Najlepsze sposoby na dodanie formularzy kontaktowych do WordPress za pomocą formularzy WP i formularza kontaktowego 7
Opublikowany: 2021-01-14Dostępność i kontakt z użytkownikami lub klientami to podstawa sukcesu każdej witryny internetowej. Oprócz adresów e-mail, korzystanie z formularza kontaktowego jest najprostszym i najskuteczniejszym sposobem na umożliwienie odwiedzającym skontaktowania się z Tobą i Twoimi usługami w dowolnym momencie.
W tym artykule dowiesz się, jak dodać formularz kontaktowy do witryn WordPress. Zaczniemy od powodów, dla których korzystanie z formularza kontaktowego jest dobrym pomysłem, a następnie przejdziemy do przewodników krok po kroku, jak dodawać formularze kontaktowe do WordPressa za pomocą wtyczek WPForms i Contact Form 7.
Pod koniec tego artykułu dowiesz się:
- Formularze kontaktowe a przesyłanie bezpośrednie e-mailem: który z nich jest lepszy?
- 2 sposoby na dodanie formularzy kontaktowych do WordPress
- Korzystanie z WPForms
- Korzystanie z formularza kontaktowego 7
Formularze kontaktowe a przesyłanie bezpośrednie e-mailem: który z nich jest lepszy?
Wielu z was może się zastanawiać, po co używać formularzy kontaktowych, gdy wysyłanie e-maili wydaje się być bardziej bezpośrednie? Korzystanie z formularzy kontaktowych w witrynach WordPress okazuje się korzystniejsze niż mogłoby się wydawać.
Wśród nich największą korzyścią, o której warto wspomnieć, jest ochrona witryny przed spamem. Umieszczenie swojego adresu e-mail w witrynie WordPress z łatwością zwiększa prawdopodobieństwo umieszczenia go na liście spamu e-mail. Spamerzy o „sokoleookim” zwykle skanują witryny internetowe w poszukiwaniu niezabezpieczonych adresów e-mail i zalewają je wiadomościami-śmieciami. Na szczęście formularz kontaktowy służy jako filtr antyspamowy i zapewnia prywatność e-maili.
Co więcej, oszczędza czas na porządkowanie informacji o użytkownikach. Formularze kontaktowe pozwalają mądrze poprosić użytkowników o przesłanie konkretnych i istotnych informacji, których potrzebujesz. Zapytania dotyczące filtrów są również dostarczane, aby pomóc Ci sklasyfikować informacje, czego nie można zrobić za pomocą bezpośredniego przesyłania wiadomości e-mail.
Wreszcie, obecność formularza kontaktowego zapewnia Twojej witrynie profesjonalny klimat i lepsze zaangażowanie klientów. Nudny, staromodny proces kopiowania adresu e-mail, wpisywania tekstu i wysyłania e-maili może odstraszyć potencjalnych klientów. Dzięki odpowiedniemu wglądowi w formularz kontaktowy mogą wprowadzać wiadomości i natychmiast przesyłać, co jest o wiele wygodniejsze i oszczędza czas.
Pod wrażeniem użyteczności formularza kontaktowego? Następnie odkryjmy, jak dodawać formularze kontaktowe do witryn WordPress.
2 sposoby na dodanie formularzy kontaktowych do WordPress
WordPress domyślnie nie udostępnia żadnego wbudowanego formularza kontaktowego, dlatego potrzebujemy wsparcia wtyczek formularzy kontaktowych, aby usprawnić drogę do tego zadania. W tym samouczku będziemy używać WPForms i Contact Form 7. Są one jedną z najbardziej funkcjonalnych i niezawodnych wtyczek formularzy kontaktowych WordPress w tej dziedzinie.
Korzystanie z WPForms
Proces dodawania formularza kontaktowego w WordPress za pomocą WPForms zasadniczo składa się z 5 kroków:
- Krok 1: Zainstaluj WPForms
- Krok 2: Utwórz formularz kontaktowy
- Krok 3: Skonfiguruj powiadomienia z formularza i ustawienia potwierdzeń
- Krok 4: Dodaj formularze kontaktowe do stron WordPress
- Krok 5: Umieść formularz kontaktowy na pasku bocznym
Chodźmy do tego!
Krok 1: Zainstaluj WPForms
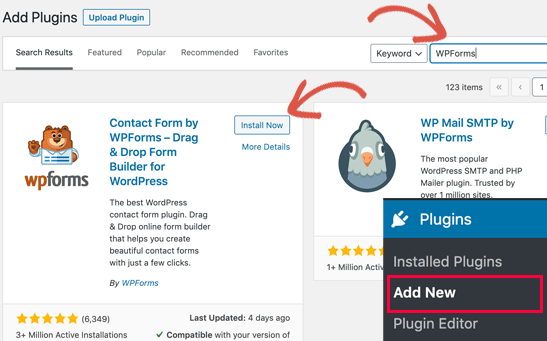
- Po pierwsze, otwórz pulpit nawigacyjny WordPress, przejdź do „Wtyczki”, wybierz „Dodaj nowy”.
- Wyszukaj "WPForms" w polu wyszukiwania i kliknij przycisk "Zainstaluj teraz".

- Po zakończeniu instalacji kliknij „Aktywuj”.
Krok 2: Utwórz formularz kontaktowy
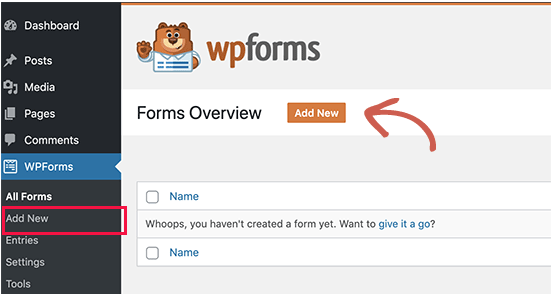
- Na pulpicie WordPress najedź myszą na „WPForms”, wybierz „Dodaj nowy”.

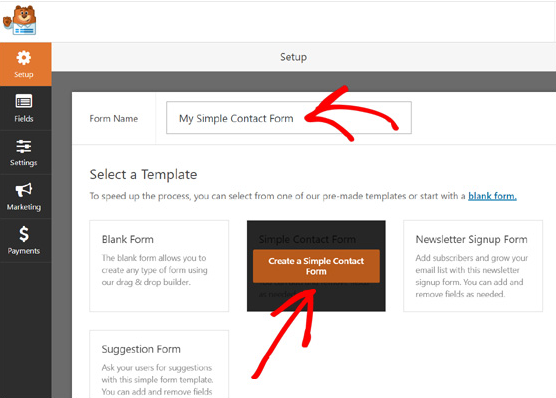
- Otworzy się strona konfiguracji formularza. Musisz wypełnić nazwę formularza i wybrać „Prosty formularz kontaktowy”.

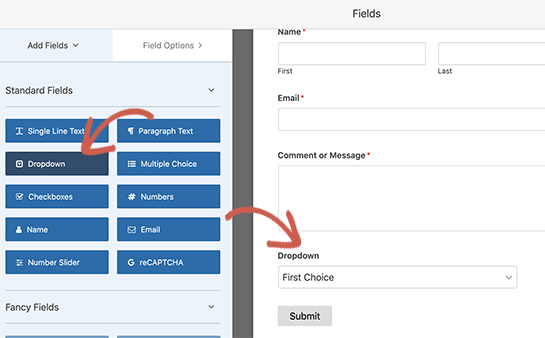
- Zostanie wyświetlony kreator formularzy przeciągania i upuszczania WPForms. Obok znajduje się gotowy formularz kontaktowy, który zawiera podstawowe pola, takie jak „Nazwa”, „E-mail” i pole „Wiadomość”. Możesz dostosować formularz do swoich potrzeb, wybierając dodatkowe pola na lewym pasku bocznym lub przeciągając i upuszczając kolejność pól. Po zakończeniu edycji naciśnij przycisk „Zapisz” u góry.

Krok 3: Skonfiguruj powiadomienia formularzy i ustawienia potwierdzeń
Powiadomienia o formularzach to wiadomości e-mail, które otrzymujesz za każdym razem, gdy ludzie przesyłają formularze kontaktowe w Twojej witrynie. Podczas gdy potwierdzenia formularza odnoszą się do strony z podziękowaniami lub strony przekierowania po przesłaniu formularza.
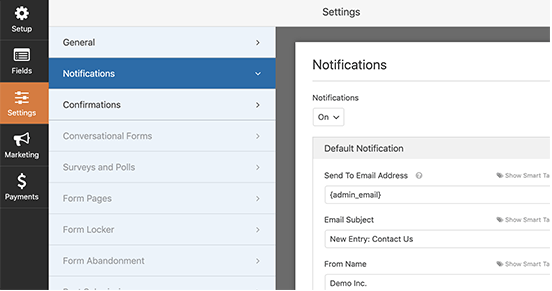
- Aby skonfigurować powiadomienia z formularza, w menu WPForms wybierz "Ustawienia", kliknij "Powiadomienia". Musisz tylko skonfigurować swój adres e-mail, nazwę formularza i temat wiadomości e-mail. Domyślnie powiadomienia będą wysyłane na adres e-mail administratora skonfigurowany w witrynie. Możesz go zastąpić swoim niestandardowym adresem e-mail. Jeśli chcesz wysyłać powiadomienia na wiele e-maili, wypełnij listę e-mailową i oddziel je przecinkami.

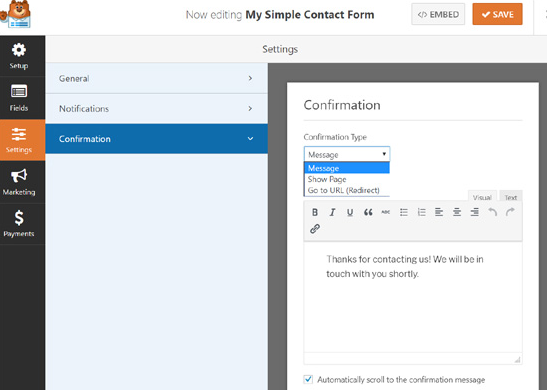
- W przypadku potwierdzeń formularzy możesz zdecydować się na wyświetlenie wiadomości z podziękowaniem lub przekierowanie użytkowników na inną stronę. Kliknij „Ustawienia”, wybierz „Potwierdzenia” i zacznij konfigurować potwierdzenia formularzy.

- Nie zapomnij kliknąć „Zapisz” w obu ustawieniach.
Krok 4: Dodaj formularze kontaktowe do stron WordPress
- Aby osadzić formularz kontaktowy na stronie za pomocą przycisku WPForms, możesz otworzyć istniejącą stronę lub utworzyć nową, a następnie znaleźć ikonę plusa i kliknąć ją.
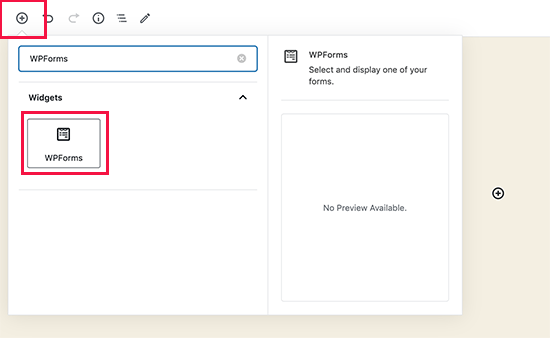
- Otworzy się pole wyszukiwania. Poszukaj WPForms i dodaj je do swojej strony.

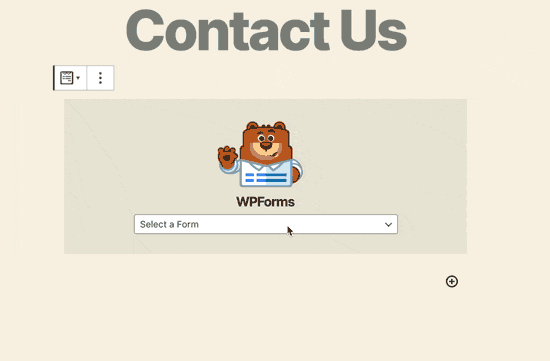
- Następnie w obszarze zawartości pojawi się blok WPForms. Wybierz formularz kontaktowy, który już utworzyłeś z menu rozwijanego.

- Kliknij „Opublikuj”, a na Twojej stronie powinien pojawić się formularz kontaktowy.
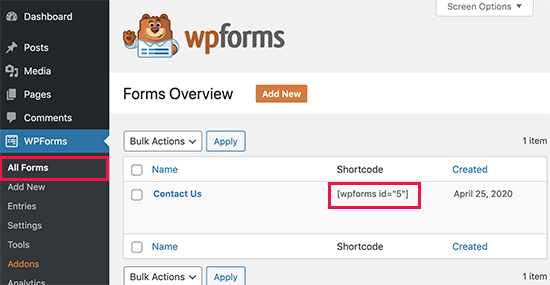
- W przypadku strony WordPress, która zawiera skróty WPForms, przejdź do menu WPForms i kliknij "Wszystkie formularze", aby wyszukać krótki kod formularza kontaktowego.

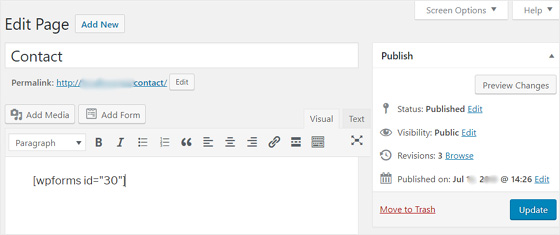
- Skopiuj i wklej ten kod do swojego postu i strony WordPress.

- Zapisz swoją stronę.
Proces tworzenia formularzy kontaktowych w WordPress dobiegł końca. Jeśli jednak chcesz dodać formularze kontaktowe do pasków bocznych WordPressa lub dowolnych obszarów gotowych na widżety, przejdź do ostatniego kroku.

Krok 5: Osadź formularz kontaktowy na pasku bocznym (opcjonalnie)
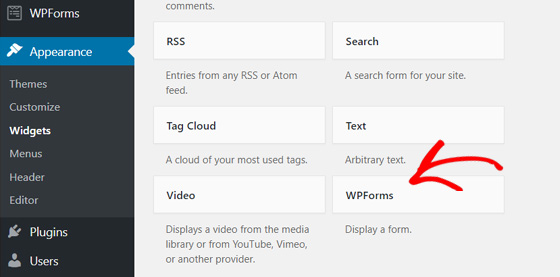
- W obszarze administracyjnym WordPress przejdź do „Wygląd”, wybierz „Widżety” i wybierz widżety WPForms.

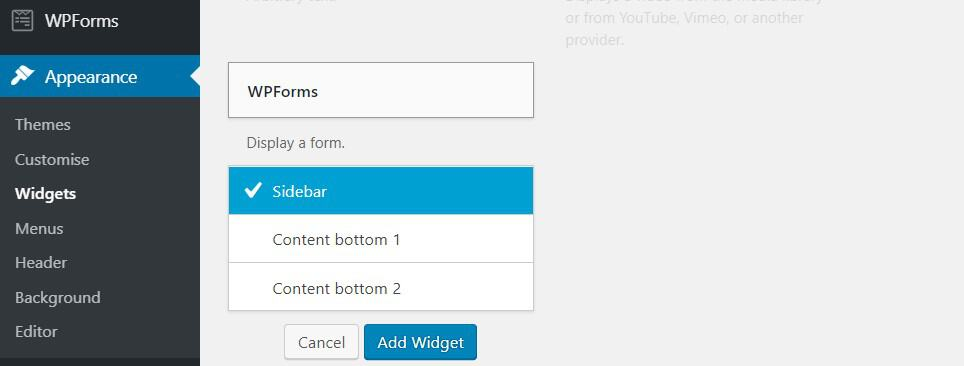
- Następnie wybierz „Pasek boczny” w wyświetlonym menu rozwijanym.

- Kliknij „Dodaj widżet” i skończysz dodawać formularz kontaktowy w WordPress za pomocą WPForms.
Korzystanie z formularza kontaktowego 7
Inną świetną alternatywą dla WPForms jest Contact Form 7. Podobnie jak WPForms, musisz najpierw zainstalować Contact Form 7 na swojej witrynie WordPress. Logując się do swojej witryny, przejdź do „Wtyczki”, wybierz „Dodaj nowy” i wpisz jego nazwę w pasku wyszukiwania. Następnie kliknij zainstaluj i aktywuj wtyczkę.

Jak tylko zakończy się jego instalacja, możesz ruszać!
Przeprowadzimy Cię przez 4 proste kroki:
- Krok 1: Utwórz formularz kontaktowy
- Krok 2: Edytuj ustawienia poczty e-mail i formularze wiadomości
- Krok 3: Dodaj formularze kontaktowe do witryn WordPress
- Krok 4: Wstaw formularz kontaktowy na pasku bocznym (opcjonalnie)
Krok 1: Utwórz swój formularz kontaktowy
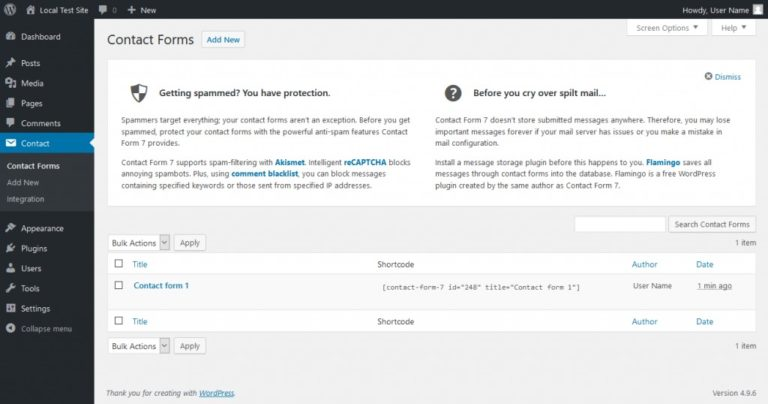
- Otwórz swój pulpit WordPress, a zobaczysz zakładkę „Kontakt” na pasku bocznym. Kliknięcie na nią przeniesie Cię do poniższego ekranu.

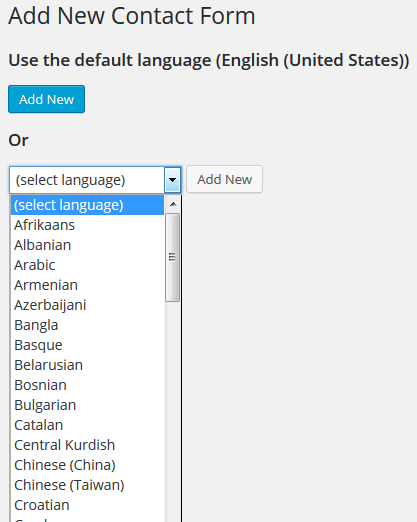
- Istnieje domyślny, gotowy do użycia formularz kontaktowy o nazwie „Formularz kontaktowy 1”, który zawiera wszystkie podstawowe pola i można go wstawić do dowolnego postu lub strony. Możesz go użyć lub utworzyć nowy od podstaw, klikając „Dodaj nowy” i wybierając swój język.

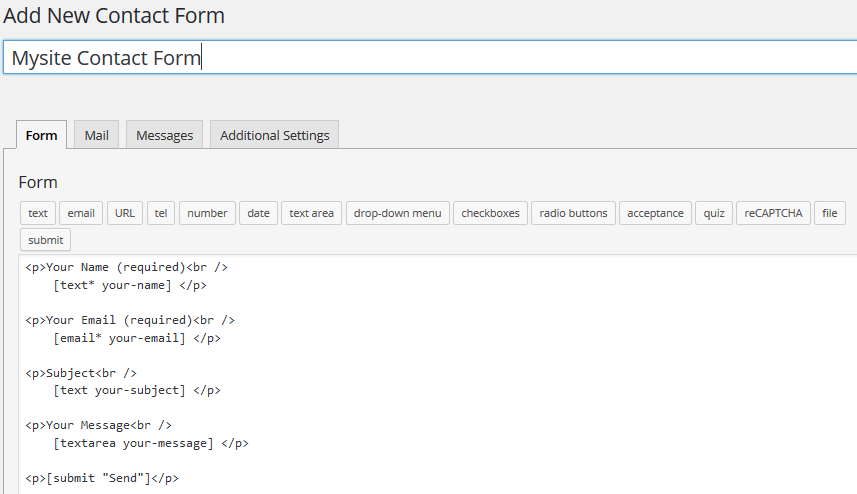
- Następnie zostaniesz przeniesiony do nowego edytora formularza kontaktowego. Wpisz tytuł formularza i rozpocznij edycję formularza, który Ci odpowiada.

- Nowy formularz zawiera już podstawowe pola, takie jak imię i nazwisko, e-mail, wiadomość i wyślij. Możesz zachować wszystkie te pola i dodać dodatkowe pola, wybierając wiele dostępnych tagów w sekcji pól formularza. Załóżmy, że chcesz dodać warstwę ochrony do swojego formularza, musisz wybrać tag „reCaptcha”. Następnie kliknij „Wstaw tag”. Na koniec naciśnij przycisk „Zapisz”.
Krok 2: Edytuj ustawienia e-mail i formularze wiadomości
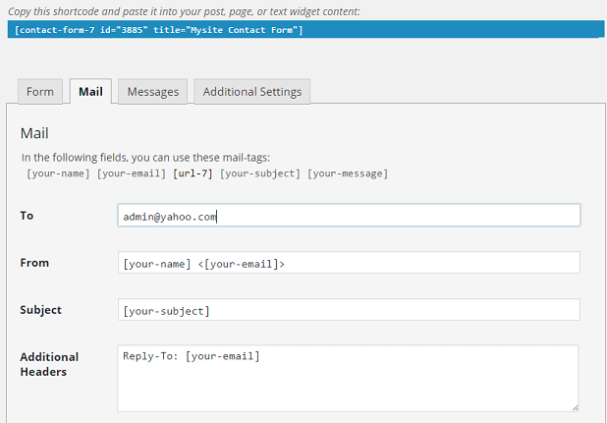
- Aby ustawić powiadomienia e-mail, kliknij zakładkę „Poczta” obok zakładki „Formularz”. W polu „Do” wpisz adres e-mail, na który będą wysyłane wiadomości. Po zakończeniu kliknij „Zapisz”.

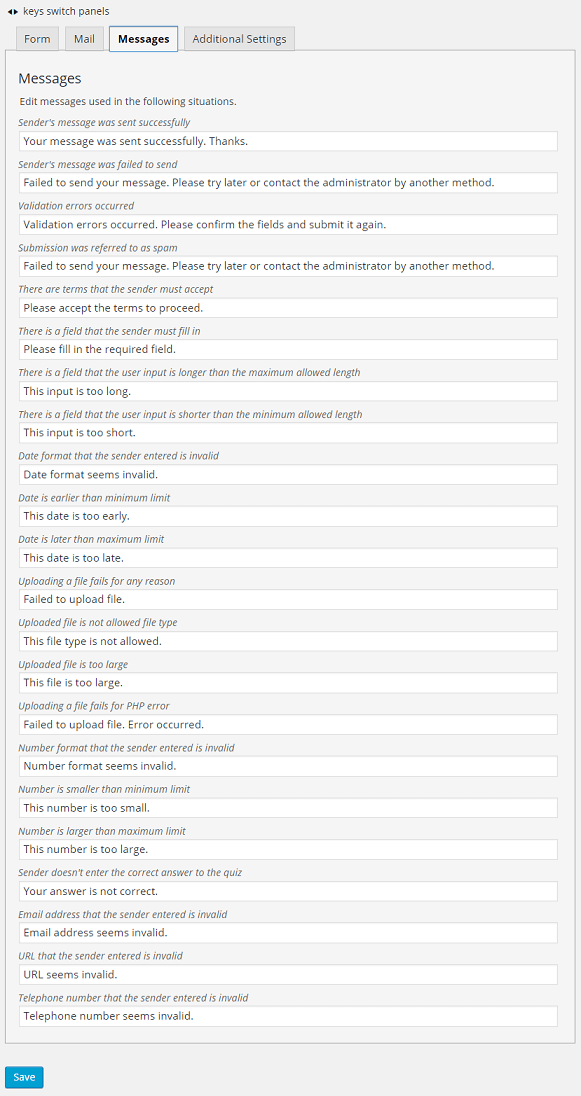
- Aby edytować wiadomości z formularzy, przejdź do zakładki "Wiadomości". Formularz kontaktowy 7 wyświetla listę domyślnych komunikatów o błędach, przesłanych pomyślnie lub tylko komunikaty przewodnie. Możesz zmienić każdy z nich, aby pasował do stylu Twojej witryny. Następnie kliknij „Zapisz” po zakończeniu wszystkich dostosowań.

Krok 3: Dodaj formularze kontaktowe do witryn WordPress
Teraz, gdy skończyłeś konfigurować formularz, nadszedł czas, aby dodać go do swojej witryny.
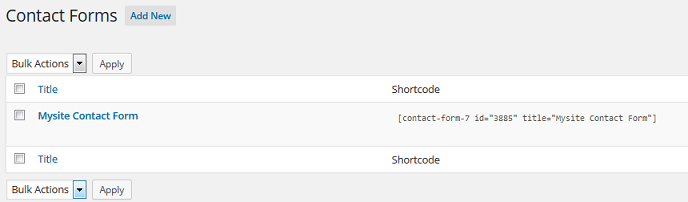
- Wróć do pulpitu WordPress, przejdź do „Kontakt”, wybierz „Formularze kontaktowe”. Skopiuj krótki kod formularza kontaktowego, który chcesz wyświetlić na swojej stronie.

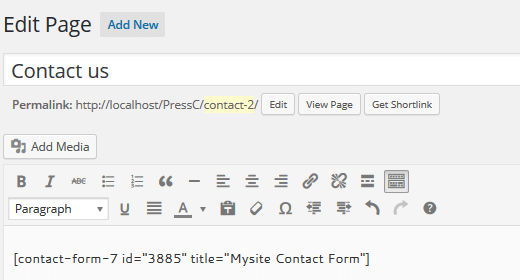
- Otwórz stronę, do której chcesz dodać formularz kontaktowy, i wklej ten krótki kod w obszarze tekstowym edytora stron.

- Opublikuj swoją stronę i wyświetl formularz kontaktowy w interfejsie użytkownika. Należy sprawdzić, czy formularz działa poprawnie. Standardowo wiadomości z formularza kontaktowego będą wysyłane bezpośrednio na adres e-mail podany wcześniej w ustawieniach „Poczta”.
Krok 4: Wstaw formularz kontaktowy na pasku bocznym (opcjonalnie)
Ten krok po kroku nie zajmie Ci dużo czasu.
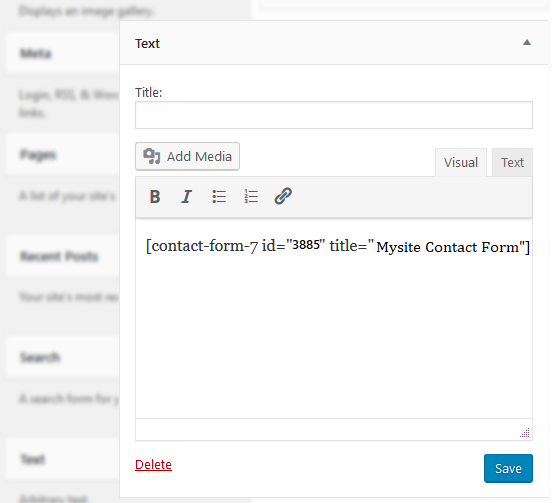
- Przejdź do „Wygląd”, wybierz „Widżety” i wklej krótki kod formularza kontaktowego w polu tekstowym widżetu. Zapisz widżet i gotowe!

Gotowy do utworzenia formularza kontaktowego?
Posiadanie wysokich umiejętności w tworzeniu formularzy kontaktowych WordPress jest koniecznością dla każdego właściciela witryny WordPress. Formularz kontaktowy nie tylko odfiltrowuje spam, pozwala na lepszą komunikację z użytkownikami, ale także nadaje Twojej witrynie profesjonalny wygląd.
W tym artykule omówiliśmy, jak tworzyć i dodawać formularze kontaktowe do witryn WordPress za pomocą WPForms i Contact Form 7. Którą spośród 2 dostępnych opcji wolisz?
Podziel się swoimi przemyśleniami w komentarzach poniżej!
Jeśli podoba Ci się ten artykuł, odwiedź naszą stronę internetową i zasubskrybuj nasz kanał YouTube, aby uzyskać więcej pomocnych samouczków.
