Ext.js에서 데이터 바인딩을 구현하는 방법: 실제 연습
게시 됨: 2023-09-21Ext.js JavaScript Framework에서 데이터 바인딩 작업을 수행하는 방법에 대한 실제 가이드에 오신 것을 환영합니다! 데이터 바인딩은 웹 사이트의 모양을 웹 사이트의 변경 사항과 연결하는 마법의 접착제와 같습니다. Ext.js JavaScript Framework는 이 작업을 쉽게 수행할 수 있도록 도와주는 멋진 도구입니다. 이 블로그에서는 간단한 단계로 전체 프로세스를 안내해 드립니다. 당신이 프로 코더이든 이제 막 시작하는 사람이든 우리는 기본 사항을 다룰 것입니다.
웹 사이트가 원활하게 반응하고 업데이트될 수 있도록 데이터를 Ext.js JavaScript 프레임워크 부분에 연결하는 방법을 배우게 됩니다. 결국에는 웹 앱을 보다 대화형이고 동적으로 만드는 기술을 갖추게 됩니다. Ext.js 데이터 바인딩을 시작해 보겠습니다!

데이터 바인딩이란 무엇입니까?
데이터 바인딩은 웹 사이트의 모양과 웹 사이트에서 변경될 수 있는 사항을 연결하는 유용한 링크와 같습니다. 웹 사이트와 데이터가 원활하게 작동하도록 유지하는 마법의 연결이라고 상상해 보십시오. 따라서 가격이나 이름 등 데이터에 어떤 사항이 변경되면 사용자가 아무 조치도 취하지 않고도 웹사이트에서 해당 변경 사항을 자동으로 표시합니다.
웹 개발자를 위한 툴킷인 Ext.js에는 양방향 데이터 바인딩이라는 멋진 기능이 있습니다. 이는 웹사이트에서 버튼을 클릭하거나 상자에 입력하는 등의 작업을 수행하면 데이터가 업데이트된다는 의미입니다. 그리고 데이터가 변경되면 웹사이트가 즉시 업데이트됩니다. 이를 통해 귀하의 웹사이트는 보다 상호작용적이고 반응성이 뛰어납니다.
웹 개발에서 데이터 바인딩의 중요성은 무엇입니까?
데이터 바인딩은 모든 작업을 수동으로 수행하지 않고도 웹 사이트의 모양이 변화하는 데이터와 일치하는지 확인하기 때문에 웹 개발에서 매우 중요합니다. 이는 웹 및 모바일 앱을 훨씬 더 동적이고 반응성이 뛰어나게 만들어 개발자가 복잡한 코드를 작성하는 데 드는 시간과 노력을 절약해 줍니다.
Ext.js의 양방향 데이터 바인딩.
Ext JS와 Sencha Touch의 모든 바인딩 유형은 익숙한 프로세스를 따릅니다. 즉, setter와 updater를 사용합니다. 단방향 바인딩은 ViewModel에서 무언가 변경되면 해당 설정자를 사용하여 구성을 업데이트하는 것을 의미합니다. 양방향 바인딩은 비슷하지만 특수 핸들러와 같은 업데이트 프로그램을 사용합니다. 업데이트 프로그램이 구성을 성공적으로 변경하면 ViewModel의 연결된 값도 변경되어 다른 바인딩이 업데이트됩니다.
구성이 양방향 바인딩을 지원하도록 하려면 "twoWayBindable" 옵션을 사용할 수 있습니다. 일반적으로 이는 뒤에서 사용되지만 사용자 정의 보기나 구성 요소를 만들 때 유용할 수 있습니다. 예를 들어 Ext.field.Text는 다음과 같이 "값"을 양방향 바인딩이 가능하도록 구성합니다.
twoWay바인딩 가능: {
값: 1
}
스피너 필드가 있는 예에서 해당 값이 변경되면 ViewModel이 가로채는 업데이트 프로그램을 트리거합니다. 그런 다음 "html" 구성이 연결되어 있기 때문에 아래 컨테이너의 내용이 업데이트됩니다. Ext.field.Spinner는 "값"에 대한 양방향 바인딩과 함께 작동하도록 설정된 Ext.field.Text와 관련되어 있기 때문에 원활하게 작동합니다.

개발 환경에서 Ext.js를 설치하고 설정하는 방법은 무엇입니까?
Ext JS 라이브러리 파일의 평가판을 얻으려면 Sencha 웹사이트(https://www.sencha.com)를 방문하세요. 등록하면 "ext-6.0.1-trial"이라는 이름의 압축 폴더로 평가판 버전을 이메일로 받게 됩니다.
폴더를 추출하여 애플리케이션에 대한 다양한 JavaScript 및 CSS 파일을 찾으세요. 주요 JavaScript 파일은 다음과 같습니다.
- ext.js : 모든 애플리케이션 기능을 포함하는 핵심 파일입니다.
- ext-all.js : 주석이 없는 ext.js의 축소된 버전입니다.
- ext-all-debug.js : 디버깅을 위한 ext-all.js의 축소되지 않은 버전입니다.
- ext-all-dev.js : 주석 및 콘솔 로그를 사용한 개발에 유용한 또 다른 축소되지 않은 버전입니다.
- ext-all.js : 더 작은 프로덕션 준비 버전입니다.
이러한 파일을 프로젝트의 JS 폴더에 추가하거나 시스템에서 직접 경로를 지정할 수 있습니다. CSS의 경우 데스크톱 또는 모바일 애플리케이션을 구축하는지 여부에 따라 테마 기반 파일을 다른 폴더에서 사용할 수 있습니다.
HTML 파일에서 필요한 CSS 및 JavaScript 파일에 연결하십시오. 또는 CDN(Content Delivery Network)을 사용하여 파일을 로컬로 다운로드하지 않아도 됩니다. Ext JS는 IE 6 이상, Firefox, Chrome, Safari, Opera 등 다양한 브라우저와 호환되므로 웹 개발에 다재다능하게 사용할 수 있습니다.

간단한 Ext.js 애플리케이션을 만드는 방법은 무엇입니까?
Ext JS 앱을 신속하게 생성하는 간단한 단계는 다음과 같습니다.
1단계: npm에서 패키지 설치
Ext JS는 공개 npm 레지스트리에서 30일 평가판 패키지를 제공합니다. 다음 명령을 실행하여 최신 Ext JS 버전을 얻을 수 있습니다.
$ npm install -g @sencha/ext-gen
기존 사용자의 경우 Ext JS 및 관련 패키지는 Sencha의 개인 npm 레지스트리에 있습니다. 액세스하려면 레지스트리에 로그인하고 다음 명령을 사용하여 npm을 설치하십시오.
$ npm 로그인 –registry=https://npm.sencha.com/ –scope=@sencha
$ npm install -g @sencha/ext-gen
이 명령은 '@sencha' 범위 아래 Sencha의 레지스트리에서 패키지를 검색하고 설치하도록 npm을 구성합니다.
2단계: 애플리케이션 생성
이 단계에서는 다음 명령을 사용하여 홈 페이지와 그리드를 포함하는 간단한 2개 보기 앱을 만듭니다.
확장형 앱 -a -t moderndesktop -n ModernApp
3단계: 앱 탐색
이제 프로젝트가 생성되었으므로 다음을 사용하여 해당 디렉터리로 이동합니다.
CD ./modern-app
앱을 탐색하려면 다음 npm 명령을 사용하여 앱을 시작하세요.
npm 시작
이 단계는 Ext JS 애플리케이션을 무료 및 오픈 소스 백업으로 신속하게 설정하는 데 도움이 됩니다.
Sencha: 뛰어난 UI를 위한 파트너 – 연락하세요!

Ext.js에서 모델은 무엇에 사용됩니까?
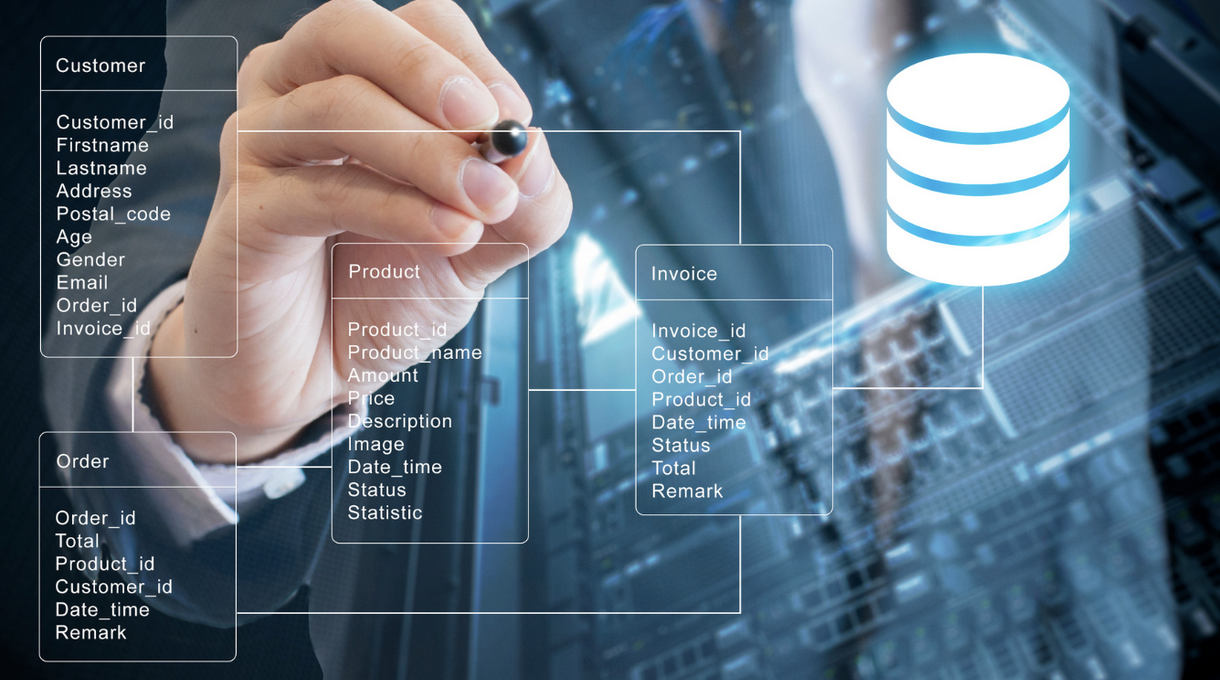
모델은 애플리케이션 내의 일종의 데이터를 나타냅니다. 기본적으로 모델은 일련의 필드와 관련 데이터로 구성됩니다. 모델은 필드, 프록시, 연결 및 유효성 검사의 네 가지 주요 요소로 구성됩니다.
필드
모델 필드는 'fields' 속성 내에 배열로 지정됩니다. 각 필드는 이름 및 유형과 같은 속성을 포함하는 JavaScript 개체로 설명됩니다.
대리
프록시는 매장에서 사용되며 모델 데이터 로드 및 저장과 관련된 작업을 처리합니다. 프록시에는 두 가지 유형이 있습니다.
- 데이터 저장을 위해 브라우저 메모리 또는 로컬 저장소를 활용하는 클라이언트 프록시.
- 서버 프록시는 Ajax, JSON-P 또는 REST와 같은 방법을 통해 서버에 데이터를 보내는 일을 담당합니다.
협회
여러 모델이 포함된 소규모 애플리케이션에서도 모델은 서로 연결을 설정할 수 있습니다. 일대일, 일대다, 다대일 관계를 비롯한 다양한 유형의 연결을 만들 수 있습니다.
검증
유효성 검사는 특정 모델 필드에 저장된 데이터의 정확성을 확인하는 데 사용되는 특수 구조입니다. ExtJS는 최소 또는 최대 필드 길이를 확인하는 일반적인 예와 함께 일련의 표준 유효성 검사를 제공합니다.
Ext.js에서 뷰의 역할은 무엇입니까?
뷰는 애플리케이션의 시각적 측면과 사용자 인터페이스를 처리합니다. 뷰는 구성요소와 레이아웃으로 구성됩니다. 각 구성 요소는 다른 구성 요소의 컨테이너 역할을 하여 애플리케이션 인터페이스를 보기의 계층적 컬렉션으로 구성할 수 있습니다.
ExtJS에서는 다양한 레이아웃을 사용할 수 있습니다.
- FitLayout: 이 레이아웃은 상위 컨테이너의 경계에 맞게 내부 항목을 확장합니다.
- VBoxLayout: 항목의 수직 배열을 용이하게 합니다.
- HBoxLayout: 항목의 수평 배열을 용이하게 합니다.
- BorderLayout: 이 레이아웃을 사용하면 창의 네 면 중 하나에 항목을 부착하거나 중앙에 도킹할 수 있습니다.

모델과 뷰 간의 데이터 바인딩을 설정하는 방법은 무엇입니까?
Ext.app.ViewModel 클래스는 데이터 연결을 만드는 데 중요합니다. 데이터 정리자처럼 생각해보세요. Ext.data.Model과 유사하지만 단순한 사실 목록이 아닌 가계도와 같은 구조화된 방식으로 데이터를 처리합니다. 또한 이렇게 정리된 데이터의 변경 사항을 감시하는 'bind()' 메서드도 있습니다.
이제 이 데이터 가계도에 대해 말씀드리자면, 이는 지식이 가족에게 전달되는 방식과 약간 비슷합니다. 아이는 부모에게서 배울 수 있고, 부모는 부모에게서 배울 수 있습니다. 우리의 경우 "손자" 구성 요소도 상위 수준 구성 요소에서 학습할 수 있습니다. 정보를 효과적으로 공유하는 것이 중요합니다.
Ext JS에서 모델과 뷰 간의 데이터 바인딩을 설정하려면 몇 가지 필수 단계가 필요합니다.
- 모델 생성 : 먼저 작업하려는 데이터 구조를 나타내는 모델을 정의합니다.이 모델에는 뷰에 표시해야 하는 데이터에 해당하는 필드가 포함되어야 합니다.
- ViewModel 만들기 : ViewModel은 모델과 뷰 사이의 중재자 역할을 합니다.데이터를 관리하고 이를 뷰 구성 요소에 바인딩하는 방법을 제공합니다. 컨트롤러나 뷰에서 ViewModel을 만들 수 있습니다.
- 데이터를 구성 요소에 바인딩 : ViewModel의 'bind' 메서드를 사용하여 모델의 필드를 보기의 구성 요소에 연결합니다.예를 들어 사람의 이름을 표시해야 하는 텍스트 필드가 있는 경우 이를 모델의 해당 필드에 바인딩할 수 있습니다.
뷰모델: {
수식: {
전체 이름: 함수(가져오기) {
var firstName = get('user.firstName');
var lastName = get('user.lastName');
return firstName + ' ' + lastName;
}
}
},
항목: [{
xtype: '텍스트 필드',
fieldLabel: '이름',
바인드: '{user.firstName}'
}, {
xtype: '텍스트 필드',
fieldLabel: '성',
바인드: '{user.lastName}'
}, {
xtype: '텍스트 필드',
fieldLabel: '전체 이름',
바인딩: '{fullName}' // 계산된 필드입니다.
}]
“`
- 데이터 업데이트 : 모델의 데이터를 업데이트할 때(예: 사용자가 새 값을 입력할 때) 데이터 바인딩 메커니즘이 연결된 뷰 구성 요소를 자동으로 업데이트합니다.마찬가지로, 사용자가 보기 구성 요소와 상호 작용할 때(예: 필드 편집) 변경 사항이 모델에 다시 반영됩니다.

결론
Ext JS는 데이터와 웹페이지에 표시되는 내용을 연결하는 스마트한 방법을 제공합니다. 모델을 설정하고 웹페이지 요소에 연결하면 데이터가 변경될 때 이를 확인할 수 있습니다. 또한 웹페이지는 자동으로 업데이트되며 사용자가 웹페이지와 상호 작용하면 변경 사항이 데이터에 저장됩니다.
이를 통해 웹 앱을 더 쉽게 구축할 수 있고, 사용자가 사이트를 경험하는 방식이 개선되며, 개발자가 동적이고 반응이 빠른 웹 애플리케이션을 더 쉽게 만들 수 있습니다. Ext JS는 HTML 코드의 전체 프로세스를 단순화하여 웹 개발을 보다 효율적이고 사용자 친화적으로 만듭니다.
자주 묻는 질문
Ext.js란 무엇이며 왜 데이터 바인딩에 사용합니까?
Ext JS는 자바스크립트 프레임워크입니다. 데이터 바인딩을 단순화하여 반응형 웹 및 모바일 애플리케이션을 효율적으로 생성합니다.
Ext.js 데이터 바인딩에는 어떤 도구가 필요합니까?
Ext.js 데이터 바인딩을 시작하려면 Ext.js 프레임워크, 코드 편집기 및 웹 브라우저가 필요합니다.
반응형 웹 디자인이란 무엇입니까?
반응형 웹 디자인은 웹 구성 요소를 다양한 화면 크기에 맞게 조정하여 데스크톱, 태블릿, 모바일에서 최적의 사용자 경험을 보장합니다.
JQuery는 JS 프레임워크인가요?
아니요, jQuery는 JavaScript 프레임워크가 아닙니다. DOM 조작 및 AJAX 요청을 단순화하기 위한 라이브러리입니다.
