Как добавить настраиваемые меню навигации в темы WordPress
Опубликовано: 2022-11-08Хотите добавить настраиваемые меню навигации в свою тему WordPress?
Во всех темах есть определенные места, где вы можете отобразить меню навигации. Однако по умолчанию вы не можете добавить меню куда-либо еще, кроме этих предопределенных мест.
В этой статье мы покажем вам, как добавить пользовательское меню навигации в любую область вашей темы WordPress.

Зачем добавлять настраиваемые меню навигации в темы WordPress?
Навигационное меню — это список ссылок, указывающих на важные разделы вашего сайта. Они позволяют посетителям легко находить интересный контент, что может увеличить количество просмотров страниц и снизить показатель отказов в WordPress.
Точное расположение вашего меню зависит от вашей темы WordPress. Большинство тем имеют несколько опций, поэтому вы можете создавать разные меню и отображать их в разных местах.
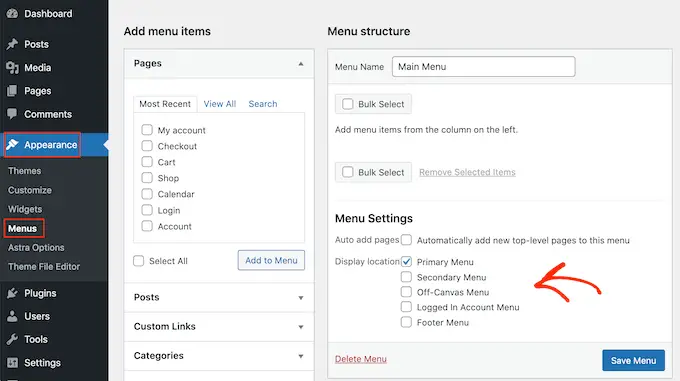
Чтобы увидеть, где вы можете отображать меню в вашей текущей теме WordPress, просто перейдите в « Внешний вид» Меню , а затем взгляните на раздел «Отображать местоположение».
На следующем изображении показаны местоположения, поддерживаемые темой Astra WordPress.

Однако иногда вы можете захотеть отобразить меню в области, которая не указана как «Отображаемое местоположение» в вашей теме.
Имея это в виду, давайте посмотрим, как создавать навигационные меню WordPress, а затем добавлять их в свою тему. Просто используйте быстрые ссылки ниже, чтобы перейти к предпочтительному методу.
- Способ 1. Добавление пользовательского меню навигации в полное редактирование сайта
- Способ 2. Создание пользовательского меню навигации в WordPress с помощью SeedProd (работает со всеми темами)
- Способ 3. Создание пользовательского меню навигации в WordPress с помощью кода (дополнительно)
Способ 1. Добавление пользовательского меню навигации в полное редактирование сайта
Если вы используете блочную тему, вы можете добавить собственное меню навигации с помощью полного редактирования сайта (FSE) и редактора блоков. Для получения более подробной информации вы можете прочитать нашу статью о лучших темах WordPress для полнофункционального редактирования.
Этот метод работает не со всеми темами и не позволяет настраивать каждую часть меню. Если вы хотите добавить полностью настраиваемое меню в любую тему WordPress, мы рекомендуем использовать плагин компоновщика страниц.
Если вы используете блочную тему, перейдите в « Внешний вид » «Редактор» .

Это запустит полноценный редактор сайта с уже выбранным одним из шаблонов вашей активной темы.
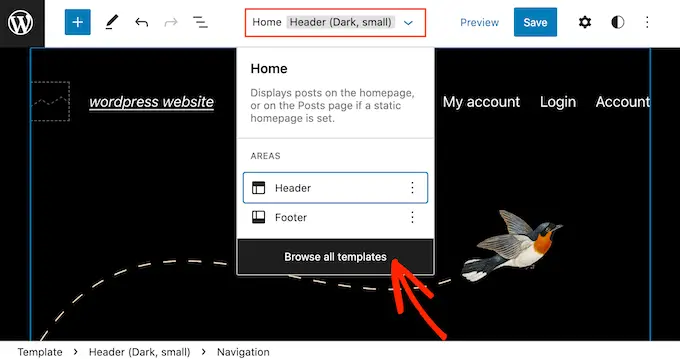
Если вы хотите добавить пользовательское меню навигации в другой шаблон, нажмите стрелку на панели инструментов и выберите «Просмотреть все шаблоны».

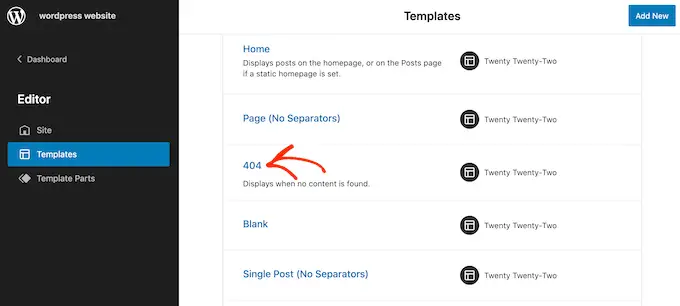
Редактор сайта теперь покажет все различные шаблоны, которые являются частью вашей темы.
Просто найдите шаблон, который вы хотите отредактировать, и щелкните по нему.

Следующим шагом является добавление блока навигации в область, где вы хотите отобразить свое меню.
В левом верхнем углу нажмите синюю кнопку «+».

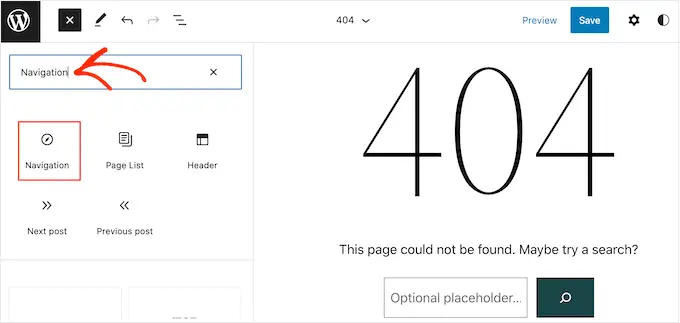
Теперь продолжайте и введите «Навигация» в строку поиска.
Когда появится блок «Навигация», просто перетащите его на макет.

Затем щелкните, чтобы выбрать блок навигации.
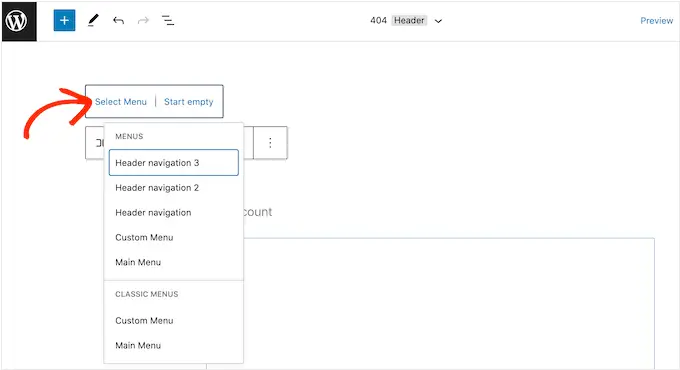
Если вы уже создали меню, которое хотите отобразить, нажмите «Выбрать меню» и сделайте свой выбор в раскрывающемся списке.

Другой вариант — нажать «Создать новое меню», что позволит вам создать навигационное меню в полнофункциональном редакторе сайта.
Чтобы начать с пустого меню, просто нажмите «Начать пустым».

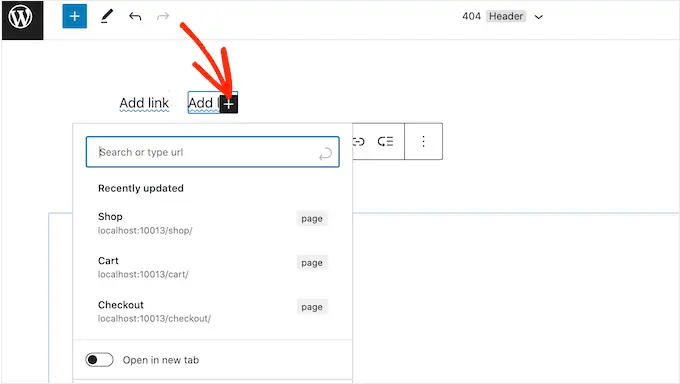
Чтобы добавить элементы в новое меню, просто нажмите на значок «+».
Это открывает всплывающее окно, в котором вы добавляете любой пост или страницу и решаете, должны ли эти ссылки открываться в новой вкладке.

Просто повторите эти шаги, чтобы добавить больше элементов в меню.
Когда вы довольны тем, как выглядит меню, просто нажмите кнопку «Сохранить». Теперь ваш сайт будет использовать новый шаблон, и посетители смогут взаимодействовать с вашим настраиваемым меню навигации.
Способ 2. Создание пользовательского меню навигации в WordPress с помощью SeedProd (работает со всеми темами)
Полный редактор сайта — это быстрый и простой способ добавить базовое пользовательское меню в блочные темы. Однако, если вы хотите добавить расширенное, полностью настраиваемое меню к любой теме, вам понадобится плагин компоновщика страниц.
SeedProd — лучший на рынке плагин для создания страниц WordPress, который позволяет вам настраивать каждую часть вашего навигационного меню.
SeedProd поставляется с более чем 180 профессионально разработанными шаблонами, которые вы можете использовать в качестве отправной точки. После выбора шаблона вы можете добавить на свой сайт пользовательское меню навигации, просто перетащив его.
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Существует также бесплатная версия SeedProd, которая позволяет создавать собственные навигационные меню без написания кода. Однако в этом руководстве мы будем использовать SeedProd Pro, так как в нем гораздо больше шаблонов, из которых вы можете выбирать.
После активации плагина SeedProd запросит ваш лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода ключа нажмите кнопку «Подтвердить ключ».
Сделав это, перейдите в SeedProd » Целевые страницы и нажмите кнопку «Добавить новую целевую страницу».

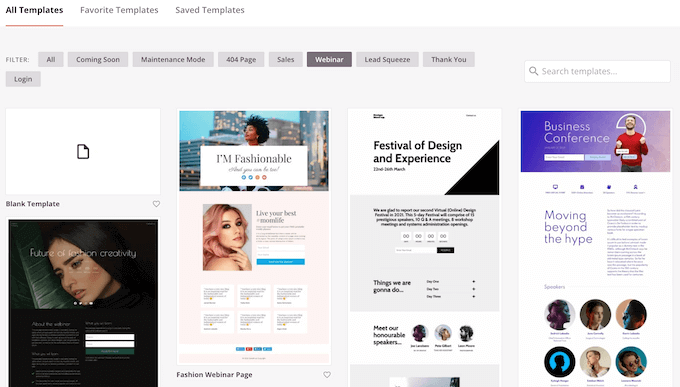
Теперь вы можете выбрать шаблон для своей пользовательской страницы.
Чтобы помочь вам найти правильный дизайн, все шаблоны SeedProd организованы по разным типам кампаний, таким как кампании «Скоро» и кампании по сокращению потенциальных клиентов. Вы даже можете использовать шаблоны SeedProd, чтобы улучшить свою страницу 404.

Чтобы поближе рассмотреть любой дизайн, просто наведите указатель мыши на этот шаблон, а затем щелкните значок увеличительного стекла.
Когда вы найдете дизайн, который хотите использовать, нажмите «Выбрать этот шаблон».

Мы используем шаблон «Страница продаж в Черную пятницу» во всех наших изображениях, но вы можете использовать любой шаблон, какой захотите.
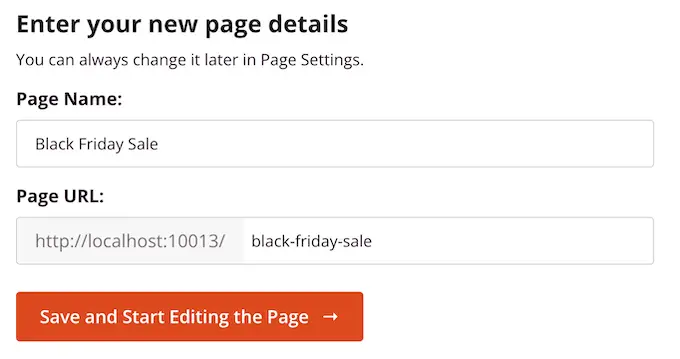
После выбора шаблона введите имя для этой пользовательской страницы. SeedProd автоматически создаст URL-адрес на основе заголовка страницы, но вы можете изменить этот URL-адрес на любой другой.
После ввода этой информации нажмите кнопку «Сохранить и начать редактирование страницы».

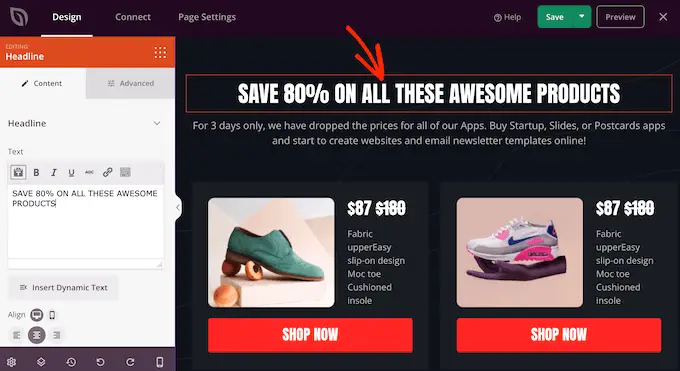
Большинство шаблонов уже содержат некоторые блоки, которые являются основными компонентами всех макетов страниц SeedProd.
Чтобы настроить блок, просто нажмите, чтобы выбрать его в редакторе страниц.
На левой панели инструментов отобразятся все настройки для этого блока. Например, на изображении ниже мы меняем текст внутри блока «Заголовок».

Вы можете отформатировать текст, изменить его выравнивание, добавить ссылки и многое другое, используя настройки в меню слева.
Чтобы добавить новые блоки в свой дизайн, просто найдите любой блок в левом меню и перетащите его в свой дизайн. Если вы хотите удалить блок, просто нажмите, чтобы выбрать этот блок, а затем нажмите на значок корзины.

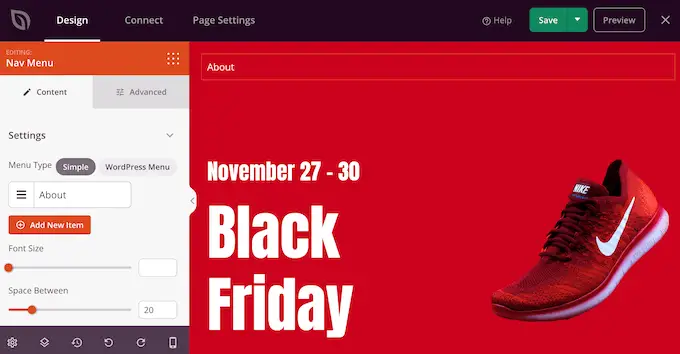
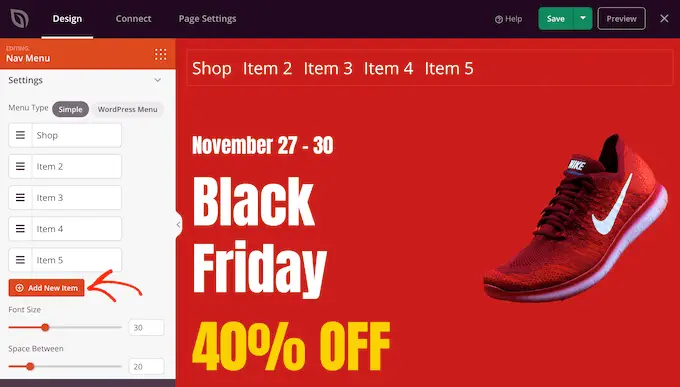
Поскольку мы хотим создать пользовательское меню навигации, перетащите блок «Меню навигации» на страницу.
Это создает меню навигации с одним элементом «О программе» по умолчанию.

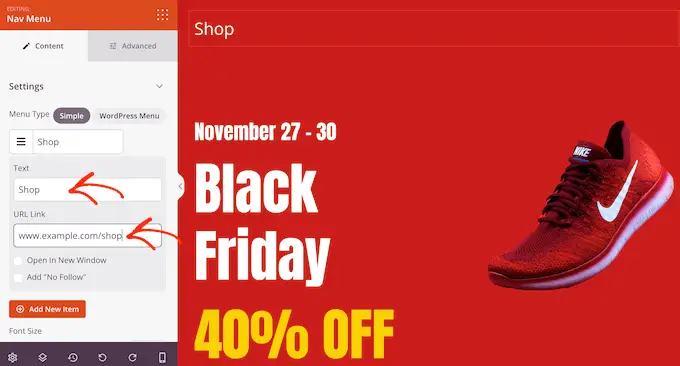
Чтобы настроить этот пункт меню, нажмите, чтобы выбрать его в левом меню.
Это открывает некоторые элементы управления, в которых вы можете изменить текст, а также добавить URL-адрес для пункта меню, на который следует ссылаться.

По умолчанию пункт меню будет ссылкой «dofollow» и будет открываться в том же окне браузера. Чтобы изменить любой из этих параметров, просто установите флажки в разделе «URL-ссылка».
На следующем изображении мы создаем ссылку «nofollow», которая откроется в новом окне.

Чтобы добавить больше пунктов в меню, просто нажмите кнопку «Добавить новый пункт».

Затем вы можете настроить каждый из этих элементов, следуя описанному выше процессу.

В левом меню также есть настройки, которые изменяют размер шрифта и выравнивание текста.
Вы даже можете создать разделитель, который будет отображаться между каждым пунктом в меню.

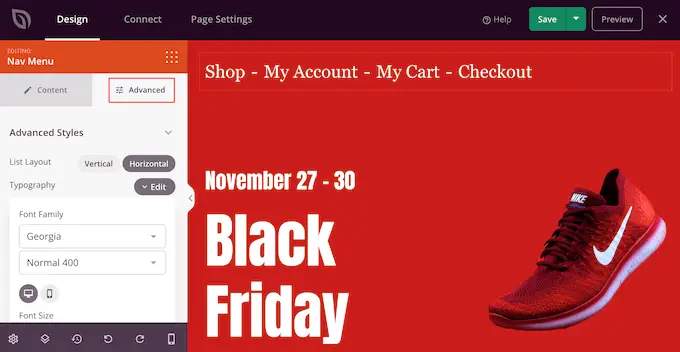
После этого перейдите на вкладку «Дополнительно». Здесь вы можете изменить цвета меню, интервалы, типографику и другие дополнительные параметры.
По мере внесения изменений предварительный просмотр в реальном времени будет автоматически обновляться, чтобы вы могли попробовать разные настройки, чтобы увидеть, что хорошо выглядит в вашем дизайне.

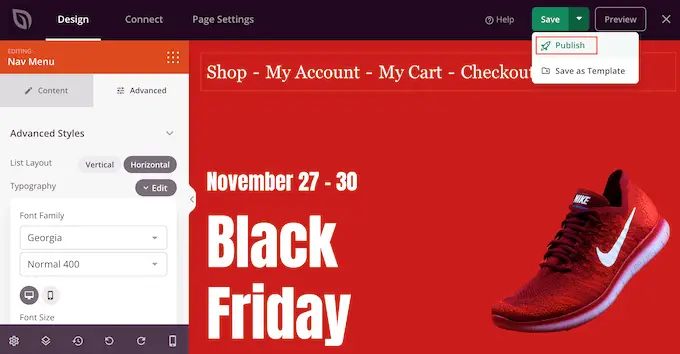
Когда вы довольны тем, как выглядит пользовательское меню, пришло время его опубликовать.
Просто нажмите стрелку раскрывающегося списка рядом с «Сохранить», а затем выберите «Опубликовать».

Ваше пользовательское меню навигации и страница теперь будут доступны в вашем блоге WordPress.
Способ 3. Создание пользовательского меню навигации в WordPress с помощью кода (дополнительно)
Если вы не хотите настраивать плагин компоновщика страниц, вы можете добавить собственное меню навигации с помощью кода. Обычно вам нужно будет добавить пользовательские фрагменты кода в файл functions.php вашей темы.
Однако мы не рекомендуем этот метод никому, кроме опытных пользователей, и даже в этом случае небольшая ошибка в вашем коде может вызвать ряд распространенных ошибок WordPress или полностью сломать ваш сайт.
Вот почему мы рекомендуем использовать WPcode. Это самый простой и безопасный способ добавить пользовательский код в WordPress без необходимости редактирования каких-либо основных файлов WordPress.
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин WPCode на вашем сайте. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации перейдите в раздел «Фрагменты кода» « Добавить фрагмент » на панели инструментов WordPress.

Здесь вы увидите все различные готовые фрагменты, которые вы можете добавить на свой сайт.
Поскольку мы хотим добавить собственный фрагмент кода, наведите указатель мыши на «Добавить собственный код» и нажмите «Использовать фрагмент».

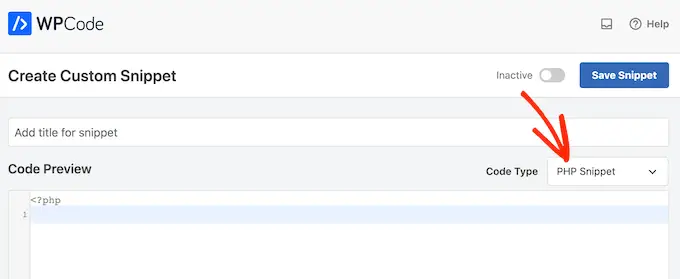
Для начала введите заголовок пользовательского фрагмента кода. Это может быть что угодно, что поможет вам идентифицировать фрагмент.
После этого откройте раскрывающийся список «Тип кода» и выберите «Фрагмент PHP».

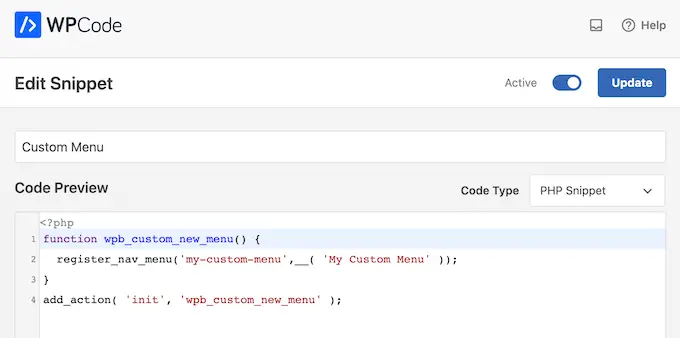
Сделав это, просто вставьте следующий фрагмент в редактор кода:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Это добавит в вашу тему новое место в меню под названием «Мое пользовательское меню». Чтобы использовать другое имя, просто измените приведенный выше фрагмент кода.
Если вы хотите добавить в свою тему более одного нового меню навигации, просто добавьте дополнительную строку в свой фрагмент кода. Например, здесь мы добавляем в нашу тему два новых местоположения меню, которые называются «Мое пользовательское меню» и «Дополнительное меню»:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
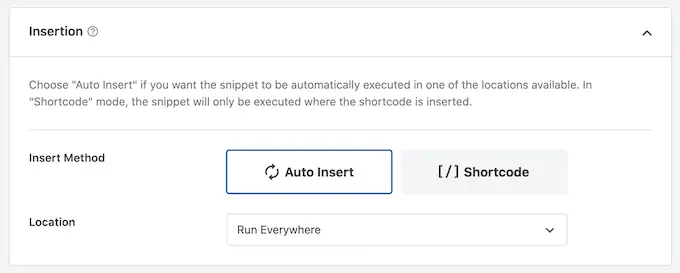
Под полем кода вы увидите варианты вставки. Если он еще не выбран, выберите метод «Автоматическая вставка», чтобы фрагмент был автоматически вставлен и выполнен на вашем сайте.
После этого откройте раскрывающийся список «Местоположение» и нажмите «Бегать везде».

Затем вы готовы прокрутить до верхней части экрана и нажать на переключатель «Неактивный», чтобы он изменился на «Активен».
Наконец, продолжайте и нажмите «Сохранить», чтобы сделать этот фрагмент живым.

После этого перейдите в « Внешний вид» Меню и посмотрите на область «Показать местоположение».
Теперь вы должны увидеть новую опцию «Мое пользовательское меню».

Теперь вы готовы добавить некоторые пункты меню в новое место. Для получения дополнительной информации см. наше пошаговое руководство по добавлению навигационных меню для начинающих.
Когда вы довольны своим меню, следующим шагом будет добавление его в вашу тему WordPress.
Добавление пользовательского меню навигации в вашу тему WordPress
Большинство владельцев веб-сайтов размещают меню навигации непосредственно под заголовком, сразу после логотипа или названия сайта. Это означает, что меню навигации — это первое, что видят посетители.
Однако вы можете отобразить свое пользовательское меню навигации в любом месте, добавив код в файл шаблона темы.
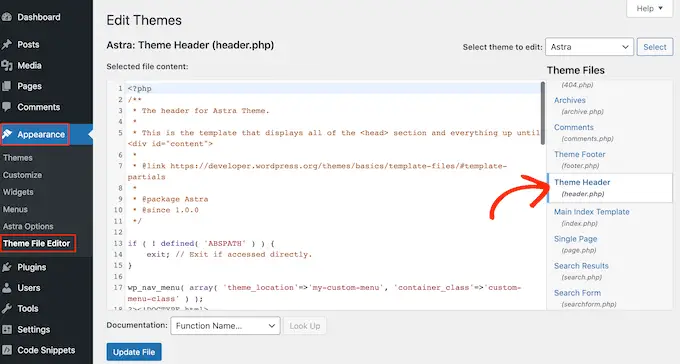
В панели управления WordPress перейдите в раздел Внешний вид » Редактор файлов темы .
В правом меню выберите шаблон, который хотите отредактировать. Например, если вы хотите отобразить пользовательское меню навигации в шапке вашего веб-сайта, вам обычно нужно выбрать файл header.php.

Чтобы найти правильный файл шаблона, ознакомьтесь с нашим руководством о том, как найти файлы для редактирования в вашей теме WordPress.
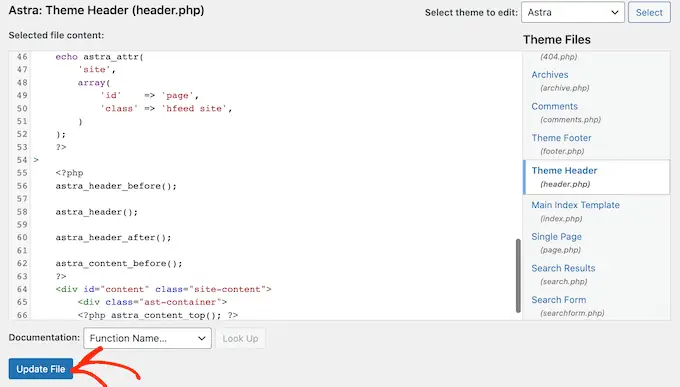
После выбора файла шаблона вам необходимо добавить функцию wp_nav_menu и указать имя вашего пользовательского меню. Например, в следующем фрагменте кода мы добавляем My Custom Menu в заголовок темы:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
После добавления кода нажмите кнопку «Обновить файл», чтобы сохранить изменения.

Теперь, если вы посетите свой сайт, вы увидите пользовательское меню в действии.
По умолчанию ваше меню будет отображаться в виде простого маркированного списка.

Вы можете настроить пользовательское меню навигации, чтобы оно лучше соответствовало вашей теме WordPress или брендингу компании, добавив собственный код CSS на свой сайт.
Для этого перейдите во Внешний вид » Настроить .

В настройщике WordPress нажмите «Дополнительные CSS».
Откроется небольшой редактор кода, в котором вы можете ввести CSS.

Теперь вы можете стилизовать свое меню, используя класс CSS, который вы добавили в шаблон темы. В нашем примере это .custom_menu_class .
В следующем коде мы добавляем поля и отступы, устанавливаем черный цвет текста и располагаем пункты меню в горизонтальном расположении:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
Настройщик WordPress автоматически обновится, чтобы показать, как будет выглядеть меню с новым стилем.

Если вас устраивает внешний вид меню, нажмите «Опубликовать», чтобы изменения вступили в силу.
Для получения дополнительной информации ознакомьтесь с нашим руководством по стилизации меню навигации WordPress.
Делайте больше с меню навигации WordPress
С WordPress вы можете делать гораздо больше, чем просто показывать ссылки в меню. Вот как получить еще больше от ваших навигационных меню:
- Как добавить значки изображений с меню навигации в WordPress
- Как добавить условную логику в меню в WordPress
- Как добавить описания меню в вашу тему WordPress
- Как добавить полноэкранное адаптивное меню в WordPress
- Как добавить мегаменю на свой сайт WordPress
Мы надеемся, что это исчерпывающее руководство помогло вам узнать, как добавить пользовательское меню навигации в WordPress. Вы также можете узнать о лучших способах увеличения посещаемости вашего блога и о том, как отслеживать посетителей вашего сайта WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение Как добавить настраиваемые меню навигации в темы WordPress впервые появилось на WPBeginner.
