Konfiguracja darmowego motywu WordPress Aneeq
Opublikowany: 2018-09-28Wdrożyliśmy nową strukturę motywów zgodnie z wytycznymi WordPress. Zwiększamy prawdopodobieństwo zapisania danych, jeśli użytkownik przełączy się na inny motyw. W wersji Aneeq 2.x żadne ważne dane nie zostaną utracone.
W wersji Aneeq2.x dane będą generowane przy użyciu postów/stron w sekcji niestandardowej motywu na stronie głównej. Na przykład, jeśli skonfigurujesz statyczną stronę główną, a następnie włączysz dostosowywanie formularza sekcji Aneeq Slider, musisz utworzyć post / stronę slajdu, aby zastosować go do suwaka.
Zrobiliśmy kompletny samouczek wideo dla wersji Aneeq 2.x, aby skonfigurować motywy w witrynie WordPress.
Konfiguracja darmowego motywu WordPress Aneeq (wersja 1.x)
Aneeq to uniwersalny darmowy motyw WordPress do wszelkiego rodzaju projektów stron internetowych, takich jak agencje, blogerzy, firmy, firmy, osobiste, profile, portfolio, sklepy, e-commerce, podróże itp. Możesz łatwo skonfigurować i skonfigurować motyw tak samo jak próbny.
Jak skonfigurować darmowy motyw WordPress aneeq?
Kompletny samouczek wideo
Poniżej wyjaśniamy szczegółowe wytyczne, postępuj zgodnie z motywem aneeq i skonfiguruj go na swojej stronie internetowej.
- Pobierz i aktywuj
- Dodawanie menu nawigacyjnego
- Strona główna konfiguracji
- Ustawienia główne
- Ustawienia nagłówka
- Włącz sekcję suwaka na stronie głównej
- Włącz sekcję usług na stronie głównej
- Włącz sekcję blogu na stronie głównej
- Włącz sekcję WooCommerce na stronie głównej
- Ustawienia paska górnego (dostępne tylko w wersji premium)
- Stopka
- Jak dodać więcej informacji do posta na blogu/strony?
1) Pobierz i aktywuj
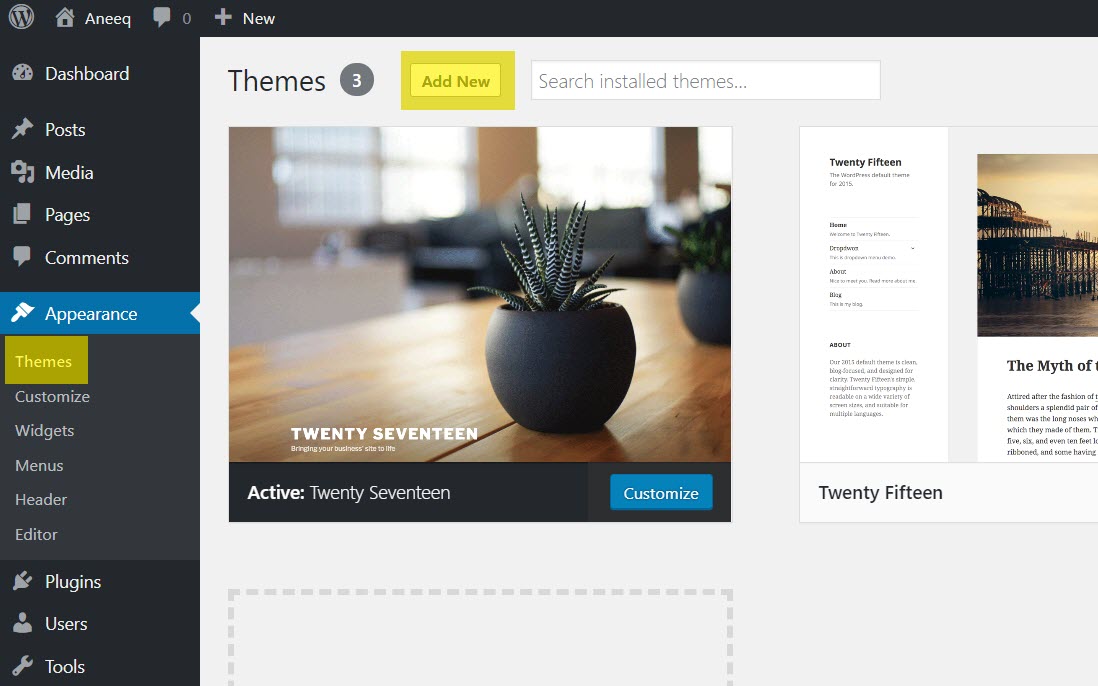
Zaloguj się do pulpitu administratora witryny WordPress. Przejdź do Wygląd > Motywy > Dodaj nowy
Sprawdź podświetlony obszar na zrzucie ekranu.

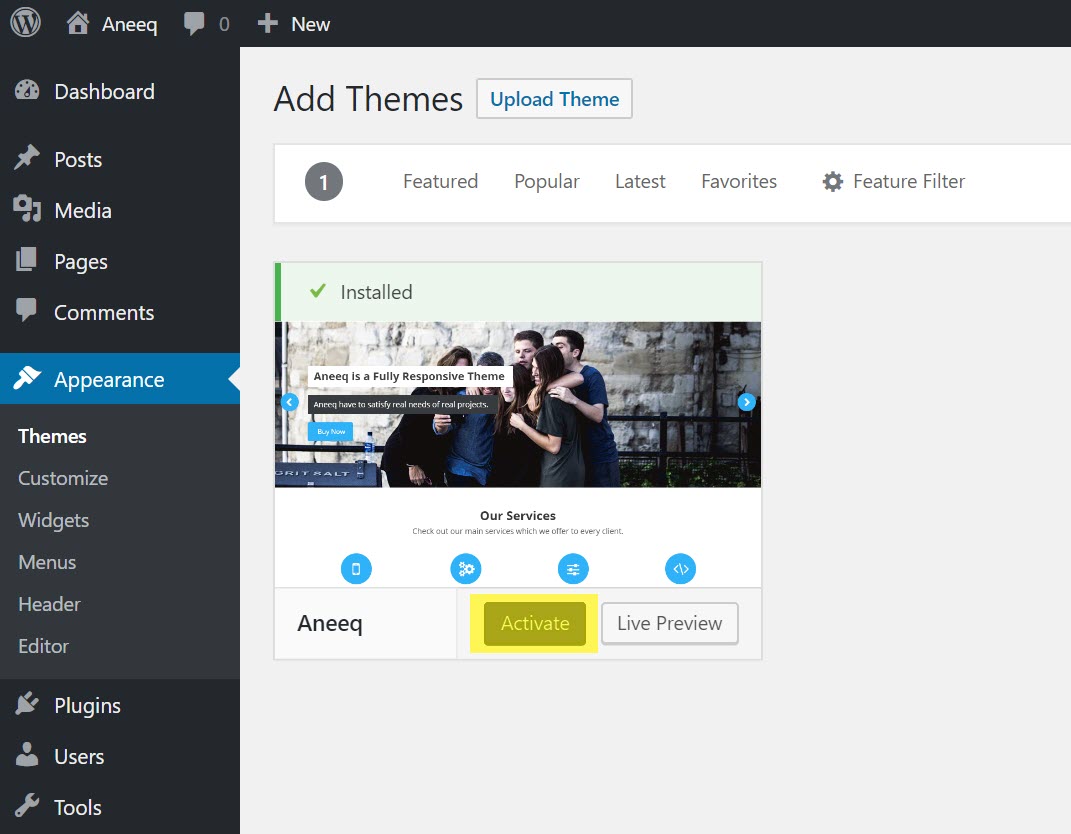
Na stronie Dodaj motywy wpisz „aneeq” w polu wyszukiwania , WordPress wyświetli motyw aneeq w wynikach wyszukiwania i kliknij przycisk Instaluj

Po zakończeniu instalacji motywu kliknij przycisk Aktywuj , aby aktywować motyw na stronie internetowej.

Motyw Aneeq został aktywowany na stronie internetowej. Możesz odwiedzić stronę z nowo aktywowanym motywem.

Odwiedzenie strony będzie wyglądało jak poniżej:

2) Dodawanie menu nawigacyjnego
Pierwszym krokiem jest stworzenie menu nawigacyjnego dla Twojej witryny. Ale przed utworzeniem menu nawigacyjnego musisz utworzyć kilka stron, które będą używane w menu nawigacyjnym. Możesz stworzyć przykładowe strony, takie jak Strona główna, Informacje, Serwis, Blog, Kontakt itp.
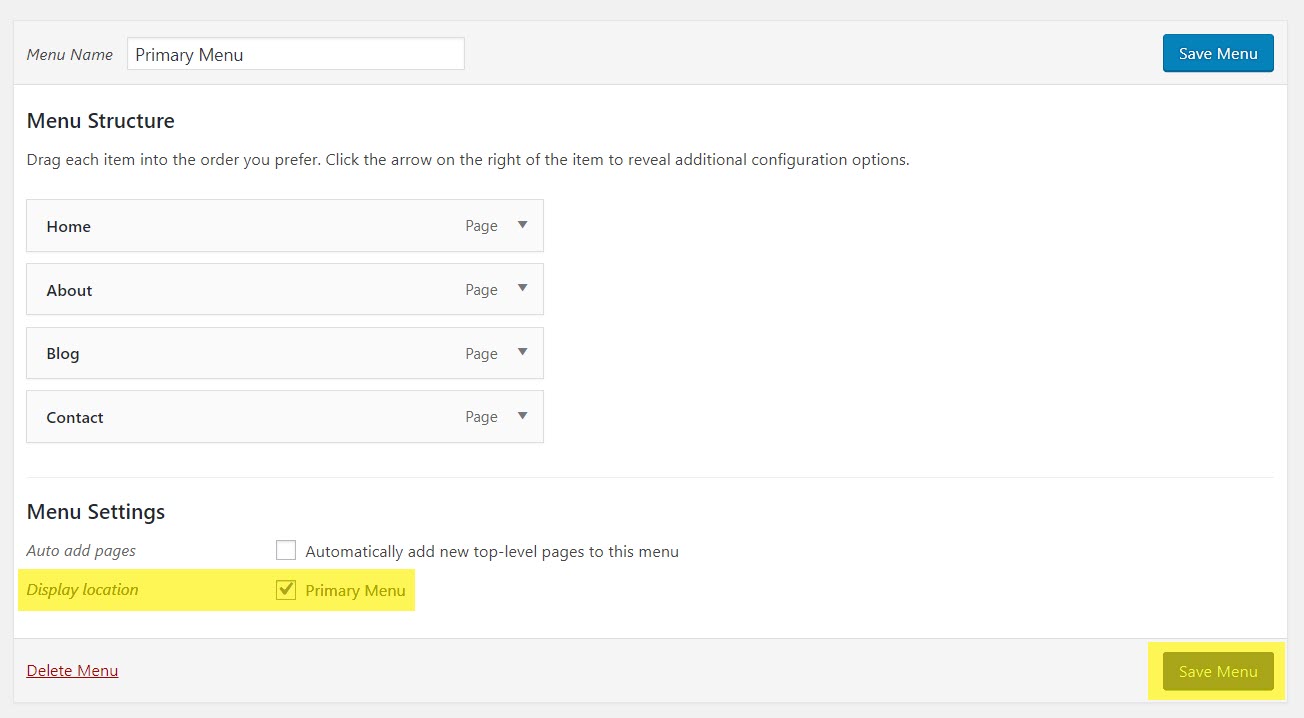
Przejdź do panelu Wygląd > Menu i postępuj zgodnie ze zrzutem ekranu.
A) Napisz nazwę menu , taką jak „Menu główne” , możesz nazwać je według siebie.
B) Wybierz strony, które chcesz dodać do menu
C) Uporządkuj pozycję stron menu za pomocą opcji przeciągnij i upuść
D) Kliknij przycisk Utwórz menu

Po utworzeniu menu wyświetli się Ustawienia menu , to ustawienie pozwala wybrać pozycję wyświetlania menu na stronie głównej, taką jak Główny, Nagłówek i Stopka. Funkcja lokalizacji w zależności od funkcji motywów, niektóre motywy zapewniają wiele lokalizacji menu.

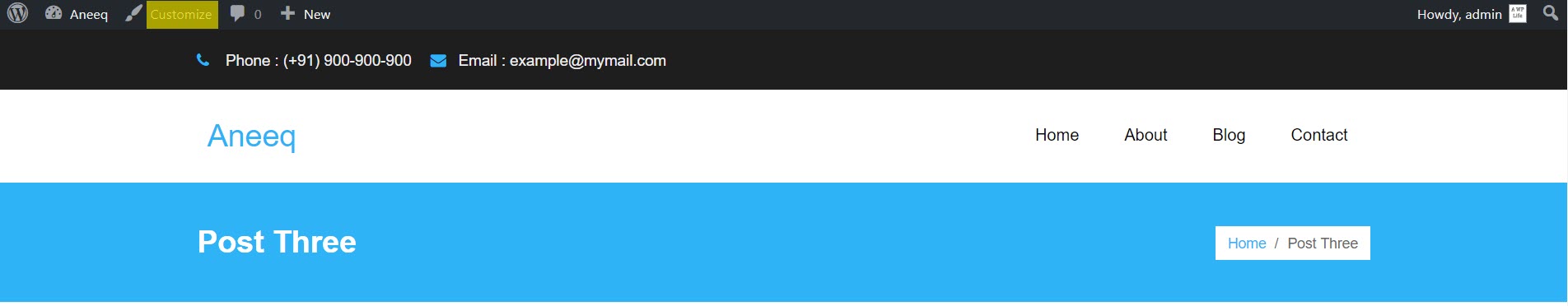
Nawigacja witryny została pomyślnie dodana, sprawdź podgląd nawigacji na stronie głównej.

3) Konfiguracja Strona główna
Obecnie na stronie głównej będzie wyświetlany post z prawą stroną paska bocznego. Teraz otwórz konfigurator motywu, aby skonfigurować stronę główną motywu, kliknij przycisk Dostosuj na górnym pasku.

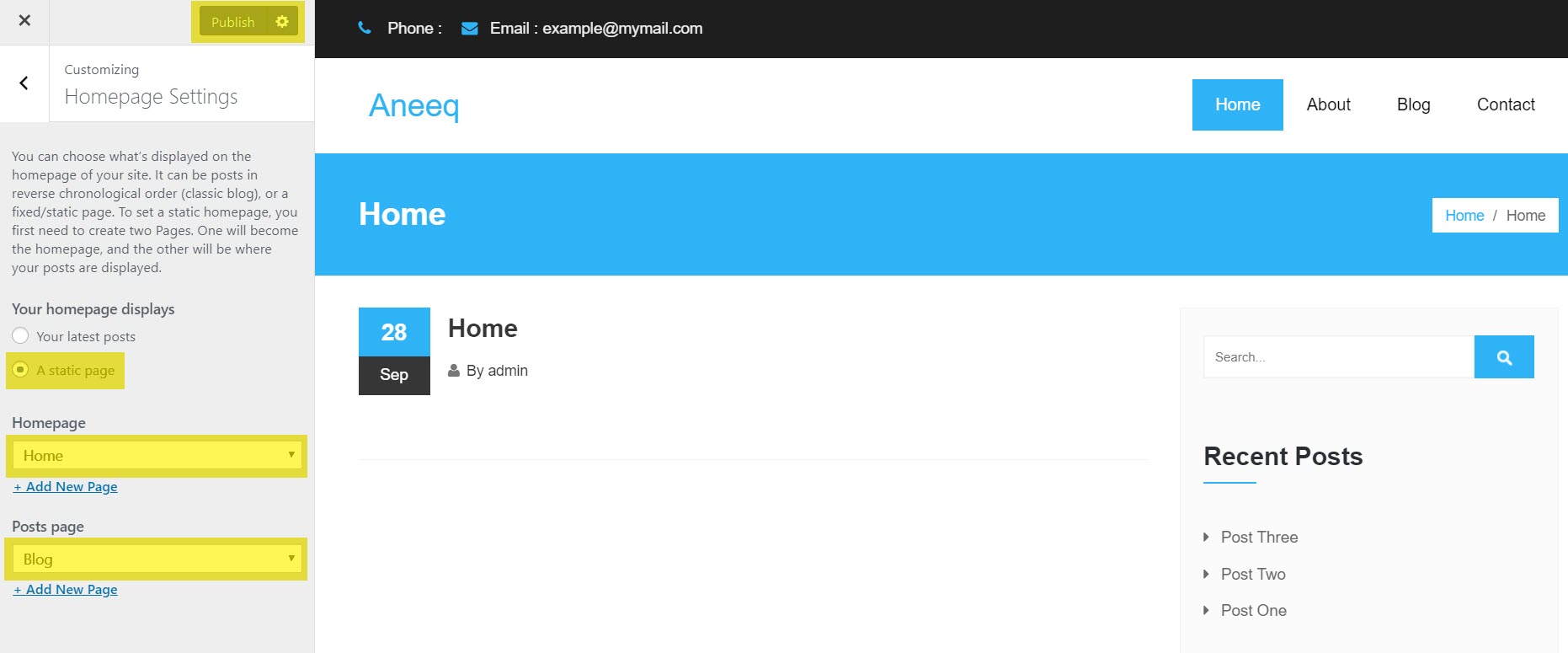
Wybierz kartę Ustawienia strony głównej w konfiguratorze.
A) Ustaw wyświetlanie strony głównej – strona statyczna
B) Wybierz stronę główną – Strona główna (Strona główna to strona, która jest tworzona podczas tworzenia menu nawigacyjnego)
C) Wybierz stronę postów – Blog (Blog to strona, która jest tworzona podczas tworzenia menu nawigacyjnego)
D) Kliknij przycisk Opublikuj .

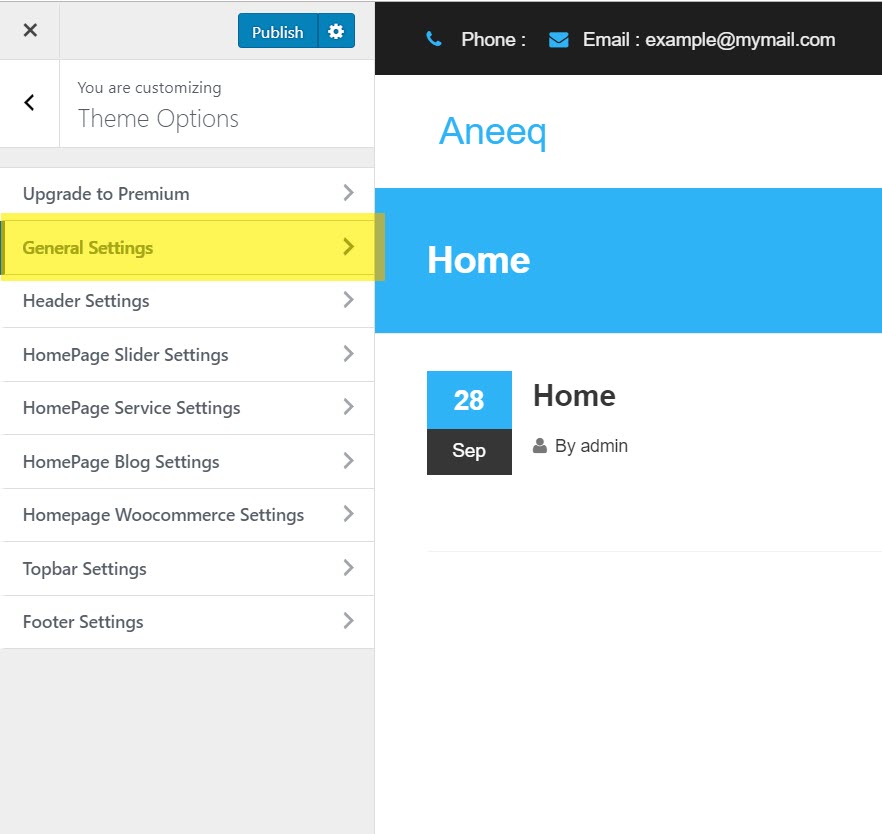
4) Ustawienia ogólne
Po aktywacji strony głównej aneeq, zobaczysz pierwszą zakładkę ustawień Ustawienia ogólne , która pozwala skonfigurować podstawowe funkcje motywu, takie jak kolor motywu, układ szablonu strony, układ strony pojedynczego posta , statyczna zawartość strony głównej .

Aby wyświetlić właściwy układ strony głównej aneeq, należy ustawić jedno ustawienie jako nieaktywne: Statyczna zawartość strony głównej – Nieaktywna

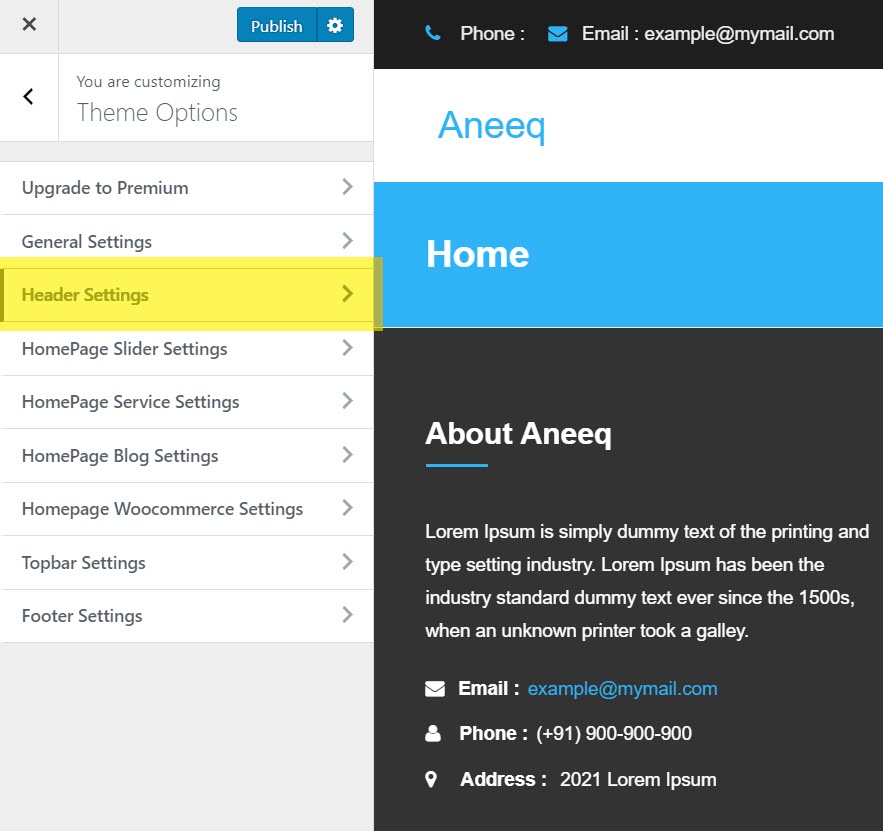
5) Ustawienia nagłówka

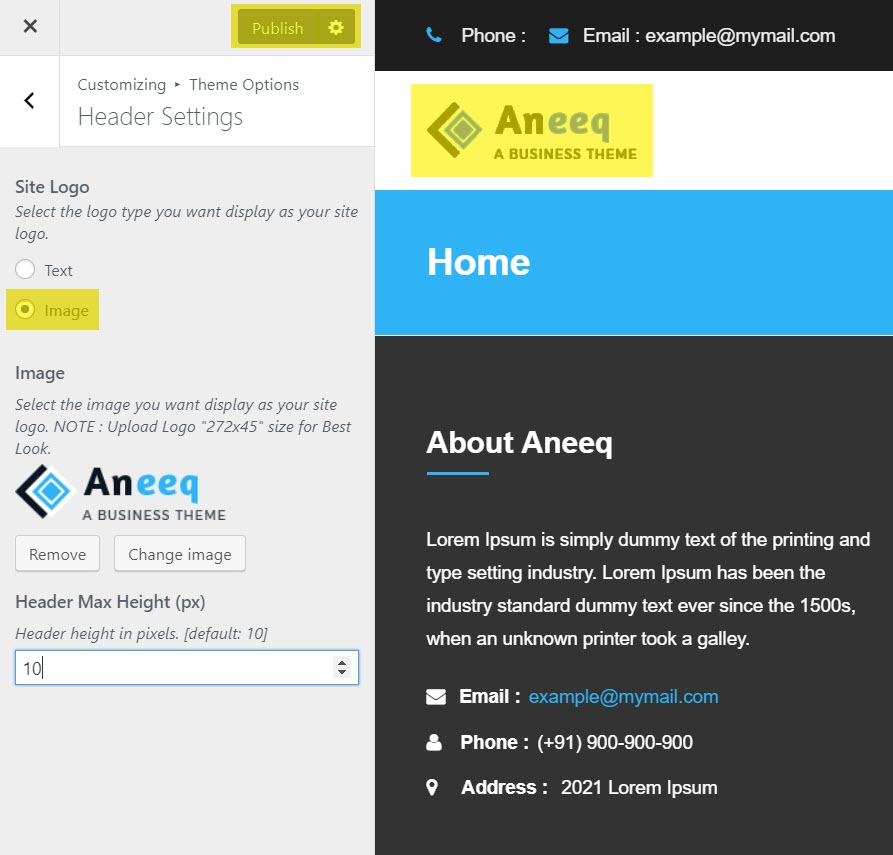
Dostosowanie nagłówka Aneeq umożliwia ustawienie następujących ustawień:
A) Logo witryny — tekst lub obraz
A-1) Logo jako tekst – możesz ustawić logo jako test

A-2) Logo jako obraz – tutaj możesz wgrać logo witryny (zalecany rozmiar obrazu logo to 272×45)
B) Header Max Height (px) – możesz określić szerokość nagłówka w pikselach

6) Włącz sekcję suwaka na stronie głównej
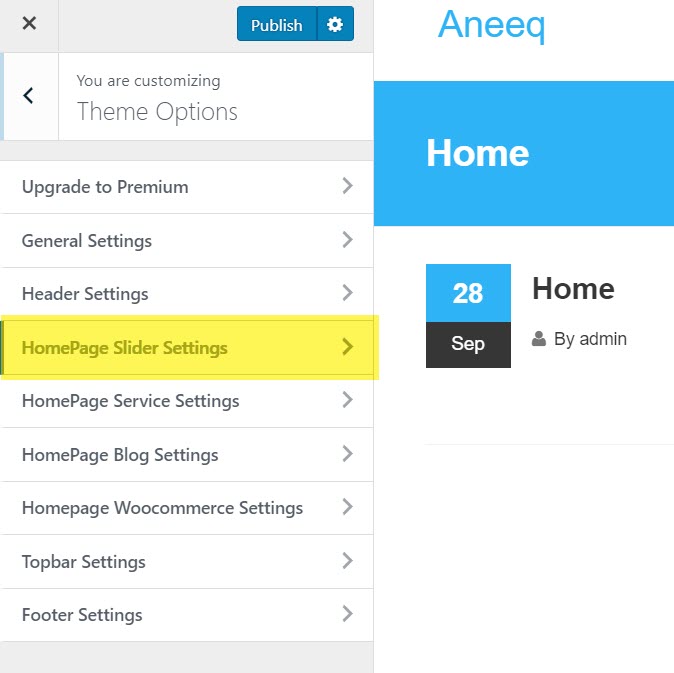
Cofnij się w ustawieniach dostosowywania i wybierz kartę ustawień Opcje motywu .

Wybierz kartę Ustawienia suwaka strony głównej.

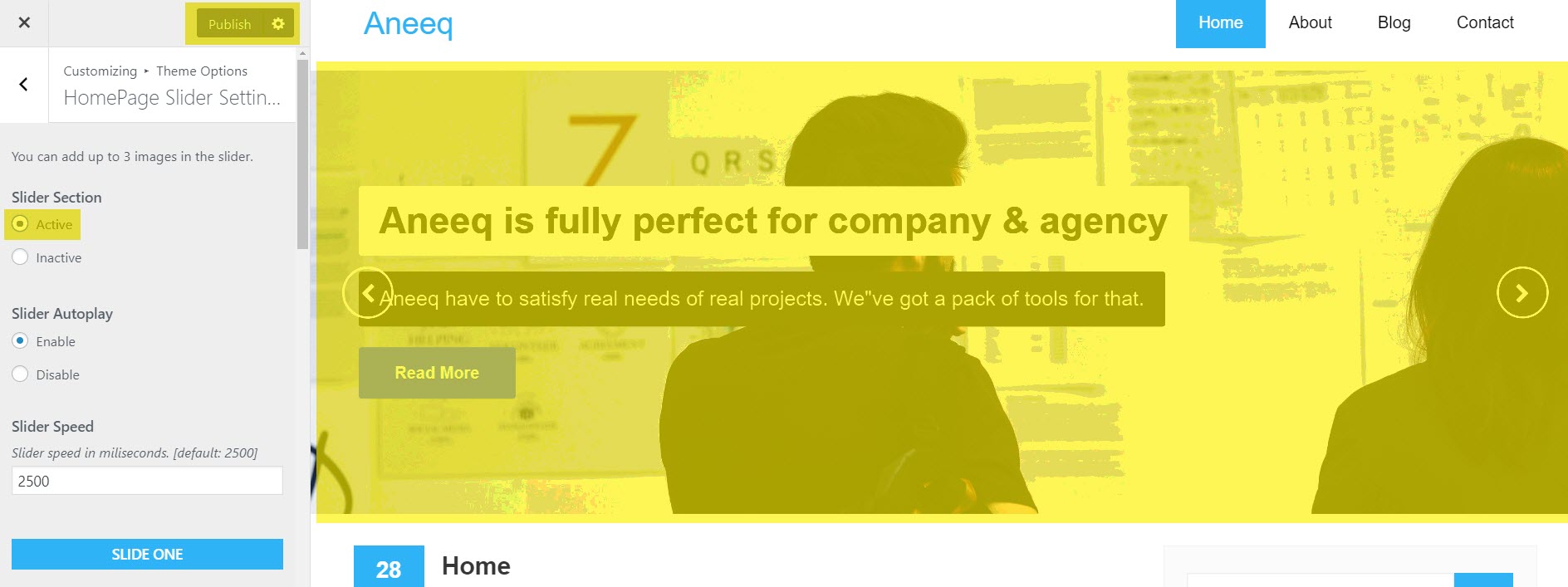
W HomePage Slider Setting wybierz Slider Section – Active , aby włączyć suwak na stronie głównej. Teraz możesz zmienić obraz slajdu, tytuł slajdu, opis slajdu, tekst przycisku slajdu, adres URL łącza i skonfigurować ustawienia funkcji suwaka, takie jak autoodtwarzanie i prędkość przesuwania . Do sekcji slidera możesz dodać trzy slajdy. W wersji premium można dodawać wiele slajdów bez limitu.

Zalecana rozdzielczość obrazu slajdu to 2500 pikseli szerokości i 875 pikseli wysokości (2500 x 875 pikseli).
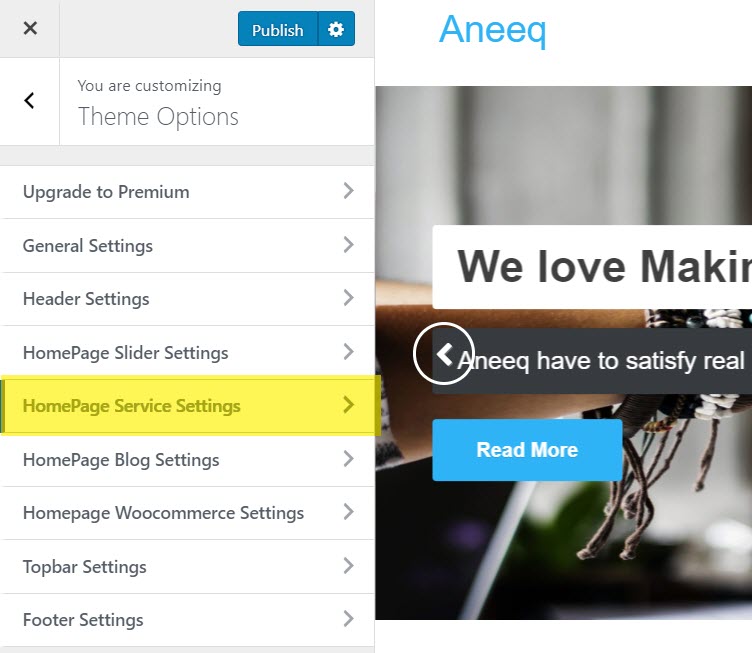
7) Włącz sekcję usług na stronie głównej
Cofnij się do ustawień konfiguratora i wybierz zakładkę Ustawienia usługi HomePage .

W Ustawieniach usługi strony głównej wybierz Sekcja usług – Aktywna , aby włączyć usługę na stronie głównej. Teraz możesz zmienić ikonę usługi, tytuł usługi, opis usługi i skonfigurować ustawienia funkcji sekcji usługi, takie jak tytuł sekcji, opis sekcji, układ projektu i kolumna . W tej sekcji możesz dodać maksymalnie cztery usługi. W wersji premium można dodawać wiele usług bez ograniczeń.

8) Włącz sekcję Blog na stronie głównej
Cofnij się w ustawieniach dostosowywania i wybierz zakładkę Ustawienia bloga na stronie głównej.

W ustawieniach bloga na stronie głównej wybierz Sekcja bloga – Aktywna , aby włączyć blog na stronie głównej. Teraz możesz zmienić tytuł i opis bloga oraz skonfigurować ustawienia funkcji sekcji bloga, takie jak układ kolumn i układ strony bloga .
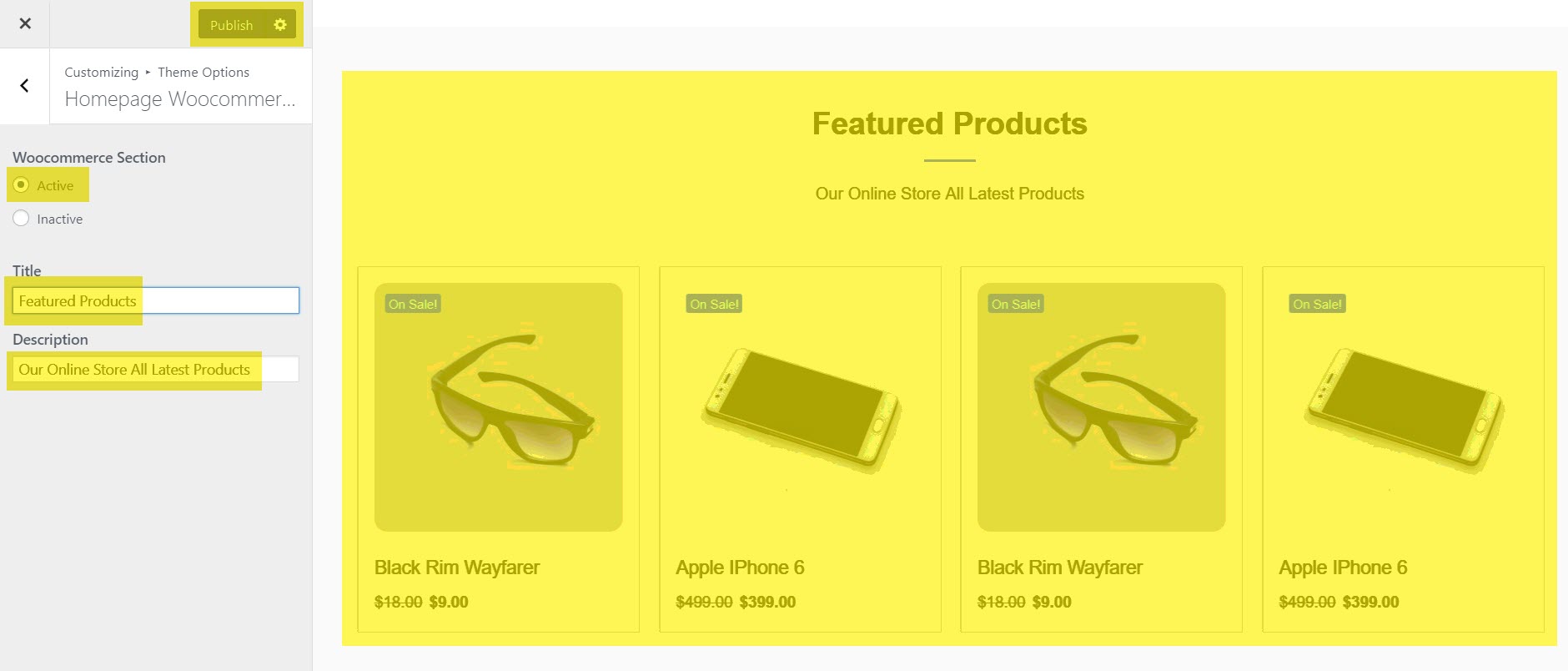
9) Włącz sekcję WooCommerce na stronie głównej
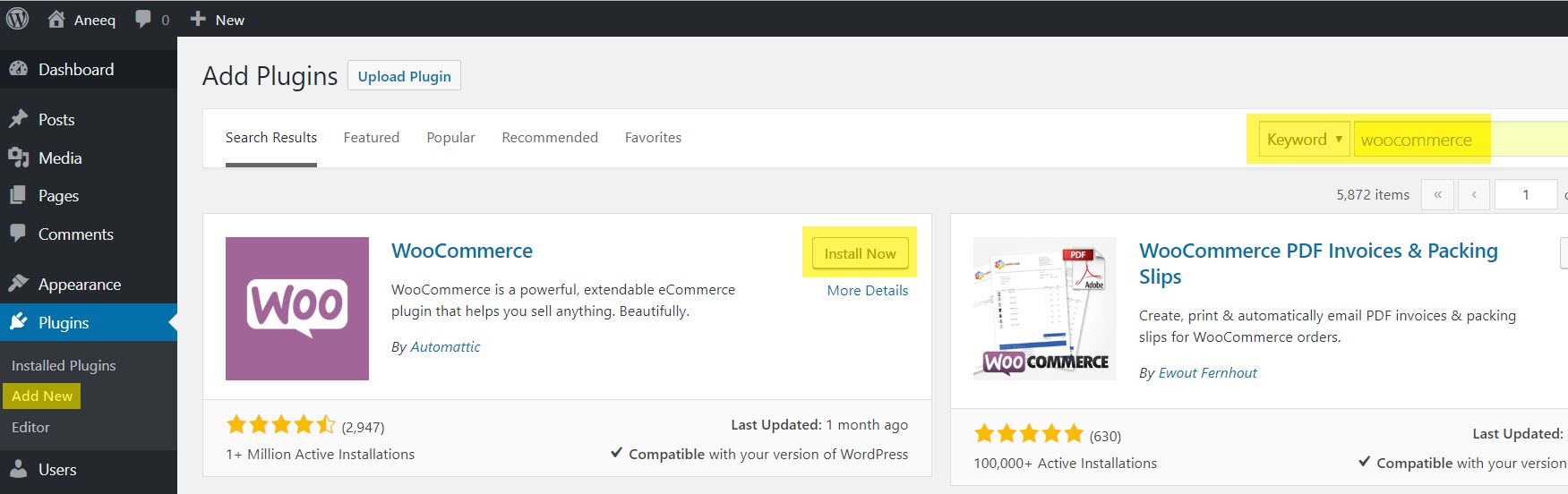
Sekcja Woocommerce wymagana do zainstalowania i aktywacji wtyczki sklepu woocommerce na stronie, postępuj zgodnie z zrzutem ekranu:

Zainstaluj i aktywuj wtyczkę, musisz skonfigurować wtyczkę woocommerce dla swojego sklepu internetowego, postępuj zgodnie z oficjalną stroną dokumentacji woocommerce: https://docs.woocommerce.com/
Po skonfigurowaniu wtyczki dodaj teraz kilka produktów do woocommerce, które będą wyświetlane na stronie głównej w sekcji Woocommerce, jak poniżej:

W HomePage WooCommerrce Setting wybierz WooCommerce Section – Active , aby włączyć sklep internetowy woocommerce na stronie głównej. Teraz możesz zmienić tytuł woocommerce sekcji, opis woocommerce .

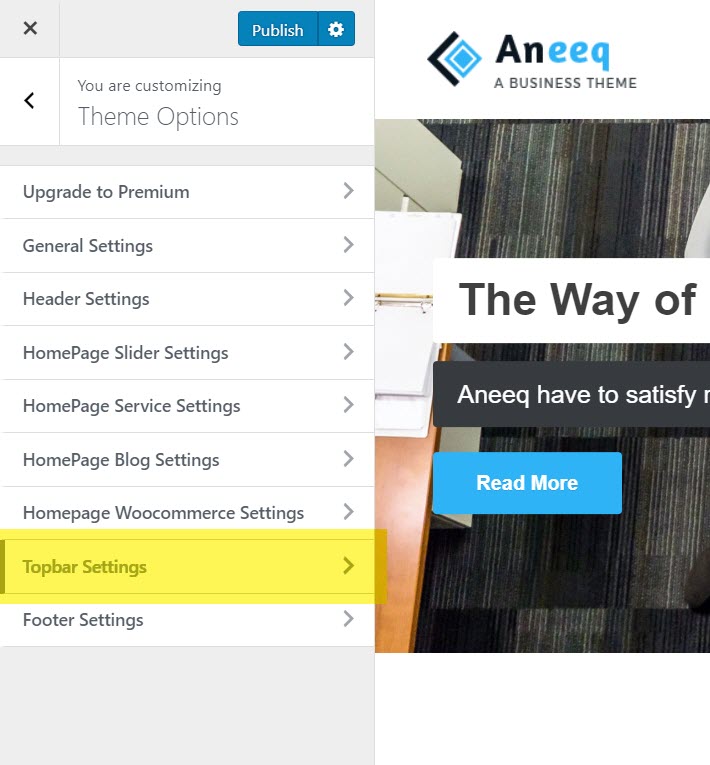
10) Ustawienia paska górnego (dostępne tylko w wersji premium)
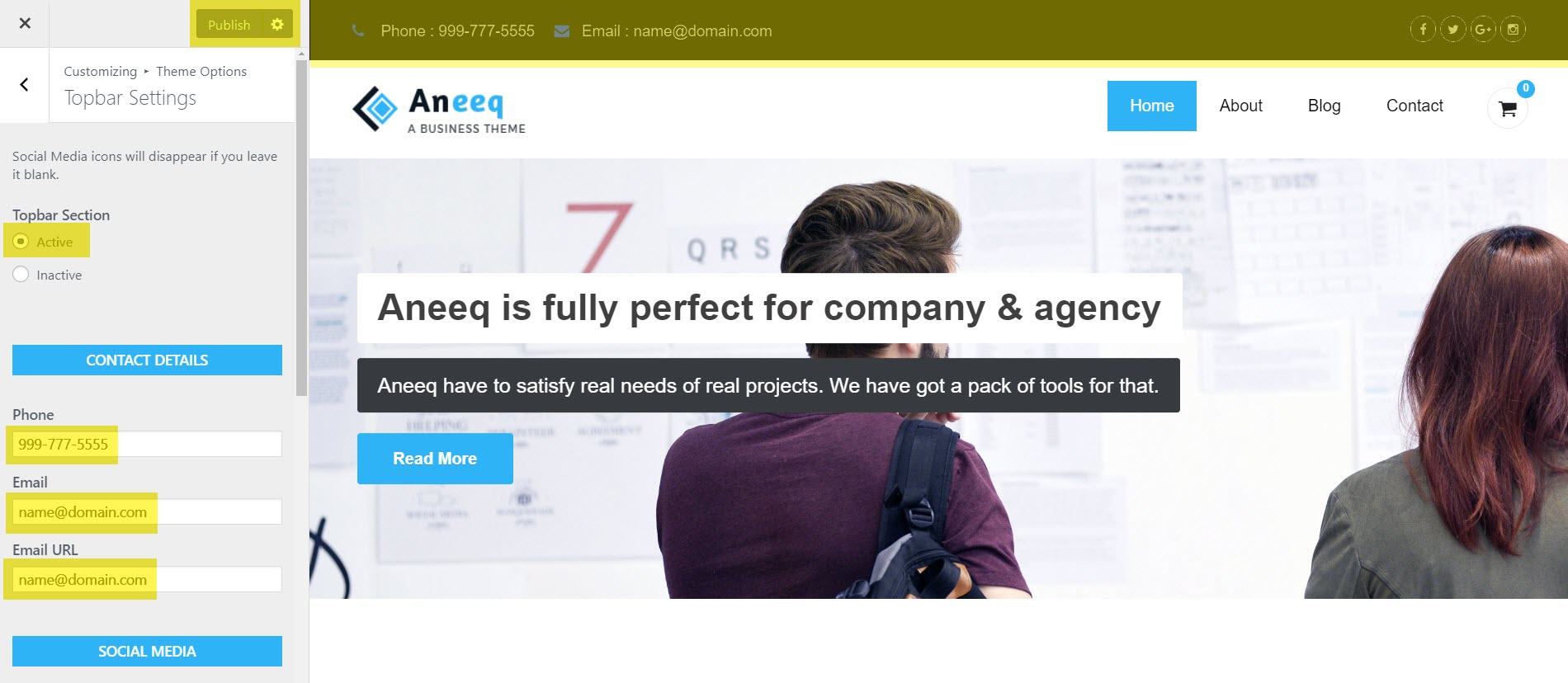
Ustawienia paska górnego służą do wyświetlania przydatnych informacji o witrynie, takich jak numery telefonów administratora, kontaktowy adres e-mail i profil w mediach społecznościowych. Możesz włączyć lub wyłączyć górny pasek na swojej stronie głównej, korzystając z opcji motywu o nazwie Ustawienie górnego paska .

W HomePage Topbar Setting wybierz Topbar Section – Active , aby włączyć górny pasek na stronie głównej. Teraz zmień informacje, takie jak dane kontaktowe (telefon, e-mail, adres e-mail), profile mediów społecznościowych (Facebook, Twitter, Google+, Instagram, Flickr, YouTube, RSS) .

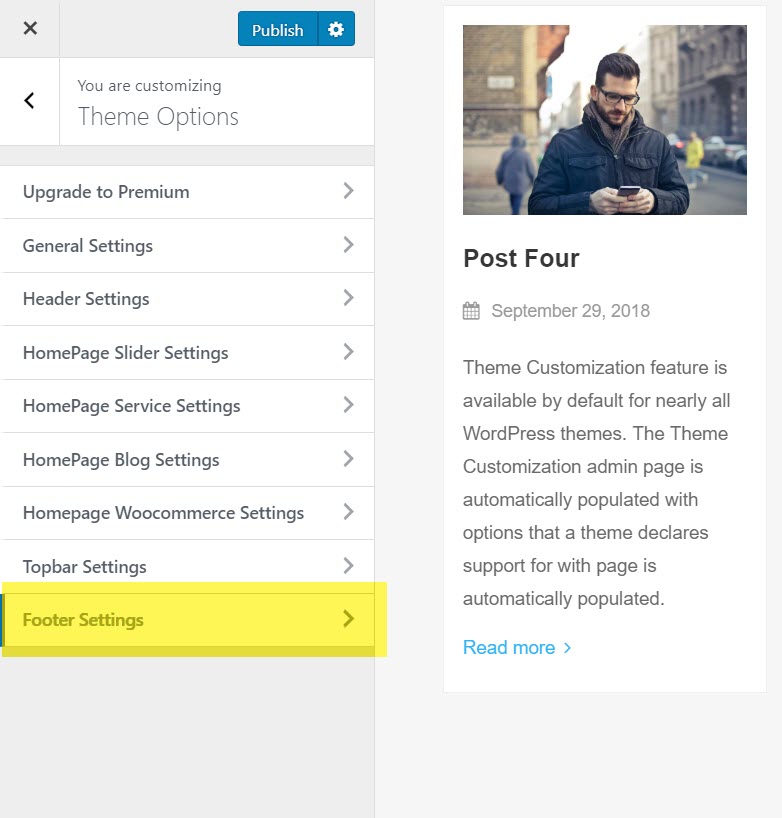
11) Stopka
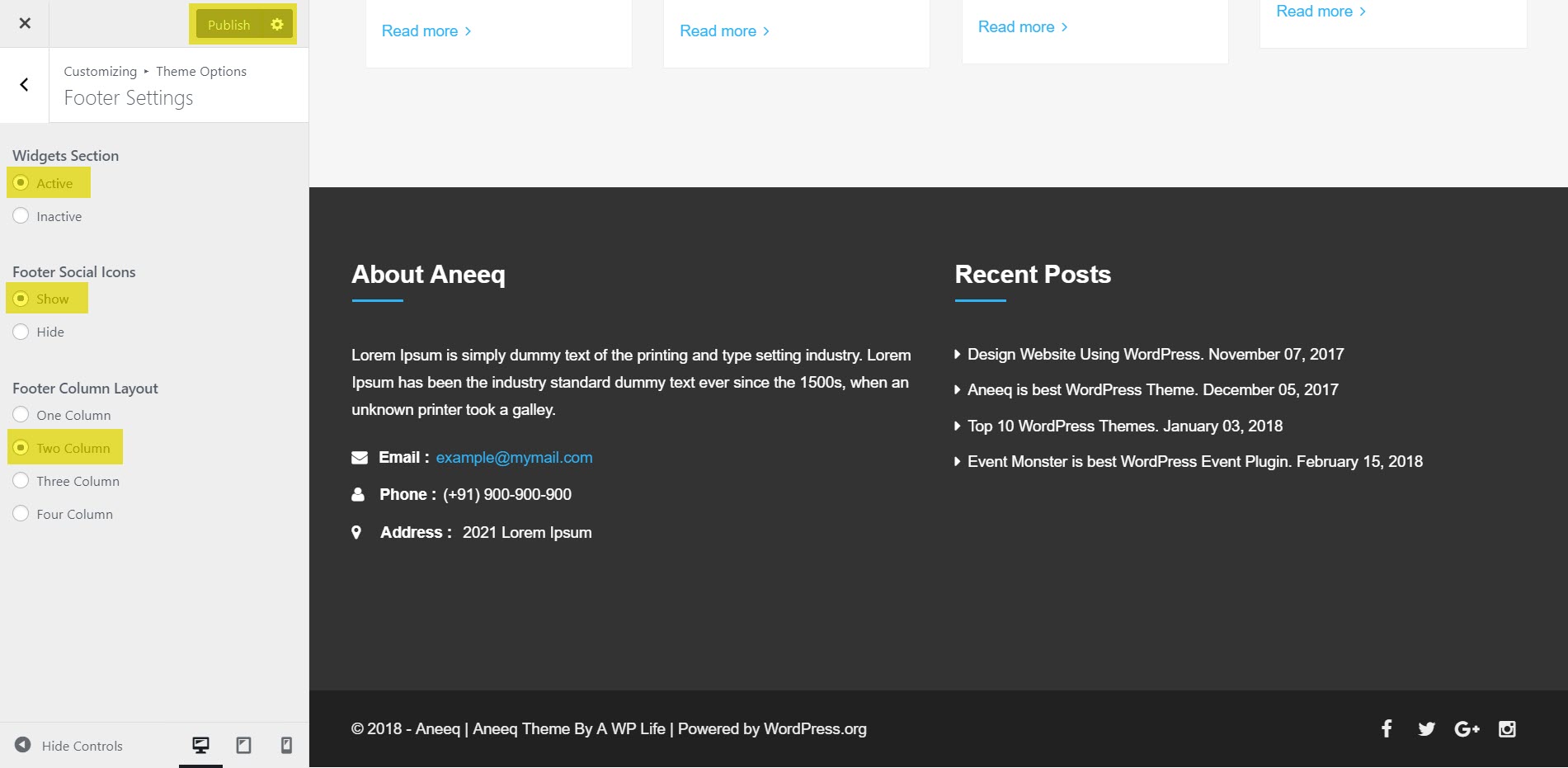
Sekcja stopki jest domyślnie aktywna w motywie. Możesz zarządzać za pomocą zakładki opcji motywów Ustawienia stopki .

W Ustawienia stopki strony głównej wybierz Sekcja stopki — Aktywna , aby włączyć sekcję stopki na stronie głównej. Teraz zmień funkcje stopki, takie jak ikona profili społecznościowych i ustawienia kolumn:
Sekcja Widgety – Aktywna
Ikona społecznościowa w stopce – Aktywna
Układ kolumn w stopce — jeden / dwa / trzy

12) Jak dodać przycisk Czytaj więcej
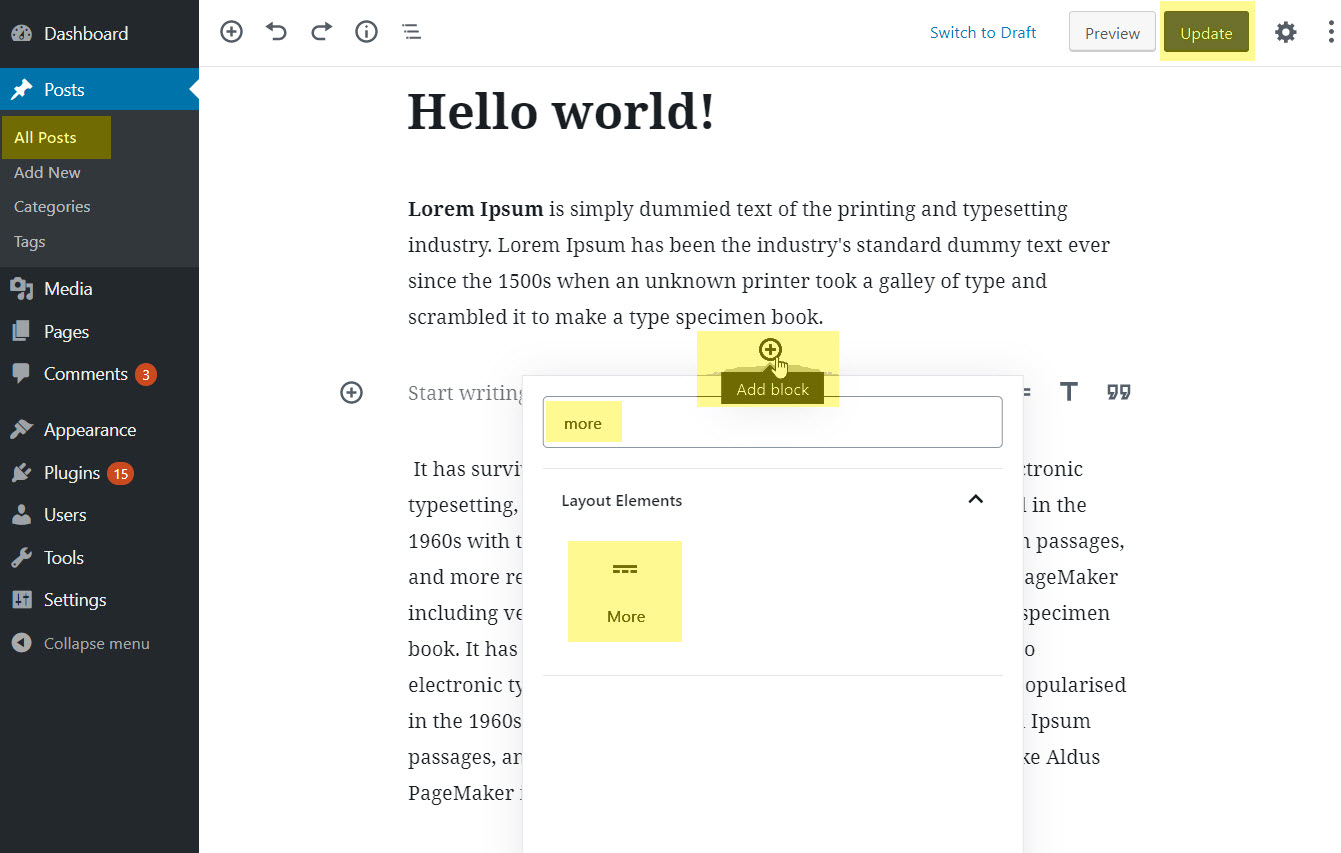
Po prostu przejdź do swojego pulpitu nawigacyjnego i otwórz post , w którym chcesz dodać przycisk „Czytaj więcej”.
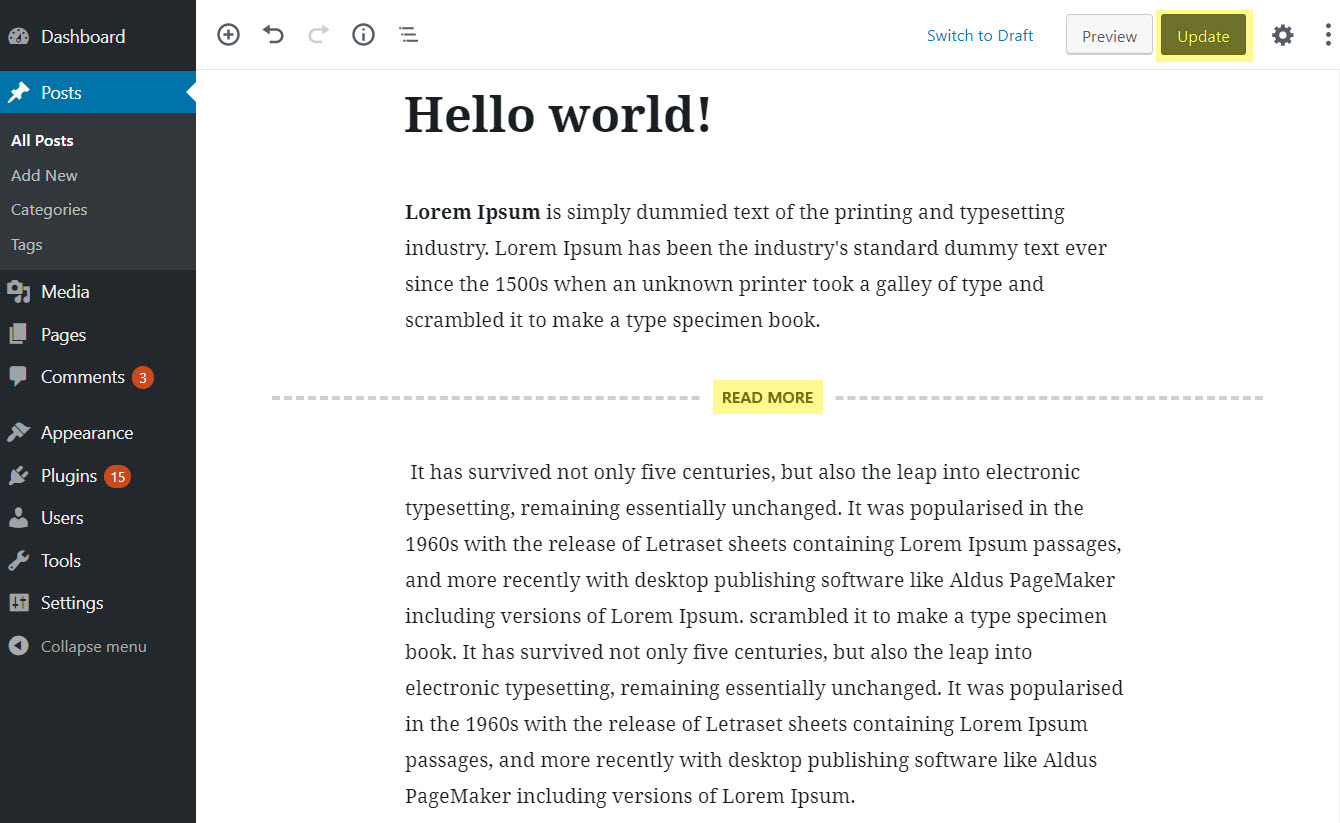
Teraz użyj edytora WordPress, aby dodać tag Czytaj więcej w miejscu, w którym chcesz pokazać więcej. następnie kliknij przycisk Aktualizuj.

Możesz także zmienić tekst Czytaj więcej . tędy

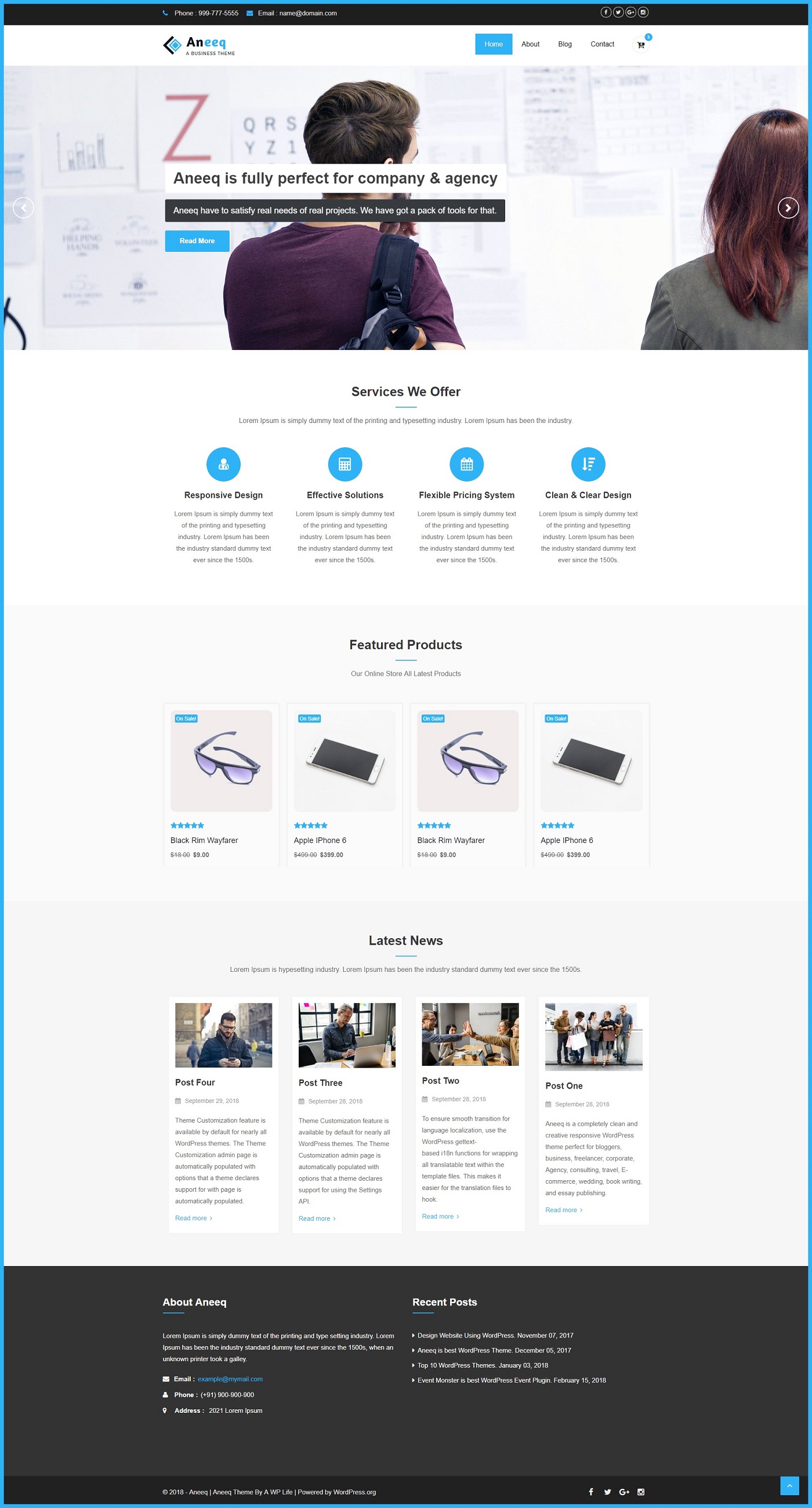
Ostateczny podgląd strony głównej motywu Aneeq

Na koniec ukończyliśmy samouczek dotyczący konfiguracji darmowego motywu WordPress aneeq na stronie internetowej. Mamy nadzieję, że ten samouczek dotyczący konfiguracji motywu będzie łatwy i przydatny. Twoje opinie i pytania dotyczące wsparcia dotyczące motywu aneeq są bardzo cenione w sekcji komentarzy.
