Jak dodać favicon do swojej witryny WordPress?
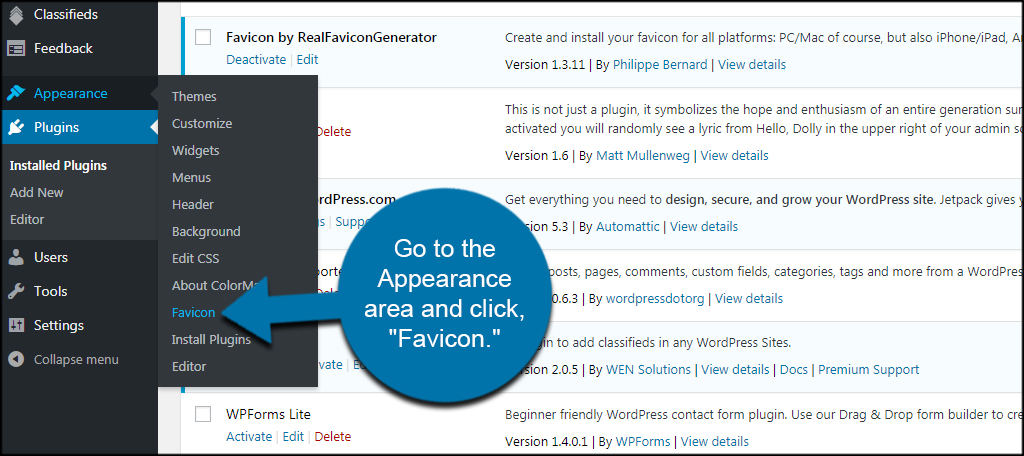
Opublikowany: 2022-09-08Favikona to mały obrazek o wymiarach 16×16, który jest wyświetlany w pasku adresu przeglądarki i menu zakładek, gdy witryna jest wywoływana. Dobrym pomysłem jest posiadanie favicon dla swojej witryny, ponieważ pomaga to wyróżnić się na tle innych i sprawia, że jest bardziej zapadająca w pamięć. Dodanie favikony do witryny WordPress jest dość łatwym procesem. Wszystko czego potrzebujesz to plik favicon o rozmiarze 16×16 pikseli i formacie .ico. Możesz utworzyć ten plik samodzielnie za pomocą edytora obrazów, takiego jak Photoshop, lub możesz pobrać darmowy generator favicon, taki jak Faviconer. Gdy masz już gotowy plik favicon, musisz go przesłać do swojej witryny WordPress. Najprostszym sposobem na to jest użycie narzędzia Media Uploader wbudowanego w WordPress. Po prostu przejdź do zakładki Media w obszarze administracyjnym WordPress i kliknij przycisk „Dodaj nowy”. Następnie kliknij przycisk „Wybierz pliki” i wybierz plik favicon z komputera. Po przesłaniu musisz przejść do strony Wygląd »Opcje motywu i kliknąć przycisk „Prześlij favicon”. Wybierz plik favicon z listy i kliknij przycisk „Zapisz zmiany”. To wszystko! Twoja favikona będzie teraz wyświetlana na pasku adresu przeglądarki i menu zakładek, gdy ktoś odwiedzi Twoją witrynę WordPress.
Kwadratowa ikona reprezentująca Twoją witrynę jest określana jako favicon. Kiedy pojawia się tytuł witryny, adres URL jest zwykle zawarty na karcie przeglądarki. Favicon można również znaleźć w historii przeglądarki, zakładkach i dowolnej lokalizacji, w której potrzebujesz identyfikacji wizualnej swojej witryny. W tym kursie omówimy, jak dodać favikonę WordPress do swojej witryny WordPress. WordPress to jeden z najpopularniejszych systemów zarządzania treścią (CMS) na rynku. Ponieważ logo Twojej firmy ma rozmiar kwadratu, WordPress zaleca użycie domyślnego rozmiaru 512×480. Jeśli chcesz utworzyć obraz 480480 o rozmiarze dokładnie 512 x 512 pikseli, możesz to zrobić za pomocą programu Adobe Photoshop lub internetowego generatora favicon.
Twoja strona internetowa jest nazywana czcionką w Twojej przeglądarce. Ponieważ ten drobny szczegół może stworzyć lub zepsuć markę, może być znaczącym czynnikiem zwiększającym rozpoznawalność marki i interakcję użytkownika w Twojej witrynie. Favicon WordPress można dodać ręcznie lub za pomocą wtyczki. Najlepiej przetestować go najpierw w lokalnej witrynie programistycznej, zanim zostanie wydany.
Ikona przeglądarki , zwana również ikoną ulubioną, to obraz konkretnej witryny. Kiedy dodajesz zakładkę do strony internetowej, zwykle używana jest funkcja zakładek. Służą do wizualnej identyfikacji witryn internetowych między innymi na pasku adresu URL, na kartach i w innych miejscach.
Jako favicon możesz użyć dowolnego obrazu, ale pamiętaj, że proste obrazy o wysokim kontraście mogą być najlepsze, ponieważ favicon jest mały. Alternatywnie możesz utworzyć niestandardową favicon za pośrednictwem witryn takich jak favicon.cc. Favikona to mały obraz, który pojawia się w lewym górnym rogu okna przeglądarki strony internetowej.
Jak dodać favicon do mojej witryny?
 Źródło: Pinterest
Źródło: PinterestMożesz zapisać obraz favicon w katalogu głównym serwera lub utworzyć folder o nazwie images w katalogu głównym o nazwie images i tam zapisać obraz. W większości przypadków obraz favicon jest określany jako favicon.ico.
Twoja karta przeglądarki wyświetla tytuł meta, po którym następuje logo Twojej witryny. Pierwszą opcją jest użycie GIF-a, a następnie kolejną opcją dodania favikony do swojej witryny. Byłoby miło, gdyby Twoja przeglądarka mogła wygenerować ikonę lub przesłać ją jako plik.png lub.ico bezpośrednio z Menedżera plików Twojego hostingu. Bardzo ważne jest, aby umieścić favicon w swojej witrynie, ponieważ odróżni ją od tłumu. Przesyłając plik .png, możesz dodać go do koszyka. Za pomocą obrazów or.ico można wygenerować plik public_html, którego nazwa odpowiada obrazowi or.ico . Można przesłać zwykły obraz (JPG, BMP, gif itp.), a także zaktualizowany plik header.php, który aktualnie znajduje się w folderze motywu.
Jak dodać favicon do swojej witryny?
To świetny pomysł, aby dodać favicon do swojej witryny, aby była bardziej widoczna i profesjonalna. Najpopularniejszym sposobem dodania grafiki jest przesłanie pliku .png lub utworzenie własnego. Ikonę witryny można również znaleźć na kartach historii i zakładek, a także w wynikach wyszukiwania. Jeśli masz już stronę internetową, musisz dołączyć favicon.
Gdzie znajduje się WordPress Favicon?
 Źródło: www.greengeeks.com
Źródło: www.greengeeks.comNastępnie w obszarze Wygląd wybierz odpowiedni obszar. Możesz dostosować kartę „Tożsamość witryny”. Sekcja tożsamości witryny w dostosowywaniu motywów WordPress umożliwia zmianę tytułu witryny, opisu oraz tego, czy chcesz, aby pojawiały się w nagłówku.
Najczęściej używanym akronimem jest filicon, co oznacza ulubioną ikonę . W tym przypadku ikony to pliki, które pojawiają się obok Twojej witryny. Za pomocą kilku kliknięć myszką możesz przesłać swoją faviconę. Możesz dodać favicon przez klienta FTP, jeśli twoja wersja WordPressa jest starsza niż 4.3 lub jeśli twój motyw jej nie obsługuje. Twoi odwiedzający mogą łatwo zidentyfikować Twoją witrynę za pomocą dobrze zaprojektowanej favicon, a dobrze zaprojektowana może pomóc w zwiększeniu rozpoznawalności marki. Najczęstszą formą fantazji jest mała replika logo marki; jednak możesz zaprojektować swój własny. Może być konieczne zaktualizowanie pliku header.php, aby Twoja favicona była wyświetlana we wszystkich przeglądarkach.
Jak zmienić favicon w WordPress 2021?
 Źródło: herothemes.com
Źródło: herothemes.comMożna użyć konfiguratora WordPress. Możesz użyć narzędzia Customizer, aby dodać ikony witryn do swojego motywu, o ile obsługuje to ustawienie. Możesz łatwo zmienić ikonę witryny , przechodząc do opcji Wygląd > Dostosuj na pulpicie nawigacyjnym witryny i klikając opcję Tożsamość witryny > Ikony witryny. Jeśli chcesz przesłać favicon do swojego motywu, możesz to zrobić, klikając stronę opcji motywu.

Na karcie przeglądarki wyświetlany jest fficon lub mały obrazek, który pojawia się obok tytułu strony. Aby pojawiła się na karcie przeglądarki, do Twojej witryny musi zostać dodana favicon. GIF, PNG, JPEG i ICO to najczęściej używane formaty plików ulubionych. Wszystkie pliki są automatycznie generowane i dodawane do tagu >head> na każdej stronie Twojej witryny po określeniu żądanego obrazu favicon. Jeśli używasz motywu blokowego, możesz nie mieć dostępu do dostosowania. Jednak konfigurator jest nadal dostępny za pośrednictwem tego adresu URL administratora: /wp-includes/customize.php. Dostęp do ustawień ikony witryny można uzyskać, przechodząc do Wygląd. Na stronie administratora WordPress istnieje propozycja włączenia funkcji Ikona witryny w sekcji Ustawienia ogólne, aby udostępnić ją poza konfiguratorem. Miałbyś scentralizowany sposób zarządzania faviconami Twojej witryny.
Jak wyczyścić pamięć podręczną przeglądarki?
Oto kilka kroków, aby wyczyścić pamięć podręczną. Wybierz polecenie Narzędzia > Opcje internetowe z menu rozwijanego w programie Internet Explorer. Aby wyczyścić sekcję Historia, przejdź do zakładki Ogólne, a następnie kliknij przycisk Wyczyść. Wybierając Narzędzia, możesz ponownie załadować pamięć podręczną Firefoksa. Przejdź do Ustawień Chrome i kliknij Ustawienia zaawansowane. Klikając przycisk Odśwież, możesz odświeżyć zawartość. W Preferencjach przejdź do sekcji Ogólne i wybierz Treść i Autorstwo. Możesz wyczyścić pamięć podręczną, klikając przycisk Wyczyść w sekcji Pamięć podręczna. Jeśli Twoja witryna WordPress zawiera niestandardowe logo lub obraz, możesz użyć funkcji przesyłania, aby dodać do niej obraz lub logo.
Wtyczka Favicon WordPress
Favikona to mały obrazek o wymiarach 16×16, który jest wyświetlany w pasku adresu przeglądarki i menu zakładek, gdy witryna jest wywoływana. Wtyczka Favicon WordPress umożliwia łatwe przesyłanie favicon do witryny WordPress.
W środku witryny być może nie widziałeś ani jednego pliku o nazwie „famavit”. Utwórz faviconę dla przeglądarki na komputerze, iPhone'a/iPada, urządzenia z systemem Android, tabletu z systemem Windows 8 lub dowolnego innego urządzenia. Stwórz ikonę, która działa dobrze na wszystkich głównych platformach w ciągu kilku sekund. Ta wtyczka jest zbudowana wokół RealFaviconGenerator, którego musisz użyć podczas tworzenia favicon. Nie trzeba długo czekać; w kilka sekund możesz stworzyć własną faviconę zgodną z: Pełną listę kompatybilnych baterii znajdziesz na http://realfavicongenerator.net/favicon_compatibility.html. Możesz dowiedzieć się więcej o warunkach świadczenia usług i polityce prywatności odwiedzając stronę internetową firmy.
Jak zmienić favicon w WordPress
Wielu właścicieli witryn nie zna terminu „favicon”. Małe ikony , które pojawiają się na pulpicie WordPress.com, na karcie przeglądarki odwiedzających w Twojej witrynie oraz jako zakładka i ikona aplikacji na ekranie głównym po zapisaniu w przeglądarce mobilnej lub przeglądarce internetowej. Favicon to świetny sposób na oznaczenie Twojej witryny i ułatwienie odwiedzającym rozpoznania i zapamiętania Twoich treści. Zmień favicon swojego profilu WordPress.com, przechodząc do menu Wygląd i wybierając Zarządzaj ustawieniami. Po wybraniu Tożsamości witryny musisz wybrać ikonę, której chcesz użyć. Alternatywnie możesz przesłać nowy obraz z biblioteki multimediów lub wybrać jeden z biblioteki. Gdy korzystasz z Favicons, Twoja witryna będzie wyglądać i działać bardziej jak wcześniej, a odwiedzający ją łatwiej znajdą.
Jak zmienić Favicon WordPress Elementor
Dodanie faviconu do WordPressa z Elementorem jest naprawdę łatwe. Wszystko, co musisz zrobić, to: 1. Otwórz Elementora i kliknij ikonę hamburgera w lewym górnym rogu. 2. Kliknij Moja biblioteka. 3. Kliknij przycisk Dodaj nowy u góry. 4. Nadaj swojemu szablonowi nazwę i kliknij przycisk Prześlij. 5. Wybierz plik, którego chcesz użyć jako favicon i kliknij przycisk Otwórz. 6. Kliknij przycisk Wstaw. 7. Kliknij przycisk Opublikuj.
Gdy karta przeglądarki wyświetla nazwę Twojej witryny, obok nazwy wyświetla się mały obrazek zwany favicon. Obraz favicon pomaga użytkownikom wizualnie rozpoznać i zidentyfikować Twoją witrynę. Z tego samouczka dowiesz się, jak dodać lub zmienić ikonę WordPress . Aby dodać favicon do swojej witryny, musisz najpierw zainstalować i aktywować RealFaviconGenerator. Wtyczka generuje wszystkie ikony potrzebne do wyświetlania w przeglądarkach komputerowych, iPhone'ach/iPadach, urządzeniach z systemem Android, urządzeniach z systemem Windows i innych urządzeniach. Jeśli wybrałeś obraz, po zainstalowaniu wtyczki musisz mieć rozmiar 70*70 pikseli lub mniej. Jeśli Twój host internetowy korzysta z protokołu FTP, możesz przesłać plik zawierający favicon.
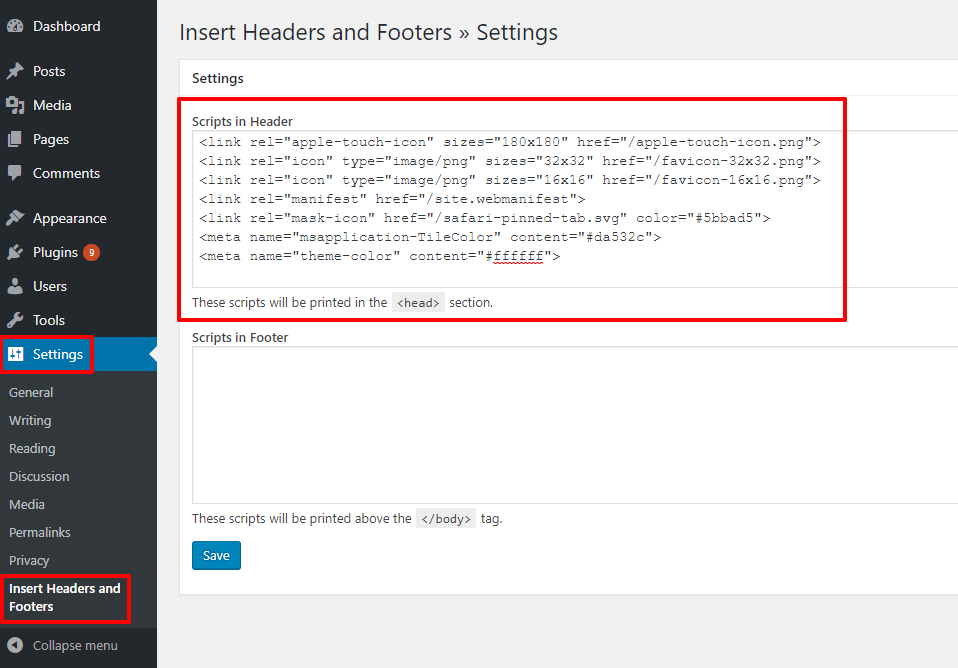
Prześlij własny obraz favicon do RealFaviconGenerator, a następnie kliknij Prześlij, aby wygenerować pakiet. Jeśli będziemy musieli dodać ten kod w przyszłości, będziemy musieli użyć go w sekcjach, dla których już go utworzyliśmy. Możesz wstawić kod do skryptów w polu nagłówka ustawień wtyczki. Jeśli korzystasz z Elementora, możesz zmienić favikonę za pomocą edytora Elementor. Zaleca się użycie wtyczki do wstawienia kodu do nagłówka, aby nie stracić favikony w przypadku późniejszej zmiany motywu. Jeśli chcesz dodać obsługę wielu urządzeń, możesz użyć wtyczki lub wgrać ją przez panel administracyjny WordPressa.
