WordPress 테마 만들기: 1부
게시 됨: 2022-10-23WordPress 테마를 처음부터 만들고 싶다면 WordPress 테마가 작동하는 방식에 대한 기본적인 이해가 있으면 도움이 됩니다. 이 시리즈의 첫 번째 파트에서는 몇 가지 필수 파일 및 템플릿 태그를 포함하여 WordPress 테마를 만드는 기본 사항을 다룹니다. WordPress 테마를 만드는 것은 어려운 작업처럼 보일 수 있지만 꼭 그럴 필요는 없습니다. 이 시리즈를 따르면 WordPress 테마를 처음부터 단계별로 만드는 방법을 배우게 됩니다. 이 첫 번째 부분에서는 다음 주제를 다룰 것입니다. WordPress 테마 개요 WordPress 테마에 필요한 파일 만들기 템플릿 태그 이해하기 이 첫 번째 부분이 끝나면 WordPress 테마의 작동 방식과 자신 만의 사용자 정의 테마 를 만드는 방법 에 잘 있습니다 .
일반적으로 WordPress는 전 세계 비즈니스에서 콘텐츠를 관리하는 데 사용됩니다. 모든 인터넷 사이트의 약 60%가 WordPress를 사용합니다. 디자이너와 개발자에게 WordPress 테마는 항상 자연스럽게 어울렸습니다. WordPress의 단순한 디자인은 WordPress를 인기 있게 만듭니다. 사용자 정의 WordPress 테마 를 만드는 데 필요한 단계는 이 단계별 가이드에 설명되어 있습니다. 앞머리, 메인 영역, 바닥글, 사이드바, index.php 파일을 생성해야 합니다. 메모장 텍스트 편집기를 사용하여 이러한 파일을 즉석에서 만들 수 있습니다.
코딩 없이 나만의 워드프레스 테마를 만들 수 있습니다. 인터페이스는 사용하기 쉽고 인상적인 기능 모음을 제공합니다. TemplateToaster의 주요 기능은 설치가 매우 간단하고 코딩이 필요 없다는 것입니다. 이제 이 간단한 단계를 사용하여 자신만의 WordPress 테마를 만들 수 있습니다. 헤더의 높이와 너비는 드롭다운 메뉴에서 선택할 수 있습니다. 색상, 그라디언트를 선택하거나 내장 갤러리에서 이미지를 탐색하거나 이미지를 개인화할 수 있습니다. 메뉴 버튼은 '메뉴 버튼 속성'으로 이동하여 페이지 오른쪽에 정렬하여 설정할 수 있습니다.
이 단계에서는 WordPress 웹사이트에 슬라이드쇼를 포함하는 방법을 안내합니다. 다섯 번째 단계는 바닥글 및 콘텐츠 섹션을 사용자 지정하는 것입니다. 6단계에서는 테마에 원하는 만큼 페이지를 추가합니다. 일곱 번째 단계는 페이지 왼쪽에 있는 – 아이콘을 사용하여 더 많은 페이지를 추가하는 것입니다. 특정 페이지에 대한 하위 페이지를 추가하는 것도 가능합니다. 페이지 이름에 해당하는 줄임표(점 3개)를 클릭한 다음 해당 페이지를 마우스 오른쪽 버튼으로 클릭하고 '하위 페이지 추가'를 선택하면 페이지가 목록의 맨 위에 표시됩니다. TemplateToaster를 사용하면 테마에 콘텐츠를 간단하게 추가할 수 있습니다.
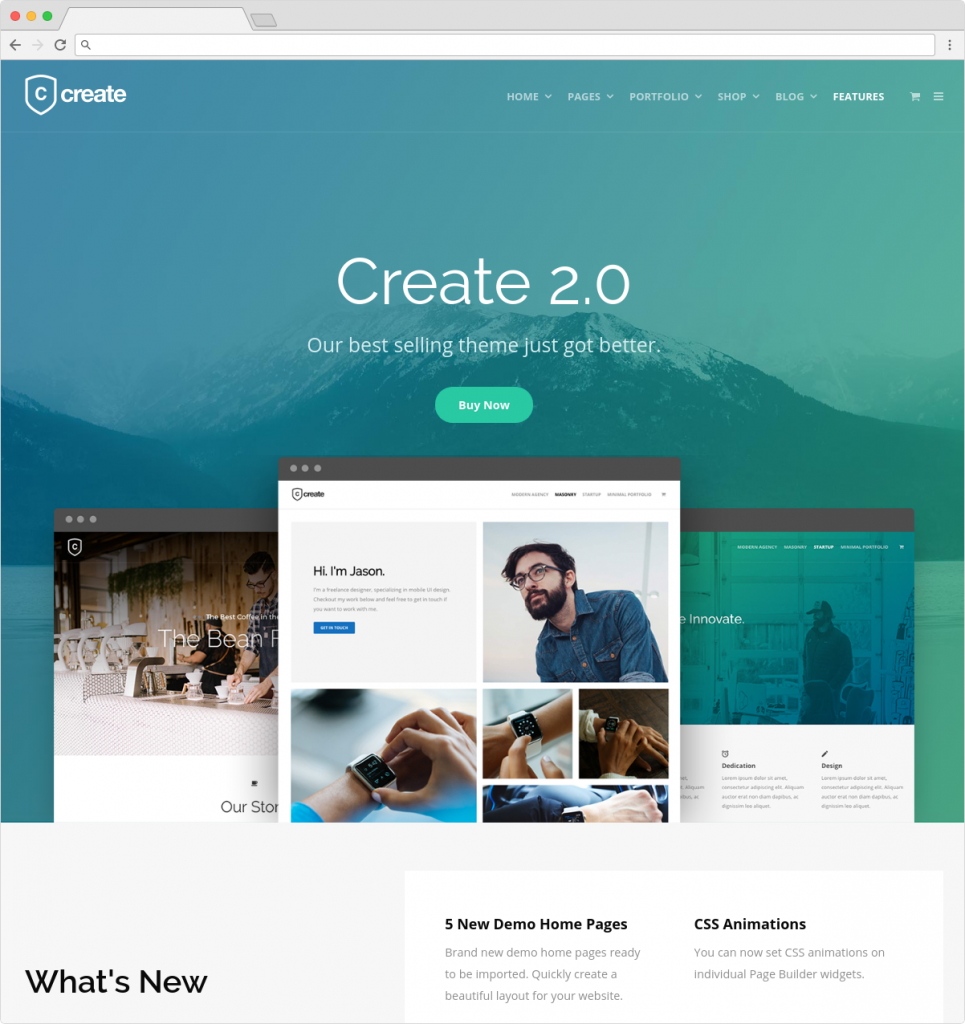
결과적으로 생성 과정에서 WordPress 테마에 추가한 추가 콘텐츠를 내보낼 수 있습니다. 이 모든 단계가 완료되면 이제 TemplateToaster를 사용하여 자신만의 WordPress 테마를 만들 수 있습니다. 아래 스크린샷처럼 보일 것입니다. 특정 페이지에 하위 페이지를 추가하는 것도 가능합니다. 당신의 비밀 무기는 안전할 것이며, WordPress 테마를 개발하여 돈을 벌게 될 것입니다. Toaster 웹 디자인 소프트웨어를 사용하면 비디오 배경, 슬라이드쇼, 새로운 메뉴 스타일 및 기타 고급 기능을 추가할 수 있습니다. WordPress 테마 빌더 는 코드를 작성할 필요 없이 이러한 방식으로 사용할 수 있습니다. 그러나 코딩을 배우지 않고도 WordPress 테마를 만들 수 있습니다.
간단한 WordPress 테마 페이지는 어떻게 만듭니까?

간단한 WordPress 테마 페이지를 만들려면 먼저 WordPress 테마 디렉토리에 새 파일을 만들어야 합니다. 이 파일의 이름은 원하는 대로 지정할 수 있지만 확장자는 ".php"여야 합니다. 이 파일을 만든 후에는 텍스트 편집기에서 파일을 열고 다음 코드를 붙여넣어야 합니다. /* 템플릿 이름: Simple WordPress Theme Page */ ? > 파일을 저장하고 WordPress 테마 디렉토리에 업로드합니다. 이제 http://yoursite.com/simple-wordpress-theme-page/로 이동하면 새 페이지를 볼 수 있습니다.
워드프레스 웹사이트 디자인 및 레이아웃에 사용되는 테마 템플릿을 사용합니다. 이러한 테마는 PHP, HTML, CSS 및 JavaScript로 만든 템플릿을 중심으로 구축됩니다. 다음 단계를 따르면 코드를 작성하지 않고도 사용자 정의 WordPress 테마를 만들 수 있습니다. SeedProd WordPress 페이지 빌더는 기업과 블로거 모두가 사용할 수 있는 끌어서 놓기 도구입니다. WordPress Theme Creator는 코딩 없이 사용자 정의 WordPress 테마를 만들 수 있는 무료 도구입니다. 이 튜토리얼은 처음부터 사용자 정의 SeedProd 테마를 만드는 방법을 알려줍니다. 바로 사용할 수 있는 테마로 시작한 다음 튜토리얼의 뒷부분에서 템플릿 파일을 수정합니다.
이를 통해 WordPress 데이터베이스에서 테마 요소를 즉석에서 가져올 수 있습니다. 또한 전체 WooCommerce 통합이 포함되어 있어 맞춤형 쇼핑 페이지를 쉽게 만들 수 있습니다. 테마를 수정하는 두 가지 옵션이 있습니다. Seedprod 테마 빌더를 사용하거나 처음부터 시작하는 것입니다. SeedProd를 사용하면 WordPress 테마를 쉽게 쉽게 디자인할 수 있습니다. 마지막 단계는 WordPress 웹 사이트에서 활성화하는 것입니다. SeedProd를 사용하여 웹사이트의 여러 섹션에 대해 여러 템플릿을 만들 수도 있습니다. 헤더 템플릿을 테마에 추가하여 특정 장소의 특정 카테고리만 표시할 수 있습니다.
SeedProd를 사용하여 만들 수 있는 테마 유형에는 제한이 없습니다. 끌어서 놓기 기능을 사용하면 필요한 모든 유형의 사용자 정의 레이아웃 또는 템플릿을 간단하게 만들 수 있습니다. WordPress로 랜딩 페이지는 다양한 방법으로 만들 수 있습니다. 자세한 내용은 방문 페이지 자습서를 참조하십시오.
스크래치 부트스트랩에서 WordPress 테마 만들기

Bootstrap을 사용하여 WordPress 테마를 처음부터 만드는 것은 비교적 간단한 과정입니다. 먼저 HTML과 CSS를 사용하여 테마의 기본 구조를 만들어야 합니다. 테마 구조가 정해지면 테마에 부트스트랩 코드를 추가하여 원하는 기능과 모양을 제공할 수 있습니다.
PHP 클래스 NavWalker는 WordPress의 탐색 메뉴 기능을 향상시키는 데 사용됩니다. NavWalker 클래스는 아래 코드를 사용하여 inc/bs5-navwalker.php 파일에서 찾을 수 있습니다. Get_search_form은 검색 양식을 생성하는 WordPress 기능입니다. search.php 파일을 WordPress 테마에 추가하려면 몇 가지 추가 사항을 알아야 합니다. 사이트에 404.html이라는 새 파일을 추가한 다음 표시되지 않는 URL에 표시할 멋진 코드를 추가합니다. 테마 스크린샷(썸네일)을 마우스 오른쪽 버튼으로 클릭하고 업로드를 선택하여 업로드할 수 있습니다.
코딩 없이 WordPress 테마를 만드는 방법

코딩이 필요 없는 SeedProd 테마 빌더를 사용하여 나만의 웹사이트 테마 를 만드는 것이 가장 좋습니다. SeedProd에서는 몇 분 만에 WordPress 테마를 만들 수 있습니다. 백만 명 이상의 웹 사이트 디자이너가 이 도구를 사용하여 시각적으로 매력적인 웹 사이트를 만듭니다.
일부 WordPress 페이지 빌더에는 테마 빌더도 포함되어 있습니다. 기본 템플릿 파일을 대체하기 위해 테마 빌더에서 사용자 정의 템플릿을 생성할 수 있습니다. 드래그 앤 드롭 비주얼 편집기를 사용하면 WordPress 테마를 빠르고 쉽게 만들 수 있습니다. WordPress 테마 빌더에는 여러 플러그인 옵션이 있지만 다음을 권장합니다. 사용자 정의 게시물 유형을 만들고 싶다면 Elementor Theme Builder를 사용하면 됩니다. 또 다른 인기 있는 페이지 빌더는 테마 빌더와 함께 제공되는 Divi Builder입니다. Divi는 더 다재다능하며 Elementor에 비해 두 가지 뚜렷한 장점이 있습니다.
고급 표시 조건 및 단일 게시물 템플릿의 요소(예: 인용문, 목록, 표제 및 본문)의 디자인을 제어하는 기능. 결론 테마는 WordPress 사이트의 디자인과 레이아웃을 변경할 수 있는 WordPress의 구성 요소입니다. 테마 빌더 플러그인을 사용하여 사용자 정의 템플릿을 생성하여 테마의 기본 템플릿 파일을 대체할 수 있습니다. 이제 코딩 없이 모든 웹사이트 구성 요소를 사용자 지정할 수 있습니다. 이 페이지에는 WP Pagebuilders에게 도움이 되는 제휴사 링크도 포함될 수 있습니다.
HTML에서 사용자 정의 WordPress 테마 만들기
HTML에서 사용자 정의 WordPress 테마를 만드는 것은 WordPress 플랫폼과 테마 구조를 잘 이해하고 있는 한 비교적 간단한 프로세스입니다. HTML 코드와 파일 구조가 설정되면 테마 디렉토리에 "style.css"라는 새 파일을 만들고 HTML 파일에 연결할 수 있습니다. style.css 파일에서 테마의 스타일을 지정하려면 몇 가지 기본 CSS 코드를 추가해야 합니다. CSS 코드가 설정되면 테마 디렉토리에 "functions.php"라는 파일을 만들어 사용자 정의 WordPress 기능을 추가할 수 있습니다. functions.php 파일에서 사용자 정의 WordPress 코드를 추가하여 테마의 기능을 제어할 수 있습니다. 마지막으로 테마 디렉토리에 "template.php"라는 파일을 생성하여 맞춤형 WordPress 템플릿을 추가할 수 있습니다. template.php 파일에서 사용자 정의 WordPress 코드를 추가하여 테마의 모양과 느낌을 제어할 수 있습니다.

테마 개발 예
테마 개발 예제 는 사용자 정의 WordPress 테마를 만드는 것입니다. 여기에는 PHP, CSS 및 HTML 코딩이 포함됩니다. 개발자는 사용자 지정 테마를 만들려면 WordPress 작동 방식을 잘 이해하고 있어야 합니다.
테마는 무엇입니까? 이것은 예술이나 문학 작품의 기초를 형성하거나 침투한 사상입니다. "권력은 부패한다"라는 주제는 사우론의 폭정에서처럼 반지의 제왕에서도 큰 효과를 내기 위해 사용되었습니다. 저자가 주제를 사용하여 만족스럽고 구조화된 내러티브를 만드는 방법을 알아보세요. 다음은 소설의 주제에 대한 다섯 가지 예입니다. JRR Tolkien의 반지의 제왕은 잘 발달된 스토리 테마의 좋은 예입니다. 적대자 사우론은 톨킨의 서사시에서 그가 하나의 반지를 만들면서 파괴의 씨앗을 만들었습니다.
우리는 배신과 유혹이 모두 권력을 훔치고 유혹하는 여러 사례의 결과로 고통스러운 경험임을 이해합니다. 그의 소설 A Man Walk on the Prodigal Star에서 Fyodor Dostoevsky는 '범죄'와 '상황적 도덕'이라는 주제를 조사합니다. Nicholas Sparks의 소설 Notebook에는 사랑과 상실의 주제가 있습니다. 당신의 이야기는 적어도 두 개의 주제를 포함해야 합니다. Now Novel 커뮤니티에서 단계를 설명하고 피드백을 받아 스토리를 최대한 단순하게 만드세요. Sparks의 첫 번째 소설인 The Notebook은 상실과 소통의 주제를 다루고 있습니다. 이것은 용기와 '존재'를 나타내는 데 사용됩니다. 영적으로 다른 사람을 사랑하는 데 필요합니다.
소설을 쓸 때는 주제에 집중해야 합니다. 명예, 의무, 복수는 호메로스의 오디세이와 오디세이의 주제입니다. 포스트 아포칼립스 세계에서 과학 윤리의 위험성을 고찰한 마가렛 애트우드의 소설 오릭스와 크레이크는 생존의 이야기다. 그녀는 소설의 주제(인간성이나 책임을 고려하지 않은 기술 발전의 위험)를 검토하면서 충격적인 결론으로 결론을 내립니다.
문학 테마를 개발하는 방법
일단 주제 목록이 있으면 이러한 주제가 어떻게 연결될지 생각하기 시작해야 합니다. 주제를 비교함으로써 모든 주제가 서로 어떻게 관련되어 있는지 파악할 수 있습니다. 예를 들어, 소설 호밀밭의 파수꾼에서 소외와 반항의 주제가 함께 짜여져 있습니다. 홀든 콜필드는 사회의 규범과 전통에 대한 불만 때문에 사회에서 소외되었습니다.
등장인물과 그 동기를 살펴봄으로써 문학적 주제를 발전시키는 것도 가능하다. 예를 들어 '앵무새 죽이기'에서 정의는 등장인물의 동기를 통해 이루어진다는 의미를 함축하고 있다. 스카웃과 애티커스 핀치의 역할은 부당하게 수감된 다른 사람들을 위해 정의를 추구하는 정의감에 동기를 부여받았으며, 무고한 사람들을 보호하려는 애티커스의 정의감이 스카웃을 움직이는 원동력입니다.
주제와 관련된 인물 목록을 결정하는 즉시 해당 주제가 텍스트에서 어떻게 표현될지 생각하기 시작할 수 있습니다. Scout의 정의감은 그녀의 연설과 "앵무새 죽이기"에서 Ku Klux Klan과의 전투에서 표현됩니다.
워드프레스 테마 개발 과정
WordPress 테마 개발 과정은 사용자 정의 WordPress 테마를 만드는 방법을 배우는 완벽한 방법입니다. 이 과정에서는 WordPress의 강력한 테마 개발 도구를 사용하여 아름답고 기능적인 테마를 만드는 방법을 배웁니다. 또한 PHP와 CSS로 코딩하는 방법과 WordPress의 방대한 테마 옵션 을 사용하여 진정으로 독특한 테마를 만드는 방법을 배우게 됩니다. 이 과정이 끝나면 상상할 수 있는 WordPress 테마를 만드는 데 필요한 기술과 지식을 갖게 됩니다.
테마는 WordPress 사이트의 전체 시각적 절반을 다루지만 시각적 절반에만 사용되는 것은 아닙니다. WordPress 테마는 의심할 여지 없이 향후 몇 년 동안 변화의 기간을 겪을 것입니다. 클래식 무료 WordPress 코스는 2021년 초에 새로운 테마 로 업데이트됩니다. 다음은 Up and Running의 몇 장입니다. 템플릿 계층 구조, 루프 및 style.css는 WordPress 테마 개발에서 가장 중요한 세 가지 개념입니다. WordPress의 많은 유용하고 복잡한 기능을 이해하려면 템플릿의 계층 구조를 이해하는 것이 중요합니다. 이 기사를 읽으면 WordPress 테마 개발에 대해 더 잘 이해할 수 있습니다.
WordPress 테마 개발은 테마를 만들기 위해 WordPress에서 루프가 어떻게 작동하는지 이해하는 데 달려 있습니다. functions.php에서 생성하는 모든 페이지에 테마를 로드하기 위해 WordPress에 필요한 모든 PHP 함수를 작성합니다. 그것이 작동하는 방식에서 볼 수 있듯이 그것이 바로 그것입니다. WordPress 테마에서 functions.php 파일을 비활성화할 수 없습니다. 진정으로 이해하려면 WordPress 테마 개발(및 플러그인)을 모두 이해해야 합니다. PHP 구문의 더 어려운 측면 중 하나는 코드입니다. 이미 그렇게 하는 방법을 알고 있을 수 있습니다. 자세한 내용은 다음 문서를 참조하십시오.
사용자 정의 WordPress 테마를 만드는 방법
사용자 정의 WordPress 테마를 만드는 것은 비교적 간단한 프로세스일 수 있습니다. 또한 웹 개발에 대한 지식이나 경험이 거의 또는 전혀 필요하지 않습니다. 또한, 자신만의 테마를 구축하면 처음에 테마를 올바르게 지정할 수 있다면 사이트를 더 쉽게 실행할 수 있습니다. ZipRecruiter에 따르면 WordPress 테마 개발자 의 연간 급여는 $135,000에서 $25,000이지만 대부분의 급여는 $61,000(25번째 백분위수)에서 $88,500(75번째 백분위수) 사이입니다. 최고 소득자(90번째 백분위수)는 연간 $114,500를 번다. WordPress 테마를 만드는 방법에 대해 자세히 알아보려면 도움이 될 수 있는 몇 가지 온라인 과정이 있습니다. SuperHi 웹사이트는 WordPress에서 제공합니다. Chris Dixon은 WordPress 5 Theme Development Academy에서 Bootstrap 4를 사용하는 방법을 보여줍니다. 패키지에는 기본 코스가 포함되어 있습니다. WPcast(YouTube에서 무료)는 WordPress 테마를 만드는 방법을 배울 수 있는 훌륭한 리소스입니다.
판매할 WordPress 테마를 만드는 방법
판매할 워드프레스 테마를 만들고 싶다면 워드프레스와 CSS에 대한 깊은 이해가 필요합니다. 그런 다음 메모장++과 같은 기본 텍스트 편집기를 사용하여 테마 만들기를 시작할 수 있습니다. 테마에 대한 폴더를 생성해야 하며, 해당 폴더 내에서 파일 생성을 시작할 수 있습니다. 생성해야 하는 가장 중요한 파일은 style.css 파일이며, 이 파일에는 테마에 대한 모든 CSS 코드가 포함됩니다. 테마를 판매하려면 잠재적 구매자가 테마의 모양과 작동 방식을 볼 수 있도록 데모 사이트를 만들어야 합니다. 그런 다음 ThemeForest와 같은 사이트를 통해 테마를 판매할 수 있습니다.
워드프레스 테마는 다양한 마켓플레이스에서 판매할 수 있으며, 테마를 구매할 때마다 약간의 이익을 얻을 수 있습니다. WordPress 웹 사이트 디자이너 또는 프리랜스 개발자는 WordPress 사이트를 만들어 수동 소득을 얻을 수 있습니다. 이 블로그에서 웹사이트에서 WordPress 플러그인을 판매하는 기본 단계를 안내해 드리겠습니다. 이 자습서의 일부로 Underscore 테마로 새 WordPress 사이트를 만듭니다. 밑줄은 매우 가볍기 때문에 주요 판매 포인트 중 하나입니다. 사용자 지정을 더 어렵게 만드는 추가 기능은 포함되어 있지 않습니다. 로컬 WordPress 환경에 밑줄 테마를 설치하는 방법은 다음과 같습니다.
유튜브 영상을 보시면 60분 이내로 Elementor를 배울 수 있습니다. 프로젝트에 따라 클린 코딩, 테마 기능 및 프로젝트 작업에 대한 대가로 100~500달러를 제공합니다. 블로그, 온라인 비즈니스 또는 크리에이티브 서비스를 막 시작하든 상관없이 WordPress 테마를 만들거나 WordPress 테마 구축 서비스를 판매할 수 있습니다. 모든 비즈니스에는 특정 틈새 시장에 맞는 WordPress 테마가 있어야 합니다. 특정 테마 를 선택하면 생산성이 향상될 뿐만 아니라 좋은 고객을 찾아 판매할 가능성도 높아집니다. 워드프레스는 점점 경쟁이 치열해지고 있기 때문에 시각적으로 매력적인 웹사이트가 없다면 시장의 선두를 유지하기가 점점 더 어려워지고 있습니다. WordPress 테마 판매에 대해 알아야 할 유일한 것은 간단한 WordPress 코딩 요구 사항입니다.
다른 사람들이 코드나 디자인을 읽고 수정할 수 있도록 표준화된 코딩 관행을 따르는 것이 중요합니다. 시장 조사에 따르면 59달러는 유료 테마를 구매하기에 좋은 매체입니다. 웹사이트나 다른 곳에서 상품을 판매할 수 있기 때문에 단일 시장으로 제한되지 않습니다. 또한 테마는 수익의 70%를 창출하며 원하는 가격으로 테마를 판매할 수 있습니다. Envato의 독점 판매자가 되기로 선택하면 더 많이 판매할수록 수수료가 감소합니다.
WordPress 테마를 개발하여 돈을 버는 방법
WordPress 테마는 성장하고 수익성이 높은 비즈니스입니다. 워드프레스 테마를 만들고 판매하는 사람들은 많지만 시장은 경쟁이 치열합니다. WordPress 테마를 판매할 때 많은 경쟁이 있을 것이라는 점을 이해해야 합니다.
아름답고 안정적이며 신뢰할 수 있는 WordPress 테마를 만들고 우수한 고객 지원을 제공하면 많은 돈을 벌 수 있습니다. ThemeForest와 WordPress는 Envato의 소유이므로 Envato 마켓플레이스에서 테마를 판매할 수 있습니다. 반면에 시장은 치열하기 때문에 자신의 몫을 차지하기 위해 싸워야 합니다.
