Jak dodać datę dostawy w WooCommerce?
Opublikowany: 2022-10-31Dowiedz się, jak dodać datę dostawy w WooCommerce i umożliwić swoim klientom wybranie preferowanej daty dostawy podczas realizacji transakcji WooCommerce. Co więcej, sprawdź jak ustawić koszt wysyłki na podstawie terminu dostawy.
Dlaczego warto oferować termin dostawy w WooCommerce?
Umożliwienie klientom wybrania preferowanej daty dostawy jest świetnym szczegółem User Experience, który może zwiększyć współczynnik konwersji i zmniejszyć odsetek porzuconych koszyków. Klienci mogą wybrać odpowiedni dla siebie termin dostawy i upewnić się, że mogą go odebrać tego dnia. Co więcej, chcą tylko wiedzieć, kiedy mogą spodziewać się otrzymania swoich przedmiotów.
Jest to również sposób na pokazanie szacowanego czasu dostawy . To świetne rozwiązanie, z którego korzystają największe światowe sklepy internetowe. Większość kupujących oczekuje, że podasz im szacunkowy termin dostawy – daje im to poczucie kontroli i pełną informację o wysyłce. Na konwersję wpływa również długi lub krótki czas otrzymania przesyłki. W dobie Dostawy tego samego dnia lub Dostawy następnego dnia, długi czas oczekiwania może spowodować porzucenie koszyka.
Selektor daty dostawy dla małych lub regionalnych sklepów WooCommerce
Mniejsze sklepy, które wysyłają swoje towary raz lub dwa razy w tygodniu , mają wyzwanie, aby odpowiednio poinformować o tym swoich klientów. Dodanie selektora daty dostawy z kalendarzem, który obejmuje tylko określone dni tygodnia, może być znaczącą udogodnieniem komunikacyjnym, które skróci czas obsługi pytających klientów.
To rozwiązanie może mieć kluczowe znaczenie dla sklepów regionalnych, które mają własnych kierowców dostawczych . Możliwość wyboru przez klientów terminu spośród dostępnych dni tygodnia znacznie uprości logistykę i ograniczy zbędną komunikację z klientem.
Jak dodać datę dostawy w WooCommerce?
WooCommerce domyślnie nie ma możliwości dodania daty dostawy. W takich przypadkach najlepiej wybrać wtyczkę zewnętrzną. Stworzyliśmy proste i wydajne rozwiązanie, które pomoże Ci dodać termin dostawy w WooCommerce.
Wtyczka do dodawania daty dostawy w WooCommerce
Wtyczka WooCommerce Delivery Date Picker to dodatek do Flexible Shipping – jednej z najpopularniejszych wtyczek wysyłkowych dla WooCommerce z ponad 140 000 aktywnych instalacji. Umożliwia dodanie selektora daty dostawy w kasie i ustawienie kosztu wysyłki na podstawie wybranego dnia dostawy. Możesz korzystać z narzędzia do wyboru daty dostawy zarówno w wersji bezpłatnej, jak i PRO wtyczki Flexible Shipping.
Selektor daty dostawy WooCommerce
Pozwól swoim klientom wybrać dogodny termin dostawy zamówionych produktów i uzależnij koszt wysyłki od wybranego przez nich terminu.
Dodaj do koszyka lub Zobacz szczegółyWłącz selektor dat dostawy WooCommerce
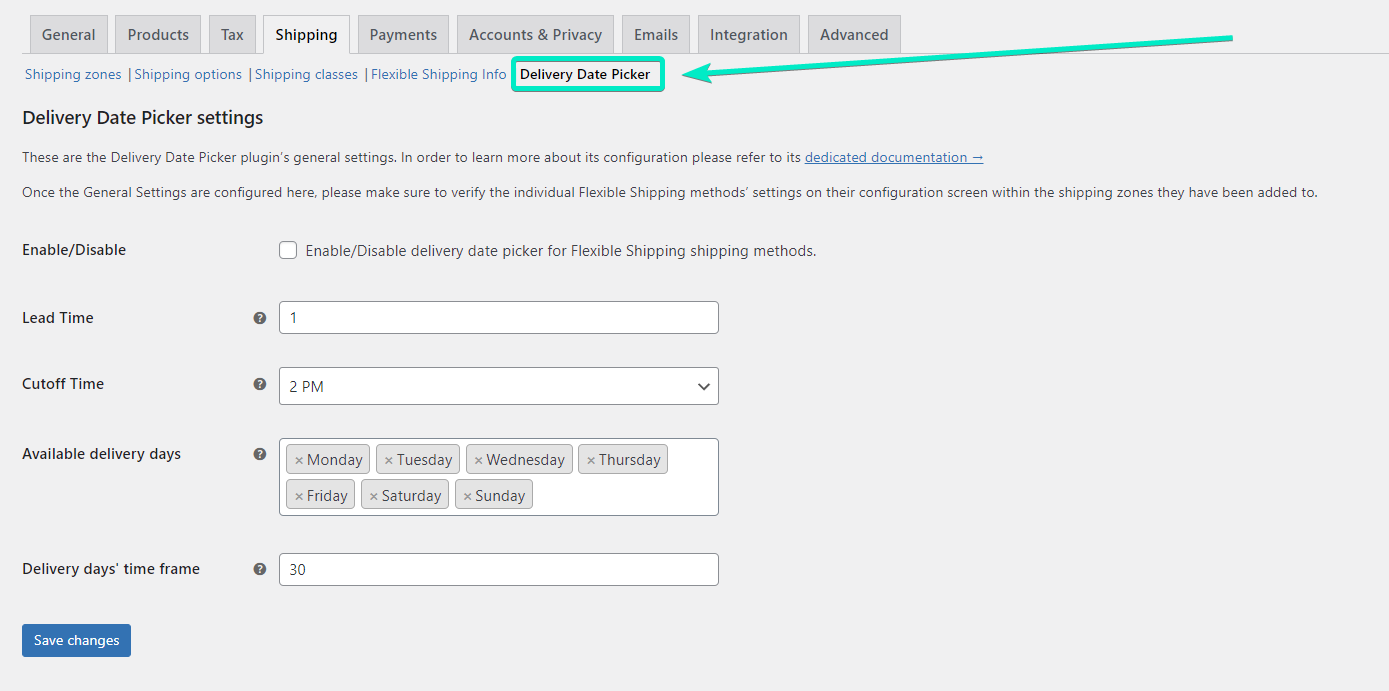
Mając zainstalowaną i aktywowaną wtyczkę WooCommerce Delivery Date Picker, skonfiguruj ją. Aby to zrobić, przejdź do WooCommerce → Ustawienia → Wysyłka → Wybór daty dostawy .

Znajdziesz tam całą dostępną personalizację. Przejdę je wszystkie jeden po drugim .
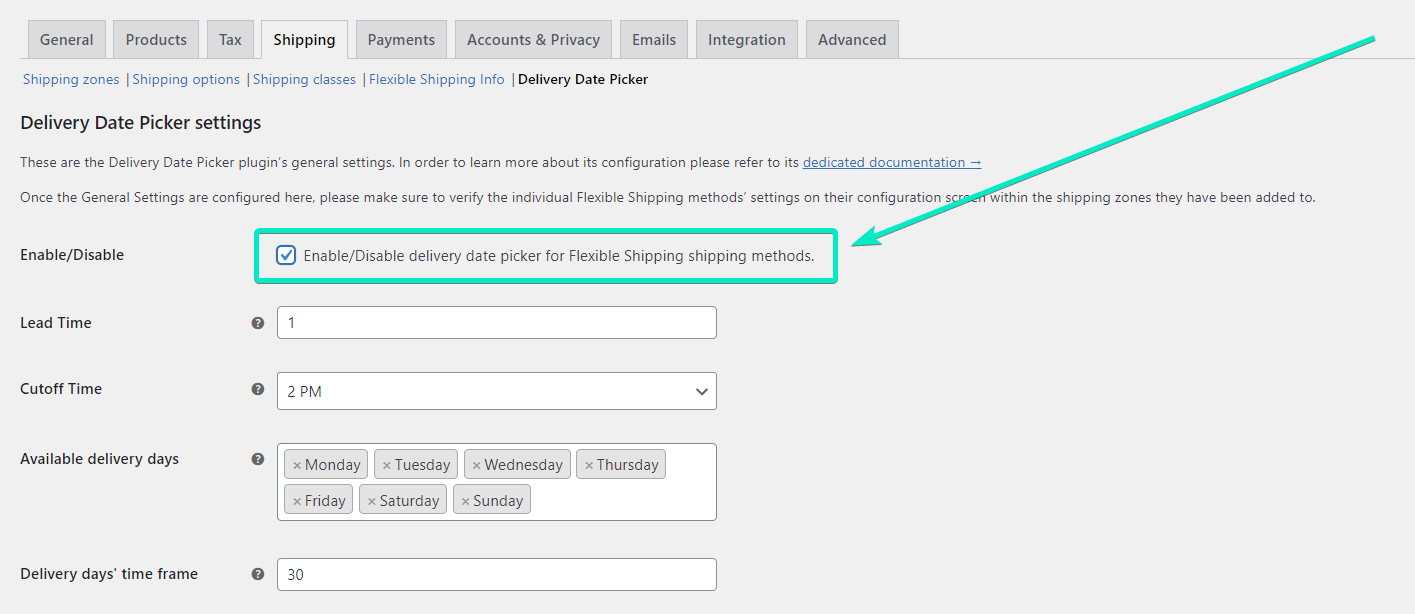
Najpierw upewnij się, że włączyłeś selektor daty dostawy dla elastycznych metod wysyłki, zaznaczając to pole:

W ten sposób włączyłeś możliwość dodania kalendarza selektora daty dostawy do metod Flexible Shipping. Następnym krokiem jest konfiguracja tego kalendarza.
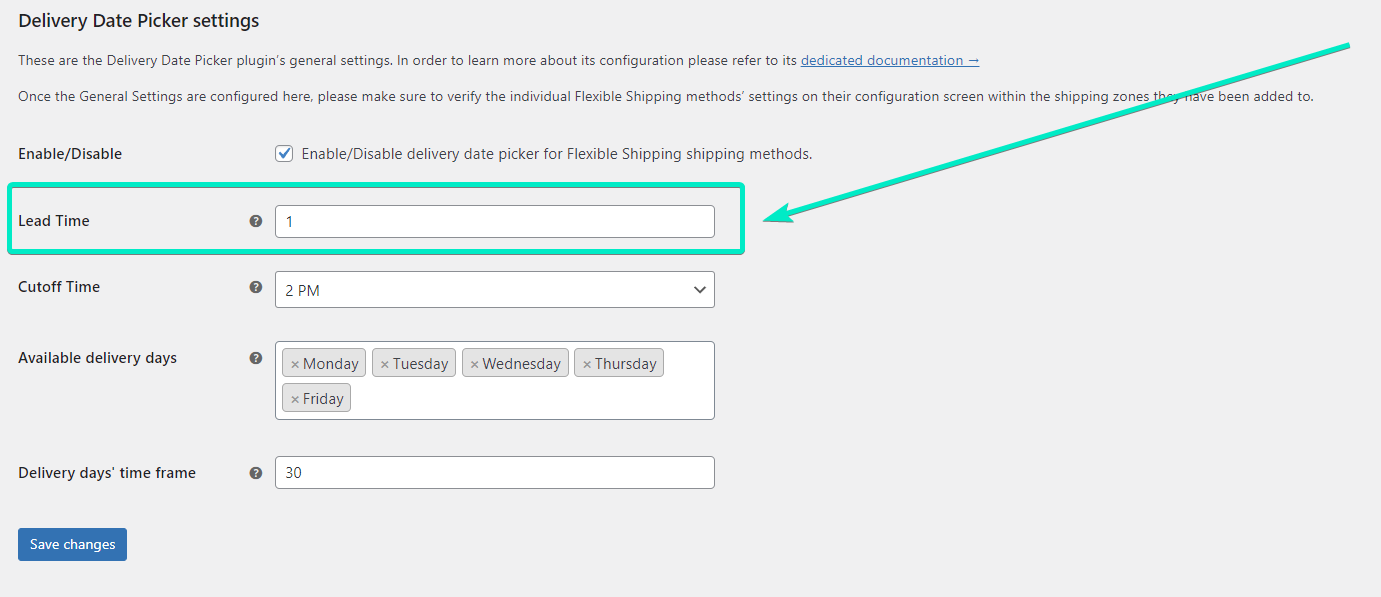
Skonfiguruj kalendarz WooCommerce Delivery Date Picker
WooCommerce Delivery Date Picker pozwala dostosować dostępne dni w kalendarzu. W polu Czas realizacji możesz określić, ile dni potrzeba na przygotowanie zamówienia do wysyłki . Kalendarz będzie miał najbliższą dostępną datę dostawy opóźnioną o podaną tutaj liczbę dni. Oznacza to, że jeśli czas realizacji jest ustawiony na 2, a klient złoży zamówienie w poniedziałek, pierwszą dostępną datą dostawy do wyboru będzie środa.

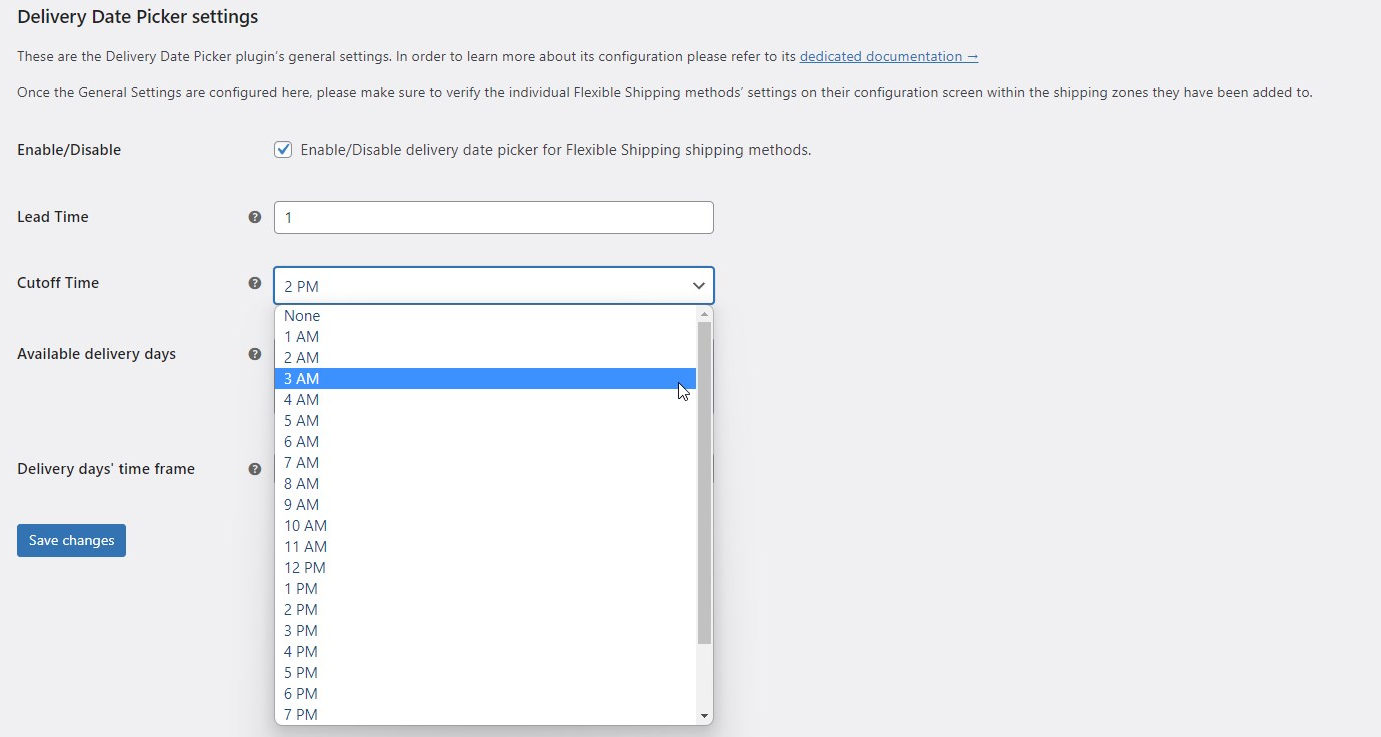
Jeśli wysyłasz zamówienia, masz w sklepie określone godziny, możesz również użyć godziny granicznej . W polu Cutoff Time możesz wybrać godzinę, po której zostanie ustawiony termin przygotowania przesyłki na następny dzień. To ustawienie łączy się z czasem realizacji, więc jeśli czas odcięcia jest ustawiony na 13:00, czas realizacji jako 1, a klient złoży zamówienie dzisiaj o 14:00, najbliższa dostępna do wyboru data dostawy zostanie przesunięta na dzień pojutrze.

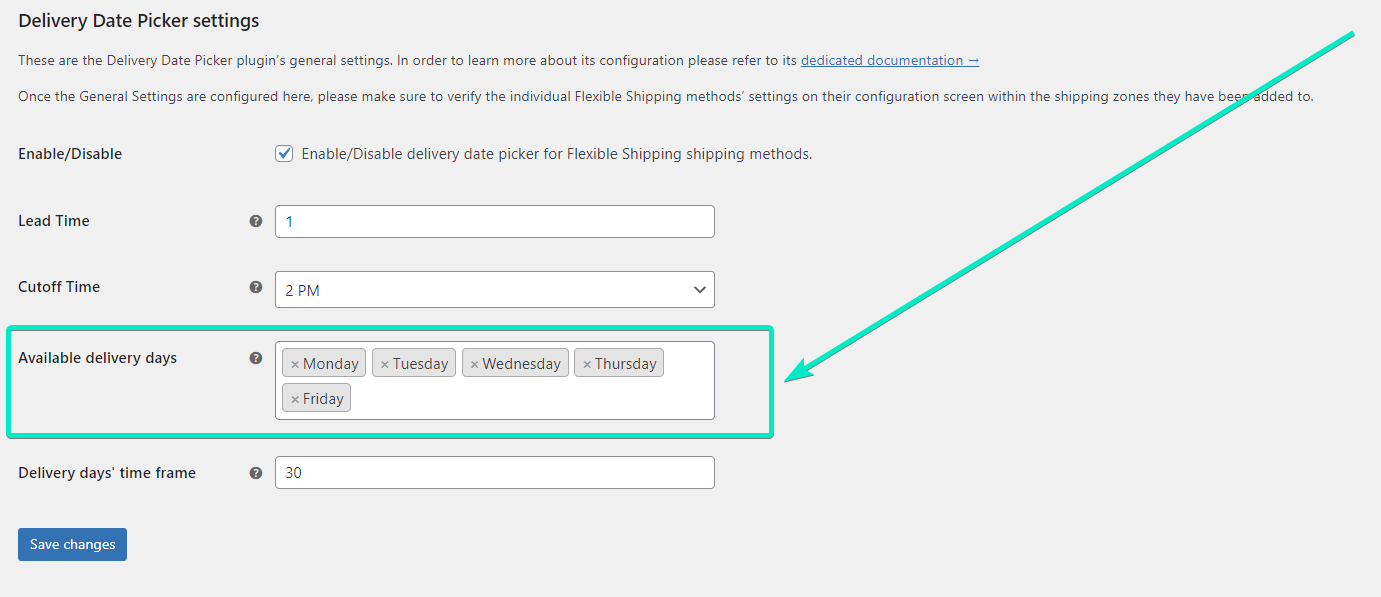
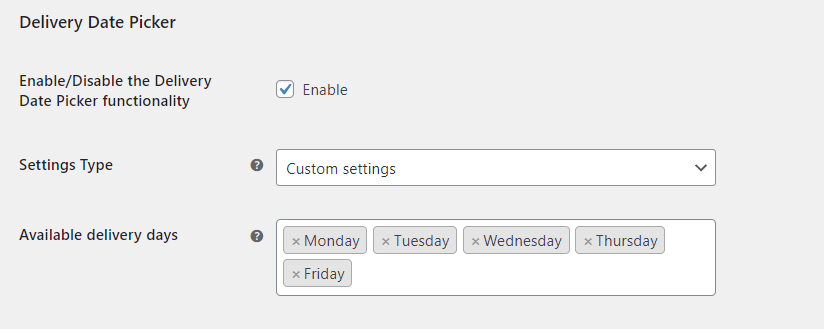
Innym bardzo przydatnym ustawieniem jest możliwość wyboru dni tygodnia, które klient powinien wybrać przy wyborze terminu dostawy. Oznacza to, że możesz ustawić tylko niektóre dni jako dostępne do wysyłki. Najpopularniejszą konfiguracją jest jednak ustawienie weekendów jako dni bez dostawy . Możesz to zrobić odznaczając je w polu Dostępne dni dostawy.

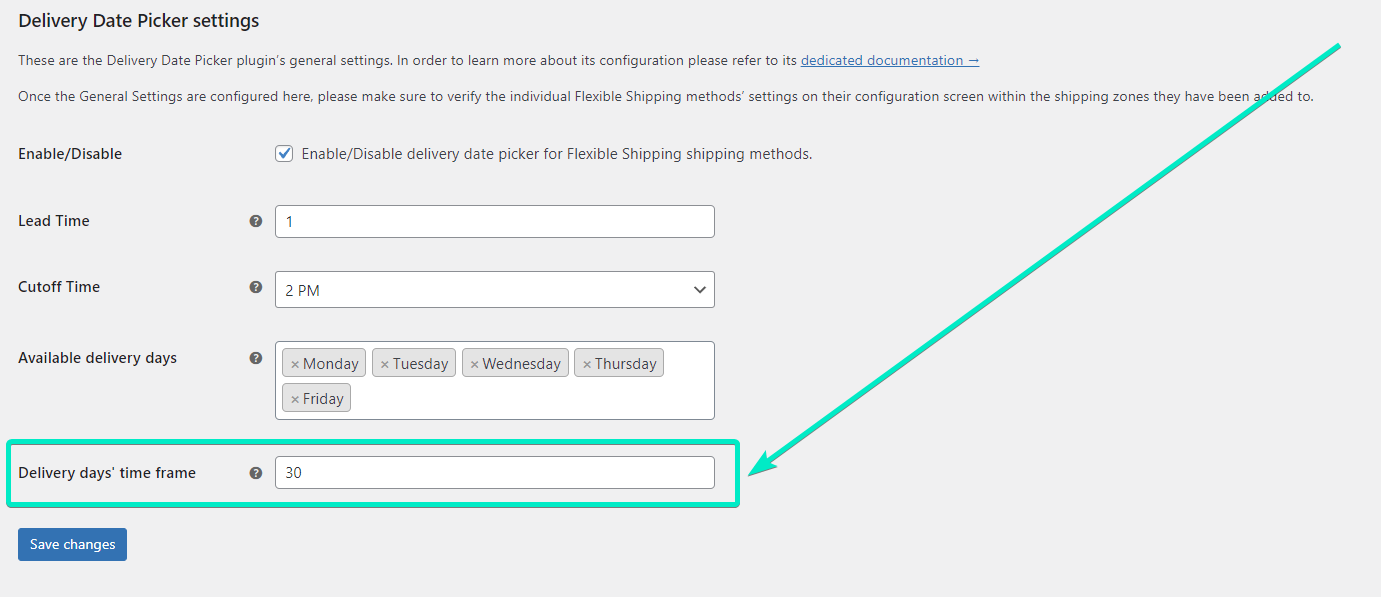
Ostatnią opcją w ustawieniach wtyczki WooCommerce Delivery Date jest przedział czasowy Dni dostawy, który pozwala ograniczyć liczbę dostępnych dni dostawy, które klient może wybrać z kalendarza . W ten sposób nie otrzymasz zamówień z terminem dostawy ustawionym zbyt daleko w przyszłość.

Po skonfigurowaniu wtyczki (pamiętaj, aby zapisać zmiany!), możesz dodać nową metodę wysyłki, która będzie miała włączony wybór daty dostawy.
Dodaj metodę wysyłki z selektorem daty dostawy
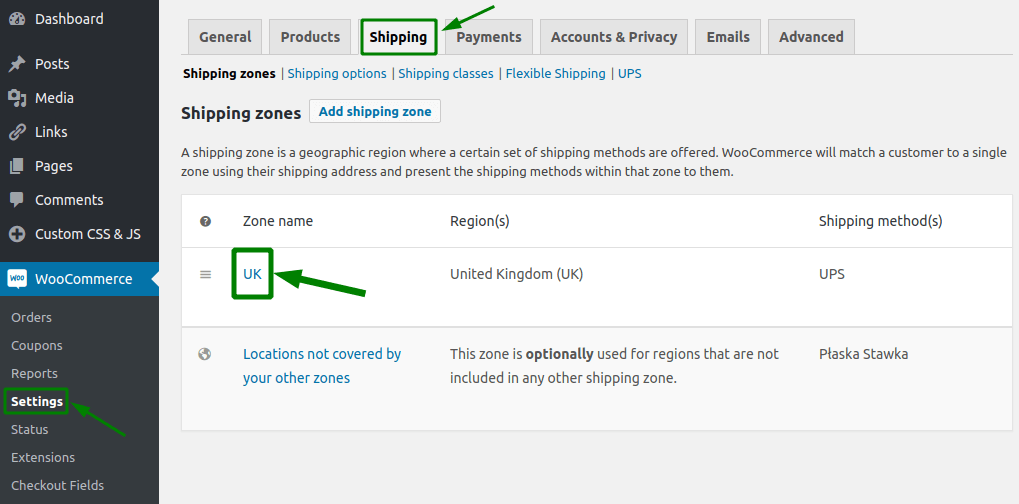
Przejdź do WooCommerce → Ustawienia → . Następnie kliknij , do której chcesz dodać funkcję. Mam „UK” :

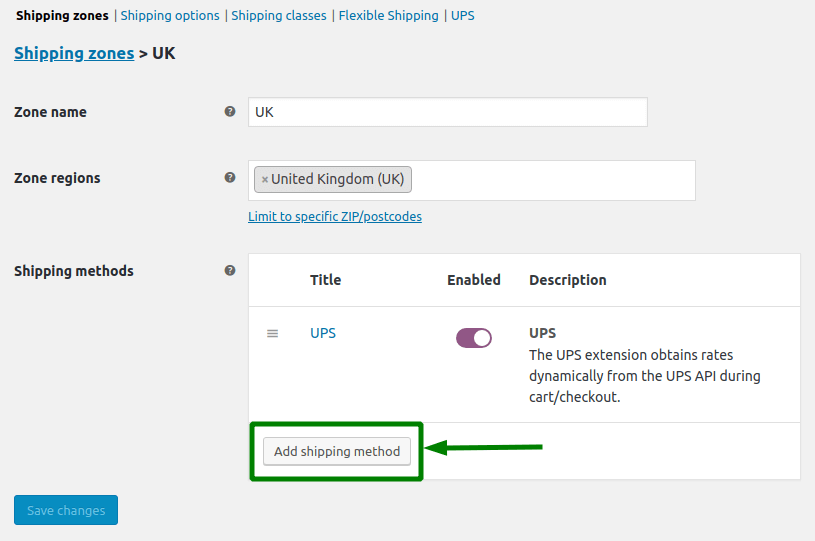
Następnie kliknij przycisk Dodaj metodę wysyłki :


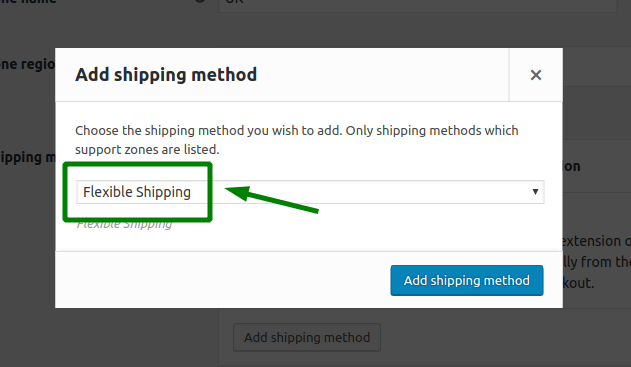
Wybierz opcję i ponownie potwierdź przyciskiem Dodaj .

Po dodaniu nadszedł czas na .
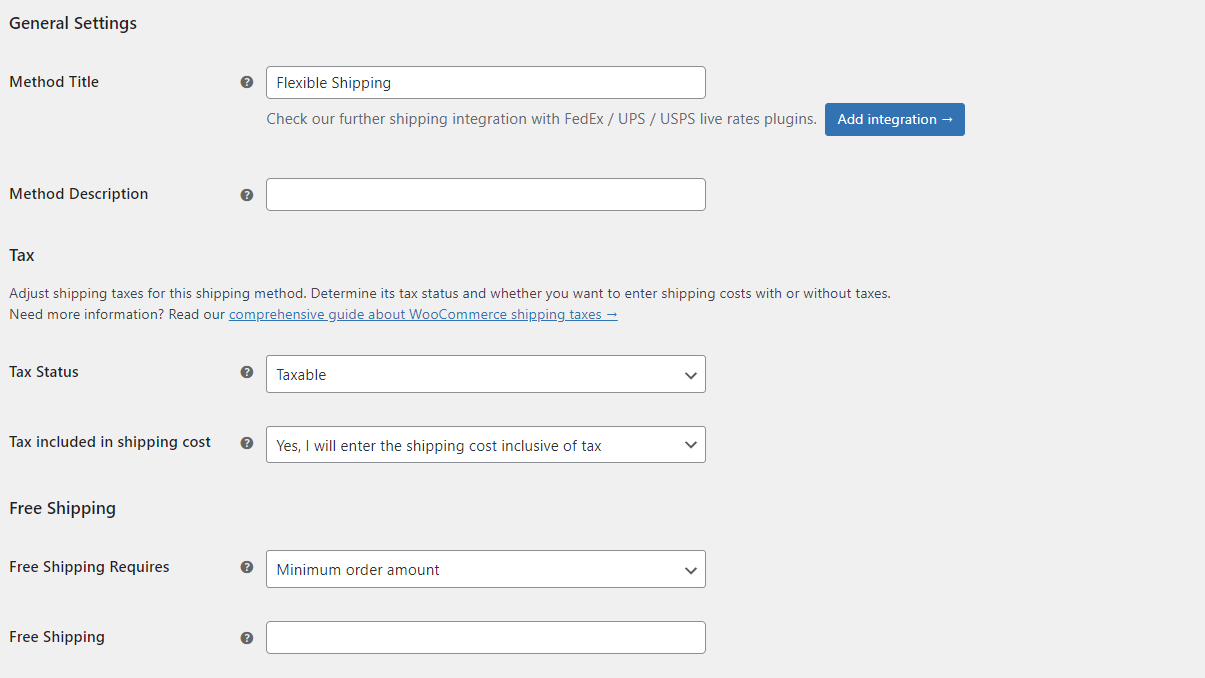
W sekcji Ustawienia ogólne można ustawić tytuł i opis . Poniżej możesz również zmienić ustawienia podatku dla i zaawansowanej bezpłatnej .

Włącz selektor dostaw dla swojej metody wysyłki WooCommerce
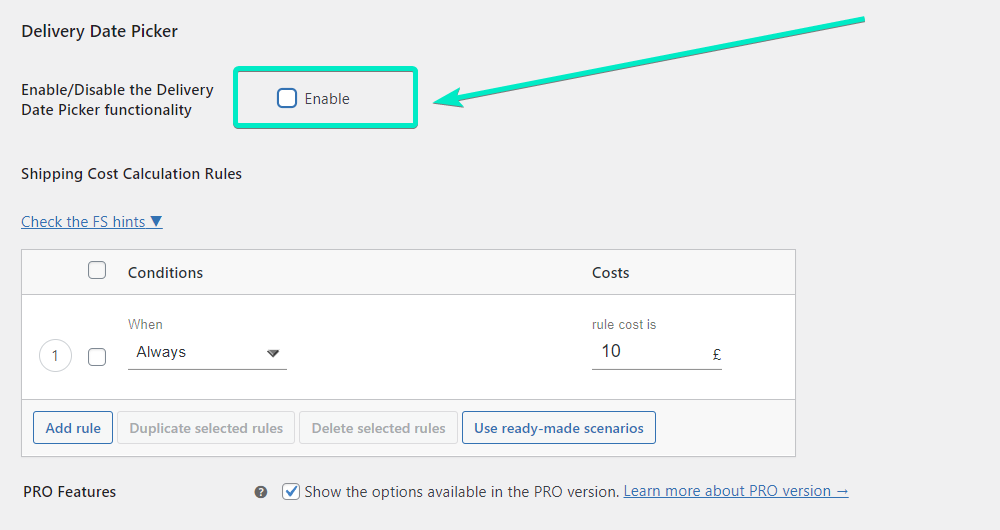
Przewiń w dół do opcji Wybór daty dostawy w metodzie Elastyczna wysyłka. Następnie pogrub pole Włącz , aby włączyć funkcję wyboru daty dostawy dla tej metody wysyłki.

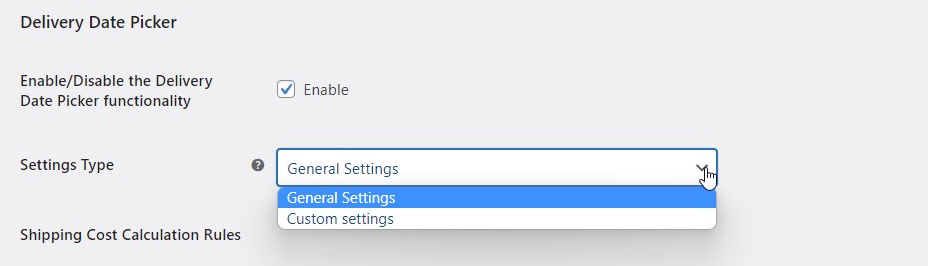
Po włączeniu zobaczysz dodatkowe pola konfiguracji. Możesz użyć ustawień ogólnych (skonfigurowanych wcześniej w ustawieniach wtyczki) lub ustawić niestandardowe ustawienia, które będą dotyczyć tylko tej metody wysyłki.

W ustawieniach niestandardowych możesz ustawić Dostępne dni dostawy tylko dla tej metody dostawy.

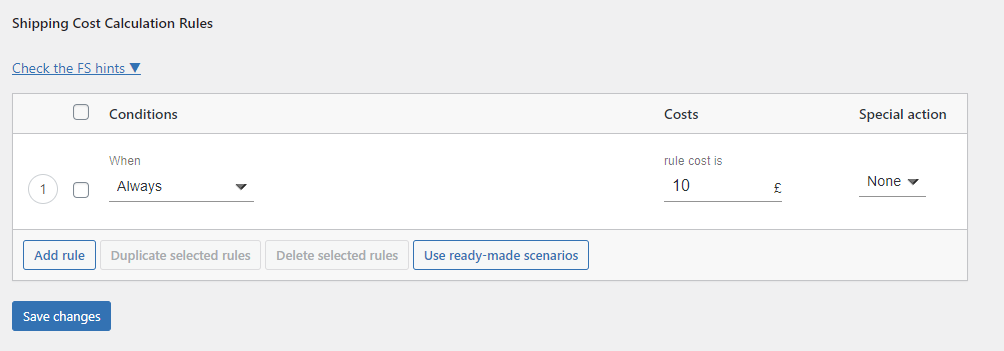
Ostatnim krokiem jest ustawienie kosztu wysyłki dla tej metody wysyłki. Użyj reguł obliczania kosztów wysyłki i wszystkich dostępnych warunków, aby ustawić koszt wysyłki na podstawie scenariusza wysyłki. Jeśli chcesz oferować tylko zryczałtowaną stawkę, użyj opcji Zawsze i ustaw opłatę za wysyłkę.

Wyświetl datę dostawy – wynik
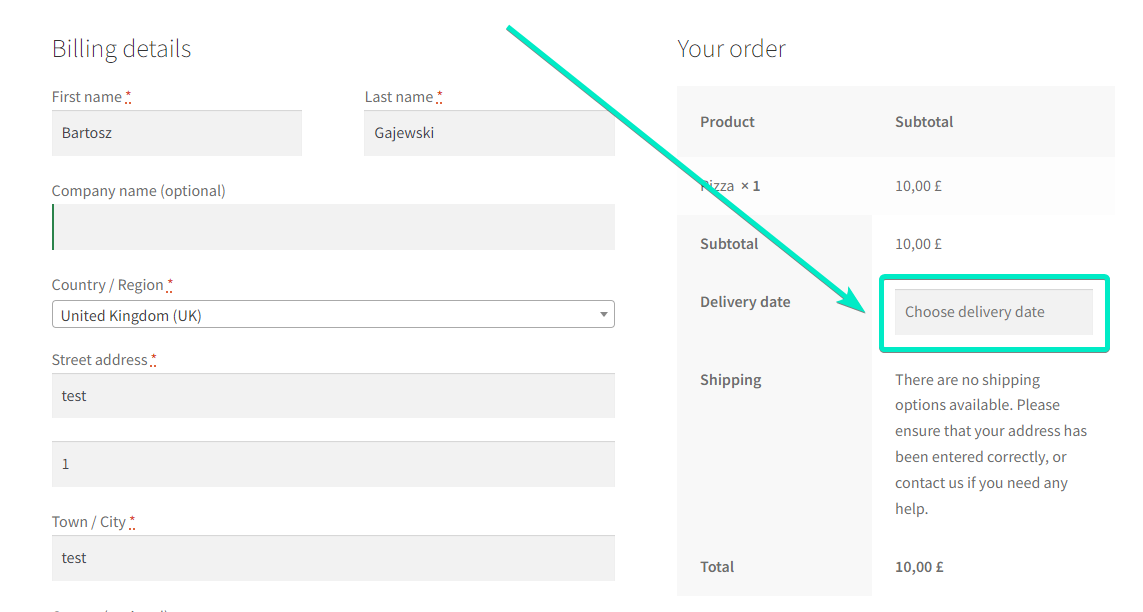
Czas sprawdzić wynik skonfigurowanej metody wysyłki z włączonym selektorem daty dostawy. Aby to zrobić, przejdź do swojego sklepu, dodaj produkt do koszyka i przejdź do strony kasy. W miejscu, w którym pojawiają się metody wysyłki, powinien znajdować się selektor daty dostawy – pole z symbolem zastępczym Wybierz datę dostawy .

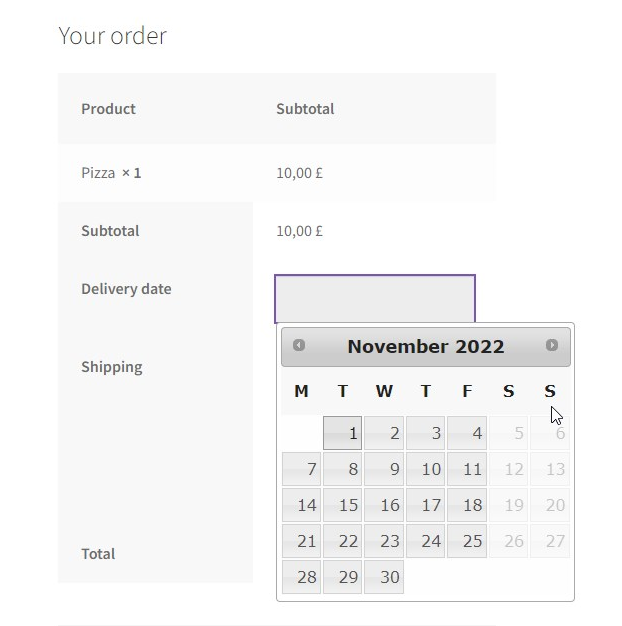
Aby użyć selektora, po prostu na niego kliknij. Wyświetli kalendarz ze wszystkimi dostępnymi datami wysyłki w oparciu o Twoje ustawienia.

Używam selektora daty dostawy w poniedziałek 31 października, więc przy czasie realizacji ustawionym na 1, pierwsza dostępna data wysyłki to wtorek, 1 listopada. Jak widać, weekendy są ustawione jako daty braku dostawy. Jeśli klikniesz na jeden z dostępnych dat, wyświetlą się wszystkie dostępne metody wysyłki na ten dzień ze szczegółowymi informacjami o wybranym terminie dostawy.

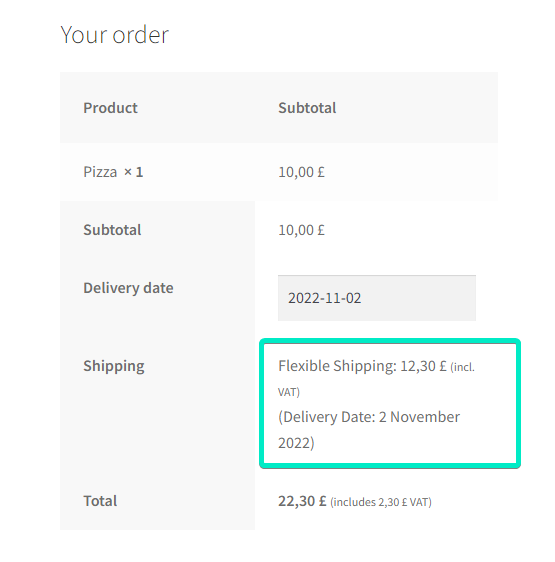
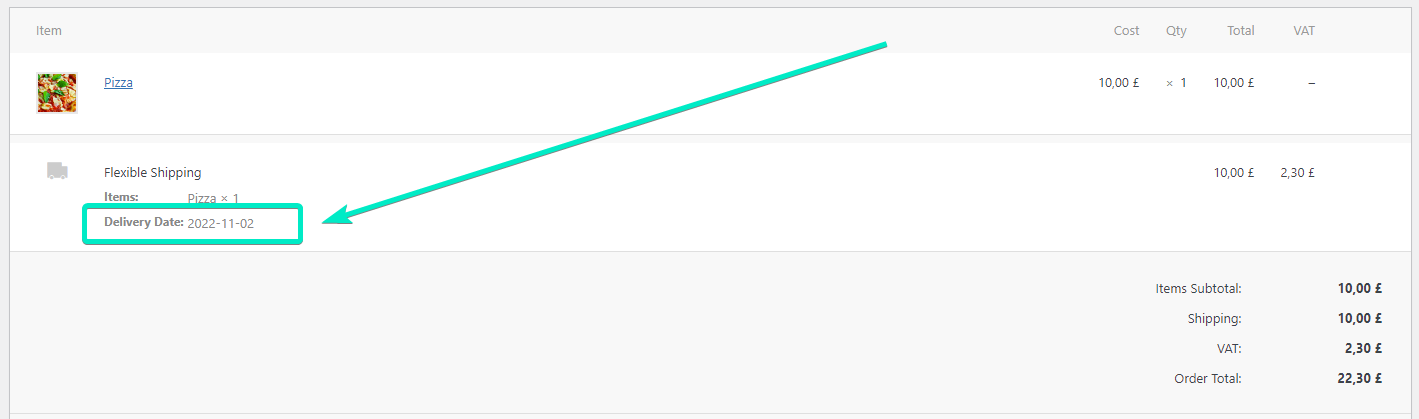
Co więcej, preferowany termin dostawy będzie widoczny w szczegółach Zamówienia :

Dzięki temu będzie jasne dla osób zajmujących się wysyłką w Twoim sklepie, że zamówienie powinno dotrzeć w określonym dniu.
Ustaw koszt wysyłki na podstawie daty dostawy
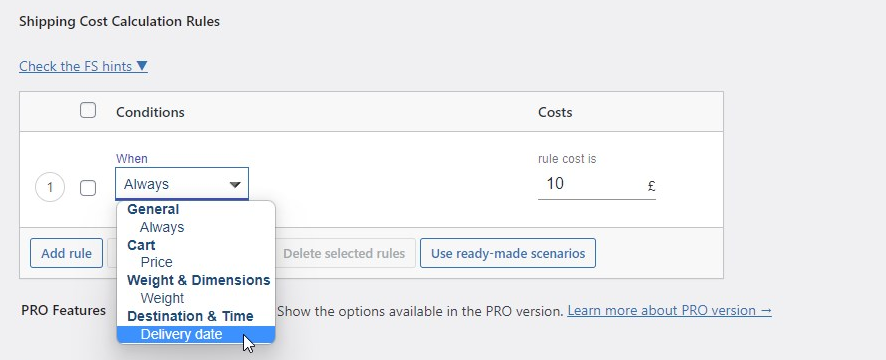
Jako bonus pokażę Ci również, jak określić koszt wysyłki w zależności od wybranego przez klienta preferowanego dnia wysyłki. Aby to zrobić, wróć do tabeli Elastyczna metoda wysyłki i Reguły obliczania kosztów wysyłki. Wtyczka WooCommerce Delivery Date dodaje nowy warunek do wtyczki Flexible Shipping. Aby ustalić koszt wysyłki na podstawie terminu dostawy, wybierz Termin dostawy z dostępnych warunków w tabeli:

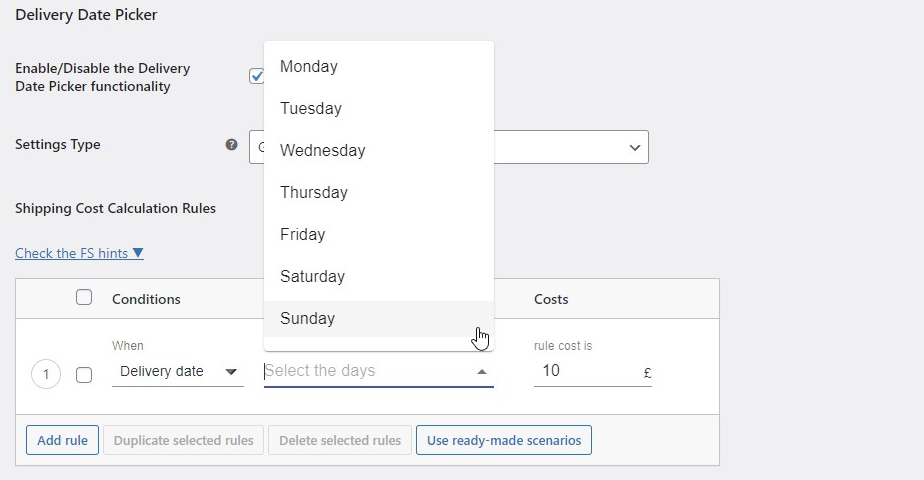
Po jego wybraniu możesz zdecydować, w które dni dodać konkretny koszt.

W tym polu możesz wybrać wiele dni. Ostatnim krokiem jest ustalenie kosztu wysyłki.
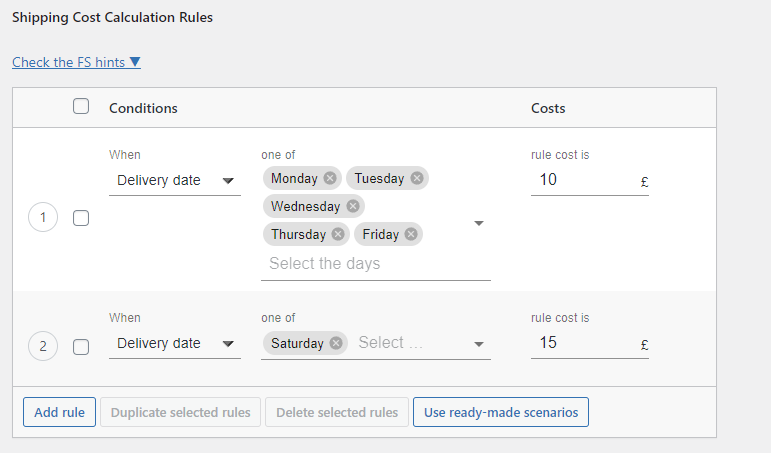
Najpopularniejszym scenariuszem wysyłki wykorzystującym koszt wysyłki na podstawie daty dostawy jest ustawienie dodatkowego kosztu dostawy w sobotę . Aby to osiągnąć, potrzebujesz tylko dwóch skonfigurowanych w ten sposób reguł wysyłki:

Pierwsza zasada nalicza opłatę w wysokości 10 GBP, gdy klient wybierze dzień od poniedziałku do piątku. Druga zasada pobiera opłatę w wysokości 15 GBP za dostawę w sobotę.
