WooCommerce One Page Checkoutについて知っておくべきこと
公開: 2022-06-30チェックアウトページは、売上を確定するために最も重要なページです。 しかし、同じチェックアウト ページが平均 70% の放棄率に貢献しています。
単純な理由 – 顧客は、最小限のチェックアウト フィールドを使用した、シンプルで短くて便利なチェックアウト プロセスを好みます。 長くて複雑なチェックアウトは厳禁です。
「フリーサイズ」のソリューションはありませんが、実際のところ、ほとんどの WooCommerce ストアでは、ワンページ チェックアウトまたはダイレクト チェックアウトの方がうまく機能します。
ワンページチェックアウトは、顧客に迅速かつスムーズなチェックアウトプロセスを提供するため、放棄率を抑制し、コンバージョンを押し上げます.
では、WooCommerce の 1 ページ チェックアウトとは何か、誰が使用する必要があるのか、どのように設定するのか…この記事では詳しく見ていきます。
WooCommerce ワンページ チェックアウトとは?
WooCommerce の 1 ページ チェックアウトは、顧客が製品の追加と削除、チェックアウトの詳細の入力、および支払いをすべて 1 つのページから行ったり来たりせずに行うことができるものです。
すべてが 1 つのページにまとめられているため、ユーザーはより迅速なチェックアウト エクスペリエンスを得ることができ、中断が少なくなり、オンライン ビジネスの顧客満足度が向上します。
ところで、WooCommerce ダイレクト チェックアウトもあります。これは、ユーザーがカートをスキップしてチェックアウト ページに移動するか、サンキュー ページに直接移動する、より高速なチェックアウト プロセスです。
ワンページ チェックアウトは、気を散らすことのない購入環境を 1 ページで提供する必要がある特定の商品を販売する場合に最適です。
従来の WooCommerce チェックアウトよりもワンページ チェックアウトの方が優れているのはなぜですか?
正直に言いましょう…
デフォルトの WooCommerce チェックアウトはそれほど悪くはありませんが、長くて面倒です。 顧客は商品をカートに追加し、カートにアクセスし、チェックアウト ページに進み、詳細を追加し、支払いを行い、最後に商品を購入する必要があります。
彼らは、購入したアイテムを変更および確認するために、行ったり来たりしなければなりません。
ご想像のとおり、ウェブサイトへのランディングからサンキュー ページまで、目標到達プロセスには約7 つのステップがあります。 ドロップオフが発生する可能性は、非常に多くの手順が含まれているため、さらに高くなります。
さらに悪いことに、チェックアウト ページには大量のフィールドが一度に表示されるため、買い物客を怖がらせる可能性があります。
ワンページチェックアウトを有効にすると、すべてのステップが 1 ページに削減され、顧客は安心して簡単に購入できるようになります。
また、ソーシャル チャネルや電子メールからのトラフィックを、1 ページ チェックアウトが有効になっている製品に誘導することもできます。 これは、その製品のコンバージョン率の高いセールス ファネルになります。
ワンページチェックアウトが必要な人?
現在、日用消費財店は、人々がより多くの製品を追加し続け、また頻繁に行き来するため、1 ページのチェックアウトを必要としません。
ただし、人々が他の選択肢を探していない限られた製品については、1 ページのチェックアウトを有効にすることができます。
ワンページ チェックアウトは、それほど高価ではなく、多くのカスタマイズやレビューを必要としない商品を販売するストアに特に適しています。 また、商品をほとんど販売していない店舗にも最適です。
要約すると、ワンページ チェックアウトは次の WooCommerce ストアで完全に機能します。
- プラグインやテーマなどのデジタル製品
- メンバーシップ
- SEOサービス
- コンサルタント
- イベント
- コンサート
- 書籍
- オーディオファイル
目標到達プロセスの短縮、時間の節約、顧客の利便性、収益の増加など、1 ページのチェックアウトには他にどのようなメリットがありますか?
ストアでワンページ チェックアウトをまだ有効にしていない場合は、今がその時です。 そして、あなたのウェブサイトでそれを設定する方法は、次のセクションです.
WooCommerce One Page Checkout を有効にする方法は?
WooCommerce ストアでワンページ チェックアウトを設定できる強力なプラグインが必要です。 そしてそのプラグインはキャッシャーです。
現在、Cashier は、10 以上のプラグインの機能を果たす完全なチェックアウト最適化プラグインであり、非常に多くの高価なプラグインを操作する手間から解放されます。
ワンページチェックアウト、チェックアウト フィールド エディター、ダイレクト チェックアウト、[今すぐ購入] ボタン、サイド カート、その他の拡張機能を備えたワンクリック チェックアウトを利用できます。
ワンページ チェックアウトの設定に集中しましょう。
Cashier プラグインを使用すると、特別な 1 ページのチェックアウト ページを作成したり、任意のページを 1 ページのチェックアウトに変更したりできます。
シンプルな可変商品 (バリエーションを含む) とサブスクリプションのワンページ チェックアウトを有効にすることができます。
また、要件に基づいて、いつでもワンページ チェックアウト オプションをオンまたはオフにする柔軟性があります。
特別な 1 ページのチェックアウト ページの作成
ページを作成し、いくつかの製品を選択し、残りをキャッシャーに残して、1 ページのチェックアウトを作成します。
方法は次のとおりです。
- WordPress 管理パネル > ページ > 新規追加 に移動します。
- このページにタイトルを付けます。たとえば、「特別な 1 ページ チェックアウト」とします。
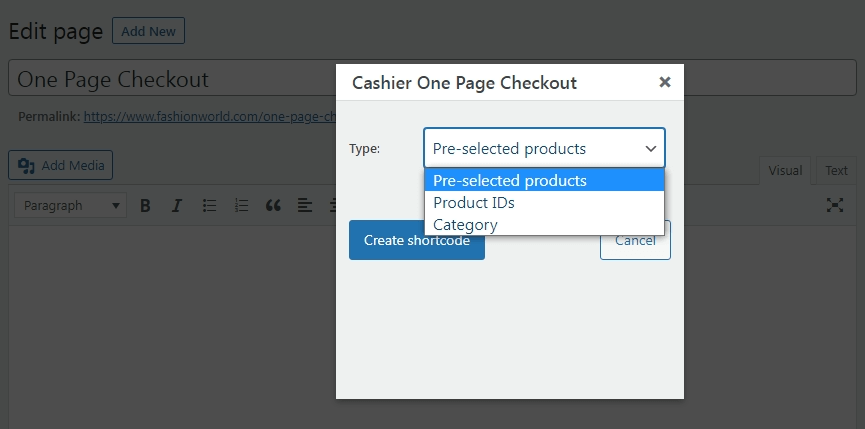
- WordPress / Classic エディターのメニュー バーで、[OPC] オプションを見つけてクリックします。
- 次の 3 つのオプションから選択できます。
- 事前に選択された製品
- 商品ID
- 製品カテゴリ


- ドロップダウンから「事前に選択された製品」オプションを選択します。
このオプションを使用すると、各商品設定で 1 ページ チェックアウト オプションを選択したすべての商品が自動的に 1 ページ チェックアウトの対象になります。 - 「ショートコードを作成」ボタンをクリックします。
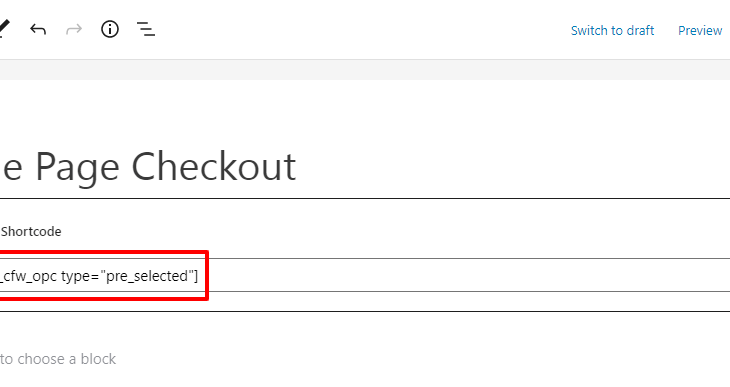
- Gutenberg エディターの場合、OPC オプションが見つからない場合があります。 この場合、任意の製品に移動します。 クラシック エディター メニューには、OPC オプションがあります。 ドロップダウンから「事前に選択された製品」を選択し、「ショートコードの作成」ボタンをクリックします。 Gutenberg エディターの [One Page Checkout] ページにショートコードを貼り付けます。

- ページを公開します。
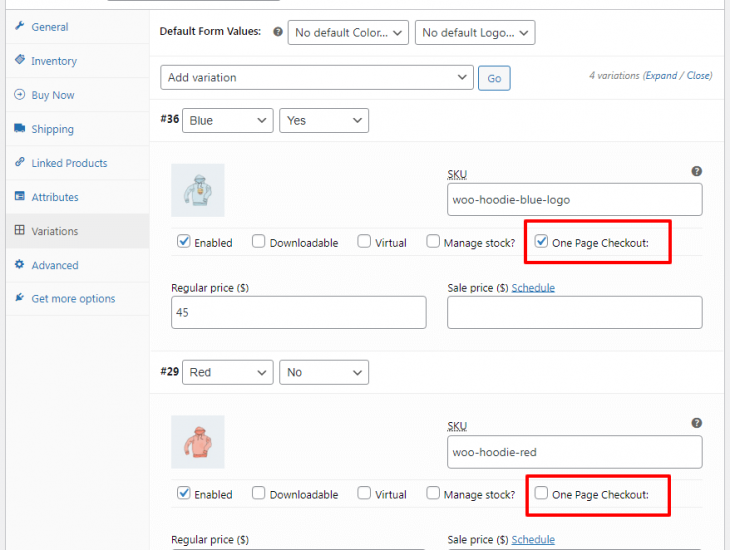
- 次に、製品に移動します。 編集する商品を選択します。 [1 ページのチェックアウト] ボックスにチェックを入れます。 製品を更新します。 WooCommerce のチェックアウト ショートコードは、単純な商品やさまざまな商品 (すべてのバリエーション) に対して 1 ページのチェックアウト オプションを有効にします。 特定のバリエーションに対してのみ有効にするために、プラグインは各バリエーション設定内に 1 ページのチェックアウト ボックスを提供します。


- ワンページチェックアウトを有効にしたい他の製品について、上記の手順を繰り返します。
それでおしまい。
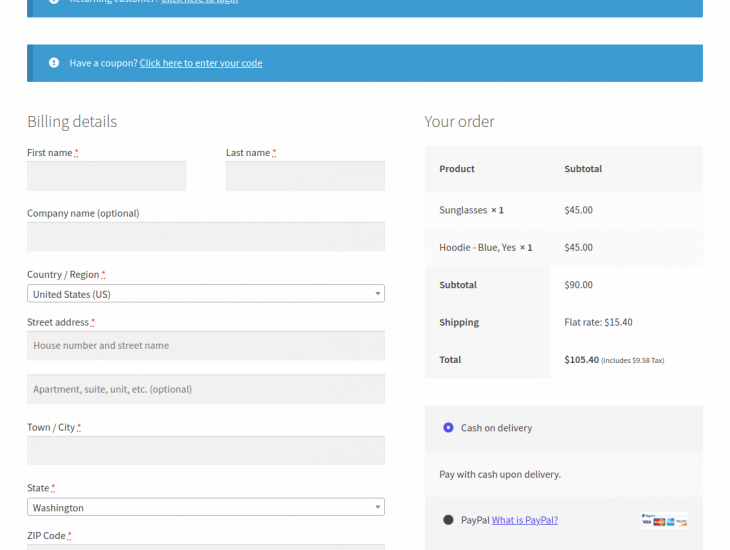
事前に選択された製品を含む 1 ページのチェックアウト ページが Web サイトにどのように表示されるかを次に示します。

事前に選択された製品と同様に、製品 ID と製品カテゴリに基づいて 1 ページのチェックアウトを設定できます。
たとえば、フィクションの本、神話の本、自伝の本にそれぞれ製品 ID 270、360、450 を選択した場合、これら 3 つの本は 1 ページのチェックアウトで有効になります。
また、製品カテゴリを書籍として選択すると、ストアのすべての書籍で 1 ページのチェックアウトが有効になります。 詳細については、このドキュメントを参照してください。
任意のページを 1 ページに変換 チェックアウト
または、既存の商品ページに 1 ページのチェックアウトを直接表示したい場合は、Cashier を使用してそれを行うこともできます。
任意の製品ページを開き、[OPC] オプションをクリックして、ドロップダウンから [製品 ID] を選択し、現在編集している製品と同じ製品を検索して選択します。
訪問者がその製品ページにアクセスすると、1 ページのチェックアウト オプションが製品の詳細の下に表示されます。
これは、音声ファイルや書籍など、商品の説明が非常に限られている商品にのみ設定することをお勧めします。
結論
Cashier は 1 ページのチェックアウト プラグインではありませんが、チェックアウト プロセスを最適化するために多くのことを行います。
この記事が、WooCommerce の 1 ページ チェックアウトの重要性を理解するのに役立つことを願っています。
販売を改善し、放棄を減らすために、WooCommerce のワンページ チェックアウトは、販売する商品に基づいて今日必要とされています。 シンプルで、ユーザーも気に入るはずです。
結局のところ、物事をシンプルに、クリーンに、気を散らさないように保つことには力があります。
