Как удобно отключить карту сайта WordPress по умолчанию
Опубликовано: 2022-11-16Вы хотите отключить карту сайта WordPress по умолчанию на своем интернет-сайте?
Атрибут карты сайта по умолчанию был введен в WordPress 5.5 и позволяет WordPress быстро публиковать карты сайта в формате XML для вашего сайта. Проблема заключается в том, что в этом атрибуте отсутствуют расширенные атрибуты поисковой оптимизации WordPress, которые вам понадобятся для более высокого рейтинга.
В этой короткой статье мы покажем вам, как легко отключить карту сайта WordPress и улучшить ее с помощью более мощной альтернативы.

Почему вы должны отключить карту сайта WordPress
XML-карта сайта — это файл, в котором перечислены все написанные материалы вашего сайта в формате XML, что ускорит поиск поисковыми системами для изучения и индексации вашей информации.
Карты сайта очень полезны для вашего сайта, поскольку они привлекают дополнительных посетителей и повышают SEO-рейтинг вашего сайта.
Тем не менее, довольно много плагинов для веб-оптимизации WordPress, таких как поисковая оптимизация All in Just one, веб-оптимизация Yoast и Google XML Sitemaps, в настоящее время выполняют карты сайта на вашем веб-сайте, что в конечном итоге приводит к тому, что веб-страницы WordPress имеют два набора карт сайта.
Копирование карты сайта для аналогичной веб-страницы WordPress может запутать поисковые системы и снизить ваш рейтинг веб-оптимизации.
Если вы не используете плагин позиционирования веб-сайта для своей карты сайта, значит, вам не хватает высокоразвитых функций. Например, многие предпочтительные плагины для поисковой оптимизации WordPress предлагают вам такие функции, как карта сайта видеоклипа, карта сайта новостей, карта сайта RSS и т. д., которые вам нужны, чтобы опередить своих конкурентов в SEO.
С учетом сказанного, позвольте увидеть, как вы можете очень легко отключить карту сайта WordPress по умолчанию.
- Система 1. Отключить карту сайта WordPress Использование плагина поисковой оптимизации WordPress
- Подход 2. Отключить работу карты сайта WordPress с фрагментом кода
Техника 1. Отключить карту сайта WordPress с помощью плагина веб-оптимизации WordPress
Если вы используете какой-либо из распространенных плагинов WordPress SEO, то они мгновенно отключат атрибут карты сайта WordPress по умолчанию и заменят его более эффективным разрешением.
Ради этого урока мы будем демонстрировать плагин AIOSEO просто потому, что это плагин, который мы используем в WPBeginner.
All in A Single Website position — это лучший плагин для поисковой оптимизации WordPress, который позволяет вам без особых усилий улучшить свой веб-сайт WordPress для поисковых систем и платформ социальных сетей. Более 3 миллионов сайтов используют AIOSEO, как и наш персональный.
По умолчанию All in One Seo разрешает вам использование карты сайта, которая обычно заменяет стандартные карты сайта WordPress при активации.
Первое, что вам нужно сделать, это установить и активировать плагин AIOSEO. Чтобы узнать больше, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вам нужно будет настроить плагин AIOSEO. Если вам понадобится помощь, вы можете воспользоваться нашим пошаговым руководством о том, как правильно настроить All in Just one Seo в WordPress.
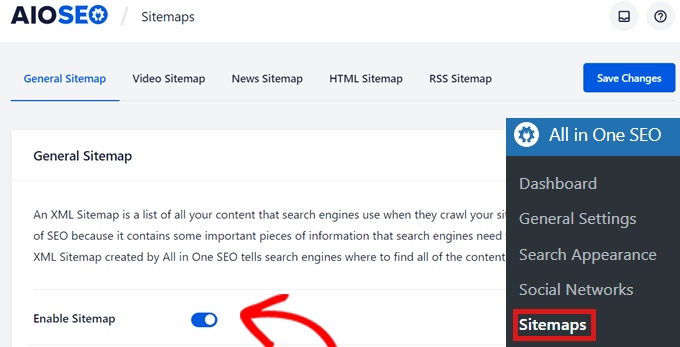
Вскоре после этого перейдите на страницу All in One Website position » Sitemaps из панели администратора WordPress, чтобы оценить настройки вашей карты сайта.
В ближайшее время перейдите на вкладку ‘Стандартный файл Sitemap’. Убедитесь, что для параметра «Разрешить карту сайта» установлено значение «Активен». Это отключит карту сайта WordPress по умолчанию.

Помимо основной карты сайта, мы предлагаем вам использовать карту сайта для фильмов, карту сайта для новостей, а также карту сайта RSS на вашем сайте, чтобы улучшить рейтинг поисковой оптимизации.
Система 2. Отключить карту сайта WordPress с использованием фрагмента кода
Вы также можете быстро отключить карту сайта WordPress по умолчанию, используя код. Вы можете включить фрагмент кода в файл functions.php вашей темы.

При этом самая большая проблема при добавлении кода в ваш файл functions.php заключается в том, что даже небольшая оплошность может взломать ваш веб-сайт.
Вот почему мы поддерживаем использование WPCode для вставки пользовательского кода в WordPress. Этот бесплатный плагин позволяет легко включать фрагменты кода в WordPress без необходимости редактировать файл functions.php вашей темы.
Во-первых, вы хотите установить и активировать бесплатный плагин WPCode. Чтобы получить дополнительные рекомендации, ознакомьтесь с нашей информацией о том, как настроить плагин WordPress.
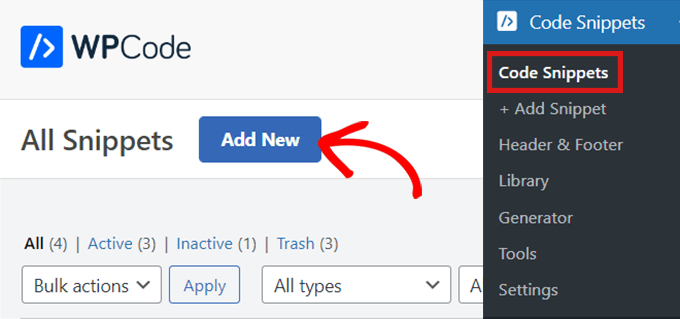
Затем перейдите к новой записи Code Snippets в оставшемся меню панели управления WordPress. Вы попадете на веб-сайт ‘All Snippets’.
В ближайшее время просто нажмите кнопку ‘Добавить новый’.

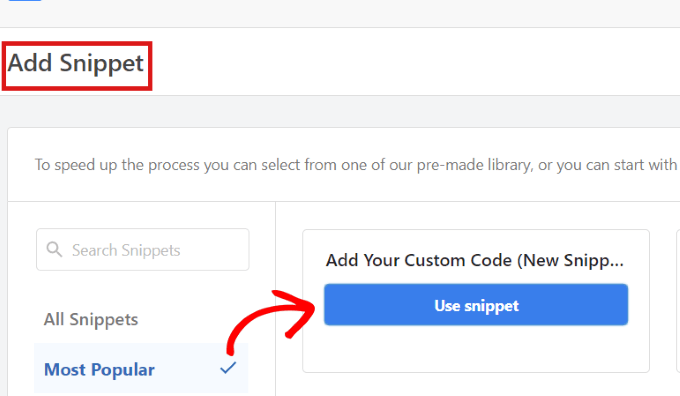
Затем WPCode перенаправит вас на веб-страницу ‘Включить фрагмент’, где вы сможете добавить свой собственный код или поискать существующий фрагмент из библиотеки WPCode.
Поскольку нам нужно добавить индивидуальный код, наведите указатель мыши на параметр «Добавить свой персонализированный код (новый фрагмент)» и просто нажмите ‘Использовать фрагмент’.

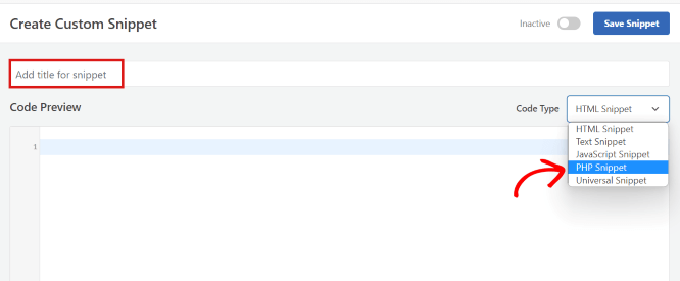
Теперь вы будете перенаправлены на веб-страницу ‘Создать пользовательский фрагмент’. Вы можете начать с ввода имени фрагмента кода. Это может быть что-то, что вам нравится.
Затем выберите «Сортировка по коду» в раскрывающемся меню справа. Поскольку мы будем использовать код PHP, просто нажмите на выделение ‘PHP Snippet’.

Затем просто скопируйте и вставьте следующий фрагмент кода PHP в ‘Code Preview’.
increase_filter( 'wp_sitemaps_enabled', '__return_false' )
Это будет выглядеть так, когда вы закончите.

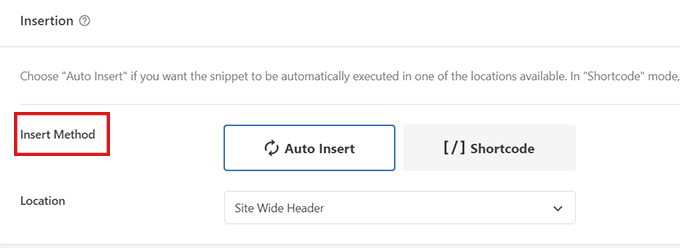
Сразу после вставки кода прокрутите вниз до раздела ‘Insertion’, где вы найдете две процедуры вставки.
Просто выберите опцию ‘Автомобильная вставка’, потому что вы хотите, чтобы она работала на всем сайте.

Теперь перейдите к началу веб-страницы, переключите своп с «Неактивный» на «Активный» в ведущем подходящем углу, а затем просто нажмите кнопку «Сохранить фрагмент».
После того, как вы сохранили и активировали фрагмент кода, он будет активен, а карта сайта WordPress по умолчанию отключена.

Мы надеемся, что эта статья помогла вам узнать, как отключить карту сайта WordPress по умолчанию. Возможно, вы также захотите ознакомиться с нашим главным руководством по WordPress SEO, чтобы повысить свой рейтинг, и посмотреть наше сравнение лучшего управляемого веб-хостинга WordPress.
Если вам понравилась эта короткая статья, то обязательно подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
На WPBeginner появился пост «Как легко отключить стандартную карту сайта WordPress для начала».
