5 smacznych motywów WordPress do tworzenia witryn restauracyjnych (2022)
Opublikowany: 2022-09-28Kiedy planuję zabrać żonę do restauracji, której nie znam, zawsze staram się zajrzeć na jej stronę internetową. To pozwala mi zorientować się, co oferują.
I niestety przez większość czasu nie ślinią mi się z ust.
Nie jestem rozczarowany menu ani nawet cenami. Jestem rozczarowany, ponieważ wiele stron restauracyjnych utknęło w 1998 roku… Naprawdę muszą być na bieżąco i przejrzeć swoje żarcie.
Powiedzmy sobie jasno, nie jestem tutaj, aby obwiniać tego lub innego właściciela restauracji. Każdy z nas ma swój własny handel.
Mówię tylko, że w dzisiejszych czasach bardzo ważne jest, aby stworzyć dobry wizerunek firmy w Internecie.
Tysiące z nas szuka restauracji, do której moglibyśmy zabrać naszego partnera, współpracowników lub przyjaciół. Trzeba przyznać, że szkoda byłoby przegapić świetne jedzenie, tylko dlatego, że strona nie robi dobrego wrażenia.
Jeśli masz restaurację, wyobrażam sobie, że starasz się dobrze ustawić stoły, mieć piękne talerze i zapewnić wysoką jakość usług. Dlaczego więc zaniedbywać swoją stronę internetową?
Przegląd
- Przykład czego nie robić dla witryny restauracji
- Czego oczekujemy od strony restauracji
- 5 motywów restauracji WordPress
- Wniosek
Ten artykuł zawiera linki partnerskie. Oznacza to, że jeśli kupisz jeden z tych motywów, WPMarmite otrzyma niewielką prowizję. Dzięki temu możemy opłacić pracę redakcyjną nad blogiem oraz zbudować fundusz na zakup i testowanie innych narzędzi. To powiedziawszy, pozostajemy bezstronni: naszym celem jest pomoc w dokonywaniu świadomych wyborów. Aby dowiedzieć się więcej, zapoznaj się z naszą polityką redakcyjną.
Przykład czego nie robić dla witryny restauracji
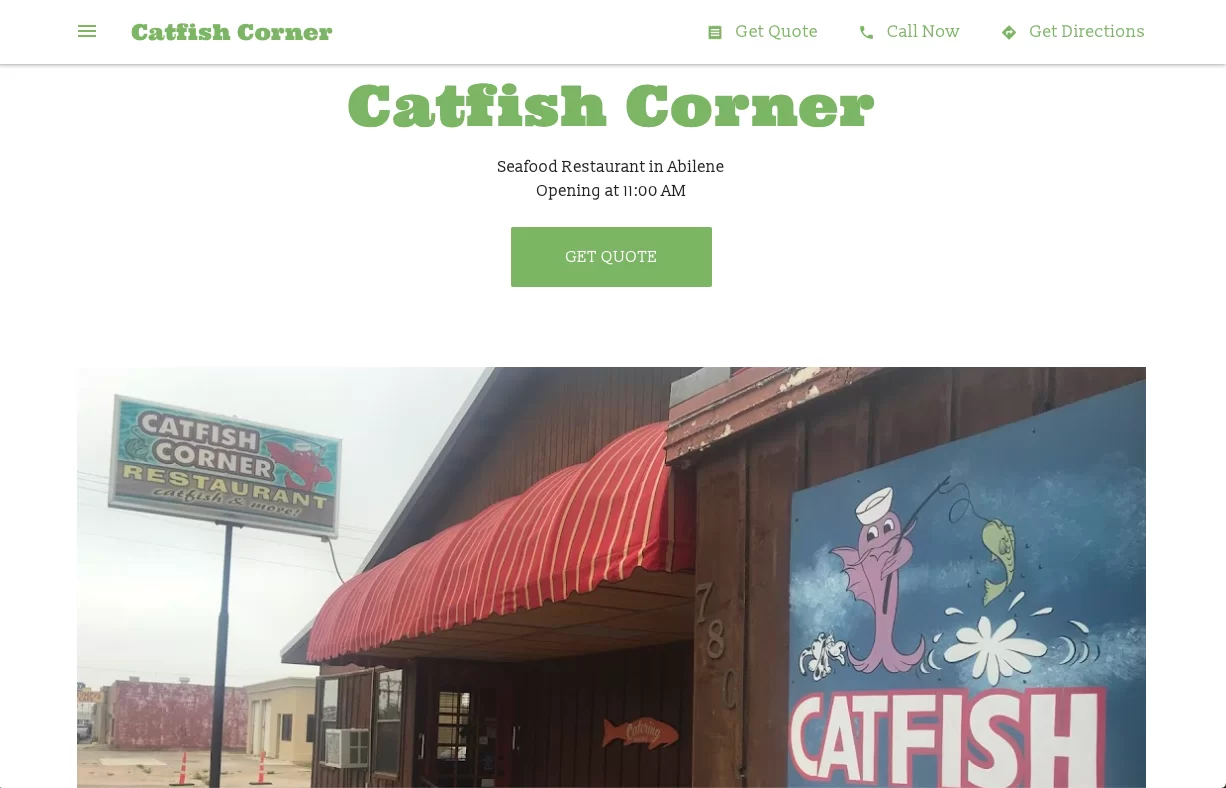
Aby udowodnić Ci, że nie musisz iść daleko, sprawdź stronę Catfish Corner:

Nie wiem, co myślisz, ale patrząc na stronę szybko, bez skupiania się na tekście, niekoniecznie masz wrażenie, że jesteś na stronie restauracji.
Przynajmniej dla mnie projekt wcale mi o tym nie przypomina. Przycisk wezwania do działania, prawdopodobnie służący do złożenia zamówienia, jest oznaczony jako „Uzyskaj wycenę”, co jest bardzo niejasne.
Chociaż godzina otwarcia jest wyświetlana na górze strony, musisz przewinąć do dołu, aby znaleźć pełne godziny i informacje kontaktowe.
Co więcej, nigdzie nie ma menu, a galeria zdjęć na dole strony to całe wnętrze restauracji, a nie jedzenie. Zdjęcia nie są nawet dobrej jakości.
Moja reakcja, gdy zdałem sobie z tego sprawę:

Jednak ta restauracja może być przyjemnością do odwiedzenia!
Cóż, zatrzymajmy tutaj krytykę i przejdźmy do bardziej konstruktywnej fazy.
Czego oczekujemy od strony restauracji
Jeśli nadal czytasz ten artykuł, wyobrażam sobie, że chcesz odświeżyć witrynę WordPress dla restauracji lub nawet stworzyć ją od podstaw.
W tym artykule przedstawimy kilka tematów, które pomogą Ci sprawić, że Twoja firma będzie dobrze wyglądać.
Postaw się w sytuacji kogoś, kto szuka restauracji. O co się pytają?
- Co tu jesz? (Jaka jest kuchnia restauracji — kuchnia domowa, pizzeria, japońska itp.)
- Jakie są dania? (Menu.)
- Ile to kosztuje? (Kombinacje i ceny.)
- Dlaczego mam tam iść? (Czy klienci są zadowoleni?)
- Gdzie mogę dokonać rezerwacji? (Dane kontaktowe lub formularz rezerwacji.)
- Jak się tam dostanę? (Mapa lub Mapa Google.)
Moim zdaniem powyższe punkty to absolutne minimum tego, czego oczekuje się od strony internetowej restauracji.
Pamiętaj, że Twoja strona powinna zaostrzać apetyt ludzi, a co najważniejsze, przekonać ich do odwiedzenia Twojego miejsca!
5 motywów restauracji WordPress
Dzisiaj postanowiłem pokazać Wam wybór motywów restauracyjnych WordPress, które, mam nadzieję, pozwolą Wam znaleźć rzadką perłę, która wyposaży Waszą witrynę.
Naszym celem jest, aby mieć wszystkie karty pod ręką, aby stworzyć świetną witrynę.
Chodź, przygotuj nóż i widelec, załóż serwetkę na szyję: przejdźmy do degustacji.
Węgiel

Projekt
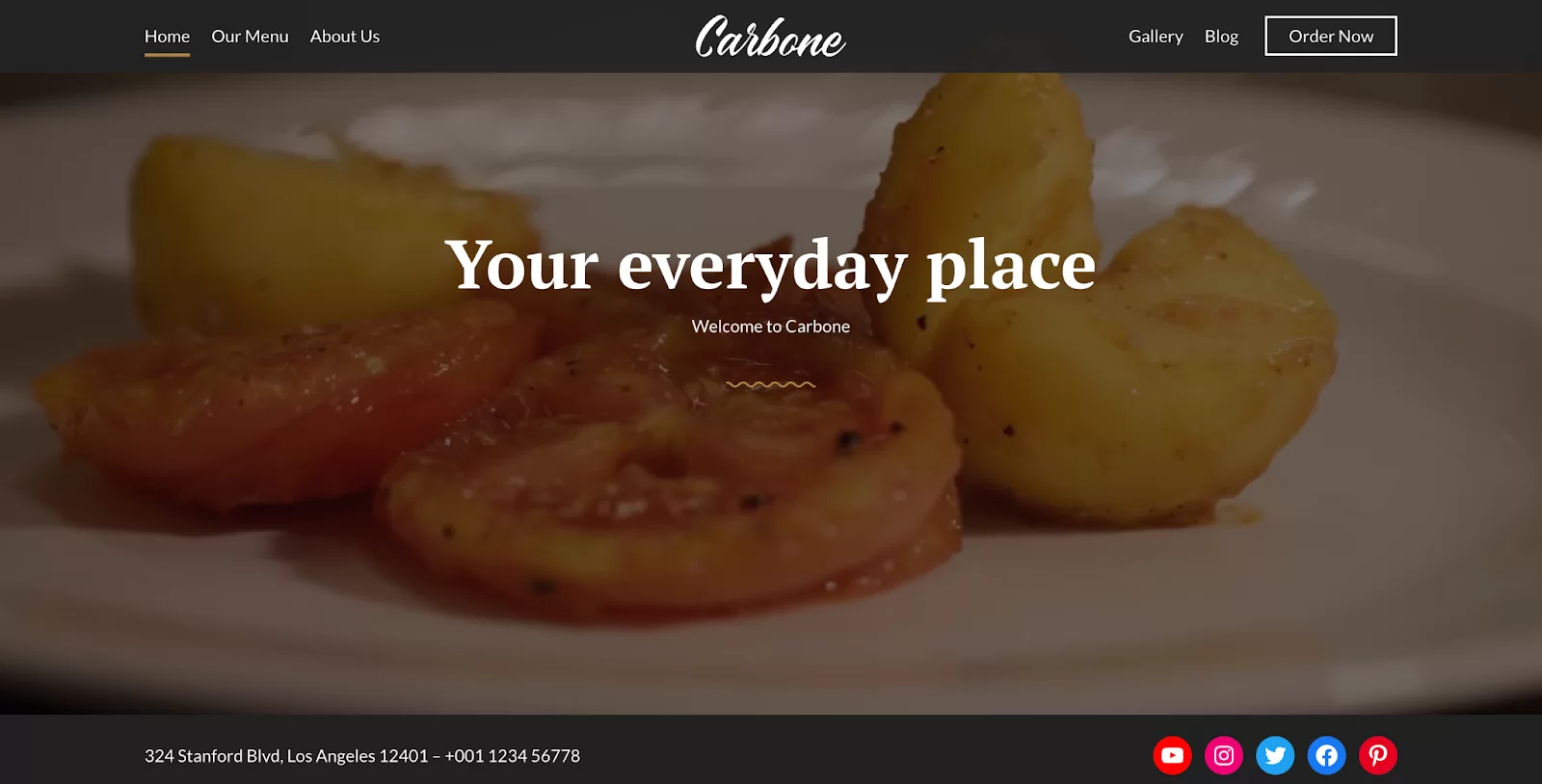
Demo dostarczone przez motyw Carbone WordPress wita gości ogromnym nagłówkiem, w tym filmem z przyjaznymi kelnerami, który pokazuje restaurację tak, jakbyś tam był, co jest dość wciągające i pozwala zorientować się w lokalu.
Przycisk wezwania do działania, aby złożyć zamówienie, znajduje się u góry strony, co jest dobrą rzeczą. Prowadzi do strony zawierającej formularz kontaktowy i zawiera dane kontaktowe restauracji.
Adres, numer telefonu i profile sieci społecznościowej zakładu są również wyróżnione tuż pod nagłówkiem i tuż nad stopką.
Godziny otwarcia są wyraźnie wskazane na środku strony głównej, ale lepiej jest umieścić je wyżej na stronie, aby odwiedzający mógł je znaleźć w mgnieniu oka bez konieczności przewijania strony .
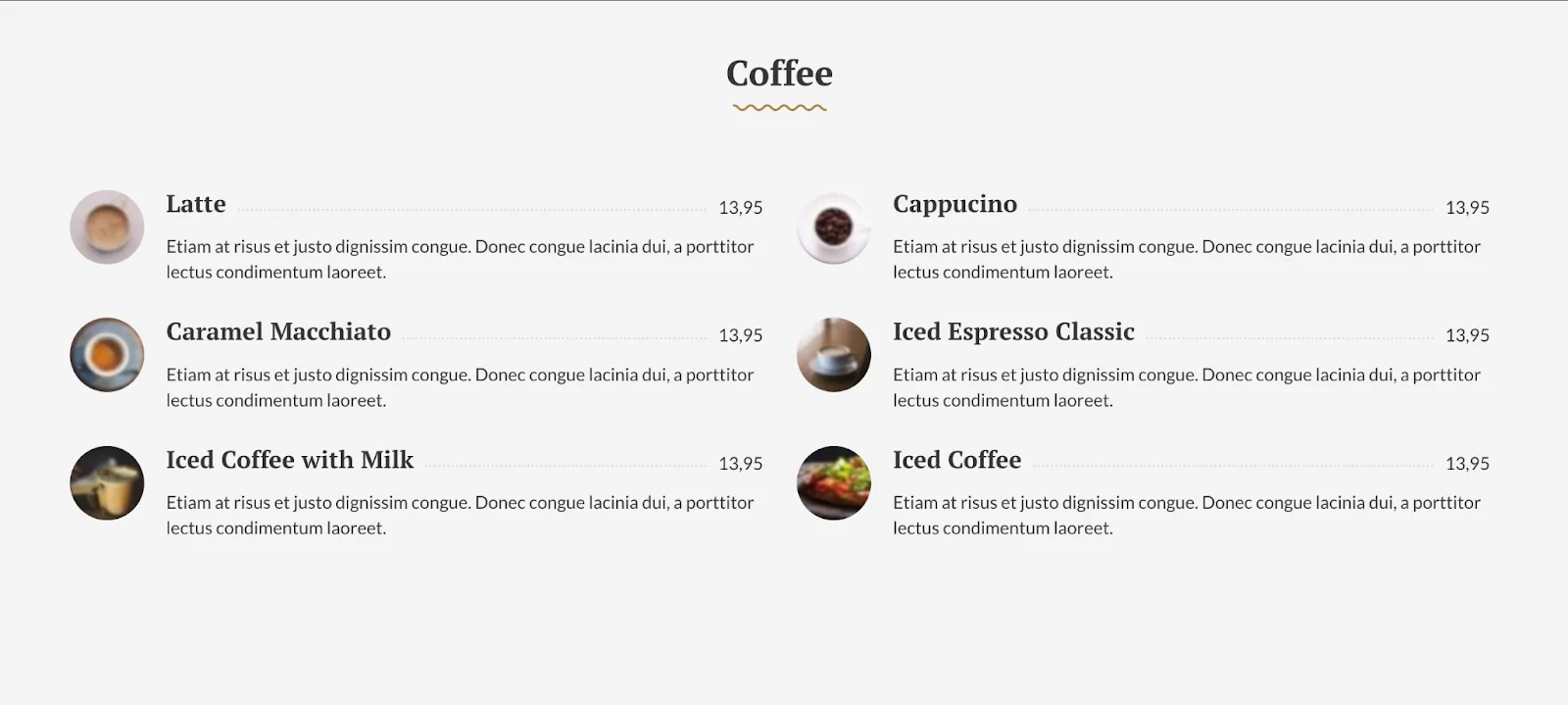
Menu restauracji prezentowane jest w sposób ergonomiczny, z separatorami pomiędzy poszczególnymi sekcjami (przystawki, dania główne, desery), ze stroną główną zawierającą tylko kawy i przystawki.

Instalacja
Aby użyć motywu Carbone, musisz zainstalować i aktywować Framework Ignition, wtyczkę opracowaną przez CSSIgniter. Zalecana jest instalacja i aktywacja innych wtyczek, takich jak GutenBee, który dodaje do edytora dodatkowe bloki Gutenberga.
Oto góra mojej strony po aktywacji motywu Carbone i Framework Ignition:

Aby było trochę lepiej, dostępne są dwie odmiany motywu (w Wygląd > Opcje motywu , zakładka „Wariacje motywu”): Carbone i Igloo.
Przełączanie się z jednej odmiany na drugą aktualizuje paletę kolorów motywu i zmienia opcje narzędzia dostosowywania. Dlatego pamiętaj, aby wcześniej zapisać istniejące opcje za pomocą wbudowanego narzędzia lub wtyczki do tworzenia kopii zapasowych .
Zawartość demonstracyjną można również zaimportować w menu Wygląd > Importuj dane demonstracyjne . Gdy demo zostanie zaimportowane do Twojej witryny (Carbone lub Igloo), będziesz mógł zintegrować swoje treści ze stronami witryny i dostosować jej projekt, aby dostosować go do swoich potrzeb, stosując przewodnik stylu swojej restauracji w całej witrynie.
Motyw nadal będzie wymagał zainstalowania i aktywacji dodatkowych wtyczek.
Carbone mówi, że „importowanie danych demonstracyjnych (postów, stron, obrazów, ustawień motywu itp.) To najszybszy i najłatwiejszy sposób na skonfigurowanie motywu. Pozwala to po prostu edytować wszystko, zamiast tworzyć treści i układy od podstaw”.
Dostosowywanie
W narzędziu dostosowywania można określić układ witryny, kolory (oraz paletę kolorów) oraz wyświetlaną typografię.
Sekcje globalne to interesująca funkcja Carbone. Służą do tworzenia sekcji treści (tj. zestawów bloków, takich jak wzorce bloków), które będą wyświetlane na wszystkich stronach lub artykułach serwisu lub tylko w niektórych publikacjach .
Możesz określić, w której publikacji chcesz wyświetlać sekcję globalną, a którą nie, lub wstawić krótki kod w miejscu, w którym chcesz, aby był wyświetlany w Twojej witrynie, w określonej lokalizacji (na przykład: wstaw wkładkę subskrypcji biuletynu nad stopką wszystkich artykułów itp.). Sekcje globalne można ponownie wykorzystać w ponad 15 lokalizacjach w motywie.
Zestaw skrótów jest dostarczany z Framework Ignition, aby wyświetlić niestandardowe menu, pasek wyszukiwania, datę, kanał na Instagramie itp.
Korzyści
- Nowoczesny motyw.
- Treść demonstracyjna, którą możesz zaimportować, co pozwala szybciej stworzyć witrynę.
Niedogodności
- Wiele dodatkowych wtyczek do zainstalowania i aktywacji.
- Niektóre menu nie są zbyt przydatne lub są zbyt przechwytujące, takie jak menu „Narzędzia”, które służy do konfigurowania wyświetlania ikon pogody i sieci społecznościowych, włączania/wyłączania lightboxa, trybu ciemnego w edytorze bloków, obsługa bloków jako widżetów itp.
Cena tego motywu: $49
Pobierz motyw WordPress Carbone:
Korina

Instalacja i dostosowywanie
Podobnie jak Carbone, Korina jest publikowana przez CSSIgniter. I podobnie jak poprzednia, wymaga instalacji i aktywacji Framework Ignition, wtyczki stworzonej przez ten sam sklep.
Możliwe jest również zaimportowanie zawartości demo do Koriny, postępując zgodnie z tą samą procedurą, co motyw Carbone. Również w tym przypadku kilka wtyczek będzie musiało zostać zainstalowanych i aktywowanych, aby kontynuować import zawartości demonstracyjnej.
Możesz wybrać obraz, GIF lub film w tle, który ma być wyświetlany w nagłówku danej strony (tak jak to, co widać w wersji demonstracyjnej) w edytorze treści, w „Obraz tytułu strony” po prawej stronie edytora .
Jeśli chodzi o opcje, znajdziemy prawie to samo, co w przypadku motywu Carbone. Te dwa motywy będą się różnić głównie w projekcie.
Projekt
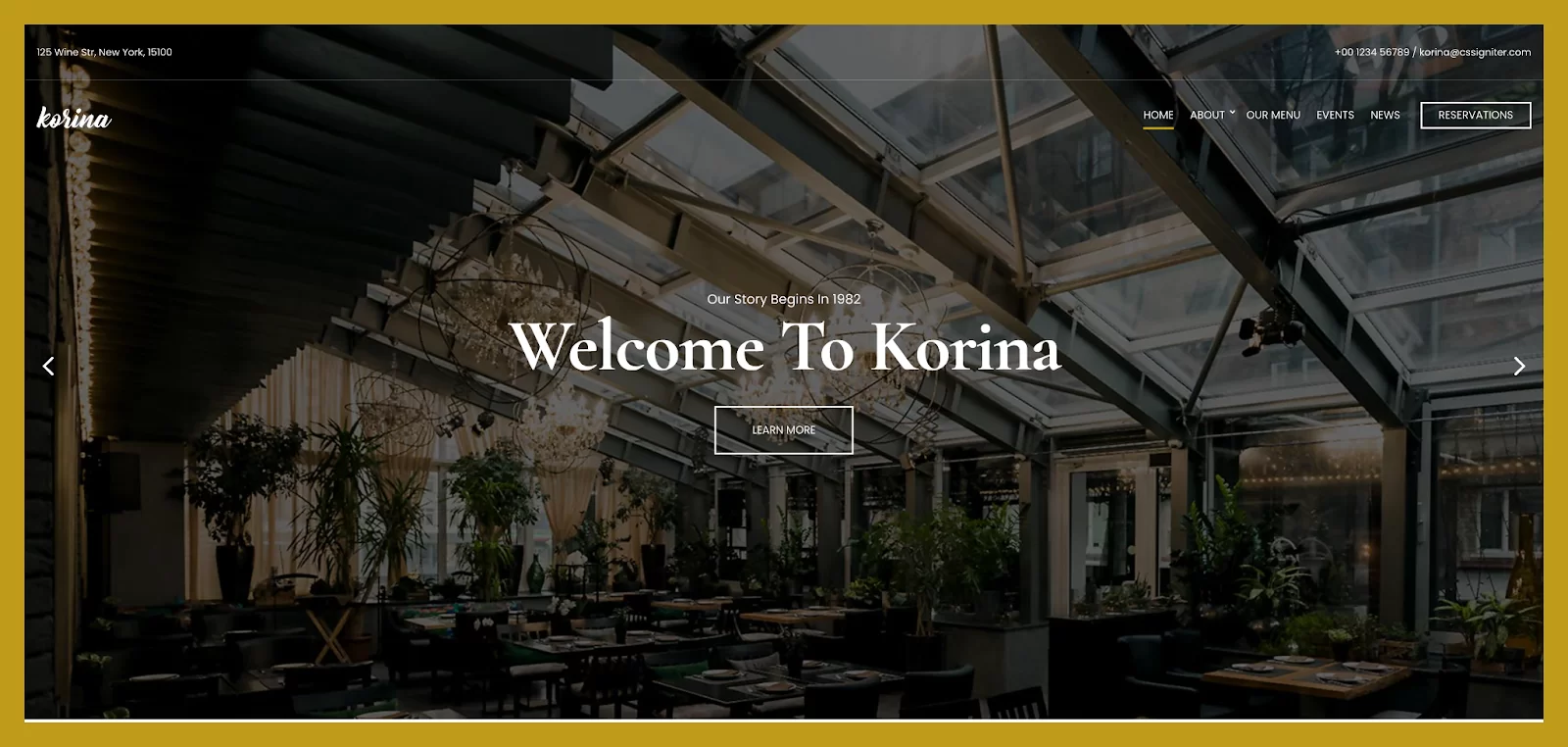
Jeśli chodzi o projekt, okazuje się, że adres restauracji, jej numer telefonu i adres e-mail są tym razem wyróżnione u góry strony.
Menu nawigacyjne zawiera przycisk wezwania do działania, aby zarezerwować stolik, co prowadzi do formularza rezerwacji utworzonego za pomocą Formularza kontaktowego 7.
Karuzela w nagłówku strony głównej pozwala zaprezentować piękne zdjęcia potraw i restauracji, ale uważaj, aby nie nadużywać karuzeli, ponieważ mogą one rozpraszać odwiedzających . Domyślnie zdjęcia przewijają się zbyt szybko i lepiej pozwolić użytkownikowi wybrać, kiedy przełączyć się z jednego zdjęcia na drugie.
Posiadanie w stopce informacji kontaktowych, godzin otwarcia i profili sieci społecznościowych zakładu ułatwia ich odnalezienie na wszystkich stronach witryny.
Na stronach z treścią i na stronie głównej różne części są estetycznie rozmieszczone na stronie, naprzemiennie z tekstem i zdjęciami po lewej i prawej stronie.
Zalety
- Projekt jest nowoczesny, ale złota ramka wokół ekranu nadaje witrynie szczególny styl.
- Zawartość demonstracyjna do zaimportowania, która pomaga szybciej.
Niedogodności
- Wiele wtyczek do zainstalowania i aktywacji, aby motyw działał poprawnie.
- Niektóre menu nie są zbyt przydatne i są zbyt ogólne, takie jak menu „Narzędzia”, jak w przypadku motywu Carbon.
Cena tego motywu: $49
Pobierz motyw Korina:
Delicio

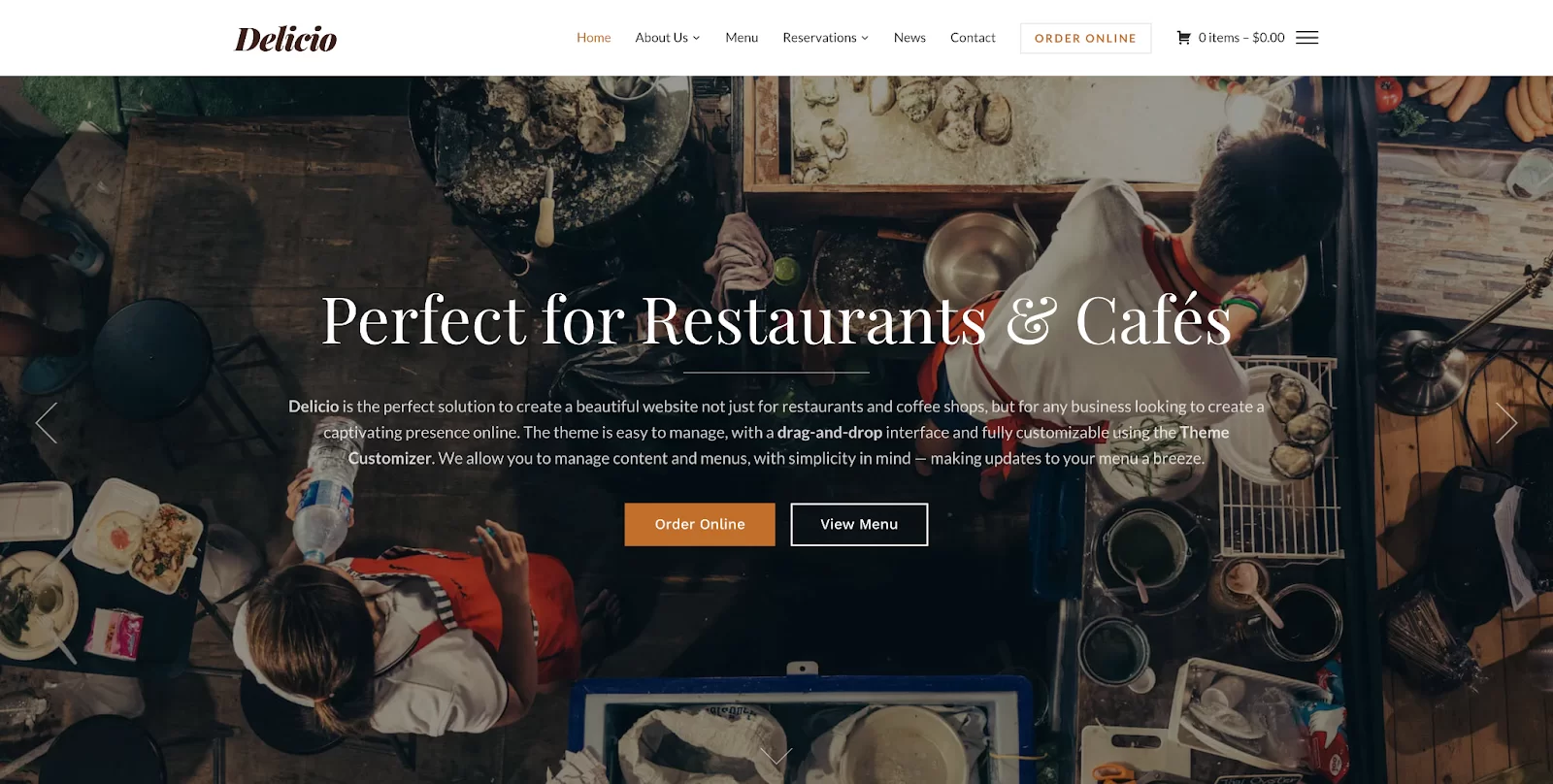
Delicio prezentuje się jako motyw do tworzenia stron internetowych dla restauracji i kawiarni, ale także dla każdego zakładu, który po prostu chce stworzyć „urzekającą” obecność w Internecie.
Projekt
Ten motyw ze sklepu WPZOOM wita Cię suwakiem pełnoekranowym. Nieźle, że olśniewasz przyszłych klientów pięknymi zdjęciami Twoich potraw. Ale jak widzieliśmy wcześniej, uważaj na karuzele obrazów; należy ich używać ostrożnie .
Również na stronie głównej przycisk „Zamów online”, widoczny od razu po wejściu na stronę, zachęca odwiedzających do podjęcia działań. Kliknięcie tego przycisku powoduje wyświetlenie menu.
Po stronie nawigacji dostępne są dwa menu. Pierwsza, dość standardowa, jest pozioma i znajduje się na górze strony. Druga, pionowa, znajduje się po prawej stronie Twojej strony, jako burger menu. Oba można łatwo modyfikować w administracji WordPressa.
Niestety dane kontaktowe restauracji nie są wyświetlane u góry strony. Widoczne są one w stopce, wraz z godzinami otwarcia restauracji oraz profilami w mediach społecznościowych.
Widżet na Instagramie pozwala wyświetlać najpiękniejsze zdjęcia potraw, łącząc witrynę WordPress z kontem na Instagramie za pośrednictwem konta WPZOOM.
Instalacja
Do zainstalowania motywu Delicio wymaganych jest kilka wtyczek: program do tworzenia stron Beaver Builder, Jetpack i dodatki Beaver Builder firmy WPZOOM, wtyczka wykonana w WPZOOM, jak sama nazwa wskazuje, która umożliwia dodawanie funkcji do Beaver Builder.

WPZOOM zaleca również zainstalowanie następujących wtyczek: Formularz kontaktowy od WPForms, WPZOOM Instagram Widget & Block (do wyświetlania kanału Instagram w witrynie WordPress), Rezerwacje restauracji (do zarządzania rezerwacjami online) i Widget ikon społecznościowych od WPZOOM (do wyświetlania ikon sieci społecznościowych w Twojej witrynie).
Po aktywacji motywu Delicio umożliwia zaimportowanie niektórych treści demonstracyjnych.

Sześcioetapowy kreator umożliwia:
- Zaimportuj demo
- Generuj nowe miniatury dla importowanych obrazów
- Załaduj domyślne ustawienia widżetów
- Skonfiguruj menu, przypisując istniejące menu do każdej dostępnej lokalizacji menu
- Określ, czy strona główna powinna wyświetlać najnowsze posty, czy stronę statyczną (motyw zaleca wybranie strony statycznej)
- Zainstaluj motyw potomny
W tej ostatniej kwestii: użycie motywu potomnego ma na celu umożliwienie zachowania zmian wprowadzonych w motywie po aktualizacji motywu nadrzędnego, ale nie zawsze jest to konieczne. Zobacz nasz artykuł na ten temat , aby uzyskać więcej informacji.
Po zakończeniu importowania zobaczysz komunikat o powodzeniu (yay!). Kliknij niebieski przycisk „Dostosuj motyw” , aby rozpocząć dostosowywanie witryny za pomocą motywu Delicio.

Dostosuj
W narzędziu Dostosuj zauważysz, że pojawiły się menu specyficzne dla motywu Delicio („Typografia”, „Opcje nagłówka”, „Suwak strony głównej”, „Stopka”). To dobrze, ponieważ wygodnie jest edytować swój motyw bezpośrednio w znanym interfejsie narzędzia dostosowywania WordPress.
Tutaj będziesz mógł modyfikować kolory, układy i czcionki swojej witryny. Możesz także wybrać obraz tła, edytować wysokość suwaka, zanikać krycie, konfigurować widżety itp.
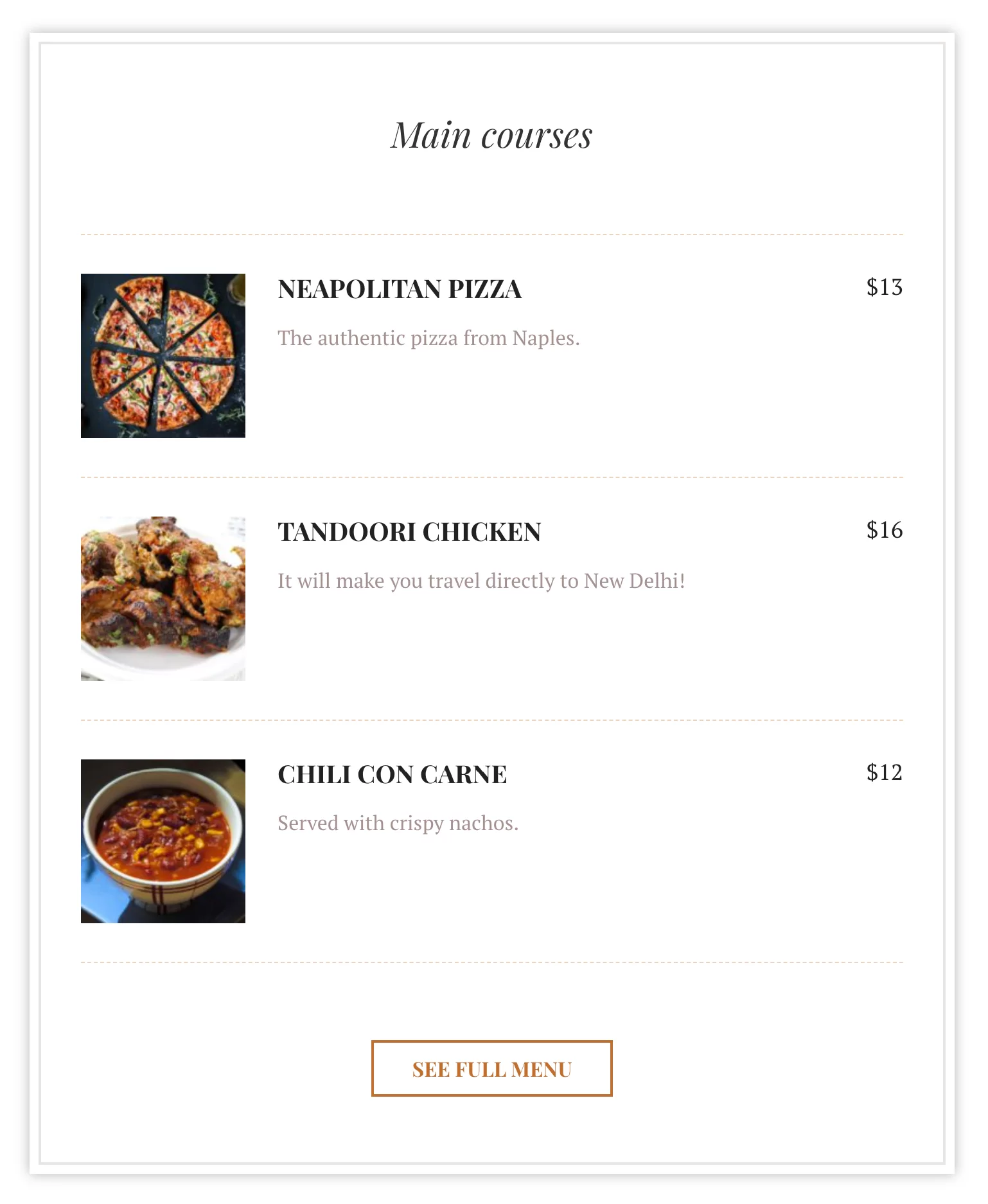
W menu „Food Menus” będziesz mógł stworzyć menu swojej restauracji. Będziesz musiał zainstalować i aktywować Jetpack i podłączyć go do WordPress.com, co może być nieco trudne, zwłaszcza jeśli jesteś na to odporny.
Możesz tworzyć swoje pozycje menu w Menu żywności > Pozycje menu . Możesz dodać pojedynczą pozycję menu lub wiele pozycji menu jednocześnie. Najpierw musisz utworzyć sekcje swojego menu (jeśli jest ich kilka: na przykład przystawki, przystawki i desery) w menu Food Menu > Menu Sections , aby móc przypisać sekcję do dodawanych pozycji menu.
Następnie utwórz stronę i nadaj jej szablon „Menu żywności (Jetpack)”. Na tej stronie zostaną automatycznie dodane pozycje menu, które właśnie dodałeś.
Inną opcją jest edycja strony menu za pomocą Beaver Builder i dodanie widżetu menu żywności. Następnie możesz łatwo dodawać i dostosowywać wybrane elementy menu (kolory, czcionki, odstępy itp.).

Korzyści
- Nowoczesny design.
- Zawartość demonstracyjna do zaimportowania, aby przejść szybciej.
Niedogodności
- Delicio wymaga zainstalowania szeregu narzędzi, takich jak Beaver Builder i Jetpack. Konieczność zainstalowania wielu narzędzi oprócz motywu może obciążać Twoją witrynę.
- Układ nie należy do najłatwiejszych, a niektóre opcje są nieco przestarzałe, jak na przykład edycja pokazu slajdów na stronie głównej. Wolelibyśmy mieć możliwość dostosowania go bezpośrednio w narzędziu dostosowywania, z podglądem na żywo.
- Personalizacja menu pozostaje ograniczona.
Cena tego motywu: 69
Pobierz motyw Delicio:
Perła

Instalacja
W momencie pisania aktualizacji tego artykułu, Pearl jest motywem uniwersalnym, który oferuje dwa dema przeznaczone dla branży restauracyjnej spośród pięćdziesięciu oferowanych:
- Dostawa jedzenia
- Restauracja (to jest ta, na której skupiliśmy się w pierwszej wersji tego artykułu i na której również skupimy się tutaj)
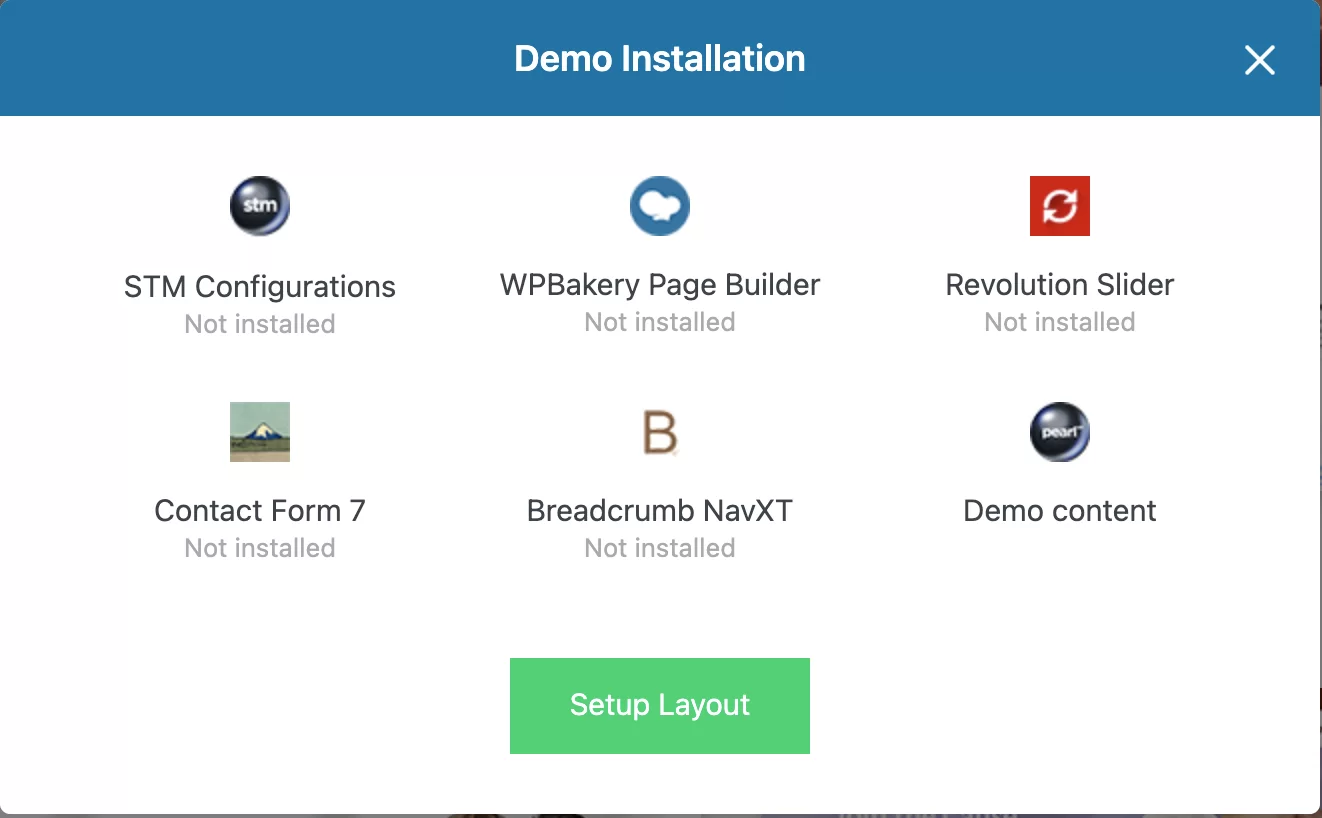
Aby znaleźć wersje demonstracyjne, przejdź do Pearl > Import wersji demonstracyjnych , przejdź do „Zainstaluj wersje demonstracyjne” i kliknij żądaną wersję demonstracyjną. Otworzy się okno z dodatkowymi wtyczkami wymaganymi do korzystania z wersji demonstracyjnej:

Po kliknięciu „Układ instalacji” zainicjujesz instalację i aktywację danych wtyczek oraz treści demonstracyjnych.
Motyw Pearl integruje narzędzie do tworzenia stron WPBakery, które zawiera wiele widżetów do dodawania do postów, ale ten jest przestarzały w porównaniu z tym, co oferuje konkurencja na rynku kreatorów stron, na przykład Elementor.
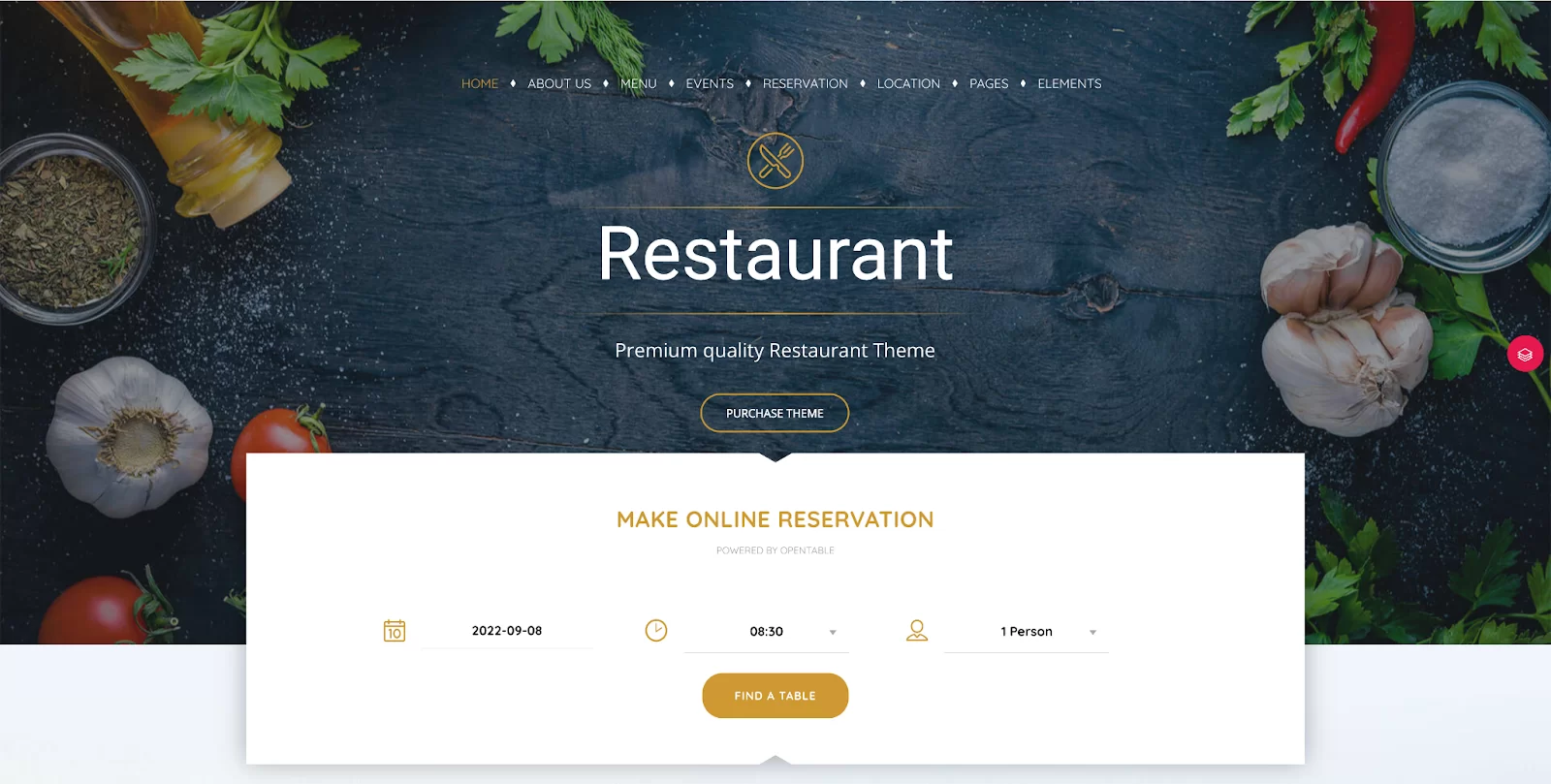
Projekt
Strona główna udostępnionego demo oferuje nowoczesny wygląd, wyświetlając piękne zdjęcia potraw i lokalu. Kolory są miękkie, a sekcje są dobrze rozmieszczone.
Jednak menu nawigacyjne jest mało czytelne. I tak będziesz umieszczać własne zdjęcia w tle, ale upewnij się, że kolory elementów menu i obraz tła są wystarczająco kontrastowe (zawsze zgodnie z przewodnikiem stylu restauracji). W razie potrzeby dodaj efekt krycia do obrazu tła.
W przypadku przycisku wezwania do działania tytuł należy zastąpić np. „Zarezerwuj stolik” lub „Zamów”, co zachęci odwiedzających do podjęcia działań na Twojej stronie. Mówiąc o rezerwacjach, Pearl oferuje fajny moduł rezerwacji, wyświetlany tuż pod nagłówkiem demo, który prowadzi do usługi OpenTable.
Tuż poniżej menu restauracji jest dobrze podświetlone, a zakładki oszczędzają miejsce, prowadząc do pełnego menu za pomocą dedykowanego przycisku.
W stopce znajdują się godziny otwarcia i dane kontaktowe restauracji, a także galeria zdjęć (dlaczego nie, aby zaprezentować swoje potrawy).
Warto byłoby również umieścić dane kontaktowe restauracji na górze strony , na przykład w pasku nad nagłówkiem, aby użytkownik nie musiał przewijać strony w dół, aby uzyskać do niej dostęp.
Dostosowywanie
W menu Pearl > Opcje motywu będziesz mógł wybrać ustawienia logo witryny, odstępy, styl przycisków, formularze i inne elementy oraz skonfigurować nagłówek.
Możesz wybrać schemat kolorów dla swojej witryny, z głównym kolorem, drugim kolorem i trzecim kolorem (pamiętaj o wizualnym profilu zakładu), a także zestawem czcionek dla treści i tytułów witryny. Zaleta: możesz zobaczyć podgląd wybranych czcionek.
Możesz także zdecydować się pokazać lub ukryć tytuł strony i wybrać styl dla swojej strony 404, ale opcje są bardzo ograniczone. Dlatego radzę wybrać dedykowaną wtyczkę, która pozwoli w łatwy sposób dostosować stronę 404 lub stronę „Wkrótce”.
Jeśli planujesz zintegrować bloga z witryną swojej restauracji, będziesz mógł wybierać między różnymi dostępnymi układami, wybierać między widokiem listy lub siatki oraz konfigurować pasek boczny (może być wyświetlany lub ukryty, na komputerze i urządzeniu mobilnym, a pozycję można zmienić).
Korzyści
- Po raz kolejny demo oszczędza czas.
Niedogodności
- Ustawieniami manipuluje się za pomocą dedykowanego menu „Perła”. wygodniej byłoby edytować je bezpośrednio w narzędziu dostosowywania, ponieważ jego interfejs jest znajomy i pozwala uniknąć przeglądania wyników zmian.
- Motyw Pearl używa kreatora stron WPBakery, który jest przestarzały w porównaniu z konkurencją.
Cena tego motywu: $59
Pobierz motyw Perła:
Rosa LT

Rosa LT jest publikowana przez Pixelgrade, niszowego wydawcę motywów WordPress. Jest to nowa wersja Rosy 2, która znalazła się w początkowej wersji tego artykułu. Rosa LT to motyw kompatybilny z projektem Full Site Editing.
Instalacja
Aby działać, Rosa LT opiera się na kilku elementach:
- Motyw Anima, uniwersalny motyw FSE firmy Pixelgrade
- Ich niestandardowy edytor bloków zintegrowany z wtyczką Nova Blocks
- System dostosowywania projektu strony dostarczany z wtyczką Style Manager
- Zawartość demo samego motywu Rosa LT
Nova Blocks i Style Manager to wtyczki Pixelgrade, dostępne w oficjalnym katalogu WordPress, zintegrowane z edytorem bloków na poziomie postów i na poziomie witryny.
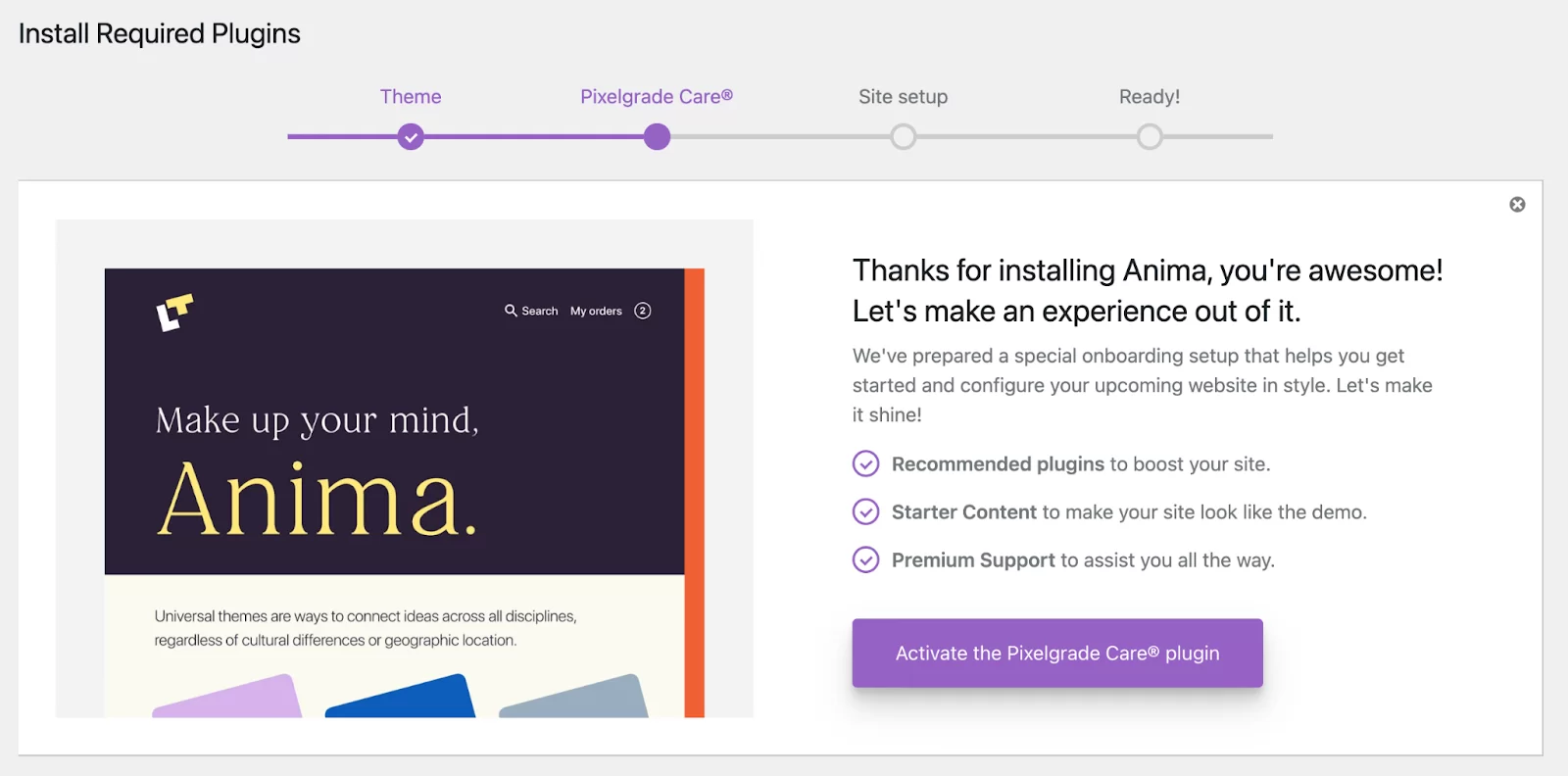
Kreator instalacji Rosa LT poprowadzi Cię przez kolejne etapy konfiguracji w witrynie WordPress.
Najpierw musisz połączyć swoją witrynę z kontem Pixelgrade, wybrać motyw do zainstalowania (tutaj, Rosa LT), zainstalować wymagane wtyczki (Nova Blocks, Pixelgrade Care i Style Manager), a następnie zaimportować zawartość demonstracyjną (zawartość startowa), jeśli masz na to ochotę i ruszaj!


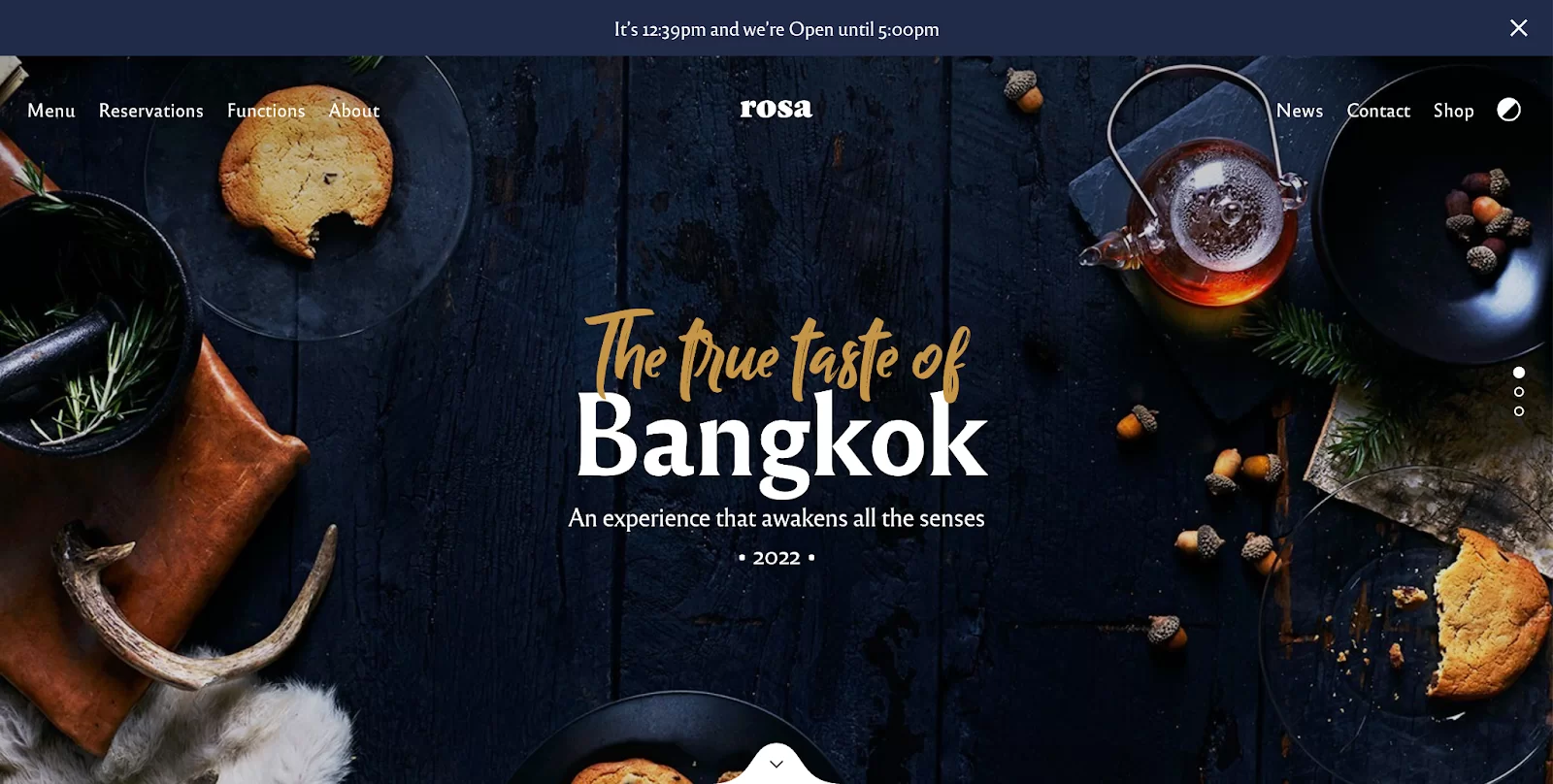
Projekt
Pierwszą rzeczą, która rzuca się w oczy, gdy spojrzysz na demo, jest to, że zawiera świetne zdjęcia. I to jest bardzo ważny aspekt: użyj pięknych zdjęć na swojej stronie i zatrudnij fotografa, jeśli pozwala na to budżet. Zaprezentuj swoje potrawy i swój lokal, aby Twoi goście ślinili się do ust.
Dobrym pomysłem jest również baner u góry strony, który wskazuje, że restauracja wkrótce się zamyka (godziny i dni zamknięcia to tylko niektóre z informacji, których odwiedzający najpierw szukają na stronie restauracji ).
Poszczególne sekcje treści są oddzielone ładnymi, konfigurowalnymi przegrodami.
Obecność menu restauracji i linku do rezerwacji w menu nawigacyjnym to dobra rzecz, ale to ostatnie zasługuje na podkreślenie przyciskiem wezwania do działania.
Informacje kontaktowe i godziny otwarcia placówki są dobrze wyróżnione w stopce, ale powinny być również widoczne u góry strony.
Dostosowywanie

W narzędziu dostosowywania menu „Menedżer stylów” pozwala modyfikować kolory, typografię (rozmiar czcionki i tworzenie palety czcionek) oraz odstępy w witrynie.
Menu „System kolorów” pozwala zdefiniować główny i dodatkowy kolor witryny. System kolorów generuje następnie całą paletę kolorów. Możesz szczegółowo skonfigurować strukturę palety (odcienie, kontrasty itp.), a także wybierać spośród gotowych palet (co pomaga zachować spójność graficzną witryny).
Menu „Opcje motywu” pozwala wybrać separator między tytułami i akapitami, zastosować kolorowanie do niektórych elementów witryny (przyciski, tytuły, łącza itp.), Aby dostosować czcionki (tytuły, akapity, menu itp. .) oraz skonfigurować paletę kolorów i czcionek.
Niektóre menu w „Menedżerze stylów” i „Opcjach motywu” mogą być mylące, na przykład „Typografia” i „Czcionki” lub „System kolorów” i „Wykorzystanie kolorów”. Wygodniej byłoby scentralizować te opcje, aby zarządzać kolorami i czcionkami w jednym menu.
Zalety
- Jakość projektu!
- Wiele opcji zarządzania projektem witryny przy jednoczesnym zapewnieniu spójności graficznej (paleta kolorów i czcionek itp.), a wszystko to bez dotykania jednej linijki kodu. Uważaj, aby nie zgubić się w menu.
- Zawartość demo, aby zaoszczędzić czas.
- Ten motyw jest zgodny z projektem pełnej edycji witryny (i jest jedynym w tym wyborze!).
Niedogodności
- Opanowanie wszystkich opcji zajmuje trochę czasu (nie radzę zapuszczać się w pełną edycję witryny, jeśli jesteś początkującym twórcą witryn). Niektóre menu mogą być mylące.
Cena tego motywu: 75 USD/rok lub 95 USD jednorazowa opłata
Pobierz Rosę 2:
Sprawdź nasz wybór smakowitych #WordPress #motywów dla #restauracji i pułapek, których należy unikać podczas tworzenia witryny w tej kategorii.
Wniosek
Dotarłeś do końca tego artykułu. Mam nadzieję, że pomoże Ci wybrać odpowiedni motyw WordPress dla Twojej restauracji, kawiarni lub witryny z food truckiem .
Poświęć jednak trochę czasu na przeglądanie witryn demonstracyjnych i nie spiesz się do niczego. Pamiętaj, że wybrany motyw będzie wymagał dostosowania, aby pasował do Twojej firmy.
Niezależnie od użytego motywu, jest to tylko podstawa; pamiętaj, aby dostosować go tak, aby pasował do profilu stylu zakładu, dla którego tworzysz witrynę.
Ze swojej strony nie polecam motywów Delicio i Pearl, ponieważ ich możliwości personalizacji są ograniczone w porównaniu z konkurencją, a także dlatego, że Pearl osadza WPBakery, który jest przestarzały Kreator stron.
Z drugiej strony Rosa LT to znacznie bardziej aktualny motyw, z przejrzystym wyglądem i wieloma opcjami, doskonale zintegrowany z edytorem WordPress .
Teraz chciałbym usłyszeć od ciebie.
Zacznij od powiedzenia mi w komentarzach: Który motyw Ci się podobał i/lub który chciałbyś kupić?
Czy znasz jakieś motywy, o których nie wspomniałem w tym artykule? Opowiedz mi o tym poniżej.