Unde să puneți coșul în WordPress 2011
Publicat: 2022-11-12Dacă utilizați tema WordPress 2011, este posibil să vă întrebați unde să puneți coșul. Coșul poate fi plasat în mai multe locații de pe site-ul dvs. WordPress. Cea mai frecventă locație este în antet, în partea de sus a paginii. Alte locații comune includ bara laterală, subsolul și zona de conținut.
Cum adaug un coș la WordPress?

Adăugați un coș de cumpărături la o postare sau o pagină cu codul scurt [show_WP_shopping_cart] sau adăugați coșul de cumpărături la un widget din bara laterală dacă utilizați o bară laterală. Cosul de cumparaturi este vizibil doar atunci cand un client adauga un produs in cos.
Având un coș de cumpărături, este mai ușor să vă vindeți produsele și să acceptați plăți de pe site-ul dvs. WordPress. Vă vom arăta cum să integrați WooCommerce, cel mai popular plugin de comerț electronic pentru WordPress în acest articol. WooCommerce este un plugin gratuit, open-source, care vă permite să vindeți atât articole fizice, cât și digitale pe site-ul dvs. WordPress. WooCommerce vă permite să vindeți atât bunuri fizice, cât și descărcări digitale. Puteți să vindeți abonamente, abonamente și să faceți rezervări pentru evenimente, pe lângă vânzarea de abonamente, abonamente și să faceți rezervări pentru evenimente. Primul pas este să alegi o temă WordPress pentru magazinul tău online. Este recomandat să instalați toate suplimentele WooCommerce recomandate.
Vă puteți crește semnificativ vânzările și conversiile cu o pagină personalizată a coșului WooCommerce. Primul pas este crearea opțiunilor de plată. Înainte de a vă putea vinde produsele, trebuie mai întâi să configurați metodele de plată. Generatorul de pagini SeedProd drag-and-drop este folosit de peste un milion de site-uri web. Puteți activa pluginul WooCommerce după ce a fost activat accesând SeedProd. Creați o cheie de licență pentru produs accesând Setări. Următoarea secțiune include o bibliotecă de șabloane de pagini de destinație pe care le puteți utiliza pentru a crea o pagină prefabricată.
Vom folosi șablonul gol pentru a pune toate elementele necesare în acest ghid, așa că singurele lucruri pe care ar trebui să le puneți sunt elementele principale. Puteți decide cum arată mărturiile dvs. cu blocurile avansate ale SeedProd. Dacă doriți să includeți mai multe mărturii, puteți face acest lucru utilizând un carusel glisant sau adăugând mai multe mărturii. Blocul de cronometru cu numărătoare inversă include un cronometru de bifare și un ceas de numărătoare inversă. Când ați terminat de creat pagina personalizată a coșului de cumpărături, este timpul să o puneți pe site-ul dvs. web. Pentru ca acesta să apară, trebuie să modificați adresa URL a coșului în setările WooCommerce . De asemenea, este posibil să includeți o secțiune de produse populare. Drept urmare, puteți recomanda și alte produse de care clienții dvs. ar putea fi interesați.
Ce este WordPress Cart?
Pluginul Coș de cumpărături eCommerce este un plugin simplu pentru coș de cumpărături care permite site-ului dvs. WordPress să arate și să funcționeze exact ca în cazul comerțului electronic. Tehnologia este similară cu WooCommerce prin faptul că puteți vinde atât bunuri digitale, cât și fizice, pe lângă cardurile cadou.
Cum să creezi un coș de cumpărături pentru site-ul tău WordPress
WordPress este un sistem popular de gestionare a conținutului (CMS) care a fost descărcat și utilizat de milioane de site-uri web. Instrumentul gratuit nu include niciuna dintre funcțiile care vin cu o versiune plătită, cum ar fi un coș de cumpărături sau procesarea plăților. Este necesar un plugin terță parte dacă doriți să creați un coș de cumpărături pentru site-ul dvs. web. Accesând fila Setări magazin și selectând Opțiuni de încorporare, puteți crea un coș de cumpărături cu un plugin. Făcând clic pe butonul Cumpărați acum, puteți cumpăra tipul de încorporare dorit. Selectați un produs din meniul derulant. Continuați să derulați în jos pentru a copia codul generat, care va apărea în partea de sus a ferestrei Încorporați coșul de cumpărături pentru fiecare produs (codul pentru acel produs va fi același). Odată ce ați primit codul generat, va trebui să îl instalați și să îl configurați. Vizitând site-ul web al pluginului și făcând clic pe linkul de activare, îl puteți activa. Apoi vi se va solicita să introduceți numele de utilizator și parola WordPress. Când vă conectați, veți vedea o fereastră pop-up care vă va cere să activați pluginul. Odată ce pluginul este activat, trebuie să îl configurați. Acest pas poate fi finalizat făcând clic pe linkul de setări de pe site-ul pluginului. După aceea, veți putea selecta setările pentru magazinul dvs. Pentru a utiliza Coșul de cumpărături, introduceți ID-ul produsului și cantitatea, precum și descrierea coșului. De asemenea, puteți stabili un preț pentru fiecare dintre produsele dvs. Vi se va solicita să introduceți informații de plată în următorii pași. Apoi, trebuie să testați pluginul după ce ați finalizat configurarea. Acest lucru poate fi realizat accesând site-ul dvs. web și adăugând un produs. Configurația trebuie verificată făcând clic pe linkul de testare odată ce produsul a fost adăugat. Dacă totul merge bine, produsul va fi adăugat în coșul de cumpărături făcând clic pe butonul de adăugare a produsului. Am fi bucuroși să vă răspundem la orice întrebări pe care le aveți despre cum să creați un coș de cumpărături pentru site-ul dvs. web.
Cum adaug pictograma coș la antetul meu WordPress?

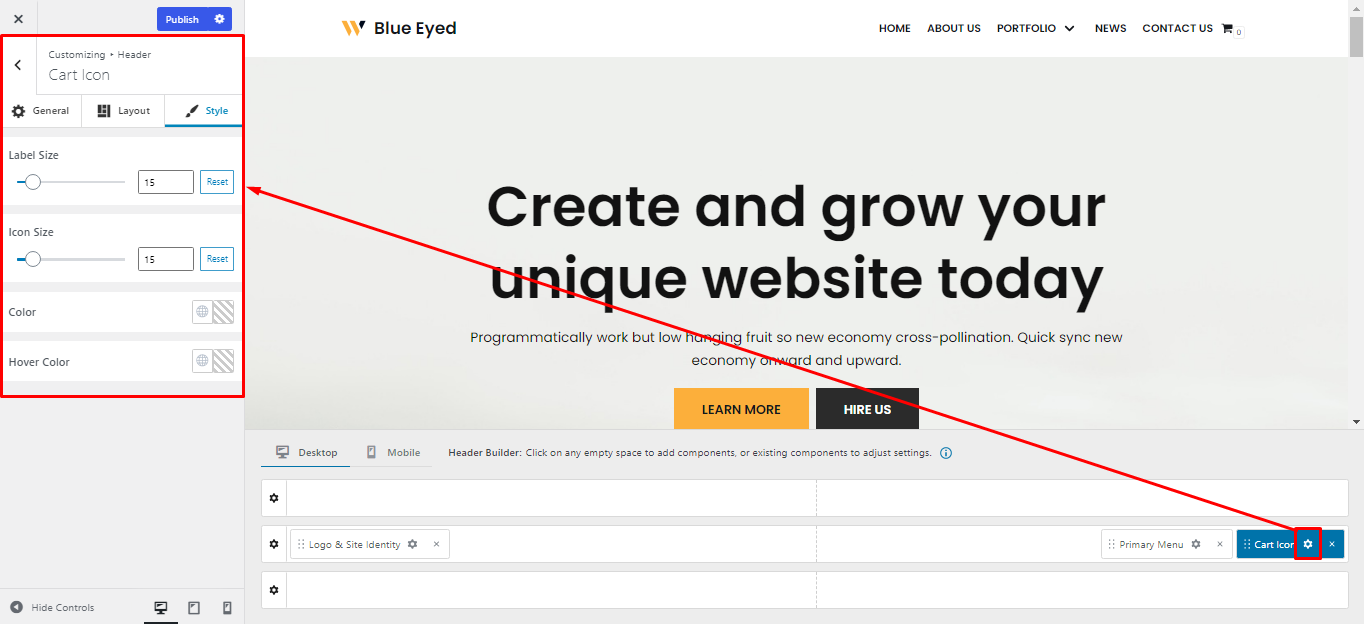
Primul pas este să navigați la WordPress Admin și să selectați Aspect > Aspect > personalizați > antet > și date. Al doilea pas este să selectați „Mini Coș” la sfârșitul secțiunii. Când selectați „Activat” cu opțiunea „ Bară laterală mini coș ”, va apărea un singur meniu derulant.

Vă vom prezenta în acest articol cum să utilizați pictograma coș WooCommerce din antetul a două teme WordPress majore, Astra și Nimva. Puteți dezactiva sau activa pictograma coș de cumpărături din antetul WordPress urmând instrucțiunile de mai jos. În Astra Pro, puteți adăuga și pictograma coș la antetul Deasupra/Dedesubt. Urmând aceste instrucțiuni, puteți adăuga o pictogramă pentru un coș de cumpărături la anteturile de mai sus și de jos ale Astra Pro. Pentru a începe, asigurați-vă că aveți instalat pluginul WooCommerce Menu Cart . Pentru a configura setările după ce ați activat pluginul, accesați pagina principală de setări. Dacă aveți doar pictograma implicită în versiunea gratuită a pluginului, faceți upgrade la versiunea Pro pentru mai multe opțiuni.
Pentru a afișa prețurile, pluginul pentru coșul de meniu WooCommerce poate fi configurat într-o varietate de moduri. Poate pluti la dreapta, la stânga sau undeva la mijloc, atâta timp cât este afișat în ordinea corespunzătoare. Dacă doriți ca coșul să apară diferit, puteți include orice clase CSS personalizate doriți. Ca pas final, aveți opțiunea de a utiliza AJAX personalizat.
Cum să eliminați pictograma coș Woocommerce din heade
Pentru a configura coșul de meniu WooCommerce , faceți clic pe fila de setări antet după ce l-ați găsit. Pictograma Activare coș se află aici. Dacă doriți să apară pictograma coș, lăsați aceasta activată când vă creați antetul.
WordPress oferă coș de cumpărături?

Da, WordPress oferă o funcție de coș de cumpărături care vă permite să vindeți produse și servicii online. Puteți adăuga produse și servicii în coșul dvs., iar clienții le pot achiziționa prin intermediul site-ului dvs. web. WordPress oferă, de asemenea, o varietate de plugin-uri și teme pe care le puteți folosi pentru a vă personaliza experiența de cumpărături.
Cu pluginul WordPress Shopping Cart de la Tribulant, puteți integra rapid și ușor un magazin online cu un coș de cumpărături complet funcțional în orice site WordPress. Include mai multe gateway-uri de plată și metode de expediere care simplifică comandarea produselor online pentru clienți. Este simplu de convertit. Utilizarea mai multor gateway-uri de plată în același timp vă permite să le permiteți clienților să aleagă metoda de plată preferată în timpul plății. Clienții pot profita de cupoane de reducere prin intermediul cupoanelor de reducere utilizând sistemul nostru de cupoane de reducere. Ar trebui să includeți un titlu SEO, o descriere și cuvinte cheie pentru fiecare produs din magazinul dvs. online . Cu această funcție, motoarele de căutare vor putea lista magazinul dvs. mai ușor.
Obțineți un coș de cumpărături pe site-ul dvs. WordPress
Există câteva plugin-uri care vă pot ajuta să oferiți diferite opțiuni de plată la finalizarea comenzii, să gestionați un număr nelimitat de produse și să adăugați o pictogramă coș de cumpărături în meniul dvs. WordPress, dar WordPress nu include funcționalitatea încorporată a coșului de cumpărături . Cu WP Easy Cart, puteți crea un coș gratuit.
Cum adaugi o bară la o pagină WordPress?
Pentru a adăuga o bară la o pagină WordPress, va trebui să instalați și să activați pluginul WP-PageNavi. Odată ce pluginul este activat, va trebui să editați pagina și să adăugați următorul cod în partea de jos a paginii:
Salvați modificările și bara ar trebui să fie acum vizibilă pe pagina dvs. WordPress.
De îndată ce textul a fost modificat, puteți adăuga articole și rearanja comanda. Există, de asemenea, opțiunea de a muta meniul pe pagină. Cel mai bun mod de a adăuga un widget personalizat în meniu este să faceți clic pe fila widget și să îl trageți și să îl plasați în poziția dorită.
Bara de titlu afișează textul și HTML.
Puteți alege ce tip de cod HTML doriți să introduceți prin zona de text. Bara de sus a antetului și meniul conțin acest text.
Meniul este situat în partea de sus a barei de antet.
Puteți face legătura către o pagină, postare sau altă postare de pe site-ul dvs. făcând clic pe linkul din meniu.
Bara de sus a subsolului este evidențiată aici. Oferă un widget pentru o aplicație mobilă.
Dacă doriți să adăugați un widget în bara de sus antet, faceți clic pe fila widget și trageți și plasați-l în poziția dorită.
Cum să adăugați un meniu secundar în WordPress
Bara de sus din bara laterală este evidențiată cu caractere aldine. Secțiunea Aspect poate fi găsită în Tabloul de bord WordPress. Sub opțiunile Conținut din stânga/Conținut din dreapta, aveți opțiunea de a selecta una din meniul drop-down.
Făcând clic aici, puteți accesa Meniurile. Opțiunea Creare meniu nou poate fi găsită în Personalizator. Noul meniu va fi afișat fie în partea de sus a barelor din stânga, fie din dreapta. Pentru a adăuga elemente noi în meniul secundar, faceți clic pe Următorul. Acum ești cu un pas mai aproape de o casă.
Meniul de navigare Puteți indica cu ușurință și face clic pe orice element pentru al schimba. Blocul Nav Menu poate fi adăugat la pagina dvs. trăgându-l în jos din coloana din stânga. După aceea, rămâne la latitudinea dvs. să selectați meniul pe care doriți să îl utilizați aici.
