Jak zainstalować wtyczkę WordPress
Opublikowany: 2022-10-02Instalacja wtyczki WordPress to prosty proces. Wtyczkę można zainstalować za pomocą wbudowanego instalatora wtyczek lub ręcznie przez FTP. Jeśli chcesz zainstalować wtyczkę ręcznie, pierwszą rzeczą, którą musisz zrobić, to pobrać pliki wtyczki na swój komputer. Następnie musisz przesłać pliki wtyczek do swojej witryny WordPress. Najłatwiejszym sposobem przesyłania plików wtyczek jest użycie klienta FTP. Po połączeniu się z witryną WordPress za pomocą klienta FTP po prostu przejdź do katalogu /wp-content/plugins/. Gdy znajdziesz się w katalogu /wp-content/plugins/, po prostu prześlij pliki wtyczek do tego katalogu. Po przesłaniu plików wtyczki musisz aktywować wtyczkę. Możesz aktywować wtyczkę, przechodząc do strony Wtyczki w obszarze administracyjnym WordPress. Po prostu znajdź wtyczkę, którą chcesz aktywować, i kliknij link „Aktywuj”. To wszystko, co trzeba zrobić, aby zainstalować i aktywować wtyczkę WordPress.
WordPress.org udostępnił Visual Composer Website Builder jako wtyczkę do sklepu z wtyczkami WordPress.org. Możesz teraz zainstalować Visual Composer na WordPressie, a najnowszą wersję można teraz znaleźć bezpośrednio z pulpitu nawigacyjnego. Aby wtyczka znalazła się w repozytorium WordPressa , musi spełniać szereg standardów, w tym bezpieczeństwo, zgodność, przejrzystość i różne specyfikacje techniczne.
Jak uzyskać Visual Composer w WordPressie?
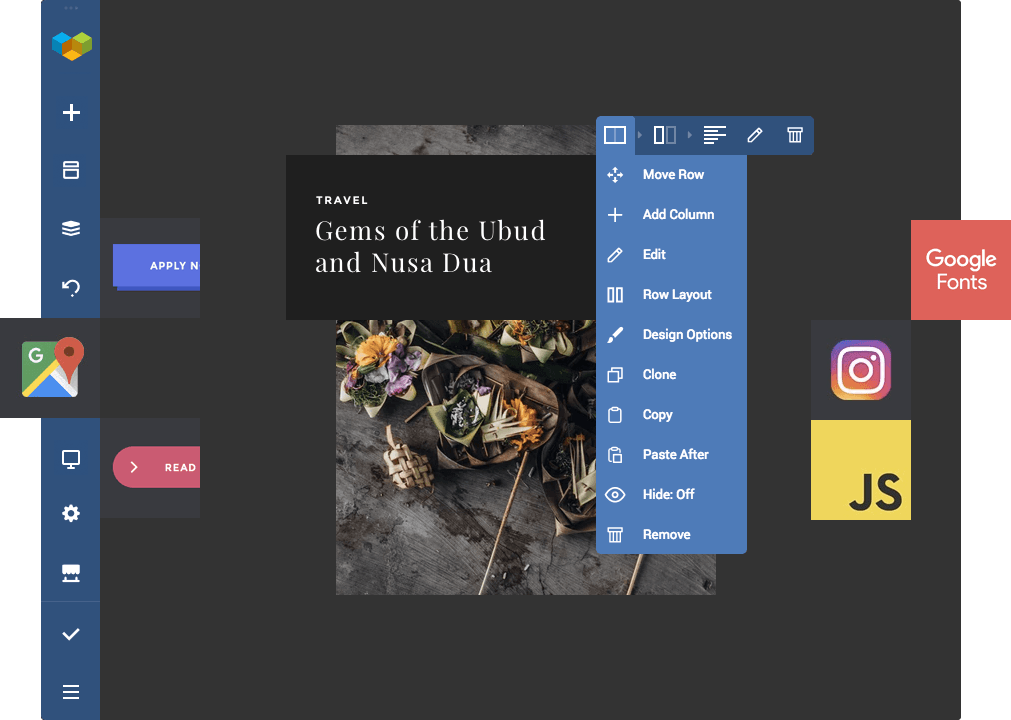
 Źródło: tv.composer.com
Źródło: tv.composer.comAby uzyskać Visual Composer w WordPressie, musisz zainstalować i aktywować wtyczkę. Gdy to zrobisz, będziesz mógł uzyskać do niego dostęp, przechodząc do pulpitu nawigacyjnego WordPress i klikając link „Visual Composer” na lewym pasku bocznym.
Użytkownicy, którzy nie wiedzą, jak kodować, mogą użyć konstruktora stron Visual Composer do tworzenia własnych stron. Ponadto umożliwia programistom internetowym dostosowywanie swoich aplikacji za pomocą interfejsu API. Dzięki ponad 500 elementom treści i wstępnie zaprojektowanym szablonom tworzenie witryny jest proste. Możesz zaoszczędzić czas, wdrażając dodatek Role Manager, który chroni Twoją witrynę przed błędami ludzkimi. W Menedżerze ról można łatwo skonfigurować zarówno funkcjonalność edytora, jak i zawartość dla określonych ról użytkownika. Aby projekt strony był bardziej responsywny, dostępne są oddzielne opcje projektowania responsywnego. Zawiera edytor przeciągania i upuszczania, kolekcję 50 szablonów i ponad 50 elementów.
Najlepsze oferty to zakup pojedynczej (49 USD/rok) lub trzech stron internetowych pełnej wersji Visual Composer. To prawda, że darmowa wersja Visual Composer jest fantastyczna, ale zdecydowanie zalecamy aktualizację. Wersja premium zawiera mnóstwo funkcji, takich jak elementy treści, wstępnie zaprojektowane szablony i opcje projektowania. Kiedy zaczniesz pisać, będziesz mógł skorzystać z wbudowanego edytora tekstu TinyMCEditor, który obsługuje wszystkie czcionki standardowe i Google. Strony wolno ładujące się są niedopuszczalne i nikt, nawet Google, ich nie lubi. Jednym z najważniejszych czynników w rankingu SEO jest szybkość ładowania strony. Czas sprawdzić roszczenie dotyczące dostępności Cloudways za pomocą różnych narzędzi, aby zobaczyć, jak jest niezawodny.
Według Forbesa Visual Composer jest jedną z najlepszych wtyczek WordPress do witryn biznesowych ze względu na łatwość obsługi i elastyczność. Możesz teraz również stworzyć wysokiej jakości stronę internetową, taką jak TEDx, Martini, BBDO i tysiące innych oprócz #MadeInVC. Nie ma ustalonego limitu ilości wiedzy, którą możesz wygenerować. Visual Composer Starter Theme, Kadence WP i Astra, które są również doskonałe dla szybkich witryn, to trzy doskonałe motywy. Wersje premium obejmują pełny dostęp do wizualnego centrum Composer Hub, które obejmuje elementy treści premium, szablony i dodatki. Jeśli chcesz wybrać najbardziej odpowiednią wersję, przejrzyj pełną tabelę porównawczą dla wersji Free i Premium.
Chociaż wbudowane style elementów, takich jak dane wejściowe i przyciski, są obsługiwane przez interfejs Visual Composer, są z nim niezgodne. Oznacza to, że układ w stylu Kreatora Stron WPBakery nie może być dostosowany lub że zamiast tego należy użyć domyślnych elementów Visual Composer. Twórcy wtyczki WPBakery Page Builder ciężko pracują nad tym problemem i przewidujemy, że wkrótce będą mogli rozwiązać ten problem. Do tego czasu zalecamy skorzystanie z bezpłatnej wersji Visual Composer Website Builder do przeprojektowania strony WordPress.

Plusy i minusy podjęcia przerwy w roku Plusy i minusy podjęcia przerwy Tak
Co to jest wtyczka Visual Composer WordPress?
 Źródło: www.kosmey.com
Źródło: www.kosmey.comVisual Composer to wtyczka WordPress, która umożliwia tworzenie niestandardowych typów postów i układów stron. Jest to interfejs typu „przeciągnij i upuść”, który ułatwia tworzenie, edytowanie i zarządzanie treścią. Visual Composer to świetny sposób na tworzenie złożonych układów bez konieczności kodowania.
Gdzie mogę znaleźć Visual Composer w WordPressie?
Korzystanie z pulpitu administratora WordPress Free Visual Composer jest tak proste, jak przejście do strony administratora WordPress w celu wyszukania wtyczek i motywów. Logując się na stronie twojawitryna.com/wp-admin, możesz utworzyć narzędzie do tworzenia witryn kompozytora wizualnego.
Czy Visual Composer to to samo co Wpbakery?
Należy pamiętać, że zarówno Visual Composer Website Builder, jak i WPBakery Page Builder są przeznaczone do użytku w tandemie. Wtyczka WPBakery Page Builder używa krótkich kodów do renderowania treści, podczas gdy nowy Visual Composer Website Builder wykorzystuje dane wyjściowe oparte na reakcjach. Nie da się ich zastąpić, ponieważ obie wtyczki są od siebie niezależne.
Jak przejść z Kreatora stron Wpbakery do Visual Compose
Wtyczka WPBakery Page Builder ułatwia tworzenie niestandardowych stron WordPress w ciągu kilku minut. Tworzenie stron metodą „przeciągnij i upuść”, niestandardowe typy treści, niestandardowe typy postów i wiele innych funkcji są dostępne w tym programie.
Potężna platforma do tworzenia motywów WordPress i wtyczek o nazwie Visual Composer umożliwia szybkie tworzenie pięknych, niestandardowych witryn internetowych. Zawiera wiele funkcji, takich jak potężne narzędzia do układu strony i projektowania, niestandardowe typy postów i niestandardowe taksonomie, solidny system integracji i wiele innych funkcji.
Jeśli chcesz przełączyć się z WPBakery Page Builder na Visual Composer, możesz to zrobić szybko i łatwo. Następnie musisz zainstalować obie wtyczki na swojej stronie WordPress na kilka dni. Będziesz mógł tworzyć strony WPBakery w Visual Composer po zainstalowaniu obu wtyczek.
Wtyczka Visual Composer WordPress
Visual Composer to wtyczka WordPress, która umożliwia tworzenie niestandardowych typów postów i taksonomii. Umożliwia także tworzenie niestandardowych pól i niestandardowych szablonów. Visual Composer to świetna wtyczka dla tych, którzy chcą tworzyć niestandardowe typy postów i taksonomie bez konieczności ich kodowania.
Visual Composer Website Builder WordPressa to frontendowy edytor typu „przeciągnij i upuść”, który umożliwia projektowanie i zarządzanie treścią w Twojej witrynie. Prawdziwa moc edytora pochodzi z Visual Composer Hub, darmowego rynku w chmurze, który umożliwia korzystanie z setek gotowych do użycia elementów, szablonów i rozszerzeń. Korzyści SEO z Twojego projektu można odczuć w czystym kodzie HTML, który generujesz. Platforma WP Engine zapewnia klientom prosty i skuteczny sposób zarządzania ich treścią. Korzystając z Visual Composer i WP Engine, zauważysz znaczną różnicę w wydajności swojej witryny i jej rankingach SEO. Jednym z najbardziej znanych produktów jest WPBakery Page Builder, który ma ponad 5 milionów aktywnych użytkowników i był jednym z pierwszych kreatorów stron WordPress.
Wpbakery Visual Composer Plugin
Wtyczka WPBakery Visual Composer to wtyczka WordPress, która umożliwia tworzenie niestandardowych typów postów i niestandardowych pól. To świetna wtyczka do tworzenia niestandardowych typów postów i niestandardowych pól.
Możesz od razu tworzyć własne strony za pomocą WPBakery Visual Composer, który ma intuicyjny interfejs „przeciągnij i upuść”. Oprócz używania jako edytora zaplecza lub edytora frontendu, wtyczkę można skonfigurować na dwa sposoby. Przycisk Dodaj element może służyć do dodawania nowego elementu do strony, wybierając element z szerokiej gamy dostępnych elementów lub widżetów.
