Как изменить шрифт в дочерней теме
Опубликовано: 2022-10-20Если вы хотите настроить свой сайт WordPress помимо основ, вам нужно научиться менять шрифт в дочерней теме. Это можно сделать несколькими способами, в зависимости от вашего уровня знаний в области кодирования.
Если вам удобно работать с кодом, вы можете добавить необходимый CSS в таблицу стилей вашей дочерней темы. Если вам не так удобно работать с кодом, вы можете использовать плагин для изменения шрифта.
Изменение шрифта в дочерней теме — отличный способ выделить ваш сайт из толпы. Продолжайте читать, чтобы узнать, как изменить шрифт в дочерней теме.
В целом, большинство тем WordPress позволяют менять шрифты, хотя некоторые позволяют сделать это проще, чем другие. Вы также можете использовать бесплатные плагины, чтобы добавить дополнительные параметры шрифта в любую тему. Наша гибкая тема Neve будет продемонстрирована в первом разделе, где мы рассмотрим, как ее использовать. Кроме того, мы покажем вам, как изменить шрифт WordPress по умолчанию для определенных разделов контента с помощью редактора WordPress. Если вам нужно больше вариантов шрифтов для вашей темы WordPress, плагин — хорошая резервная копия. Приложение Easy Google Fonts позволяет выбирать из более чем 600 бесплатных шрифтов для любой темы WordPress. Затем мы настроим плагин и выберем тему Twenty Twenty One по умолчанию, чтобы предоставить больше вариантов шрифта.
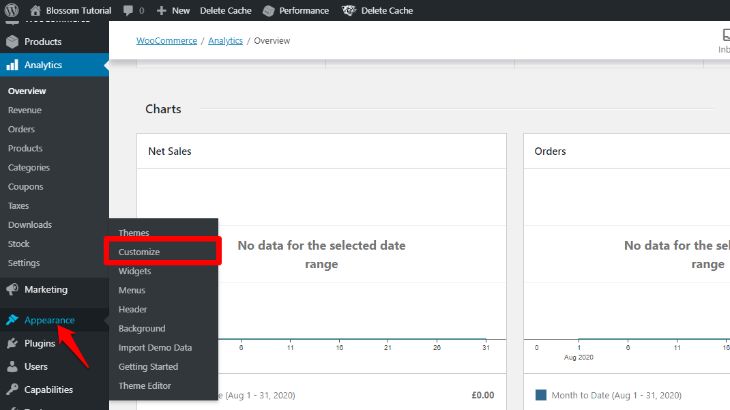
Чтобы получить доступ к настройщику WordPress, перейдите в раздел «Внешний вид» > «Настроить» на панели инструментов WordPress. С добавлением шрифтов Google вы сможете выбрать подходящий шрифт для каждого типа контента на вашем сайте. Вы должны увидеть предварительный просмотр вашего нового шрифта, если вы выберете его в процессе выбора. Вы можете добавить свои новые шрифты , нажав кнопку «Опубликовать». Если у вас уже есть гибкая тема, вы можете использовать ее встроенные параметры типографики в настройщике WordPress. Вы можете добавить более 600 шрифтов на свой сайт с помощью плагина Easy Google Fonts. Это наше руководство о том, как превратить любую тему WordPress в собственный веб-сайт.
Чтобы получить доступ к редактору тем, нажмите кнопку «Редактор» на вкладке «Внешний вид». Таблицу стилей CSS темы можно найти внизу страницы. Это место, где определяются шрифты. Если на вашем сайте есть разные разделы для разных типов шрифтов, вам нужно выбрать соответствующие шрифты для каждого из этих разделов.
Можно выполнить следующие шаги: На вкладке «Главная» в группе «Редактирование» выберите «Заменить», а затем « Заменить шрифт ». Выберите шрифт, который вы хотите изменить, в разделе «Заменить шрифт» в диалоговом окне «Заменить поле». Перейдите в поле «С» и выберите шрифт, который вы хотите использовать, затем выберите «Заменить» и закройте окно.
Если вы хотите немедленно изменить типографику своей темы, перейдите в «Внешний вид» — «Настройки темы» и выберите «Внешний вид» — «Настройки темы». По умолчанию вы можете изменить шрифты в разделе «Типография», который можно использовать для управления шрифтами на каждой странице вашего сайта.
Как изменить шрифт в теме WordPress?

Перейдя в раздел «Настройка внешнего вида шрифтов», вы можете изменить используемые вами шрифты, например, базовый или заголовок. Кроме того, вы можете выбрать шрифт по умолчанию для своей темы, щелкнув X справа от имени пользовательского шрифта.
Вы можете легко установить размер шрифта (а также цвет и оформление) страницы WordPress с помощью плагина Easy Google Fonts. Большинство веб-шрифтов используются для ссылки на источники Google или Adobe, хотя есть и несколько других вариантов. В WordPress вы можете изменить шрифт, выбрав шрифт, стили и наборы символов, которые вы хотите использовать, а затем нажмите кнопку «Изменить шрифт». Легко использовать любой веб-шрифт (или больше) из сотен из них. Однако важно помнить, что они не одинаковы. Они отличаются тем, что одни можно использовать по-разному, а другие нет. Выбор веб-шрифтов: руководство для начинающих — фантастический ресурс для изучения того, как использовать веб-шрифты.

Как вы можете настроить шрифты WordPress с помощью пользовательских элементов управления шрифтами ? Стили, Внешний вид и Позиция — это три вкладки, которые позволяют выбирать из множества параметров. Вы должны понимать, как создаются ваши страницы и сообщения, чтобы это было возможно, чтобы использовать элементы управления пользовательским шрифтом. Селекторы CSS могут быть добавлены к элементу управления более чем одного типа; например, вы можете добавить несколько селекторов CSS в элемент управления с более чем одним типом. Вы должны сделать все возможное, чтобы все было просто, потому что веб-шрифты увеличивают время загрузки. Ваши файлы шрифтов окажут негативное влияние на скорость загрузки страницы, если они большие или используют большое количество разных шрифтов на странице. Не нужно беспокоиться о размере шрифта. Ваши мобильные пользователи будут выражать благодарность за то, что вы сделали.
После установки плагина необходимо вернуться в панель администратора WordPress. Ссылку «Использовать любой шрифт» можно найти в левой колонке навигации, за ней следует ссылка «Внешний вид». Вам нужно будет ввести название шрифта в поле «Шрифты». Отобразится имя шрифта, и вы сможете выбрать его, нажав кнопку «Выбрать».
Теперь вы можете использовать собственный шрифт, который вы выбрали, чтобы включить весь текст вашего веб-сайта. Вы можете сохранить изменения, щелкнув ссылку «Внешний вид» и выбрав «Сохранить изменения».
Как изменить шрифт в теме?
Если вы выбираете нужный параметр шрифта, выберите его на вкладке «Разметка страницы» в Excel или на вкладке «Дизайн» в Word. Шрифты текущей темы должны быть видны вверху. Нажав настроить шрифты, вы можете создать свой собственный набор шрифтов. Когда вы нажмете «Создать новые шрифты темы» в полях «Шрифт заголовка» и «Шрифт основного текста», вы попадете на страницу «Создать новые шрифты темы» .
Шрифты Google, если они используются, позволят вам установить такие символы, как греческий или кириллица. Выбрав случайное слово рядом с текстом или вместо него, вы можете проверить работу шрифта, взглянув на него рядом с текстом или вместо него. Стандартный метод и метод @import можно использовать для встраивания вашего шрифта в вашу тему. С помощью FTP-клиента перейдите в папку ../WP-content/themes/theme_name, затем загрузите файл header.php и скопируйте ссылку на шрифт в закрывающий тег Title. Используя текстовый редактор, вы можете искать в файле строки с атрибутом font-family. После замены этой строки все заголовки будут выделены курсивом.
Как изменить цвет шрифта в теме?
Нажав Инструменты, вы можете получить доступ к параметрам в строке меню. У вас есть возможность выбрать среду. Выберите «Текстовый редактор» в меню настроек «Показать». Редактор будет отображать увеличенный размер текста и меньший шрифт , если установлены параметры «Шрифт» и «Размер».
Как изменить темы в Word
Чтобы применить и закрыть тему, щелкните ее правой кнопкой мыши и выберите «Применить». Ваши изменения появятся в списке Темы на вкладке Дизайн, и тема будет применена.
Чтобы изменить тему слова, щелкните вкладку «Темы» и выберите ту, которую хотите использовать. При необходимости вы можете изменить цвета темы, шрифты, расстояние между абзацами, водяные знаки, цвета фона и границы страницы.
