WordPressテーマのフロントページ機能の利点
公開: 2022-11-11WordPress テーマのフロント ページ機能は、WordPress サイトのフロント ページの機能領域として使用するために特別に設計されたテーマの領域です。 これは、最近の投稿、注目の製品、またはフロント ページで強調したいその他のコンテンツを紹介するために使用できます。
ページの挿入 カバー ページは、[挿入] タブの [ページ] グループにあります。 表紙のオプションのギャラリーからレイアウトを選択します。 タイトルなど、サンプル テキストを含むカバー ページのセクションをクリックして入力することで、サンプル テキストを独自のテキストに置き換えることができます。
WordPressのフロントページとは?

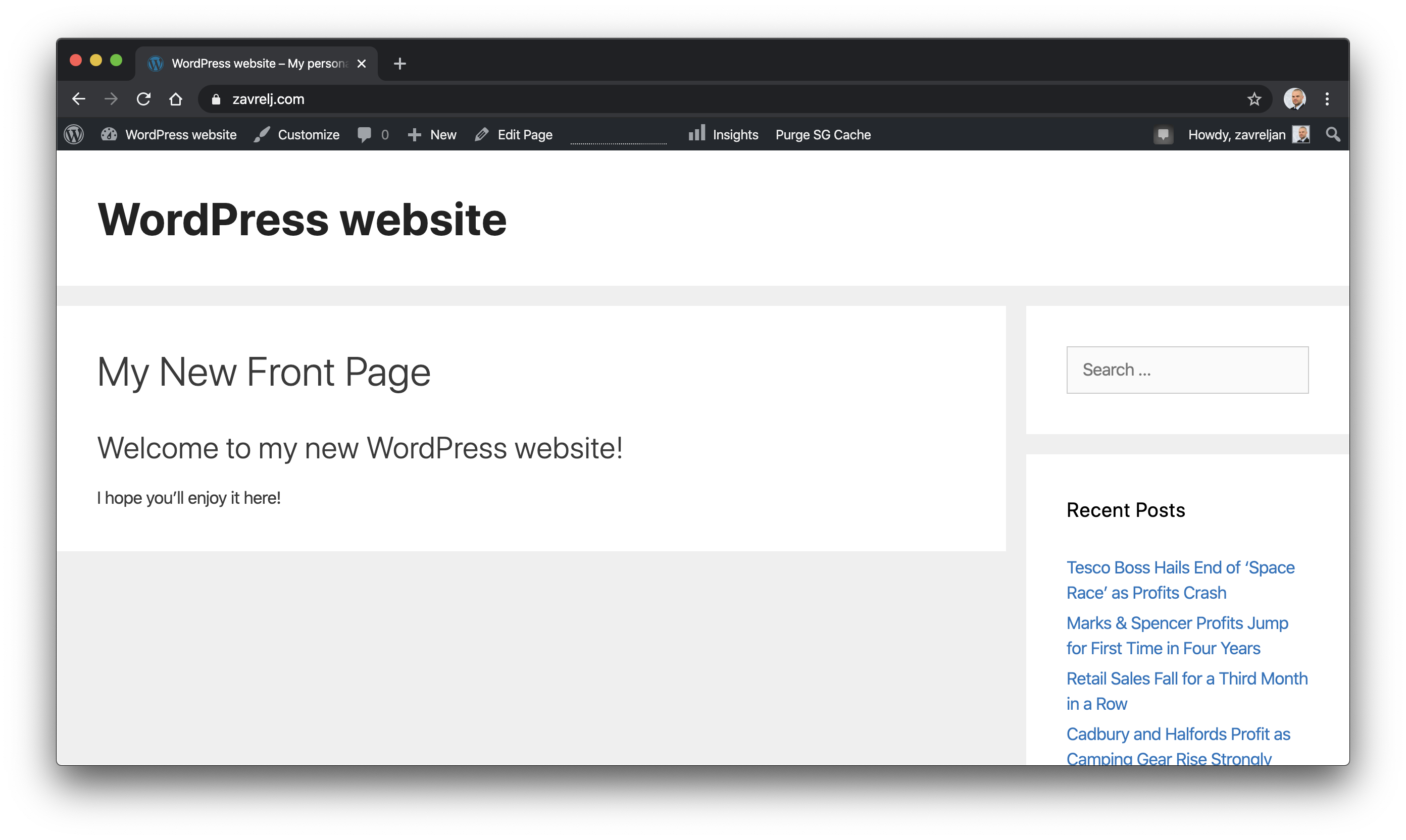
WordPress のフロント ページは、訪問者が最初にサイトにアクセスしたときに表示されるページです。 静的ページやブログ投稿など、サイトの任意のページをフロント ページに設定できます。 フロント ページは、最新のニュースや最も人気のあるコンテンツを紹介するのに適した場所です。
同社の新製品は消費者にヒットした 同社の新製品はヒットした
WordPressでフロントページを使用するにはどうすればよいですか?

WordPress で Front Page を使用するには、最初に Front Page プラグインをインストールする必要があります。 プラグインをインストールしたら、有効化する必要があります。 プラグインが有効化されたら、フロント ページの設定ページに移動してプラグインを構成できます。
WordPressで静的なフロントページを設定する方法
WordPress ユーザーの場合、静的なフロント ページを設定する唯一の方法は、設定の読み取りに移動し、サイト ダッシュボードの左側のサイドバーに移動することです。 静的ページは、[ホームページが表示されます] というラベルの横にあるラジオ ボタンから選択することで選択できます。 [ホームページ] の横にあるドロップダウン メニューから、新しいフロント ページを選択します。 変更を保存するには、ページの下部に移動し、[変更を保存] をクリックします。 静的なフロント ページを用意することで、訪問者に挨拶したり、特定の情報を提供したりできます。 視聴者が次に聞きたいことに絞り込んで集中することで、視聴者のエクスペリエンスをパーソナライズし、集中させることができます。 トップ ページと同じ外観にしたい場合は、[設定] [読み取り] に移動し、[静的ページ] ラジオ ボタンを選択して、ホームページの外観を変更できます。
WordPress で静的なフロント ページを使用する理由

静的なフロント ページは、Web サイトの一貫した外観を作成するための優れた方法です。 訪問者が必要な情報をより簡単に見つけるのに役立ち、サイトをよりプロフェッショナルに見せることができます.
静的な WordPress ホームページには、ブログのレイアウトを維持することに加えて利点があります。 静的なホームページは、特定のビジネスや Web サイトにとって有益である可能性が高くなります。 ブログのフロント ページの使用を禁止する法律はありませんが、使用すると重要なコンテンツを見逃してしまうことに注意してください。 フィードのような更新を作成するときは、Web サイトのフロント ページをブログ スタイルにしておくのが賢明です。 WordPress Web サイトの静的なフロント ページは、動的なフロント ページに代わる優れた方法です。 一部のユーザーは、スプラッシュ ページまたはカスタム ホームページとも呼ばれる 2 番目のオプションを好みます。 ブランドがブログ中心の場合は、静的なフロント ページを避けることが重要です。 ブログは作品というよりは、フル機能の Web サイトのように感じることができます。 一部の人にはうまくいくことがすべての人にはうまくいかないかもしれないと信じているなら、物事に逆らうことを恐れる必要はありません.
WordPressホームページに投稿を表示する方法
投稿をホームページに表示したい場合は、以下の手順に従ってください。 WordPress 管理者には、[投稿] を選択してアクセスできます。 ホームページに表示したい投稿を見つけて、[編集] ボタンをクリックする必要があります。 投稿に関するいくつかの単語を入力すると、投稿コンテンツ セクションに保存できます。 静的なホームページは、視聴者のエクスペリエンスを強調し、必要な情報に誘導するための優れた方法です。 ホームページとして静的コンテンツを選択すると、トップページに表示されるコンテンツを制御して、読者が戻ってくるようにすることができます. ホームページの投稿を編集し、編集ボックスにいくつかの単語を追加するだけです。
WordPress テーマの優れた点とは?

一般的な多目的設計またはニッチな設計のいずれかとして、ビジネス ニーズに合わせて調整できる適応可能な設計。 サイトがスムーズに実行され、レンダリングに時間がかからないように、サイトの読み込み速度は速くする必要があります。 軽量でクリーンなため、プラグインが競合する必要はありません。
ブログ、オンライン ストア、ポートフォリオ、またはビジネスをお持ちの場合、WordPress テーマはコンテンツの表示に最適です。 Astra は、洗練されたカスタマイズ オプションと高レベルの機能により、WordPress の初心者に最適です。 Jayla のテーマは、e コマース業界へのミニマルで現代的なアプローチを強調しています。 Tusant by Second Line は、ポッドキャスト クリエーター、ミュージシャン、ナレーション アーティスト、音楽ストリーミング アーティストにとって最高のテーマです。 Jayla を使用すると、マルチブロック ビルダーを使用して Web サイトをより迅速に作成できるだけでなく、ほぼ無限の色数でレイアウトをカスタマイズできます。 Sydney には、ユーザーが Web サイトのフォントとスタイルを変更できる全画面スライダーがあり、600 以上の Google フォントが利用可能です。 Zakra の機能は、すばやく簡単に使用できることに加えて、最も一般的な検索エンジン向けに最適化されているため、すばやく読み込み、最も重要な SEO プラグインのほぼすべてと連携できます。
テーマとフレームワークのパッケージを 129.95 ドルで購入できます)、Foodie Pro の無料バージョンを購入する必要はありません。 テーマには、約 50 のビルド済みですぐに使用できるデモが含まれています。 あなたの場所の美しさを自慢したい場合は、Travel Way を使用してそれを行うことができます。 ウェブサイトの行動喚起ボタン、複数のセクション、便利なソーシャル アイコンにより、現代の旅行者にとって理想的なテーマとなっています。 無料の WordPress テーマが適切な人に多くの価値を提供できることは理解できますが、考慮すべき欠点がいくつかあります. 有料テーマは多くの企業にとって優れたオプションですが、定期的に使用する必要があります。 通常、定期的な更新とサポート、より高いレベルのカスタマイズ、およびより多くのコードが含まれます。
WordPress.com は、より詳細に管理できるため、ほとんどの企業にとって適切なオプションですが、自己ホスト型の WordPress は企業にとって最適なオプションです。 優れたページ ビルダーを使用すると、ページを簡単にドラッグ アンド ドロップできます。 すべてのブラウザーで完璧に動作する単一のテーマは存在しない可能性があるため、テストすることをお勧めします。 このリストのテーマは、地域によっては高品質です。
WordPress フロントページ PHP
WordPress を使用している場合、 front-page.php ファイルの編集が必要になることがあります。 これは、WordPress サイトのフロント ページに表示される内容を制御するファイルです。 このファイルを使用して、フロント ページのレイアウトを変更したり、コンテンツを追加または削除したりできます。

各 WordPress テンプレート ファイルを使用して、さまざまな方法で Web サイトのフロント ページを表示できます。 WordPress インストールには 2 つのファイルがありますが、これらは非常に似ていますが、まったく異なる機能を果たします。 それらを誤って使用すると、サイトのパフォーマンス、ページ、およびユーザー エクスペリエンスが損なわれる可能性があります。 Home.php は、WordPress サイトのプライマリ インデックス ページとして機能するファイルです。 トップ レベルへの訪問者には、最初のコンテンツが表示されます。 ウェブサイトのトップページにアクセスすると、WordPress は最近公開された投稿を表示します。 静的ページ、カスタム フロント ページ、投稿ページを選択するオプションがあります。
ニーズに合ったテンプレートを作成するには、WordPress インストール内の各ファイルの役割を認識する機能が必要です。 Web サイトでこれらのファイルを編集、命名、または作成する際にミスをすると、深刻な結果を招く可能性があります。 WordPress の home.php と front-page.php の違いを理解すると、Web サイトのホームページに必要なものを表示できるようになります。
WordPressホームページのカスタマイズ
WordPress では、表示される投稿の数を変更したり、今後の投稿にティーザー テキストを追加したりして、ホームページのルック アンド フィールをカスタマイズできます。 [設定] [読み取り] を選択し、[静的ページ] ドロップダウン メニューからホームページを選択して、サイト全体のルック アンド フィールを変更することもできます。
WordPress 静的フロント ページ テンプレート
WordPress静的フロント ページ テンプレートは、WordPress サイトのフロント ページを表示するために使用されるページ テンプレートです。 フロントページは、訪問者が WordPress サイトにアクセスしたときに最初に表示されるページです。 フロント ページは、ブログ投稿、静的ページ、またはその両方の組み合わせにすることができます。
WordPressの静的フロントページとは何ですか?
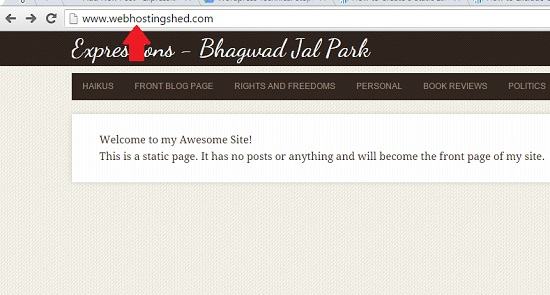
固定フロントページとは? ホームページには、ブログ投稿やその他の定期的に更新されるコンテンツはありません。 静的または不変ではなく、変化はありません。 「スプラッシュ ページ」または「カスタム ホームページ」とも呼ばれる静的なフロント ページは、特定のニーズに合わせて調整できます。
静的ウェブサイトの利点
静的ページを使用すると、Web サイトをナビゲートしやすくなり、整理しやすくなります。 Web サイトの静的なホームページを設定して、主要なコンテンツが 1 つのページに収まるようにし、訪問者が探しているものを簡単に見つけられるようにします。
静的なフロント ページを作成するにはどうすればよいですか?
ホームページの表示は、[設定] で構成する必要があります。 静的ページ設定では、最新の投稿ではなく静的ページを作成できます。 Static Front (ホーム) 設定は、[ホーム ページ] リストにあります。 [投稿ページ] リストで、投稿設定として空のページを選択します。
WordPressホームページの画像を変更する2つの方法
WordPress ホームページの外観を変更するには、2 つの方法があります。 最初のステップは、置き換えたいページまたは投稿から画像を削除し、ダッシュボードに移動することです。 メディア ライブラリを使用して、任意のページまたは投稿の画像を変更することもできます。
WordPress にはフロントページがありますか?
WordPress のフロント ページの主なオプションは、投稿を表示するか静的コンテンツを表示するかです。 これらのメッセージを表示するには、ダッシュボードに移動して [設定] を選択します。 このページでは、最新の投稿をフロント ページに表示するか、静的ページを作成するかを選択できます。
ホームページのレイアウトと URL を変更する方法
[レイアウト] タブをクリックし、さまざまなテンプレートから選択して、ホームページのレイアウトを変更できます。 独自のテキストや写真を追加することもできます。 ユーザーがあなたのホームページをクリックすると、サイト設定によって決定された URL が表示されます。 画面の左側のメニューから [サイトの設定] を選択し、目的の URL を入力します。
WordPress ダイナミック フロント ページ
WordPress のフロント ページは、WordPress Web サイトの最初のページです。 これは、訪問者が最初にサイトにアクセスしたときに表示されるものです。 フロント ページを静的ページに設定することも、動的ページに設定することもできます。
このクイックガイドでは、カスタム WordPress ホームページを作成する方法を紹介します。 最新の投稿をホームページに表示する WordPress のデフォルトの方法ではなく、カスタム フロント ページが必要です。 ウェブサイトの美しいフロント ページを作成したい場合は、WordPress で作成する方法と、最善のアドバイスを紹介します。 ほとんどの場合、WordPress カスタマイザーを使用して WordPress で静的なフロント ページを作成することをお勧めします。 ただし、よりシンプルで侵襲性の低いものを好む場合は、WordPress の動的なフロント ページを作成する方法を次に示します。 WordPress には多くの優れたページ ビルダーが用意されているため、美しいカスタム ホームページを作成する場合は、いずれかを使用することを強くお勧めします。
カスタム テンプレートを使用してカスタム WordPress ページを作成する
このチュートリアルでは、カスタム テンプレートを使用してカスタム動的 WordPress ページを作成する方法について説明します。 これは、Web サイトの一貫性と管理性を維持する方法として作成できます。 この手法を使用して、Web サイトの動的セクションを作成することもできます。
WordPressホームページ
WordPressホームページは、WordPress Web サイトのメイン ページです。 通常、WordPress サイトにアクセスしたときに最初に表示されるページです。 ホームページは、最近の投稿、人気のある投稿、注目のコンテンツを紹介するために使用できます。
私の意見では、ホームページは訪問者が Web サイトのブラウジング体験を開始する場所です。 ホームページには、動的ページと静的ページの 2 種類があります。 ウェブサイトに最適なタイプを選択するには、各タイプの利点を考慮する必要があります。 WordPress には、カスタム ホームページを作成するためのページ ビルダーが組み込まれています。 WordPress では、Web サイトの任意のページをホームページとして選択できます。 プラグインを使用してカスタム ホームページを作成することは、実行可能なオプションです。 OptinMonster を使用すると、WordPress は最高のリード生成プラグインを備えており、100 万を超える Web サイトで使用されています。 WPForms は、市場で最も初心者に優しい WordPress フォーム プラグインです。
WordPressテーマのホームページを変更する方法
WordPress サイトにログインすると、WordPress テーマのホームページを変更できるようになります。 その後、[個人用サイト] ページの左側のメニューにある [カスタマイズ] リンクをクリックして、サイトをカスタマイズできます。 カスタマイザーに移動して、テーマのホームページを変更できます。 WordPress のホームページにアクセスすると、最新の投稿を表示できます。
WordPress フロントページ
WordPress のフロント ページは、Web サイトのメイン ページです。 これは、訪問者が最初にサイトにアクセスしたときに着陸する場所です。 フロント ページを使用して最新のブログ投稿を紹介したり、ビジネスや Web サイトに関する情報を含む静的ページとして使用したりできます。
WordPressでフロントページのコンテンツを変更する方法
フロント ページのコンテンツを変更するには、[設定] > [閲覧] に移動し、使用する新しいページを選択します。 [変更を保存] をクリックすると、ページが保存されます。
