Cum să schimbați dimensiunea fontului în WordPress
Publicat: 2020-11-07Doriți să aflați cum să schimbați dimensiunea fontului în WordPress ?
Aproape întotdeauna, este posibil să doriți să măriți un rând sau un paragraf sau să măriți dimensiunea fontului întregului conținut al paginilor dvs.
Pe parcursul acestui articol, vă vom arăta cum să modificați rapid dimensiunea fontului WordPress. Veți învăța cum nu numai postările dvs. WordPress modifică dimensiunea fontului, dar veți învăța și cum să le faceți pe site-ul dvs. web.
Aflați cum să schimbați dimensiunea fontului în WordPress
Iată câteva dintre cele mai simple metode prin care puteți schimba cu ușurință dimensiunea fontului în WordPress:
Metoda 1: Folosiți titlurile de paragraf
Este o modalitate inteligentă de a atrage atenția utilizatorului folosind titlurile conținutului.
Puteți împărți articolele și paginile în secțiuni folosind mai multe titluri.
Și pentru SEO, titlurile sunt perfecte. Motoarele de căutare atribuie titlurilor adecvate o pondere mai mare decât textul standard de paragraf.
Adăugați titlul implicit al editorului de blocuri WordPress
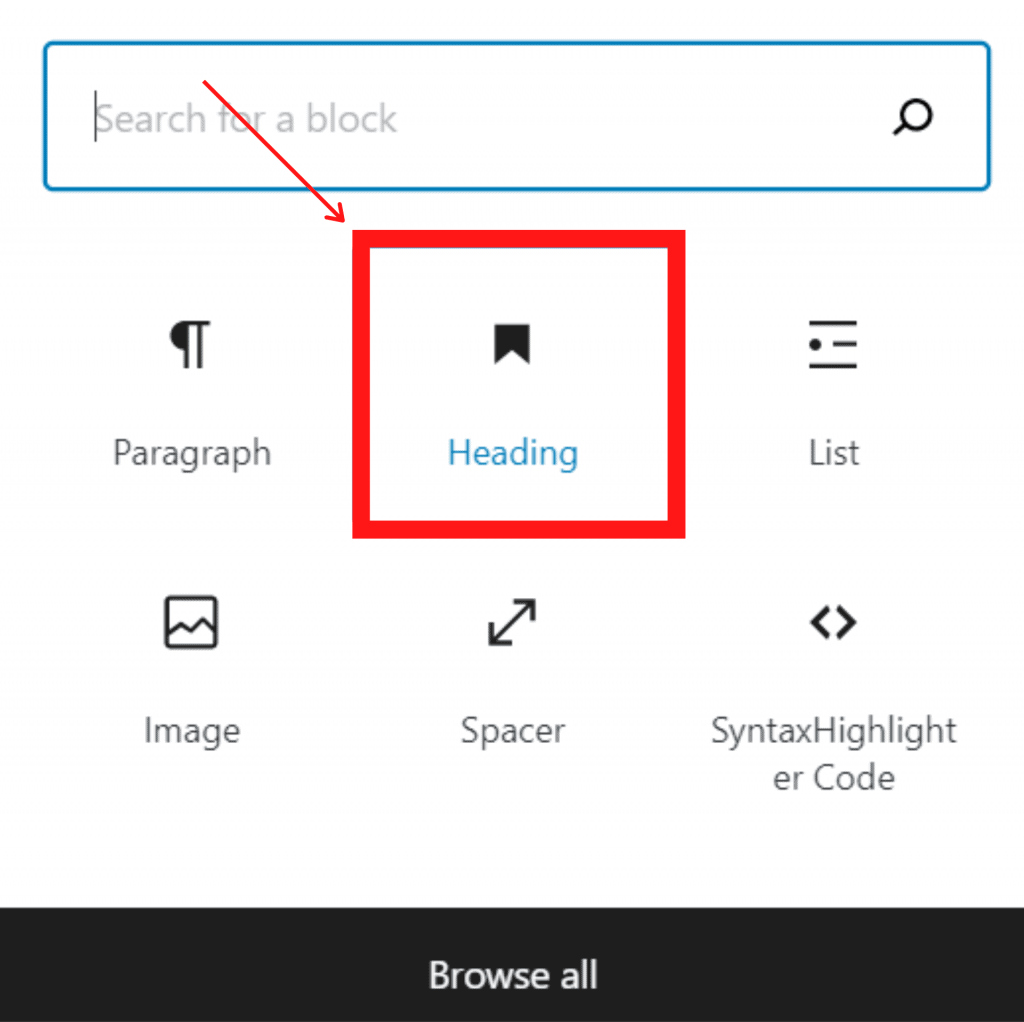
Prin simpla inserare a blocului „Tit” , puteți aplica un titlu articolelor sau site-urilor dvs. web. Îl puteți căuta în editorul de blocuri WordPress sau îl puteți găsi în folderul „Blocuri comune” .

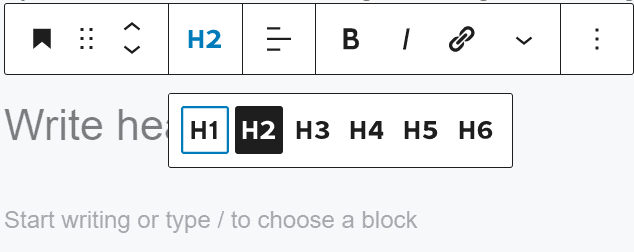
În mod implicit, blocul folosește Titlul 2. În general, rămânerea cu titlul 2 cu subtitlurile dvs. are sens. Dacă doriți să schimbați acest lucru, puteți alege cu ușurință o nouă scară făcând clic pe meniul drop-down „H2” .

Cu alte cuvinte, în setările de bloc din partea dreaptă a ecranului, ar trebui să schimbați acest lucru. De asemenea, puteți regla și acolo culoarea titlului.
Adăugați titlul WordPress Classic Editor
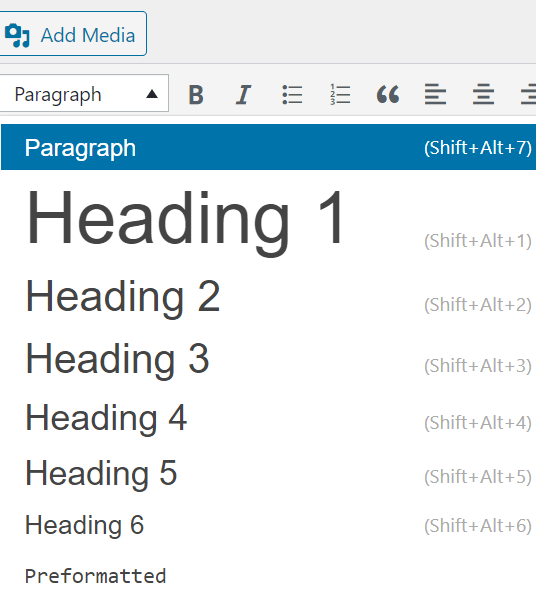
Ar trebui să adăugați titluri cu meniul drop-down „Paragraf” dacă utilizați vechiul editor WordPress clasic.
Evidențiați doar textul pe care doriți să îl traduceți într-un titlu, apăsați pe meniul drop-down „Paragraf” și alegeți dimensiunea titlului.

Dimensiunile și culorile diferitelor titluri sunt reglementate de foaia de stil (style.css) a temei dvs.
Poate fi necesar să modificați aceste setări în Aspect >> Personalizare dacă utilizați o temă premium WordPress. Este mai bine ca cititorii să înțeleagă ceea ce le spui folosind subtitlurile postărilor tale.
De asemenea, face postările tale SEO pentru WordPress prietenoase în același timp.

Metoda 2: Schimbați dimensiunea fontului în Editorul de blocuri
Ce zici de un font mai mare dacă vrei un paragraf sau chiar întreaga postare? Editorul de bloc implicit pentru WordPress este foarte ușor de utilizat.
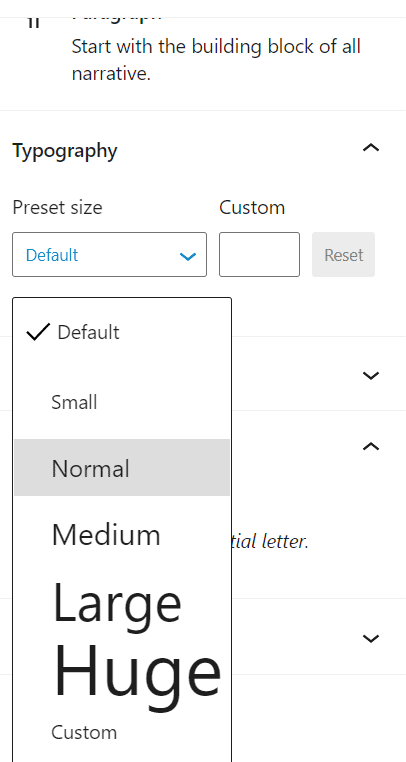
Faceți clic doar pe orice bloc al paragrafului, apoi alegeți dimensiunea fontului din partea dreaptă, sub „Tipografie”

Puteți selecta Mic, Normal, Mediu, Mare și Uriaș din meniul drop-down. Dacă vă răzgândiți, faceți clic pe butonul „Resetare” pentru a reseta textul implicit al paragrafului dvs.
Există, de asemenea, o opțiune „Personalizată” în care puteți doar să introduceți dimensiunea pixelului dorită. De asemenea, puteți seta o limită mare la începutul paragrafului, dacă doriți.
Metoda 3: Schimbați fontul folosind CSS suplimentar
Ori de câte ori editați o postare, este posibil să doriți să o ușurați prin schimbarea permanentă a dimensiunilor fontului temei dvs.
Vestea bună este că puteți modifica întregul font al site-ului. Cel mai bun mod de a face acest lucru este să utilizați Aspect >> Personalizare din temă.
Există anumite teme WordPress care pot fi folosite pentru a schimba dimensiunea fontului. Acesta poate fi folosit fără a scrie cod CSS dacă puteți găsi această opțiune.
Cu toate acestea, puteți adăuga CSS personalizat pentru a adăuga propriile reguli de dimensiune a fontului dacă tema dvs. nu îl include.
Doar faceți clic în Personalizatorul temei pe opțiunea „CSS suplimentar” . Aici poate fi stocat tot codul CSS personalizat.

Apoi, doar introduceți codul dvs. CSS sub caseta de text CSS suplimentară. 2 Schimbăm dimensiunea fontului la „22px”, puteți selecta o nouă dimensiune a fontului pentru acest exemplu.
p {
dimensiunea fontului: 22px;
}Codul de mai sus se aplică doar textului paragrafelor. Ce se întâmplă dacă ați alege toate subtitlurile h2 pentru a le schimba dimensiunile fontului? Doar modificați codul de mai sus pentru elementul H2 al subiectului dvs.:
h2 {
dimensiunea fontului: 22px;
}De asemenea, puteți schimba h2 în h3, h4 sau h5 cu alte titluri la fel de bine.
Metoda 4: Modificarea dimensiunii fontului utilizând instrumentele editor avansate
Advanced Editor Tools este un plugin gratuit care vă permite să alegeți cu ușurință dimensiunea fontului preferat. Acest plugin adaugă o bară de instrumente a editorului convențional în noul editor Gutenberg în acest plugin.
Iată pașii pe care trebuie să-i urmezi:
- Instalați și activați instrumentele editor avansate
- Apoi, puteți accesa pagina Setări.
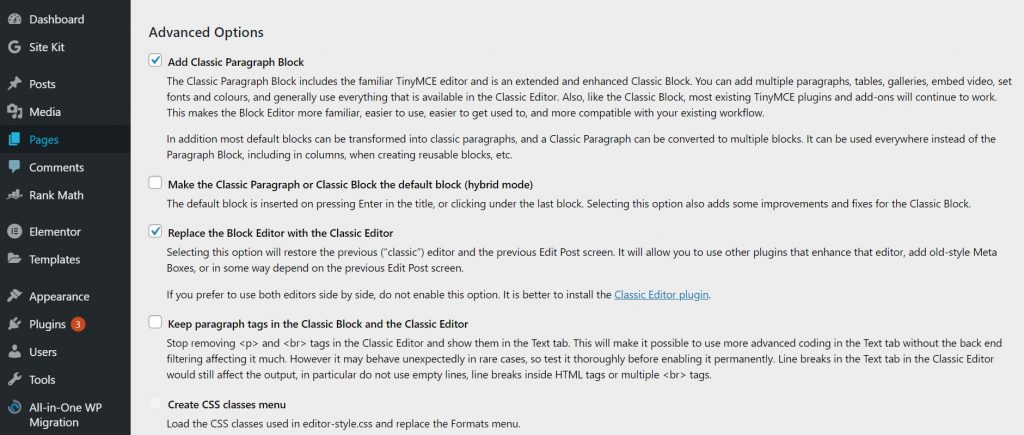
- Aici veți găsi cu siguranță două opțiuni: Editor clasic (TinyMCE) și Editor bloc (Gutenberg)
- Când trebuie utilizat doar un editor clasic, permiteți Setărilor avansate să înlocuiască Editorul bloc cu Editorul clasic.

- Creați o postare nouă sau modificați una deja publicată
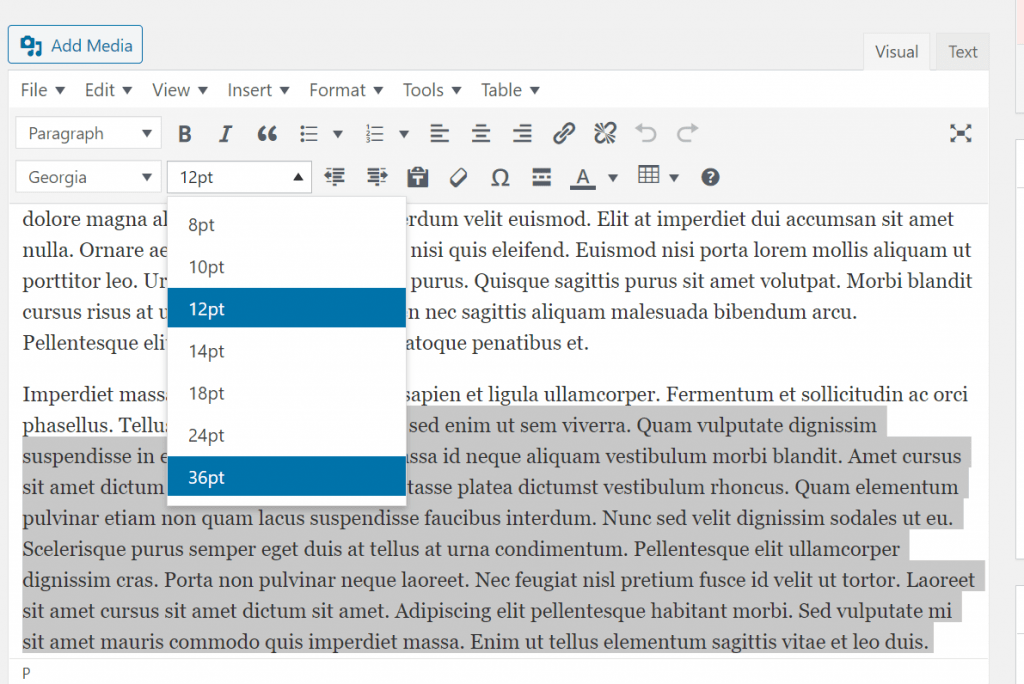
- Specificați liniile de text pe care doriți să le modificați și apoi alegeți dimensiunea fontului.

Felicitări, pluginul ar trebui să funcționeze perfect.
Rezumat
WordPress oferă opțiuni excelente de personalizare, inclusiv o schimbare a dimensiunii fontului. O dimensiune perfectă a fontului face să vă bucurați de conținutul mai atrăgător și mai relaxat. Aceste modificări pot fi făcute uimitor de ușor.
Asta e tot, sperăm că ai învățat cum să schimbi cu ușurință dimensiunea fontului în WordPress . Iar pentru vizitatorul care ne-a cerut să scriem un articol despre Cum să ascundem imaginea recomandată în Post WordPress , avem un articol dedicat.
Acceptăm orice tip de sugestii din partea vizitatorilor pentru că ne motivează întotdeauna să ne îmbunătățim. Simțiți-vă liber să comentați mai jos.
