WordPress 웹 사이트에 언어 옵션 추가: 두 가지 장점
게시 됨: 2022-09-25WordPress 웹사이트에 언어 옵션 을 추가하는 것은 더 많은 청중에게 다가갈 수 있는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있으며 각각 고유한 장점이 있습니다. WordPress 웹사이트에 언어 옵션을 추가하는 한 가지 방법은 플러그인을 사용하는 것입니다. 사용할 수 있는 몇 가지 다른 플러그인이 있으며 각각 고유한 장점이 있습니다. 플러그인 사용의 한 가지 장점은 쉽게 업데이트하고 유지 관리할 수 있다는 것입니다. 플러그인 사용의 또 다른 장점은 특정 요구 사항에 맞게 쉽게 사용자 지정할 수 있다는 것입니다. WordPress 웹 사이트에 언어 옵션을 추가하는 또 다른 방법은 테마를 사용하는 것입니다. 테마 사용의 장점은 특정 요구 사항에 맞게 쉽게 사용자 지정할 수 있다는 것입니다. 테마 사용의 단점은 모든 플러그인과 호환되지 않을 수 있다는 것입니다. WordPress 웹사이트에 언어 옵션을 추가하는 가장 좋은 방법은 플러그인과 테마를 함께 사용하는 것입니다. 이렇게 하면 두 세계의 장점을 모두 누릴 수 있습니다. 쉽게 업데이트하고 유지 관리할 수 있는 플러그인을 가질 수 있으며 특정 요구 사항에 맞게 쉽게 사용자 정의할 수 있는 테마를 가질 수 있습니다.
아래 단계는 웹사이트에서 WordPress 언어 전환기를 사용하는 방법을 안내합니다. 언어 전환기는 페이지의 텍스트, 버튼 또는 드롭다운이 될 수 있습니다. 방문자가 선호하는 언어로 콘텐츠를 볼 수 있도록 하려면 전환기를 사용하세요. 이 자습서에서는 몇 가지 예를 살펴보고 웹 사이트에 포함하는 방법에 대한 몇 가지 아이디어를 제공합니다. 다국어 콘텐츠는 고객의 구매 가능성과 입증된 관계가 있습니다. 무광 반사 렌즈는 1900년대 초 네덜란드 회사인 Mariener Eyewear에서 발명했습니다. WooCommerce를 기반으로 구축된 이 사이트에서는 영어, 네덜란드어 및 독일어로 번역이 제공됩니다.
WordPress를 사용하여 언어 설정을 변경하려면 먼저 TranslatePress를 설치해야 합니다. 언어 전환기는 사이트에 새 언어를 추가하기 위한 세 가지 옵션 중 하나입니다. 스크립팅 언어와 함께 사용할 수 있는 스크립팅 언어 전환기. 메뉴 옵션을 사용하여 WordPress 사이트 탐색 언어를 변경할 수 있습니다. 부동 언어 선택을 통해 방문자는 언어 간에 쉽게 전환할 수 있습니다. TranslatePress를 사용하면 플로팅 드롭다운의 모양과 작동을 변경할 수 있습니다. TranslatePress는 다국어 웹사이트에 언어 전환기를 추가하는 데 사용할 수 있는 다국어 WordPress 플러그인입니다.
방문자가 쉽게 찾을 수 있도록 표시하고 쉽게 찾을 수 있도록 합니다. 사용하는 언어가 대상 고객이 선호하는 언어인지 확인하십시오. 일부 국가에는 여러 공식 언어가 있으므로 귀하의 언어가 귀하의 국기일 뿐만 아니라 확인하십시오. 포르투갈, 브라질, 카보베르데, 기니비사우, 모잠비크, 앙골라, 소투메, 동티모르, 적도 기니, 마카오 등의 공식 언어입니다. 또한 인도, 스리랑카, 말레이시아, 카리브해의 ABC 섬, 인도네시아 플로레스 섬과 문화적 유대가 있습니다. TranslatePress를 사용하면 WordPress 언어 전환기 를 사이트에 쉽게 추가할 수 있습니다.
lang 속성을 사용하여 HTML의 내용을 다양한 언어에 맞게 변경할 수 있습니다. 속성 lang을 구현하려면 다음 코드를 복사하여 프로그램에 붙여넣습니다.
WordPress 대시보드에 여러 언어를 어떻게 추가합니까?
 크레딧: www.webhostingsecretrevealed.net
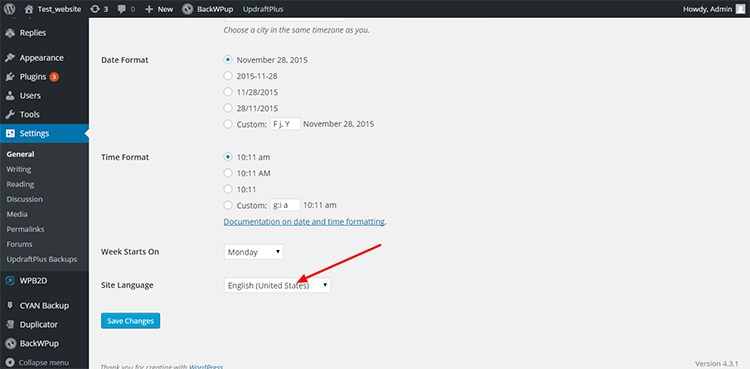
크레딧: www.webhostingsecretrevealed.netWordPress 대시보드에 여러 언어 를 추가하는 것은 매우 쉽습니다. 설정 > 일반 페이지로 이동하여 드롭다운 메뉴에서 원하는 언어를 선택하기만 하면 됩니다. 그게 다야! 이제 WordPress 대시보드가 선택한 언어로 표시됩니다.
WordPress에서 언어를 추가하거나 제거하는 방법
WordPress는 20개 이상의 언어를 지원하지만 플랫폼 자체에서 모든 언어를 지원하는 것은 아닙니다. 설정에 언어를 추가하려면 설정으로 이동하십시오. 그런 다음 새 언어 추가 버튼을 클릭합니다. 설정으로 이동한 다음 사이트 언어 드롭다운 메뉴를 선택합니다. 그런 다음 언어 제거를 다시 클릭하십시오.
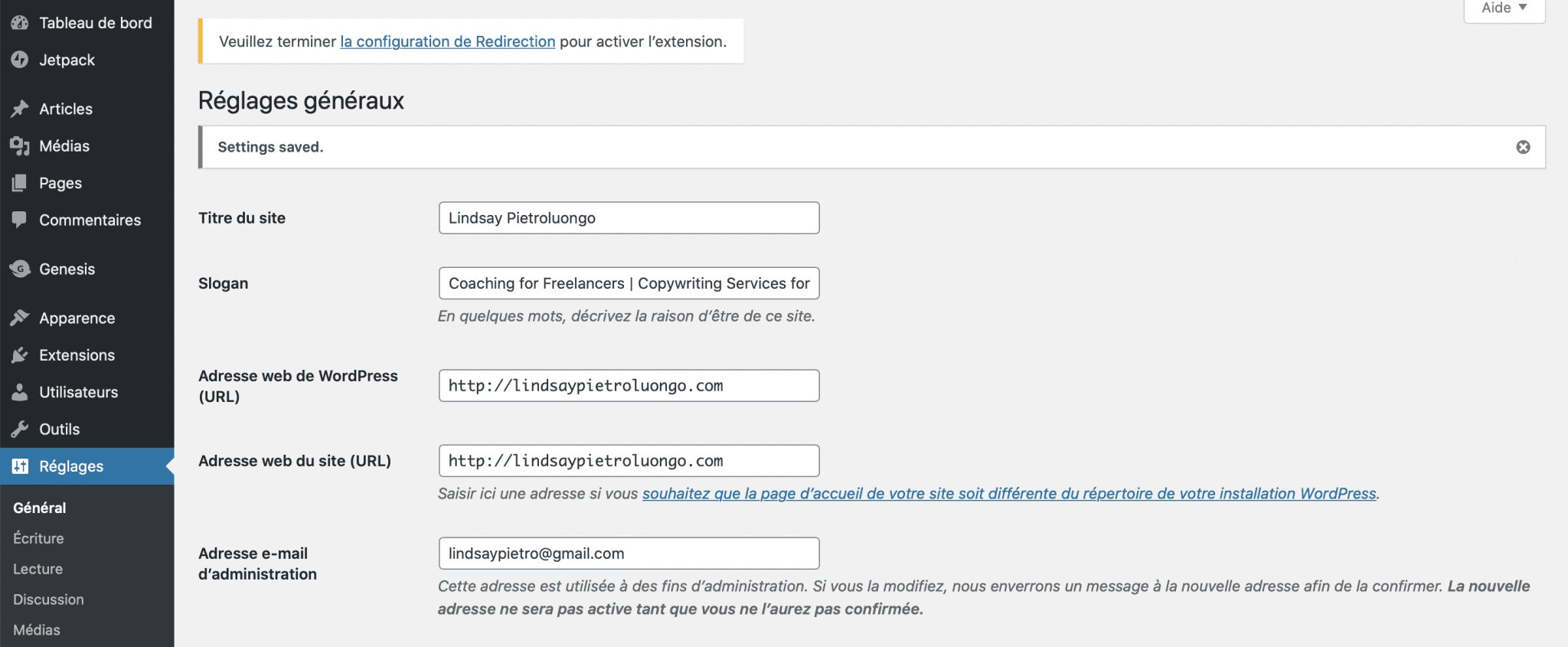
WordPress 사이트 언어만 영어
 크레딧: www.elegantthemes.com
크레딧: www.elegantthemes.comWordPress의 다른 언어 는 무엇이며 설치 후 어떻게 변경합니까? 새 기능을 추가하려면 WordPress 대시보드에서 설정>일반으로 이동합니다. 언어를 선택하려면 사이트 언어 드롭다운 메뉴로 이동합니다. 변경 사항 저장을 클릭하여 수정할 수 있습니다.
WordPress 메뉴에 언어 전환기를 추가하는 방법
WordPress 메뉴에 언어 전환기를 추가하면 전 세계 사용자가 사이트에 더 쉽게 액세스할 수 있습니다. 메뉴에 언어 전환기를 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있지만 WPML 플러그인을 사용하는 것이 좋습니다.
WPML 플러그인을 설치하고 활성화했으면 WordPress 대시보드에서 WPML -> 언어로 이동하여 사이트 언어를 구성해야 합니다. 언어를 구성했으면 WordPress 대시보드에서 모양 -> 메뉴로 이동하고 "언어 전환기" 메뉴 항목을 클릭하여 메뉴에 추가할 수 있습니다.
다양한 언어에서 언어 전환기를 사용하면 웹사이트 방문자가 여러 언어 간에 전환할 수 있습니다. 결과적으로 국제 웹 사이트는 방문자가 훨씬 더 즐거운 경험을 경험할 수 있도록 이 기능을 크게 활용할 수 있습니다. 다국어 웹사이트를 만드는 방법에는 여러 가지가 있지만 모든 방법에 단순히 언어 전환기를 가져오는 옵션이 포함되어 있지는 않습니다. WPML 백엔드 기반의 웹페이지 번역기입니다. 플랫폼의 일부로 부동 언어 선택기, 메뉴 항목 전환기 및 단축 코드 전환기의 세 가지 유형의 언어 전환기를 제공합니다. SaaS 솔루션인 Weglot은 다른 솔루션과 마찬가지로 웹사이트의 서버가 아닌 서버에 번역을 저장합니다. 위젯, 단축 코드 또는 바닥글, 사이드바 또는 기타 위치의 세 가지 방법으로 언어 전환기를 표시할 수 있습니다.
단축 코드를 사용하여 스위처를 사이트의 다른 위치로 안내할 수도 있습니다. TranslatePress는 웹사이트에 추가할 수 있는 다국어 언어 전환기입니다. 이 유형의 전환기는 웹사이트 방문자가 모든 페이지에 항상 표시되기 때문에 언제든지 언어를 변경할 수 있도록 하려는 경우에 유용할 수 있습니다. Dark 테마 또는 Light 테마는 웹페이지의 테마로 사용할 수 있으며 선호하는 테마를 지정할 수도 있습니다. 특정 디자인이 있고 작동하지 않는 경우 웹사이트의 기본 TranslatePress 플래그가 더 이상 작동하지 않습니다. 단축 코드 전환기 또는 메뉴 항목 전환기는 컨텍스트에 따라 다른 언어를 표시할 수 있습니다. 아래 이미지에서 웹사이트에 두 가지 언어만 있는 경우 Shortcode Language Switcher가 어떻게 표시되는지 확인할 수 있습니다.
WordPress 웹사이트에 언어 전환기를 추가하려는 경우 많은 시간이 소요되지 않습니다. 시작하려면 메뉴에서 현재 언어 항목을 제거하고 자신의 웹사이트 언어로 바꿔야 합니다. 각 언어에 대한 사용자 정의 CSS를 만들려면 해당 언어의 CSS Optional Class에 추가합니다. 다음은 표시되는 방법입니다.
웹사이트에 언어 전환기를 추가하는 방법
웹사이트에 언어 전환기를 추가하는 방법에는 여러 가지가 있습니다. 모양 > 메뉴로 이동하고 "언어 전환기"를 클릭하여 언어를 변경할 수 있습니다. 이제 "메뉴 항목 추가" 목록에서 새 메타박스를 선택하여 다른 메뉴 항목을 추가하는 것과 동일한 언어 전환기를 추가할 수 있습니다.

HTML에서 다국어 웹사이트를 만드는 방법
해당 웹사이트의 특정 요구 사항에 따라 달라지므로 이 질문에 대한 명확한 답은 없습니다. 그러나 HTML로 다국어 웹사이트를 만드는 방법에 대한 몇 가지 팁에는 HTML 요소의 lang 속성을 사용하여 콘텐츠의 언어를 지정하고, 언어별 메타 태그를 사용하고, 웹사이트의 언어별 버전을 만드는 방법이 있습니다.
Treehouse Community에서는 디자인, 프로그래밍 또는 기술에 대한 배경 지식이 있는 모든 사람이 도움을 받을 수 있도록 최대한 간단하게 만들고 싶습니다. 오늘날 우리 지역 사회에는 수천 명의 동문과 학생이 있습니다. Treehouse 무료 평가판에 등록한 학생은 7일 동안 소프트웨어를 테스트할 수 있습니다. 선택할 수 있는 수천 시간의 콘텐츠와 가입할 수 있는 지원 커뮤니티가 있습니다. 같은 페이지에서 다양한 버전의 콘텐츠(예: 영어, 아랍어 또는 기타 언어)를 추적할 필요가 없습니다. jQuery와 같은 도구를 사용하여 사용자와 상호 작용할 때 요소를 숨기거나 표시할 수 있습니다. Google 번역 API를 사용하면 사용자가 거의 모든 언어를 선택하고 대략적인 번역을 자동으로 제공할 수 있습니다.
다국어 콘텐츠에 대한 하위 도메인을 설정하는 것은 별개의 도메인 옵션입니다. GoDaddy 또는 HostGator와 같은 호스팅 회사에 도메인을 등록할 수 있으며 도메인은 웹사이트의 다국어 버전 호스팅 전용으로 사용할 수 있습니다. 이 방법의 단점은 쉽게 수정할 수 있다는 것입니다. 웹사이트의 각 페이지에 대한 span 태그에 lang 속성을 삽입하기만 하면 됩니다. 이 접근 방식은 비용이 더 많이 들기 때문에 다국어 콘텐츠를 위한 별도의 도메인과 같은 단점이 없습니다. 다국어 웹사이트 에 대해 별도의 도메인을 사용하는 경우 관리가 더 어려울 수 있습니다. 도메인 접근 방식은 하위 도메인을 사용하는 것보다 어렵지만 적응성이 더 높습니다. 별도의 도메인을 사용하여 웹사이트의 다국어 버전을 만들거나 각 언어에 대해 단일 도메인을 사용할 수 있습니다. 더 비싸지 만 이 방법을 사용하면 하위 도메인을 사용하는 것보다 더 쉽게 웹 사이트의 다국어 버전을 관리할 수 있습니다. 문제에 접근하는 가장 좋은 방법은 무엇입니까? 결정은 웹사이트의 목표에 따라 결정됩니다. 다국어 웹사이트의 트래픽을 늘리려면 하위 도메인 전략을 사용하세요. 경우에 따라 별도의 도메인 접근 방식을 사용하는 것이 다국어 웹사이트를 관리하기 쉽고 업데이트하기 쉽게 만드는 가장 좋은 방법입니다.
HTML에 언어를 추가하려면 어떻게 해야 합니까?
페이지의 기본 언어를 사용하려면 html 태그에 lang 속성을 포함하기만 하면 됩니다. 여기에 사용된 코드는 XHTML 1.1입니다. xml:lang 속성도 사용하십시오(XML:lang 태그를 사용하려면). 페이지가 XML만 필요한 경우 xml:lang 속성을 사용하십시오.
웹 페이지의 Lang 속성
예를 들어 다음 마크업은 언어를 스페인어로 변환합니다. *br. html lang=”es ” lang.html.br.html. 원하는 경우 페이지의 특정 섹션에 대해 특정 언어를 지정할 수도 있습니다. 예를 들어 다음 코드는 페이지 본문에 대해 언어를 스페인어로 설정하지만 제목은 영어입니다. 브라우저를 "head"로 설정한 다음 "br"로 설정한 다음 다시 "br"로 설정할 수 있습니다. 스페인어에서 페이지 제목은 *title *page *title *page *title *br입니다. meta charset=“utf-8″> br> 메타 이름은 다음과 같습니다. 스타일: 당신은 유일한 사람이 아닙니다. 글꼴 패밀리Lucida Grande, Arial, sans-serif는 Arial로 알려진 글꼴 패밀리로 표시됩니다. h1: *br>. 글꼴 크기는 2em입니다. Style.br (*) ***/head> /br> br> Mi nuevo 블로그, lang=es. 입문서 포스트는 라틴어 사전에 있는 항목입니다. *******/body/br/ 이 페이지는 모든 브라우저에 적합하지 않을 수 있습니다. 웹 페이지에서 lang 속성을 보면 일반적으로 다음 값 중 하나로 설정됩니다. *br*은 *의 대체입니다. 스페인어는 es(스페인어)로 발음합니다. "fr"은 "fr"에 대한 프랑스어 단어의 변형입니다. 이탈리아어(영어에서는 "it"라고도 함)가 가장 일반적으로 사용됩니다. 영어를 사용하지 않을 때 독일어 단어(*de)를 사용할 수 있습니다. **br** 포르투갈어를 사용하는 포르투갈어 사용 국가(예: 브라질). 저는 중국인이고 zh-cn(중국어)을 사용하여 귀하와 통신하고 싶습니다. 지정된 언어가 아닌 다른 언어로 페이지를 보고 있는 경우 브라우저 콘솔에서 페이지의 언어를 설명하는 메시지가 나타납니다.
위치 WordPress에 따라 웹 사이트 언어 변경
방문자의 위치에 따라 웹사이트의 언어를 변경할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 WPML과 같은 WordPress 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 지원하려는 각 언어에 대해 별도의 사이트 버전을 만들 수 있습니다. 또 다른 방법은 CloudFlare와 같은 서비스를 사용하는 것입니다. CloudFlare는 방문자의 위치를 자동으로 감지하여 사이트의 적절한 버전으로 라우팅합니다.
가장 강력한 콘텐츠 관리 시스템 중 하나인 WordPress를 사용하면 탐색 및 관리가 간편한 웹사이트를 만들 수 있습니다. 사이트의 언어 설정은 언제든지 변경할 수 있습니다. 대부분의 WordPress 블로거는 미국 영어를 기본 언어로 선호합니다. 설정으로 이동하여 WordPress 관리자 패널의 언어를 변경합니다. 언어 목록에서 아랍어를 선택하면 RTL이 새 관리 인터페이스가 됩니다. 편집기를 최신 상태로 유지하는 한 계속해서 어떤 언어로든 글을 쓰고 출판할 수 있습니다. 그럼에도 불구하고 검색 엔진과 브라우저에 영향을 미치므로 SEO 및 사용자 경험이 향상됩니다.
콘텐츠 및 관리 인터페이스를 동일한 언어로 번역하는 것이 중요합니다. 영어 콘텐츠 를 작성하는 동안 관리자 인터페이스가 모국어로 유지되는 것이 일반적입니다. 이 경우 타사 플러그인을 사용하여 HTML 소스의 언어 정의를 변경할 수 있습니다. 예를 들어 TranslatePress 앱은 IP 주소를 기반으로 지리적 위치를 자동으로 감지하고 번역할 수 있습니다. 언어를 선택하면 해당 언어의 콘텐츠가 포함된 다른 페이지가 표시됩니다.
WordPress 사이트를 현지화하는 방법
웹사이트나 블로그를 빠르게 구축하거나 업데이트 또는 개선할 수 있는 인기 있는 콘텐츠 관리 시스템입니다. 원하는 경우 WordPress를 사용하여 자신의 웹사이트를 개발할 수 있습니다. WordPress 대시보드로 이동한 다음 플러그인 새로 추가, TranslatePress, TranslatePress 검색 상자로 이동하기만 하면 됩니다. 다음 화면에서 지금 설치 버튼을 클릭합니다. 설정으로 이동하여 사이트에 새 언어를 추가할 수 있습니다. 웹사이트에 새 언어를 추가한 후에는 번역을 위해 구성해야 합니다. 번역하려면 설정으로 이동한 다음 언어 탭 을 선택합니다. 여기를 클릭하면 사이트에 추가한 모든 언어 목록을 볼 수 있습니다. 언어 이름을 클릭한 다음 드롭다운 메뉴에서 원하는 언어를 선택하여 사이트의 언어를 변경할 수 있습니다. WordPress를 사용하면 웹사이트에 새 언어를 쉽게 추가하고 원하는 언어로 자동 번역할 수 있습니다.
