Дизайн с темой Divi WordPress
Опубликовано: 2022-10-19WordPress — это популярная система управления контентом, которая позволяет пользователям легко создавать контент своего веб-сайта и управлять им. Одной из самых популярных тем для WordPress является Divi. Divi — это универсальная тема, которую можно использовать для различных дизайнов веб -сайтов. В этой статье мы покажем вам, как начать дизайн в теме WordPress Divi. Divi — популярная тема WordPress, которая позволяет пользователям легко создавать контент своего веб-сайта и управлять им. Тема универсальна и может использоваться для различных дизайнов веб-сайтов. При создании веб-сайта с Divi вы можете начать с готового макета или создать собственный макет с нуля. Если вы хотите начать с готового макета, вы можете выбрать один из множества макетов, доступных в библиотеке Divi. Чтобы приступить к разработке собственного макета, вам сначала нужно создать новую страницу в WordPress. После того, как вы создали новую страницу, вы можете добавить новый раздел, нажав на значок «+». В каждом разделе вы можете добавлять различные элементы, такие как текст, изображения, видео и т. д. После того, как вы добавили все элементы, которые хотите включить в свой макет, вы можете приступить к настройке дизайна. Divi позволяет изменять цвета, шрифты и другие параметры стиля для каждого элемента. Вы также можете добавлять анимацию и эффекты к своим элементам. Если вы довольны своим макетом, вы можете сохранить его как шаблон. Это позволит вам легко использовать его для других страниц вашего сайта. Divi — это мощная тема WordPress, которая позволяет пользователям легко создавать и управлять содержимым своего веб-сайта. В этой статье мы показали вам, как начать дизайн в теме WordPress Divi.
Тема Divi от Elegant Themes упрощает создание красивых, продвинутых веб-сайтов за считанные минуты, а не часы. Если вы не знаете, с чего начать, я настоятельно рекомендую вам создать учетную запись в SiteGround. Со всеми планами SiteGround вы можете использовать WordPress и Divi — PHP, MySQL, Apache, установку в один клик, SSD-накопители для увеличения скорости вашего сайта и так далее. Функции Grow Big и Go Geek включают SuperCacher, который обеспечивает быструю и эффективную поддержку, приоритетную техническую поддержку, постановку и т. д. Вам следует приобрести план Start Up, если вам нужен только один веб-сайт и у вас небольшой бюджет. Чтобы использовать тему Divi, у вас должна быть подписка на ElegantThemes. В сентябре 2016 года была выпущена тема Divi, и теперь она поставляется с Visual Builder.
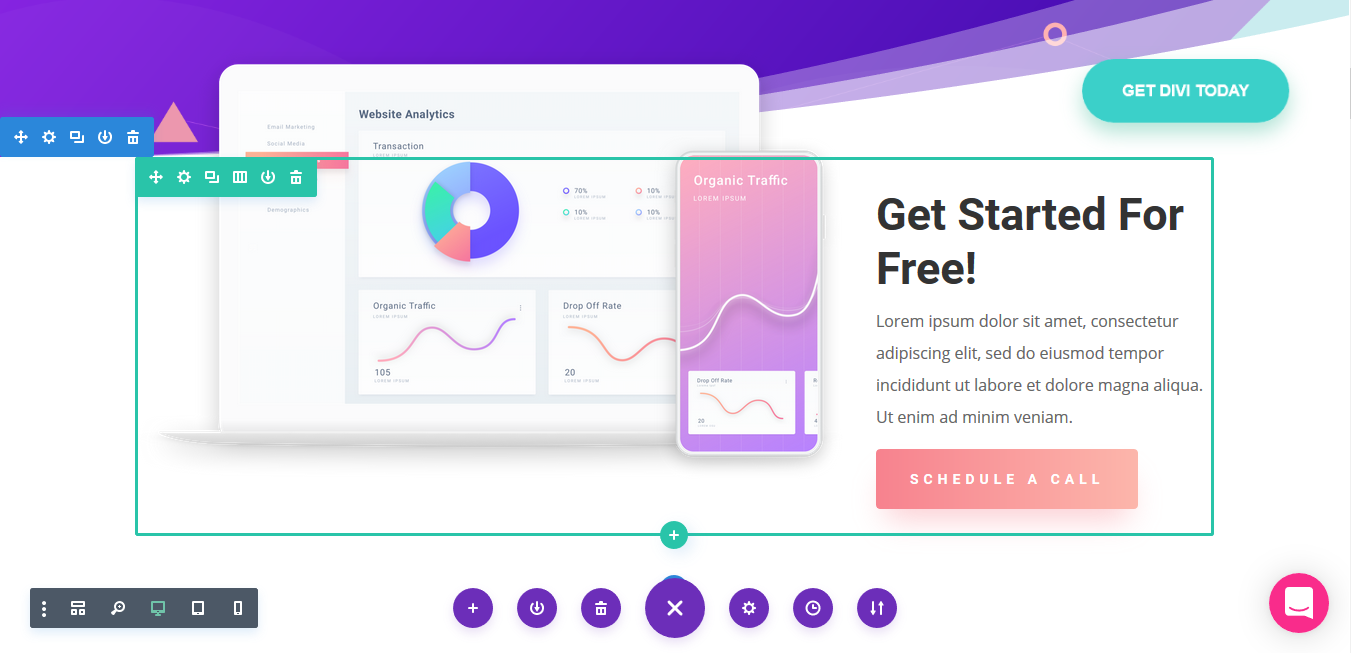
С помощью Visual Builder вы можете видеть все изменения, которые вы вносите на страницу (или публикацию) WordPress в реальном времени. Короче говоря, все состоит из разделов, строк и модулей. Модули могут быть любыми: от изображений до текста и программного обеспечения. Разделы являются наиболее организованными из этих трех элементов, строки — вторыми, а модули — третьими. В случае с разделом вы заметите, что в нем уже есть строка по умолчанию, но вам все равно нужно ее настроить. Для каждой строки доступно несколько вариантов компоновки. Нажав кнопку «Вставить модули», вы можете добавить модули в любой раздел сайта.
Появится окно, в котором вы сможете просмотреть все доступные модули. Мне нравится, что Divi позволяет быстро и легко заполнить всю необходимую информацию для создания каждого модуля. Вы можете перетаскивать модули в любое место в строке, где вы хотите, и вы можете указать, где вы хотите, чтобы они отображались в этой строке в кратчайшие сроки. Кнопки под каждым разделом, строкой и модулем предназначены для вставки нового модуля, кнопки вставки/удаления и кнопки вставки/записи. Тема чрезвычайно проста в изменении из-за этой функции.
Как создать сайт с темой Divi?

Чтобы создать веб-сайт с темой Divi, необходимо выполнить несколько шагов. Во-первых, вам необходимо приобрести тему Divi в Elegant Themes. Если у вас есть тема, вам нужно установить ее на свой сайт WordPress. После этого вам нужно активировать тему. Как только тема активирована, вы можете приступить к созданию своего веб-сайта с темой Divi.
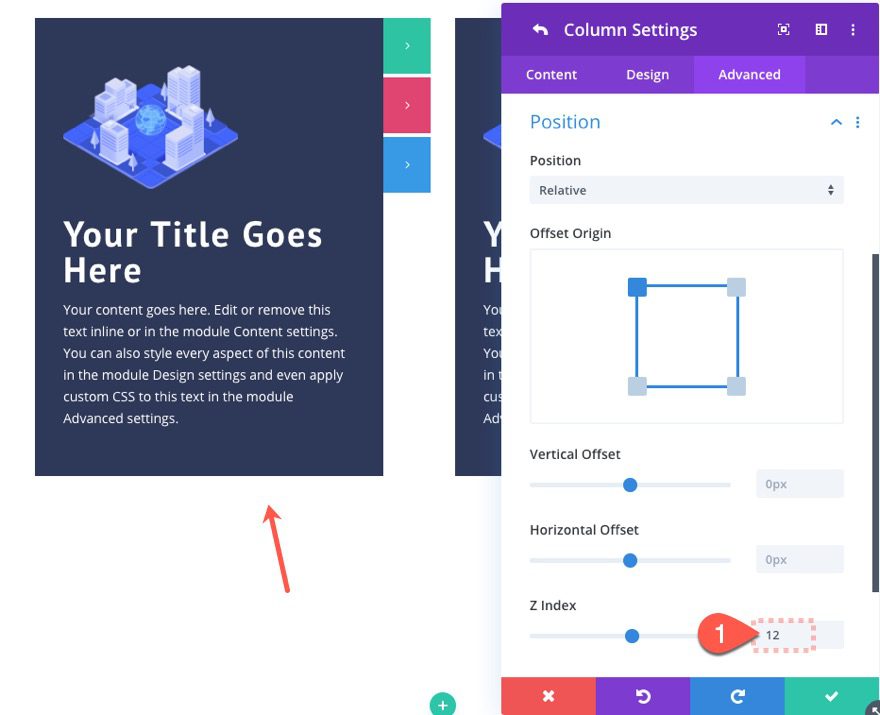
С помощью одностраничной боковой панели Divi ваши посетители могут видеть свой прогресс на странице. Когда вы добавляете новый раздел в плавающую боковую навигацию, он автоматически создает новую ссылку в виде круга (или точку). Используя пользовательские идентификаторы разделов и якорные ссылки, вы можете создавать одностраничные меню для одностраничных пакетов. Вы можете сохранить свой контент «О нас», отредактировав раздел, содержащий его, введя «О нас» в поле «Идентификатор CSS» и нажав «Сохранить». Когда идентификатор был назначен, мы можем связать его со страницей, щелкнув вкладку «Ссылка» в левой части страницы. Этот же метод можно использовать для создания широкого спектра настраиваемых ссылок. Вам понадобится URL-адрес элемента, за которым следует идентификатор, на который вы хотите настроить таргетинг.
Является ли Divi подходящей темой для вас?
Divi — привлекательная тема, которая имеет большой потенциал благодаря своей универсальности, многофункциональности и способности к росту. Это программное обеспечение упрощает создание высококачественных профессиональных веб-сайтов. Однако это может быть не лучшим вариантом для всех. Если вам нужен базовый конструктор веб-сайтов, WordPress может быть лучшим вариантом, чем другие конструкторы веб-сайтов.
Как создать макет Divi?

Доступ к Divi Library можно получить, нажав на Divi Library (Divi — Divi Library). Когда вы окажетесь там, вы можете изменить макет, нажав кнопку «Добавить новый». Будет анонс. После того, как вы указали свое имя и тип макета, нажмите кнопку «Отправить».
Если вы хотите изменить макет Divi, вы можете сделать это, щелкнув значок или перетащив его. Вы можете получить доступ к библиотеке Divi, а затем использовать интерфейсный редактор Divi Builder для создания макета. Можно импортировать только контекст каждого типа макета. Откройте файл с помощью Блокнота или Gedit, чтобы увидеть, что происходит в контексте макета. С Divi Builder вы можете создавать столько макетов, сколько хотите, но управлять ими может быть сложно. При создании макета, как, например, модуля, в раскрывающемся меню «Сохранить в библиотеку» выберите «Сохранить в библиотеку». В случае вашего макета он будет сохранен в соответствии с его контекстом.

Для создания категорий можно использовать библиотеку Divi или внешний редактор. Вы можете организовать свои макеты по категориям с помощью Divi Builder. Каждый раз, когда вы создаете новый макет с помощью Divi Library или внешнего редактора, вы можете выбрать соответствующую категорию. Ссылки «Корзина» и «Редактировать» позволяют удалить или отредактировать существующий макет.
Как получить доступ к Divi Layout?
Вкладка «Ваши сохраненные макеты» в вашей библиотеке Divi позволяет вам получить доступ к сохраненным вами макетам. Сохраненный макет можно загрузить на страницу, выбрав его из списка.
Что такое макет Divi?
Макеты Divi — это предварительно созданные модули, строки, разделы и страницы, которые вы можете загрузить непосредственно из конструктора Divi, использовать на своем веб-сайте Divi или использовать в библиотеках Divi. Каждую неделю Elegant Themes выпускает новый пакет макетов для Divi с помощью Visual Builder, что позволяет вам напрямую загружать его из Divi.
Divi Тема WordPress
Divi — это тема WordPress, которая позволяет создавать красивые веб-сайты. Он прост в использовании и имеет множество функций. Вы можете легко создать веб-сайт с Divi без необходимости кодировать или нанимать разработчика.
Divi, флагманская тема от Elegant Themes, также является одной из самых популярных доступных тем WordPress. Divi — это многоцелевая тема WordPress, которая впервые была выпущена в 2013 году и постоянно обновляется, дорабатывается и улучшается, чтобы оставаться жизнеспособным вариантом для разработчиков WordPress. Этот обзор будет легче выполнить, если вы уже используете Divi с установленным плагином Divi Builder. С продуктами Elegant Themes вы можете использовать их на неограниченном количестве веб-сайтов по низкой цене. Библиотека шаблонов Divi и конструктор страниц, пожалуй, две самые ценные функции. Если вы хотите создать индивидуальный дизайн веб-сайта WordPress с нуля, вы должны сначала изучить инструмент divi Builder. У Divi лучший выбор премиальных шаблонов страниц среди всех тем WordPress.
Эти шаблоны можно использовать для создания широкого спектра веб-сайтов, от студий йоги до веб-сайтов для малого бизнеса. Макеты Divi полностью доступны для редактирования, что делает их отличной отправной точкой для разработки ваших собственных дизайнов. Divi позволяет легко создавать многоразовые активы, которые можно обновить в любое время, нажав кнопку. Он состоит из любых модулей, которые вы настраиваете или редактируете. Используя Divi Builder, вы можете изменять все аспекты своего контента. Также доступны пользовательские шаблоны страниц 404, блоги, сайты электронной коммерции и другие шаблоны веб-сайтов. Конструктор тем Divi можно использовать для настройки страницы, на которой вы публикуете сообщения в блоге на своем веб-сайте.
Каждое сообщение в блоге можно настроить с помощью содержимого, такого как заголовок, избранное изображение, автор и дата. С Divi вы можете протестировать различные версии элемента страницы, используя функцию сплит-тестирования. Divi Leads — отличный инструмент, простой и эффективный в использовании. Онлайн-документация, доступная на их веб-сайте, является основным отличием Elegant Themes и Divi. Билет поддержки можно открыть в Messenger и дождаться ответа. Форум сообщества или личная встреча — отличное место для обсуждения идей и вопросов. Divi — чрезвычайно мощная тема WordPress, которую можно использовать для создания веб-сайтов любого типа.
У вас есть два варианта покупки Divi. Если вы считаете, что будете использовать Divi более трех лет, вам следует сразу же инвестировать в пожизненный доступ за 249 долларов. Divi может быть лучшим выбором для вас, если вам нужна тема с набором готовых шаблонов, которые вы можете использовать прямо сейчас. Divi отвечает всем этим требованиям, поскольку включает в себя большую коллекцию редактируемых шаблонов, которые вы можете настроить под себя. Если вы хотите узнать больше о продукте, перейдите на нашу витрину для клиентов.
Между темами WordPress и плагинами Divi Builder есть разница. Он имеет все функции темы WordPress, кроме программного обеспечения Divi Builder. Плагин Divi Builder — это автономный конструктор страниц WordPress, который позволяет вам использовать Theme Builder на любом сайте WordPress. В этой премиальной теме есть все, что вам может понадобиться, что делает ее одной из самых популярных и известных тем на рынке. Этот плагин WordPress быстрый и отзывчивый, а также простой в использовании, и он совместим с широким спектром других плагинов. Тема Divi также сопровождается отличным обслуживанием клиентов, а команда специалистов доступна 24 часа в сутки, семь дней в неделю, чтобы помочь вам решить любые проблемы или проблемы, которые могут у вас возникнуть. Divi Builder — это не только плагин премиум-класса, но и множество других функций и опций. Помимо отличной поддержки, плагин Divi Builder обеспечивает круглосуточную помощь команды экспертов. Эта премиальная тема WordPress поставляется с мощным визуальным компоновщиком страниц, что делает ее отличным выбором для веб-сайта WordPress. Если вам нужна только премиальная тема WordPress, тема Divi не лучший выбор, поскольку она поставляется с предварительно загруженным плагином Divi Builder.
Divi: тема WordPress с более чем 1200 высококачественными шаблонами
Шаблоны Divi охватывают множество отраслей и ниш и доступны в более чем 1200 стилях. Шаблоны очень высокого качества, и вы сможете создавать действительно потрясающие веб-сайты без особых усилий.
Divi, популярная тема WordPress, отличается высококачественными шаблонами контента, которые можно использовать для создания красивых настраиваемых веб-сайтов WordPress с нуля. С более чем 1200 шаблонами Divi Builder упрощает разработку пользовательских страниц.
