속도를 위해 WordPress를 최적화하는 방법
게시 됨: 2022-09-28워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress의 주요 이점 중 하나는 초보자도 사용하기 매우 쉽다는 것입니다. 그러나 WordPress의 한 가지 단점은 리소스 집약적이며 웹 사이트의 로딩 시간이 느려질 수 있다는 것입니다. 많은 플러그인 및/또는 대규모 데이터베이스가 있는 경우 특히 그렇습니다. WordPress 웹사이트에서 페이지 요청 수를 줄이는 방법에는 여러 가지가 있습니다. 이 기사에서는 이를 수행하는 가장 좋은 방법을 알려 드리겠습니다.
느린 WordPress 사이트는 종종 다양한 요인의 결과입니다. HTTP 요청 을 현저히 낮출 수 있다면 사이트 속도를 확실히 높일 수 있습니다. 요청 크기를 줄이기 위해 여러 전략을 사용할 수 있습니다. 이러한 기술 중 일부를 구현하면 사이트가 페이지 전체에서 더 빠르게 실행할 수 있어야 합니다. 축소는 소스 코드에서 불필요한 문자를 제거하는 프로세스입니다. 지연 로드로 페이지를 로드할 때 페이지 끝에서 필요하지 않은 이미지 로드를 중지할 수 있습니다. 이렇게 하면 필요한 항목만 화면에 로드됩니다.
이미지 압축 및 최적화는 웹사이트의 장기적인 건강을 위해 매우 중요합니다. 웹사이트에 큰 이미지를 업로드하면 공간을 많이 차지할 뿐만 아니라 사이트 속도도 느려집니다. 대용량 이미지를 업로드할 필요가 없습니다. Tiny PNG와 같은 도구를 사용하여 로드하기 전에 압축하고 크기를 줄일 수 있습니다. HTTP 요청의 수는 웹 사이트 속도를 심각하게 저하시키고 성능을 저하시킬 수 있습니다. 이것은 해결하기 어려운 문제이며 몇 가지 기술이 있어야 합니다. 아래에 설명된 방법을 사용하여 이것이 더 빠른 사이트에 기여하는지 여부를 결정할 수 있습니다. WordPress를 사용하는 경우 플러그인과 쿼리 모니터 플러그인을 사용하여 사이트를 테스트할 수 있습니다.
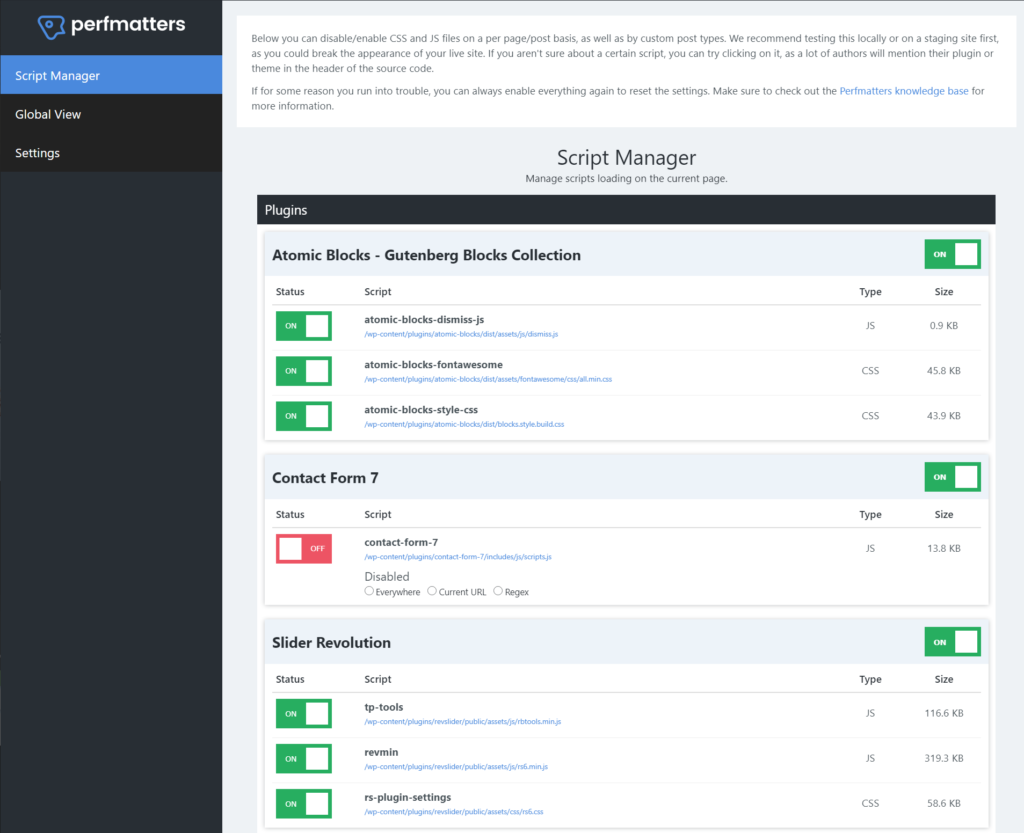
WordPress에서 CSS를 어떻게 줄이나요?
 크레딧: 워드프레스
크레딧: 워드프레스WordPress에서 CSS를 줄이는 가장 좋은 방법은 개별 사이트와 특정 요구 사항에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 CSS 파일 축소, Less 또는 Sass와 같은 CSS 전처리기 사용, CSS 전달을 최적화하기 위한 Autooptimize와 같은 WordPress 플러그인 사용 등이 도움이 될 수 있는 몇 가지 일반적인 팁입니다.
사이트 속도를 테스트하는 경우 사용하지 않는 CSS를 제거하라는 PageSpeed Insights 권장 사항을 받을 가능성이 가장 큽니다. 페이지를 렌더링하고 로드하는 데 필요하지 않음에도 불구하고 폐기된 CSS는 페이지의 코드에 포함됩니다. 페이지가 모두 제거되면 페이지가 변경되지 않습니다. 페이지는 스크롤 없이 볼 수 있는 위와 아래에 올바르게 표시됩니다. 대부분의 CSS를 이미 사용한 후 페이지를 제거하려면 어떻게 해야 합니까? Chrome DevTools의 PageSpeed Insights 및 Coverage 탭은 사용하지 않는 CSS를 식별하기 위한 가장 일반적인 두 가지 도구입니다. 사용자 정의 코딩은 항상 좋은 생각입니다. 사이트의 페이지 코드만 사용하십시오. 수동으로 또는 플러그인을 사용하여 사용하지 않는 CSS의 크기와 영향을 줄일 수 있습니다.
WP Rocket을 사용하여 PageSpeed Insights 점수를 향상시킬 수 있습니다. 옵션을 활성화하자마자 WordPress 사이트 성능을 최적화할 수 있습니다. 플러그인을 사용하면 모범 사례의 80%를 자동으로 적용하여 Core Web Vitals의 웹 성능 점수가 높아집니다. 그 결과 페이지 로드 시간이 빨라지고 페이지 크기가 작아집니다.
페이지 요청이 너무 많다는 것은 무엇을 의미합니까?
 크레딧: www.orangewebsite.com
크레딧: www.orangewebsite.com웹 사이트가 짧은 시간에 너무 많은 페이지 요청 을 수신하는 경우 해당 사이트가 인기 있고 많은 사람들이 방문하고 있음을 의미할 수 있습니다. 또한 사이트에 문제가 있어 사이트가 느리게 로드되거나 충돌이 발생함을 의미할 수도 있습니다.
인터넷에서 HTTP 요청 방법을 찾을 수 있습니다. 그들은 우편 서비스와 마찬가지로 필요한 것을 얻는 데 도움을 주기 위해 존재하지만 남용해서는 안 됩니다.
온라인 상태인 경우 브라우저는 지속적으로 웹 서버에 요청을 보냅니다. 더 많은 정보를 요청할수록 문제가 발생할 가능성이 높아집니다.
이 오류 메시지는 주어진 시간 동안 너무 많은 요청을 요청하고 있음을 알려줍니다. 위반이 아니라 경고입니다.
HTTP 요청은 자주 남용되며 이 메시지를 받는 이유는 아마도 그 때문일 것입니다. 요청 제한을 50개 이하로 유지하면 문제가 없을 것입니다.
4가지 다른 유형의 HTTP 요청
HTTP 요청은 사용자가 웹에서 페이지를 요청할 때 순서대로 전송됩니다. 첫 번째 요청은 서버에서 헤더를 가져와 사용자에게 반환하는 HEAD 요청입니다. 다음 요청은 GET 요청으로 알려진 페이지의 본문을 요청하는 것입니다. 서버가 POST 요청을 받으면 웹 페이지를 변경합니다. 서버는 웹 페이지의 특정 파일을 변경하도록 요청하는 PUT 요청을 보냅니다.
사용자가 Too Many Requests 응답 코드에 지정된 HTTP 요청 수를 초과하면 HTTP 429 Too Many Requests 응답 코드가 반환됩니다. 이 응답은 수신된 요청 수와 사용자 브라우저에서 요청을 처리하는 데 필요한 시간에 대한 정보를 사용자에게 제공합니다.
HTTP 요청을 줄이는 방법
 크레딧: www.webtrafficindia.in
크레딧: www.webtrafficindia.in HTTP 요청을 줄이는 몇 가지 방법이 있습니다.
1. CDN(콘텐츠 전송 네트워크)을 사용합니다.
2. 브라우저 캐싱을 사용합니다.
3. 파일 압축을 사용합니다.
4. 이미지 스프라이트를 사용합니다.
5. 인라인 이미지를 사용합니다.
6. 이미지 대신 CSS를 사용합니다.
7. 데이터 URI를 사용합니다.
8. CSS3 기능을 사용합니다.
9. 서비스 워커를 사용하십시오.
HTTP 요청이란 무엇입니까? 사용자 경험에 어떤 영향을 미칩니까? HTTP 요청을 줄이려면 어떻게 해야 합니까? 이러한 각 질문에 하나씩 답해야 합니다. 이러한 응답 프로토콜이 왜 중요한지 더 잘 이해하면 방문자의 시간을 더 잘 활용할 수 있습니다. 웹사이트에 더 많은 파일이 있다는 것은 브라우저에서 더 많은 HTTP 요청이 있다는 것을 의미합니다. 전송되는 파일의 크기도 페이지를 로드하는 데 걸리는 시간에 중요한 요소입니다.
사이트가 장기간 정체되면 사용자에게 골치 아픈 일이 될 수 있습니다. 2019년 3월에 모바일 또는 데스크톱 웹 페이지를 로드하기 위해 만들어진 HTTP 페이지 요청 의 중앙값은 69~75였습니다. 이 도구는 브라우저가 페이지를 다운로드하는 데 필요한 파일과 요청한 파일을 보여줍니다. 이 기능을 사용하여 페이지에 있는 내용과 로드하는 데 걸리는 시간을 확인할 수 있습니다. DevTools가 활성화되면 네트워크 패널은 모든 네트워크 활동을 기록합니다. 특정 웹페이지의 네트워크 패널에 대한 링크는 Google 크롬에서 찾을 수 있습니다. 웹 사이트에 대한 요청 수를 어떻게 줄일 수 있습니까?
불필요한 이미지가 없는지 확인하십시오. 예를 들어 웹 사이트에 별도의 이미지가 많은 경우 파일 크기를 줄이는 것이 좋습니다. 가능하면 각 이미지의 파일 크기를 100KB 미만으로 제한하는 것이 가장 좋습니다. TinyPNG를 사용하면 한 번에 많은 수의 이미지를 압축할 수 있습니다. JavaScript 파일을 비동기식으로 사용하도록 웹사이트를 구성하여 비동기식 로딩이 가능합니다. 페이지 로드 시간을 느리게 할 수 있는 문제가 있는지 페이지의 다른 부분을 검사합니다. 웹사이트의 CSS 파일이 수신하는 요청 수와 일치하는지 확인해야 합니다.
일반적으로 둘 이상의 CSS 파일을 하나로 결합할 수 있습니다. 결과적으로 브라우저는 추가 HTTP 요청 을 요청하지 않고 이러한 파일을 생성할 수 있습니다. 그런 다음 귀하와 귀하의 팀은 해당 자산의 가치를 결정할 수 있습니다.
플러그인 없이 WordPress에 더 적은 HTTP 요청 만들기
 크레딧: Kinsta
크레딧: Kinsta플러그인을 사용하지 않고 더 적은 수의 HTTP 요청 을 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 CDN(콘텐츠 전송 네트워크)을 사용하는 것입니다. CDN은 서버에 정적 파일(이미지, JavaScript 및 CSS)을 캐싱하여 웹사이트가 만드는 요청 수를 줄이는 데 도움이 될 수 있습니다. 요청 수를 줄이는 또 다른 방법은 이미지를 최적화하는 것입니다. ImageOptim과 같은 도구를 사용하여 품질을 저하시키지 않고 이미지의 파일 크기를 줄이면 됩니다. 마지막으로 JavaScript 및 CSS 파일을 각각 하나의 파일로 결합할 수 있습니다. 이렇게 하면 각 파일을 한 번만 다운로드하면 되므로 요청 수를 줄이는 데 도움이 됩니다.

페이지 로드 시간 단축 WordPress 플러그인
WordPress 사이트의 성능을 향상시키려는 경우 가장 좋은 방법 중 하나는 페이지 로드 시간을 줄이는 데 도움이 되는 플러그인을 설치하는 것입니다. 이를 도와줄 수 있는 훌륭한 플러그인이 많이 있지만 우리가 가장 좋아하는 플러그인 중 하나는 WP Fastest Cache 플러그인입니다. 이 플러그인은 웹사이트 페이지의 정적 HTML 파일을 만든 다음 매번 전체 WordPress 사이트 를 로드하는 대신 방문자에게 해당 파일을 제공하여 작동합니다. 이렇게 하면 페이지 로드 시간을 크게 줄일 수 있으며 사이트의 전반적인 성능을 향상시킬 수 있습니다.
웹사이트 방문자에게 더 빠르고 관련성 높은 경험을 제공하려면 WordPress 웹사이트의 페이지 로드 시간을 줄여야 합니다. WordPress 사이트 속도를 높이는 데 사용할 수 있는 10가지 이상의 트릭이 있습니다. 올바른 WordPress 호스팅 제공업체를 선택하는 것은 귀하가 내릴 수 있는 가장 중요한 결정 중 하나입니다. WordPress 플러그인 청소 및 제거는 더 이상 유용하지 않거나 거의 사용되지 않는 모든 플러그인을 제거합니다. 사용하는 모든 파일(CSS, JavaScript 및 이미지)이 보유하는 페이지 수가 증가하므로 페이지 로드 시간이 더 빨라집니다. 템플릿에 많은 플러그인이 있는 것은 좋은 일이 아닙니다. 동일한 작업을 수행하는 잘못 코딩된 플러그인이 너무 많아 문제가 발생합니다.
WordPress 플러그인을 사용하여 이미지 성능을 최적화할 수 있습니다. 업로드하기 전에 이미지가 WordPress에 적절하게 최적화되었는지 확인하십시오. 웹용으로 저장 옵션은 웹 저장에 익숙하지 않은 경우 웹용으로 파일을 저장할 수 있는 Photoshop 및 Gimp와 같은 이미지 편집 프로그램의 일반적인 기능입니다. gzip 압축으로 WordPress 사이트의 로딩 속도를 높일 수 있습니다. WordPress 웹 사이트의 캐시를 설정하기 위해 해야 할 일은 많지 않습니다. 캐싱은 1분 이내에 WordPress 캐싱 플러그인을 사용하여 활성화할 수 있습니다. 캐싱의 목표는 특정 시간(예: 이미지, 스크립트 등) 동안 사용자의 장치에 설정된 수의 정적 파일을 유지하는 것입니다.
실제로 사이트 아키텍처는 웹사이트 성능에 상당한 영향을 미칩니다. 스타일시트를 로드할 때 /head/element의 요소 상단에 배치하여 먼저 로드되도록 합니다. 웹 사이트에서 많은 수의 외부 스크립트를 사용하는 경우 성능이 저하됩니다. 외부 스크립트가 하나만 실행되는 경우 페이지 로드 시간이 크게 줄어듭니다. 평판이 좋은 출처에서 잘 코딩된 WordPress 테마를 선택할 수 있습니다. 적절한 테마를 선택하면 성능을 최대화하기 위해 반응이 빠르고 최적화되어야 합니다. 시스템을 조작하고 싶지 않다면 Autooptimize와 같은 플러그인이 전체 프로세스를 자동화하는 데 도움이 될 수 있습니다.
프론트 엔드를 향상시키기 위해 많은 양의 공백을 사용하는 동안 모든 탭과 공백이 코드에서 제거되었는지 확인하십시오. 모든 Jetpack 기능을 활성화하면 페이지를 로드하는 데 시간이 더 오래 걸립니다. 특정 기능을 비활성화하면 다른 기능에 집중하는 데 필요한 시간을 확보할 수 있습니다. 내 유일한 예외는 댓글, 공유, WP.me의 짧은 링크 및 위젯 가시성입니다. 삼(3)초를 절약할 수 있었습니다.
HTTP 요청 최적화
HTTP 요청을 최적화하는 것은 웹 애플리케이션의 속도와 성능을 개선하는 데 중요합니다. HTTP 요청은 요청 수를 최소화하고 요청 크기를 줄이며 캐싱 기술을 사용하여 최적화할 수 있습니다. HTTP 요청 수를 줄임으로써 서버의 응답을 기다리는 데 소요되는 시간이 줄어듭니다. HTTP 요청의 크기를 줄이면 클라이언트와 서버 간에 전송해야 하는 데이터의 양을 줄여 성능을 향상시킬 수도 있습니다. 캐싱 기술은 자주 요청되는 데이터를 클라이언트 측에 저장하여 성능을 향상시키는 데 사용할 수 있으며, 이는 서버로의 왕복 횟수를 줄입니다.
웹사이트가 느리거나 투박하면 제대로 작동하지 않습니다. 웹사이트가 로드되는 데 3초 이상 걸리면 40%의 사람들이 웹사이트를 포기합니다. HTTP 요청 수를 줄여 웹사이트 성능 을 높일 수 있습니다. 즉, 웹사이트와 관련된 HTTP 요청을 줄이는 것이 중요합니다. 사이트에서 많은 수의 HTTP 요청을 받으면 페이지를 로드하는 데 시간이 더 오래 걸립니다. 20개의 요청이 있는 페이지는 20개의 이미지를 보유할 수 있는 반면, 70개의 이미지가 있는 페이지는 70개의 이미지를 보유할 수 있습니다. HTTP 요청 제거를 시작하기 전에 먼저 웹 사이트에서 수신하는 요청 수를 결정해야 합니다.
이렇게 하면 처리 중인 요청 수를 식별할 수 있습니다. 모바일 웹사이트는 로드하는 데 6초가 걸릴 수 있지만 데스크톱 웹사이트는 2초가 걸릴 수 있습니다. 이 문제는 모바일 웹사이트는 로드하는 데 6초가 걸리지만 데스크톱 웹사이트는 2초가 걸리는 경우에 발생합니다. 낮은 점수를 받으면 로딩 시간이 너무 느릴 수 있습니다. 소셜 미디어 플러그인을 간소화하려면 Novashare와 같은 도구를 사용하십시오. 이 도구는 페이지 속도를 늦추지 않지만 이를 통해 들어오는 요청 수를 줄일 수 있습니다. 공격적인 것을 두려워하지 말고 모든 웹사이트의 모든 페이지를 감사하십시오.
이미지가 콘텐츠에 가치를 더하지 않는다면 삭제하세요. 결과적으로 일부 비디오는 사용자 경험을 저하시켜 페이지 로드 시간을 증가시킵니다. LazyLoad와 같은 플러그인을 사용하여 지연 로딩을 자동화할 수 있습니다. 캐싱은 HTTP 요청을 줄이는 데 유용할 수 있습니다. Aching은 웹사이트가 방문자의 브라우저에 표시되도록 하는 스크립트 사본을 모두 삭제하지 않고 저장하는 과정입니다. 서버가 요청에 얼마나 빨리 응답하는지에 따라 페이지를 로드하는 데 걸리는 시간이 크게 달라질 수 있습니다. 제어권을 다시 얻으려면 포함된 YouTube 동영상이나 로컬에서 Google Analytics 스크립트 호스팅과 같은 타사 콘텐츠를 사용하지 마십시오.
결과적으로 각 이미지에는 값이 없기 때문에 삭제해야 하는 HTTP 요청이 포함되어 있습니다. 로드 시간을 절약하기 위해 저장한 이미지를 압축해야 하지만 가치를 추가하는 동영상도 유지해야 합니다. 브라우저에서 지원하지 않는 경우 사용자가 스크롤하는 즉시 이미지와 비디오를 로드할 수 있습니다. 콘텐츠 캐싱이 올바르게 수행되도록 하려면 쿠키를 사용하지 말고 사이트의 각 페이지에 동일한 URL을 사용하십시오.
워드프레스 HTTP 요청
WordPress HTTP 요청은 WordPress 사이트와 해당 사이트가 호스팅되는 서버 간의 통신입니다. 방문자가 WordPress 사이트에서 페이지를 로드할 때마다 방문자의 브라우저는 서버에 HTTP 요청을 보냅니다. 그런 다음 서버는 요청된 정보로 응답하고 브라우저에서 방문자에게 표시됩니다. HTTP 요청은 WordPress가 서버와 통신하고 WordPress 페이지 를 표시하는 데 필요한 파일과 정보를 로드할 수 있도록 하기 때문에 중요합니다. HTTP 요청이 없으면 WordPress가 작동할 수 없습니다.
Http Api: 웹 서비스 및 API와 상호 작용하는 강력한 방법
WordPress의 HTTP API는 웹 서비스 및 API와 상호 작용하기 위한 강력한 도구입니다. HTTP 요청을 보내고 받을 수 있을 뿐만 아니라 HTTP 응답 내용을 받고 저장할 수 있습니다.
WordPress의 HTTP API를 사용하면 웹 서비스에서 특정 데이터 조각을 쉽게 가져오거나 POST 요청을 수행하거나 단순히 웹 사이트의 현재 상태를 가져올 수 있습니다.
더 적은 HTTP 요청
HTTP 요청 수를 줄이는 것은 웹 사이트 속도를 높이기 위해 취할 수 있는 가장 중요한 단계 중 하나입니다. HTTP 요청을 적게 하면 서버가 응답할 때까지 기다리는 시간이 줄어들고 사용되는 대역폭도 줄어듭니다.
HTTP 요청을 줄여 웹사이트를 최적화하는 것이 중요합니다. 스크립트, 스타일시트, 이미지 또는 포함된 비디오를 웹사이트에 추가하면 서버에 대한 각 후속 요청이 브라우저에서 수신됩니다. 리소스가 결합될 때 요청을 줄이는 가장 효과적인 방법은 요청을 더 작은 청크로 나누는 것입니다. result.js 파일을 bld 디렉토리로 드래그하면 result.js 파일이 생성됩니다. 이 파일에서 script1.js 및 script2.js 플래그가 설정됩니다. 각 파일에 대해 세미콜론이나 줄 종결자를 사용합니다. Fixlastline 속성과 함께 fixlastline 속성을 사용하여 Ant가 각 파일에 새 줄을 추가하도록 지시할 수 있습니다.
base64로 인코딩된 문자열은 미디어 유형에서 분리된 후 세미콜론으로 미디어 유형과 구분됩니다. 데이터는 이진 텍스트로 데이터를 변환하는 데 사용되는 base64 체계를 사용하여 ASCII 형식으로 표시됩니다. 데이터가 디코딩되고 파일이 생성되면 브라우저가 자동으로 파일을 구성합니다. 결과적으로 포함된 미디어가 외부 리소스인 것처럼 나타납니다. 이 문제의 가장 일반적인 원인은 WordPress와 같은 콘텐츠 관리 시스템에서 사용되는 플러그인입니다. 각 플러그인은 일반적으로 자체 스크립팅을 추가하므로 HTTP 요청이 증가합니다. 1년에 몇 번만 사용되는 플러그인과 마찬가지로 필수가 아닌 대부분의 플러그인은 제거해야 합니다. Raygun과 같은 품질 성능 모니터링 시스템을 사용하여 문제를 진단, 감지 및 해결할 수 있습니다.
