DW Builder 베타 버전 출시 – 그 어느 때보다 쉽게 나만의 WordPress 사이트를 만드세요!
게시 됨: 2017-05-15몇 달 전에 우리 팀은 웹사이트를 만들 때 WordPress를 더 쉽게 사용할 수 있는 방법을 생각했습니다. 우리는 고객에게 이전보다 더 크고 더 나은 것을 제공하고 싶습니다. 갈 길이 멀지만 DW Builder는 이미 엄청난 개선을 하고 있습니다. DW Builder를 사용하면 원하는 대로 할 수 있습니다!
당신은 그것이 실제로 얼마나 좋을 수 있는지 궁금해 할 수 있습니다. 진정한 프론트엔드 편집 경험을 즐길 수 있을지 의심스러울 수 있습니다. 기다릴만한 가치가 있는지 궁금해하기 시작했을 수 있습니다. 기다림은 끝났다! 예상되는 WordPress 페이지 빌더 – DW 빌더가 여기에 있습니다!
DW 빌더란 무엇입니까?
DW Builder는 WordPress의 프론트엔드에서 작동하는 도구로 코딩 지식 없이도 아름다운 사이트를 만들 수 있습니다. 이 5개월 동안 DesignWall에서 우리는 멋진 기능을 개발하는 데 많은 시간을 보냈으므로 DW Builder가 어떻게 실행되는지 살펴보겠습니다.
어떻게 시도할 수 있습니까?
무료로 데모 사용해 보기
DW Builder는 이제 온라인 데모용으로 제공됩니다. 데모 사이트로 이동하여 자신만의 데모 사이트를 만들고 "편집" 버튼을 눌러 놀 수 있습니다.
무료로 사용해 보세요

무료로 DW Builder 다운로드
활성 WordPress 사이트가 있는 사용자의 경우 웹 사이트에서 무료 버전의 DW Builder를 다운로드하여 설치할 수 있습니다. 또한 DW Builder에는 바로 뛰어들 수 있는 데모가 있습니다.
다음은 귀하의 사이트에 DW Builder를 설치하는 두 가지 쉬운 단계입니다.
1단계: 관리 > 플러그인 > 새로 추가 > 플러그인 업로드
2단계: 플러그인 zip 파일 선택 > 플러그인 설치
DW Builder는 누구를 위한 것입니까?
DW Builder는 모든 사용자가 모든 웹사이트 개발 작업을 쉽게 처리할 수 있도록 도와주는 사전 제작된 콘텐츠 블록 및 강력한 옵션을 기반으로 페이지, 랜딩 페이지, 레이아웃을 구축하는 WordPress CMS용 전용 빌더 도구입니다. 초보자는 재미있게 배우고 개발자는 그것을 좋아할 것입니다.
DW Builder 및 고유 기능
#1 레이아웃 제어
훌륭한 디자인은 페이지의 구조에서 시작됩니다. 다양한 페이지 요소, 위젯 간의 간격, 너비, 높이 및 위치를 제어하는 것은 진정으로 디자인을 만들거나 깨뜨릴 수 있습니다. DW Builder를 사용하면 라이브 페이지 빌더에서 가능한 것보다 훨씬 더 많은 설정을 제어할 수 있습니다. 빌더는 프런트 엔드에서 작동하고 페이지를 열고 편집합니다. 우리는 당신이 단순함을 좋아할 것이라고 확신합니다. 당신의 페이지가 당신의 눈앞에서 실시간으로 형성되는 것을 보십시오. 아니요, 저장하고 더 이상 미리 봅니다.
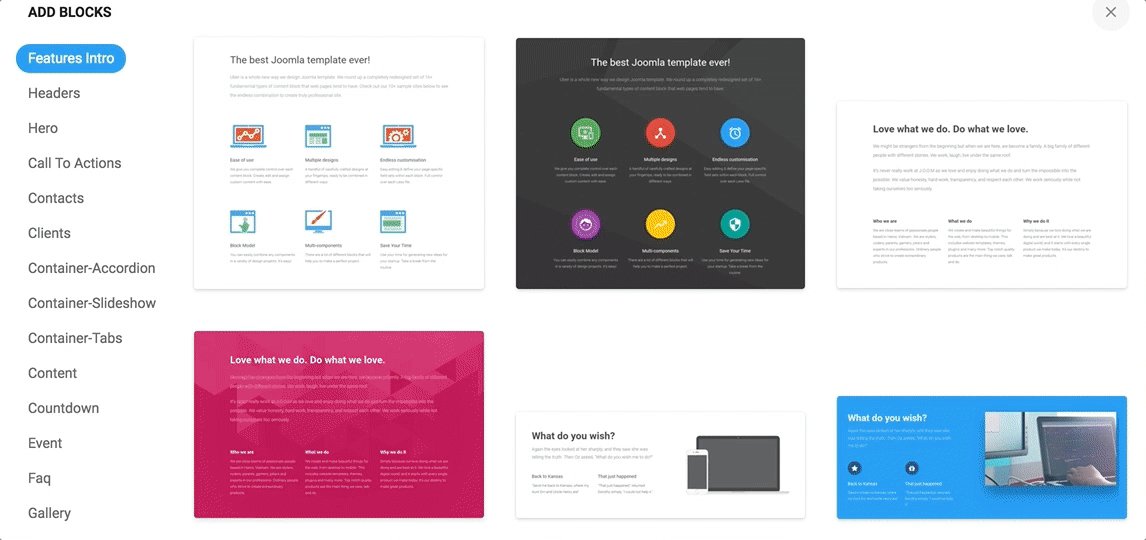
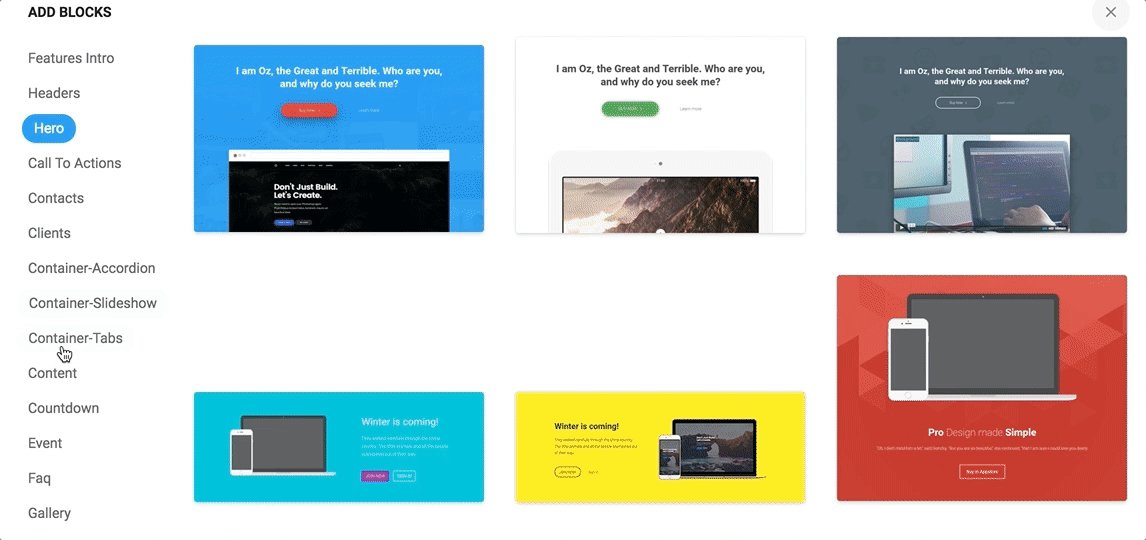
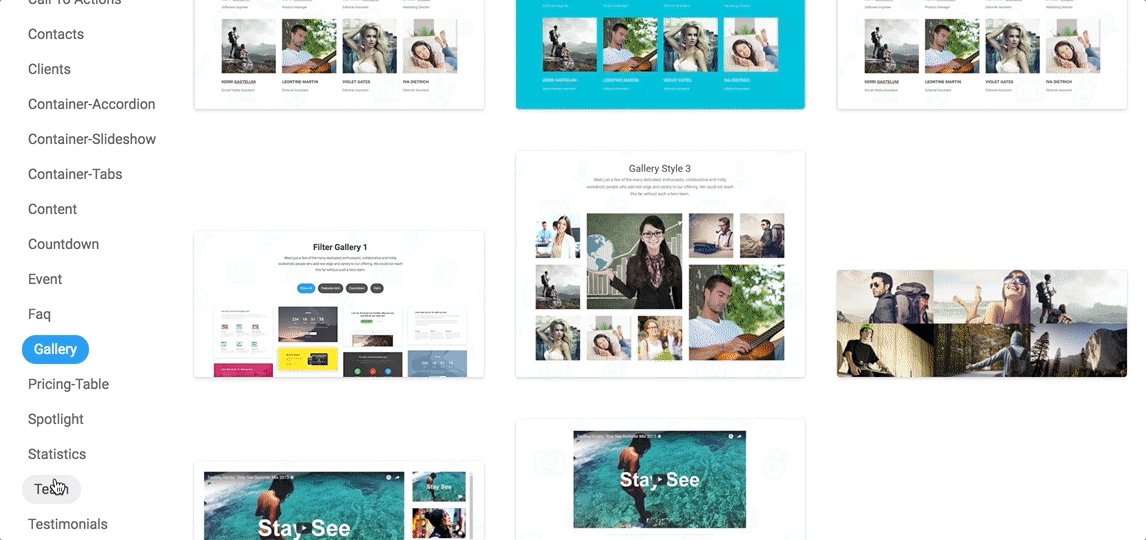
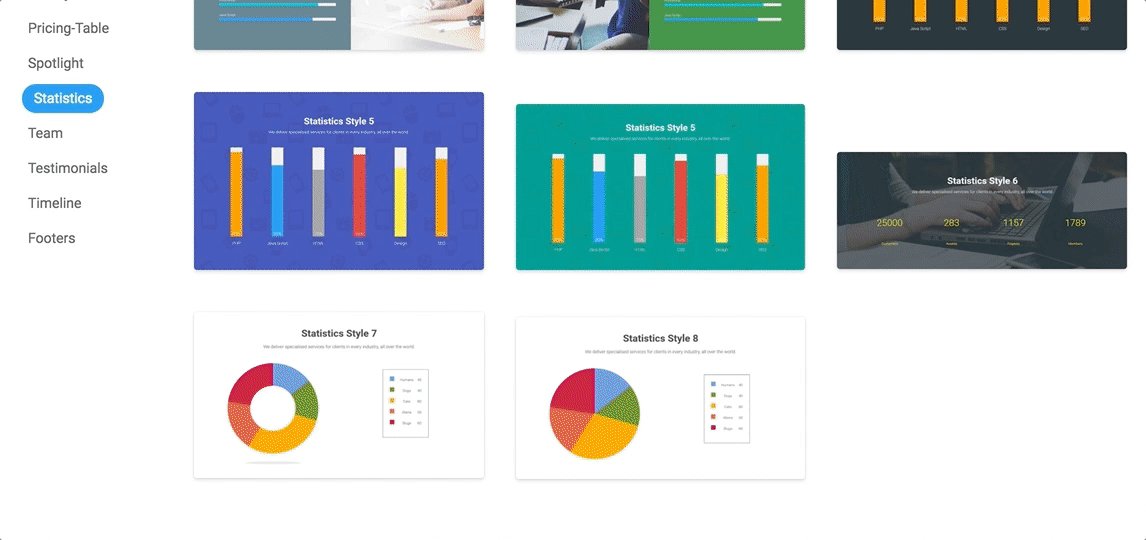
#2 미리 만들어진 블록을 기반으로 페이지 구축

이 도구에는 많은 블록 유형이 포함되어 있으며 각 블록 유형에는 몇 번의 클릭으로 멋진 페이지를 구축하는 데 도움이 되는 여러 옵션(곧 더 추가할 예정임)이 있습니다.
- 헤더
- 보행인
- 영웅
- 클릭 유도문안
- 기능 소개
- 클라이언트
- 팀
- 갤러리
- 카운트다운
- 스포트라이트
- 등…
블록 위에 마우스를 놓고 "블록 추가"를 선택하고 블록 유형을 선택하고 레이아웃을 선택하여 페이지의 모든 위치에 블록을 추가할 수 있습니다.
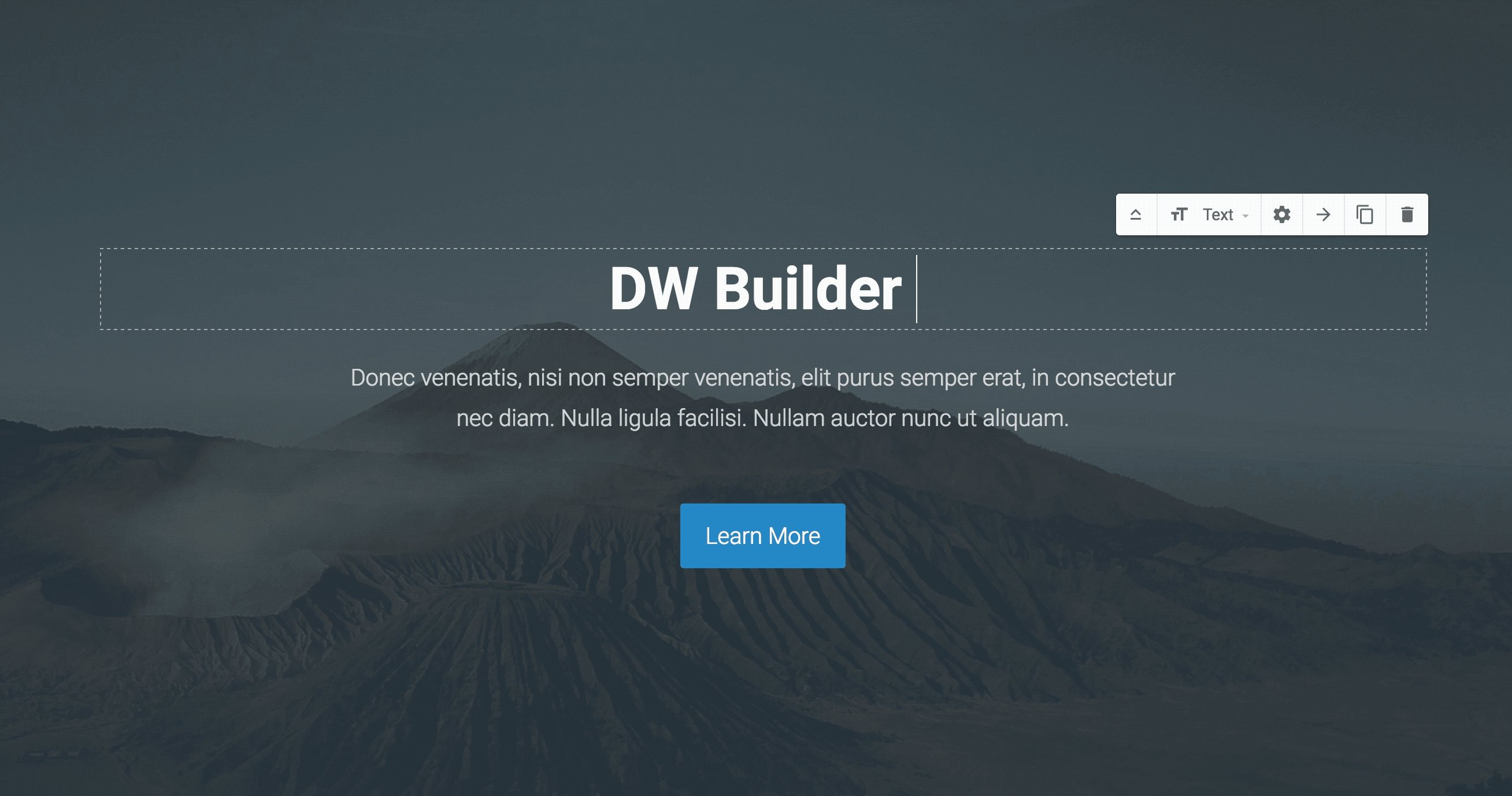
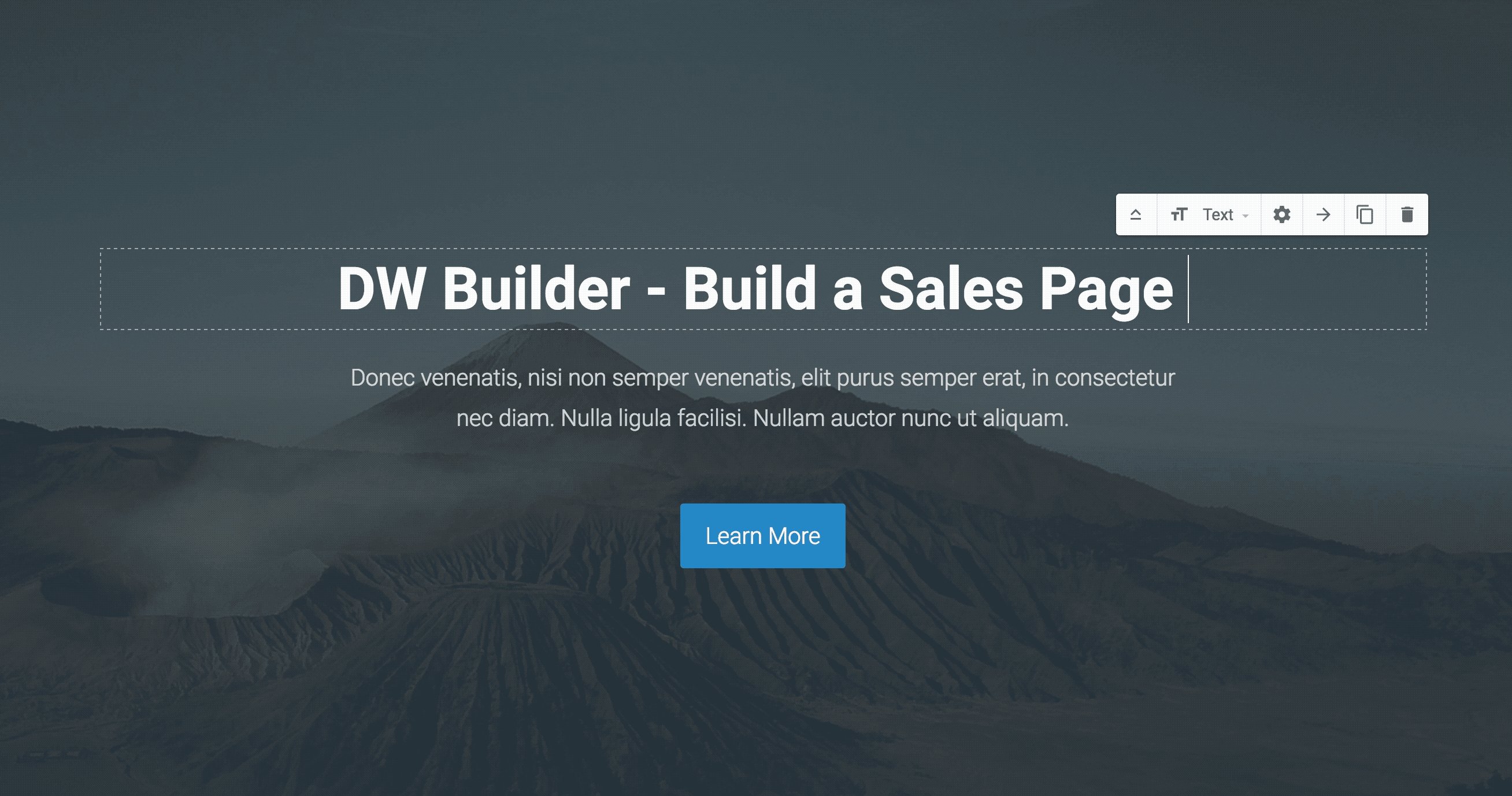
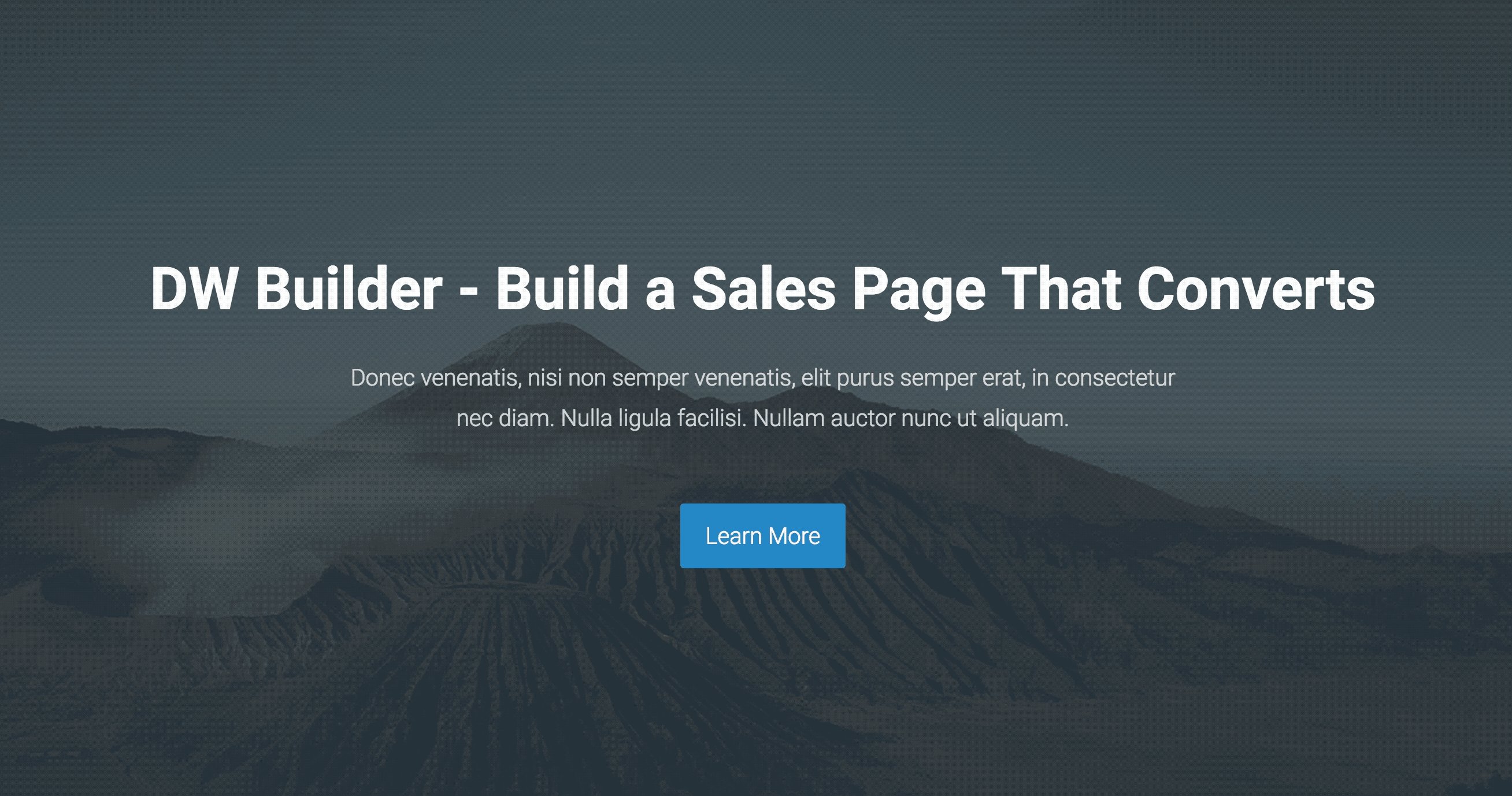
#3 인라인 콘텐츠 편집


WordPress의 약점 중 하나는 콘텐츠를 편집하는 것입니다. 템플릿에는 모듈, 기사, 타사 확장 등을 포함하여 레이아웃을 구성하고 콘텐츠를 프런트 엔드에 로드하는 다양한 방법이 있기 때문에 때때로 정말 어려울 수 있습니다.
여기에서 DW Builder가 도움이 될 것입니다. 이제 콘텐츠를 인라인으로 편집할 수 있습니다. 편집하려는 텍스트를 클릭하기만 하면 프런트 엔드에서 바로 서식 옵션을 선택할 수도 있습니다.
#4 사용자 정의를 위한 강력한 옵션

DW Builder에는 코딩이 필요 없는 블록의 텍스트 또는 이미지를 사용자 정의하는 데 필요한 모든 기본 옵션이 있습니다. 편집하려는 요소를 가리키고 설정 아이콘을 누르기만 하면 요소를 사용자 정의할 수 있는 옵션 목록이 표시되어 창의력을 발휘할 수 있습니다.
#5 쉽게 레이아웃 구성
모든 페이지의 레이아웃을 편집할 수 있습니다. 기본 콘텐츠 섹션, 사이드바의 너비를 변경하고 2 또는 3열 레이아웃을 추가하고 유형(모듈의 기본 콘텐츠)을 선택할 수 있습니다.
#6 업그레이드의 고통 없음
이 도구는 서버에 있으므로 더 많은 블록, 샘플 사이트, 기능 추가와 같은 업그레이드를 처리하고 사이트를 편집할 때 편집 옵션이 자동으로 업데이트됩니다. 따라서 다음에 추가된 기능을 사용하려면 사이트 편집을 시작하기만 하면 옵션이 자동으로 제공됩니다. 고객 측에서 유지 관리가 전혀 필요하지 않습니다.
#7 클린 마크업
이 도구는 콘텐츠 블록의 마크업을 깨끗하고 잘 구조화하고 최적화하기 위해 최고의 경험을 가진 웹 개발자가 개발했습니다.
#8 사용자 친화적

우리는 DW Builder를 오픈 소스로 출시하고 있으며 우리가 그렇게 하는 이유의 대부분은 DW Builder를 더욱 향상시키기 위해 WordPress 개발자 커뮤니티의 힘을 활용하기 위함입니다. 우리는 전 세계의 개발자들이 DW Builder에 기여하고 웹 디자이너를 위한 최고의 플러그인이 되도록 돕기를 바랍니다. 다음은 DW Builder 개발자에게 친숙한 몇 가지 다른 기능입니다.
SEO 최적화
이것은 이전에 깨끗한 코드에 관해 언급한 것과 직접 관련이 있습니다. DW Builder는 가장 권장되는 코딩 표준을 기반으로 하여 페이지 SEO를 기본적으로 최적화합니다. DW Builder로 디자인한 결과 페이지는 SEO에 중요한 요소인 로드 시간도 빠릅니다.
사용자 정의 코드
스타일 설정은 원하는 디자인을 만들기에 충분해야 하지만 설정 섹션에서 사용자 정의 CSS, HTML, JavaScript 코드를 설정할 수 있습니다.
그리고 더 많은 기능이 제공됩니다…
우리는 DW Builder에 새로운 기능을 추가하고 개선하기 위해 열심히 노력하고 있으므로 앞으로 몇 달 안에 더 많은 기능이 출시될 것으로 기대할 수 있습니다. 우리는 당신이 우리와 의사 소통하고 다음에보고 싶은 기능을 알려주도록 초대합니다. 우리는 귀하의 피드백과 아이디어를 소중하게 생각하며 추가할 다음 기능을 결정할 때 이를 고려할 것입니다.
지금까지 읽었다면 이론을 멈추고 실습을 계속할 때입니다. 지금 데모를 시도하고 이 WordPress 페이지 빌더로 많은 페이지 디자인 중 첫 번째 디자인을 시작하십시오.
이제 DEMO를 사용해 볼 시간입니다. 모든 기능을 갖춘 새 사이트를 만드는 도구를 경험해 보세요!
이것은 최초의 미리 보기 데모이며 앞으로 더 많은 기능과 개선 사항이 제공될 예정입니다.
DW Builder를 개선할 수 있는 멋진 기능의 목록이 많지만 귀하의 제안은 DW Builder를 훨씬 더 좋게 만드는 데 도움이 됩니다! 지금 DW Builder를 무료로 사용해 보고 아래 피드백 양식에 귀하의 생각을 알려주십시오.
무료로 사용해 보세요 피드백을 보내주세요!
