Elementor vs. Beaver Builder: qual escolher?
Publicados: 2020-04-26Não consegue decidir entre Elementor vs. Beaver Builder para o seu site WordPress? O ecossistema WordPress evoluiu muito com a ajuda de plugins de construtor de páginas como Elementor e Beaver Builder. Embora ambos os plugins tragam muitos recursos bons para o WordPress, torna-se difícil fazer uma escolha. Então, decidimos compartilhar nossos pensamentos sobre o debate em andamento – Elementor vs. Beaver Builder.
Selecionar um construtor de páginas não é tão fácil quanto parece. Você não quer mudar de construtor quando estiver no meio do caminho, pois pode ser uma tarefa muito cansativa e redundante. E, certamente, você não estaria disposto a reinvestir seu tempo e dinheiro e construir a mesma coisa apenas usando outro construtor.
Para ajudá-lo a tomar uma decisão informada, compararemos o Elementor com o Beaver Builder e veremos as diferenças mais proeminentes entre os dois construtores.
Nós da IdeaBox, criamos addons incríveis para o Beaver Builder e Elementor e trabalhamos extensivamente com ambos os plugins. Com nossa experiência com ambos os construtores, definitivamente poderemos ajudá-lo a escolher o caminho certo para você.
Vamos dar uma olhada em cada recurso de ambos os construtores de páginas:
Interface do editor Elementor vs. Beaver Builder
A interface do Editor é uma das partes mais importantes, pois você passará a maior parte do tempo interagindo com o construtor de páginas apenas aqui. Uma interface amigável permite que você crie e personalize seu site facilmente e acelera significativamente seu processo de web design.
Quando se trata da interface, ambos os construtores de páginas têm uma interface livre de falhas realmente impressionante que qualquer pessoa pode começar a usar sem muitos requisitos de treinamento.
Embora ambos os construtores sejam eficientes, eles são um pouco diferentes um do outro. Não estou dizendo que há um layout bom ou ruim; é apenas uma questão de preferências.
Leia também:
- Revisão do Elementor: análise detalhada dos recursos e funcionalidades do Elementor
Vamos dar uma olhada na interface do Elementor.
Interface do Editor Elementor
A interface do Elementor segue um design estático limpo e mínimo. Você verá que a tela está dividida em duas partes. A metade esquerda é onde você seleciona os elementos, altera as configurações, etc. Na metade direita, você verá o editor ao vivo do seu site e uma prévia da aparência do seu site.

Se você deseja alterar as configurações da página ou adicionar um widget à página, pode fazer tudo isso facilmente na parte esquerda da tela.
Todas as alterações feitas em seu site aparecem no lado direito da tela. O editor ao vivo mostra como sua página ficará ao fazer alterações na página.
Você também pode visualizar a visualização da página que está editando em visualização em tela cheia clicando no botão recolher no meio de ambas as seções.

Além disso, na parte inferior da barra lateral, você tem botões que dão acesso às seguintes opções:
- Modos de edição responsivos
- Um histórico completo de revisões e alterações
- Configurações da página
- Botão de visualização
No editor de páginas, você pode adicionar facilmente seções e linhas salvas clicando nos respectivos botões do editor. O editor parece um pouco cheio de opções que podem não ser uma boa opção para iniciantes. Mas se você é um usuário avançado, poderá desfrutar da funcionalidade que o Elementor oferece.
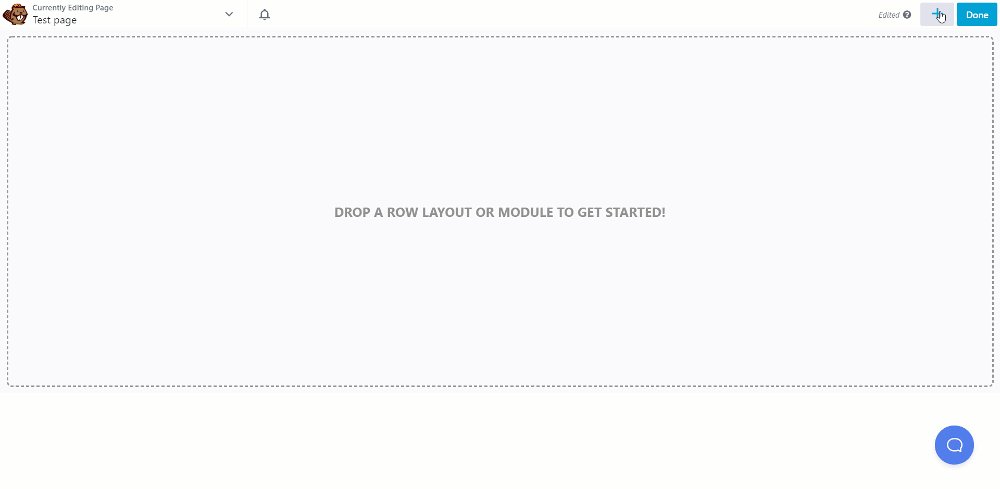
Interface do Beaver Builder
O Beaver Builder hospeda uma interface realmente simples e poderosa. A interface permite editar o site no modo de tela cheia.
O editor possui uma barra superior que permite aos usuários adicionar novos módulos e fazer outras operações como publicação, rascunho, verificação da visualização, etc.

Uma coisa boa sobre o editor do Beaver Builder é que você pode mudar a barra lateral ou o painel de configurações conforme seu desejo. Essa liberdade não existe com a Elementor. Com o Beaver Builder, você pode arrastar e encaixar a janela de edição ou configurações em ambos os lados da tela.

Você também pode ter a janela de edição e configurações como um pop-up. Isso lhe dá uma visão de ponta a ponta da página que você está editando.
O Beaver Builder adicionou recentemente o recurso de edição em linha e está no mesmo nível da experiência de edição em linha do Elementor.
Módulo/Widgets e Seções Pré-projetadas
Não importa como você os chama, módulos ou widgets, eles significam a mesma coisa e compõem os elementos para construir seu site.
As seções são usadas para criar um esboço ou estrutura básica do seu site e, nessas seções, você pode adicionar os módulos ou widgets para projetar seu site. Vamos dar uma olhada nas seções/linhas e na funcionalidade do widget/módulo de ambos os construtores.
Leia também:
- Como disparar seu negócio de web design com Elementor
Seções e widgets do Elementor
Os maiores contêineres do Elementor são conhecidos como Seções. Nessas linhas, você pode adicionar colunas que ajudam a adicionar dois ou mais widgets lado a lado. Você pode adicionar quantas seções e colunas precisar clicando no botão + na parte inferior da tela do editor.
Você pode selecionar se deseja adicionar uma única coluna ou seção de várias colunas na página.
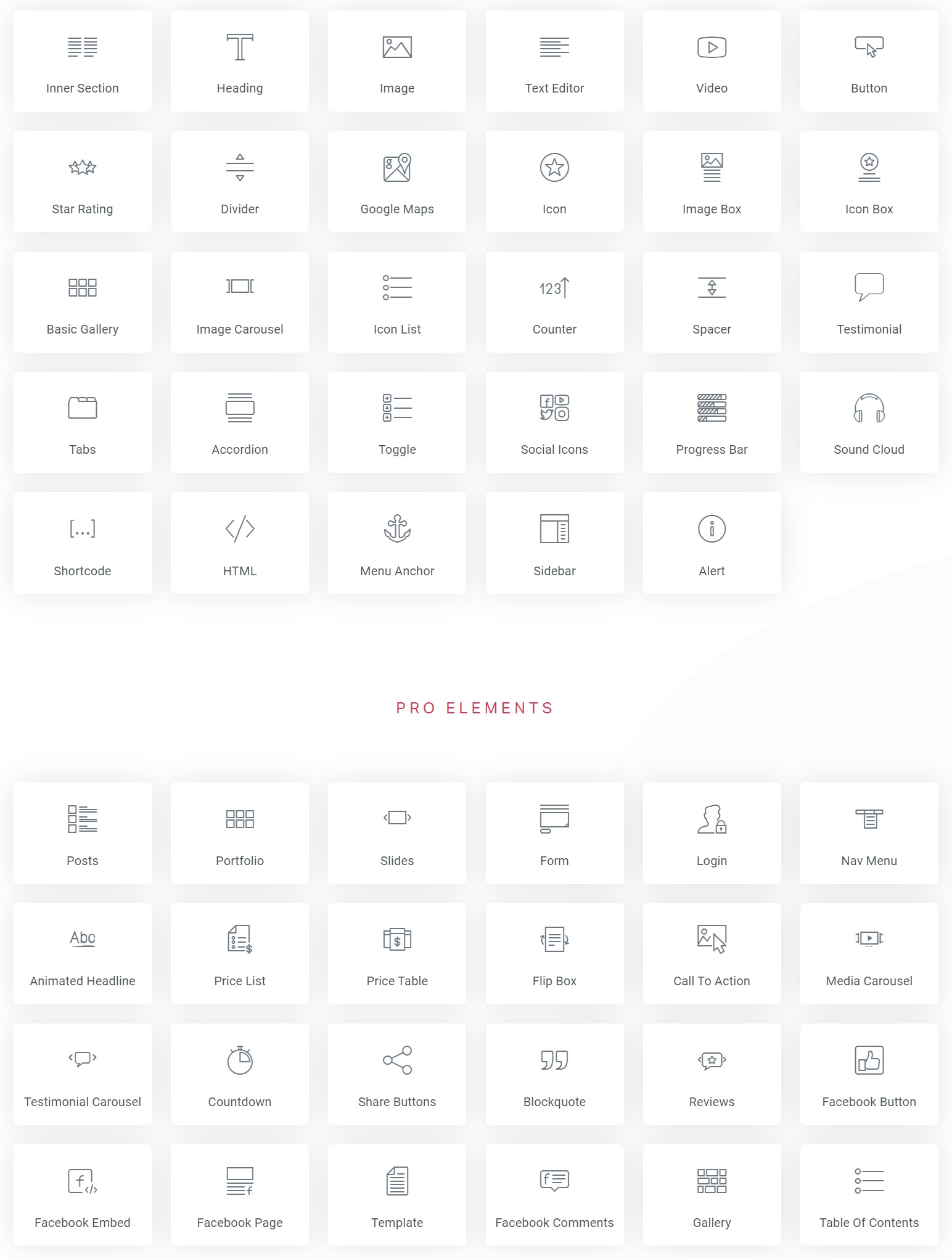
Os elementos individuais no Elementor são conhecidos como Widgets. Esses widgets compõem toda a página da web. Você pode adicionar vários widgets à sua página, como título, texto ou imagens, por simples operação de arrastar e soltar. Você pode ver os widgets clicando no botão de pontos no canto superior direito da barra lateral.

Além disso, você pode editar e personalizar facilmente os widgets Elementor simplesmente arrastando e soltando-os em colunas e personalizando-os com a ajuda das opções do menu da barra lateral para esse widget.
Existem 12 layouts de seção diferentes que você obtém com o construtor. Você obtém mais de 50 widgets com a versão gratuita e muito mais widgets com a versão pro.
Você pode estender ainda mais o Elementor com os complementos do PowerPack Elementor. Ele oferece mais de 70 widgets que economizarão tempo e esforço. Enquanto os widgets Elementor são destinados ao uso básico para uma base de usuários maior, o PowerPack oferece funcionalidades muito mais avançadas.
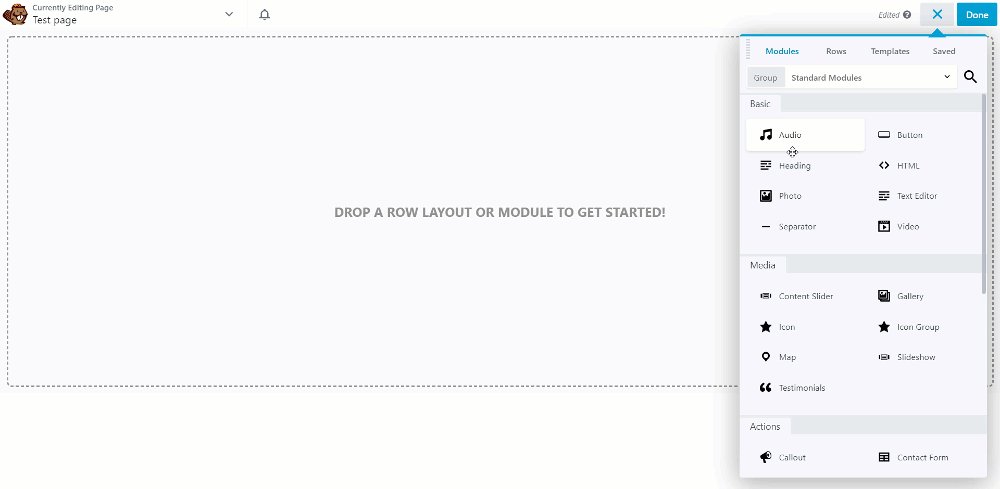
Linhas e módulos do Beaver Builder
Agora chegando ao construtor beaver, os maiores elementos de contêiner no editor são conhecidos como Rows . Você pode adicionar linhas à sua página no editor clicando no ícone “+” na parte superior e navegando até as linhas e arrastando e soltando a linha que deseja adicionar.
Essas linhas contêm colunas que podem ser usadas para adicionar módulos, que são basicamente os blocos de construção da página.
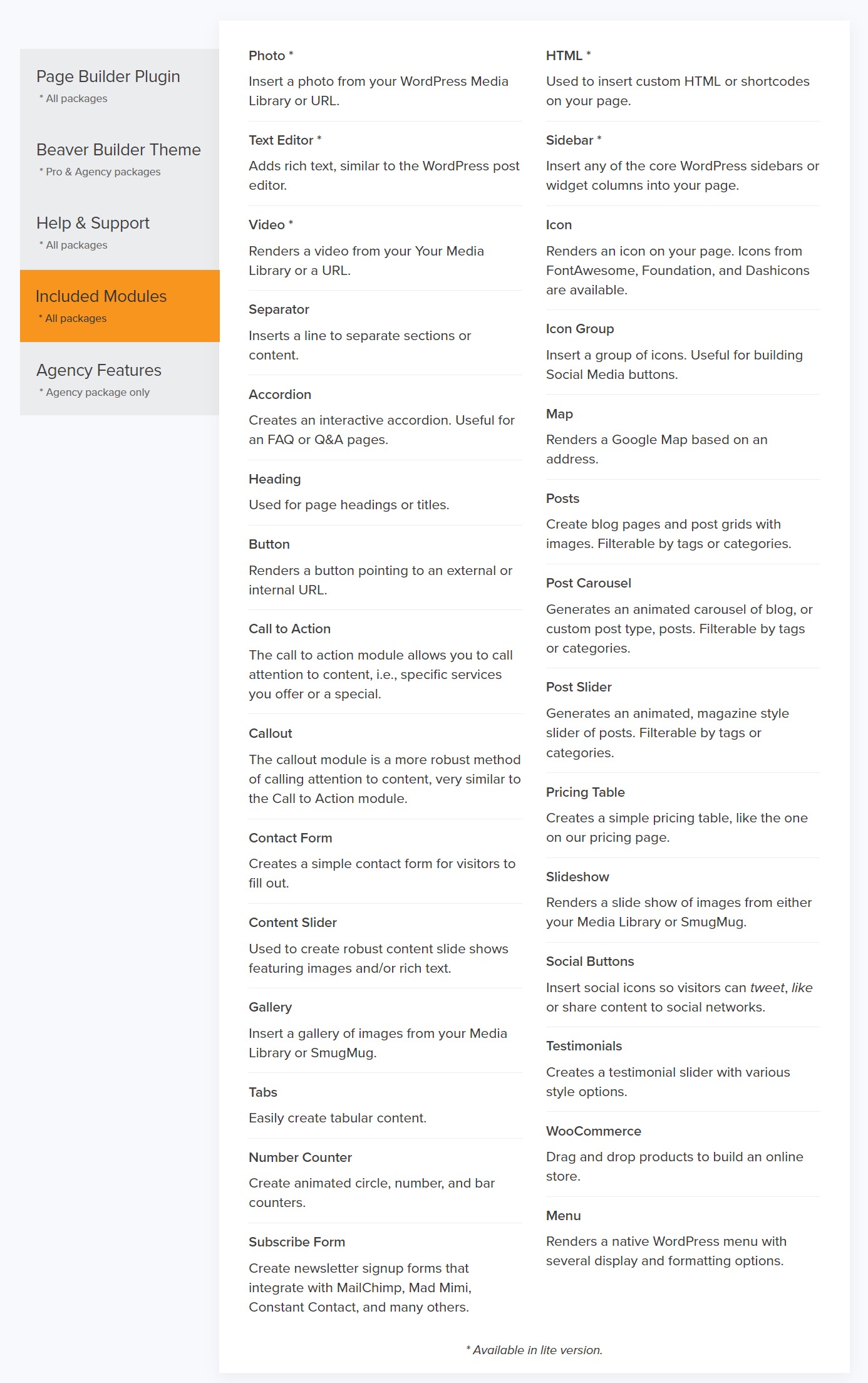
Os Elementos são conhecidos como Módulos no Beaver Builder. Esses Módulos podem ser adicionados simplesmente arrastando e soltando no local onde devem ser adicionados.

Com o Beaver Builder, você obtém 31 módulos criativos que podem ser usados para criar seu site. Além desses módulos, se você deseja estender os recursos do seu construtor, você pode experimentar o PowerPack Beaver Builder Addon, que vem com mais de 70 módulos projetados de forma criativa.
Recursos de estilo e design do Elementor vs. Beaver Builder
O estilo é uma parte essencial de qualquer construtor de páginas e, nesse domínio, ambos os construtores de páginas não ficam atrás. Você obtém imensas opções de estilo com ambos os construtores de páginas e, se não estiver procurando por algo muito específico, será bom com qualquer um dos construtores.
Vamos dar uma olhada nas configurações de estilo de cada construtor.
Opções de design do Elementor
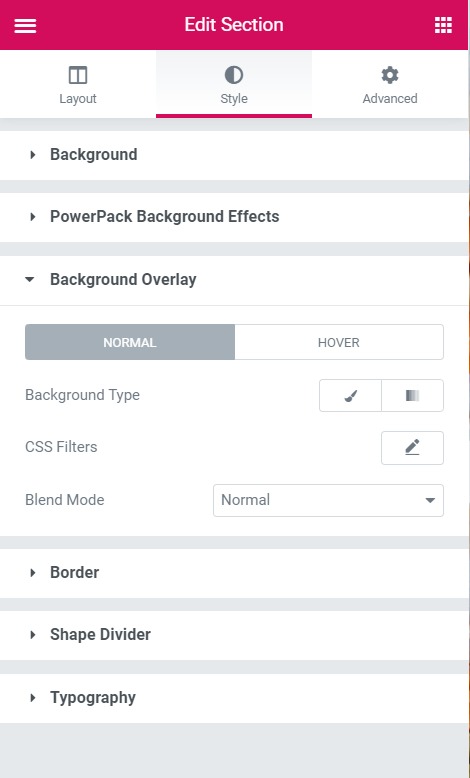
O Elementor tem uma guia separada em cada configuração de widget ou linha. Se você deseja fazer alterações nesse widget ou linha, pode fazer isso facilmente na guia de estilo. Nesse caso, o Elementor tornou tudo muito simples, mas como todos os recursos de design são colocados em uma única guia, às vezes pode ser um pouco confuso. Mas, uma vez que você se apega à interface de estilo, torna-se muito fácil de usar.

Todas as alterações de estilo que você faz são exibidas ao vivo na página, e isso possibilita que você faça as alterações em tempo real.
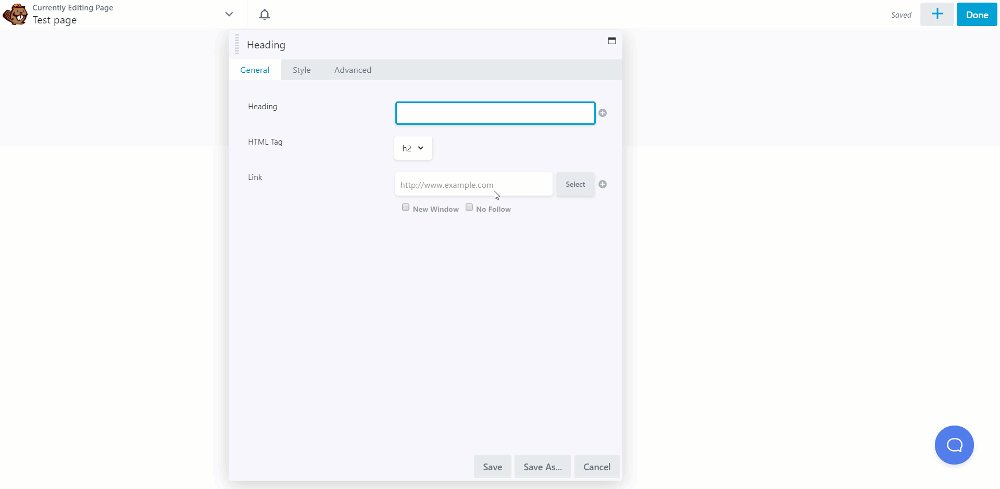
Opções de design do Beaver Builder
O Beaver Builder não segue o sistema de tabulação do Elementor. Na verdade, você verá muitos módulos e seções com mais de uma guia para opções de estilo. Você pode ter uma guia separada para personalização de tipografia ou outras guias de acordo com os requisitos do módulo.

Ter mais guias exige que se lembre onde estão todas as configurações, mas como todas as configurações de estilo não estão agrupadas, fica mais fácil para qualquer pessoa navegar.

Código e confiabilidade
Qualquer coisa que cresça muito rapidamente tende a ficar fraca, e a estabilidade é algo que vem apenas quando o crescimento é monitorado e prestado muita atenção. Isso é exatamente o mesmo que nossos construtores de páginas.
Embora o Elementor tenha crescido muito nos últimos três anos e tenha adicionado recursos e funcionalidades fenomenais, ele não pode ser considerado tão estável quanto o Beaver Builder.
Por outro lado, o Beaver Builder pode não ser tão rico em recursos quanto o Elementor, mas quando se trata de confiabilidade em nível de código, o Beaver Builder vence a corrida. A razão é simples; O Beaver Builder cresceu, mas mantendo a estabilidade em mente. Isso é algo que você deve prestar atenção se estiver planejando desenvolver um site pesado usando um construtor de páginas.
Requisitos do sistema para Elementor & Beaver Builder
Se estiver construindo um site, você deve conhecer os requisitos do sistema para as ferramentas que usa. Como vimos, o Elementor fornece uma interface com visualizações em tempo real e funciona sem problemas. Mas os requisitos do sistema para o Elementor são um pouco altos. Os usuários também enfrentam problemas frequentes, como Elementor Widgets não carregando quando o servidor de hospedagem na web tem recursos limitados.
A Elementor recomenda oficialmente 256 MB ou mais de memória PHP. Ao usá-lo com complementos ou plugins Elementor como WooCommerce para criar sites de comércio eletrônico, os requisitos de memória PHP serão ainda maiores. Como o Elementor oferece tantos recursos, é compreensível que precisemos de mais recursos para executar o software.
O Beaver Builder, por outro lado, é leve e consome menos recursos. Mesmo com complementos do Beaver Builder de terceiros, o uso de recursos não é tão alto. O Beaver Builder é conhecido por funcionar com menos de 64 MB de limite de memória PHP e, com complementos de terceiros, pode chegar a 256 MB.
Temas WordPress para Elementor & Beaver Builder
Então, aqui está algo que podemos chamar de um terreno comum para o Elementor e o Beaver Builder. Devido à enorme popularidade de ambos os plugins do construtor de páginas, todos os temas populares do WordPress criados para o Page Builders fornecem compatibilidade para esses plugins.
Leia também:
- Melhores temas WordPress gratuitos para Elementor
Além disso, o Elementor tem seu próprio tema Hello, é um tema inicial do WordPress gratuito. É uma lousa em branco e não vem com layouts ou estilos pré-definidos. Destina-se a funcionar melhor com o Elementor Pro.
Da mesma forma, o Beaver Builder também possui seu próprio Beaver Builder Theme, é um tema premium e disponível com o pacote Beaver Builder Pro. Comparado ao Hello Theme da Elementor, o BB Theme tem mais funcionalidades e opções de layout. Funciona melhor com o complemento Beaver Builder e Beaver Themer.
Elementor Theme Builder vs. Beaver Themer
Agora, essa é uma funcionalidade interessante que o Elementor e o Beaver Builder oferecem. A funcionalidade de criação de temas permite que você crie modelos personalizados não apenas para páginas, mas para outras partes do site, como cabeçalho, rodapé, postagem única, arquivo do blog, WooCommerce, etc. Você pode personalizar quase todos os aspectos do site sem precisar escrever código e usando um plug-in do construtor de páginas.
A funcionalidade do Theme Builder está disponível com o Elementor. Você pode descobrir mais sobre o Elementor Pro em nosso post de comparação para Elementor Free vs. Elementor Pro
Considerando que, Beaver Builder tem um addon separado que é chamado Beaver Themer. O Beaver Themer oferece funcionalidades muito mais avançadas em comparação com o construtor de temas do Elementor Pro. Possui controle lógico condicional avançado. Outra coisa boa é que, se você não quiser usar o Beaver Themer, você pode simplesmente continuar usando o Beaver Builder sem adicionar nenhuma carga extra ao seu site. Enquanto no caso do Elementor, você não pode desativar o Theme Builder.
Assim, com o Beaver Builder, você obtém um controle muito melhor sobre o que deseja usar.
Biblioteca de modelos do Elementor vs. Beaver Builder
Ambos os construtores de páginas dão a você o poder de criar uma página inteiramente a partir de uma tela em branco. Mas e se você não quiser fazer isso!
Aqui é onde os modelos entram em jogo. Os modelos ajudam você a importar um design e personalizar o conteúdo nele. Ambos os construtores vêm com modelos projetados profissionalmente que você pode usar para acelerar o processo de design do seu site.
Biblioteca de Modelos Elementor
O Elementor Pro vem com mais de 300 modelos projetados profissionalmente que você pode usar para acelerar o processo de criação do seu site.
A Elementor dividiu todos os modelos em duas categorias:
- Páginas – São páginas totalmente projetadas que cobrem tudo o que é necessário em uma página.
- Blocos – Blocos são partes de páginas projetadas para uma finalidade específica. Por exemplo, a seção de contato, seção sobre, seção de recursos.

Você pode usar esses modelos e também criar e salvar seus próprios modelos personalizados. O Elementor permite que você salve o modelo que você criou e use-o novamente em seu site. Você pode até exportar ou baixar os modelos para usar em outros sites.
Biblioteca de modelos do Beaver Builder
Como o Elementor, o Beaver Builder também vem com modelos projetados profissionalmente. Você obtém cerca de 50 modelos pré-projetados com o Beaver Builder. O Beaver Builder divide todos os templates em duas categorias:
- Landing Pages: Estas são as páginas projetadas para as páginas iniciais.
- Páginas de conteúdo: Além do design da página inicial, todos os outros designs, como a página sobre nós, a página de recursos ou a página de contato, estão nas páginas de conteúdo.

Como o Elementor, o Beaver Builder também vem com blocos ou seções pré-projetados, mas a contagem é menor em comparação com o que o Elementor oferece. Você pode usar o complemento PowerPack para Beaver Builder, que possui mais de 300 modelos e linhas pré-projetados que qualquer pessoa pode importar e começar a usar facilmente.
Preços Elementor vs. Beaver Builder
O preço é outro fator muito importante a ter em mente ao selecionar qualquer um dos construtores de página. Ambos os construtores de páginas têm uma versão gratuita disponível no WordPress.org, que você pode baixar diretamente e começar a usar imediatamente.
Leia também:
- Elementor Free vs. Elementor Pro – Uma comparação detalhada
Chegando à versão pro, você pode escolher entre 3 pacotes para ambos os construtores de páginas.
Preços Elementor Pro
O preço do Elementor é baseado no número de sites nos quais você usará o construtor de páginas. Os planos começam com $ 49 para um único site e vão até $ 199 para 1.000 sites.

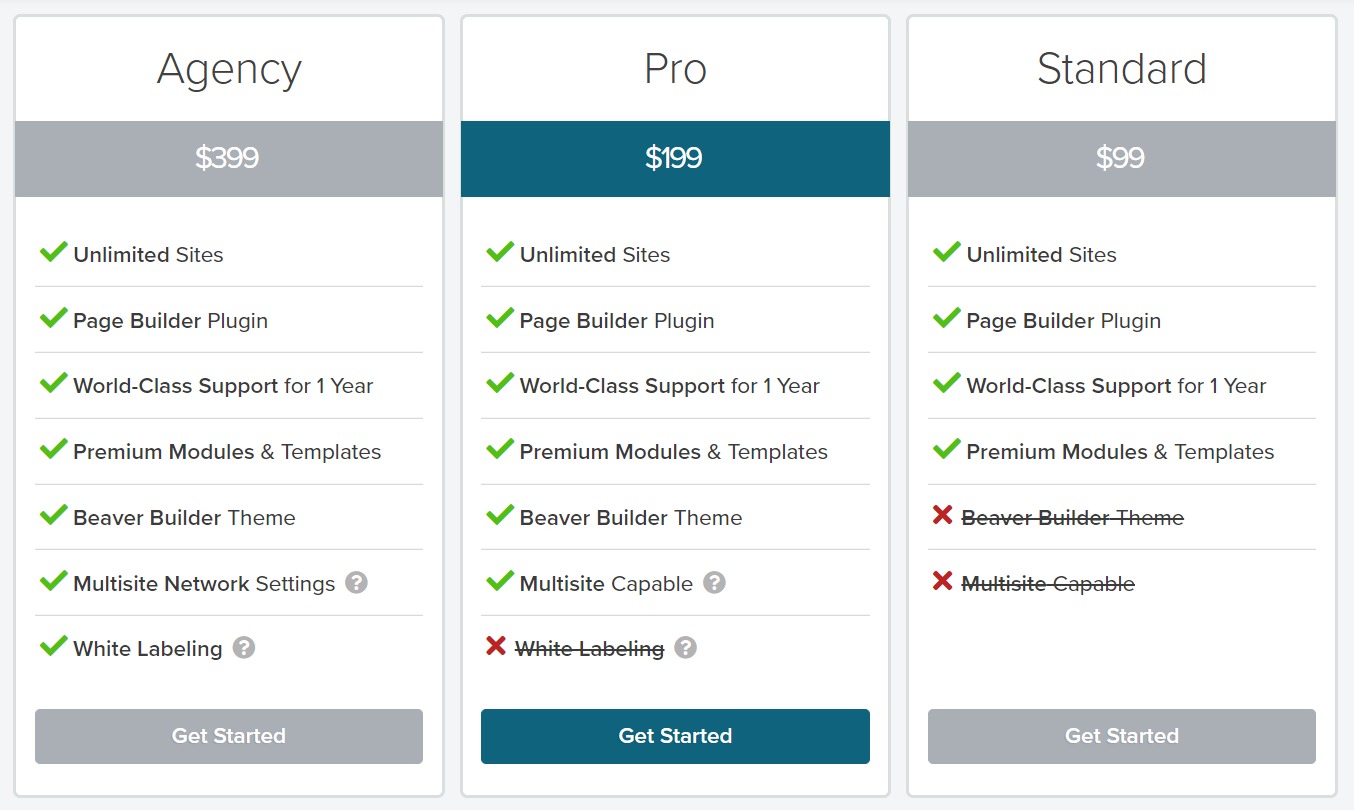
Preços do Beaver Builder
Por outro lado, os planos do Beaver Builder variam de acordo com os recursos que vêm com o plugin básico. O plano começa em $ 99 por ano e vai até $ 399 para o plano de agência. O plano da agência inclui o tema do construtor de castores, branding de marca branca e recursos multisite.

Comunidade e recursos do Elementor vs. Beaver Builder
Tanto o Elementor quanto o Beaver Builder têm uma comunidade madura no Facebook. Quando se trata de recursos de aprendizado, o Elementor possui um conjunto de recursos maior em comparação com o Beaver Builder. Existem vários vídeos do Youtube para Elementor em quase todos os tipos de tópicos. A equipe Elementor produz ótimos conteúdos educacionais em seu canal do Youtube e Blog.
O Beaver Builder também publica conteúdo regular em seu blog e mantém uma interação aberta com sua comunidade.
Leia também:
- Melhores recursos gratuitos para aprender Elementor
Para Você!
Aqui estão as diferenças mais proeminentes que diferenciam os dois construtores. Você pode aproveitar os recursos mencionados acima e decidir por si mesmo qual construtor de páginas é o melhor para você.
Se você é um pouco arriscado, ambos os construtores de páginas podem ser resumidos na pergunta: “Você está procurando muitos recursos ou estabilidade?” Se você está procurando muitos recursos para criar layouts criativos, recomendo que você vá com o Elementor. Por outro lado, se você estiver procurando por uma solução mais simples, leve e fácil de usar, o Beaver Builder é sua resposta.
Deixe-me saber qual construtor de páginas você decide usar comentando abaixo. Além disso, compartilhe por que você decidiu usar esse construtor específico.
