WordPress 사이트에서 사용할 최신 웹 디자인 트렌드 5가지
게시 됨: 2018-07-05웹 디자인은 항상 진화하고 있습니다. 몇 년 전만 해도 훌륭해 보였던 웹사이트가 오늘날 방문하는 누군가에게는 오래된 것처럼 보일 수 있습니다. 그러나 최신 트렌드를 따르지 않으면 사이트 디자인을 업데이트해야 할 시점을 알기 어려울 수 있습니다.
다행히 그 문제는 약간의 조사로 해결할 수 있습니다. 그런 다음 원하는 아이디어가 있으면 WordPress를 사용하여 웹 디자인을 쉽게 업데이트할 수 있습니다. 대부분의 경우 올바른 테마를 선택하는 것만으로도 변경 사항을 구현하는 데 많은 도움이 됩니다.
이 기사에서는 WordPress 웹 사이트 재설계를 고려해야 하는 이유에 대해 설명합니다. 그런 다음 웹 디자인의 최신 트렌드 5가지에 대해 논의하고 장점이 무엇인지 설명하고 이를 구현하는 방법에 대한 몇 가지 팁을 제공합니다. 한 번 보자!
WordPress 웹사이트를 재설계해야 하는 이유
때때로 웹사이트를 새로워야 하는 데에는 여러 가지 이유가 있습니다. 어떤 경우에는 귀하의 사이트가 전면 개편을 보증할 수도 있습니다. 가장 일반적인 이유는 다음과 같습니다.
- 더 많은 전환을 유도하려고 합니다. 당신이 우리와 같다면, 당신은 구식으로 보이는 웹사이트를 신뢰하지 않을 것입니다. 온라인에서 돈을 쓸 때 신뢰는 중요한 역할을 하므로 사이트가 현대적이고 전문적으로 보이도록 하는 것이 중요합니다.
- 사용자 경험을 개선하고 싶습니다. 웹사이트를 재설계하는 것은 단순히 외모에 관한 것이 아닙니다. 보다 간소화된 디자인은 전반적인 사용자 경험을 개선하고 방문자가 더 오래 머물고 싶게 만드는 데 도움이 될 수 있습니다.
- 새로운 기술을 사용하고 싶습니다. 많은 경우에 첫 번째 웹사이트를 구축할 때 현재 하고 있는 일에 대해 잘 알지 못할 것입니다. 약간의 경험이 있으면 사이트 디자인을 다시 방문하여 개선할 수 있는지 확인하는 것이 좋습니다.
이것들은 모두 매우 실용적인 주장입니다. 그러나 여기서 주관적인 요소를 간과해서는 안 된다. 웹사이트의 모양이 마음에 들지 않는다면 그것이 재설계에 필요한 모든 핑계입니다. 변경 사항이 무엇이든 사용자의 전반적인 경험도 향상되도록 해야 합니다.
물론 많은 사람들이 웹사이트 재설계가 많은 작업처럼 보일 수 있기 때문에 미루고 있습니다. 작은 사이트라도 여러 페이지가 있는 경향이 있으므로 디자인을 일관되게 유지하려면 모든 페이지를 다시 작업해야 합니다. 그러나 WordPress 사용자에게는 새 페이지 를 만들고 다시 디자인할 때 삶을 더 쉽게 만들 수 있는 도구가 있기 때문에 이점이 있습니다.
예를 들어 우리 고유의 Uncode 테마에는 모듈을 사용하여 웹 사이트를 보다 효율적으로 만드는 데 도움이 되는 전용 페이지 빌더가 포함되어 있습니다. 이 테마를 사용하면 각 페이지를 원하는 거의 모든 모양으로 사용자 지정할 수 있습니다. 또한 디자인을 시작하는 데 사용할 수 있는 다양한 최신 템플릿 컬렉션도 제공합니다.
템플릿 중 하나를 사용하여 시작할 때의 장점은 웹 디자인의 최신 트렌드를 따라갈 수 있다는 것입니다. 즉, 귀하의 사이트가 쉽게 현대적으로 보일 것이며 귀하가 해야 할 일은 몇 가지 개인적인 터치를 추가하기만 하면 됩니다. 그러나 성공 가능성을 최대화하고 싶다면 웹 디자인 세계에 대한 최신 정보를 얻는 것이 여전히 현명한 생각입니다.
WordPress 웹사이트에서 사용할 최신 웹 디자인 트렌드 5가지
새로운 웹 디자인 작업을 시작하는 것은 항상 약간 두렵습니다. 모든 조각이 완성될 때까지 모든 조각이 어떻게 함께 맞춰질지 알 수 없습니다. 그렇기 때문에 다른 디자인에서 영감을 얻는 것이 매우 효과적일 수 있습니다. 마음에 드는 것을 보고 복제하려고 하고 그 과정에서 자신만의 조정을 추가합니다.
이를 염두에 두고 다음은 우리가 가장 좋아하는 최신 웹 디자인 트렌드 5가지를 소개합니다.
1. 비대칭 레이아웃
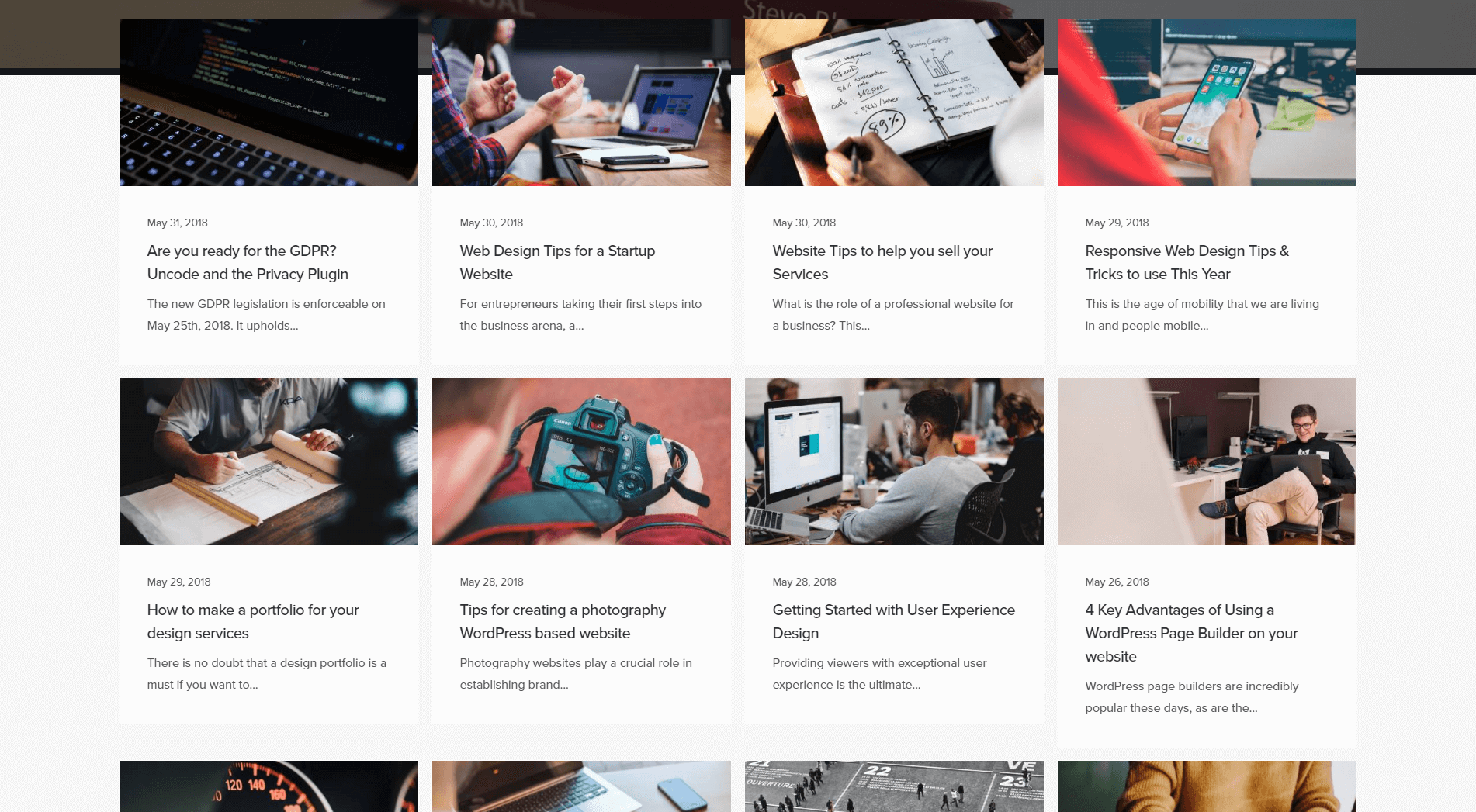
주의를 기울이면 많은 웹 사이트가 레이아웃에 상당히 대칭적인 디자인을 사용한다는 것을 알 수 있습니다. 블로그를 예로 들어 보겠습니다. 우리는 대칭 격자를 사용하여 각 기사에 동일한 가중치를 부여합니다. 이 경우의 목표는 각 요소가 방문자의 관심을 비슷한 비율로 가져오도록 하는 것입니다.

물론 제목과 추천 이미지와 같이 어떤 게시물이 눈에 띄는지에 영향을 줄 수 있는 다른 요소도 있습니다. 그러나 요점은 레이아웃이 사람들이 웹 사이트를 탐색하도록 권장하는 방식에 대한 분위기를 설정한다는 것입니다.
이제 좀 더 비대칭적인 레이아웃을 사용하는 블로그의 예를 확인해 보겠습니다.

이것도 그리드 기반 레이아웃이지만 일부 요소에는 다른 요소보다 더 많은 가중치가 부여되었습니다. 비대칭 레이아웃은 방문자의 시선을 특정 섹션으로 끌 수 있는 간단한 기술입니다. 예를 들어, 추천하고 싶은 기사를 게시하는 경우 비대칭 격자가 완벽한 방법입니다.
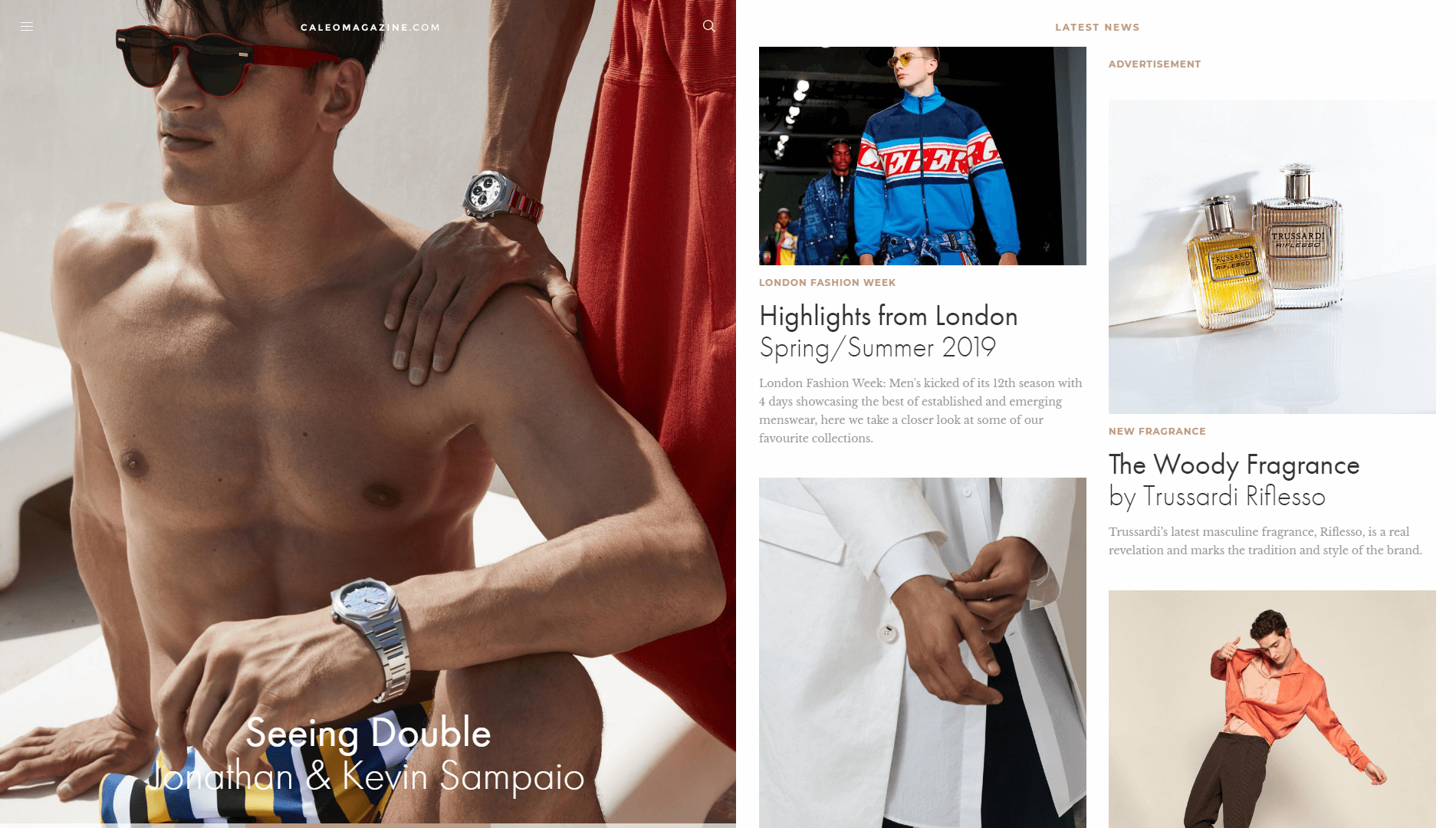
그러나 그리드를 사용하지 않더라도 비대칭 레이아웃을 구현하는 다른 방법이 많이 있습니다. 이 웹사이트를 예로 들어 보겠습니다.

표준 레이아웃을 사용하지 않기 때문에 언뜻 보기에 무모해 보입니다. 그러나 각 요소에 서로 다른 크기가 부여되어 두뇌에서 중요도 수준을 할당하는 데 도움이 됩니다. 이것이 바로 비대칭 디자인의 핵심입니다. 즉, 시각적 계층 구조를 사용하여 중요한 것을 강조하는 것입니다.
이러한 유형의 디자인을 실험해보고 싶다면 Uncode는 시작하는 데 도움이 되는 여러 도구를 제공합니다. 예를 들어 벽돌 갤러리를 사용하여 비대칭 그리드 디자인을 구현할 수 있습니다. 또한 Shape Dividers 라는 기능이 있어 섹션을 창의적인 방식으로 분할하는 데 사용할 수 있는 다양한 구분 기호를 제공합니다.

선택할 수 있는 많은 디바이더는 디자인이 비대칭입니다. 예를 들어 클라우드 기반 구분 기호와 대각선을 사용할 수 있습니다. 둘 다 클래식 그리드에서 멋진 휴가를 보낼 수 있습니다.
2. 특이한 색상 팔레트
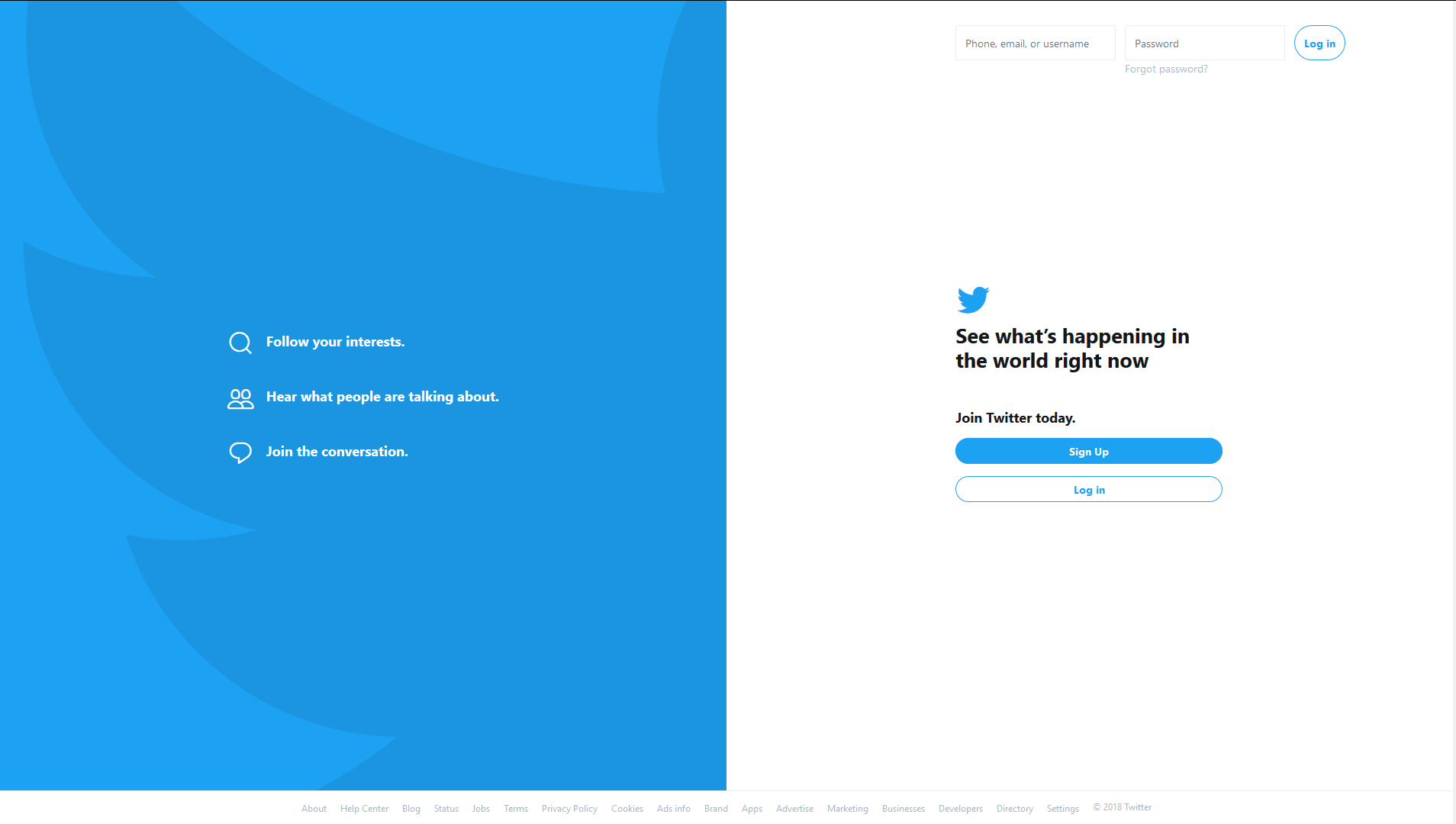
대부분의 웹사이트는 매우 '안전한' 방식으로 색상을 사용합니다. 예를 들어 Facebook 및 Twitter와 같은 스테이플을 가져옵니다. 둘 다 파란색, 흰색 및 검정색 톤에 중점을 둡니다. 이러한 색상은 잘 어울리지만 조합은 집에 쓸 일이 아닙니다.

많은 웹사이트가 익숙한 색상 팔레트를 고수하는 이유는 가능한 한 많은 사용자를 수용하기를 원하기 때문입니다. 그러나 선택할 수 있는 색상의 조합은 거의 무한에 가깝고 사용성을 유지하면서 재미를 느끼지 못할 이유가 없습니다.

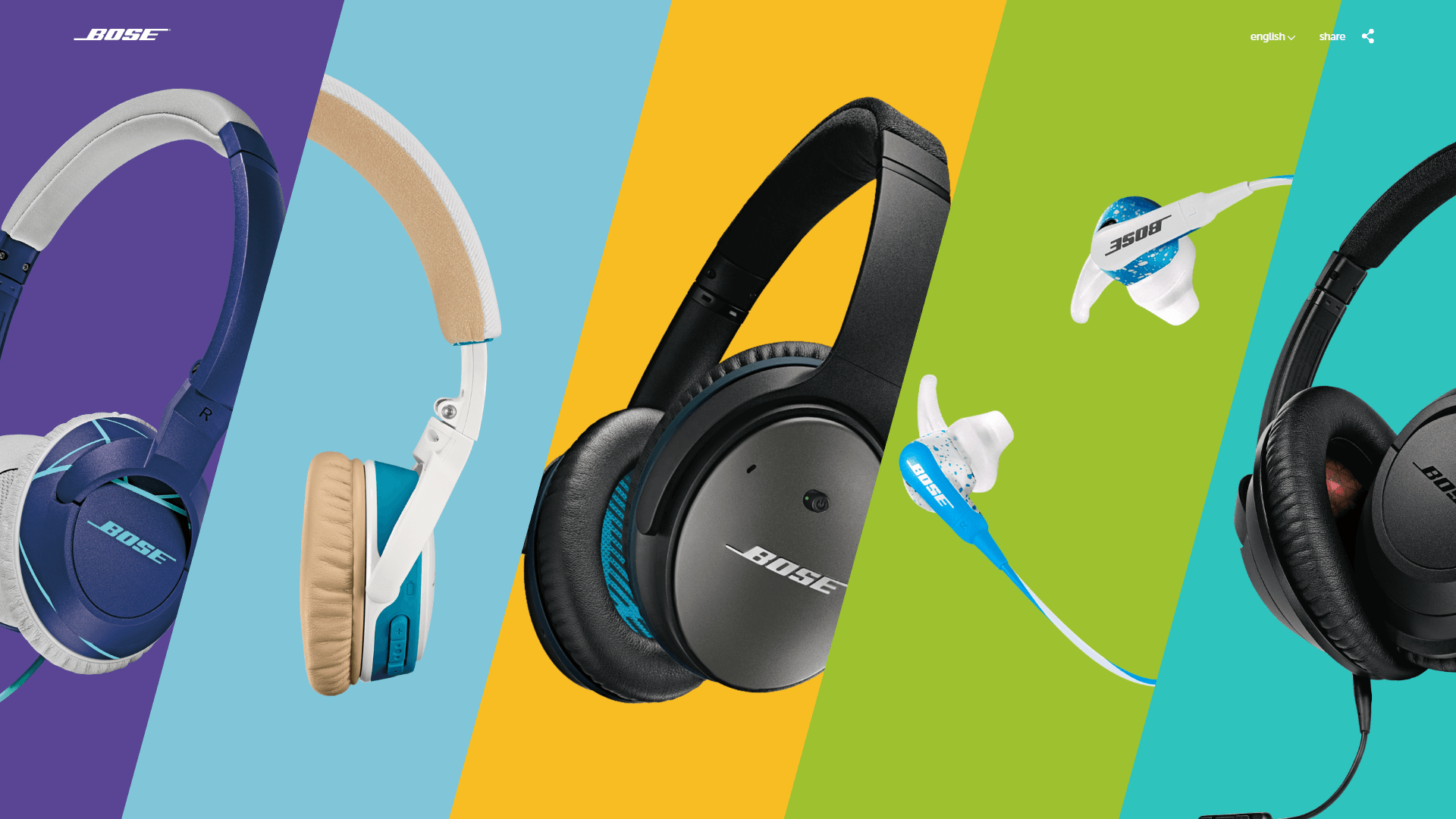
견인력을 얻고 있는 한 가지 추세는 아래 예와 같이 채도가 높은 색상 팔레트를 사용하는 것입니다.

이 페이지에서 빨강, 검정 및 미색의 색조를 볼 수 있습니다. 빨간색은 물론 쇼를 훔치고 특정 음영은 웹 사이트에 대해 충분히 이례적이어서 자동으로 주의를 기울이게 만듭니다. 그러나 일단 색상 선택을 넘어서면 모든 것을 사용할 수 있도록 유지하기 위해 기본에 충실한 디자인을 알 수 있습니다.
예를 들어 링크와 텍스트는 흰색으로 표시되어 있어 쉽게 알아볼 수 있습니다.

전반적으로 이것은 특이한 색상 팔레트가 많은 노력을 들이지 않고도 물건을 꾸미는 데 어떻게 도움이 되는지 보여주는 훌륭한 예입니다. 시작하는 현명한 장소는 색상환을 사용하여 무료 색상 팔레트를 만드는 것입니다. 그런 다음 해당 색상 중 하나만 변경하고 방문자가 기대하지 않을 톤을 선택하는 실험을 하십시오.
그런 다음 사이트 디자인에 새 색상을 추가하기만 하면 됩니다. 다행스럽게도 Uncode를 사용하면 전체 사이트뿐만 아니라 개별 모듈에서 사용하는 색상을 완전히 사용자 지정할 수 있습니다.
3. 창의적인 타이포그래피
색상과 마찬가지로 많은 사람들이 웹사이트의 글꼴을 선택할 때 색상을 안전하게 사용합니다. 텍스트를 읽기 쉽게 만드는 것 외에 글꼴은 그다지 중요하지 않다고 가정하기 쉽습니다.
그러나 글꼴은 웹사이트의 다른 요소와 같습니다. 관심을 끌고 시각적 정체성을 만드는 데 도움이 됩니다. 독특한 모양을 얻으려면 몇 가지 다른 옵션을 사용하는 것이 좋습니다.
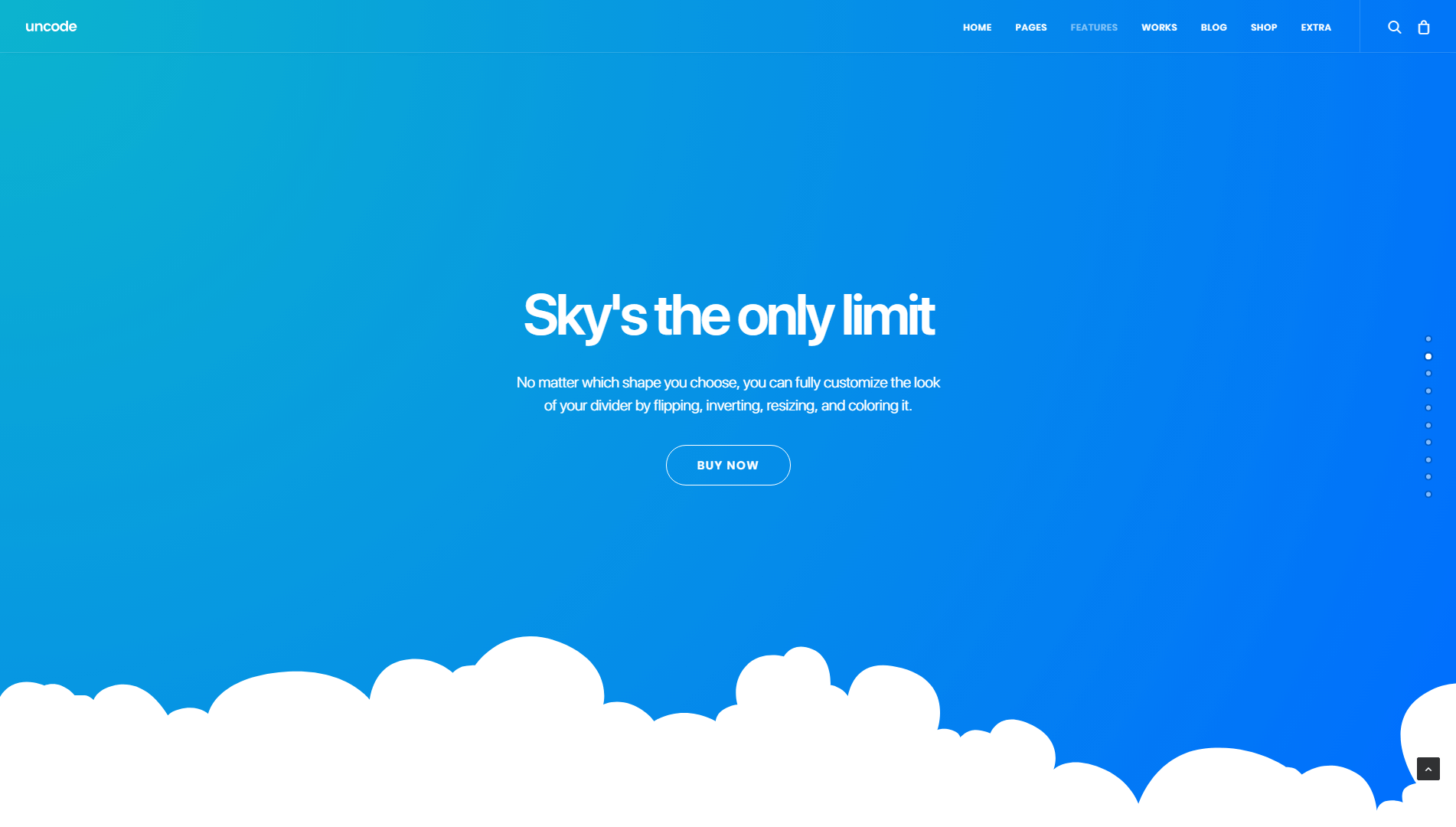
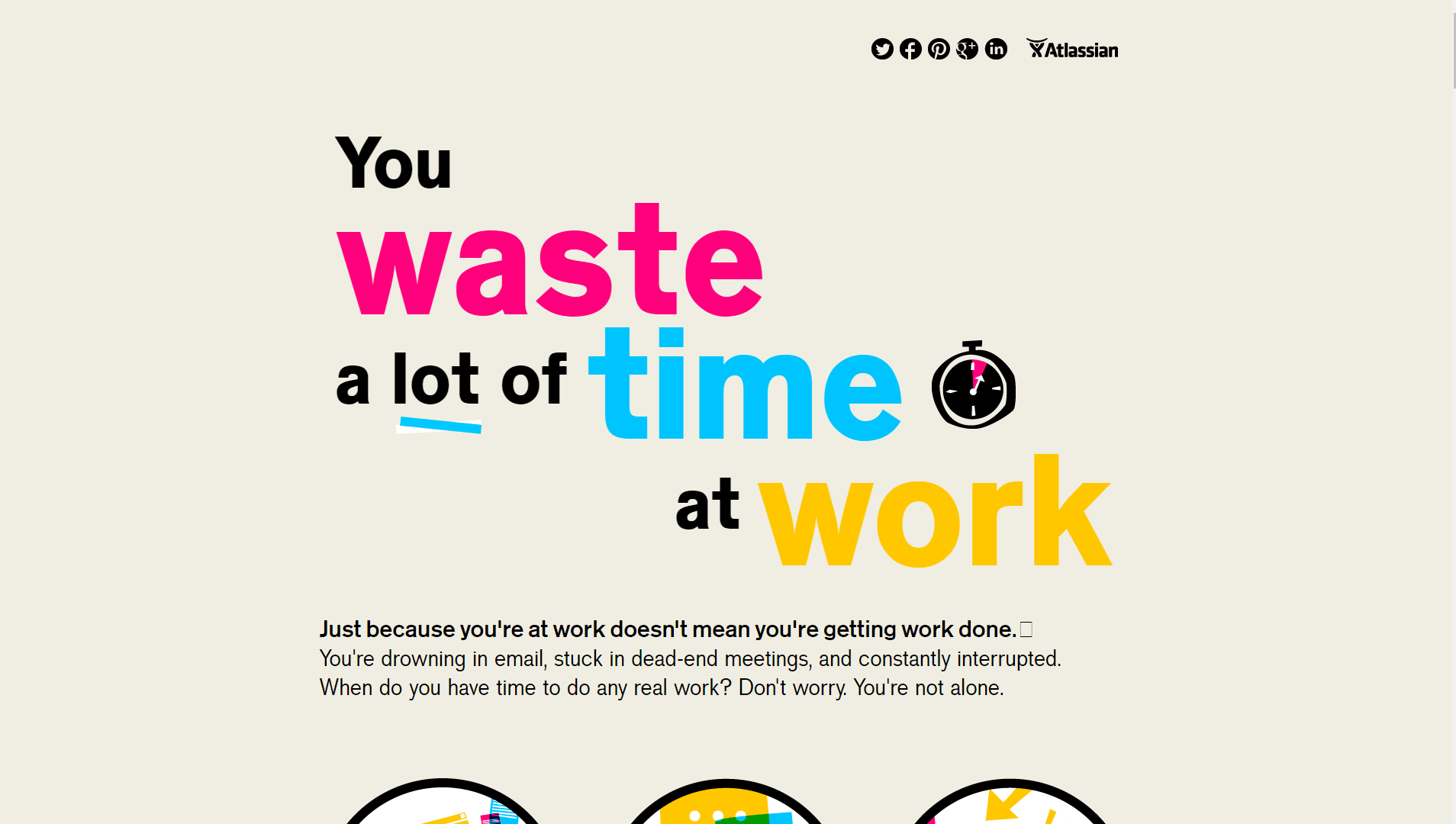
때로는 성명을 작성하는 데 필요한 모든 글꼴 크기를 실험하는 것입니다.

크고 대담한 타이포그래피는 오늘날 매우 '인'이며 방문자에게 중요한 메시지를 전달할 수 있는 완벽한 방법을 제공합니다. 또한 큰 글꼴은 헤더로 사용할 때 멋지게 보입니다.
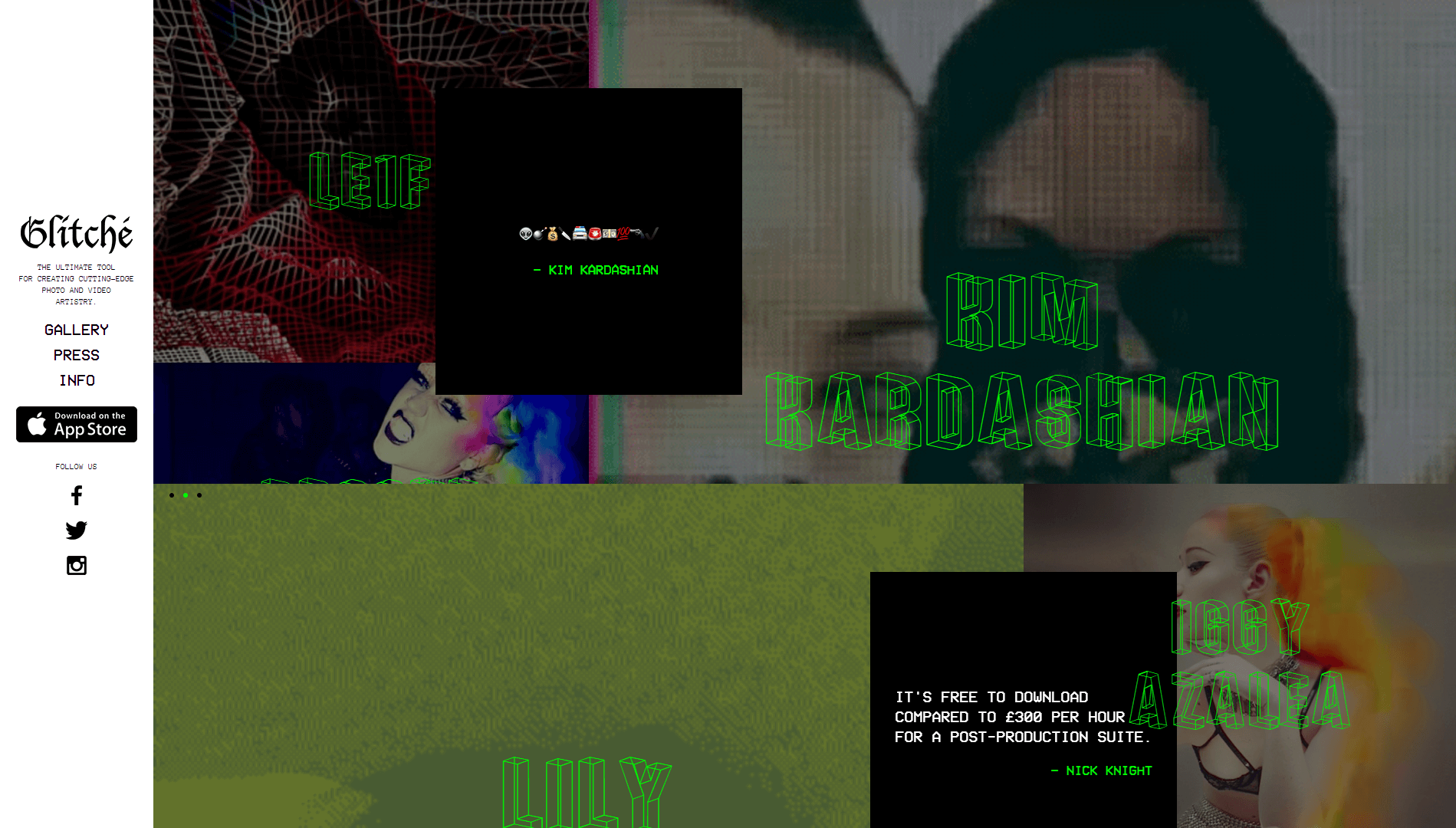
물론 사용하는 글꼴이 읽기 쉬운지 확인해야 합니다. 다음은 제대로 표시되지 않은 페이지의 예입니다.

이것은 창의적으로 보일 수 있지만 웹의 텍스트와 관련하여 사용성은 가장 중요합니다. 따라서 매력적으로 보이고 여전히 이해할 수 있는 글꼴 사이의 균형을 유지하려고 합니다.
좋은 소식은 Uncode가 글꼴을 가져올 수 있는 내장 기능을 제공한다는 것입니다. Google Fonts, Typekit 등에서 가능성을 가져올 수 있습니다. 즉, 선택할 수 있는 옵션이 수천 가지이므로 사이트에 완벽한 글꼴을 찾는 것이 어렵지 않습니다.
4. 마이크로인터랙션
그 당시에는 전체 웹사이트가 애니메이션으로 제작된 경우가 드물지 않았습니다. 어떤 경우에는 좋아 보일 수 있지만 사이트를 사용하기 어렵게 만들고 로드 속도를 느리게 만들었습니다. 둘 다 원하지 않는 것입니다.
그 이후로 웹 사이트의 애니메이션은 많이 발전했습니다. 종종 그들은 '미세 상호 작용'의 형태를 취합니다. 필드 클릭, 양식 제출 또는 요소 위에 마우스를 올려 놓는 것과 같은 특정 사용자 작업에 응답하는 간단한 애니메이션입니다. 다음은 간단한 예입니다.

마이크로인터랙션의 가장 큰 장점은 모든 것을 느리게 하거나 방문자를 압도하지 않으면서 웹사이트를 역동적으로 만든다는 것입니다. 물론 코딩에 대한 배경 지식이 없으면 모든 유형의 애니메이션을 구현하는 것이 어려울 수 있습니다.
그러나 Uncode를 사용하면 여러 종류의 모듈에 애니메이션을 추가할 수 있습니다. 예를 들어 전환은 가장 일반적인 유형의 마이크로 인터랙션 중 하나입니다. Uncode는 슬라이드 스크롤 기능을 통해 사용할 수 있는 몇 가지 전환 스타일을 제공하므로 모든 페이지를 매력적인 프레젠테이션으로 바꿀 수 있습니다.
5. 맥시멀리즘
미니멀리스트 웹 디자인은 이제 몇 년 동안 대세였습니다. 그러나 지금은 덜 알려진 자매가 문을 두드리고 있습니다. '극대주의'는 모두 과잉에 관한 것입니다. 감각을 압도하는 디자인을 만들기 위해 여백과 전통적인 색상 팔레트를 피합니다.
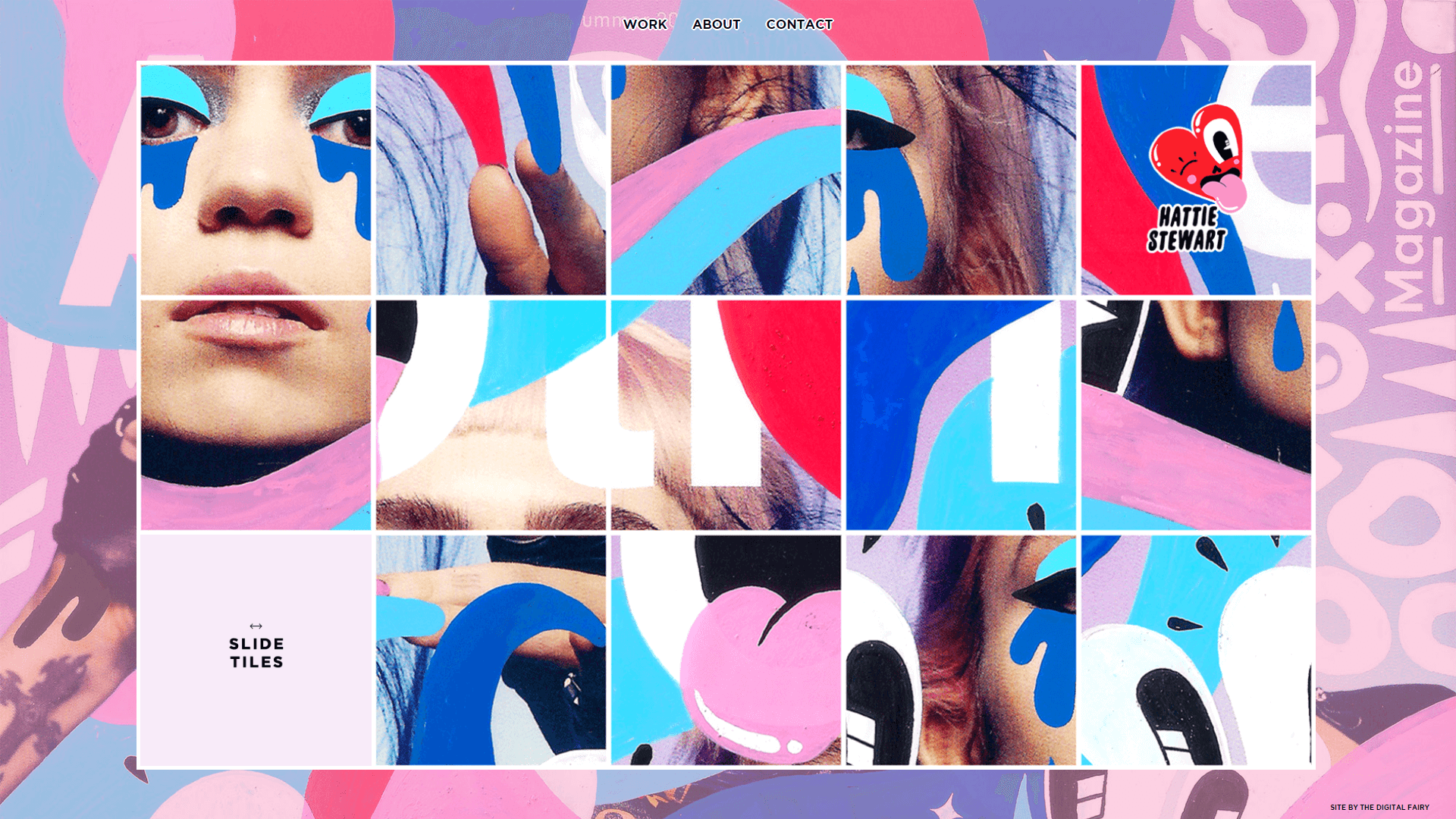
다음은 맥시멀리스트라고 부르는 웹사이트의 예입니다.

많은 경우에 이렇게 대담한 디자인을 하는 것이 수많은 웹사이트에서 눈에 띄는 완벽한 방법입니다. 그러나 맥시멀리즘이 제대로 작동하려면 혼돈 속에 항상 약간의 질서가 있어야 합니다. 예를 들어 패턴이나 그리드를 사용하면 사용자가 웹사이트의 다양한 섹션을 구별하는 데 도움이 됩니다.

또한 웹 사이트가 사용하기 쉬운지 확인해야 합니다. 즉, 최소한 간단한 탐색 체계를 고수하고 방문자가 원하는 정보를 찾을 수 있도록 해야 합니다. 고대비 색상을 사용하는 것은 이 효과를 얻는 좋은 방법이며 원하는 만큼 굵게 색상 팔레트를 조정할 수 있습니다.
최대주의와 관련하여 시작하는 가장 좋은 방법은 처음부터 시작하는 것입니다. Uncode 페이지 빌더를 열고 레이아웃을 기본으로 사용하지 않고 새로운 디자인 작업을 시작하십시오. 또한 각 모듈의 설정을 가지고 노는 것을 두려워하지 말고 올바른 디자인을 얻으십시오.
결론
모든 웹사이트는 때때로 화장이 필요합니다. 귀하의 사이트가 지금 보기에 좋은 것처럼 어떤 디자인도 단 몇 년 만에 구식이 될 수 있습니다. 다행히 WordPress를 사용하는 경우 올바른 테마를 사용하여 웹사이트의 모양을 변경할 수 있습니다.
예를 들어 Uncode는 기록적인 시간에 최신 페이지를 디자인하는 데 도움이 되는 많은 도구를 제공합니다. 시작하기 위한 영감을 찾고 있다면 모방할 수 있는 웹 디자인의 새로운 트렌드가 항상 있습니다. 특히 비대칭 레이아웃과 과감한 타이포그래피는 자신의 사이트에서 시도해 볼 가치가 있습니다.
Uncode를 사용하여 웹사이트를 재설계하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 물어보세요!
