WordPress 웹 사이트에 검색 창을 추가하는 방법
게시 됨: 2022-10-18WordPress 웹사이트에 검색창을 추가하는 것은 사용자 경험을 개선하고 방문자가 원하는 콘텐츠를 찾는 데 도움이 되는 좋은 방법입니다. 플러그인을 사용하거나 테마의 header.php 파일에 검색 바코드를 추가하는 것을 포함하여 WordPress 웹사이트에 검색 창을 추가하는 몇 가지 다른 방법이 있습니다. 플러그인을 사용하는 경우 선택할 수 있는 몇 가지 옵션이 있습니다. 인기 있는 옵션 중 하나는 WP 고급 검색 플러그인 입니다. header.php 파일에 검색 바코드를 추가하려면 테마 파일을 편집해야 합니다. 이 작업을 수행하는 것이 불편하면 언제든지 WordPress 개발자를 고용하여 도움을 받을 수 있습니다. 웹사이트에 검색 표시줄을 추가했으면 제대로 작동하는지 테스트하십시오.
다음 단계에 따라 WordPress에서 콘텐츠를 더 잘 보이게 하는 사용자 지정 검색 창을 만들 수 있습니다. 콘텐츠를 검색 가능하게 만드는 가장 간단한 방법 중 하나는 WordPress에 맞춤 검색 창을 추가하는 것입니다. 방문자가 웹사이트에서 보내는 시간이 많을수록 참여도가 높아지고 투자 수익도 증가합니다. 이제 Ivory Search를 사용하여 WordPress 웹사이트의 검색 창을 보다 효과적으로 표시할 수 있습니다. 단축 코드를 사용하여 사이트에 추가하거나 위젯을 사용하여 다른 섹션에서 사용할 수 있습니다. 첫 번째 단계는 Ivory Search를 설치하고 활성화하는 것입니다. 플러그인 페이지에서 모양 링크를 클릭하면 이 작업을 수행할 수 있습니다.
이제 검색 양식 과 플러그인이 필요합니다. 방문자는 검색 양식을 사용하여 모든 웹사이트에서 콘텐츠를 검색할 수 있어야 합니다. 단축 코드는 모든 페이지, 모든 게시물 유형, 모든 위젯 및 모든 사용자 정의 게시물 유형에서 사용할 수 있습니다. 기본 검색 양식에서 사용한 것과 같은 방식으로 위젯을 사용할 수 있습니다. 그렇게 하려면 모양으로 이동한 다음 위젯으로 이동합니다. 검색 양식을 삽입하려면 Ivory Search를 연 다음 위젯 추가를 클릭하세요.
WordPress에서 검색 창을 어떻게 표시합니까?

WordPress에 검색 표시줄을 표시하려면 WordPress 사용자 지정 프로그램의 위젯 섹션으로 이동하여 검색 위젯 을 사이드바 또는 기타 위젯 영역에 추가합니다.
Google 검색은 WordPress를 사용하여 사이드바, 바닥글 및 기타 위젯 준비 영역에 통합할 수 있습니다. WordPress 검색 상자는 탐색 메뉴에서 액세스하려는 사용자에게 인기 있는 선택입니다. 이 가이드에서는 무료 SearchWP 모달 검색 양식을 사용합니다. 모든 테마에 사용할 수 있으며 멋지게 보입니다. 방문하면 WordPress 블로그의 탐색 메뉴에 새 검색 표시줄이 표시됩니다. 검색 상자를 클릭하면 WordPress 테마의 모양이 고려됩니다. Ajax 기술을 사용하여 검색 엔진에 실시간 검색 결과를 추가할 수 있습니다. 방문자가 질문을 입력하면 방문자의 검색 결과가 나타납니다.
간단한 3단계로 메뉴 표시줄 복원
메뉴 표시줄을 복원하는 첫 번째 단계는 사용자 메뉴로 이동하여 메뉴 표시줄 아이콘을 클릭하는 것입니다. WordPress 관리자 패널의 '도구 모음' 옵션을 사용하여 WordPress 프로필에 도구 모음을 추가할 수 있습니다. '사이트를 볼 때 도구 모음 표시' 옆의 확인란을 선택했다면 '도구 모음 표시' 옆의 확인란을 선택하지 않았어야 합니다. 페이지 하단의 '프로필 업데이트' 버튼을 클릭하면 설정을 저장할 수 있습니다. 모양으로 이동하여 모양 옵션을 선택할 수도 있습니다. 이 옵션은 사용자 정의할 수 있습니다. 보고 싶지 않은 항목을 삭제하려면 WordPress 관리자 패널로 이동하여 메뉴 항목을 선택하십시오. 프로필을 업데이트하고 메뉴 표시줄을 복원해야 하는 경우 페이지 하단의 "게시" 버튼을 클릭하십시오.
WordPress 헤더에 검색 표시줄을 추가하는 방법

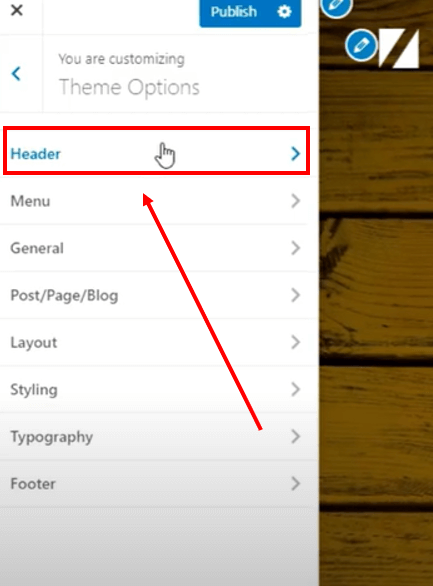
WordPress 헤더에 검색 표시줄을 추가하는 것은 사이트의 검색 기능을 향상시키는 좋은 방법입니다. 헤더에 검색 표시줄을 추가하는 방법에는 여러 가지가 있지만 가장 일반적인 방법은 플러그인을 사용하는 것입니다. WordPress 헤더에 검색 표시줄을 추가할 수 있는 여러 플러그인이 있지만 WPForms 플러그인을 사용하는 것이 좋습니다. WPForms는 검색 양식을 포함하여 사용자 정의 양식을 만들 수 있는 강력한 플러그인입니다. WPForms를 설치하고 활성화했으면 새 양식을 만들어야 합니다. 이렇게 하려면 WPForms 대시보드 상단의 '새로 추가' 버튼을 클릭합니다. 다음 화면에서 '검색' 양식 템플릿을 선택해야 합니다. 그러면 양식 필드가 필요한 검색 필드로 미리 채워집니다. '검색' 양식 템플릿을 선택한 후에는 양식 필드를 구성해야 합니다. '검색 양식' 필드의 경우 '검색' 버튼을 선택해야 합니다. 마지막으로 WordPress 헤더에 양식을 추가해야 합니다. 이렇게 하려면 '모양' 탭으로 이동하여 '머리글' 옵션을 클릭합니다. '헤더' 섹션에 '양식 추가' 버튼이 표시됩니다. 이 버튼을 클릭하고 방금 만든 양식을 선택하십시오. 이제 WordPress 헤더에 방문자가 사이트를 검색하는 데 사용할 수 있는 검색 표시줄이 있습니다.
검색창은 웹사이트의 중요한 부분입니다. 방문자는 이 기능을 사용하면 원하는 것을 더 쉽게 찾을 수 있습니다. 검색창은 다양한 방법으로 추가할 수 있지만 헤더에 추가하려면 직접 코드를 작성하거나 플러그인을 사용해야 합니다. WordPress 검색 창은 제한된 수의 옵션을 제공합니다. 사이트가 크고 더 나은 검색 경험이 필요한 경우 플러그인을 사용하세요. 첫 번째 단계는 Ivory Search 플러그인이 포함된 WordPress 플러그인 디렉토리를 다운로드하여 설치하는 것입니다. 당신이 그것을 클릭하면 아이보리 검색이 나타납니다. 여기에서 검색 창으로 메뉴를 선택할 수 있습니다.
워드프레스 검색바 PHP
WordPress 검색 창은 인터넷에서 정보를 검색하는 좋은 방법입니다. 게시물, 페이지 및 플러그인을 검색하는 데 사용할 수 있습니다. 웹사이트에서 특정 텍스트를 검색하는 데 사용할 수도 있습니다.
워드프레스 검색바 플러그인
사용할 수 있는 WordPress 검색 막대 플러그인이 많이 있습니다. 각각 고유한 기능 세트가 있으므로 특정 요구 사항에 맞는 기능을 선택하는 것이 중요합니다. 일부 플러그인은 단순히 사이트에 검색 표시줄을 추가하도록 설계된 반면 다른 플러그인은 사이트의 검색 기능을 개선하도록 설계되었습니다. 일부 플러그인은 무료이고 다른 플러그인은 유료입니다. WordPress 버전과 호환되고 리뷰가 좋은 플러그인을 선택하십시오.

WordPress 검색 창 단축 코드
검색 표시줄은 방문자가 WordPress 사이트에서 원하는 것을 찾는 데 도움이 되는 좋은 방법입니다. 사이트에 검색 창을 추가하는 몇 가지 방법이 있지만 가장 쉬운 방법은 단축 코드를 사용하는 것입니다. 검색 창 단축 코드 를 사용하려면 사이트의 게시물이나 페이지에 다음 코드를 추가하기만 하면 됩니다. [검색] 이렇게 하면 단축 코드를 추가한 게시물이나 페이지에 검색 창을 추가할 수 있습니다. 검색 창 단축 코드를 사용하여 사이트의 사이드바 또는 기타 위젯 영역에 검색 창을 추가할 수도 있습니다.
단축 코드를 사용하여 게시물이나 페이지에 검색 창을 추가하는 것은 간단합니다. WordPress 사이트에 검색 창을 추가하는 가장 일반적인 두 가지 방법은 단축 코드를 사용하고 양식을 직접 업로드하는 것입니다. 가장 간단한 방법은 SearchWP와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 웹사이트의 모든 페이지에 검색창을 쉽게 설정할 수 있습니다. SearchWP 플러그인 을 사용하여 사이트의 모든 게시물이나 페이지에 단축 코드를 추가할 수 있습니다. 이제 검색 상자를 포함하려면 새 페이지를 만들어야 합니다. 페이지를 클릭하면 액세스할 수 있습니다.
WordPress 대시보드에서 새 URL을 입력합니다. 사용자 정의 HTML 블록을 추가하려면 해당 블록을 클릭한 다음 드롭다운 메뉴에서 선택합니다. 그런 다음 다음 코드를 복사하여 사용자 정의 HTML 블록에 붙여넣어야 합니다. 이 코드에서 브라우저의 검색창을 찾을 수 있습니다. SearchWP 단축 코드를 사용하면 특정 단축 코드로 검색 창을 빠르게 추가할 수 있습니다. 자식 테마를 만드는 것은 사이트 테마를 만드는 첫 번째 단계입니다. WordPress 테마 코드를 잃지 않고 변경할 수 있습니다.
두 번째 방법은 테마 코드를 변경하는 것입니다. 첫 번째 단계에서 자식 WordPress 테마를 만들고 활성화합니다. 두 번째 단계는 functions.php 파일을 오른쪽 패널에 추가하는 것입니다. 세 번째 단계는 단축 코드를 사용하여 검색 표시줄을 표시할 수 있는 새 페이지를 만드는 것입니다. 페이지 상단에 있는 게시 버튼을 클릭하여 새 검색 창을 테스트합니다.
플러그인 없이 WordPress의 사용자 정의 검색
플러그인 없이 WordPress에서 사용자 정의 검색을 만드는 한 가지 방법은 searchform.php 파일 을 사용하는 것입니다. 이 파일은 WordPress 테마 폴더에서 찾을 수 있습니다. 플러그인 없이 WordPress에서 사용자 정의 검색을 생성하려면 searchform.php 파일을 편집하고 다음 코드를 추가하십시오. 이 코드는 플러그인 없이 WordPress에서 사용할 수 있는 사용자 정의 검색 양식을 생성합니다.
사이트의 검색 결과를 수정하면 페이지뷰 수를 늘리고 판매를 늘리며 방문자가 원하는 것을 더 빨리 찾을 수 있습니다. 이 기사에서는 플러그인을 설치할 필요 없이 WordPress에서 사용자 지정 검색을 만드는 방법을 보여줍니다. 플러그인 없이 사용자 정의 검색을 생성하는 데에는 수많은 단점이 있습니다. 그렇게 하려면 WordPress에 대한 광범위한 지식과 광범위한 코딩 경험이 있어야 합니다. SearchWP와 같은 플러그인을 사용하여 WordPress 웹사이트에서 검색을 사용자 지정할 수 있습니다. SearchWP를 사용하면 WordPress의 검색을 특정 콘텐츠 유형으로 제한하고 일치 항목을 제한할 수 있습니다. SearchWP는 무엇보다도 태그 및 사용자 정의 필드로 검색하기 위해 태그 및 사용자 정의 필드 기능과 함께 사용됩니다.
SearchWP를 사용하고 사이트의 개별 검색 양식에 연결하여 검색 엔진을 무제한으로 만들 수 있습니다. 또한 WordPress는 정보를 검색할 때 게시물 속성과 분류를 고려합니다. 또한 검색 필드를 하나로 결합할 수 있는 Any Meta Key라는 새로운 단축키가 있습니다. 특정 게시물 카테고리가 검색되도록 허용하거나 검색에서 특정 카테고리를 제거합니다. 기본적으로 WordPress는 제목, 콘텐츠, 슬러그 및 발췌와 같은 게시물 속성을 무시합니다. 게시물 검색 소스 속성 관리를 완료한 후 완료를 클릭하여 저장합니다. 컴퓨터에서 새 검색을 테스트하여 설정에 따라 제대로 작동하는지 확인하십시오.
그런 다음 검색 엔진에 저장한 새 설정으로 웹사이트를 재구축합니다. 검색 엔진을 사용자 정의하려면 테마를 변경해야 합니다. 이를 위해 사이트에서 사용 중인 테마를 기반으로 하위 테마를 만들 수 있습니다. 변경 사항을 잃지 않고 상위 테마를 업데이트할 수 있습니다. 시작하려면 WordPress 대시보드에서 모양 테마 파일 편집기로 이동하십시오. functions.php 파일은 오른쪽 패널에 있어야 합니다. 그런 다음, 만들고자 하는 사용자 지정에 따라 아래 지침을 따라야 합니다.
플러그인 없이 사이트에 게시물 태그와 카테고리를 추가하려면 테마의 functions.php 파일에 코드를 복사하여 붙여넣어야 합니다. 편집이 끝나면 파일 업데이트 버튼을 눌러 변경 사항을 저장하십시오. 작성자 이름 및 댓글 내용으로 검색을 활성화할 수 있습니다. 방문자는 이제 댓글 내용과 작성자 이름으로 검색할 수 있습니다.
워드프레스 검색창
WordPress 검색 표시줄은 웹사이트에서 무엇이든 검색할 수 있는 매우 유용한 도구입니다. 특정 게시물이나 페이지를 찾거나 사이트에 있는 것은 알지만 위치가 기억나지 않는 것을 찾고 싶을 때 검색창이 도움이 될 수 있습니다. 찾고 있는 내용을 입력하고 Enter 키를 누르기만 하면 WordPress가 최선을 다해 찾을 수 있습니다.
다양한 방법으로 WordPress 사이트에 검색 창을 만들 수 있습니다. 검색 기능은 사용자가 웹사이트에서 콘텐츠를 빠르게 찾을 수 있도록 하는 웹사이트 디자인 전략의 구성 요소입니다. 연구에 따르면 웹사이트에서 검색 기능을 제공하면 방문자의 59%가 이 기능을 사용할 것입니다. 방문자는 검색 창을 사용하여 정보 또는 제품에 대한 즉각적인 검색을 수행할 수 있습니다. 웹사이트에 이 기능을 사용하면 정보에 입각한 결정을 내릴 수 있고 더 많은 시간을 할애할 수 있습니다. 아래 나열된 단계를 사용하여 몇 초 만에 WordPress 사이트에 대한 검색 창을 만들 수 있습니다. Elementor를 사용하면 미리 디자인된 400개의 템플릿, 블록 및 수많은 위젯을 사용하여 몇 분 만에 꿈의 웹사이트를 만들 수 있습니다.
Elementor를 사용하여 WordPress에서 검색 창을 만드는 방법을 보여줍니다. 위젯을 설치하면 아래와 같은 검색 표시줄이 나타납니다. 이 기사에서는 WordPress 웹 사이트에 검색 창을 추가하는 네 가지 방법을 살펴보겠습니다. 검색 상자를 편집하거나 대시보드에서 새로 추가하거나 Elementor로 디자인할 수 있습니다. WordPress 검색 상자를 사용하여 웹 사이트 탐색을 개선하고 더 많은 리드를 고객으로 전환할 수 있습니다.
WordPress에 검색 기능이 있습니까?
WordPress의 기본 검색 기능은 이후 업데이트마다 개선되었습니다. 사용자가 원하는 콘텐츠를 쉽게 찾을 수 있도록 블로그에 검색 기능을 쉽게 포함할 수 있습니다. 그러나 함수에서 아무 것도 변경하지 않은 경우 검색 결과에는 쿼리와 관련된 모든 것이 포함됩니다.
