Adăugarea unei funcții Onclick la o pagină WordPress
Publicat: 2022-04-17Adăugarea unei funcții onclick la o pagină WordPress este un proces simplu care se poate face în câțiva pași.
Mai întâi, deschideți pagina WordPress la care doriți să adăugați funcția onclick într-un editor de text.
Apoi, localizați locul de pe pagină în care doriți să apară funcția onclick.
Apoi, adăugați următorul cod la locația de pe pagină:
Click aici
Salvați pagina și previzualizați-o într-un browser web pentru a testa funcția onclick.
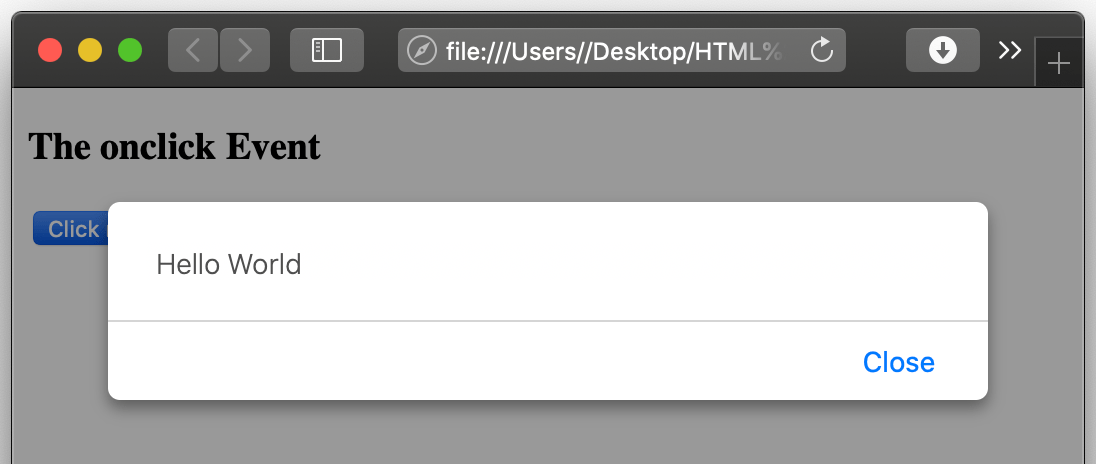
Toate browserele includ un atribut onclick. Pentru ca un buton la clic să apară în acest fel, acesta trebuie să fie atașat unui element numit /button. Tipurile și stilurile de butoane pot fi adăugate la o aplicație prin simpla introducere a acestora în editor. Prin utilizarea atributului, este simplu să definiți valoarea onclick ca valoare. Pentru a putea rula o linie de cod în momentul în care faceți clic pe o instanță onclick a HTML, atributul Onclick trebuie să fie prezent. Funcțiile JavaScript onclick pot fi activate prin această metodă. Făcând clic pe un atribut onclick sau href, puteți apela o funcție din eticheta HTML.
Cum adaug Onclick la WordPress?
 Credit: Pinterest
Credit: PinterestNu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a adăuga un eveniment onclick pe un site WordPress poate varia în funcție de situația specifică. Cu toate acestea, unele sfaturi generale care pot fi utile includ adăugarea evenimentului onclick la un buton sau link folosind HTML sau utilizarea unui plugin precum jQuery pentru a adăuga evenimentul onclick la un element de pe pagină.
Încerc să implementez un eveniment Javascript care va trimite un e-mail persoanelor care au făcut clic pe „Ajutor” în Mailchimp, întrebându-le dacă au primit un răspuns și dacă i-a ajutat. Bara de navigare a fost încărcată ca un singur fișier direct în fișierul nostru own.php. Pentru ca clientul meu să fie simplu să selecteze un buton de publicare a postării, vreau să adaug un simplu eveniment de confirmare care va întreba dacă dorește ca postarea să fie publicată, așa că va face clic pe da sau nu, iar postarea va fi publicată sau nu. Cum adaug un eveniment onclick în editorul tinymce?
Proiectarea casetelor de selectare mai bune
Tip * = ID casetă de selectare *chk1, valoare * = 1 = 1 = br Caseta de validare pentru 1*/etichetă
Cum folosesc Button Onclick?
 Credit: tutorial.eyehunts.com
Credit: tutorial.eyehunts.comExistă câteva moduri de a utiliza butonul la clic. O modalitate este de a folosi un atribut onclick pe elementul buton. Aceasta poate fi folosită pentru a declanșa o funcție atunci când se face clic pe butonul. O altă modalitate este să adăugați un ascultător de evenimente la elementul buton. Acest lucru vă va permite să rulați o funcție atunci când faceți clic pe butonul.
GetElementById(articolul-meu); item.onclick = function(string); item.onclick = function(string); si asa mai departe.
Când proiectați un buton sau o legătură, ar trebui să selectați tipul adecvat de buton. Butoanele active, dezactivate și de trecere cu mouse-ul sunt unele dintre cele trei tipuri de butoane.
Butoanele active ar trebui folosite ca butoane implicite. Este cel mai utilizat și mai ușor de utilizat dintre toate. Un buton care nu este utilizat este clasificat drept unul dezactivat. Când un utilizator dă clic pe el, butonul este activat. Un buton de trecere cu mouse-ul, în esență, este un buton care nu este dezactivat sau activ. Când un utilizator trece mouse-ul peste el, butonul devine activ.
Butonul> eticheta poate fi folosită pentru a crea un buton. Eticheta //butonului dezactivat poate fi folosită pentru a crea un buton dezactivat. Pentru a crea un buton de trecere cu mouse-ul, utilizați eticheta *button type=hover%27.
Există butoane în plus față de acestea, dar sunt cele mai comune.
Trebuie să alegeți tipul de eveniment onclick pe care să îl utilizați când creați un buton. Evenimentele Onclick sunt clasificate în trei categorii: buton, trimitere și modificare.
Cea mai comună metodă de a efectua un eveniment buton onclick este utilizarea evenimentului. Când un utilizator face clic pe un buton, funcția onclick este executată pe computerul său.
Când doriți să trimiteți un formular, se folosește un eveniment onclick. Când utilizatorul face clic pe buton, funcția onclick este executată, dar formularul nu este trimis.
Când modificați conținutul unei pagini web, trebuie să utilizați evenimentul onclick. Când un utilizator face clic pe un buton, se execută o funcție onclick, dar conținutul paginii web nu se modifică.

Când să utilizați Onclick în HTML
Puteți configura o altă pagină web când se face clic pe un buton în HTML utilizând atributul onclick.
Puteți adăuga Onclick la Css?
 Credit: learndesigntutorial.com
Credit: learndesigntutorial.comAdăugarea unui eveniment onclick la CSS nu este posibilă. Acest lucru se datorează faptului că CSS este un limbaj pentru foi de stil și nu are capacitatea de a adăuga handlere de evenimente. Dacă doriți să adăugați un eveniment onclick la un element, va trebui să utilizați JavaScript.
Cum setez Onclick cu CSR? În acest caz, nu este nevoie de CSS, dar puteți utiliza Javascript sau PHP în acest caz. Cel mai bine este să utilizați piratarea casetei de selectare cel mai des (de cele mai multe ori pentru că nu există mouse-up și funcționează). După ce faceți clic pe un buton în HTML, va fi executat un eveniment onclick. Nu este necesar ca elementul să fie conectat la mixul GlobalEventHandlers pentru ca acesta să fie automatizat. Când se face clic pe un buton pe un cursor al mouse-ului, elementul este plasat pe un ecran. Făcând clic pe un element, puteți vedea un anunț pentru acesta.
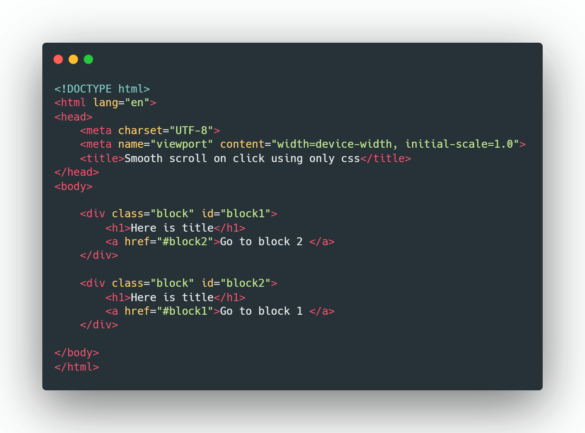
Cum să adăugați Javascript la funcțiile WordPress Php
Pentru a adăuga javascript la fișierul WordPress functions.php, va trebui mai întâi să creați un fișier nou în directorul de teme WordPress și să-l denumiți functions.js. Apoi, va trebui să deschideți fișierul functions.php și să adăugați următoarea linie de cod în partea de sus:
require(get_template_directory() . '/functions.js');
Acest lucru vă va asigura că fișierul functions.js este încărcat atunci când site-ul dvs. WordPress se încarcă. În cele din urmă, puteți adăuga codul dvs. javascript în fișierul functions.js și va fi disponibil pentru utilizare pe site-ul dvs. WordPress.
Pentru a adăuga Javascript la funcțiile WordPress, există o procedură pas cu pas. Utilizați un plugin precum Codul Head sau Footer pentru a afla cum să scrieți JavaScript personalizat. Când creați un fișier JavaScript static pentru o singură temă, acest cod este generat. Puteți utiliza pluginuri PHP, cum ar fi WP_enqueue_script, pentru a adăuga JavaScript personalizat temelor dvs. Când apelați codul/funcția javascript prin estring în PHP, acesta este trimis către browserul clientului. Puteți folosi jQuery în WordPress? jQuery este compatibil cu toate sistemele de operare majore, inclusiv Android, Firefox OS 2, Apple OS și Sony XperiaX.
Funcție Onclick
O funcție onclick este o funcție care este declanșată atunci când se face clic pe un element. Poate fi folosit pentru a efectua o varietate de acțiuni, cum ar fi deschiderea unei pagini sau ferestre noi sau afișarea unui mesaj de alertă.
