Dodaj powiadomienie o wysyłce na stronie kasy WooCommerce
Opublikowany: 2019-08-19Dodanie powiadomienia o wysyłce na stronie kasy WooCommerce może zmniejszyć liczbę porzuconych koszyków w Twoim sklepie. Niektóre motywy WordPress oferują tę funkcję, ale co, jeśli Twój motyw jej nie obsługuje i chcesz poinformować swoich klientów? W tym artykule pokażę Ci trzy różne sposoby na zrobienie tego za pomocą darmowych i płatnych rozwiązań.
Oczywiście możesz użyć swojej funkcji PHP i dodać powiadomienie o wysyłce w WooCommerce, ale wymaga to pracy programisty. Zamiast tego możesz skorzystać z gotowych rozwiązań, które pomogą Ci to zrobić bez pisania ani jednej linijki kodu. W tym artykule pokażę trzy różne podejścia do wyświetlania wiadomości wysyłkowych na stronie kasy w WooCommerce:
- pozostała kwota do darmowej wysyłki z darmową wtyczką
- niestandardowa wiadomość, gdy żadna metoda wysyłki nie jest dostępna z darmową wtyczką
- w pełni konfigurowalne powiadomienie z płatną wtyczką.
Wyświetl pozostałą kwotę do bezpłatnej wysyłki
Jednym z głównych zastosowań powiadomień o wysyłce jest wyświetlanie brakującej kwoty do bezpłatnej wysyłki. Taki przekaz świetnie sprawdza się w konwersji i zwiększaniu wartości koszyka zakupowego klientów . Wiele badań potwierdziło skuteczność takich rozwiązań, nic więc dziwnego, że coraz więcej sklepów internetowych korzysta z tego typu przekazu.
Dodanie wiadomości o brakującej kwocie do bezpłatnej wysyłki nie wymaga wysiłku. Wystarczy zainstalować i aktywować darmową wtyczkę Flexible Shipping. Codziennie korzysta z niego ponad 130 000 sklepów na całym świecie . Darmowa wersja świetnie sprawdzi się jako podstawowy kalkulator . Pozwala ustawić na podstawie i sumy koszyka. Dodatkowo posiada wbudowaną funkcję wyświetlania pozostałej kwoty do darmowej wysyłki.
Elastyczna wysyłka WooCommerce
Najlepsza wysyłka w tabeli stawek dla WooCommerce. Okres. Twórz reguły wysyłki na podstawie wagi, sum zamówienia lub liczby przedmiotów.
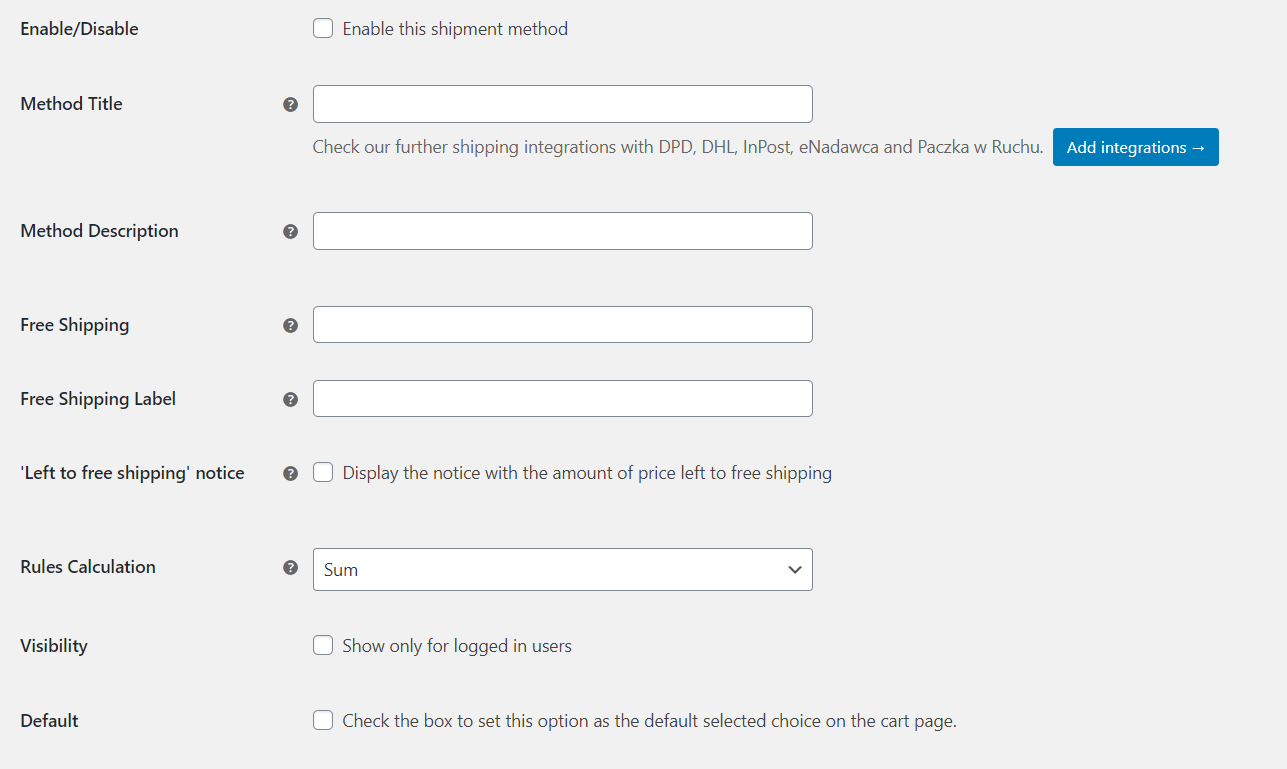
Pobierz za darmo lub Wejdź na WordPress.orgAby wyświetlić pozostałą kwotę do bezpłatnej wysyłki, musisz dodać metodę elastycznej wysyłki, ustawić próg bezpłatnej wysyłki i zaznaczyć pole informacyjne „Od lewej do bezpłatnej wysyłki” .

Takie rozwiązanie automatycznie wyświetli odpowiedni komunikat na koszyku i stronie kasy. W motywie Storefront ta wiadomość będzie wyglądać tak:

Brakująca kwota będzie dynamicznie zmieniana na podstawie wartości koszyka. Ważne jest, aby wszystkie metody wysyłki w Twoim sklepie miały tę samą kwotę bezpłatnej wysyłki.
Niestandardowa wiadomość, gdy nie są dostępne żadne metody wysyłki
Inną dobrą praktyką jest stworzenie odpowiedniej wiadomości, gdy z jakiegoś powodu żadna z metod wysyłki nie jest dostępna. Sam WooCommerce nie ma możliwości zmiany domyślnego komunikatu „Nie znaleziono opcji wysyłki”. Klienci, którzy otrzymają standardowe powiadomienie, częściej porzucają koszyk. Możesz zaoszczędzić wiele porzuconych koszyków, tworząc niestandardową wiadomość , która wyjaśnia przyczynę i ułatwia im zmianę zawartości koszyka lub kontakt ze sklepem.
Możesz łatwo zmienić komunikat „Nie znaleziono opcji wysyłki” w WooCommerce za pomocą darmowej wtyczki o nazwie Powiadomienia o wysyłce. Umożliwia zastąpienie domyślnego powiadomienia „Nie znaleziono wysyłki” własnym tekstem. Możesz nawet zdecydować, gdzie ma być wyświetlane powiadomienie: koszyk, kasa lub oba.

Uzyskaj darmową wtyczkę powiadomień o wysyłce →
W pełni konfigurowalne powiadomienie o wysyłce
Jeśli potrzebujesz bardziej zaawansowanego rozwiązania, powinieneś skorzystać z wersji PRO Flexible Checkout Fields. Dzięki tej wtyczce możesz dodać pole HTML na stronie kasy i dostosować je za pomocą CSS.
Elastyczne pola kasy
Elastyczne pola kasy pozwalają dodawać nowe pola w formularzu kasy, edytować, a nawet ukrywać istniejące. Możesz zdecydować, gdzie chcesz go dodać – w sekcji zamówienia, rozliczenia lub wysyłki. Co więcej, możesz dodawać niestandardowe sekcje, więc w zasadzie ta wtyczka pozwala całkowicie kontrolować stronę kasy WooCommerce.
Pobierz wtyczkę Flexible Checkout Fields
Dodanie powiadomienia o wysyłce na stronie kasy WooCommerce to tylko jedna z wielu przydatnych rzeczy, które możesz zrobić za pomocą wtyczki Flexible Checkout Fields. Jeśli chcesz dowiedzieć się więcej o elastycznych polach kasy, przeczytaj nasz artykuł o tym, jak zmienić domyślną stronę kasy WooCommerce.
Jak dodać powiadomienie o wysyłce na stronie kasy WooCommerce?
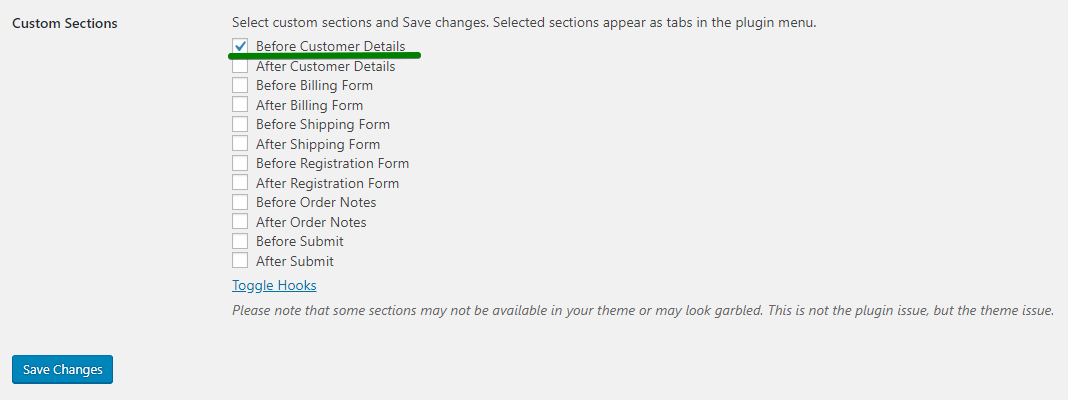
Przejdź do WooCommerce → Pola kasy → Ustawienia . W sekcjach niestandardowych włącz opcję Przed szczegółami klienta i Zapisz zmiany .

Teraz możesz dodać pole HTML przed danymi klienta, u góry strony kasy WooCommerce. Jeśli chcesz dodać go w innym miejscu, możesz włączyć jedno z pozostałych pól lub wybrać między sekcjami rozliczeń, wysyłki i zamówień. Pamiętaj, że możesz to zmienić za pomocą CSS, ale moim zdaniem dodanie go przed danymi klienta jest najprostszym rozwiązaniem.
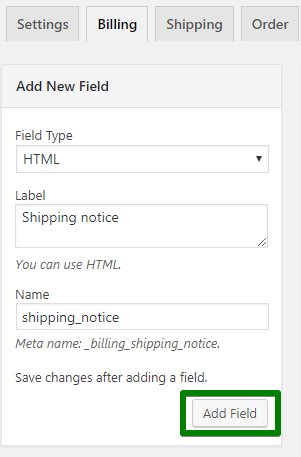
Przejdź do sekcji Przed danymi klienta i Dodaj nowe pole . Jako Typ pola wybierz HTML i w polu Etykieta wpisz powiadomienie o wysyłce. Tutaj możesz używać HTML i stylizować go, ale polecam to zrobić za pomocą CSS. Na razie po prostu wpisz swoją etykietę i kliknij Dodaj pole .

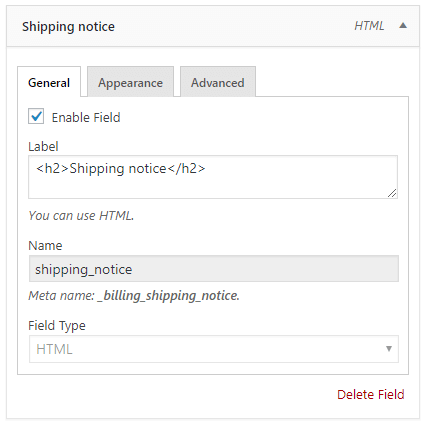
Teraz powiadomienie o wysyłce pojawi się w polach sekcji. To będzie ostatni z nich. Kliknij go, aby zobaczyć więcej opcji.

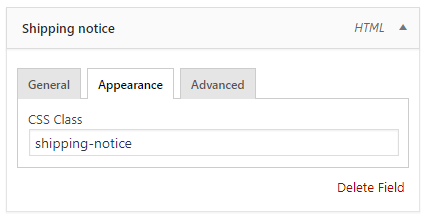
Tutaj możesz dodać klasę CSS do tego pola i wykorzystać magię CSS, aby dostosować ją do swojego sklepu. Domyślnie będzie to klasa wiersza formularza, podobnie jak reszta pól. Zmień go na nową klasę i Zapisz zmiany . Teraz możesz dostosować go za pomocą CSS za pomocą wprowadzonej klasy CSS.

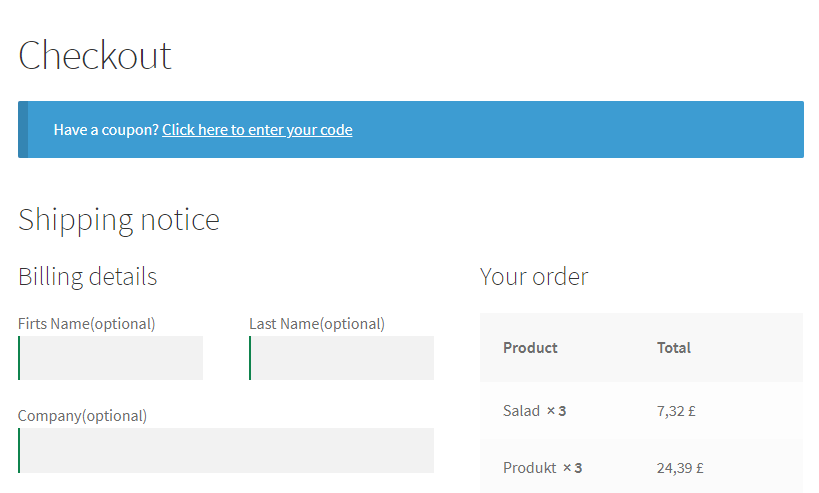
Używam motywu Storefront, więc domyślnie wygląda tak:

Tylko kilka linijek CSS i mam to:

Twoje powiadomienie o wysyłce będzie zależeć od Twojego motywu, ale wszystko zależy od Ciebie, jak to wyglądać.
Streszczenie
W tym artykule pokazałem trzy różne sposoby dodawania powiadomienia o wysyłce w kasie WooCommerce. Mam nadzieję, że będzie to pomocne i dodasz powiadomienie o wysyłce. Powodzenia!
