Elementor 템플릿 팩을 사용하여 커피숍 웹사이트를 만드는 방법
게시 됨: 2020-09-07요즘에는 Elementor를 사용하여 커피숍 웹사이트 를 만드는 것이 이전보다 빨라졌습니다. 언제든지 준비된 디자인을 선택하고 웹사이트를 즉시 게시할 수 있기 때문에 처음부터 사이트를 개발할 필요가 없습니다. 여기, 이 블로그에서 당신을 위한 완벽한 커피숍 웹사이트 템플릿 팩에 대해 자세히 알게 될 것입니다. 시작하다!

목차
왜 커피숍 웹사이트를 만들어야 합니까?
지금 온라인 커피숍 웹사이트는 과대 광고입니다. 스타트업이나 유명 비즈니스를 홍보하고 싶은 사람은 이제 웹사이트에서 시작합니다. 이제 모든 사람들이 웹에서 모든 문제 솔루션을 찾으려고 하므로 고객이 첫 눈에 끌릴 수 있도록 웹 존재를 대화식으로 만들어야 합니다.
예를 들어, 고객은 더 일찍 좌석을 예약하거나 커피숍 웹사이트를 통해 집에서 배달하기 위해 온라인 주문 을 할 수 있습니다. 다른 것을 원하면 거기에서 쉽게 쿼리를 수행할 수 있습니다.
언제든지 특별 제안 을 홍보할 수 있습니다. 그러면 고객에게 웹사이트가 있는 즉시 알릴 수 있습니다. 소셜 네트워킹 사이트나 기타 선호하는 매체를 통해 뉴스를 퍼뜨리고 커피숍에 서두르고 최대의 이익을 얻을 수 있습니다.
또한, 커피숍 웹사이트가 있으면 고객은 지도에서 웹사이트 방향을 적절하게 지정하면 쉽게 당신의 장소에 들어갈 수 있습니다. 그들은 빨리 도달할 수 있는 사이트 주소를 사용하여 구두 커뮤니케이션을 할 필요가 없습니다.
또한 다른 잠재 고객에게 귀하의 커피숍 웹사이트를 추천할 수도 있습니다. 이 과정에서 브랜드 가치를 즉시 창출하고 온라인에서 엄청난 노출을 얻을 수 있습니다.
이것이 바로 커피숍 사업주가 온라인과 오프라인 모두에서 비즈니스 수익 을 가속화하기 위해 웹사이트를 만드는 데 더 많은 노력을 기울이는 이유입니다.

커피 익스프레스
Elementor용 커피숍 템플릿 팩
접근성을 얻다  몇 분 안에 Elementor 템플릿 팩을 사용하여 커피숍 웹사이트를 만드는 방법
몇 분 안에 Elementor 템플릿 팩을 사용하여 커피숍 웹사이트를 만드는 방법
최고의 페이지 빌더인 Elementor 는 코딩이나 다른 사람의 도움 없이 몇 분 만에 커피숍 웹사이트를 구축하는 데 도움이 되는 즉시 사용 가능한 멋진 템플릿 디자인을 제공합니다. 각 크리에이티브 섹션에 콘텐츠를 추가하고 필요한 경우 위젯을 끌어다 놓아야 지연 없이 게시할 수 있습니다.

여기에서는 Templately 에서 Elementor를 사용하여 완성된 프리메이드 커피숍 웹사이트 'Coffee Express' 프리미엄 템플릿 팩을 소개합니다. 코드를 한 줄도 추가하지 않고도 몇 분 안에 교육적이고 완전한 기능을 갖춘 대화형 웹사이트를 만들 수 있습니다.
비디오 자습서 보기
Coffee Express는 무엇을 제공합니까?
Templately의 Coffee Express 템플릿에는 5개의 반응형 준비 페이지 와 4개의 개별 블록이 포함되어 있어 추가 노력 없이 즉시 인상적인 전체 커피숍 웹사이트를 만들 수 있습니다. 귀하의 커피 숍 비즈니스 온라인 존재를 타겟 고객과 상호 연결하여 판매를 늘리는 데 도움이 될 것입니다.
홈페이지
바로 사용할 수 있는 Coffee Express의 홈페이지 디자인 템플릿 은 유익하고 아름답게 만들어졌습니다. 대화형 클릭 유도 문안 버튼, 놀라운 애니메이션 위젯으로 구성된 창의적인 섹션, 사이트 전체의 부드러운 스크롤 효과 등이 함께 제공되어 잠재 고객의 관심을 한 눈에 파악할 수 있습니다.
커피 액세서리 페이지
Coffee Express는 일반 고객에게 커피 액세서리 를 소개하고 웹 존재를 독특하게 만들기 위한 별도의 매력적인 페이지를 제공합니다 .
특별 메뉴 페이지
방문자에게 각 커피 가격에 대해 명확하게 알리고 즉시 커피를 마실 것인지 결정할 수 있도록 완벽하고 멋진 '스페셜 메뉴 페이지' 템플릿이 제공됩니다.

갤러리 페이지
Coffee Express '우리 갤러리 페이지' 템플릿 을 사용하면 창의적인 섹션으로 아름답게 정리된 한 장소에 놀라운 작품의 시각적 표현을 표시할 수 있습니다.
예약 페이지
Coffee Express '예약 페이지' 템플릿을 사용하면 매장을 방문하기 전에 고객에게 좌석 예약 기능을 제공할 수 있습니다. 모든 기능을 갖춘 양식 레이아웃과 방문자가 다른 누구보다 먼저 특별 제안, 메뉴, 가격 등에 대한 정기적인 이메일 업데이트를 제공할 수 있는 구독 양식이 하단에 제공됩니다.
Elementor를 사용하여 커피숍 웹사이트를 만들기 전에 얻어야 할 것들
Templately 의 'Coffee Express' 프리미엄 템플릿 팩을 시작하기 전에 몇 가지 작업을 완료해야 합니다 . 필요한 플러그인을 확인해 보겠습니다.
- Elementor : 이 놀랍고 준비된 커피숍 웹사이트 팩을 사용하려면 웹사이트에 WordPress 인기 페이지 빌더 Elementor를 설치하고 활성화해야 합니다.
- 필수 애드온 : 이후 'Coffee Express'를 탐색하기 전에 700K 이상의 행복한 사용자와 70개 이상의 모든 기능을 갖춘 위젯이 있는 최고의 라이브러리인 Elementor용 필수 애드온을 활성화해야 합니다.
- Templately : 아시다시피 'Coffee Express'는 Templately와 함께 제공되므로 이제 계정에 가입하고 WordPress 웹사이트에 'Templately'를 설치하기만 하면 설정 이 완료됩니다 .
Templately로 커피숍 웹사이트 만들기 시작하기
위의 모든 플러그인을 활성화했으며 이제 아래의 간단한 단계별 지침에 따라 Elementor를 사용하여 'Coffee Express' 커피 웹사이트 템플릿을 탐색할 준비가 되었다고 가정해 보겠습니다.

1단계: Coffee Express 템플릿 삽입
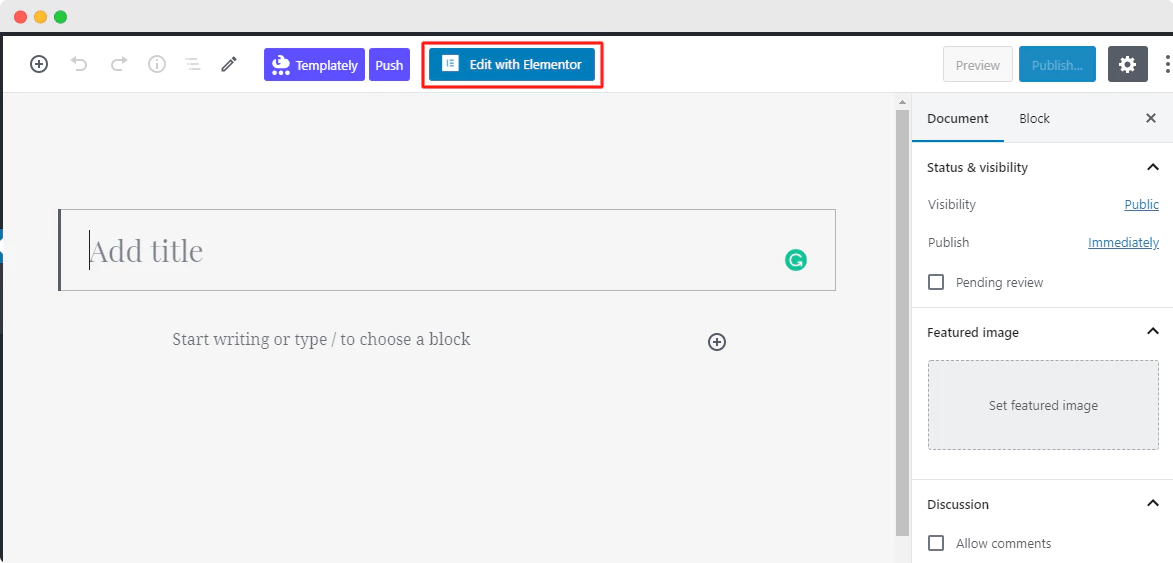
Elementor로 편집을 클릭 하여 WordPress 대시보드에 새 페이지를 만듭니다.

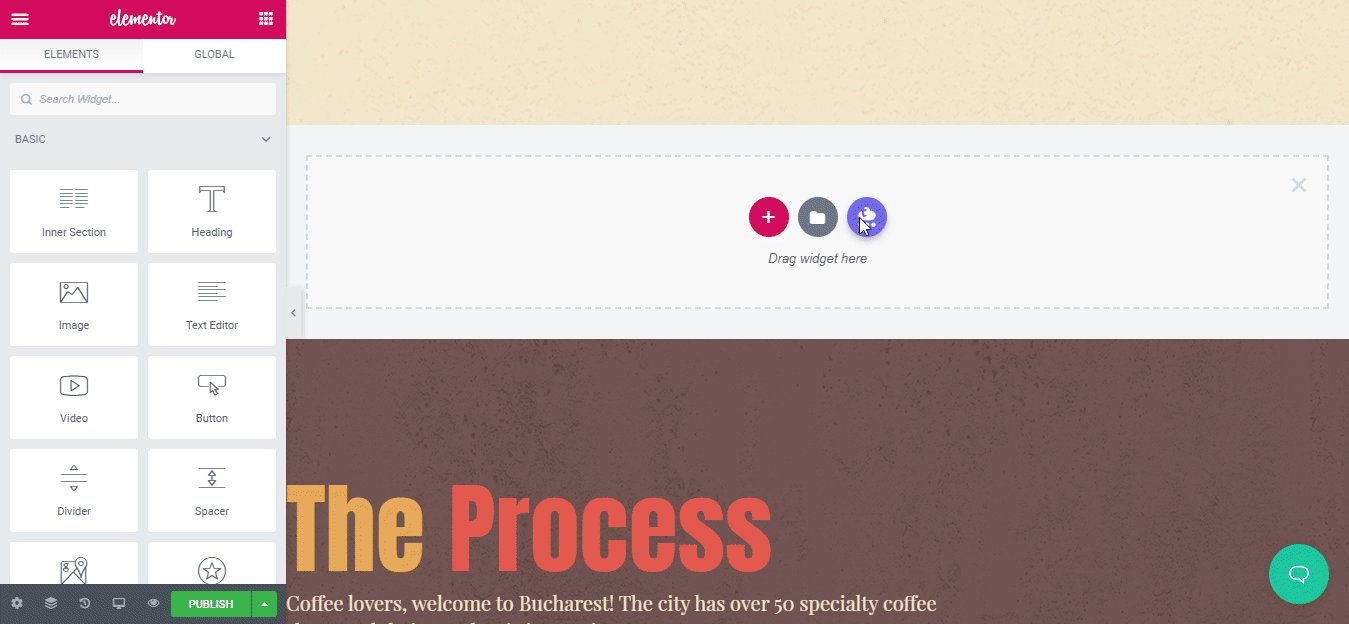
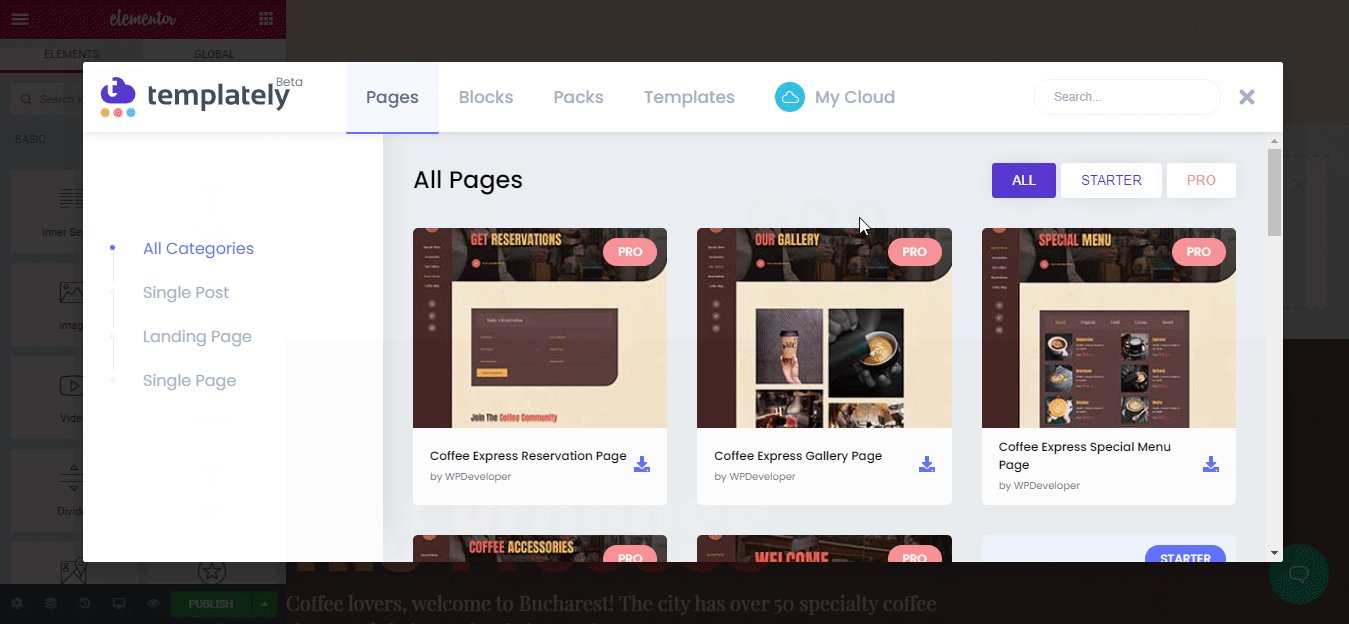
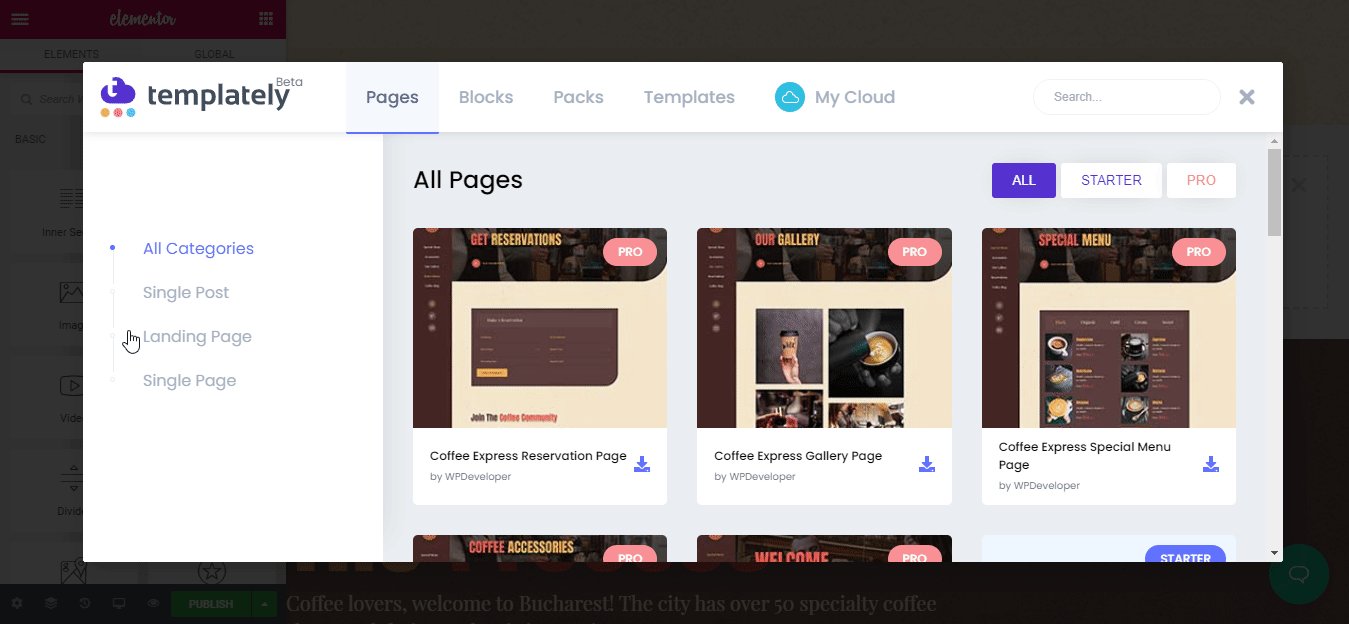
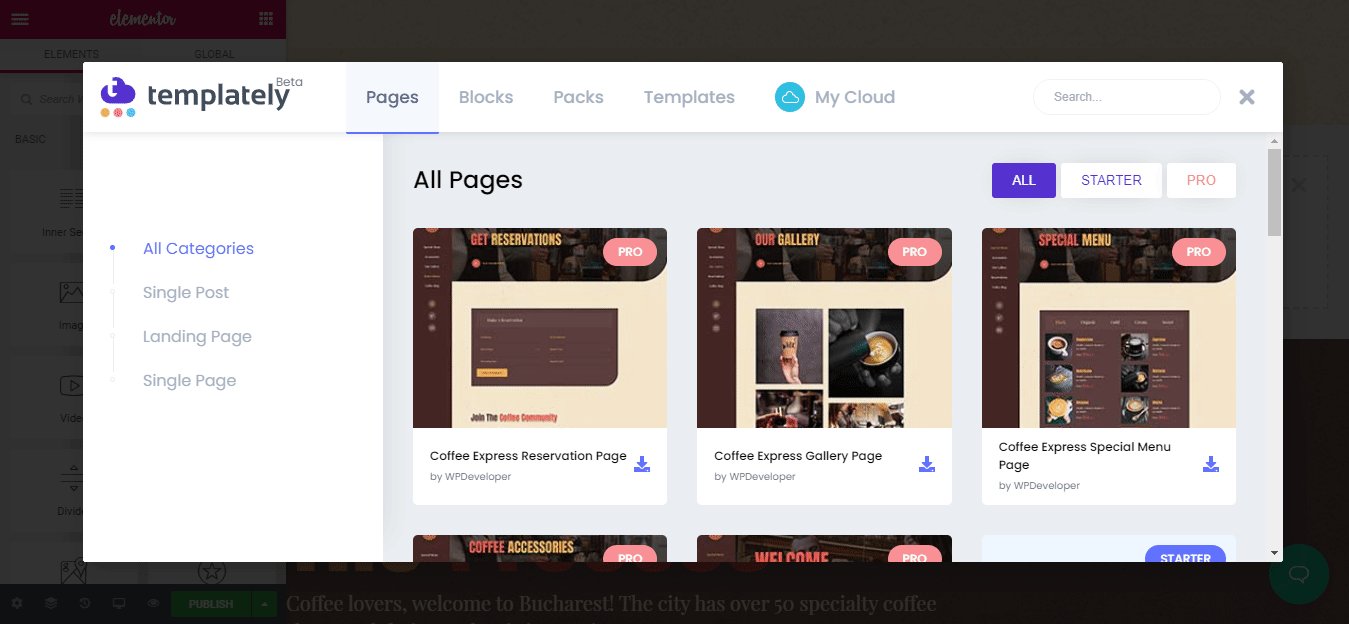
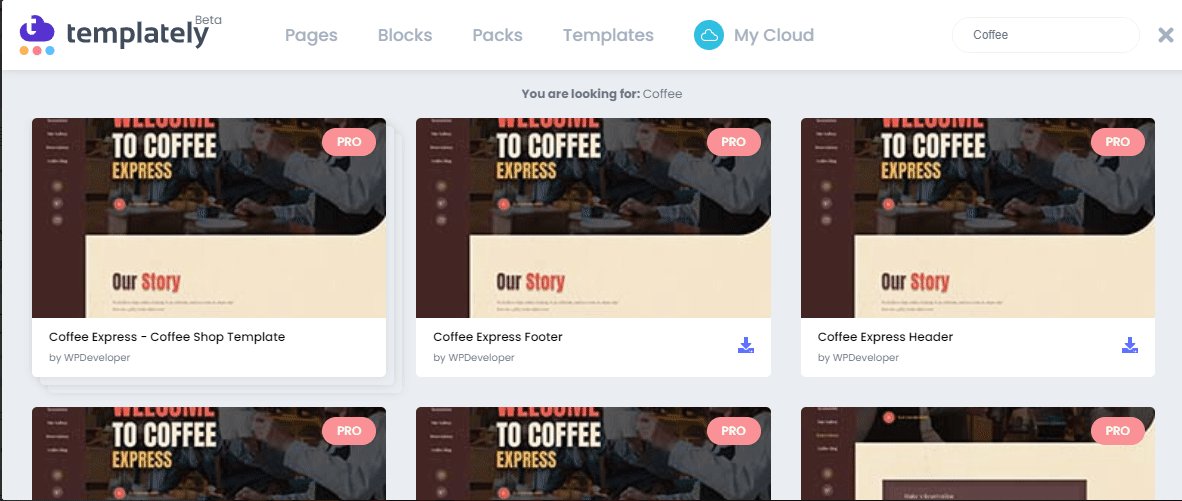
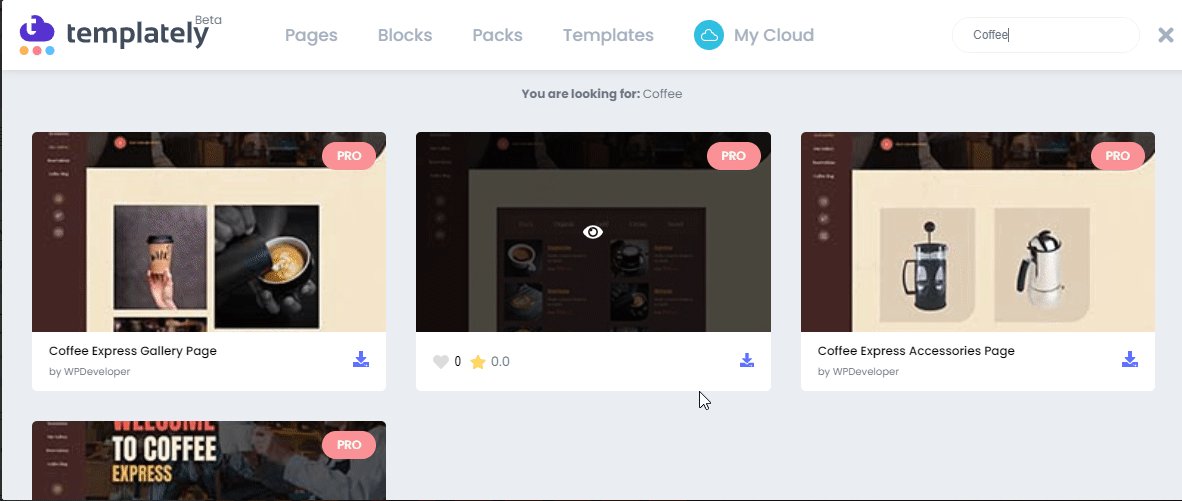
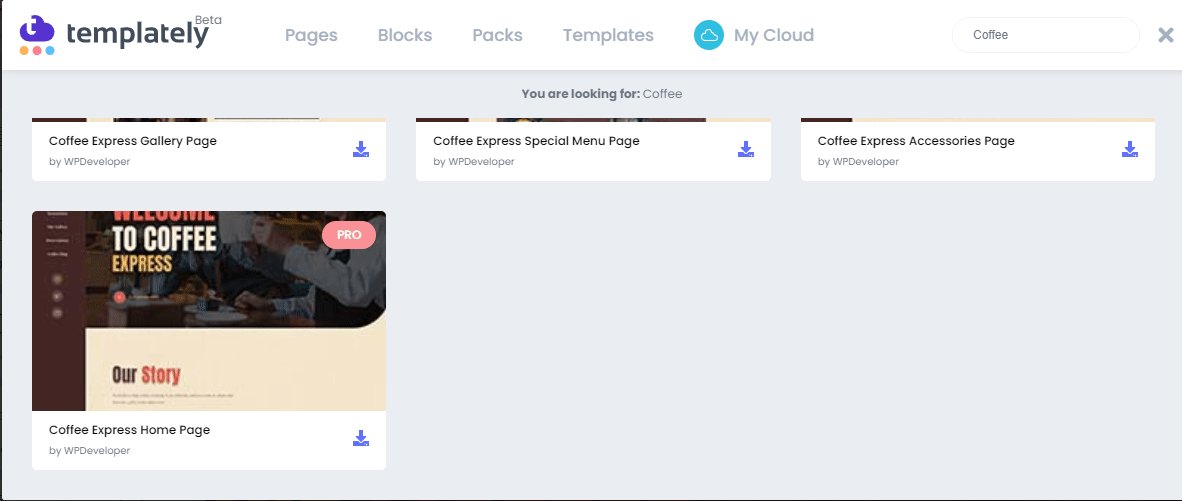
잠시 후 새 페이지가 표시됩니다. 그런 다음 'Templately' 아이콘 이 있는 페이지 중앙을 클릭합니다 . 그러면 Templately 준비된 모든 컬렉션 이 표시 됩니다. ' Coffee Express' 를 검색 하거나 'Coffee Shop'을 입력해야 합니다. 그런 다음 해당 카테고리 아래에 관련된 모든 블록 및 페이지를 자동으로 표시합니다.

그런 다음 ' Coffee Express' 홈페이지 디자인을 선택하고 '삽입' 버튼을 누르고 커스터마이징을 시작합니다.

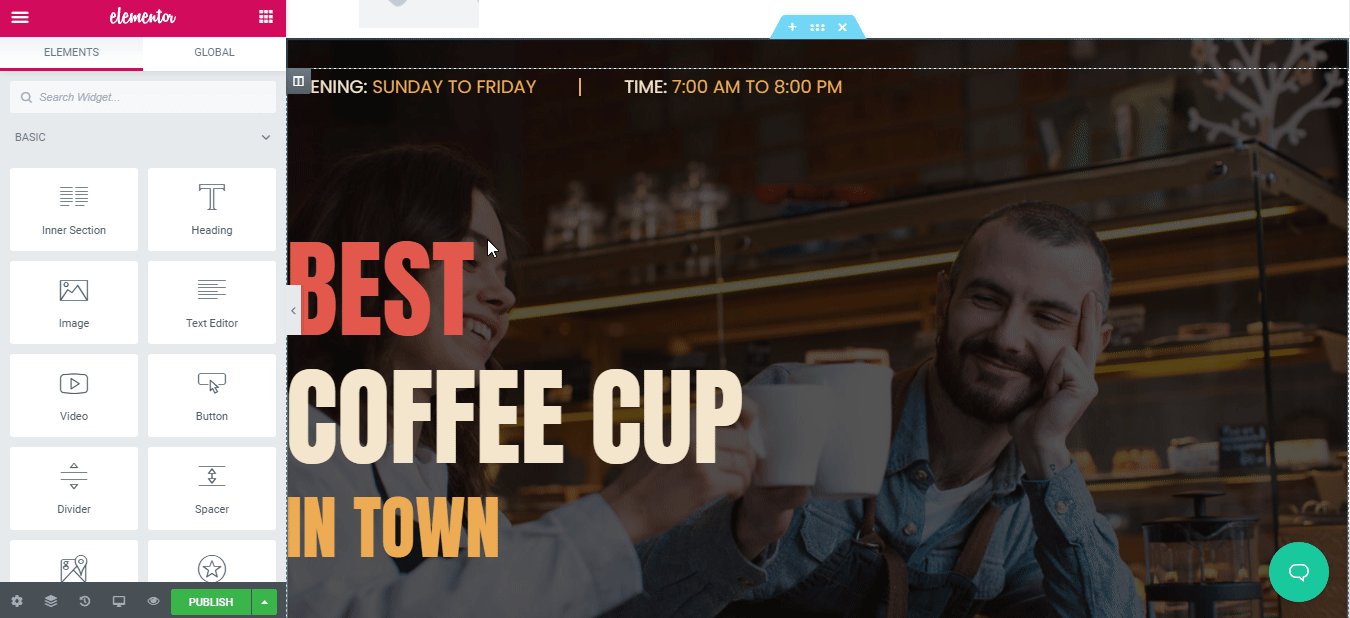
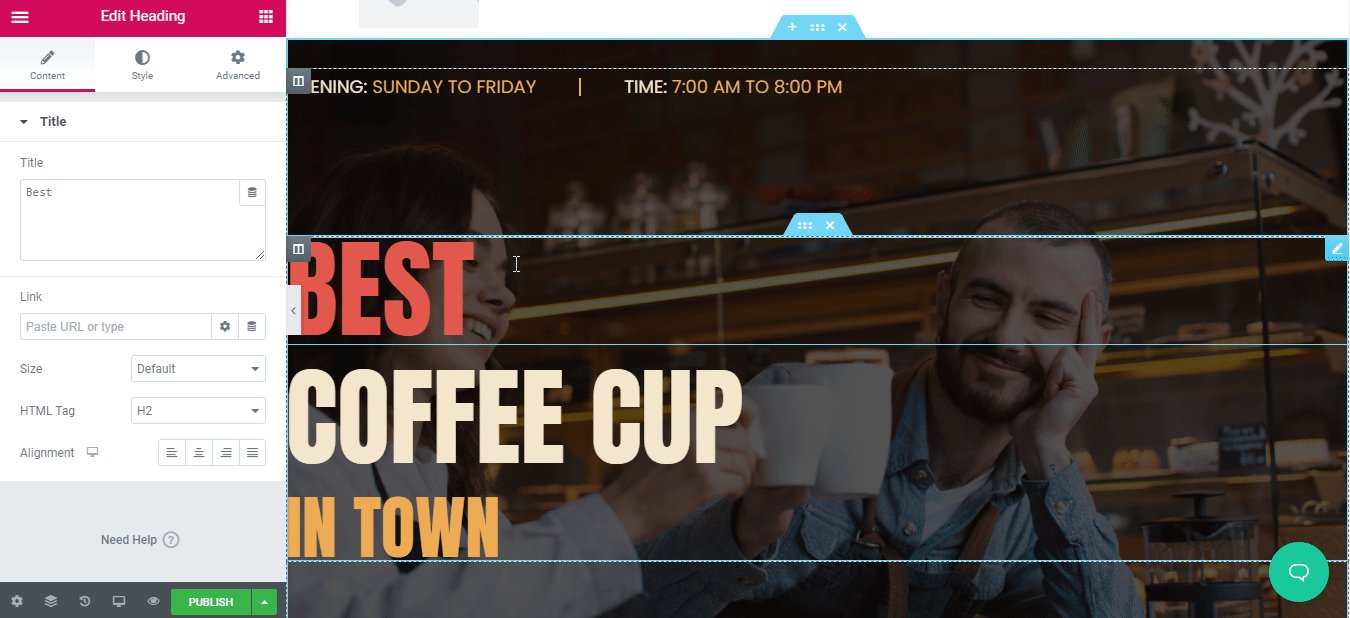
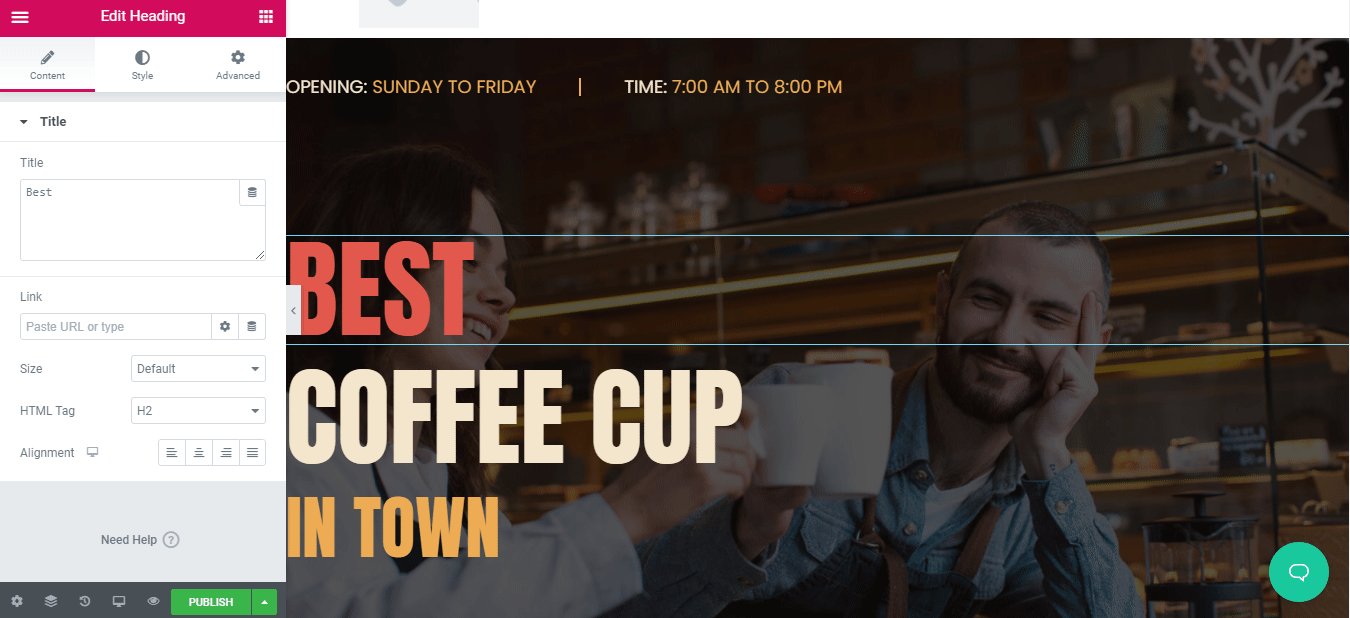
2단계: 템플릿 디자인 수정 시작
Elementor 편집기 에서 준비된 커피숍 템플릿 팩을 얻은 후 이제 원하는 방식으로 수정할 수 있습니다. 각 크리에이티브 섹션을 드래그 앤 드롭하고 원하는 콘텐츠를 포함하고 약간의 사용자 정의를 통해 라이브로 만들 수 있습니다.

3단계: 준비된 설계를 클라우드에 저장 및 보호
위의 모든 단계를 완료 했으므로 이제 Templately의 'MyCloud' 저장소에 커피숍 웹사이트 템플릿을 저장하여 다른 기능을 사용할 수 있습니다 . 그렇게 하려면 디자인을 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장'을 눌러 클라우드 공간에 보호해야 합니다.

여러 사이트에서 저장된 템플릿 디자인을 원하는 만큼 재사용할 수도 있습니다. 또한 Templately WorkSpace 를 사용하여 준비된 템플릿 디자인을 다른 팀 구성원과 공유하는 클라우드에서 원활한 협업을 수행할 수 있습니다 .
최종 결과:
축하합니다! 이제 커피숍 웹사이트 템플릿을 사용하여 Elementor에서 코딩하지 않고 웹사이트를 성공적으로 만들었습니다.

지금 Templately 준비된 템플릿을 잡고 아래에 댓글을 달아 경험을 공유하십시오. 문제가 발생하거나 추가 지원이 필요한 경우 원할 때 언제든지 지원 팀에 문의 할 수 있습니다.
