4 wskazówki, które pomogą Ci wybrać najlepsze czcionki dla Twojej witryny
Opublikowany: 2018-07-23Jeśli chodzi o sieć, tekst jest królem. W przypadku wielu (jeśli nie większości) witryn tekst stanowi większość ich treści. Oznacza to, że wybór czcionki może mieć znaczący wpływ na sposób, w jaki ludzie postrzegają Twoją witrynę.
Prostym faktem jest to, że niektóre czcionki są łatwiejsze do odczytania niż inne. Dzięki odpowiedniemu doborowi czcionki możesz nawet sprawić, że Twoja witryna będzie wyglądać bardziej profesjonalnie. Dlatego opłaca się poświęcić trochę czasu na dokładne rozważenie opcji, zanim zdecydujesz, których krojów użyć.
W tym artykule zagłębimy się w to, dlaczego wybór czcionek internetowych jest ważny. Następnie omówimy cztery proste wskazówki, które pomogą Ci wybrać idealne czcionki dla Twojej witryny WordPress. Porozmawiajmy o typografii!
Dlaczego wybór czcionek internetowych ma znaczenie
Możliwe, że nie czytałbyś teraz tego artykułu, gdybyśmy zdecydowali się użyć „zabawnej” czcionki zamiast tej. Oto krótkie spojrzenie na to, jak taka czcionka może wyglądać:

Może się to wydawać niezapomniane, ale nie jest to typ czcionki, którego należy użyć, gdy chcesz, aby ludzie zwracali szczególną uwagę na to, co faktycznie mówi Twój tekst. Dla każdego rodzaju czcionki jest czas i miejsce, a wiedza o tym jest ważna, gdy pracujesz nad stroną internetową.
Jeśli wybierzesz „niewłaściwą” czcionkę, prawdopodobnie napotkasz wiele problemów. Na przykład:
- Twoi goście mogą mieć trudności z odczytaniem Twoich treści.
- Ogólne wrażenia mogą odstraszyć niektórych użytkowników.
- Twoja witryna może wyglądać nieprofesjonalnie lub nierzetelnie (lub jedno i drugie).
Oczywiście istnieje wiele czynników, które wpływają na sposób, w jaki ludzie postrzegają Twoją witrynę, poza samymi czcionkami, których używasz. Jednak typografia jest podstawowym i niezbędnym elementem, który zasługuje na szczególną uwagę.
Co więcej, masz teraz tak wiele opcji, jeśli chodzi o czcionki, że nie musisz zadowalać się tymi samymi wyborami, których używa większość stron internetowych (mówimy o tobie, Times New Roman). Same czcionki Google Fonts i Adobe Typekit zapewniają tysiące bezpłatnych wyborów:

Jeśli chcesz zejść z utartej ścieżki, możesz znaleźć jeszcze więcej darmowych czcionek online.
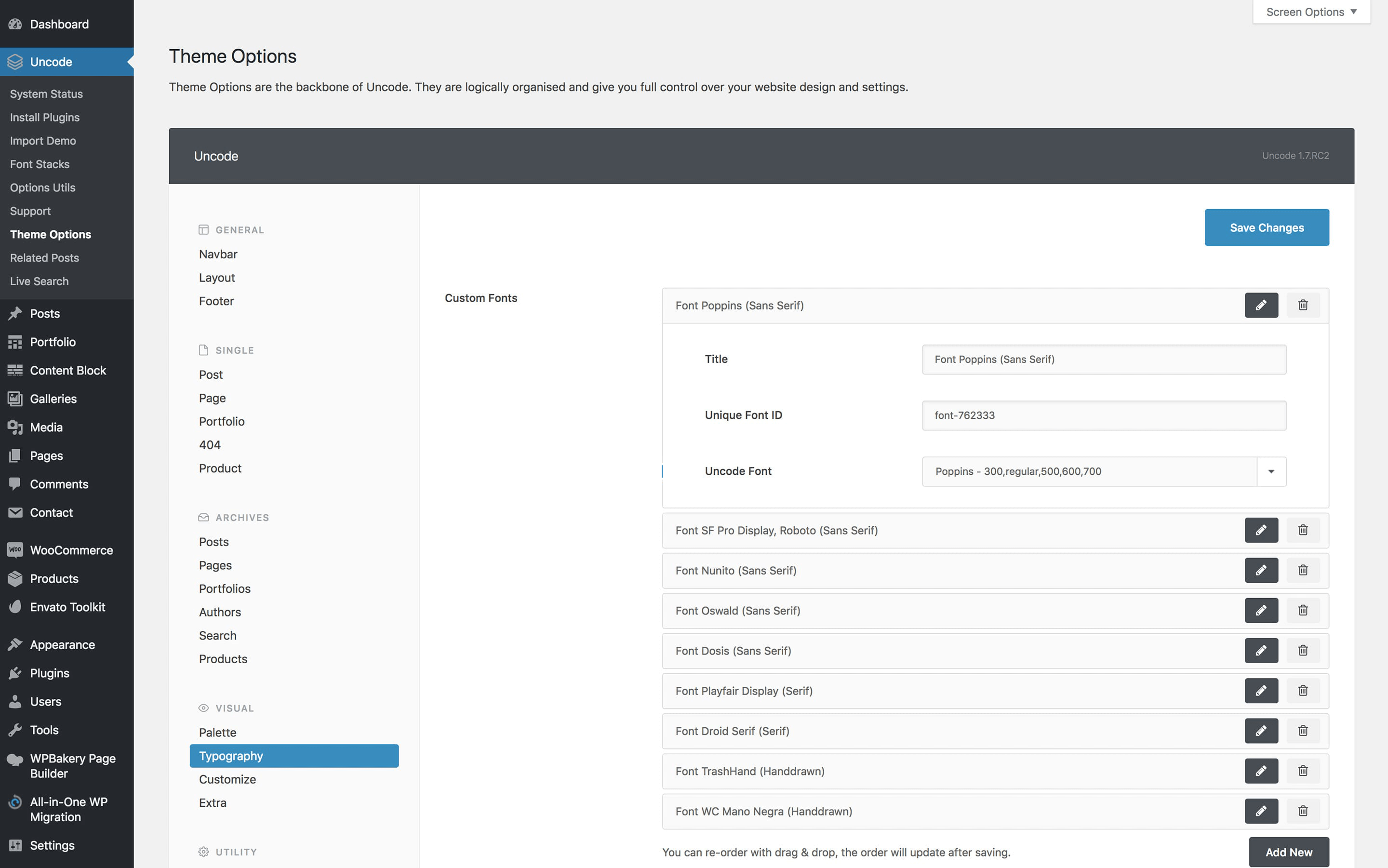
Co najważniejsze, WordPress ułatwia dodawanie nowych czcionek do Twojej witryny. Dodatkowo, jeśli używasz naszego motywu Uncode, uzyskasz dostęp do wbudowanej funkcji, która pomoże Ci zaimportować czcionki z kilku platform:

Wraz z wyżej wymienionymi czcionkami Google i Adobe Typekit, Uncode umożliwia również importowanie opcji z Font Squirrel. Jeśli czujesz się odważny, możesz nawet dodać niestandardowe czcionki z innych źródeł za pomocą pliku style.css . Innymi słowy, tutaj ograniczeniem jest niebo.
4 wskazówki, które pomogą Ci wybrać najlepsze czcionki dla Twojej witryny WordPress
Przy tak wielu czcionkach do wyboru ważne jest, abyś nie opierał swoich decyzji wyłącznie na wyglądzie. W przeciwnym razie możesz skończyć z witryną, która wygląda świetnie, ale jej czytanie jest trudne. Przyjrzyjmy się kilku prostym wskazówkom, które pomogą Ci znaleźć najlepsze kroje pisma!
1. Skoncentruj się na czytelności
Pierwsze pytanie, które musisz sobie zadać, wybierając czcionkę, dotyczy tego, do czego zamierzasz jej użyć. Jeśli ma to być część projektu, takiego jak logo, dobrze jest pobawić się swoimi typami. Jeśli jednak zamierzasz użyć czcionki w treści, podtytułach lub menu, głównym celem powinna być czytelność.
Jak można się spodziewać, „czytelność” odnosi się do tego, jak łatwo jest przeczytać treść. Jeśli zdecydujesz się użyć czcionki, która jest trudna do zrozumienia dla odwiedzających, ucierpi czytelność Twojej witryny. To z kolei może negatywnie wpłynąć na ogólne wrażenia użytkownika.
Oto jak rozpoznać czcionki, które są dobrym wyborem, jeśli chodzi o czytelność:
- Jeśli to możliwe, wybieraj czcionki szeryfowe (są to czcionki z małymi „stopkami” na końcu każdego pociągnięcia).
- Szukaj czcionek z przyzwoitymi odstępami między poszczególnymi znakami, co ułatwi ich rozróżnienie (o tym za chwilę).
- Zwracaj uwagę na czcionki, które mają niewielką wagę, a nie na lekkie czcionki z cienkimi liniami.
Toczy się zdrowa debata na temat używania czcionek szeryfowych i bezszeryfowych w tekście w Internecie. Bardziej popularna szkoła myślenia mówi, że czcionki bezszeryfowe są lepsze do nagłówków, podczas gdy kroje szeryfowe są idealne do zwykłego tekstu.
Być może zauważyłeś jednak, że w całym naszym blogu używamy czcionek bezszeryfowych, co nie wpływa na jego czytelność. Czcionka, której używamy na naszym blogu, nazywa się Proxima Nova i pochodzi z Adobe Typekit. To tylko pokazuje, że możesz trochę pobawić się zasadami typografii, o ile upewnisz się, że wrażenia użytkownika nie ucierpią w rezultacie.
Ostatecznie najlepszym sposobem przetestowania czytelności dowolnej czcionki jest próba przeczytania jej samodzielnie, zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Jeśli uważasz, że wpływa to na użyteczność Twojej witryny, testuj, aż znajdziesz lepsze dopasowanie.
2. Miej oko na Kerning
Termin „kerning” odnosi się do odstępów między poszczególnymi znakami czcionki. Nie ma globalnego standardu, jeśli chodzi o kerning, więc gdy zaczniesz zwracać uwagę, zauważysz, że większość czcionek zajmuje różne ilości miejsca.

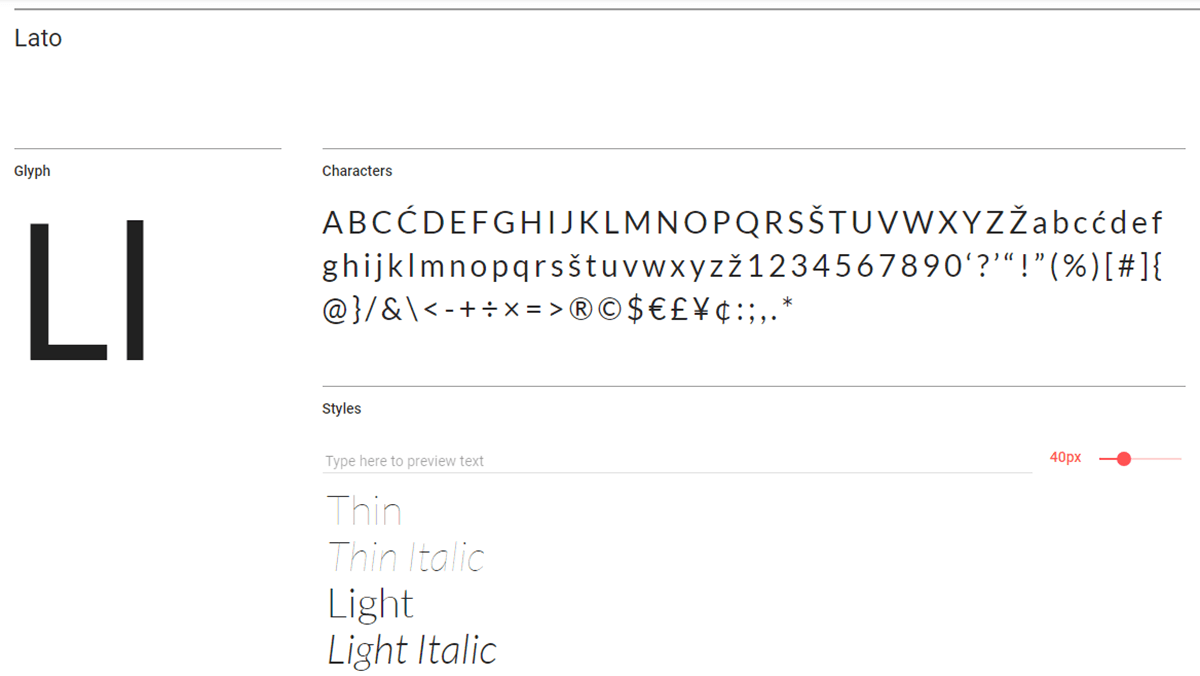
Spójrz na czcionkę Lato, na przykład:

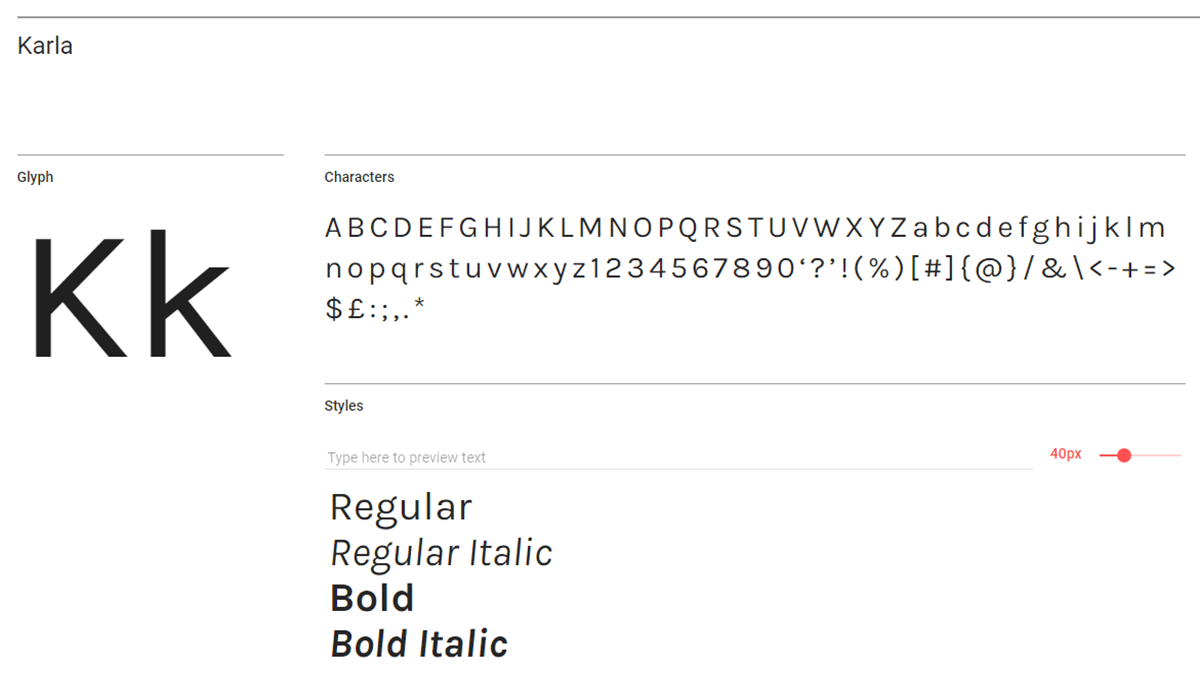
Teraz porównaj to z Karlą:

Istnieje niewielka, ale zauważalna różnica w kerningu między tymi dwoma czcionkami. W Karli odstępy między literami są większe niż u Laty.
Jeśli chodzi o czytelność, chcesz, aby między znakami było trochę odstępu, aby nie rozmywały się razem. Jednak gdy kerning zaczyna być zbyt szeroki, może zacząć wyglądać nieporządnie, szczególnie w przypadku dużych akapitów.
Wróćmy do tych samych dwóch czcionek, tym razem używając pełnych akapitów. Najpierw znowu mamy Lato:

Teraz ten sam akapit z użyciem Karla:

Prawdopodobnie widzisz, że Karla jest nieco trudniejsza do odczytania i zaczyna wyglądać na bardzo rozciągniętą, gdy na stronie jest tak dużo tekstu. W przypadku dłuższych akapitów więcej kerningu oznacza, że na stronie jest dużo pustego miejsca. W rezultacie trudniej jest przejrzeć treść.
Jak wspomnieliśmy wcześniej, nie ma zgody co do wartości idealnego kerningu. Kształt każdej czcionki wpływa również na to, ile miejsca chcesz między poszczególnymi znakami, więc ostatecznie sprowadza się to do subiektywnej oceny. Podobnie jak w przypadku naszej ostatniej wskazówki, zalecamy przetestowanie dowolnej czcionki, której chcesz użyć, utworzenie dłuższych akapitów i sprawdzenie, czy kerning ma negatywny wpływ na czytelność. Jeśli odpowiedź brzmi tak, wypróbuj inną czcionkę.
3. Unikaj nadużywanych czcionek
Wcześniej wspomnieliśmy, że większość stron internetowych używa tych samych czcionek. Bez wątpienia słyszałeś o tych filarach, takich jak Times New Roman, Helvetica, Verdana i tak dalej.
W żadnej z tych czcionek nie ma nic złego , ale są one tak powszechne, że mogą się znudzić. Mogą również sprawić, że Twoja witryna będzie wyglądać trochę zbyt podobnie do wszystkich innych. Ponadto w dzisiejszych czasach masz tak wiele opcji do wyboru, że ograniczanie się do tych kilku czcionek nie ma większego sensu.
Ponadto prawdopodobnie będziesz chciał trzymać się z dala od Courier, Georgia, Garamond i (oczywiście) Comic Sans. Zamiast tego poświęć trochę czasu na zapoznanie się z różnymi rodzajami czcionek, które można znaleźć na wielu dostępnych witrynach i platformach.
Naszym ulubionym miejscem do rozpoczęcia jest Google Fonts, które oferuje naprawdę ogromną bibliotekę:

Gdy znajdziesz czcionkę, która Twoim zdaniem będzie dobrze współpracować z Twoją witryną, nie poprzestawaj na tym. W przypadku większości witryn będziesz potrzebować trochę kontrastu w swojej typografii. Na przykład możesz chcieć użyć jednej czcionki do treści, a innej do nagłówków.
Oznacza to, że będziesz chciał wybrać co najmniej dwie czcionki, które nie powinny wyglądać zbyt podobnie. Dzięki temu dodatkowemu kontrastowi odwiedzającym będzie łatwiej odróżnić kluczowe elementy Twojej witryny. Tylko nie przesadzaj — jeśli używasz pięciu różnych czcionek na tej samej stronie, prawdopodobnie nadszedł czas na uproszczenie.
4. Wybierz czcionki dla dużej rodziny
Większość czcionek występuje w różnych stylach, z których najpopularniejsze to kursywa i pogrubienie. Jednak niektóre kroje pisma zawierają znacznie więcej odmian. Ta kolekcja stylów nosi nazwę „rodziny”, a jej rozmiar może się różnić w zależności od używanej czcionki.
Najlepiej byłoby szukać czcionek w dużej rodzinie, dzięki czemu masz wiele opcji, których możesz użyć w swojej witrynie. Na przykład czcionka Poppins występuje w aż 18 odmianach:

Prawdopodobnie nie potrzebujesz tak wielu opcji, ale nigdy nie zaszkodzi mieć wiele opcji, z którymi możesz się bawić. Sugerujemy zwracanie uwagi na czcionki zawierające co najmniej trzy style.
Zasadniczo należy zawsze używać „normalnego” stylu czcionki dla głównego tekstu witryny, ponieważ jest on najłatwiejszy do odczytania. Możesz użyć innych stylów dla specjalnych rodzajów treści, nagłówków, wyróżnień i innych elementów, które chcesz wyróżnić.
Wniosek
Na swojej stronie możesz używać tysięcy czcionek. Wiele osób trzyma się domyślnych opcji zapewnianych przez WordPress, ale robienie tego ogranicza tylko siebie i swoją witrynę. Na szczęście, jeśli jesteś użytkownikiem Uncode, możesz szybko i łatwo importować czcionki z szerokiej gamy bibliotek.
Jeśli chcesz mieć pewność, że wybierasz idealne czcionki dla swojej witryny, oto cztery wskazówki, o których warto pamiętać:
- Skoncentruj się na czytelności.
- Miej oko na kerning.
- Unikaj nadużywanych czcionek.
- Wybierz czcionki z dużej rodziny.
Masz pytania dotyczące doboru odpowiednich czcionek do swojej witryny? Porozmawiajmy o nich w sekcji komentarzy poniżej!
