Как добавить Codepen в WordPress
Опубликовано: 2022-09-14Добавление CodePen в WordPress — отличный способ добавить дополнительные функции на ваш сайт. CodePen — это бесплатный онлайн-редактор кода, который позволяет вам писать фрагменты кода и делиться ими с другими. Это отличный ресурс для дизайнеров и разработчиков, где они могут найти фрагменты кода для своих проектов, а также отличный способ изучить новые методы кодирования. Есть два способа добавить CodePen в WordPress. Первый способ — использовать плагин CodePen WordPress. Второй способ — вручную добавить код для встраивания CodePen в вашу тему WordPress. Плагин CodePen для WordPress — это самый простой способ добавить CodePen на ваш сайт WordPress. Просто установите плагин, а затем активируйте его. После активации плагина вы увидите новую кнопку CodePen, добавленную в редактор WordPress. Чтобы использовать плагин, просто нажмите кнопку CodePen и введите фрагмент кода. Второй способ добавления CodePen в WordPress — вручную добавить код для встраивания CodePen в вашу тему WordPress. Для этого вам нужно отредактировать код вашей темы WordPress. Самый простой способ сделать это — использовать дочернюю тему. Дочерняя тема — это тема WordPress, которая наследует функциональность другой темы WordPress. Это позволяет вам вносить изменения в дочернюю тему, не затрагивая родительскую тему. Чтобы создать дочернюю тему, вам сначала нужно создать новую папку в каталоге тем WordPress. Затем создайте новый файл с именем functions.php в папке вашей дочерней темы. Вставьте следующий код в файл functions.php: // Загрузить таблицу стилей родительской темы. wp_enqueue_style('родительский стиль', get_template_directory_uri(). '/style.css'); // Загружаем таблицу стилей дочерней темы. wp_enqueue_style('дочерний стиль', get_stylesheet_directory_uri(). '/style.css', array('родительский стиль')); ? > Этот код загрузит таблицу стилей родительской темы, а затем таблицу стилей дочерней темы. Таблица стилей дочерней темы будет загружена после таблицы стилей родительской темы, поэтому любые правила CSS, добавленные в таблицу стилей дочерней темы, перезапишут правила таблицы стилей родительской темы. Далее вам нужно будет скопировать код вставки CodePen из Code
Этот учебник предназначен для начинающих, которые не очень хорошо разбираются во всех языках и в том, как они используются вместе. Его может использовать любой конструктор страниц, если используется соответствующий модуль/блок/виджет. Продолжайте смотреть видео и читать шаги полностью, или вы можете посмотреть видео как отдельную страницу. Прежде чем запустится неванильный JS, вы должны сначала загрузить библиотеку. Ссылка cdn, похожая на ту, что вы найдете на странице GitHub, обычно используется для постановки библиотеки JS в очередь в WP. Страницы создаются с помощью модулей кода, которые включены в каждый конструктор страниц. Модуль HTML — это не модуль отображения кода (например, модуль pre), а скорее прямой модуль HTML.
На главной странице щелкните раскрывающееся меню, затем выберите шаблон, который вы хотите использовать, в раскрывающемся меню в разделе «Перо». Кнопку «Использовать этот шаблон» также можно найти в нижней части редактора в Pen.
Сюда же можно привязать еще одно перо (вы также можете использовать ). Расширение URL (URL расширения CSS). Мы поместим CSS из этого пера в файл CSS. Если связанное перо является реальной зависимостью, используйте соответствующее расширение URL-адреса перед обработкой, чтобы мы могли объединить код перед его предварительной обработкой.
Как добавить Codepen в WordPress?
 1 кредит
1 кредитЧтобы добавить CodePen в WordPress, сначала создайте новый пост или страницу. В редакторе постов нажмите на иконку CodePen . Это откроет диалоговое окно CodePenEmbed. Введите URL-адрес CodePen, который вы хотите встроить. Выберите размер вставки и нажмите «Вставить CodePen».
Веб-сайт CodePen — это социальная среда разработки или сообщество, в котором разработчики веб-сайтов могут общаться друг с другом. Это редактор кода и среда обучения, доступная онлайн и с открытым исходным кодом. EmbedPress — это подключаемый модуль для WordPress, который позволяет легко встраивать коды CodePen с помощью URL-адреса и подключаемого модуля. Вы несете ответственность за встраивание файла кода CodePen в свой URL-адрес. Настройщик встраиваемого пресс-блока отобразится на боковой панели редактора, если щелкнуть по нему. Отрегулируйте размеры, соотношение сторон и цвет фона в соответствии с вашими требованиями. После того, как контент появится в редакторе, выберите предварительный просмотр в меню, а затем опубликуйте свой контент WordPress. Когда вы нажимаете на URL-адрес, ваш код CodePen автоматически встраивается.
Codepen отлично подходит для веб-разработки
Полезен ли CodePen для веб-разработки?
Codepen — отличный инструмент для разработчиков. Функции CodePen позволяют быстро тестировать идеи, сотрудничать с другими и открывать новые.
Как мне добавить Codepen на свой сайт?
 1 кредит
1 кредитДобавление Codepen на ваш веб-сайт — отличный способ продемонстрировать свою работу и получить отзывы от других разработчиков. Чтобы добавить Codepen, просто создайте новое перо и нажмите кнопку «Встроить» в верхней части экрана. Скопируйте предоставленный код и вставьте его в код вашего сайта.

Подходит ли Codepen для веб-разработки?
CodePen.io, согласно их веб-сайту, является «игровой площадкой для веб-разработки». CodePen — отличный инструмент для тестирования новых вещей, совместной работы и поиска новых идей. ручки, которые представляют собой наборы HTML, CSS и JavaScript, — это то, что вы можете использовать для их создания.
Codepen: отличный онлайн-редактор кода для разработчиков любого уровня подготовки
Codepen — отличный онлайн-редактор кода для начинающих и опытных разработчиков. Люди, изучающие программирование, имеют большее чувство достижения при создании программного обеспечения, потому что они могут видеть результаты своих усилий в действии. CodePen — бесплатная программа, рекомендованная в качестве редактора для бесплатной учебной программы CodeCamp.
Как вставить Codepen в HTML?
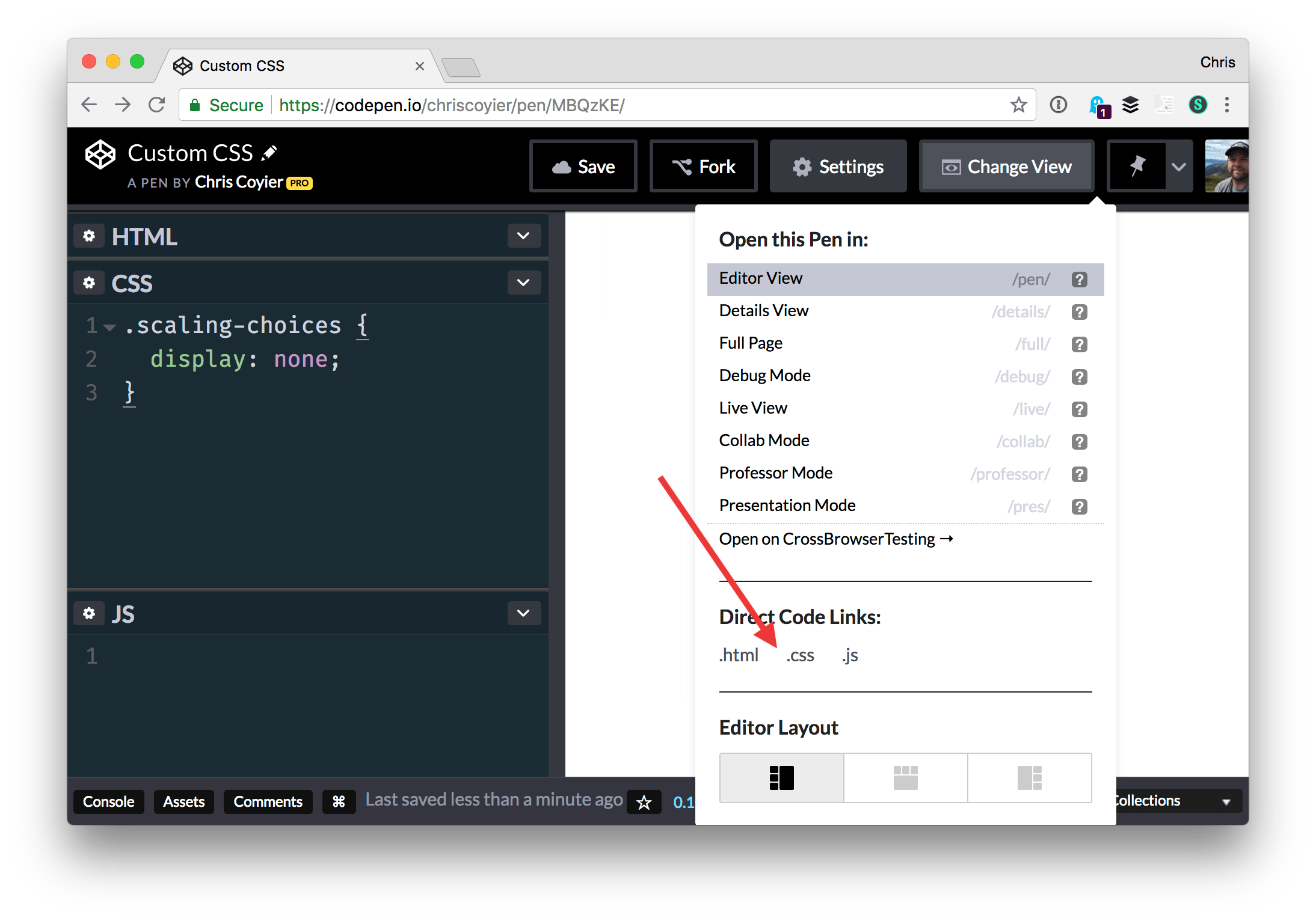
Чтобы получить доступ к коду, запустите редактор на любой ручке и нажмите кнопку вставки в нижнем колонтитуле. Выбрав опцию встраивания пера в меню экспорта, вы можете встроить его. После выбора этой опции вы сможете просматривать Embed Builder. Это позволяет настроить вставку в Embed Builder.
Шаблоны Codepen: отличный способ начать работу
После выбора шаблона появится редактор, очень похожий на тот, который вы обычно используете в обычной публикации. Несмотря на некоторые различия, они все же есть. Для начала вы найдете набор готовых шаблонов, которые вы можете использовать в качестве отправной точки для своих собственных эскизов в шаблоне. Вторая особенность шаблона — это набор инструментов, упрощающих создание эскизов на лету. Вы можете использовать инструмент перетаскивания для добавления элементов в эскиз или триггеры для создания действий, которые происходят при щелчке или перетаскивании элемента.
Если вы новый пользователь CodePen, вы можете начать с одного из наших шаблонов. Этот курс поможет вам научиться пользоваться редактором и станет отличным началом. Освоив основы, вы можете начать экспериментировать с нашими шаблонами, чтобы создавать собственные наброски.
Как мне импортировать Codepen?
На этот вопрос нет однозначного ответа, поскольку он может варьироваться в зависимости от того, что вы пытаетесь импортировать из CodePen и куда вы пытаетесь это импортировать. Однако, как правило, вы можете попробовать импортировать код CodePen с помощью кнопки «Импорт» в редакторе CodePen , которую можно найти в правом верхнем углу. Это позволит вам импортировать код из разных мест, включая другие ручки CodePen, файлы на вашем компьютере или даже с URL-адреса.
Это платформа, которая позволяет любому, у кого есть подключение к Интернету, редактировать HTML, CSS и JavaScript в своем браузере. Возможность видеть результаты в режиме реального времени позволяет ускорить отладку. Остальной мир также может делиться фрагментами кода (называемыми ручками) с разработчиками и дизайнерами. Браузерный редактор CodePen — отличный инструмент для тестирования и запуска нового фреймворка или библиотеки. Существует представление, в котором одновременно отображаются все области редактирования и предварительный просмотр, при этом окончательные результаты обновляются всякий раз, когда вносятся изменения. Существует множество функций, которые остаются незамеченными в платформе; Это одна из них. С CodePen вы можете использовать CSS, Javascript, HTML и другие элементы HTML в дополнение к HTML.
Верхний раздел содержит разделы кода, а нижний раздел содержит предварительный просмотр. Если вам нужно увеличить высоту предварительного просмотра, вы можете сделать это, выбрав другой макет в меню «Изменить вид». Вы можете использовать React, Flutter и Vue на CodePen, но вы не сможете выбрать их так же, как на других платформах. Вы можете поделиться своим CodePen в социальных сетях, просто нажав кнопку «Просмотр сведений» или «Встроенные». Это лучший инструмент для изучения кода и его редактирования в режиме реального времени, а также позволяет вам видеть результаты в реальном времени. Если вы хотите скопировать перо точно так, как оно есть, используйте функцию «Вилка» (четвертая опция с правой стороны нижнего колонтитула редактора кода ). Когда вы загрузите код, вы увидите скомпилированную версию в папке, которая для него создана.
Инструмент CodePen позволяет нам использовать готовые библиотеки, препроцессоры и фреймворки для редактирования кода . Мы можем сделать это за считанные минуты, настроив перо на любом языке, который захотим. С помощью этой функции мы можем видеть, что происходит с изменениями кода в режиме реального времени, что экономит время на перезагрузку страниц.
Как использовать код Codepen в Vscode
Чтобы использовать код из Codepen в VSCode, сначала откройте нужную ручку в Codepen. Затем нажмите кнопку «Настройки» в правом верхнем углу экрана. В меню «Настройки пера» перейдите на вкладку «JavaScript». Это откроет код JavaScript для пера в новом окне. Далее скопируйте код из нового окна и вставьте его в новый файл в VSCode. Наконец, сохраните файл и запустите его, чтобы увидеть результаты.
