Создание сайта расписания репетиторов с помощью плагина WP Theme & Appointment
Опубликовано: 2022-03-03Сегодняшний урок будет полезен как учителям-одиночкам, так и владельцам офлайн-школ или онлайн-центров обучения. Мы поможем вам создать полноценный веб-сайт WordPress с полной функциональностью расписания репетиторов. Это означает, что вы сможете принимать и управлять онлайн-заказами для нескольких классов и учителей.
Следуйте нашему руководству, и вы сэкономите тысячи долларов на найме программистов, дизайнеров и других специалистов. Все, что вам нужно сделать, это освоить кривую обучения для программного обеспечения WordPress, такого как Elementor + пара плагинов.
Основные элементы веб-сайта расписания репетиторов
Основная причина иметь обучающий веб-сайт — привлечь больше клиентов и увеличить доход. По сравнению с профилями в социальных сетях веб-сайты более надежны и постоянны. Вы можете собрать любой дизайн и настроить любой функционал, чтобы помочь вам более эффективно управлять бизнесом.
Кроме того, многое зависит от типа обучающего сайта. Это может быть профиль портфолио с основной информацией, чтобы представить себя как учителя. Это может быть блог, в котором можно поделиться опытом преподавания и пообщаться с родителями. Или это может быть целая учебная платформа (LMS) для продажи онлайн-курсов.
См. также: Сравнение лучших тем WordPress LMS
Несмотря на некоторые очевидные различия, все перечисленные типы имеют несколько общих элементов:
- Четкая структура и удобная навигация. Приятный UX заставляет людей дольше перемещаться по вашему сайту.
- Современный дизайн. Точно так же хороший дизайн делает весь пользовательский опыт еще лучше.
- Актуальность. Контент, которым вы делитесь на своем веб-сайте, должен быть актуальным и актуальным с точки зрения вашей работы. Посетители не заказывают услуги у того, чей последний пост датирован пару лет назад. Они просто подумают, что сайт «мертвый».
- Страница обо мне. Расскажите им о своем личном опыте, карьерном пути или истории основания вашего учебного центра.
- Список услуг. Преподаватели могут оказывать различные услуги: от групповых занятий офлайн до индивидуальных занятий по разным дисциплинам. Все услуги должны содержать небольшое описание и цену.
- Форма бронирования . В 2022 году система планирования занятий с репетиторами является обязательным инструментом для предоставления услуг по записи. Она поможет вам оставаться успешными на рынке.
- Демонстрация экспертизы. Лучше всего использовать средства массовой информации (фотографии с мероприятий, видео с онлайн-занятий, ценные награды), чтобы показать свой текущий опыт в преподавании.
- Отзывы клиентов. Потенциальные клиенты, скорее всего, будут доверять отзывам других клиентов. Для большего доверия соберите не менее трех отзывов от реальных студентов.
- Страница «Свяжитесь со мной». Это может быть либо контактная форма, электронная почта и телефон, либо и то, и другое. Если у вас есть физический офис, вы можете указать свое местоположение на Картах Google.
Как легко создать сайт расписания репетиторов?
Создание обучающего веб-сайта может быть простым делом, и мы здесь, чтобы доказать это. Мы будем использовать следующее программное обеспечение WordPress:
На этом этапе мы пройдем начальные этапы установки WordPress, домена и хостинга, а также Elementor. Если у вас возникли трудности, следуйте нашему краткому руководству для начинающих по созданию веб-сайта WordPress.
Установка и настройка Edme

Шаблон Edme Elementor подходит для специалистов из таких отраслей, как образование, лайф-коучинг, психология и т. д. Edme охватывает все обязательные элементы хорошей образовательной темы, в частности:
- Готовые страницы : Главная, Курсы, Контакты, Блог и т. д.;
- Подробные профили репетиторов и описания услуг ;
- Гладкий и минималистичный дизайн ;
- Календарь и форма бронирования репетиторов WordPress … и многое другое.
Edme — универсальное решение как для отдельных специалистов, так и для репетиторских центров с онлайн-, оффлайн- или гибридными системами обучения. Совместимость с Elementor позволяет легко настроить дизайн и содержимое шаблона в соответствии с вашими индивидуальными потребностями.
Видеообзор Эдме:
Кстати, Edme предоставляет бесплатный доступ к нашему плагину Appointment WordPress для планировщика встреч для учителя (стоимостью 49 долларов). Вы также сэкономите на Stratum PRO, который представляет собой библиотеку из 26+ продвинутых виджетов Elementor стоимостью 29 долларов.
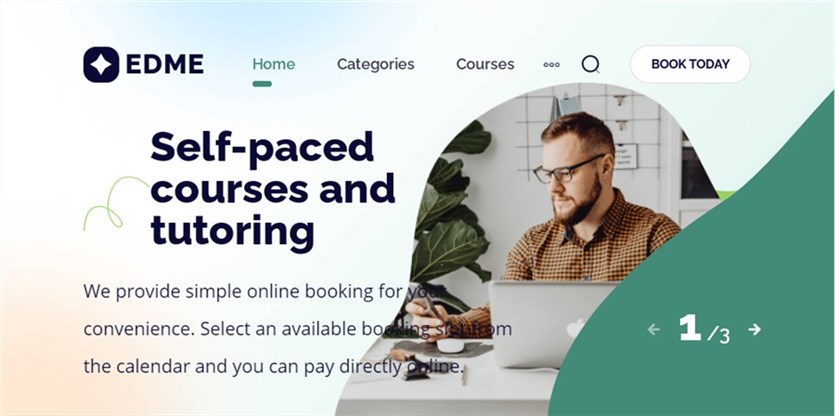
Посмотреть ДЕМО-версию Edme .
Как установить Эдме?
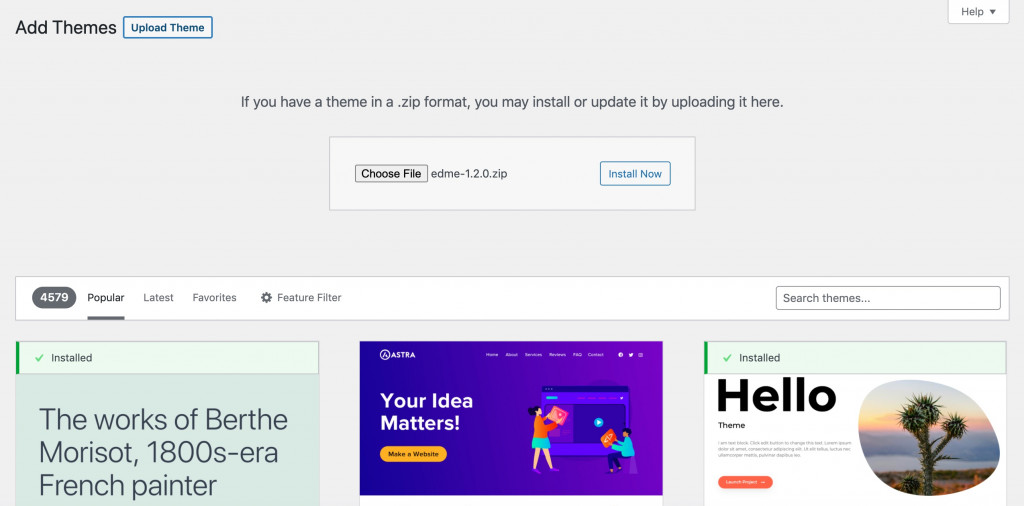
После загрузки Edme zip. файл с нашего веб-сайта, перейдите в панель управления WordPress > Внешний вид > Темы > Добавить новый.
Теперь загрузите тему, выбрав или перетащив нужный файл. Нажмите « Установить сейчас» :

Вместе с Edme вам будет рекомендовано установить следующие плагины WordPress: Elementor, Stratum PRO, Appointment Booking, Breadcrumb NavXT, Contact Form 7, One Click Demo Import и SVG Support.
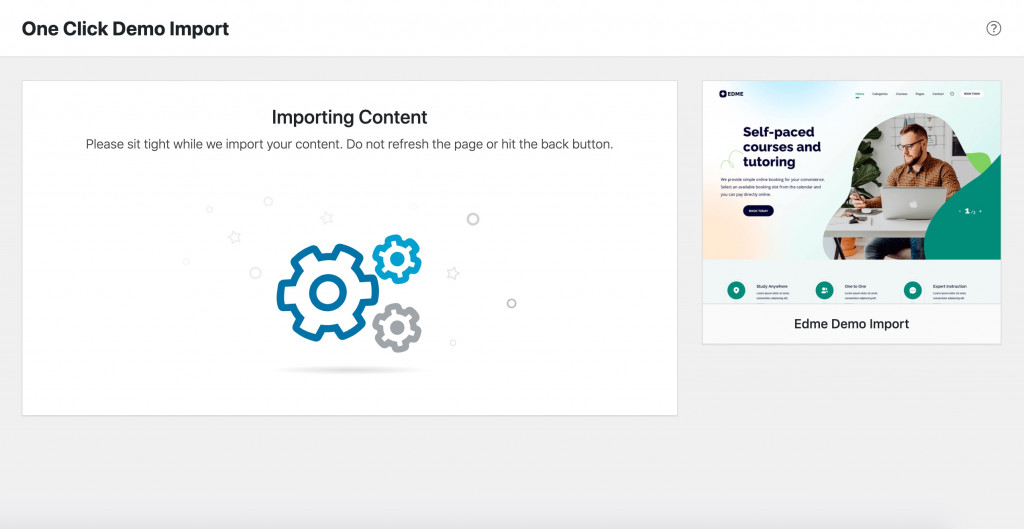
Чтобы заменить текущий контент на вашем сайте WordPress, используйте импорт демо в один клик . Он быстро заменит ваши страницы новым контентом Edme:

Как настроить Эдме?
Когда импорт демо-версии завершен, у вас есть два варианта:

- Посетите свой веб-сайт и посмотрите, как он выглядит (и он будет выглядеть точно так же, как демо-версия Edme);
- Перейдите непосредственно к настройкам темы .
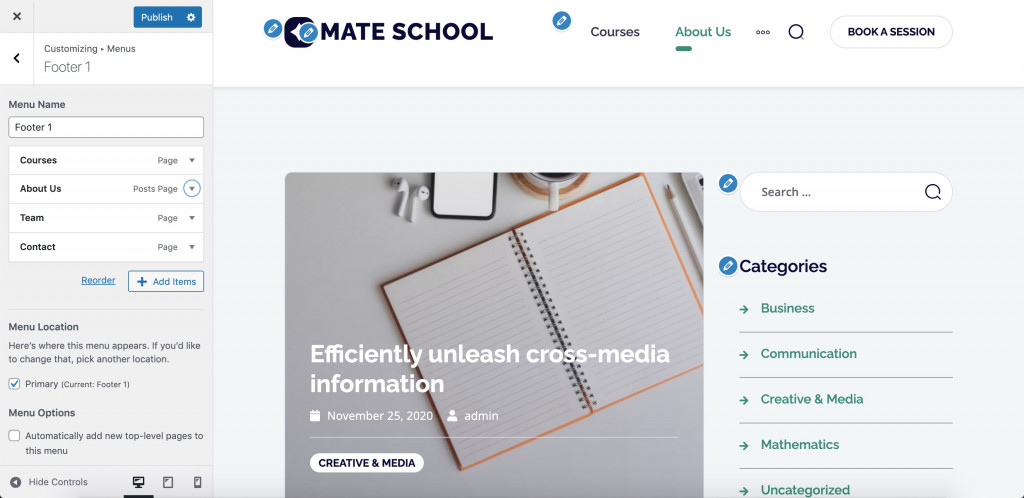
Вы можете перейти ко второму варианту. Это приведет вас к Live Customize, которая объединяет настройки для нижних и верхних колонтитулов, логотипа веб-сайта, заголовка, цветов, меню и других настроек темы.
Хотя Live Customizer не поддерживает перетаскивание, за ним легко следить даже в первый раз:

Когда вы закончите, нажмите « Опубликовать » и вернитесь в панель управления WordPress. Теперь пришло время настроить содержимое каждой страницы в Elementor.
Этот конструктор страниц предоставляет самые гибкие возможности редактирования. Шаблон Elementor делится на так называемые виджеты. Каждый виджет предоставляет индивидуальный пакет настроек содержимого и стиля. Виджет можно дублировать, удалять или приобретать разные макеты:

Если вы не новичок в Elementor, вы легко справитесь с задачей. Другие могут захотеть узнать больше о настройках Edme из этого поста.
Кроме того, Edme позаботился о пользователях, которые хотели улучшить базовые настройки Elementor с помощью дополнительных виджетов, недоступных для их плана Elementor (Basic или Pro). Тема поставляется с премиальным пакетом виджетов Stratum Elementor — библиотекой из более чем 24 расширенных элементов как для бизнеса, так и для личных нужд.
Кстати, некоторые разделы Edme, которые вы видите в демо, основаны на Stratum.
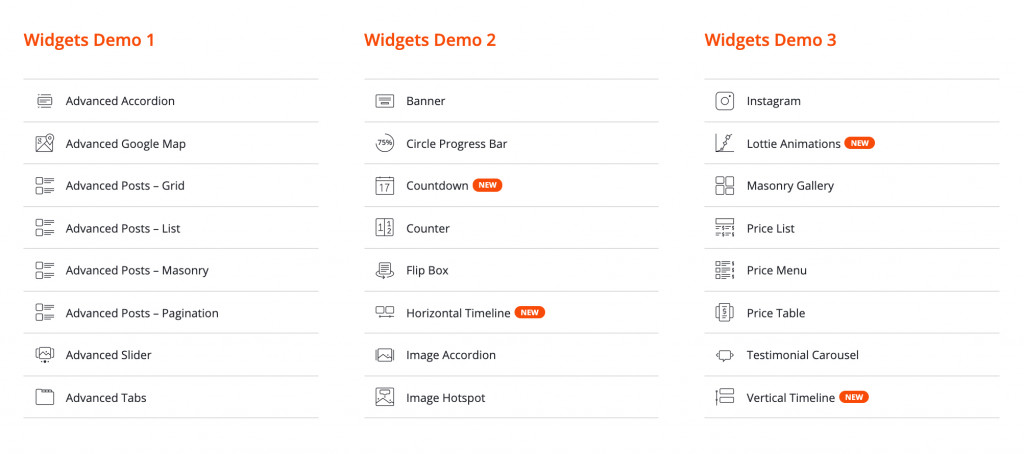
Полный список виджетов Stratum:

Особенности Stratum:
- 24+ многофункциональных виджета контента
- Возможность наследовать визуальный стиль вашей темы
- Расширенный набор инструментов для проектирования
- Интеграция библиотеки шаблонов Elementor
- Stratum Free предлагает такое же количество виджетов
Плагин для записи на прием: установка и настройка
И вот мы подошли к главному элементу нашего репетиторского сайта — программе бронирования.
Если вы спросите: «Какую платформу лучше всего использовать для онлайн-расписания занятий?», наш ответ будет очевиден. Нам нравится наш планировщик встреч WordPress по многим причинам, в частности, за
- Автоматизированный процесс бронирования и управления;
- Неограниченное количество услуг, сотрудников и местоположений;
- Индивидуальные календари персонала (обед, перерывы и выходные дни);
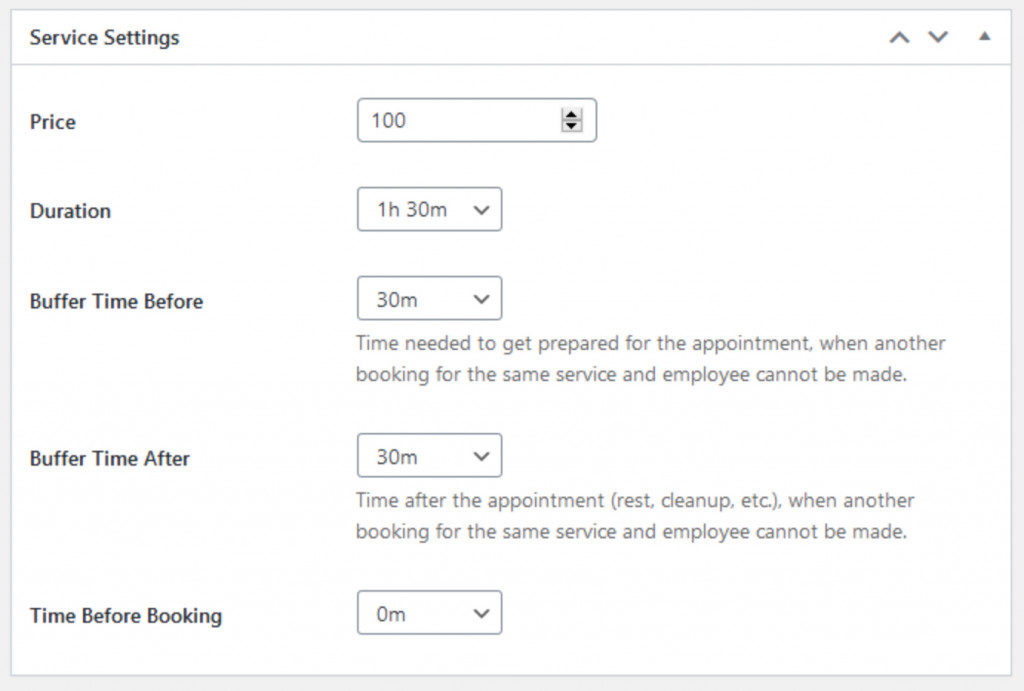
- Пользовательские временные интервалы и буферное время ;
- Разовые/повторяющиеся/групповые заказы ;
- 4 платежных шлюза (Stripe, Paypal, прямой банковский перевод или оплата по прибытии)
- Кастомизация на бэкенде ;
- Совместимость со всеми конструкторами страниц WordPress + Gutenberg.
Кстати, удачливые пользователи Edme могут бесплатно пользоваться системой бронирования встреч MotoPress.
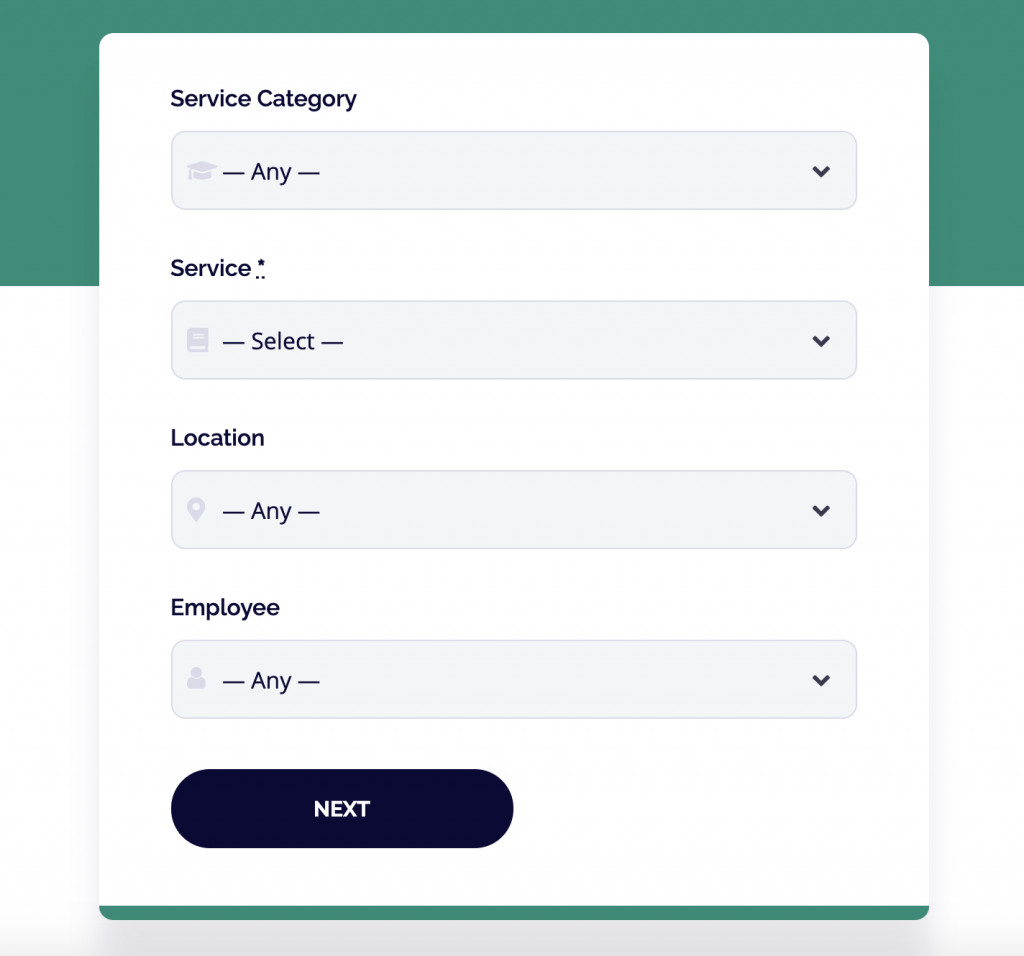
Виджет бронирования нашего образовательного шаблона выглядит так:

Для тех, кто уже установил плагин, найдите меню «Назначения» на панели управления WP.
Пункты подменю:
- Бронирования – статусы бронирования, информация о клиенте и детали бронирования;

- Сотрудники – профили учителей;
- Настройки местоположения для учебных центров с несколькими офисами/школами;
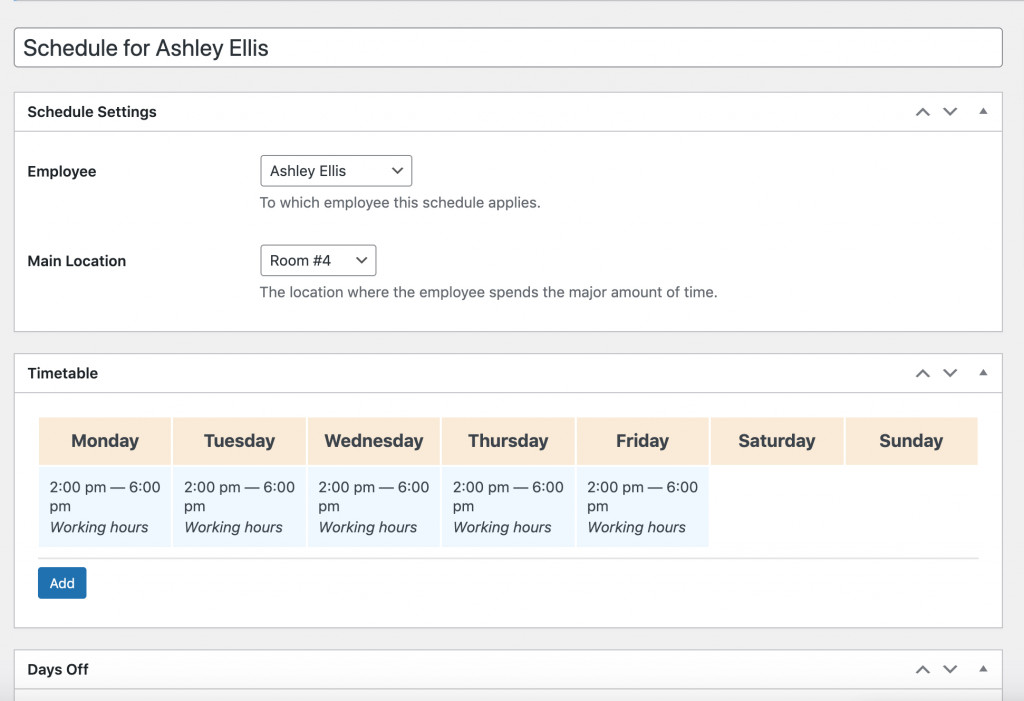
- Расписания для вас и вашей команды;

- категории услуг ;
- служебные теги ;
- Описание услуг (класса) с информацией о цене и продолжительности;

- Виджет шорткодов ;
- Общие настройки для валюты и статуса встречи, электронной почты, платежей и лицензии.
Возможность оплачивать встречи — одно из наших последних обновлений. Это означает, что вы можете получать онлайн-платежи с помощью Stripe (или любого аналогичного локального шлюза), PayPal, прямого банковского перевода или с помощью метода оплаты по прибытии. Чтобы автоматизировать процесс бронирования, платежи могут стать подтверждением бронирования, а не ручным подтверждением администратором.
Для пользователей, которые ищут более подробное руководство, вот как добавить виджет встречи на сайт WordPress .
Заключительное слово:
Конечно, мы упустили многие этапы создания эффективного веб-сайта для расписания репетиторов, от регистрации домена до SEO и маркетинговых трюков.
Тем не менее, наша цель состояла в том, чтобы дать вам подсказку о том, как создать веб-сайт учителя с помощью двух основных инструментов:
- Солидная образовательная тема;
- Плагин WordPress для планировщика встреч для профессора/преподавателя.
Комбинация Edme + Appointment Booking стоимостью 79 долларов изменит правила игры для вашего будущего веб-сайта. Рискнуть!
