Uma maneira fácil de adicionar o campo Date Time Picker ao seu checkout WooCommerce
Publicados: 2018-08-07Aprenda a adicionar um novo campo como seletor de data e hora de entrega em seu formulário de checkout WooCommerce. Mostrarei o método fácil neste artigo usando um plug-in. Você verá como implementar tal seletor de data/hora no checkout do banheiro.
Seus clientes do WooCommerce entram em contato com você para saber a data ou hora exata da entrega? Seria bom automatizar isso e evitar e-mails/telefonemas adicionais ?
Neste artigo, mostrarei a você como adicionar o seletor de data e hora de entrega em seu checkout WooCommerce em alguns minutos com um plugin. Vamos começar!
Índice
- Seletor de data e hora do checkout WooCommerce - introdução rápida
- Adicionar um campo Seletor de Data - Plugin
- Como adicionar o seletor WooCommerce Checkout Date - Passos
Seletor de hora e data de checkout do WooCommerce - introdução
Eu respeito o seu tempo. É por isso que quero mostrar primeiro o efeito final . Assim você terá certeza de que é isso que procura.
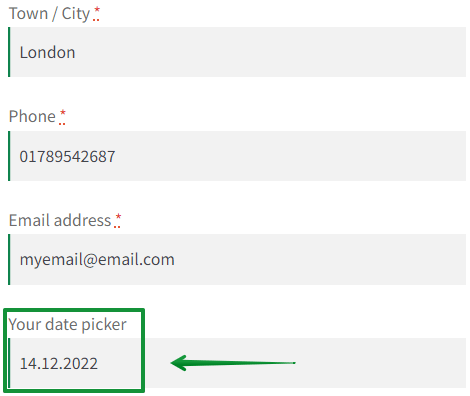
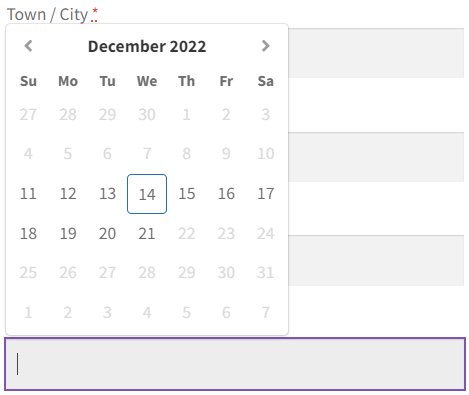
Eu tenho um estilo padrão de checkout em minha loja (saiba como você pode definir o seu). Eu uso o tema Storefront. Então, meu seletor WooCommerce Checkout Date se parece com isto:

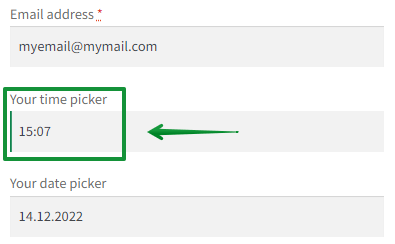
Claro, você pode adicionar mais campos (como um campo de tempo) e reorganizá-los.

Você pode colocar um novo campo onde quiser no formulário de checkout do WooCommerce !
Além disso, você pode definir esse campo como obrigatório, se necessário. Existem muito mais opções, como lógica condicional ou validação personalizada. Eu vou te contar mais sobre isso mais adiante neste artigo.
Adicionar um novo campo de check-out (seletor de data)
Então, vamos ver a caixa de seleção do novo campo de checkout do WooCommerce - vamos chamá-lo de seletor de data de entrega :

Não estabeleci nenhum intervalo de tempo. No entanto, é possível, claro!
Abaixo você pode ver a caixa de seleção onde defino o intervalo de tempo para:
- 3 dias antes
- 7 dias depois
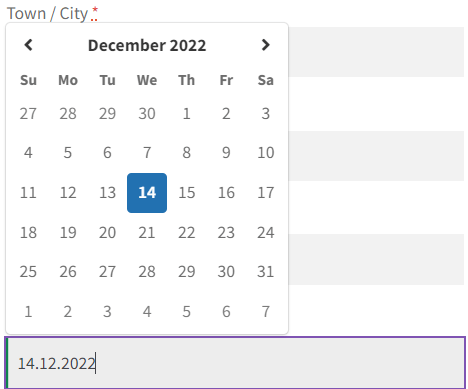
Dê uma olhada no campo com o intervalo máximo de datas:

Onde posso ver o valor do cliente?
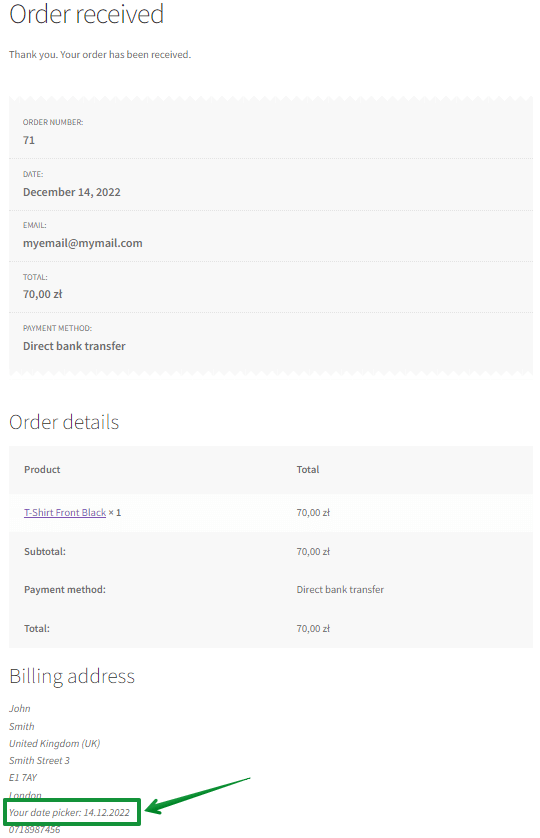
As informações sobre o valor do seletor de data de entrega aparecerão nos detalhes do pedido WooCommerce .

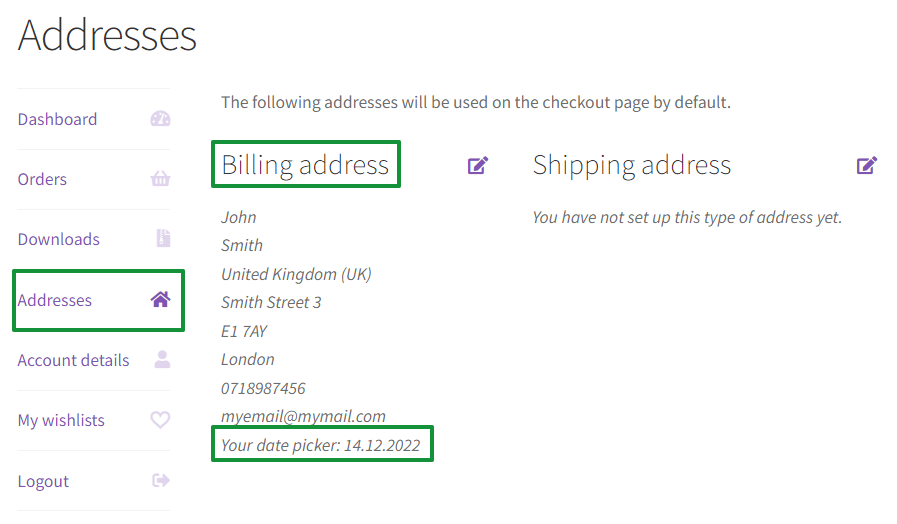
Este campo é editável por padrão. Isso significa que seus clientes podem editar o valor do campo na página Minha conta.
Aqui está o campo de data em Minha conta - Endereços:

E este é o modo de edição:

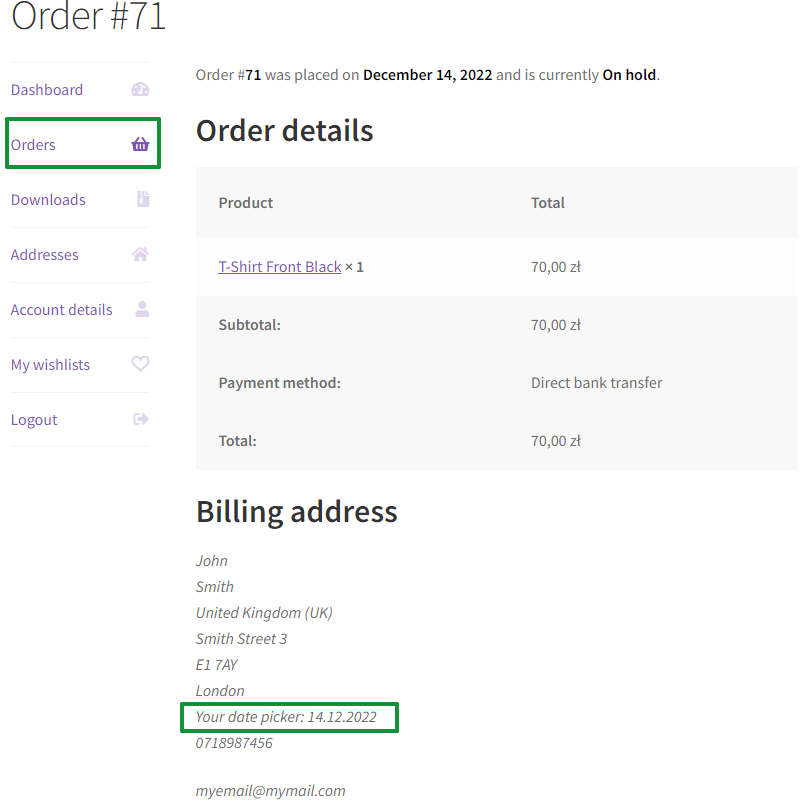
Além disso, um cliente pode procurar o valor do campo em Pedidos:

Então, espero que seja isso que você está procurando! Consequentemente, mostrarei qual plugin você precisa configurar para adicionar tal campo de data de entrega em seu checkout WooCommerce .
WooCommerce Checkout com um seletor de data - Plugin

Campos de checkout flexíveis PRO WooCommerce $ 59
Adicione os campos seletores de data e hora do WooCommerce. É fácil e rápido! Com campos de checkout flexíveis, você pode permitir que seus clientes escolham a data e a hora de entrega no checkout do WooCommerce!
Adicionar ao carrinho ou ver detalhesCampos de check-out flexíveis permitem que você crie um seletor de data ou hora de check-out WooCommerce, é claro. No entanto, você pode fazer muito mais!

Este é o plug-in que permite personalizar os campos de checkout do WooCommerce! Por exemplo, com este plugin você pode:
- adicione facilmente campos personalizados ao checkout do WooCommerce,
- edite os presentes,
- ou reorganizar os campos no checkout etc.
Quero que você saiba que mais de 236.703 lojas usam este plugin diariamente em todo o mundo. As pessoas avaliam este plug-in com 4,6 de 5 estrelas .
Você pode baixar este plug-in gratuitamente para adicionar novos tipos de campo a seguir:
- Texto
- área de texto
- Número
- Telefone
- URL
- Caixa de seleção
- Cor
- Título
- Parágrafo
- Imagem
- HTML
No entanto, você precisará da versão PRO para adicionar o seletor de data e hora do checkout WooCommerce e mais tipos de campo como:
- Caixa de seleção múltipla
- Selecione
- Seleção múltipla
- Rádio
- Tempo
- Rádio com imagens
- Carregar arquivo
- rádio com cores
- Data
Campos de checkout flexíveis WooCommerce
Adicione os campos seletores de data e hora do WooCommerce. É fácil e rápido! Com campos de checkout flexíveis, você pode permitir que seus clientes escolham a data e a hora de entrega no checkout do WooCommerce!
Download de graça ou Acesse WordPress.orgComo adicionar o seletor WooCommerce Checkout Date - Passos
- Primeiro, compre e instale a versão PRO do plug-in.Compre o plug-in →
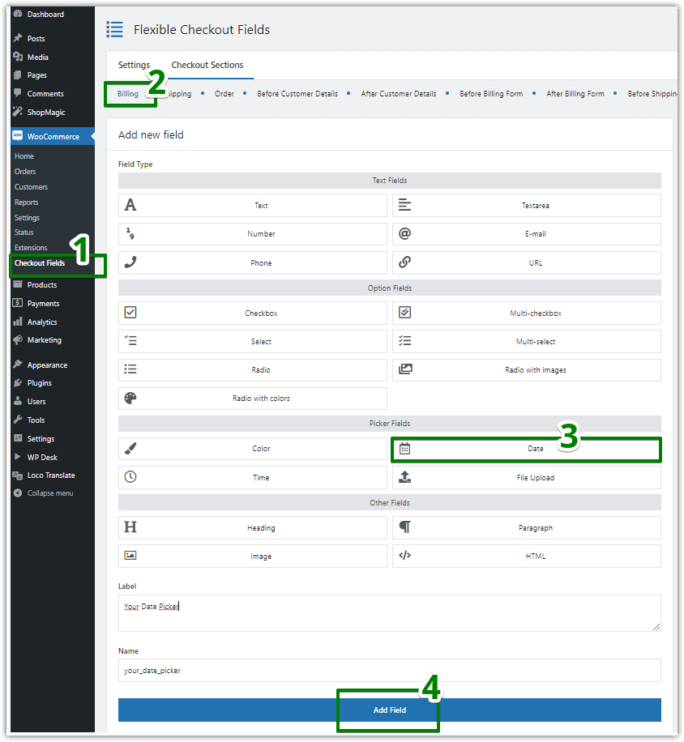
- Em seguida, vá para WooCommerce → Campos de checkout :

- Além disso, você pode editar diferentes seções aqui. Por padrão, editaremos a seção Cobrança . No entanto, você pode adicionar o WooCommerce Checkout Datepicker onde quiser.O plug-in Campos de checkout flexíveis permite adicionar campos personalizados a diferentes seções do checkout. Você modifica facilmente a seção Pedido, Envio ou Cobrança. Além disso, você pode adicionar campos antes ou depois:
- Detalhes do cliente
- Formulário de Cobrança
- Formulário de envio
- Formulário de registro
- Notas de pedidos
- Botão de envio
Pode ser o WooCommerce Checkout Datepicker, mas não precisa. Como eu disse antes, os Campos Flexíveis de Checkout permitem que você crie 10 tipos de campos.
- Selecione o tipo de campo , forneça um rótulo e clique no botão Adicionar campo .
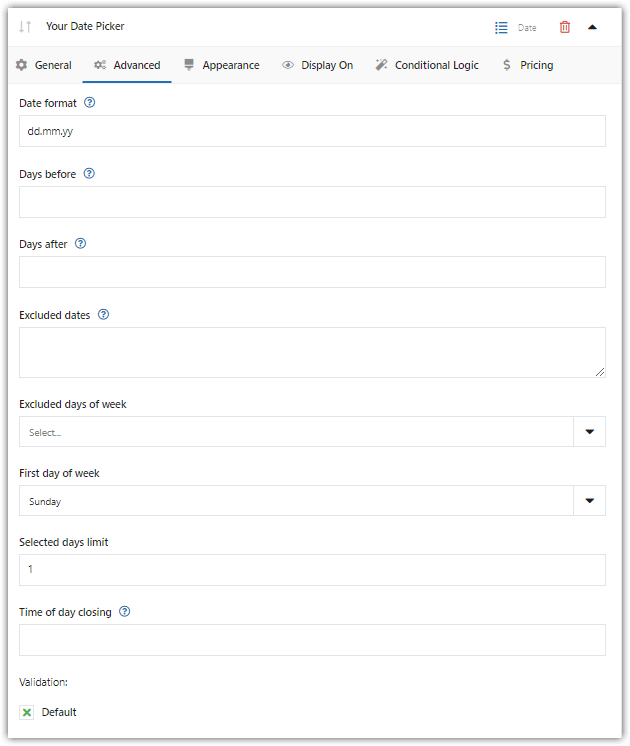
- Depois disso, você pode modificar as configurações desse novo campo. Olha, você pode definir o intervalo de tempo aqui:
 Existe uma opção de validação , como você pode ver. Você precisa adicionar validação personalizada a este WooCommerce Checkout Datepicker? Leia nosso Guia de validação personalizada do WooCommerce Checkout →
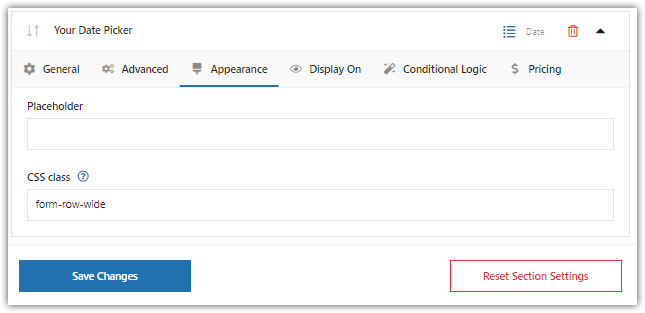
Existe uma opção de validação , como você pode ver. Você precisa adicionar validação personalizada a este WooCommerce Checkout Datepicker? Leia nosso Guia de validação personalizada do WooCommerce Checkout → - Próxima opção, o Appearance . Você pode definir sua própria classe CSS no campo. Estilize o campo de data de entrega do WooCommerce !

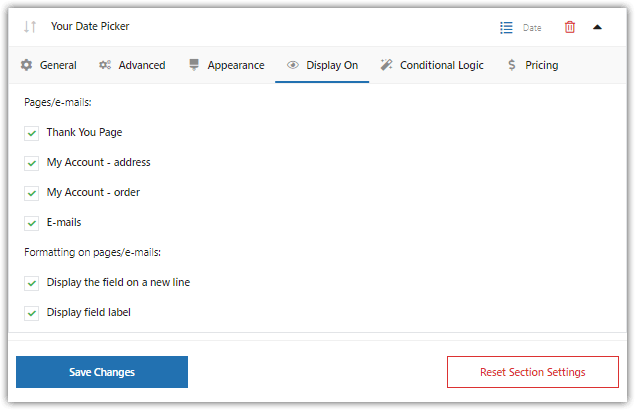
- Com a opção Display On , você pode definir onde exibir o WooCommerce Checkout Datepicker. Por exemplo, você pode configurar o plugin para exibir este campo apenas no checkout . Desta forma o usuário não poderá alterar o valor deste campo em Minha Conta.

- A última opção: Avançado . Você pode configurar a lógica condicional aqui. Eu não vou cobrir este tópico neste artigo. Se você precisa de lógica condicional para seus campos, procure nosso Guia de Lógica Condicional →
É isso - acabamos de adicionar o seletor de data ao checkout do WooCommerce. Além disso, lembre-se de que você também pode adicionar um seletor de tempo!

Resumo
Para resumir, neste artigo, você aprendeu como adicionar um novo campo WooCommerce Checkout - Data de entrega (e seletor de hora). Como você gosta deste método? Deixe-nos saber na seção de comentários abaixo! Mais importante ainda, faça-nos qualquer pergunta se algo não estiver claro para você.