Jak sprawić, by Lightbox2 działał z obrazami SVG
Opublikowany: 2023-02-04Lightbox2 to bezpłatna biblioteka JavaScript o otwartym kodzie źródłowym, używana do wyświetlania obrazów i innych multimediów w oknie modalnym. Pierwotnie został stworzony przez Lokesha Dhakara i jest obecnie utrzymywany przez zespół Darkroom Technologies. Lightbox2 został przetestowany i działa w następujących przeglądarkach: Internet Explorer 6+ Mozilla Firefox 1.5+ Safari 2+ Opera 8+ Google Chrome Biblioteka jest objęta licencją MIT. Lightbox2 nie obsługuje obrazów SVG po wyjęciu z pudełka. Jednak przy odrobinie kodu możliwe jest, aby Lightbox2 działał z obrazami SVG. Kod niezbędny do tego, aby tak się stało, można znaleźć na Githubie.
Czy pliki Svgs mogą zawierać obrazy?

Gdy obraz nie jest zbyt szczegółowy, plik sva jest bardziej wydajny niż zwykły plik rastrowy. Z drugiej strony pliki map bitowych wymagają większych plików dla przeskalowanych wersji obrazów i zajmują więcej miejsca; pliki wektorowe zawierają wystarczającą ilość informacji, aby wyświetlać wektory w dowolnej skali.
Bez względu na to, jak duży jest obraz, SVG sprawia, że wygląda świetnie. Ze względu na ich optymalizację pod kątem wyszukiwarek, małe rozmiary i możliwość animacji, są one powszechnie używane jako alternatywa dla innych formatów. W tym przewodniku omówię, czym są te pliki i kiedy ich używać, a także jak utworzyć plik SVG. Ponieważ obrazy astrowe mają stałą rozdzielczość, rozmiar obrazu wpływa na jego jakość. Obrazy można przechowywać w formatach grafiki wektorowej, umieszczając je w rzędzie lub linii między nimi. Do ich tworzenia używany jest język znaczników XML, który służy do przekształcania danych w te formaty. Kod XML zawarty w pliku obrazu określa wszystkie kształty, kolory i tekst, które go tworzą.
Ponieważ kod XML jest tak schludny, jest również niezwykle przydatny do tworzenia stron internetowych i aplikacji internetowych. Możliwe jest powiększanie lub zmniejszanie dowolnego rozmiaru SVG bez utraty jakości. Nie ma nic ważniejszego niż rozmiar obrazu i typ wyświetlania w pliku sva. Ponieważ pliki SVG mają być mniejsze, brakuje im szczegółów obrazów rastrowych. Wizualny wygląd pliku SVG jest znacznie ulepszony dzięki możliwości zmiany go przez projektantów i programistów. Format pliku został opracowany przez World Wide Web Consortium w celu ujednolicenia grafiki internetowej. SVG lub plik tekstowy to rodzaj kodu XML, który programiści mogą szybko przeglądać.
CSS i JavaScript mogą być używane do dynamicznej zmiany wyglądu plików SVG. Grafika o niskim opóźnieniu i wysokiej rozdzielczości może być używana w różnych aplikacjach. Za pomocą edytora graficznego możesz tworzyć je w dowolnym formacie, także prostym i interaktywnym. Każdy program może mieć odrębny zestaw ograniczeń i odrębną krzywą uczenia się. Możesz wypróbować kilka opcji i zapoznać się z narzędziami przed podjęciem decyzji, za którą opcję zapłacić lub za darmo.
Karta Grafika na wstążce w pakiecie Office dla systemu Android umożliwia zmianę wyglądu i działania pliku SVG. Korzystając ze stylów, możesz szybko i łatwo przekształcić plik SVG w coś nowego bez konieczności poznawania nowych funkcji. Oprócz wykresów, wykresów i logo firmy format SVG to świetny sposób na tworzenie złożonych ilustracji.
Dlaczego powinieneś używać Svg dla logo
Obrazy mogą być używane w HTML i. pliki VG . Istnieje również opcja wyświetlenia pliku .SVG. Aby korzystać z oprogramowania SVG, musisz mieć dostęp do formatu obrazu, takiego jak JPEG, PNG i innych typów plików sveiw. Aby wyświetlić obraz wewnątrz okręgu SVG, wstaw element circle> i umieść ścieżkę przycinającą na elemencie. Element *image, który określa obraz, służy do generowania obrazu SVG. Nie zaleca się używania plików SVG w logo, ponieważ nie działają one dobrze z obrazami z wieloma drobnymi szczegółami i teksturami, takimi jak fotografie. Najlepiej nadaje się do logo, ikon i innych płaskich grafik wykorzystujących proste kolory i kształty. Chociaż większość nowoczesnych przeglądarek obsługuje format SVG, w niektórych przypadkach starsze przeglądarki mogą go nie obsługiwać. Z drugiej strony pliki PNG mogą być większe niż pliki SVG ze względu na ich bezstratną kompresję 5-20%.

Czy możesz osadzić PNG w SVG?

Ogólnie rzecz biorąc, nie można osadzić pliku PNG w pliku SVG. Dzieje się tak, ponieważ pliki PNG to obrazy rastrowe, a pliki SVG to obrazy wektorowe. Istnieje jednak kilka sposobów obejścia tego problemu, na przykład użycie narzędzia, które może konwertować pliki PNG do formatu SVG.
Możesz użyć SVG z linkami, korzystając z linku referencyjnego. Więcej informacji na temat korzystania z niego można znaleźć na stronie http://www.w3.org/TR/SVG/struct.html# ImageElement. Do iz base64 bajty są kodowane jako strumienie. Aby SVG był samowystarczalny , możesz użyć identyfikatorów URI danych. IMAGE_DATA to miejsce, w którym można wstawić dane obrazu do tekstu zakodowanego w formacie base64. Na przykład możesz użyć identyfikatora URI danych, aby podać dane obrazu: Obraz zostanie przekonwertowany na plik normal.svg w każdym formacie. Możliwe jest również dołączanie map bitowych.
Możesz być w stanie zrobić to samo z transformacjami. Ten obraz może być używany wielokrotnie w sva, jeśli chcesz. 19 października 2021 r. napisałem odpowiedź o 13:35. Brązowe odznaki to najczęstsze odznaki noszone przez Alexa Szucsa.
Dwa sposoby dołączania SVG do Html
Ewentualnie podaj adres URL pliku jako element o nazwie image.' Rozmiar obrazu będzie proporcjonalnie większy, ale musisz być świadomy potencjalnego rozmiaru pliku.
Chociaż można użyć obu metod, warto zauważyć, że metoda img> jest częściej stosowaną metodą dołączania SVG do HTML.
Obrazy SVG

Obrazy SVG to obrazy wektorowe, które można skalować do dowolnego rozmiaru bez utraty jakości. Są idealne do logo, ikon i ilustracji.
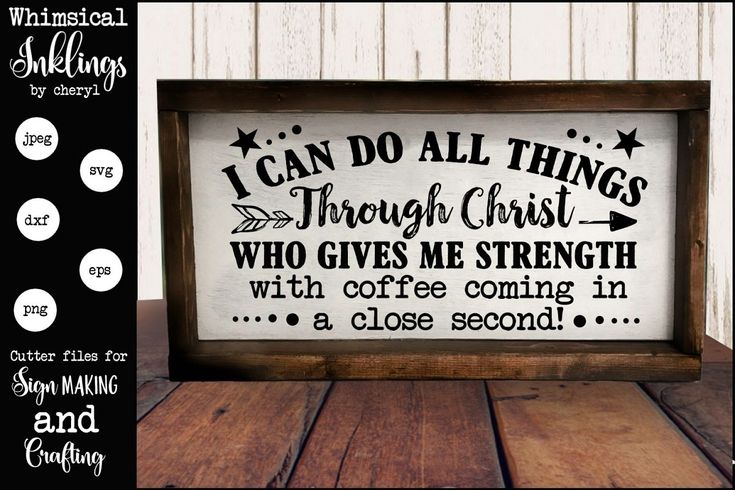
Odwiedź naszą stronę i przejrzyj ponad 280 000 plików SVG, aby dowiedzieć się więcej o tym, dlaczego jesteśmy dla Ciebie najlepszym wyborem. Jest kompatybilny z popularnym oprogramowaniem do tworzenia, takim jak Cricut i Silhouette. Dostępne są projekty Papercraft, opcje tworzenia kart, grafiki na koszulki, projekty drewnianych szyldów i inne elementy. Pliki SVG są dostępne zarówno dla sylwetki, jak i Cricut. Jeśli chcesz zobaczyć wspaniałe projekty plików ciętych, możesz sprawdzić nasz kanał YouTube. Przy tak wielu fantastycznych projektach rękodzieła, materiałach i formatach możesz zrobić wszystko, co chcesz w wolnym czasie.
Adobe Illustrator to doskonałe narzędzie do tworzenia plików SVG. Posiada wiele funkcji, które sprawiają, że jest łatwy w użyciu i pracy. Oprócz przeglądarek internetowych i szeregu edytorów graficznych można korzystać z plików SVG.
Różnica między SVG a PNG
Jaka jest różnica między PNG a sva? Formaty obrazów, takie jak SVG, wykorzystują liczby matematyczne do przechowywania obrazów. Z drugiej strony system plików PNG jest binarnym formatem obrazu i wykorzystuje bezstratny algorytm kompresji do reprezentowania obrazu jako systemu plików pikseli. Co więcej, podczas gdy PNG jest częściej używany do plików graficznych, które będą drukowane, SVG jest bardziej wszechstronny, ponieważ może być używany do tworzenia grafiki do Internetu.
