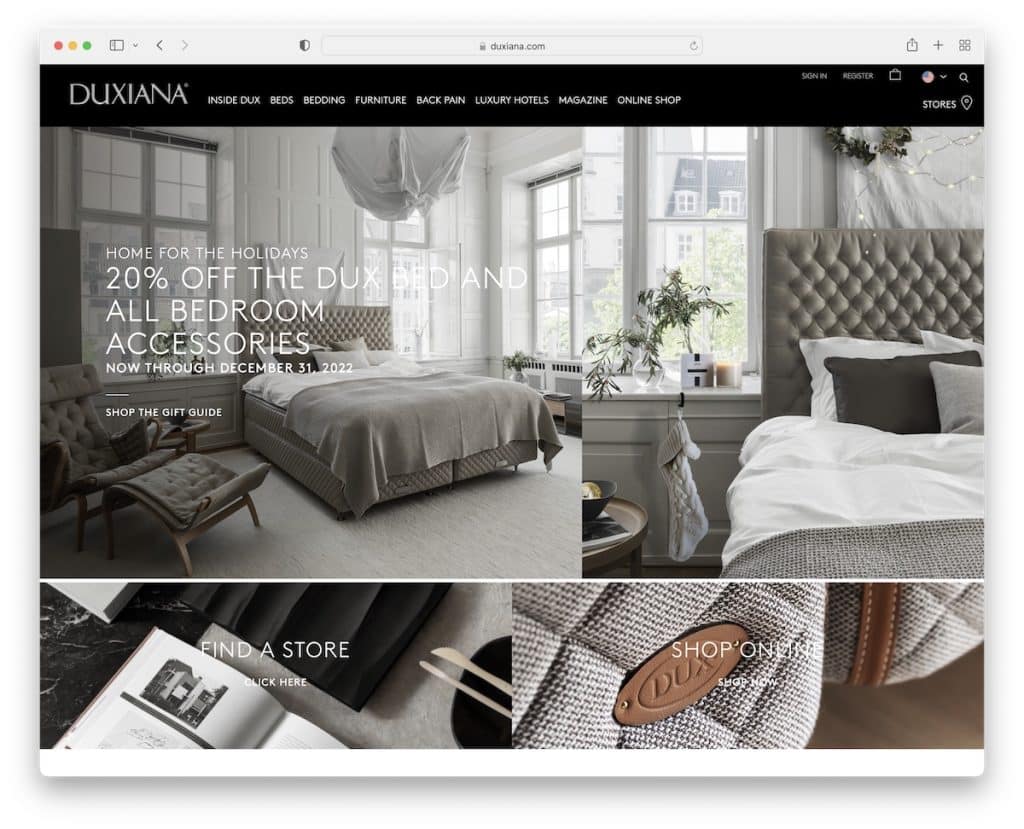
18. ดูเซียน่า

Duxiana ต้องการให้ผู้เข้าชมรู้สึกหรูหราของผลิตภัณฑ์ของตนผ่านทางเว็บไซต์ของตน และพวกเขาก็ประสบความสำเร็จอย่างมาก
พวกเขาใช้ม้าหมุนเพื่อแสดงผลิตภัณฑ์และข้อเสนอพิเศษ รูปภาพเพื่อส่งเสริมการออกแบบและลูกค้าเพื่อสร้างความไว้วางใจและความภักดี
หมายเหตุ : ใช้หน้าแรกของคุณเพื่อเล่าเรื่องหากดำเนินกิจการแบรนด์หรู
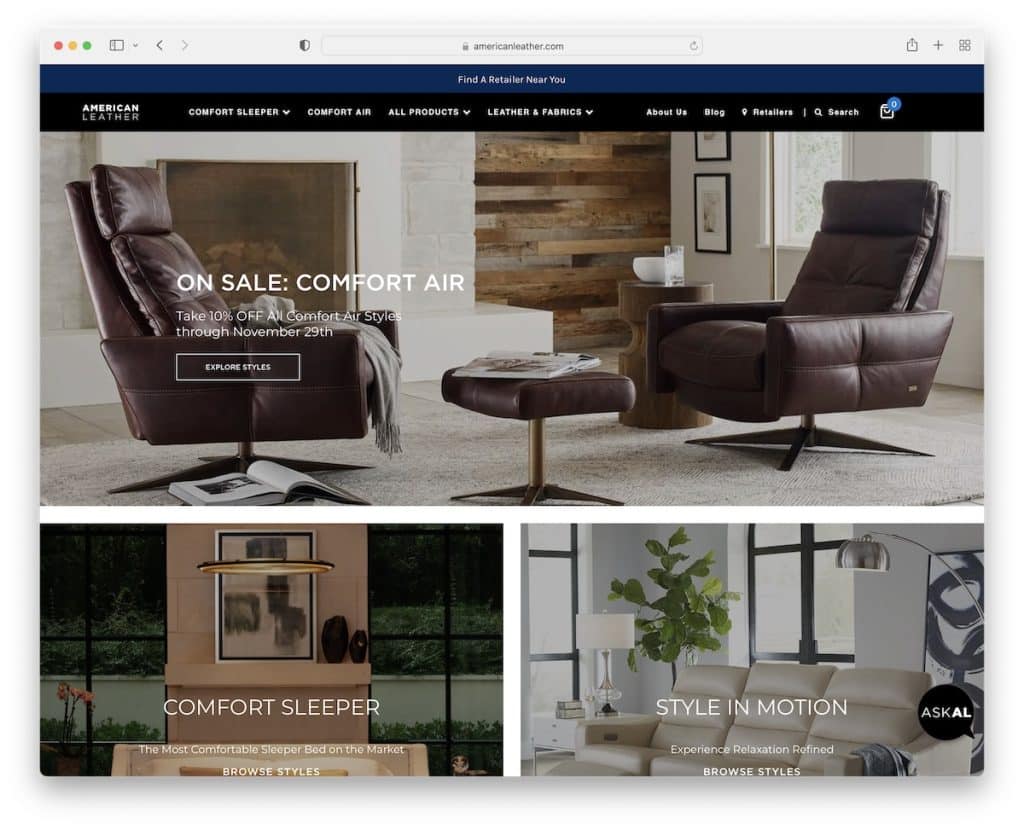
19. หนังอเมริกัน

American Leather ทำให้คุณรู้สึกสบายใจทันทีที่คุณเข้าสู่เว็บไซต์ของพวกเขา – และคุณยังไม่ได้ลองใช้ผลิตภัณฑ์ของพวกเขาด้วยซ้ำ!
หน้าแรกของ American Leather มีทุกอย่างตั้งแต่การแสดงสินค้าไปจนถึงการสำรวจบริษัท ปุ่ม “ASKAL” แบบติดหนึบอยู่ที่มุมล่างขวาสำหรับการแชทอย่างรวดเร็ว
หมายเหตุ : มันคุ้มค่าที่จะทดสอบการเพิ่มปุ่มแชทสด เพราะมันสามารถเพิ่มยอดขายของคุณได้อย่างมาก (ไม่ใช่ทุกคนที่มีเวลาในการส่งอีเมลถึงคุณ)
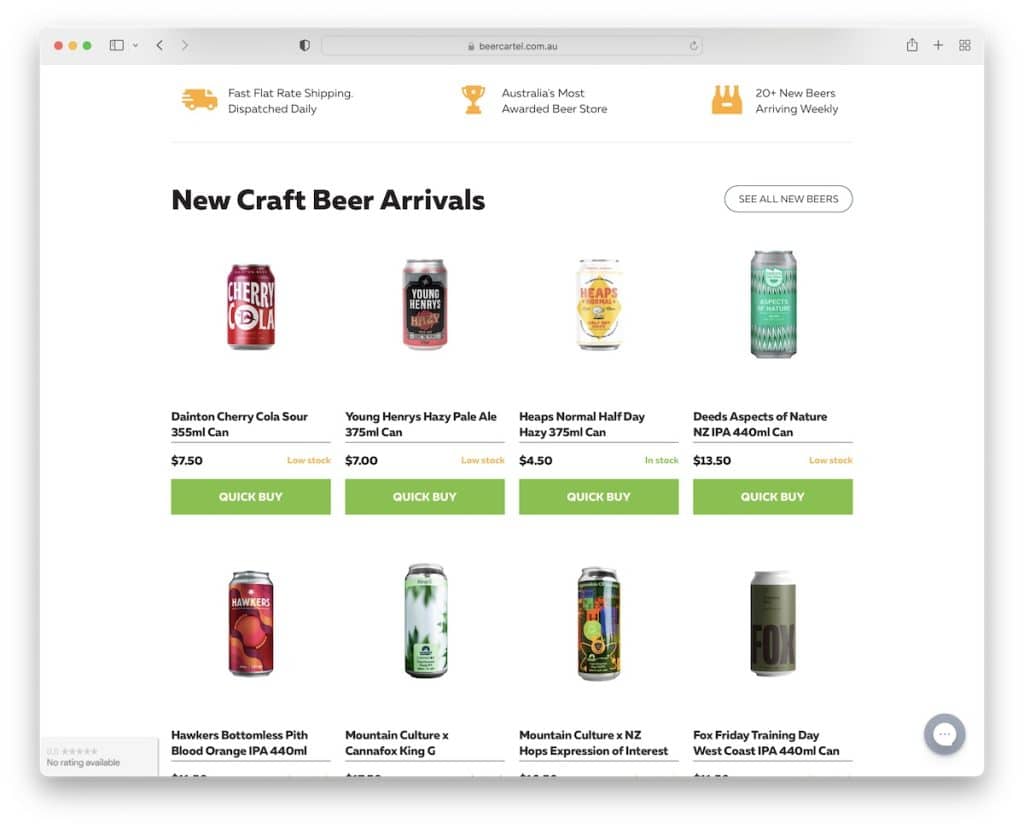
20. พันธมิตรเบียร์

การขายเบียร์โดยใช้ BigCommerce ก็เป็นไปได้เช่นกัน และ Beer Cartel เป็นตัวอย่างที่ดีของวิธีการทำอย่างถูกต้อง
มีคุณสมบัติเจ๋ง ๆ มากมายในหน้าแรกที่ควรค่าแก่การกล่าวถึง ตั้งแต่ป๊อปอัป "รับโค้ดของฉัน" ที่ไม่ซ้ำใครไปจนถึงฟีด Instagram และ "ตามที่แสดงไว้ใน" เป็นต้น
หมายเหตุ : รับเนื้อหาเพิ่มเติมบนเว็บไซต์ของคุณโดยแนะนำฟีด IG
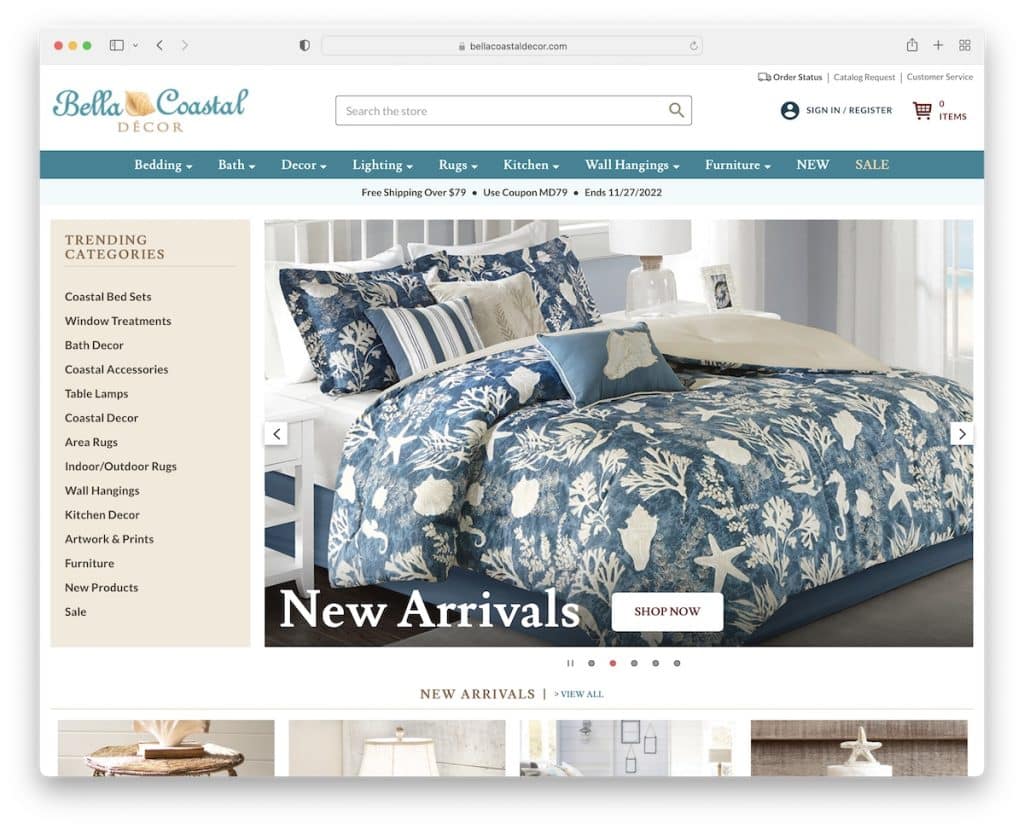
21. เบลล่า โคสตัล

ตั้งแต่ส่วนหัวที่มีฟีเจอร์มากมายพร้อมเมนูขนาดใหญ่ไปจนถึงการนำทางแถบด้านข้างพร้อมหมวดหมู่ที่มีแนวโน้มและแถบเลื่อนพร้อม CTA ครึ่งหน้าบนของ Bella Coastal อาจดูแออัด แต่ก็ยังเป็นระเบียบ
คุณไม่เห็นบ่อยนักที่คุณจะสามารถเล่น/หยุดสไลด์โชว์ได้ ดังนั้นผู้เข้าชมจึงสามารถพลิกดูได้ด้วยตนเอง
หมายเหตุ : แม้ว่าคุณต้องการแสดงสินค้าและเนื้อหาจำนวนมากบนโฮมเพจของคุณ คุณก็ยังสามารถทำได้อย่างมีสไตล์ (ดูที่ Bella Coastal)
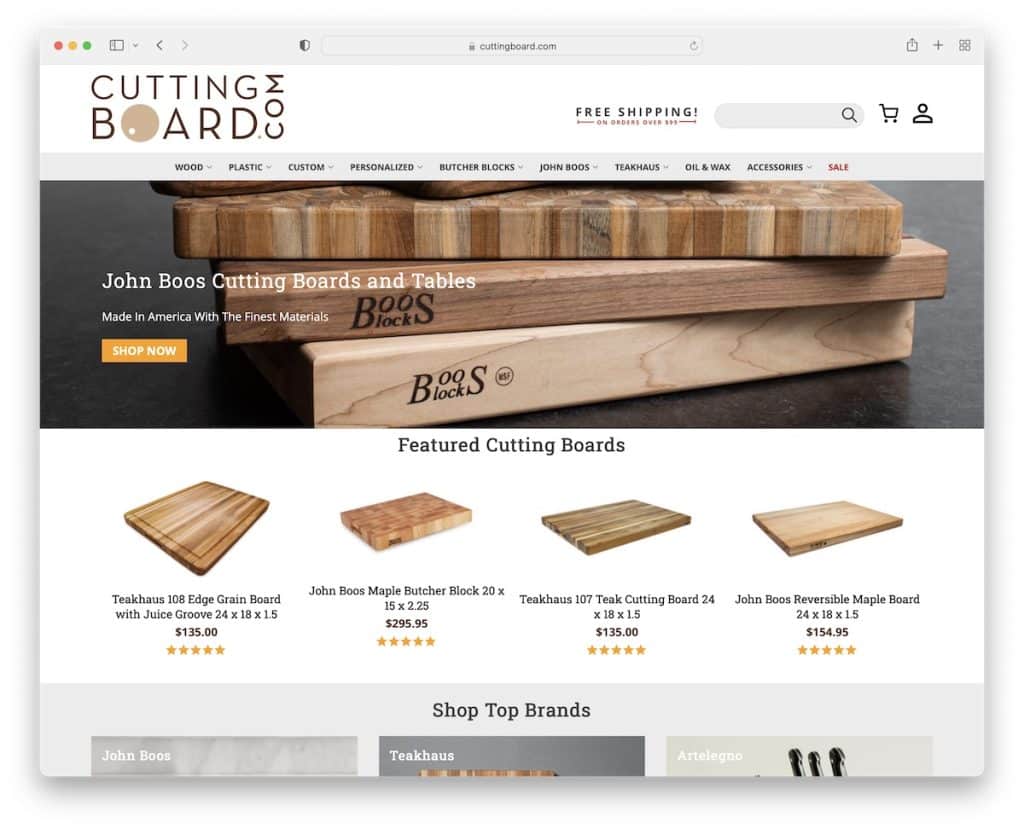
22. เขียง

แม้ว่าเราจะรวมเว็บไซต์ BigCommerce ขั้นสูงจำนวนมากไว้ในรายการนี้ แต่เว็บไซต์ Cuting Board เป็นเว็บไซต์พื้นฐานมากกว่า
สิ่งที่เราชอบคือแถบการนำทางที่บางและลอยได้ (เมนูขนาดใหญ่) ซึ่งไม่ทำให้เสียสมาธิในการเลื่อน
หมายเหตุ : แทนที่จะใช้สีทึบสำหรับพื้นหลังของส่วนท้าย ให้ใช้รูปแบบผลิตภัณฑ์ของคุณและใช้เอฟเฟกต์พารัลแลกซ์เพื่อทำให้เป็นเอกลักษณ์
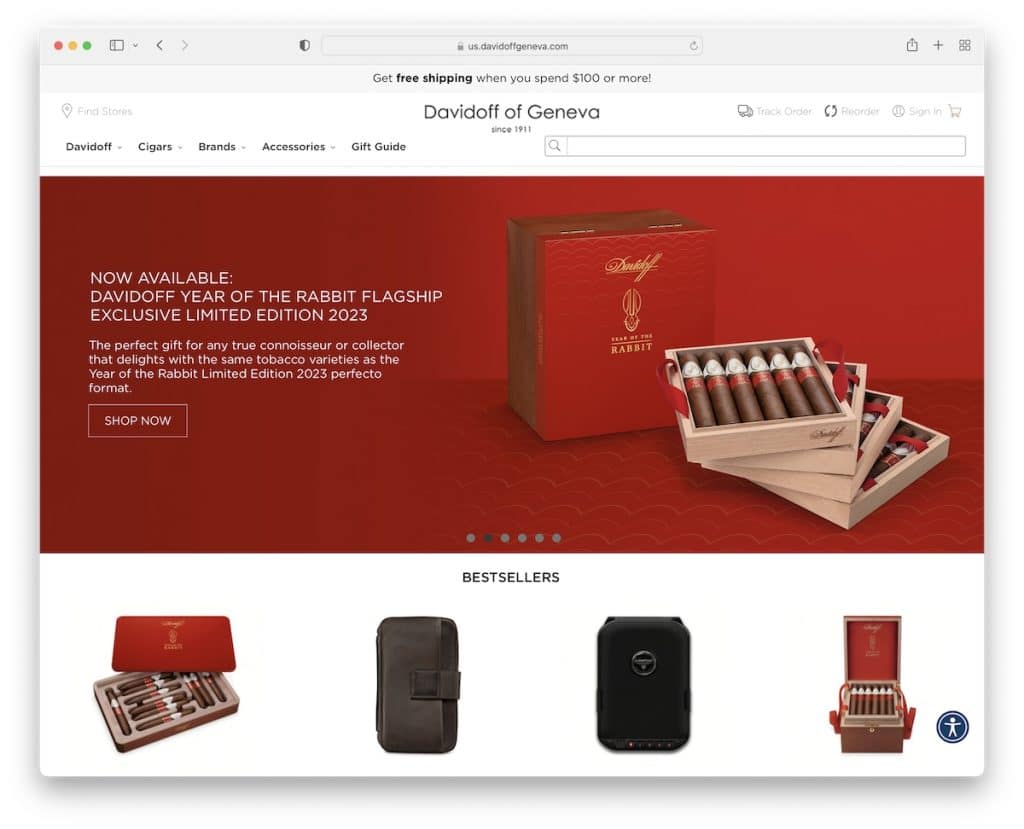
23. Davidoff แห่งเจนีวา

Davidoff Of Geneva เป็นเว็บไซต์ BigCommerce ที่ทำให้ทุกอย่างเรียบง่ายและเป็นมืออาชีพ ส่วนหัวแบบลอยเริ่มต้นด้วยแถบการแจ้งเตือนสำหรับการจัดส่งฟรีก่อน ตามด้วยสิ่งที่ต้องมีสำหรับอีคอมเมิร์ซ เมนูขนาดใหญ่ และแถบค้นหา
ฟังก์ชันพิเศษอีกอย่างหนึ่งของ Davidoff Of Geneva คือเมนูการช่วยสำหรับการเข้าถึงที่ให้คุณปรับแต่งไซต์ได้
หมายเหตุ : ทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้ด้วยเมนูการตั้งค่าที่ยอดเยี่ยมที่คุณเห็นใน Davidoff Of Geneva
แจ้งให้เราทราบหากคุณชอบโพสต์
