Elementor에서 갤러리 레이아웃을 만드는 방법은 무엇입니까? [Masonary, 회전목마 등]
게시 됨: 2024-05-09Elementor 갤러리를 만드는 간단한 방법을 찾고 계십니까? PowerPack이 당신을 도와주기 때문에 더 이상 보지 마십시오!
갤러리는 여러 웹사이트의 필수적인 부분입니다. 이미지 갤러리를 사용하여 최신 사진, 이벤트 업데이트, 회사 문화, 포트폴리오 등을 선보일 수 있습니다. 갤러리에는 끝없는 사용 사례가 있습니다.
어떤 곳에서는 Instagram 사진 갤러리를 표시하여 소셜 생활의 최신 소식을 공유할 수도 있습니다. WordPress에서는 갤러리를 쉽게 생성할 수 있는 방법을 제공하지만 스타일과 기능은 제한되어 있습니다. 따라서 우리는 Elementor용 PowerPack 이미지 갤러리 위젯을 사용하여 아름다운 갤러리를 쉽게 설정할 수 있습니다.
Elementor의 이미지 갤러리 위젯: 충분할까요?
Elementor는 웹 디자이너와 개발자들 사이에서 인기를 얻고 있습니다. 코드 작성에 대해 걱정할 필요 없이 웹 디자인 비즈니스를 한 단계 더 발전시키는 데 도움이 됩니다.
Elementor를 사용하면 사용자가 쉽게 사용자 정의 페이지 레이아웃, 머리글 및 바닥글을 만들고 사이트의 거의 모든 측면을 변경할 수 있습니다. Elementor의 무료 및 Pro 버전에 포함된 Elementor 이미지 갤러리 위젯(기본 갤러리 위젯)은 해당 작업을 수행하지만 그다지 인상적이지는 않습니다.
Elementor의 이미지 갤러리 위젯은 스타일과 기능이 제한된 표준 접근 방식을 사용합니다. 예를 들어 표준적이고 단순해 보이는 갤러리를 만들 수 있지만 벽돌 갤러리 레이아웃이나 필터링 가능한 갤러리는 만들 수 없습니다. 스타일 옵션도 제한되어 있습니다.

더 많은 기능을 얻고 작업 흐름을 개선하려면 Elementor 애드온을 사용해 Elementor를 한 단계 더 발전시킬 수 있습니다.
PowerPack Elementor 애드온의 이미지 갤러리 위젯은 Elementor로 이미지 갤러리를 생성하기 위한 다양한 레이아웃과 기능 옵션을 제공합니다. 다양한 레이아웃 옵션, 더 많은 버튼, 필터, 캡션 스타일, 그리드 항목 스타일 등을 로드하세요!
PowerPack을 사용하여 Elementor에서 아름다운 갤러리를 만드는 방법을 살펴보겠습니다.

Elementor에서 벽돌, 필터링 가능 및 그리드 레이아웃 갤러리를 만드는 방법
우리는 WordPress 디자인 및 개발 대행사에서 Elementor를 사용하여 클라이언트 웹사이트를 구축했는데, 이는 시간과 노력을 크게 줄이는 데 도움이 되었습니다. Elementor의 모든 광범위한 기능, 옵션 및 기능을 사용하면 복잡한 디자인 레이아웃도 매우 쉽게 구축할 수 있습니다.
PowerPack의 이미지 갤러리 위젯은 창의적인 문제를 해결하기 위해 만들어진 다목적 위젯입니다. 이 위젯의 가장 주목할만한 기능은 다음과 같습니다.
- 그리드 레이아웃
- 필터링 가능한 갤러리
- 벽돌 갤러리 레이아웃
- 더 보기 버튼이 있는 갤러리
- 스타일 지정 및 사용자 정의 옵션
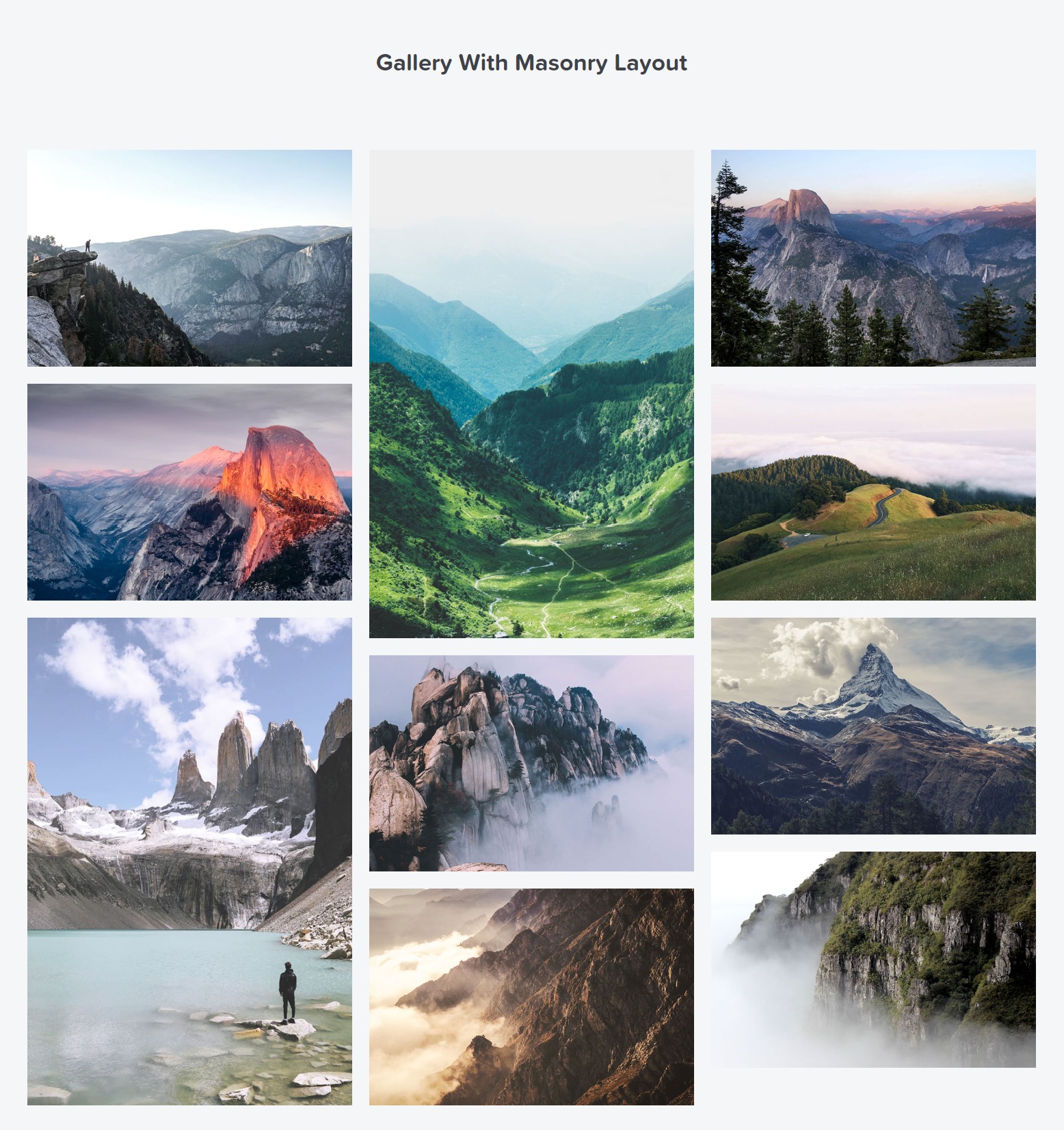
Elementor를 사용한 벽돌 갤러리 레이아웃

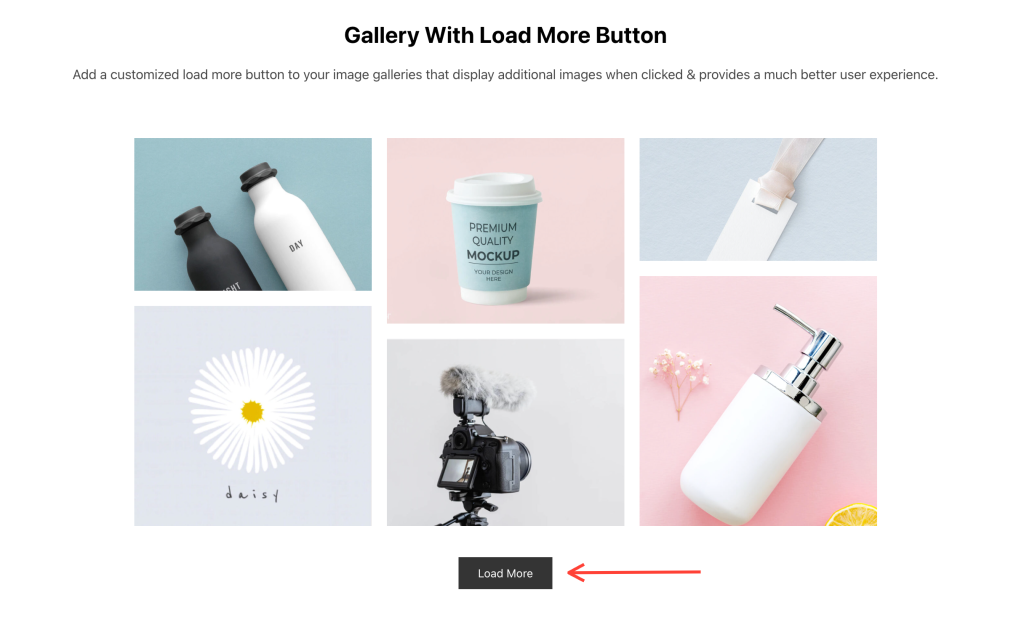
Elementor의 "더 보기" 버튼이 있는 이미지 갤러리

Elementor를 사용하는 것은 사용하기 쉽지만 PowerPack과 같은 추가 기능과 함께 Elementor의 모든 숨겨진 기능을 사용하면 더 나은 결과를 얻을 수 있습니다.
이제 Elementor 및 PowerPack 애드온을 사용하여 WordPress 웹사이트에 아름답고 매력적인 이미지 갤러리를 만드는 방법을 살펴보겠습니다.
페이지에 이미지 갤러리 위젯 추가
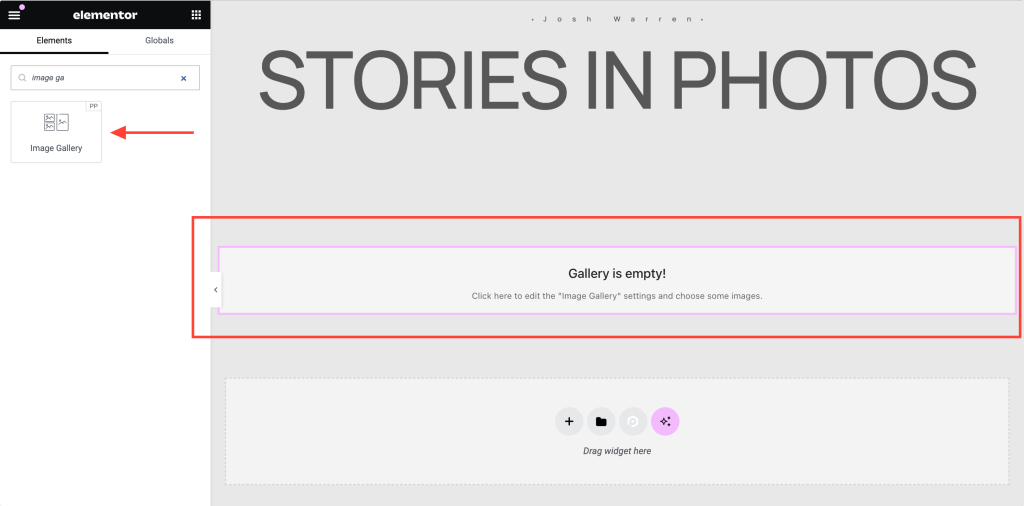
갤러리를 만들려면 먼저 Elementor Editor로 페이지를 엽니다. 그런 다음 PowerPack Addons 위젯 목록으로 이동하거나 이미지 갤러리 위젯을 검색하세요. 위젯이 나타나면 갤러리를 추가하려는 페이지 부분으로 위젯을 드래그하세요.
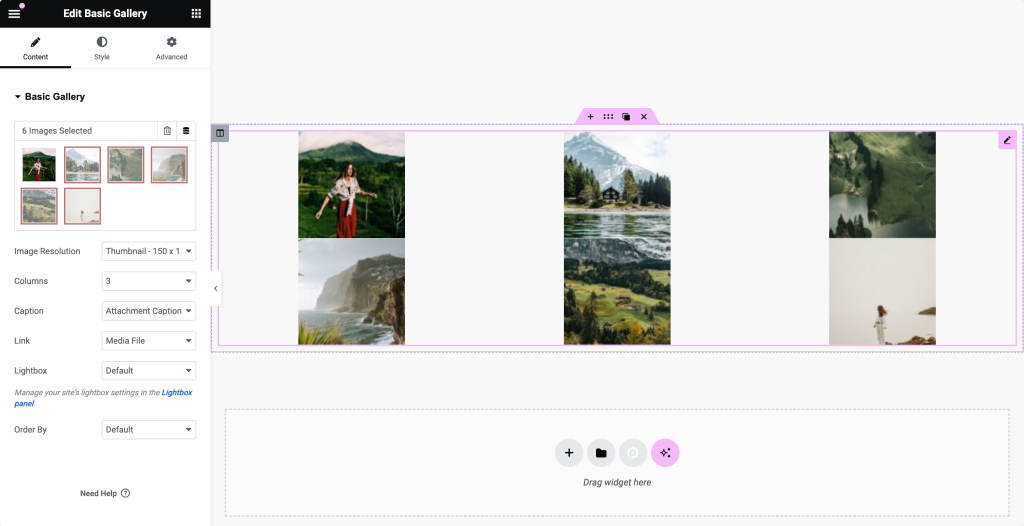
위젯 우측 상단의 'PP' 아이콘을 꼭 확인해주세요.
다음은 그 모습을 보여주는 스크린샷입니다.

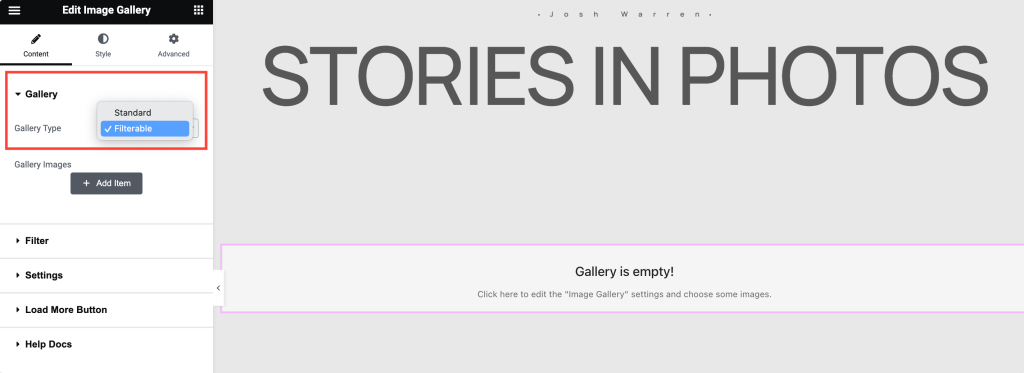
갤러리 유형 설정: Elementor의 표준 갤러리 또는 필터링 가능한 갤러리
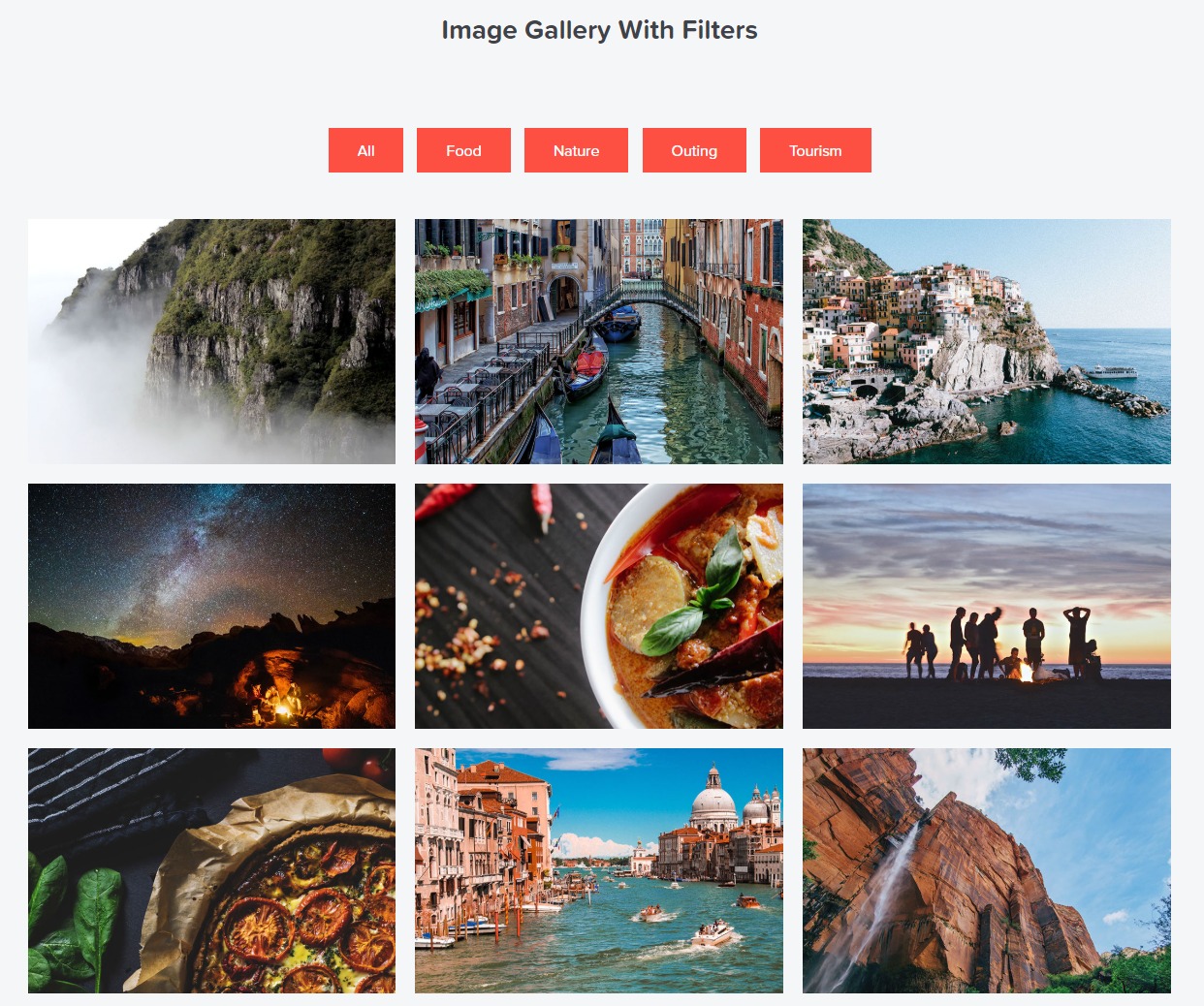
가장 먼저 해야 할 일은 필터링 가능한 갤러리를 생성할지 표준 갤러리를 생성할지 정의하는 것입니다. 표준 갤러리는 가장 일반적으로 사용되는 형식인 이미지를 간단하게 표현한 것입니다. Elementor의 필터링 가능한 갤러리를 사용하면 이미지를 다양한 카테고리로 그룹화하고 탭 필터를 만들 수 있습니다.

예를 들어, 사진작가는 풍경, 인물, 제품 등과 같은 다양한 사진에 대한 그룹을 만들 수 있습니다. 필터를 사용하면 웹사이트 방문자가 사진을 쉽게 찾아볼 수 있습니다.
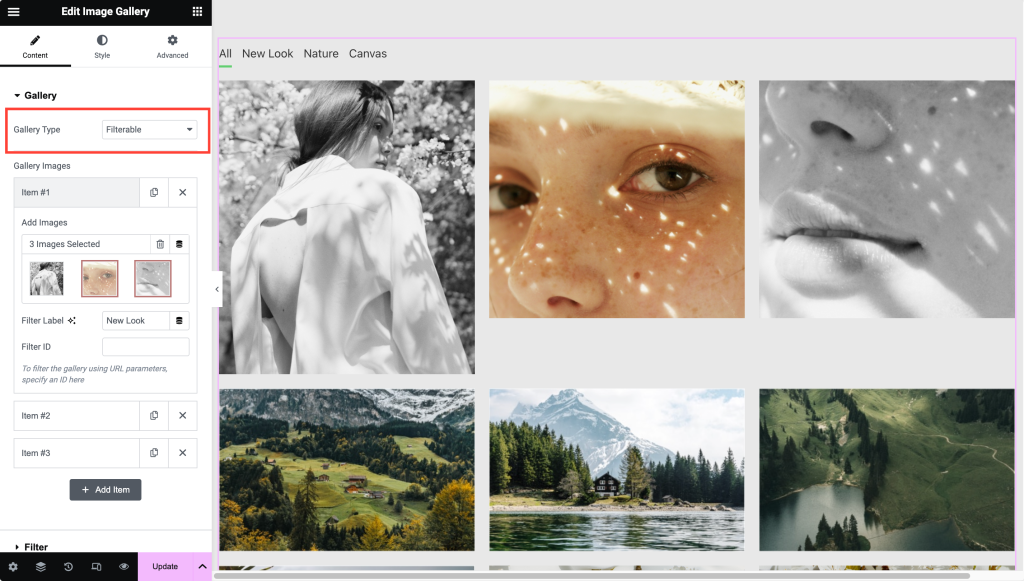
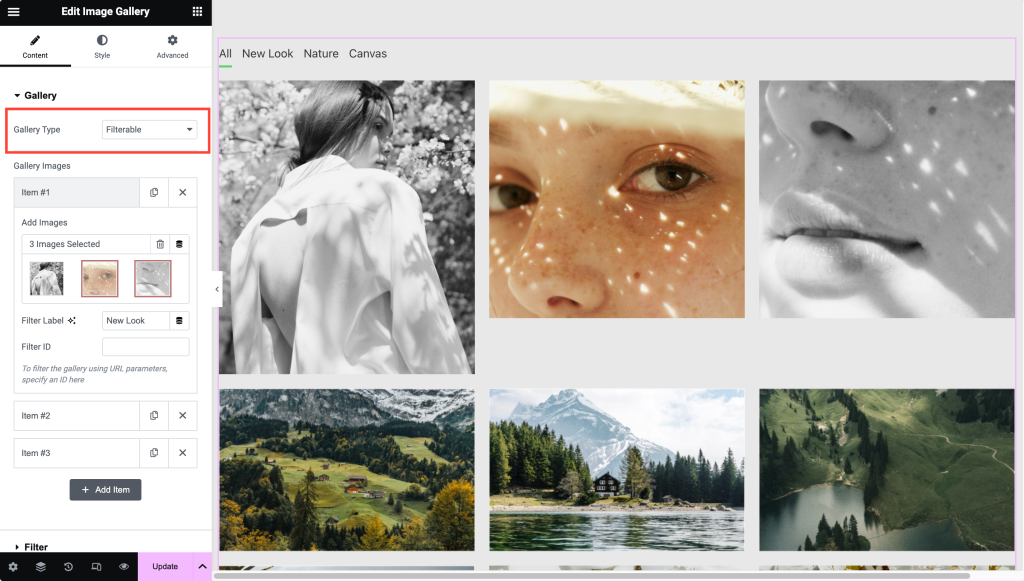
갤러리 위젯에 이미지 추가
갤러리 유형을 설정한 후 다음 단계는 이미지를 추가하는 것입니다. 표준 갤러리를 사용하는 경우 이미지를 직접 업로드할 수 있습니다.

필터링 가능한 갤러리를 생성하는 경우 이미지를 다른 그룹에 업로드해야 합니다. 갤러리의 "필터" 로 작동할 각 이미지 그룹에 레이블/이름을 추가할 수 있습니다.

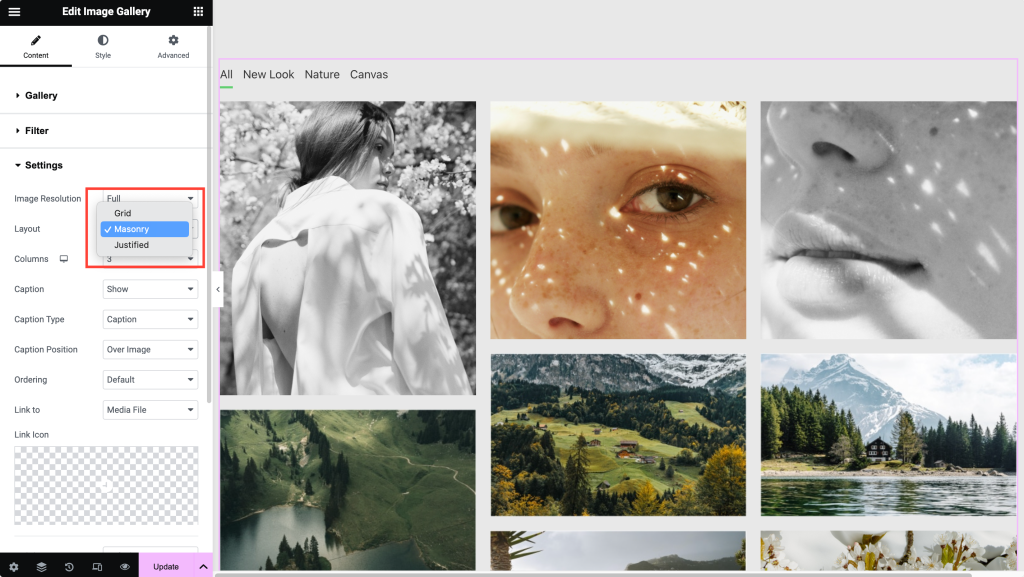
Elementor에서 그리드 또는 벽돌 갤러리 레이아웃 설정
이미지를 추가한 후 Elementor에서 갤러리 레이아웃을 설정할 수 있습니다. 이러한 옵션을 사용하면 Elementor에서 그리드 레이아웃이나 벽돌 갤러리를 생성할 수 있습니다.
레이아웃 설정에서는 열 수 변경, 순서 순서, 캡션 표시, 이미지를 외부 URL 또는 원본 파일에 연결, 라이트박스 활성화/비활성화 등에 대한 옵션도 제공됩니다.

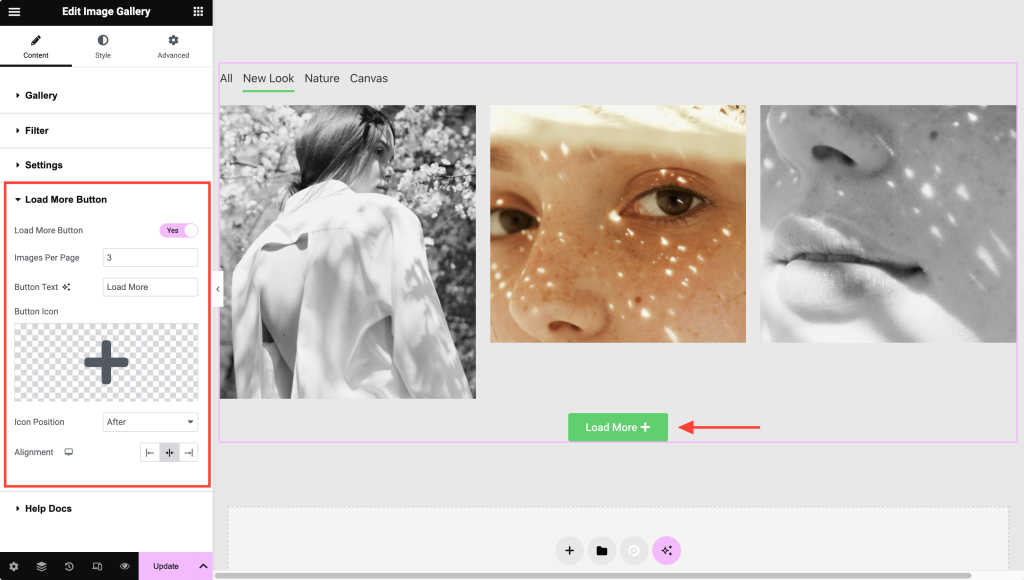
"더 보기" 버튼을 사용하여 갤러리 만들기
이미지 갤러리 위젯의 또 다른 뛰어난 기능은 "더 보기" 버튼을 활성화하는 것입니다. 추가 로드 버튼을 사용하면 이미지를 동적으로 표시하고 페이지 속도 시간을 향상시킬 수 있습니다.
많은 이미지를 표시하려면 "더 보기" 옵션을 사용하는 것이 가장 좋습니다.

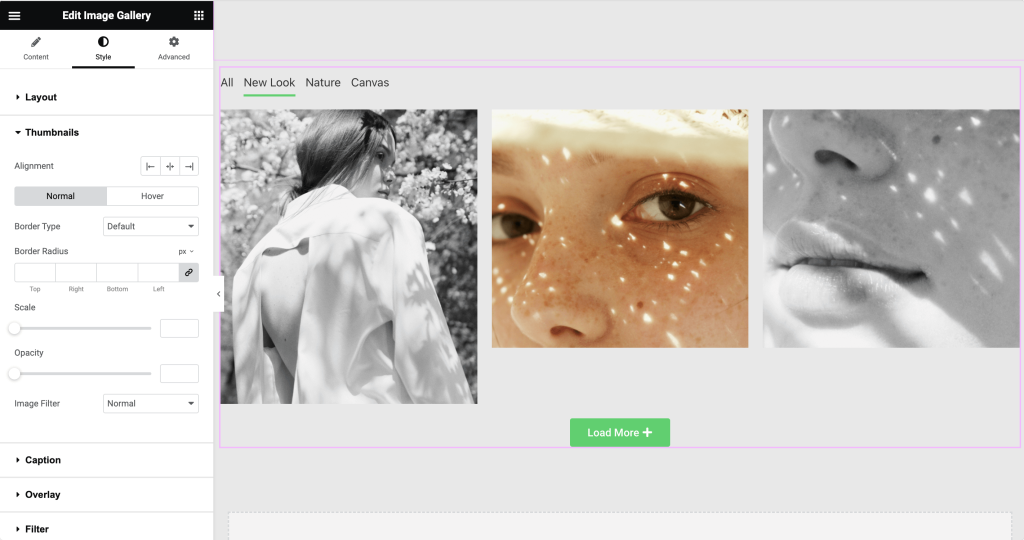
갤러리 항목 스타일링
레이아웃을 설정한 후 스타일 옵션을 사용하여 모양과 느낌을 개선할 수 있습니다. Elementor용 이미지 갤러리 위젯은 Elementor 갤러리 위젯의 모든 측면을 스타일화할 수 있는 광범위한 스타일 옵션을 제공합니다. 간격, 오버레이 색상, 캡션 스타일, 링크 아이콘 스타일 등을 조정할 수 있습니다.

Elementor용 이미지 갤러리 위젯을 받으세요!
PowerPack은 위에서 언급한 이미지 갤러리 위젯과 같이 80개 이상의 창의적이고 매우 유용한 Elementor 위젯을 포함하는 최고의 Elementor 추가 기능 중 하나입니다. 또한 WordPress 전문가 팀에 의해 구축되었으며 정기적인 업데이트, 최고의 지원 및 광범위한 문서를 받습니다.
Elementor용 PowerPack을 다운로드하고 Elementor를 다음 단계로 끌어올리세요!
다음 읽기: Elementor 필터링 가능한 갤러리를 만드는 방법
Elementor에서 필터링 가능한 갤러리를 만드는 쉬운 방법을 찾고 있다면 더 이상 보지 마십시오! PowerPack Elementor 애드온의 이미지 갤러리 위젯을 사용하여 Elementor에서 필터링 가능한 갤러리를 생성하는 방법에 대한 자세한 지침을 확인하세요.

“Elementor에서 갤러리 레이아웃을 만드는 방법은 무엇입니까?”에 대한 2개의 생각 [Masonary, 회전목마 등]”
라이트박스 모드에는 이전 및 다음 아이콘이 없나요?
필터링 가능 효과에서 이미지가 차례로 천천히 페이드 인되도록 영향을 미치는 설정은 무엇입니까? 페이드 인으로 설정했는데 이미지가 모두 동시에 나타납니다. 도움을 주시면 감사하겠습니다.
회신하다코멘트를 남겨주세요 답장을 취소