Como criar um menu WordPress em 5 etapas
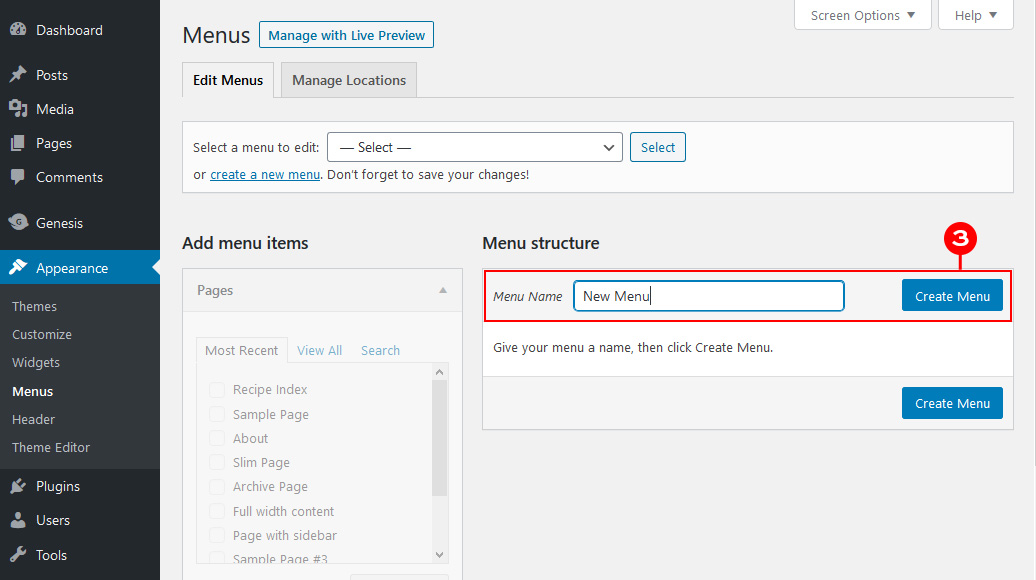
Publicados: 2022-09-14Faça login no seu painel do WordPress. Vá para Aparência > Menus. Clique no botão “criar um novo menu”. Digite um nome para o novo menu na caixa Nome do menu e clique no botão "Criar menu". Adicione as páginas, postagens, categorias ou links personalizados que você deseja em seu menu. Arraste e solte os itens para reorganizá-los.
Você deve priorizar a criação de um cardápio bem organizado como prioridade máxima. Além disso, um menu bem projetado melhora a experiência do usuário e, como você deve ter adivinhado, converte mais tarde na vida do usuário. Um site que é severamente ineficiente não pode ser compensado por um ótimo design. Ao usar o Visual Composer, você terá mais tempo para se concentrar nos menus do seu site. Crie layouts impressionantes com mais de 500 elementos de conteúdo, modelos de designer e outros plugins, como construtores de temas. Escolha entre uma variedade de elementos de menu prontos para uso (menus básico, sanduíche e barra lateral para uma aparência mais exclusiva) ou selecione um deles para criar seu próprio design.
Como adiciono um botão de menu no WordPress?
 Crédito: www.designerblogs.com
Crédito: www.designerblogs.comAo clicar em Aparência > Menus ou Personalizar > Menus, você pode acessar o painel de administração do WordPress. Se você tiver mais de um menu, selecione aquele que deseja editar na lista. Defina o item de menu para ser exibido como um botão. Basta pressionar o botão Salvar se quiser salvar sua tarefa.
Como adiciono um botão ao meu cabeçalho do WordPress? O menu de navegação do cabeçalho agora pode ser usado para destacar uma chamada à ação mais proeminente. Por padrão, o WordPress permite adicionar botões às postagens e páginas do WordPress usando o bloco Botões. Todos os links no menu de navegação do WordPress podem ser convertidos em um botão seguindo estes passos simples. Vá para Aparência Você pode personalizar o tema do WordPress usando o personalizador. Agora você pode ver uma visualização ao vivo do seu site na coluna da direita e uma lista de configurações de tema na coluna da esquerda. Para expandi-lo, você deve clicar com o botão direito do mouse na guia CSS Adicional.
Você verá uma caixa onde você pode adicionar seu próprio código CSS personalizado. Este truque pode ser usado para adicionar botões ao seu menu de cabeçalho , bem como destacar quaisquer links no menu de navegação do WordPress; basta clicar no link para realçá-lo. Uma borda, uma cor de fundo, uma cor de link e uma cor de texto de link podem ser adicionadas. Se você deseja que suas alterações sejam salvas, basta clicar no botão Publicar.
No WP Admin, basta arrastar qualquer item para a direita para criar um menu suspenso. Você pode reverter isso arrastando-os para a esquerda novamente.
Como adiciono um botão ao meu cabeçalho no WordPress?
Ao acessar Aparência > Personalizar, você pode acessar o personalizador de temas do WordPress, que pode ser acessado clicando no botão CSS Adicional. Ao clicar em Publicar, você pode adicionar seu próprio código CSS personalizado ao seu site.
Como faço para criar vários menus no WordPress?
Ao acessar o Painel do WordPress, em Aparência, em Menus, crie um novo Menu da Página de Contato (ou qualquer outro nome que desejar); e depois clique nele. Adicione itens de menu para cada página ou link personalizado, clique em Publicar e repita o processo para todos os outros menus necessários.
Usando o plugin de menus condicionais, você pode criar uma variedade de menus para várias páginas no WordPress. Os visitantes podem encontrar facilmente as páginas de que precisam clicando no menu, que é o mínimo de todos os sites. Se o seu site for complexo, convém incluir menus separados para cada grupo de páginas. Este post vai te ensinar como fazer isso em questão de minutos. Altere a seção Aparência para Gerenciar locais e, em seguida, Condicional. Escolha um item de menu Apple na lista (eu escolhi o menu Apple). Você pode especificar onde deseja que ele seja exibido clicando na guia Condição. Haverá uma nova janela pop-up que você poderá selecionar. Você pode exibir o menu em diferentes categorias, tipos de postagem, taxonomia, funções de usuário ou páginas iniciais em páginas 404, por exemplo.

Plugin de menu hierárquico: crie um segundo menu em um nível diferente
O plugin Hierarchical Menu pode ser usado para criar um segundo menu em um nível diferente do menu principal.
Como adicionar abas no WordPress
Adicionar guias no WordPress é uma ótima maneira de organizar seu conteúdo e torná-lo mais fácil de usar. As guias podem ser adicionadas a qualquer postagem ou página e podem ser usadas para agrupar conteúdo relacionado.
Para adicionar abas no WordPress, primeiro crie uma nova postagem ou página. No editor de conteúdo, clique no ícone “T” para inserir uma guia.
Uma janela pop-up aparecerá com várias opções de guia. Selecione o número de guias que deseja inserir e clique em “OK”.
Em seguida, adicione seu conteúdo a cada guia. Para fazer isso, clique na guia que deseja editar e insira seu conteúdo no editor.
Quando terminar, clique em “Publicar” ou “Atualizar” para salvar suas alterações. Seu conteúdo agora será organizado em abas e ficará mais fácil de usar!
As guias HTML, como as pastas de arquivos com guias baseadas na Web, podem ser acessadas usando tags HTML. Você pode facilmente alterar o conteúdo pegando uma das guias. as configurações de guia podem ser adicionadas de quatro maneiras diferentes aos sites do WordPress. Para resumir, prefiro a série Gutenberg Tabs Blocks. Se isso não for possível, use um plugin como o bloco Gutenberg. Os códigos de acesso são uma excelente alternativa para edição de blocos na era das trevas dos editores de blocos. Como você pode usar as guias do construtor de páginas, você obtém controle total sobre seu design.
No entanto, os plug-ins de guias independentes não conseguem criar guias em postagens e páginas que você está editando. Para tornar cada layout de 'guias' uma postagem personalizada, use o editor de guias do plug-in. Como adiciono guias a um shortcode? As guias não possuem um único código de acesso, pois o código contém vários códigos aninhados. O primeiro passo é dividir os códigos de acesso em grupos lógicos. Como os controles de estilo visual geralmente não estão presentes em códigos de acesso, eles são mais difíceis de estilizar do que guias de bloco. Os widgets de guia geralmente são limitados às páginas mais básicas em alguns construtores de páginas.
Você pode usar esse truque para inserir um código de acesso de modelo no widget de guias (que funciona, mas é um pouco desajeitado). Também é possível implementar a funcionalidade do widget de guias aninhadas usando uma extensão Elementor. plugins de abas independentes não têm um bom caso de uso, então eu não recomendo usá-los.
Como adicionar menu no cabeçalho do WordPress
Adicionar um menu ao cabeçalho do WordPress é uma ótima maneira de melhorar a navegação do seu site. Existem dois métodos que você pode usar para adicionar um menu ao seu cabeçalho: 1. Use um plugin do WordPress: Existem vários plugins disponíveis que permitirão que você adicione um menu ao seu cabeçalho. Basta instalar e ativar o plug-in e seguir as instruções para adicionar seu menu. 2. Use um tema WordPress: Muitos temas WordPress vêm com suporte embutido para menus no cabeçalho. Basta navegar até a página Menus no painel do WordPress e seguir as instruções para adicionar seu menu.
O cabeçalho de cada site e o menu de navegação superior serão criados de maneira ligeiramente diferente no WordPress. Como adoro usar a estrutura do tema Genesis, estou usando-a aqui. Nesse caso, incluiremos links do Twitter e do Facebook como parte do nosso widget. Meu inimigo eram os menus de navegação, também conhecidos como barras de navegação. Usando os menus Genesis e WordPress, criei um método simples para criá-los. Usando o Chrome Developer Tools ou o complemento Firebug para Firefox, você pode determinar quais seletores estão sendo usados para estilizar o menu arrastando-os pelo HTML. O Genesis fornece uma maneira conveniente de adicionar um menu suspenso para subpáginas (ou páginas filhas) e um menu suspenso para cada página. Além disso, os links da página atual, os links de foco e os links de subpágina podem ser alterados. Basta arrastá-los e soltá-los na posição desejada para exibi-los no menu de navegação.
