웹사이트 응답성이란 무엇이며 어떻게 테스트합니까?
게시 됨: 2022-06-18웹사이트 응답성은 더 많은 자유를 제공합니다.
이전에는 사용자가 정보를 찾을 수 있으려면 데스크톱 컴퓨터를 켜고 로드될 때까지 기다린 다음 관심 있는 정보를 찾아야 했습니다.
오늘날, 관심 있는 것을 찾는 데 몇 초만 소요됩니다. 더 이상 컴퓨터에 의존하지 않고 랩톱, 스마트폰, 태블릿, 스마트워치 등 다양한 장치를 사용하여 정보를 빠르게 검색할 수 있습니다.
다양한 장치에서의 웹사이트 응답성은 비즈니스 발전과 청중 증가의 원동력이 되기 때문에 WishDesk 에이전시는 점 i와 t를 교차하기로 결정했습니다. 여기에서는 웹사이트 반응성이 무엇인지, 왜 반응형 테스트를 해야 하는지 등을 살펴봅니다.
우리에게 할 일이 있습니까? 신속하고 합리적인 가격으로 시공해드리겠습니다! 질문이 있으시면 개발 기관에 문의하십시오.
반응형 웹 디자인이란?
Sweor에 따르면 모바일 사용자의 83%가 모든 기기에서 우수한 UX가 매우 중요하다고 말합니다.
반응형 웹 디자인은 사용자의 요구를 완전히 충족하고 모든 유형의 장치와 브라우저에서 문제 없이 표시되는 디자인입니다. 레이아웃은 사용자가 "클릭"이 아니라 "터치"를 사용한다는 점을 고려하면서 다양한 장치의 다양한 크기와 기능에 자동으로 적응해야 합니다.
이를 통해 화면 크기와 장치의 성능에 관계없이 사이트의 콘텐츠, 이미지 및 비디오를 동일하게 표시할 수 있습니다.
반응형 웹 디자인은 다음을 방지하는 데 도움이 됩니다.
- 잘못된 크기 조정
- 불편한 스크롤
- 부적절한 확대
- 거짓 패닝
적응형 디자인의 주요 장점은 모바일 웹사이트를 만들 필요가 없다는 것입니다.

반응형 디자인 테스트가 왜 중요한가요?
매일 스마트폰을 사용하여 쇼핑, 정보 검색, 엔터테인먼트 및 소셜 네트워크를 사용하는 사람들의 수는 지속적으로 증가하고 있습니다.
따라서 귀하의 사이트는 모바일 친화적이어야 하며 다른 장치에서도 사용할 수 있어야 합니다.
사용자에게 최상의 사용자 경험을 제공하려면 사이트 책임 문제를 피하십시오. 가장 좋은 방법은 반응형 디자인 테스트를 하는 것입니다.
반응형 웹 디자인을 테스트하려면 다음을 확인해야 합니다.
- 다른 브라우저와 장치에 관계없이 모든 링크와 URL이 동일합니까?
- 귀하의 웹 사이트는 다양한 장치에서 다르게 로드됩니까?
- 화면 해상도가 변경된 후 콘텐츠의 동적 할당이 변경됩니까?
반응형 디자인 테스트는 어떻게 하나요?
다음과 같이 질문할 수 있습니다.
- 웹사이트를 어떻게 테스트할 수 있습니까?
- 나는 반응적인가?
- 모바일에서 내 웹사이트를 테스트하려면 어떻게 해야 합니까?
그렇다면 반응형 웹사이트를 테스트하는 일반적인 2가지 방법에 대해 알아보십시오.
반응형 사이트를 테스트하는 두 가지 일반적인 방법:
- 이를 수행하는 데 도움이 되는 특수 도구를 사용하십시오.
- Google Chrome과 같은 브라우저를 사용하여 확인하십시오.
반응형 디자인을 테스트하기 위한 상위 8가지 도구
1. 에뮬레이터
에뮬레이터는 다양한 유형의 브라우저에서 다양한 휴대폰 모델, 운영 체제 및 태블릿에서 웹사이트가 어떻게 표시되는지 확인하는 데 도움이 되는 도구입니다. 데이터를 가져오기 위해 에뮬레이터를 설치할 필요가 없습니다.

가격: 무료/ 월 $29부터 시작
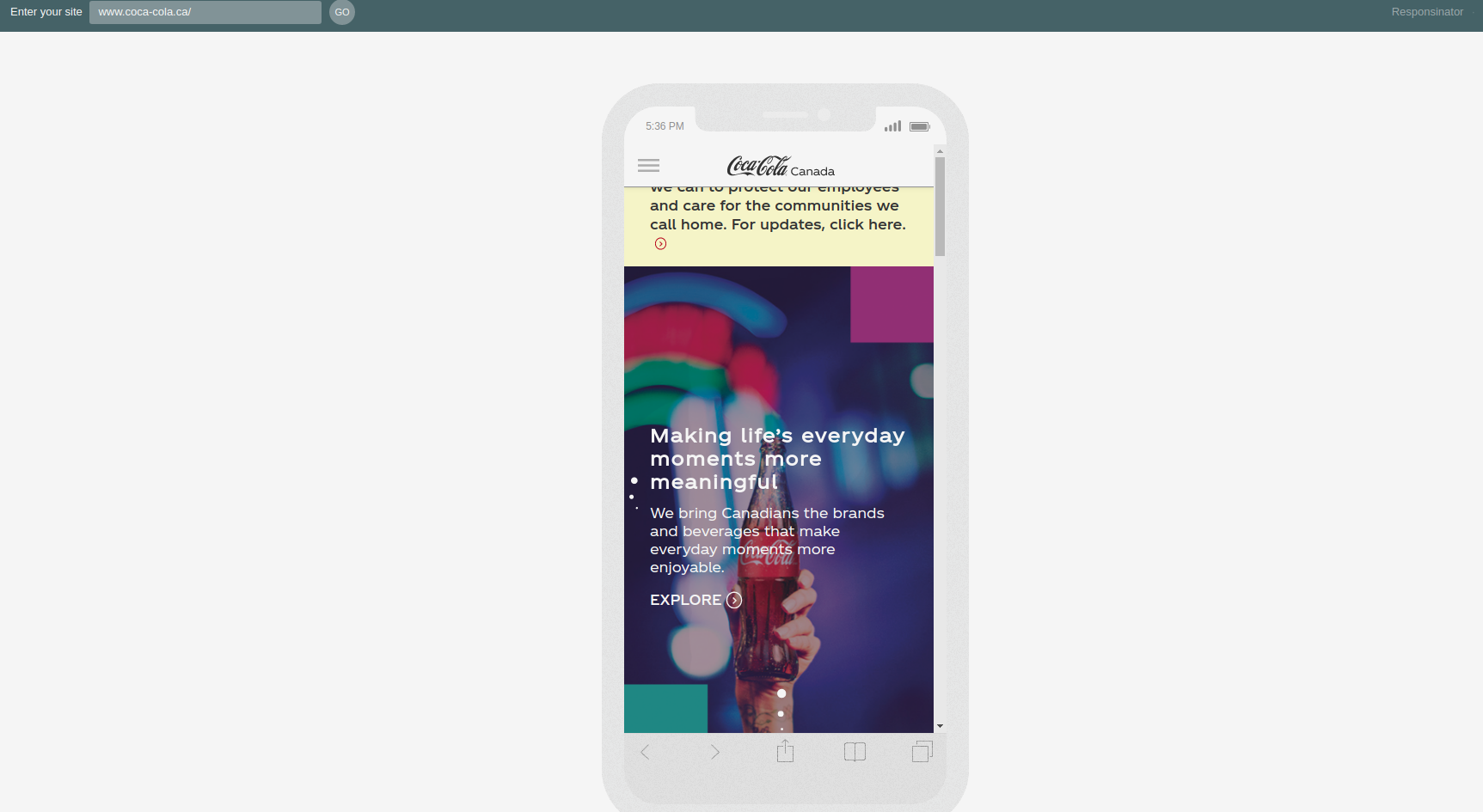
2. 응답자
Responsinator는 아마도 가장 쉬운 도구 중 하나일 것입니다. 특정 유형의 장치에서 사이트가 어떻게 보이는지 보여줍니다. 사이트의 URL을 입력하고 페이지에 대한 데이터를 보려면 몇 초만 기다리십시오. 이 도구는 다양한 장치에서 세로 및 가로 보기를 보여줍니다.

가격: 무료/기부 가능
3. 뷰포트 리사이저
ViewPort Resizer는 사이트가 다양한 형식으로 어떻게 보이는지 볼 수 있는 기회를 제공하는 브라우저용 확장 프로그램입니다. 이 확장을 추가하기만 하면 됩니다. 화면 크기에 대해 47가지 옵션을 적용할 수 있습니다.

가격: 무료
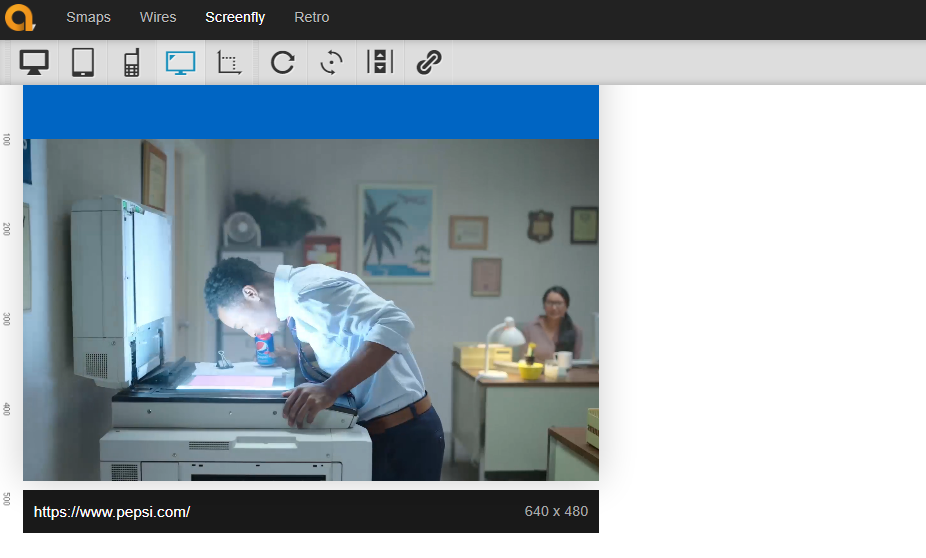
4. 스크린플라이
Screenfly는 다양한 화면 크기에서 사이트를 볼 수 있는 훌륭한 옵션입니다. 사이트 디스플레이를 문제 없이 볼 수 있으며 다양한 화면 확장을 사용하는 휴대폰, 랩톱, 컴퓨터, 태블릿 및 스마트폰에서 사용할 수 있습니다. 사이트의 URL을 입력하기만 하면 됩니다.

가격: 무료
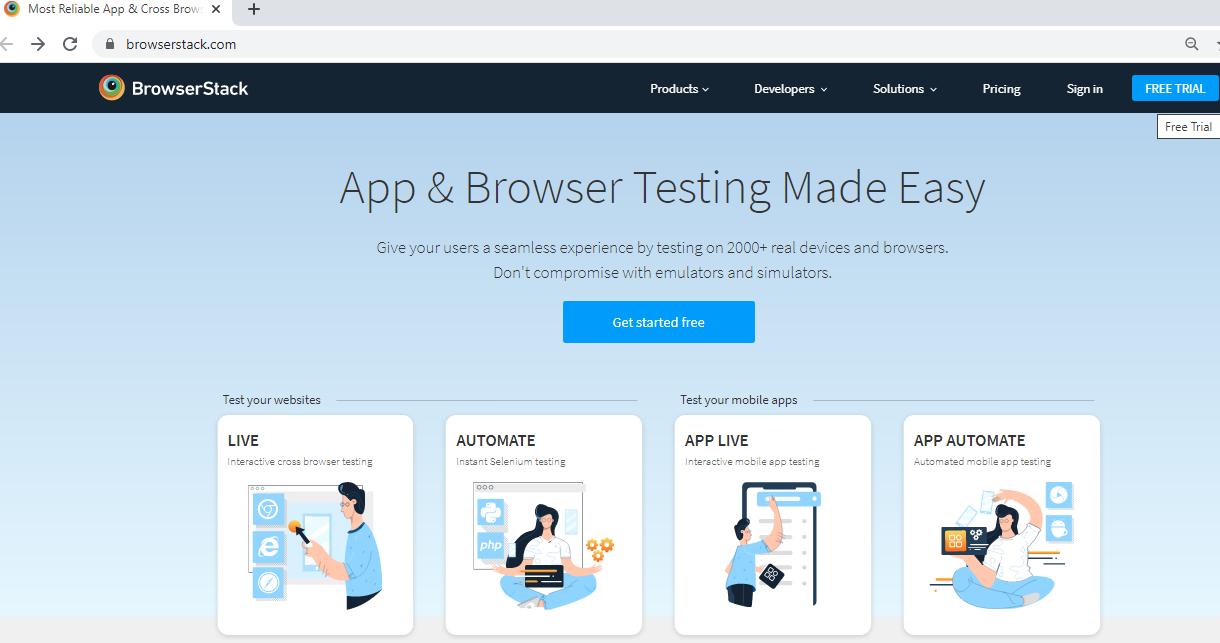
5. 브라우저스택
BrowserStack은 Twitter, Microsoft 및 MasterCard를 포함하여 36,000명 이상의 고객이 이미 사용하고 있는 도구입니다. 지속적으로 확장되고 있으며 오늘날 2000개 이상의 브라우저와 스마트폰에서 사이트를 테스트할 수 있습니다.


가격: 무료 / 월 $29부터 시작
6. 반응형 디자인 검사기
반응형 디자인 검사기는 가장 작은 것부터 상당히 큰 것(최대 너비 24)까지 다양한 화면 크기를 제공하는 도구입니다. 대형 화면에 중점을 둡니다. 좋은 기능은 모형용 스크린샷을 만드는 기능입니다.

가격: 무료
7. 크로스 브라우저 테스팅
크로스 브라우저 테스트는 사이트의 응답성을 테스트할 수 있는 편리하고 다기능적인 도구입니다. 다양한 화면 크기와 장치에 대해 사이트를 동시에 테스트할 수 있습니다. Cross Browser Testing을 사용하면 전체 페이지 스크린샷을 만든 다음 이전 버전과 비교할 수 있습니다.

가격: 무료/ 월 $29부터 시작
8. 구글 리사이저
Google Resizer는 URL을 입력한 후 다양한 기기에서 사이트 모양을 보여줍니다. Google 개발자는 사이트를 반응형으로 테스트하기 위해 이해하기 쉽고 효과적인 도구를 만들었습니다.

가격: 무료
Chrome을 사용하여 웹사이트 반응형 확인
Chrome으로 웹사이트의 반응형 디자인을 확인하는 단계:
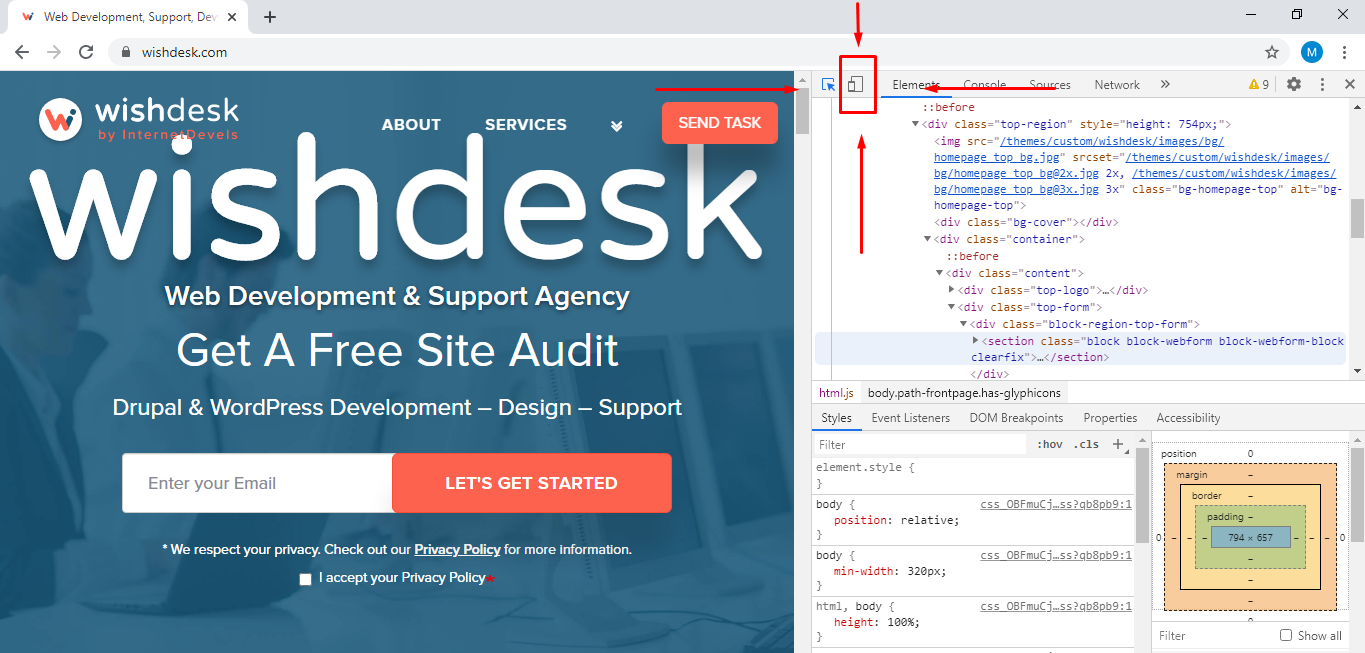
1. Chrome 탭에서 테스트하려는 사이트를 엽니다. 예를 들어 WishDesk 대행사 사이트를 사용합니다.

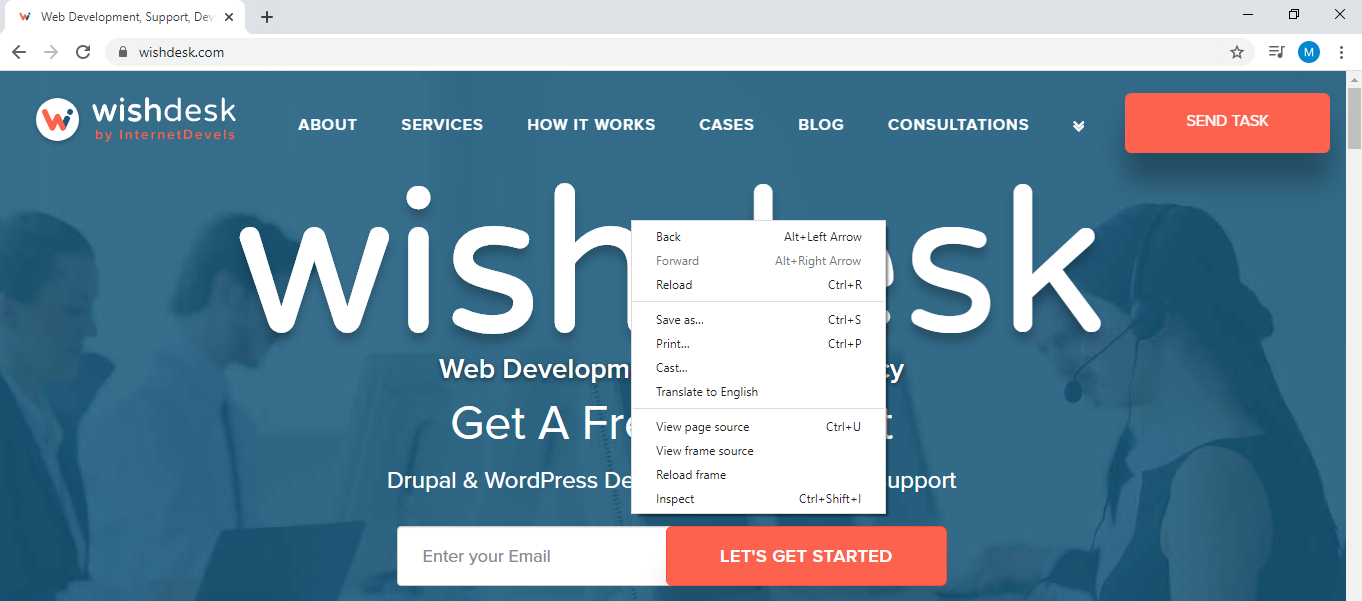
2. 웹사이트의 랜딩 페이지를 마우스 오른쪽 버튼으로 클릭하여 메뉴를 엽니다.

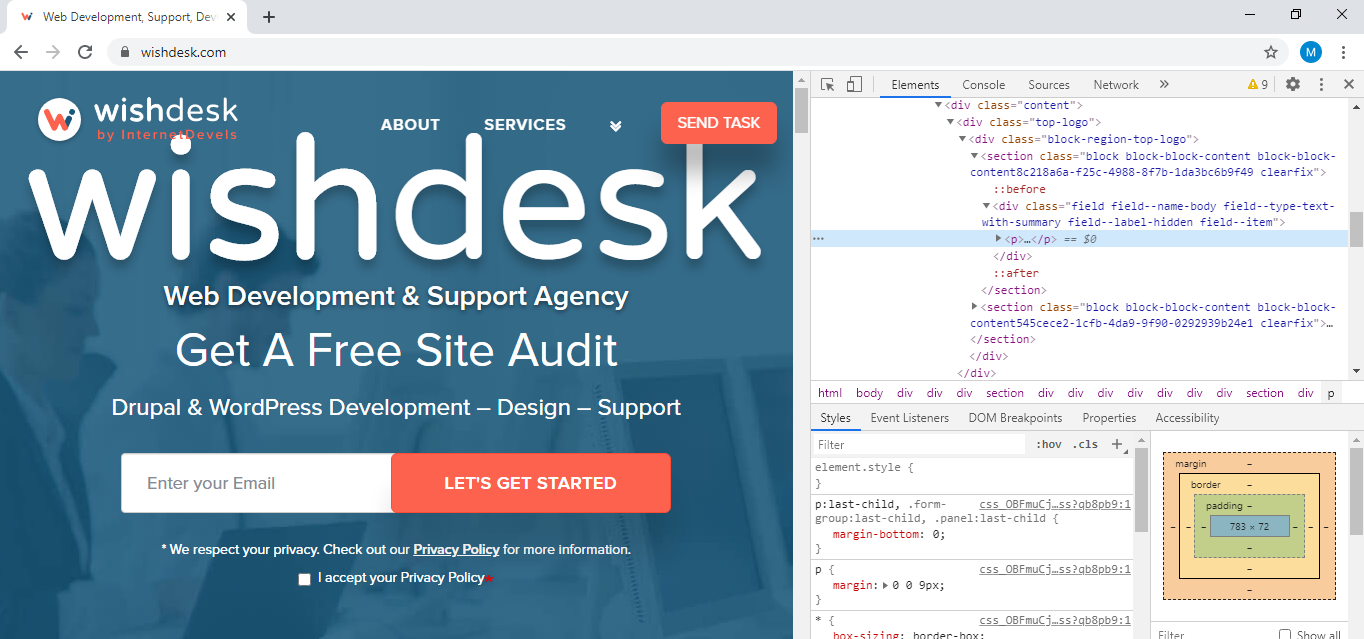
3. 메뉴가 열리면 "검사"를 클릭합니다.

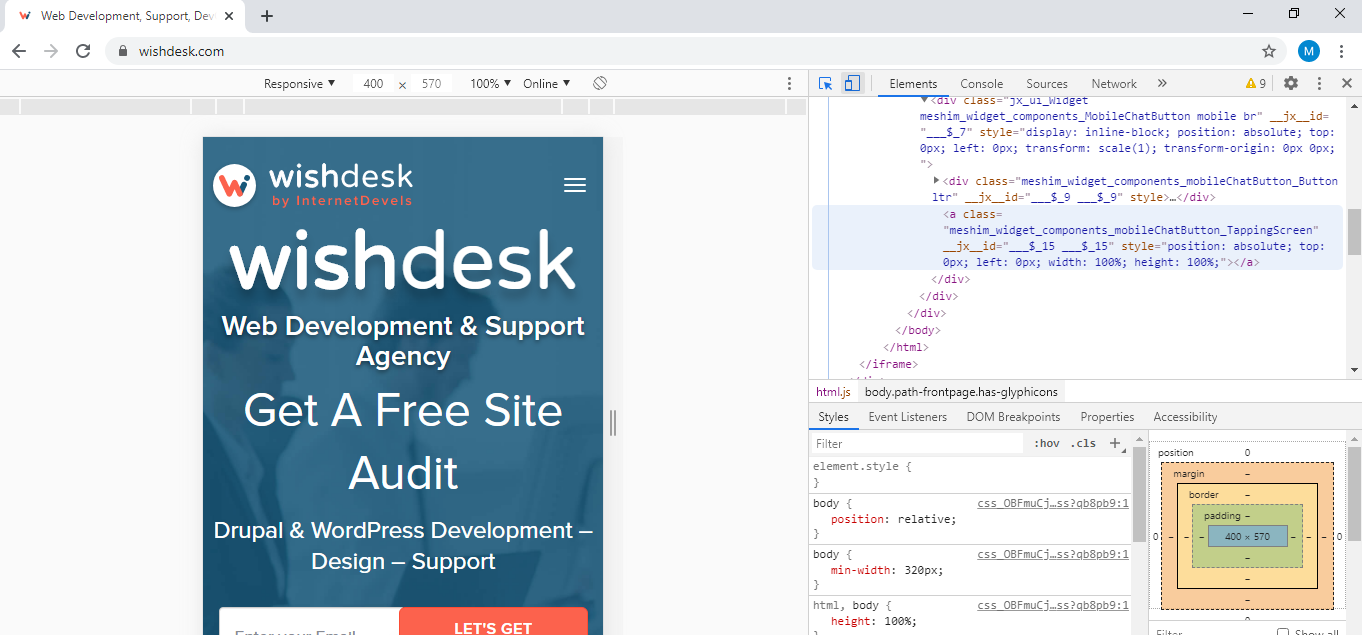
4. 그런 다음 "장치 도구 모음 전환"을 클릭합니다. 아래에서 이 버튼이 있는 위치를 보여주었습니다.

5. 따라서 귀하의 사이트가 다른 유형의 장치와 어떻게 보일지 알 수 있습니다.

사이트의 응답성을 테스트하기 위한 체크리스트
- 작성된 내용, 정렬 및 글꼴을 확인하십시오. 모든 유형의 장치에 동일하게 표시됩니까?
- 브라우저 창을 축소 및 확대하여 뷰포트 변경과 관련된 주요 과제를 확인하십시오.
- 해상도가 다른 다양한 기기에서 페이지 로딩 속도를 확인하세요. 완벽한 세상에서는 모든 장치에서 유사해야 합니다.
- 모든 링크의 작동을 확인하십시오.
- 페이지에 있는 모든 이미지, 비디오, 오디오가 문제 없이 표시되고 재생되는지 확인하십시오.
- 다양한 화면이 있음에도 불구하고 모든 패딩이 있는지 확인하십시오.
- 팝업이 제대로 작동하는지, 확장자 변경으로 인해 깨지지 않는지 테스트합니다.
- 사이트 메뉴 및 반응형 탐색이 올바르게 표시되는지 확인합니다.
- 페이지 간을 편리하게 전환하고 홈 페이지로 쉽게 돌아갈 수 있습니다.
- 다양한 장치의 와이어프레임이 페이지 디자인을 올바르게 반영하는지 확인하십시오.
- 다양한 중단점에 대해 사이트가 부드러운지 확인합니다.
- 헤더와 텍스트의 올바른 정렬을 확인하십시오.
- 스크롤 문제가 없는지 확인하십시오.
- 사용자가 모든 필수 필드를 쉽게 채울 수 있는지 확인하십시오.
- 크기 조정 후 사이트에 가로 스크롤이 나타나지 않았는지 확인합니다.
마지막 생각들
웹사이트 응답성을 테스트하는 것은 좋은 UX와 사이트의 올바른 작동을 보장하는 데 도움이 되는 필수 단계입니다. 때때로 이것은 모호하고 복잡한 과정일 수 있지만 건너뛰지 마십시오.
사이트를 테스트하고 사이트에서 발생할 수 있는 모든 오류를 수정하기 위해 WishDesk 웹 개발자에게 도움을 요청할 수 있습니다. 우리는 귀하의 작업을 전문적으로 완료하고 이전보다 두 배 빠르게 수행하여 비용을 절약할 수 있도록 약속합니다.
