O que há de novo no WordPress 6.5? Mais de 8 destaques importantes para usuários
Publicados: 2024-04-08Você está animado para mergulhar nos melhores e mais recentes recursos do WordPress 6.5 ? Bem, não procure mais!
O ano passado trouxe rápida inovação para WordPress. Vimos a introdução do WordPress 6.4, trazendo um editor de site refinado, um sistema de padrões poderoso e foco nas necessidades do desenvolvedor e do criador de conteúdo.
Mas o WordPress nunca descansa! WordPress 6.5 promete ser ainda mais poderoso. Ele vem com atualizações avançadas projetadas para levar seu site ao próximo nível.
Prepare-se para uma experiência de edição ainda mais suave! Junto com novos recursos interessantes e melhorias contínuas que tornarão o gerenciamento do seu site WordPress muito fácil.
Este artigo será o seu guia completo para todos os principais destaques que os usuários podem esperar desta atualização do WordPress 6.5.
Então vamos começar!
Mais de 8 destaques importantes para usuários do WordPress 6.5
O WordPress lançará sua versão 6.5, que traz uma onda de novos recursos e melhorias interessantes. Todos eles são projetados para aprimorar a experiência de usuários e desenvolvedores.
Esta atualização oferece uma infinidade de benefícios para agilizar seu fluxo de trabalho e elevar o design e a funcionalidade do seu site. Vamos nos aprofundar nos oito principais destaques que o WordPress 6.5 tem a oferecer.
1. Biblioteca de fontes
Diga adeus às opções limitadas de fontes!
WordPress 6.5 apresenta uma revolucionária biblioteca de fontes integrada. Concedendo a você acesso a uma vasta coleção de fontes do Google diretamente no editor de blocos.
Isso elimina a necessidade de plug-ins de terceiros. E ajuda você a experimentar uma variedade de fontes para combinar perfeitamente com a estética do seu site.
Não parece ótimo?
Veja como você terá acesso:
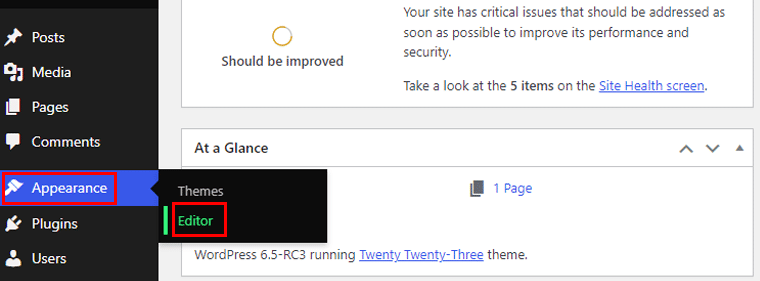
Então, vá até o seu painel e depois vá até a opção “Aparência > Editor” .

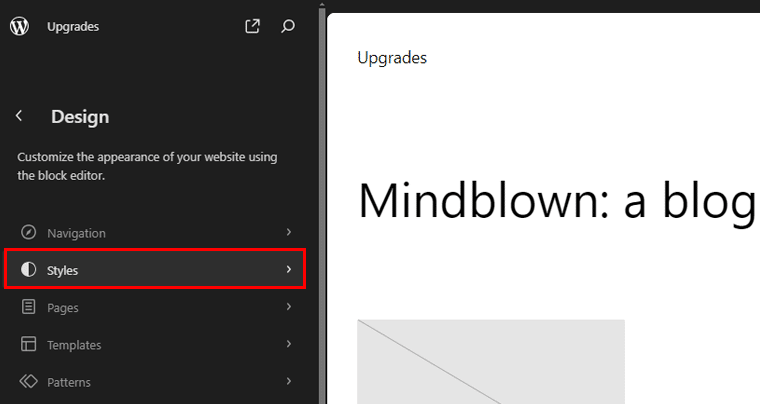
Uma vez na interface do editor do site, escolha “Estilos”.

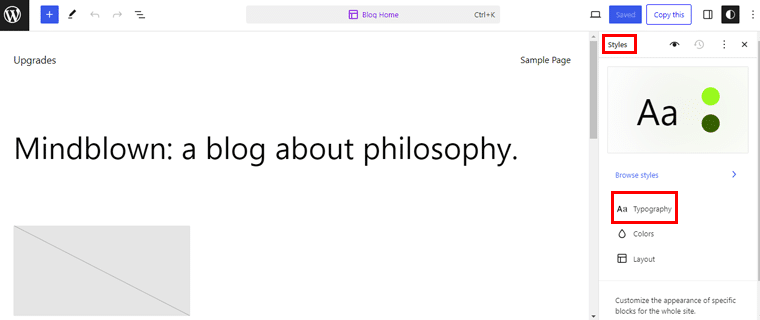
Em seguida, no menu de estilo, escolha a opção “Tipografia” .

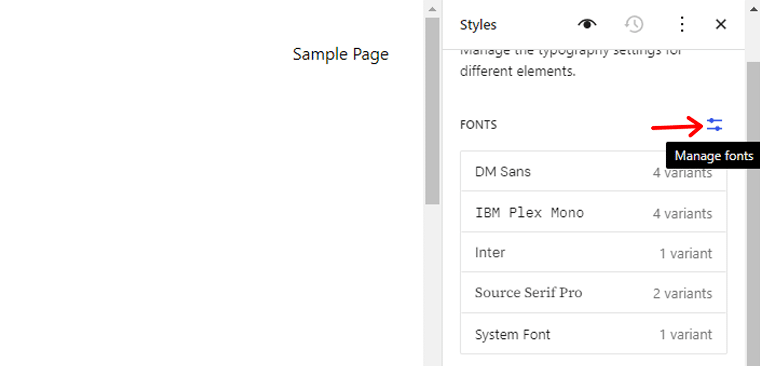
Em seguida, clique no ícone “Gerenciar fontes” ao lado do menu Fonte.

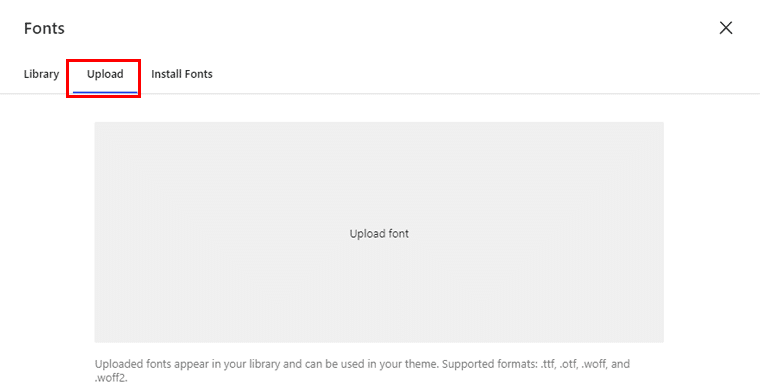
Agora aparecerá um pop-up onde você verá a biblioteca de fontes. Há também uma guia “Upload” onde você pode fazer upload de suas fontes nos formatos .ttf , .wof e .woff2 .

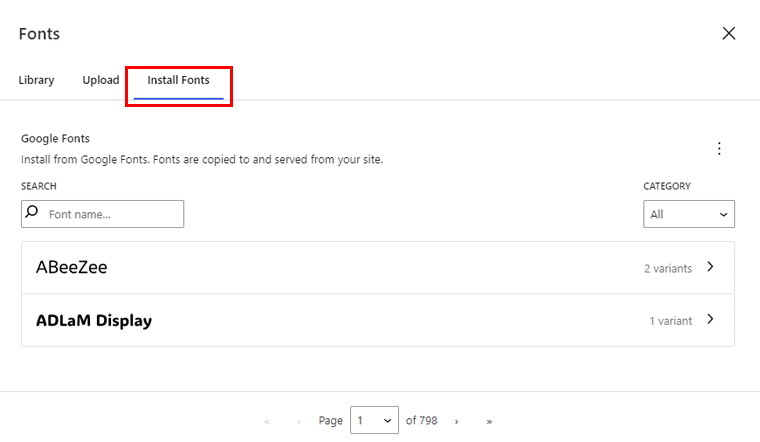
Além disso, existe também a opção “Instalar Fonte” . Onde você deve ter permissão para se conectar diretamente aos servidores do Google . Depois disso, você pode baixar as fontes e elas serão armazenadas no seu site.

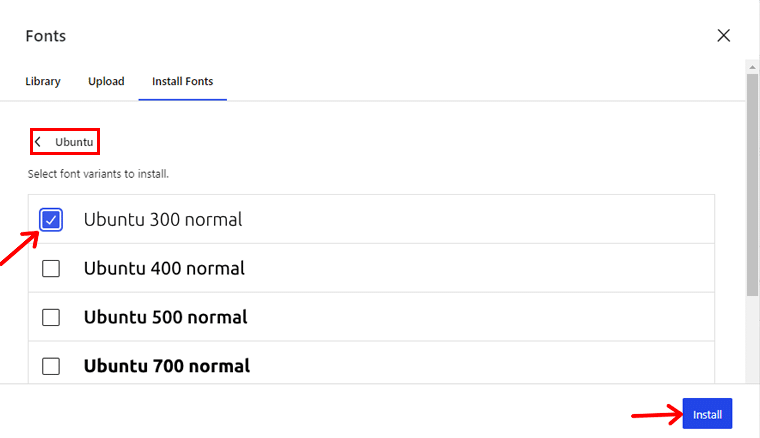
Lá você também pode pesquisar fontes por nome, escolher as variantes de sua preferência e instalá-las.

Após concluir as instalações, a fonte selecionada será adicionada à sua biblioteca de fontes. E é isso!
2. Renomear blocos
WordPress 6.5 apresenta a capacidade de renomear blocos. Fornecendo a você maior controle sobre a organização do conteúdo. Ao personalizar os nomes dos blocos para refletir melhor seu conteúdo, você pode simplificar o processo de edição e melhorar a eficiência do fluxo de trabalho.
Seja renomeando um bloco de parágrafo para “Introdução” ou um bloco de galeria para “Mostruário de portfólio”. Este recurso simplifica o gerenciamento de conteúdo e aprimora a experiência do usuário.
Vamos ver como fazer!
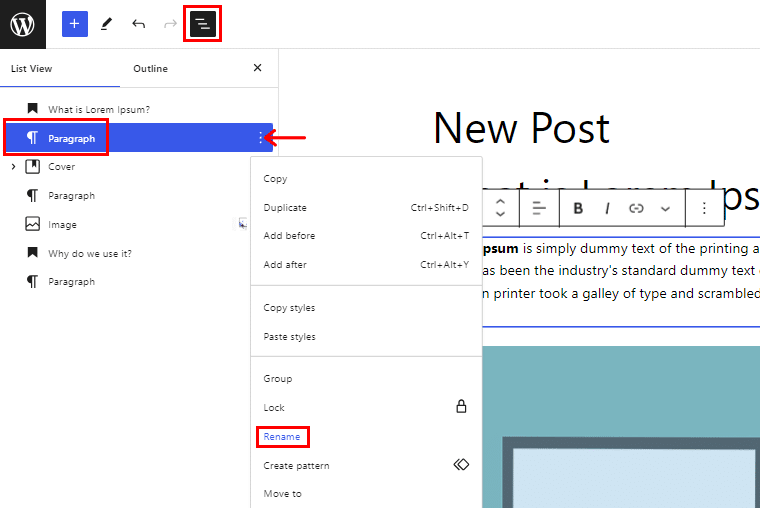
Na sua postagem, clique no ícone de visualização de lista no canto superior esquerdo. Lá você verá todos os blocos que usou em sua postagem.
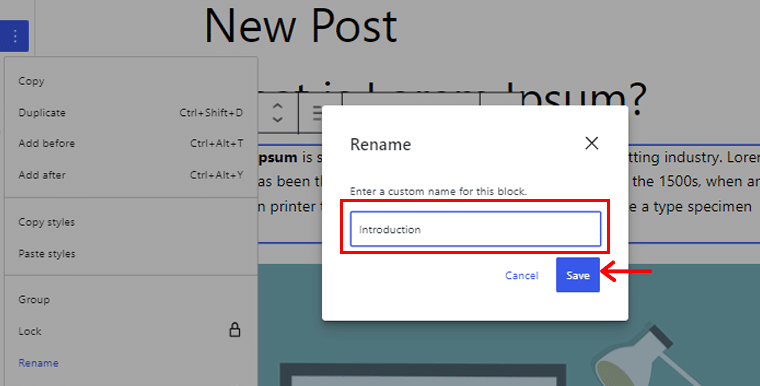
Agora, aqui vamos mudar o nome do “Bloco de Parágrafo”. Então, clique no bloco e depois aperte os 3 pontos ao lado do bloco de parágrafo. Se você rolar para baixo, encontrará a opção “Renomear” .

Depois disso, uma caixa pop-up aparecerá. Dê um nome ao seu bloco de parágrafo, por exemplo, vamos chamá-lo de Introdução . Em seguida, clique no botão “Salvar” .

Da mesma forma, você pode renomear todos os seus blocos facilmente.
3. Tamanho da imagem de fundo do bloco de grupo
Notícias emocionantes para os usuários do bloco Grupo, agora oferece opções aprimoradas de personalização para imagens de fundo. Você pode ajustar o tamanho e a repetição das imagens de fundo no bloco Grupo.
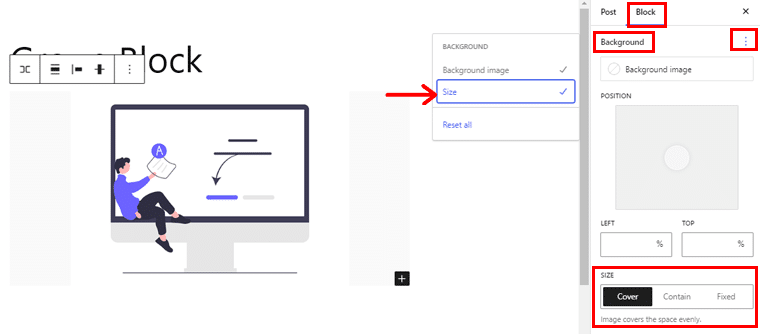
Então, após adicionar seu “Bloco de grupo”, na opção de bloco, clique nos 3 pontos ao lado do menu Plano de fundo . Aí escolha a opção “Tamanho” e você pode optar por fazer a capa da sua imagem inteira, contida ou fixa.

Isso significa que você tem a flexibilidade de escolher se a imagem de fundo deve cobrir todo o bloco ou ser contida. Esses novos recursos permitem que você crie layouts visualmente impressionantes com facilidade.
4. Suporte para proporção de aspecto do bloco de cobertura
Próximo. o bloco Cover agora oferece suporte para proporção de aspecto . Dando a você mais controle sobre como seu conteúdo é exibido. Você pode ajustar facilmente a proporção do bloco globalmente por meio do Estilo Global ou individualmente em seu conteúdo.
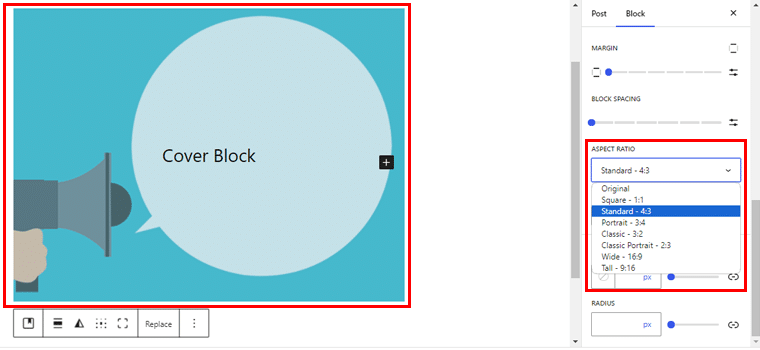
Então, depois de adicionar o bloco Cover . No painel “Estilos” , você verá a opção “Proporção” .

Lá você pode escolher o tamanho do seu bloco de capa.
5. Efeito de sombra projetada
Adicionar profundidade e dimensão aos elementos do site é muito fácil com o efeito Drop Shadow introduzido no WordPress 6.5. Agora você pode aplicar sombras sutis a imagens, colunas e botões. Assim, criando um design visualmente marcante que chama a atenção dos visitantes.

Vamos ver como fica!
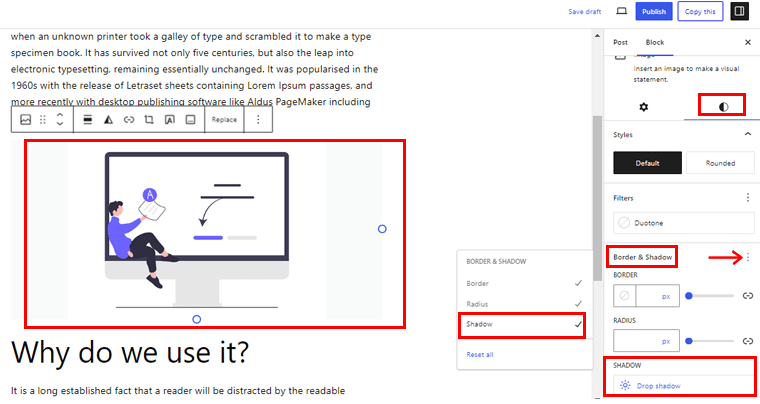
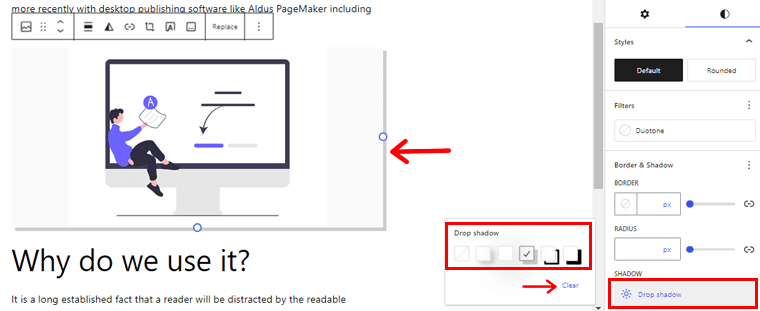
Então, navegue até a página do editor de postagem e clique em “Bloco de imagem”. Agora clique no painel “Estilo” no menu do lado direito.
Em seguida, clique nos 3 pontos ao lado da opção “Borda e Sombra” . Agora ative a opção “Sombra” e você verá o botão “Sombra projetada” aparecer na parte inferior.

Agora, se você clicar na aba “Drop Shadow”, você verá 6 opções de sombra para escolher. Além disso, existe uma opção “Limpar” se você deseja remover a sombra.
Por exemplo, selecionamos uma opção de sombra, como você pode ver na imagem abaixo.

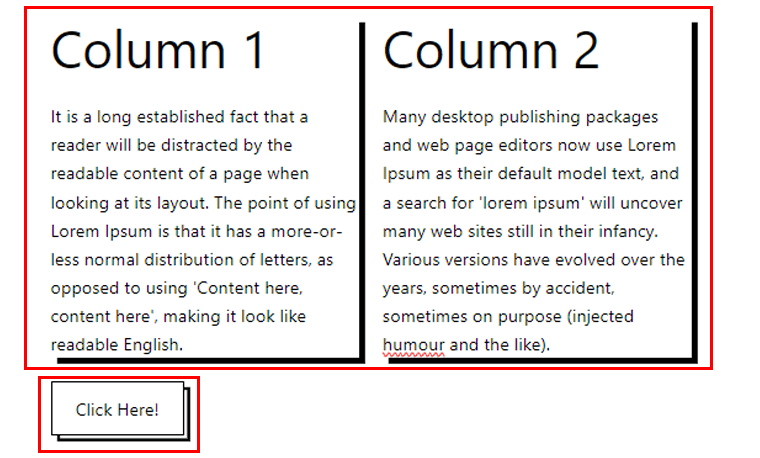
Da mesma forma, você pode adicionar sombras em colunas e blocos de botões. Abaixo está um exemplo de sua aparência.

6. Recurso de cor de sobreposição de bloco de capa
O bloco de capa, um recurso popular no Block Editor, recebe uma atualização no WordPress 6.5. Agora ele vem com a adição do recurso de sobreposição de cores.
Este recurso permite que os usuários apliquem uma sobreposição de cores para cobrir blocos, melhorando o impacto visual das imagens e sobreposições de texto. Com cores de sobreposição personalizáveis, você pode alcançar o equilíbrio perfeito entre imagem e texto.
É assim que vai ficar!
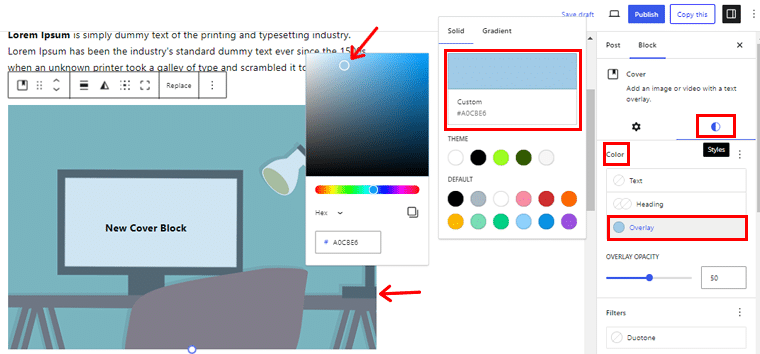
Então, aqui adicionamos o bloco Cover . Agora, clique no bloco e escolha o painel “Estilo” no lado direito.
Em seguida, clique na opção “Sobreposição” do menu “Cor” .

Agora aqui você pode escolher a opção de cor de acordo com sua preferência.
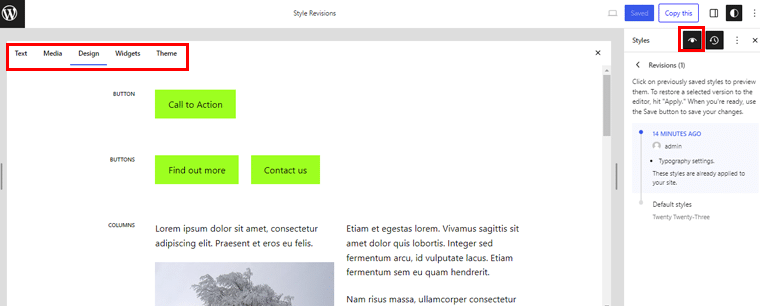
7. Melhor revisão de estilo
Garantir a consistência entre os estilos de site é crucial para manter a identidade da marca. Com o WordPress 6.5, você se beneficiará de melhores ferramentas de revisão de estilo. Ele permite que você volte facilmente às configurações de estilo anteriores ou experimente novas variações de design.
Aqui está o que você pode esperar!
I. Revisão detalhada
Antes do WordPress 6.5, as revisões exibiam apenas informações básicas como data, hora e autor. No entanto, na atualização mais recente, agora você pode acessar detalhes mais abrangentes sobre cada revisão. Incluindo um resumo conciso e informações adicionais.

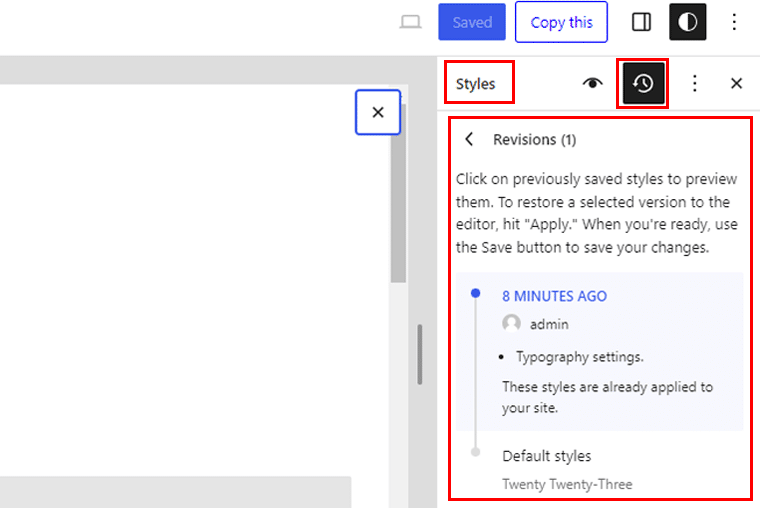
Você pode visualizar sua revisão no editor do site. Lá, vá ao painel “Estilos” e escolha o ícone de revisão . E exibirá quais alterações você fez recentemente.
II. Integração do livro de estilo de revisão
Outra atualização notável é a integração do painel Revisões com o Livro de Estilo. Agora, junto com o seu Livro de Estilo, você terá acesso ao painel Revisões .

Ele permite que você revise quaisquer alterações feitas em seus estilos em padrões e blocos não presentes no modelo atual. Isso fornece uma visão geral abrangente das modificações de estilo. Garante que nada passe despercebido, mesmo fora dos limites do modelo.
8. API de interatividade
Aumentar o envolvimento do usuário é uma prioridade para proprietários de sites. E o WordPress 6.5 apresenta a API de interatividade para facilitar experiências interativas.
É um novo sistema padrão de diretivas para a criação de blocos interativos. O que permite adicionar interatividade ao front-end de seus blocos. Assim, os visitantes podem interagir com o conteúdo sem recarregar a página.
Isso pode ser:
- Pesquisa instantânea
- Adicionando comentários
- Adicionando ao carrinho
- Paginação dinâmica etc.
Por exemplo, você deseja um botão em seu site como “Verificar mais tarde”, permitindo aos usuários marcar artigos como favoritos. Além disso, você deseja um bloco no cabeçalho exibindo o número de vezes que os usuários marcaram artigos como favoritos.
E, com a API de Interatividade, é fácil obter essa funcionalidade. Ele elimina a necessidade de scripts complexos de JavaScript ou jQuery. Isso significa que você pode vincular esses blocos sem esforço, sem trabalhar com código.
Isso significa que os blocos podem compartilhar:
- Dados
- Ações
- Retornos de chamada
Esta atualização visa simplificar o processo de criação de interações dinâmicas no front-end. Tornando as experiências do usuário mais suaves e envolventes.
Se você deseja criar blocos interativos usando a API, verifique a documentação do núcleo do WordPress.
9. Atualização de desempenho e acessibilidade
O WordPress 6.5 prioriza desempenho e acessibilidade com otimizações que visam melhorar a velocidade e usabilidade do site. Os Editores de Bloco e Site carregarão duas vezes mais rápido e o tempo de entrada será quatro vezes mais rápido que o WordPress 6.4.
E, com tempos de carregamento mais rápidos, você pode oferecer uma experiência de navegação excepcional a todos os visitantes.
Você pode obter informações detalhadas aqui.
Além disso, o WordPress 6.5 apresentará mais de 65 melhorias em seu núcleo. Todos aqueles que priorizam melhorias de acessibilidade no painel de administração.
Essas atualizações incluem:
- Refinando estilos de foco
- Otimizando taxas de contraste
- Reorganizando menus do Personalizador
- E outras melhorias de acessibilidade.
Ao priorizar o desempenho e a acessibilidade, o WordPress 6.5 garante que os sites não sejam apenas visualmente impressionantes, mas também funcionais e inclusivos.
10. Outras atualizações
Espere, porque tem mais! O WordPress 6.5 não trata apenas dos recursos acima, ele vem com algumas outras atualizações e melhorias. E isso merece uma homenagem!
- API Block Bindings : agora você pode vincular blocos principais para leitura de diferentes fontes sem precisar escrever um padrão de bloco personalizado. Isso significa que é possível vincular um Paragraph para ler os metadados de uma postagem ou um Heading da lógica PHP de um plugin .
- Ferramentas de aparência para temas clássicos : oferece suporte a recursos de design de borda, cor, espaçamento e tipografia. Ele oferece uma transição perfeita dos temas clássicos para os temas em bloco.
- Suporte AVIF : agora você pode fazer upload de arquivos AVIF facilmente por meio da biblioteca de mídia do WordPress, semelhante a outros formatos de imagem.
- Atualizações na API HTML : agora ela verifica todos os tokens de sintaxe, incluindo tokens com e sem tag, comentários, definições de tipo de documento e nós de texto.
- Atualizações para Block Hooks : Com o WordPress 6.5, você pode adicionar blocos hooked a um bloco de navegação como o primeiro ou último filho
Então, essas são algumas das principais atualizações que acompanham o WordPress 6.5. Mas há mais por vir, então fique ligado.
Conclusão
Então é isso! Aqui concluiremos nosso artigo sobre as novidades do WordPress 6.5 . Espero que este artigo seja útil para você entender o que obterá com o novo WordPress 6.5.
Se você tiver alguma dúvida sobre este artigo, deixe-nos saber nos comentários. Estamos felizes em ajudá-lo.
Além disso, se você encontrar algo faltando neste artigo, não hesite em sugeri-lo.
Além disso, você pode conferir nosso artigo sobre como construir um site WordPress sem hospedagem e como fazer backup do WordPress gratuitamente.
Além disso, siga-nos no Facebook e no Twitter para ficar conectado conosco.
