Como corrigir o problema de imagens do WordPress que não aparecem
Publicados: 2022-11-13Um dos problemas mais comuns que os usuários enfrentam ao instalar um novo tema do WordPress é que suas imagens não estão mais aparecendo. Isso pode ser extremamente frustrante, especialmente se você acabou de passar horas baixando e instalando um novo tema . Existem algumas razões possíveis para este problema. Primeiro, é possível que sua instalação do WordPress não seja compatível com o novo tema. Se for esse o caso, você precisará encontrar um novo tema compatível com sua versão do WordPress ou atualizar sua instalação do WordPress. Outra possibilidade é que o novo tema não esteja configurado corretamente. Este é frequentemente o caso de temas gratuitos, que nem sempre vêm com instruções completas. Se você estiver tendo problemas para descobrir como configurar o novo tema, entre em contato com o desenvolvedor do tema ou visite os fóruns de suporte do WordPress. Por fim, é possível que sua empresa de hospedagem WordPress não esteja configurada corretamente. Se você estiver hospedado em um servidor compartilhado, seu host pode ter configurado o servidor para não exibir imagens. Se for esse o caso, você precisará entrar em contato com seu host e pedir para alterar as configurações. Se você ainda estiver tendo problemas depois de tentar todas essas opções, é possível que seu problema seja com o próprio código do WordPress. Nesse caso, você precisará entrar em contato com os desenvolvedores do WordPress e pedir ajuda.
As imagens no site servem a um propósito mais importante do que simplesmente criar um design atraente. Para melhorar o conteúdo do seu site, você deve comunicar informações adicionais. O Google analisa seu SEO e a qualidade de suas imagens ao avaliar sua pesquisa. Não é incomum que as imagens sejam exibidas na seção ao vivo do site. Em geral, existem vários motivos pelos quais algumas imagens não são exibidas em seu site WordPress . Existe uma solução simples se você não se lembrar de adicionar fotos à sua página do WordPress e publicá-las. Ao usar o plug-in Prevent Direct Access Gold, você pode conceder acesso aos arquivos aos usuários corretos.
Eles também não aparecerão, porque os rastreadores do Google e outros mecanismos de pesquisa não o farão. Se o plug-in PDA Gold for usado, os visitantes verão uma imagem não carregada no conteúdo do arquivo. Se quiser resolver isso, você deve desproteger os arquivos ou permitir que membros pagos, administradores e autores os vejam. Há cinco passos a seguir para começar. Seu site WordPress contém imagens, portanto, certifique-se de que elas tenham as permissões adequadas para que possam ser exibidas. Quando alguém altera a permissão do arquivo, impede que você visualize a biblioteca de mídia de imagens. Para evitar resultados desagradáveis, é recomendável que os usuários autorizados tenham acesso ao sistema de arquivos correto.
Por que as imagens não estão sendo exibidas?

Existem algumas razões pelas quais as imagens podem não ser exibidas em um site. A primeira razão é que o arquivo de imagem pode não estar localizado no mesmo local que o arquivo da página da web. A segunda razão é que o arquivo de imagem pode não estar formatado corretamente. A terceira razão é que o arquivo de imagem pode estar corrompido.
Algumas imagens podem não aparecer em sua página da Web devido a vários fatores. As imagens não foram enviadas para o servidor, então procure na janela esquerda do CuteFTP Mac para encontrá-las. O nome de um arquivo de imagem, incluindo as letras maiúsculas, deve estar correto em seu código-fonte HTML. O caminho para seus arquivos de imagem pode não ter sido configurado corretamente e é possível que seus arquivos de imagem tenham sido carregados corretamente no servidor. Verifique se todos os seus caminhos HTML estão direcionados corretamente em seu código-fonte. O servidor também pode falhar ao localizar uma imagem armazenada em uma subpasta.
Este é o processo de inspeção de um arquivo de imagem. O arquivo de imagem pode ser inspecionado usando um navegador da Web que pode ser acessado a partir da página que contém a imagem. Ao clicar com o botão direito do mouse na imagem, você pode inspecioná-la. Você verá muitas informações sobre a imagem, incluindo seu tipo e tamanho, nesta seção. Na imagem abaixo, há um arquivo JPEG com tamanho de 154 KB. Uma possibilidade é que o arquivo de imagem não esteja localizado corretamente, conforme especificado na tag IMG, o que faz com que ele não apareça na página. Ao determinar a localização de um arquivo de imagem, use a sintaxe de URL. Por exemplo, o URL da imagem no exemplo anterior seria http://www.example.com/images/image-name.jpg. O recurso de reescrita de URL de alguns navegadores da Web permite que você altere o nome do arquivo de uma imagem que está localizada no local correto, mas não corresponde ao nome do arquivo para garantir que ele seja formatado corretamente. Se o arquivo de imagem estiver localizado no local correto e o tamanho estiver correto, mas o tipo MIME estiver incorreto, pode ser necessário converter a imagem para um formato diferente. Se a imagem estiver localizada no local correto e o tamanho estiver correto, mas o tipo MIME estiver incorreto, talvez seja necessário convertê-la para outro formato. Se a imagem estiver no local correto e o tamanho estiver correto, mas estiver corrompida ou danificada, uma nova imagem será necessária.
A imagem não aparece no site? Verifique as configurações do seu site!
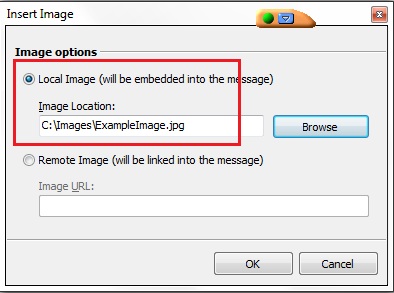
A seguir estão as possíveis causas do problema. A URL (localização) da imagem não é exibida corretamente na página da web.
A imagem foi movida ou removida do servidor ou computador que a hospeda e a página da Web ainda não foi atualizada.
Está se tornando cada vez mais difícil o envio da imagem porque há muitos pedidos de imagem no site ou computador que hospeda a imagem.
Se você deseja visualizar imagens na tela do Chrome, pode ser necessário alterar as configurações do site.
Pode haver um problema com a imagem no site.
Se você quiser corresponder ao seu código HTML, talvez seja necessário redigitá-lo em letras maiúsculas ou renomear o arquivo no servidor para letras minúsculas.
Por que não consigo ver meu logotipo no WordPress?

Você pode modificar seu site acessando Meus Sites > Personalizar. Clique na opção Identidade do Site. Os campos Exibir título do site e slogan devem ser verificados. Você pode publicar seu trabalho clicando em Publicar.
Estamos redirecionando o caminho/url do nosso logotipo para um domínio diferente em algum lugar entre o site carregado e o site ativo. Mesmo que o logotipo ainda seja visível em um desktop, ele não pode ser visto em um dispositivo móvel ou tablet. Se você deseja que seu logotipo seja apresentado em seu site, você pode enviá-lo como uma imagem. Em algum momento, nosso logotipo será direcionado para um domínio diferente (BarJB) em vez do domínio apropriado (Paramount). No conteúdo de mídia do meu painel do WordPress, acabei de verificar se o logotipo aparece. Temos um domínio BarJB em nossa conta de hospedagem (assim como outro site WordPress), mas o site em discussão não é um domínio.
Como ajustar a posição do logotipo
Para alterar a posição do logotipo, mova o controle deslizante “Altura do logotipo”.
Por que não consigo ver meu tema no WordPress?
Existem algumas razões potenciais pelas quais você pode não conseguir ver seu tema WordPress:
1. Você pode estar desconectado da sua conta do WordPress. Verifique se você está logado e tente atualizar a página.
2. O tema pode não ser ativado. Vá para a seção “Aparência” do seu painel do WordPress e clique em “Temas”. Se o seu tema não estiver listado aqui, ele precisa ser ativado.
3. O tema pode ser incompatível com sua versão do WordPress. Verifique os requisitos do tema e certifique-se de estar usando uma versão compatível do WordPress.
4. Seu navegador da web pode estar armazenando em cache uma versão antiga da página. Tente limpar o cache do seu navegador e atualizar a página.
Como desativar, excluir e renomear modelos no WordPress
Para desabilitar um modelo, copie e cole o seguinte código no arquivo WP-config.php:
Define('DIVISION_THEME, true); *br> Para excluir um template, basta inserir o seguinte código no arquivo WordPress-config.php:
DISABLE_THEME é definido como falso.
Ao renomear um modelo, você pode usar o seguinte código: O código a seguir pode ser usado para renomear um modelo.
Um nome pode ser definido da seguinte forma: 'THEME_NAME.'
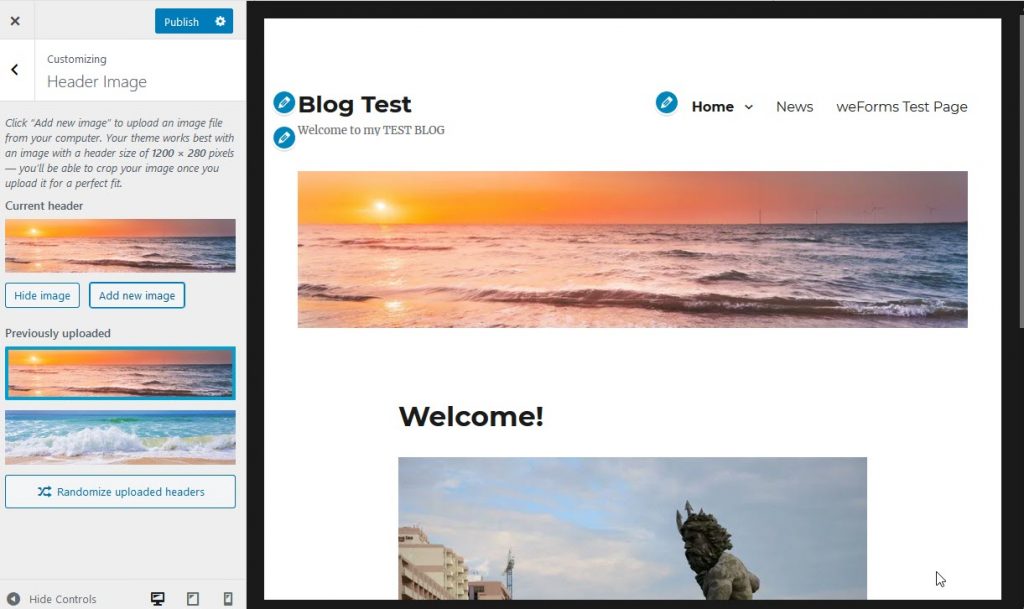
Por que minha imagem de cabeçalho não está mostrando o WordPress?

Navegue para Personalizar e, em seguida, para o ícone de engrenagem abaixo de Rascunho salvo, selecione Publicar e clique no botão Publicar para exibir a imagem do cabeçalho .
As opções de tema parecem estar com defeito. Na página inicial, as postagens/conteúdo recentes e as postagens recentes na página estática foram desativadas, mas as postagens ainda são exibidas. Existe uma maneira de abri-lo mais para mostrar os pés dela? Você adicionou os botões no post Forever Lecuona? Você pode ter que colocar botões nessa página. Existem botões (3 de fhem) que são visíveis apenas na página de edição de boas-vindas, não na página de boas-vindas ao vivo. Por favor, deixe-me saber se isso está funcionando para você.

Esta data será observada em 13 de abril de 2022 às 1h57. Para chegar ao novo bloco, selecione os botões. Crie um texto e URL de botão para corresponder ao seu botão. Onde estão os botões que você deseja para o seu iPhone? Assim que encontrei o botão amarelo na página de boas-vindas, cliquei neles. Se eu tiver que escrevê-los em um post, por favor me ajude a encontrá-lo.
Como adicionar uma imagem de cabeçalho no WordPress
Criar sites no WordPress é uma ótima maneira de fazer isso, mas pode ser difícil incluir imagens de cabeçalho . Faça login no painel de administração do WordPress e navegue até Aparência > Lápides para adicionar uma imagem de cabeçalho. Para fazer upload de uma imagem do seu computador, clique em “Escolher arquivo” e selecione-o. Alternativamente, você pode selecionar uma imagem da sua biblioteca de mídia clicando no botão “Escolher Imagem”. Você pode desabilitar o cabeçalho acessando Aparência. Se você deseja receber um logotipo de cabeçalho, acesse o painel do WordPress e selecione “Personalizar” no menu suspenso em Aparência. Selecione a imagem que deseja usar. O arquivo de imagem que você deseja usar como logotipo de cabeçalho agora pode ser carregado clicando em "Selecionar arquivos".
Imagens do WordPress não estão sendo exibidas
Existem algumas causas potenciais para as imagens do WordPress não serem exibidas. Pode ser um problema com o próprio arquivo de imagem, um formato de arquivo incompatível, um plugin mal configurado ou um problema com as configurações do WordPress.
Existem inúmeras causas para uma imagem do WordPress não ser exibida corretamente. A Biblioteca de mídia contém imagens que às vezes podem não ser visíveis no site ao vivo, e o site ao vivo pode não exibi-las corretamente. A causa exata desses erros não pode ser corrigida da maneira mais simples. Neste artigo, explicamos os motivos mais comuns e recomendamos soluções. Hotlinking cresceu em popularidade, mas pode ser difícil para alguns usuários. Usando hotlinking, uma imagem pode ser visualizada apontando para outro local na internet. Outros sites vinculados exibem mídia na página que hospeda a imagem usando a própria largura de banda da página.
Acho injusto que os desenvolvedores usem a largura de banda de outro site quando eles próprios abusaram dela. Todos os seus sites devem poder desativar o hotlinking de imagens seguindo as etapas descritas abaixo. A proteção de hotlink está disponível na maioria dos plugins de segurança. Para removê-lo, crie um arquivo.htaccess no diretório raiz do seu site. Este arquivo de configuração é usado pelo servidor para ler seus comandos. Se o hotlinking de imagem não foi a causa do erro, você pode tentar executar os plugins e temas. O tema ativo pode fazer com que as imagens do WordPress parem de funcionar enviando a mensagem de erro.
A única maneira de determinar quais plugins estão com defeito é reativá-los um por um até que o erro apareça. Os usuários não autorizados não poderão editar ou danificar o conteúdo se usarem a configuração adequada. No entanto, se alguém alterou as permissões, talvez você não consiga mais ver as imagens que carregou na Biblioteca de mídia.
Como alinhar imagens no WordPress
A plataforma WordPress facilita o alinhamento de imagens à esquerda, à direita e ao centro. Depois de selecioná-lo, clique no botão de alinhamento na barra de ferramentas do bloco. Pode ter chegado ao seu conhecimento que alguns blogs populares usam imagens com texto ao seu redor. Você pode fazer isso usando o recurso de alinhamento.
Se você tiver imagens que desapareceram ou se quiser restaurar imagens que desapareceram no passado, existem alguns métodos disponíveis. Você pode acessar a opção Recuperação de Biblioteca clicando nos links Configurações em Mídia > Recuperação de Biblioteca. Ao selecionar as imagens que deseja recuperar, você pode prosseguir para a seção Recuperar mídia. A mídia agora está disponível em Biblioteca. A imagem foi restaurada e agora você poderá vê-la.
A imagem do cabeçalho do WordPress não está sendo exibida
Se a imagem do cabeçalho do WordPress não estiver aparecendo, provavelmente é devido à falta de suporte ao tema ou a um tema mal configurado. Também é possível que o arquivo de imagem não tenha sido carregado corretamente ou que o URL esteja incorreto.
Como corrigir problemas de upload de imagens no WordPress
Se você estiver tendo problemas para fazer upload de imagens para sua biblioteca de mídia do WordPress, verifique suas permissões de arquivo. Embora a maioria dos arquivos na Biblioteca de mídia seja de propriedade do administrador do site, alguns usuários podem precisar ser lidos antes de carregá-los.
Imagem em destaque não mostrando o WordPress
No entanto, ambos os cenários podem ser resolvidos em questão de minutos. Selecione a guia Opções de tela no painel do WordPress. Para exibir uma coluna de imagem em destaque em sua lista de postagem e página, selecione Imagem em destaque. Seu editor de conteúdo agora deve incluir a guia Imagem em destaque.
Uma imagem em destaque no seu site WordPress também aumenta o interesse visual do seu site, tornando mais fácil para os mecanismos de pesquisa encontrarem seu conteúdo. Sua imagem em destaque provavelmente aparecerá na lista de sua postagem do WordPress ou na página de arquivo, bem como quando você compartilhar sua postagem nas mídias sociais. Aqui estão os motivos mais comuns pelos quais sua imagem em destaque não aparece no WordPress. Os usuários de hospedagem PHP podem alterar seus limites de memória usando o hPanel. É uma boa ideia verificar novamente as configurações do seu tema WordPress ou entrar em contato com o departamento de atendimento ao cliente do tema. Por padrão, os sites móveis carregam lentamente, o que melhora o desempenho e aumenta a probabilidade de uma experiência móvel bem-sucedida. A aparência de imagens em destaque em seu site é bloqueada por alguns plugins que as tratam como se fossem qualquer outra imagem em seu site.
Uma imagem em destaque na página da galeria de postagens do blog é frequentemente exibida ao lado de cada postagem em um esforço para atrair visitantes. Certas fotos podem ser excluídas desse recurso por um plug-in, permitindo que você use seus outros recursos, evitando comprometer a aparência de suas imagens em destaque. Você pode entrar em contato com o desenvolvedor do seu tema para obter assistência ou consultar a Etapa 7 abaixo para resolver esse problema por conta própria. O WordPress recupera imagens em destaque das postagens mais recentes configurando a opção Exibir imagem em destaque. Você quase certamente não tem um tema de imagem em destaque se não puder ver a caixa meta da imagem em destaque no editor de conteúdo. Um dos motivos mais comuns para o aparecimento de uma imagem em destaque é um dimensionamento incorreto ou o uso de fotos não otimizadas. Ao carregar uma imagem em miniatura, média ou grande, o WordPress gera uma miniatura ou uma cópia de tamanho médio dessa imagem para uso na biblioteca de mídia.
Como as dimensões de imagem padrão podem não funcionar corretamente para imagens em destaque, os tamanhos de imagem padrão podem ser ajustados manualmente. Você poderá ter uma classificação mais alta nos mecanismos de pesquisa se tornar as imagens em destaque mais fáceis de rastrear. Uma imagem em destaque é um recurso útil do WordPress que adiciona impacto visual ao seu site. Ao postar imagens em miniatura na primeira página do seu site, você pode direcionar o tráfego e aumentar seus esforços de otimização de mecanismos de pesquisa. O WordPress inclui uma infinidade de plugins de imagem em destaque. Cobrimos as principais causas para as imagens em destaque não aparecerem e, em seguida, analisamos sete soluções para resolvê-las.
Como usar as imagens em destaque do WordPress a seu favor
A plataforma WordPress é uma ferramenta fantástica para criar um site, mas pode ser difícil encontrar os recursos que você precisa. Isso é demonstrado pela presença de imagens em destaque. A imagem pode ser usada como uma imagem em destaque em sua página ou postagem, mas deve ser configurada de forma que apareça apenas em visualizações de lista e não em visualizações únicas. Além disso, se você quiser alterar a imagem em destaque, precisará do painel do WordPress e do plugin.
Imagens do WordPress não aparecem na primeira página
Existem algumas razões potenciais pelas quais suas imagens do WordPress não estão sendo exibidas na primeira página. Pode ser um problema com as configurações do WordPress, o próprio arquivo de imagem ou o servidor da web. Se você não conseguir ver as imagens na primeira página, tente verificar cada uma dessas áreas para ver se há algum problema.
As imagens não são exibidas na primeira página do seu blog quando você visualiza. No corpo do post, há uma imagem em tamanho real. Além de imagens em destaque e imagens de trechos, as dimensões da imagem de um tema devem ser especificadas. Se uma imagem em destaque for adicionada a postagens não adesivas, ela aparecerá ao lado da postagem nas páginas de arquivo e nos resultados da pesquisa como uma miniatura de postagem em destaque. Trechos podem ser gerados pelo WordPress para você (o primeiro parágrafo do seu post), ou podem ser escritos por você. Você pode querer escrever o seu próprio se uma postagem contiver apenas imagens ou vídeos, pois os Trechos só podem exibir texto. Você quer ter que fazer isso com cada postagem para substituir a função de trecho automático?
