Как настроить виджет поиска в WordPress
Опубликовано: 2021-09-28Хотите настроить виджет поиска в WordPress?
Функция поиска WordPress по умолчанию не очень хороша для поиска контента. Если вы хотите, чтобы ваши клиенты быстрее находили то, что им нужно, вы можете настроить виджет поиска. Это повысит среднюю продолжительность посещения вашего сайта и повысит репутацию вашего бренда.
В этой статье мы покажем вам, как настроить виджет поиска вашего сайта WordPress с помощью плагина.
Этот плагин дает вам полный контроль над тем, как посетители сайта ищут ваш сайт. Для этого не нужно писать никакого кода.
Давайте начнем!
Зачем настраивать виджет поиска WordPress?
Поиск по сайту — важная функция, которую люди используют для навигации по веб-сайтам. В WordPress вы можете добавить виджет поиска в разные места вашего сайта. Затем посетители вашего сайта могут вводить данные в эти формы поиска, чтобы найти то, что им нужно.
Однако виджет поиска WordPress по умолчанию не очень хорошо находит контент сайта. Он медленный и индексирует только определенные типы контента, такие как сообщения, страницы и медиаконтент. Ваши пользователи не могут найти соответствие, используя другие атрибуты, такие как теги, категории или настраиваемые поля.

Это означает, что поиск по вашему сайту может иногда исключать релевантные результаты. Как только посетители вашего сайта не смогут найти то, что ищут, им придется искать в другом месте.
Настройка виджета поиска WordPress поможет вам избежать потери потенциального трафика сайта и продаж. Посетители вашего сайта теперь могут искать все на вашем сайте так, как вы этого хотите. Они также смогут сделать это быстрее.
Пользовательский виджет поиска WordPress позволяет вам контролировать, как ваш сайт выглядит в результатах поиска. Вы можете ранжировать один атрибут контента выше, чем другой, при поиске на вашем сайте.
Например, вы можете поставить отрывок из PDF-файла выше, чем содержание документа. Таким образом, когда пользователь ищет ключевое слово, WordPress сначала ищет совпадения в выдержках, прежде чем проверять содержимое документа.

Если у вас есть магазин WooCommerce, настройка виджета поиска также имеет много преимуществ. Например, теперь покупатели могут находить совпадения в атрибутах товаров, таких как категории, теги и классы доставки.
Самый простой способ настроить виджет поиска WordPress — использовать плагин. Этот метод имеет много преимуществ по сравнению с добавлением пользовательского кода на ваш сайт. Использование плагина WordPress занимает меньше времени, и вам не нужно быть ботаником, чтобы заставить его работать.
Давайте посмотрим, как настроить виджет поиска WordPress без написания кода.
Как настроить виджет поиска WordPress
Вы новичок в WordPress? Хотите полностью настроить виджет поиска WordPress, не нанимая разработчика? Самый простой способ сделать это — использовать плагин WordPress, такой как SearchWP.

Функции SearchWP, как лучшего поискового плагина WordPress, упрощают настройку виджета поиска WordPress. Вы можете выбрать, где ваш сайт должен искать результаты поиска и какие атрибуты контента проверять в первую очередь.
Плагин в настоящее время поддерживает более 30 000 сайтов. Владельцы веб-сайтов используют этот инструмент для улучшения поиска по сайту различными способами.
Например, вы можете использовать плагин, чтобы добавить поиск по категориям на свой сайт WordPress. Таким образом, посетители сайта теперь могут быстрее находить результаты, выполняя поиск в определенном разделе вашего сайта.

Вот некоторые другие интересные функции, которые вы получаете:
- Индексация документов PDF и Office. SearchWP позволяет пользователям вашего сайта искать содержимое ваших файлов PDF и других текстовых документов. Это может пригодиться, если у вас есть книжный магазин или любой сайт с большим количеством документов.
- Интеграция с WooCommerce. Не остались в стороне и магазины WooCommerce. Надстройка SearchWP WooCommerce может индексировать атрибуты продукта, такие как категории, теги и классы доставки. Таким образом, посетители вашего сайта смогут найти нужные товары еще быстрее.
- Поддержка пользовательских полей. Настраиваемые поля помогают хранить дополнительные данные о содержании вашего сайта. В отличие от поиска WordPress по умолчанию, SearchWP может искать в настраиваемых полях.
Ищете самый простой способ настроить виджет поиска WordPress? С SearchWP вы можете сделать это, выполнив 3 простых шага.
Давайте покажем вам, как это сделать!
Шаг 1: Установите и активируйте SearchWP
Готовы создать свой первый виджет пользовательского поиска WordPress? Вы можете начать, скачав свою копию SearchWP здесь.
После получения SearchWP у вас будет 2 версии плагина на выбор.
Вы можете щелкнуть любую из доступных ссылок, чтобы загрузить инструмент. Если вам нужна наилучшая производительность, мы рекомендуем последнюю версию.

После получения плагина вы получите электронное письмо с лицензионным ключом от SearchWP. Сохраните этот ключ в блокноте, где вы сможете найти его позже. Вы будете использовать его для активации плагина в панели управления WordPress позже.
Затем войдите в свою админку WordPress и загрузите SearchWP на свой сайт.
Для получения более подробной информации следуйте пошаговым инструкциям в этом руководстве по установке плагина WordPress.
Теперь, когда вы установили и активировали SearchWP, пришло время активировать лицензию на продукт.
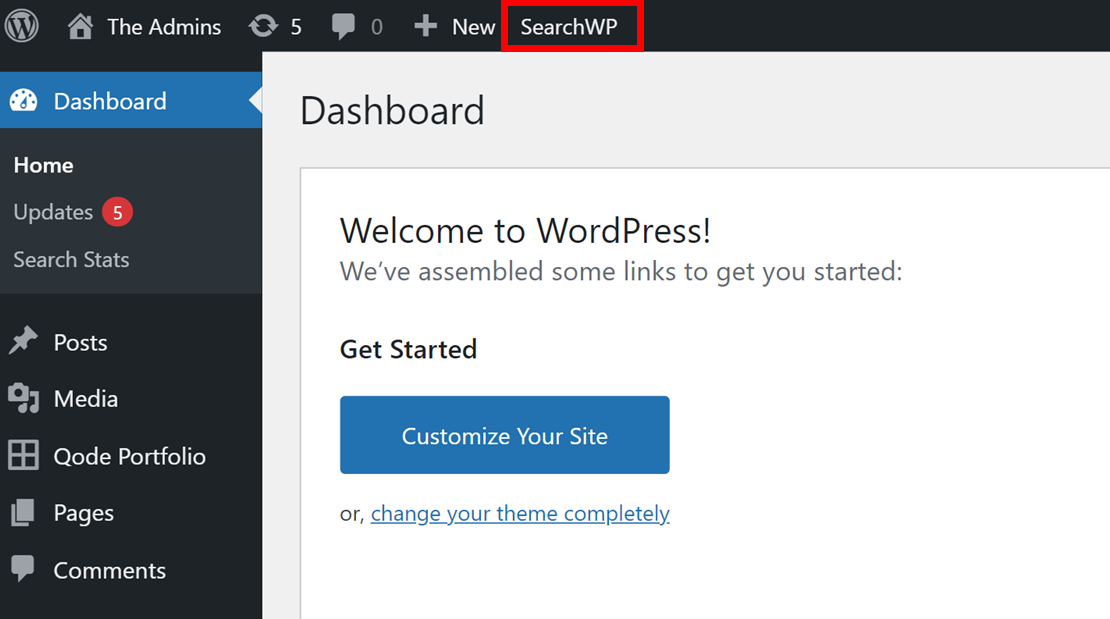
После установки SearchWP добавляет новую кнопку навигации на верхнюю панель панели инструментов WordPress. Нажмите эту кнопку SearchWP , чтобы перейти на страницу настроек плагина.

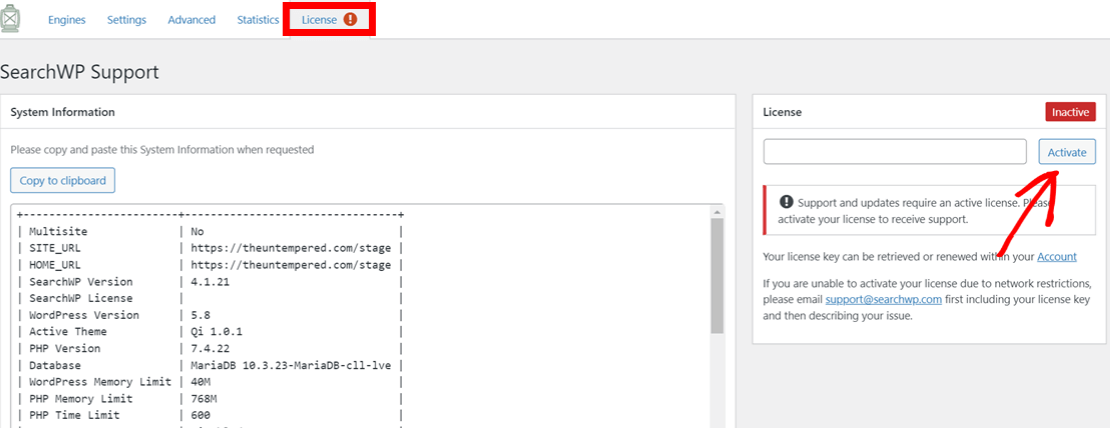
Затем перейдите на вкладку « Лицензия » на странице настроек SearchWP. В этой вкладке введите лицензионный ключ из предыдущего письма и нажмите Активировать .

Поздравляем! Вы только что активировали SearchWP и теперь можете использовать его для настройки виджета поиска WordPress.
Следующим шагом является изменение настроек поисковой системы.
Шаг 2: Настройте свою поисковую систему
SearchWP позволяет вам контролировать, как ваш сайт выглядит в результатах поиска. Вы можете выбирать из различных источников контента, таких как сообщения, страницы, продукты и медиатека. Вы также можете решить, насколько релевантным должен быть каждый атрибут контента, такой как заголовок и описание.
Для настройки этих параметров мы настроим поисковую систему. Поисковая система дает вам полный контроль над поисковым поведением вашего сайта. Это похоже на настройку небольшого алгоритма поиска Google для всего вашего сайта.
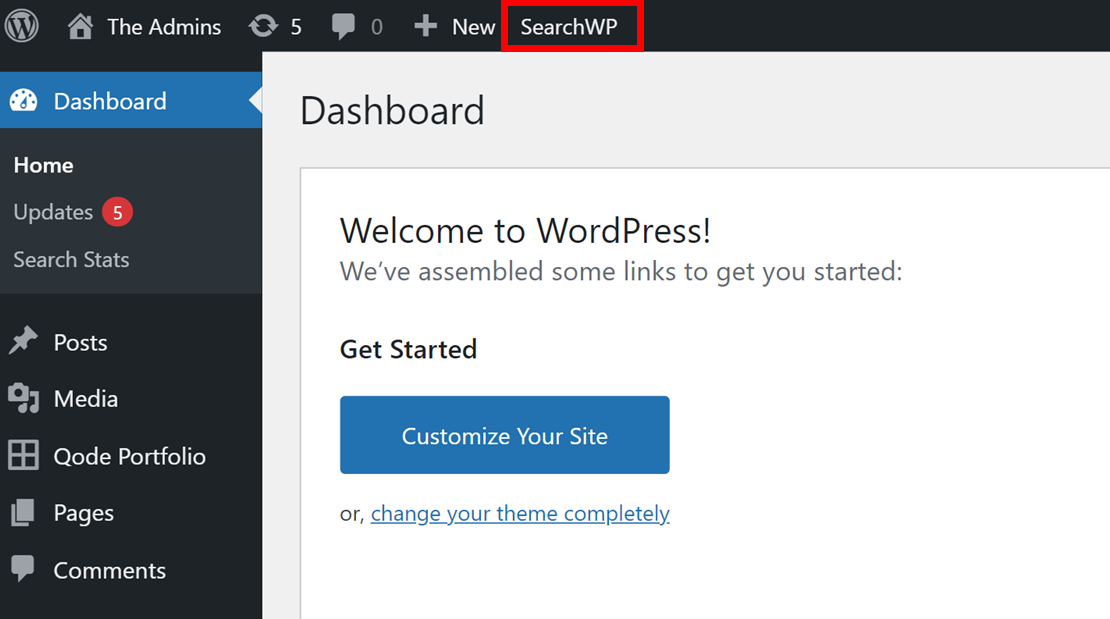
Вы можете настроить новую поисковую систему в SearchWP или отредактировать поисковую систему по умолчанию. Для этого нажмите кнопку SearchWP в верхней части панели инструментов WordPress, чтобы перейти на страницу настроек.


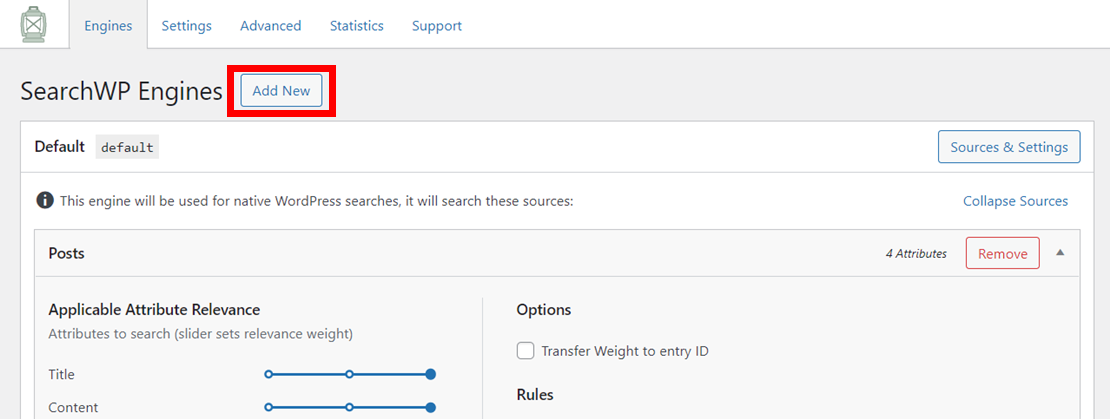
Если вы хотите настроить новую поисковую систему, нажмите « Добавить новую » на этой странице.

Одним из преимуществ использования SearchWP является то, что вы можете настроить более 1 поисковой системы для 1 сайта. Это означает, что вы можете отображать разные панели поиска в разных местах вашего сайта.
Например, вы можете добавить форму поиска, которая ищет товары только на странице вашего магазина. Затем вы можете добавить на боковую панель еще одну пользовательскую форму поиска, которая выполняет поиск по всему сайту.
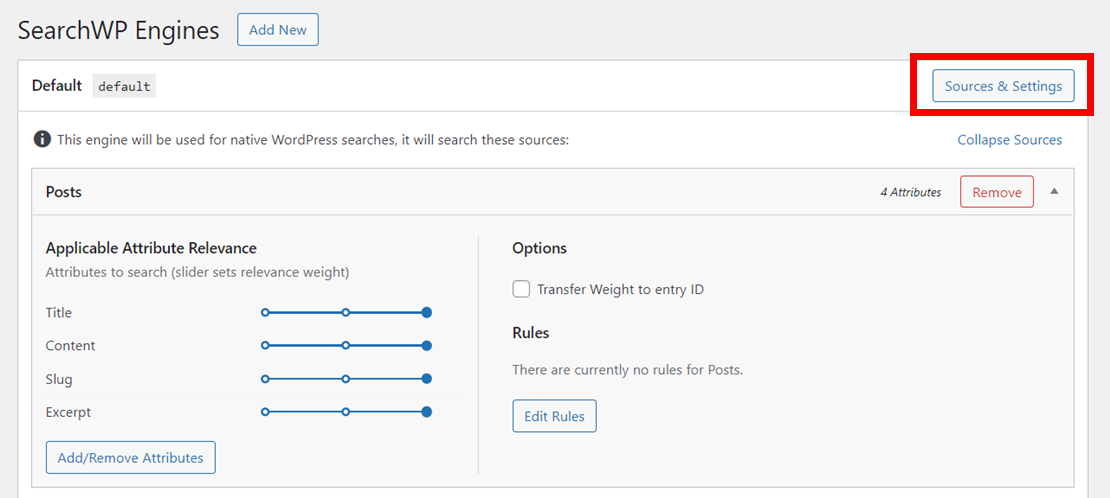
Для этого мы сначала выберем, где вы хотите, чтобы SearchWP проверял результаты поиска. Выберите один из доступных вариантов, нажав « Источники и настройки » .

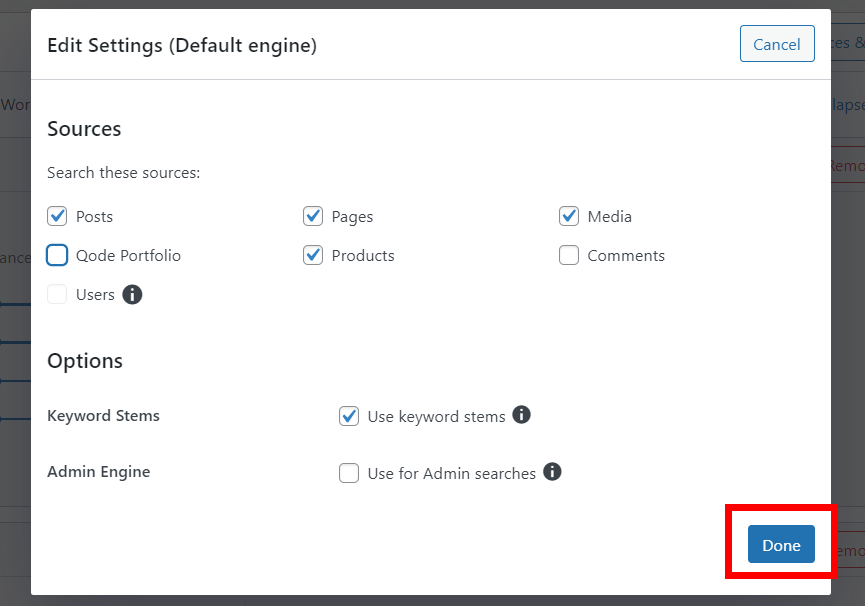
Далее вы увидите всплывающее окно со списком источников и дополнительными параметрами. Вы можете выбирать из таких источников, как сообщения, продукты, комментарии и медиафайлы. Доступные параметры могут варьироваться от сайта к сайту в зависимости от плагинов на вашем сайте.
После выбора настроек вы также можете выбрать некоторые дополнительные параметры. Например, вы можете включить определение основы ключевого слова.
Основы ключевых слов помогают вашему сайту искать слова, похожие на то, что ищет пользователь. Если он включен, ваш сайт также будет искать такие слова, как «работает», когда пользователь вводит «бег». Выбрав нужные параметры, нажмите « Готово ».

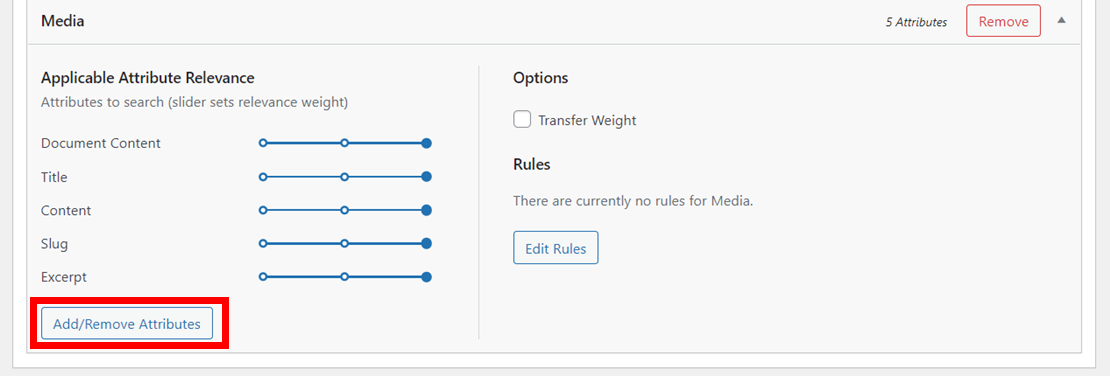
Теперь пришло время решить, какие атрибуты контента вы хотите, чтобы ваш сайт учитывал при поиске контента. Вы можете настроить эти параметры для каждого источника, который вы добавили в поисковую систему. Прокрутите до источника, который вы хотите изменить, и нажмите « Добавить/удалить атрибуты» .

Теперь вы увидите всплывающее окно со списком атрибутов для каждого источника. По умолчанию SearchWP будет искать результаты в заголовке, содержании, слаге и описании.
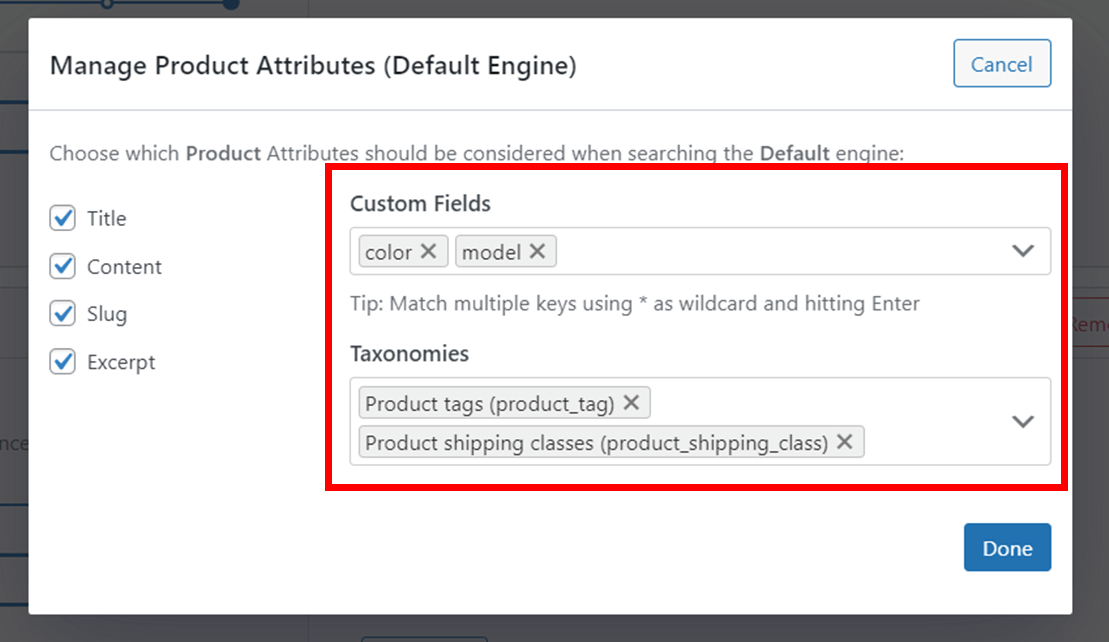
Вы можете удалить любой из этих атрибутов, сняв флажок рядом с ним. Или вы можете добавить другие расширенные атрибуты, такие как настраиваемые поля и таксономии. Эти атрибуты могут быть категориями, тегами или даже вариантами продукта, такими как цвет и модель.

Если вы выберете эти атрибуты, посетители вашего сайта теперь смогут легко находить товары, просто введя любой атрибут в строку поиска.
Нажмите « Готово» после выбора нужных атрибутов.
Следующее, что нужно сделать, это добавить другие конкретные правила в настройки вашей поисковой системы. Например, вы можете решить искать только страницы, опубликованные после определенной даты.
Для этого нажмите « Редактировать правила» .

На следующей странице настройте параметры правила в соответствии с вашими потребностями. Теперь нажмите «Добавить правило» , затем «Готово ».

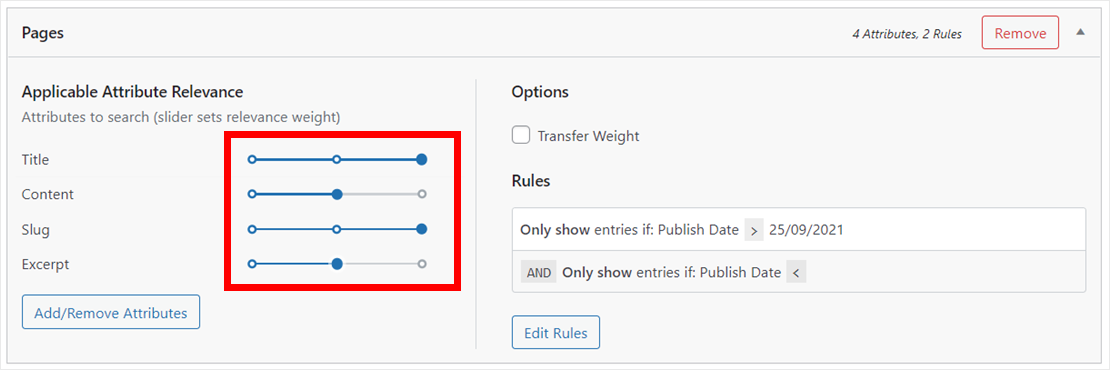
Наконец, пришло время настроить, как ваша поисковая система ранжирует каждый из атрибутов контента, которые вы добавили ранее. Например, вы можете ранжировать слаг страницы выше, чем отрывок. Когда SearchWP ищет результаты поиска, он сначала проверяет слаг перед проверкой выдержки.
У каждого атрибута есть свой ползунок. Настройте каждый из них, чтобы определить релевантность атрибута.

На этом этапе вы успешно выбрали источники контента, добавили атрибуты и настроили их релевантность. Теперь вы можете нажать Save Engines , чтобы применить новые настройки. SearchWP также начнет создавать новый поисковый индекс.

После настройки параметров поиска WordPress последним шагом будет добавление виджета на ваш сайт.
Шаг 3: добавьте виджет поиска на свой сайт
Вы можете добавить свой новый пользовательский виджет поиска в разные места вашего сайта WordPress.
Некоторые темы WordPress по умолчанию имеют виджет поиска в некоторых местах. В этом уроке мы покажем вам, как добавить его на боковую панель. Посетителям сайта легко найти виджет в этом месте.
Вы можете добавить новый виджет на свой сайт, выбрав Внешний вид » Виджеты на панели управления WordPress.

Затем выберите, куда добавить виджет, и нажмите значок + . Мы выберем боковую панель для этого урока.

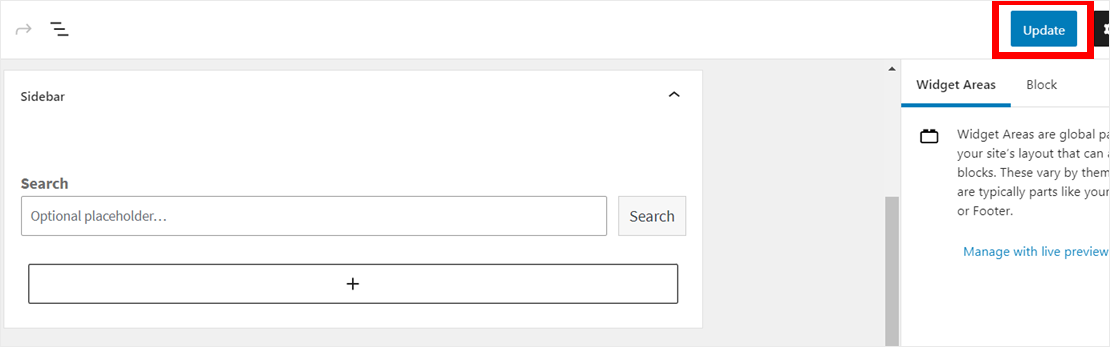
Введите поиск в появившуюся строку поиска. Затем выберите значок поиска .

Теперь нажмите « Обновить » в правом верхнем углу, чтобы сохранить все изменения.

Теперь, когда посетители переходят на ваши страницы или сообщения, они увидят ваш новый виджет пользовательского поиска. Этот виджет будет искать ваш сайт на основе ваших новых пользовательских настроек.

В этой статье вы узнали, как настроить виджет поиска в WordPress.
С помощью этого пользовательского виджета вы можете определить, как вы хотите, чтобы пользователи вашего сайта выполняли поиск на вашем сайте, и помочь им быстрее находить содержимое вашего сайта.
Хотите настроить виджет поиска WordPress? Начните с получения вашей копии SearchWP здесь.
Вы также можете ознакомиться с нашими руководствами о том, как добавить собственный виджет поиска WooCommerce и как добавить автозаполнение поиска на свой сайт.
