Neve 3.2「ピンクレイク」–お好みのWordPressトピックに対応するはるかに多くの機能
公開: 2022-03-28ほんの数ヶ月前に、消費者のニーズに触発された新しい特徴とスタイルの選択肢を備えたNeve3.1「Letea」をリリースしました。 今日、私たちはコンセプトのさらに優れたギアアップバージョンであるNeve3.2「RedLake」を紹介しています。
Neveの最もホットなエディションをダウンロードまたは更新して、私たちが追加したきちんとした新機能から報酬を得ることができます。
Neve 3.2「RedLake!」を最大限に活用する方法を見つけるために見ていきましょう。
ピンクの湖はルーマニアで最大の通常の山の湖です。 標高983メートルに位置し、1837年に形作られました。かなりの大気の降雨のために、ギルコス山の北西海岸の大きな場所が崩壊し、粘土の層の周りを滑りました。
湖のユニークな外観は、飲料水の表面に見られる紫色とトウヒの幹によって等しく供給されます。 これらは、地滑りと洪水の直前に谷を保護した樹脂の森の残骸です。
あなたはほぼ間違いなく、湖がどのように見えるかを知りたいと思っています。 この場所の優雅さを示す画像のコレクションを整理しました。
Neve3.2「RedLake」の新機能
まず、Neveの新しいバリエーションで発見する主要な属性を操作してみましょう。 次に、ポイントを要素に分割します。
Neveで提供される新機能:
- 複雑でないデジタルダウンロードとの互換性
- メニューアイコン要素のはるかに多くのメニューアイコンの選択肢
- ブログサイトのフォーマットに我慢して展示
Neve Professional Addonでアクセス可能な新機能:
- フォームの機能強化を行う
- アイコン要素がSVGをガイダンスするようになりました
- 簡単なデジタルダウンロードモジュール
- ウェブサイトページヘッダー特定の人の表示
- ブログサイトレイアウトのShowcasedPublishのコントロールが改善されました
すべての機能の良いところを見つけましょう。
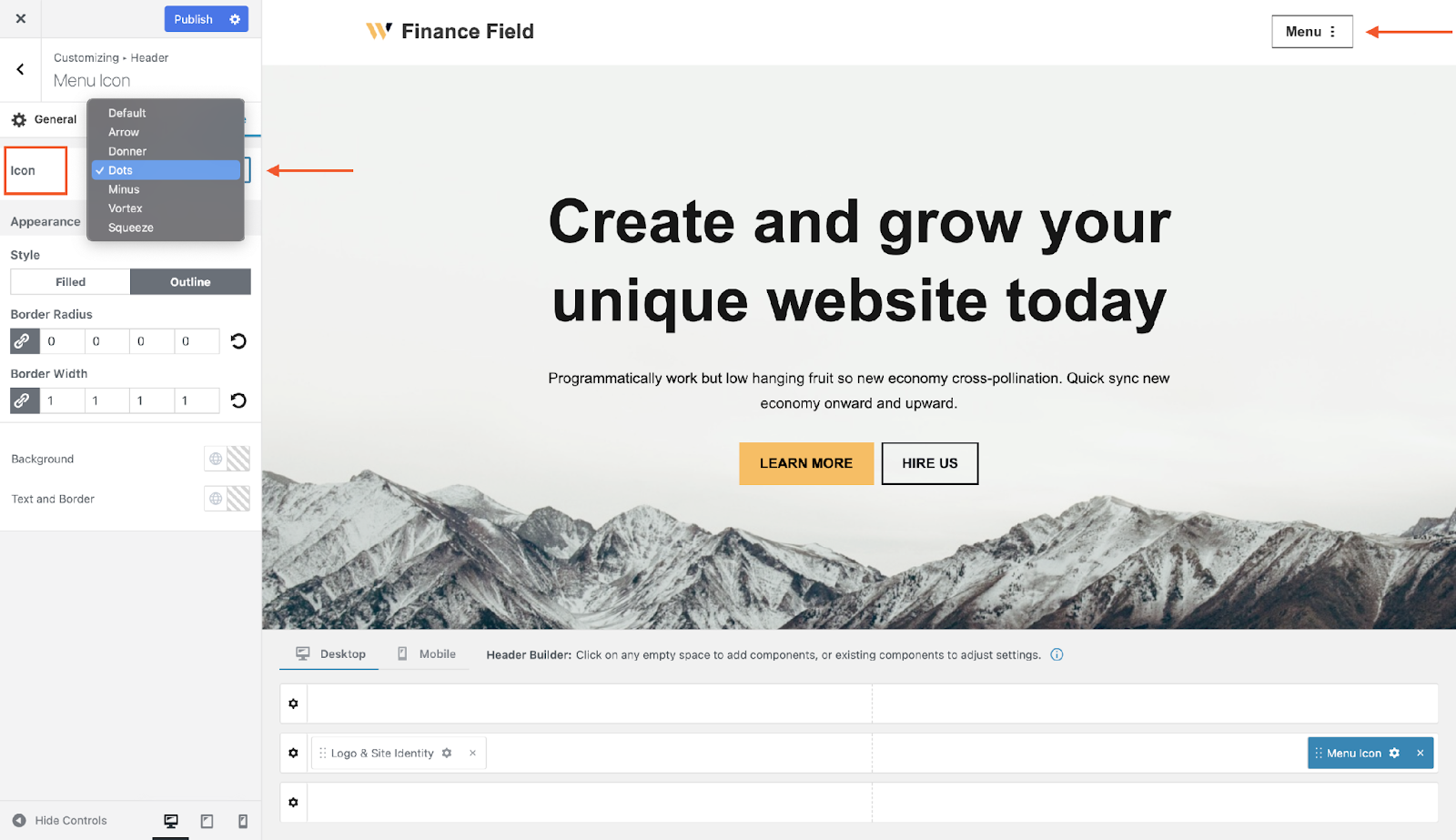
追加のメニューアイコンオプション
あなたのメニューは少しスタイリングを使うことができると思いますか? Neve 3.2の新しいアイコンセレクションをチェックしてください!
展示されたアイコンの個別の展示セレクションを組み込むことにより、メニューアイコン成分のカスタマイズの選択肢を強化しました。
これで、この材料のさまざまな選択肢やアニメーションから決定できます。 一部の選択肢はアイコンの画面を完全に改善しますが、他の人はアニメーションを微調整するだけで、近くのアイコンが指摘します。
それをテストして、それがどうなるかを私たちに知らせてください。

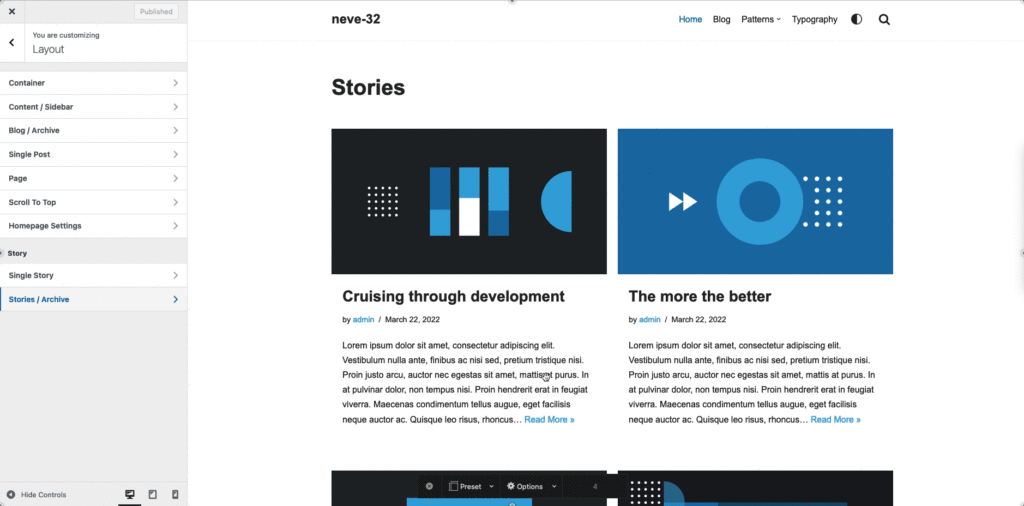
注目のブログ形式に我慢
最新の投稿にスポットライトを当てたり、もっと目立たせたい記事をピン留めしたりする方法として、Webサイト/アーカイブカスタマイザー構成の下に新しい選択をリリースしました。
その結果、スポットライトを当てたい記事を選んで、フロントストップのように微調整することが難しくなりました。
これにより、最も効果的な投稿をより適切に紹介したり、まだ獲得していないタイプの投稿を奨励したりできることを願っています。

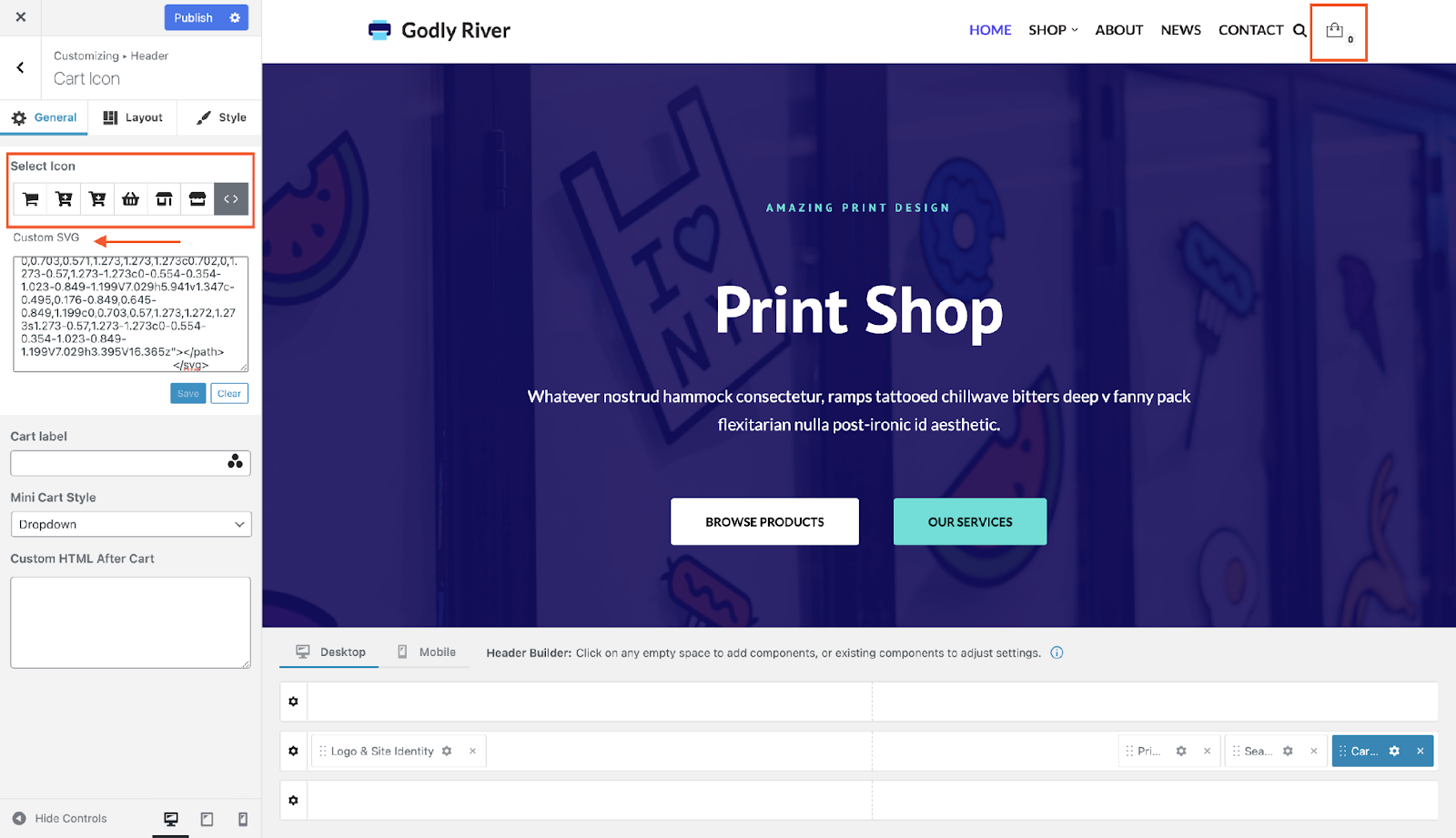
アイコン部分に即時SVG入力
再配置して、アイコン要素のSVG構造にユーザーのアイコンを組み込む機能を拡張しました。 これは、カートアイコン、マイアカウント、およびパレットスイッチャーに適用されます。
この機能により、インターネットサイトの外観を改善し、会社のブランドを強化することができます。
私たちのドキュメントは、この操作を最大限に活用する方法の結果として、あなたにウォークを提供します。


種類の拡張機能を公開する
あなたが非常に熱心になると私たちが考える側面は、フォーム拡張の公開モジュールです。 今回のローンチでは、カスタマイズされた投稿スタイルへの愛着を確認し、新しいカスタマイズの選択肢をテーブルにもたらしました!
これは何を示していますか? これは、Webサイトの他の投稿をカスタマイズするのと同じ方法で、個々のカスタム送信スタイルをカスタマイズおよび管理できることを意味します。

パーソナライズされた公開タイプが今後ガイダンスするソリューションの概要は次のとおりです。
- パーソナライズされた書き込みの並べ替え、レイアウト、およびコンテナのカスタマイズのアーカイブリストを入力するスキル。
- 通常の投稿と同じハンドルとオプション–ヘッダー、注目の投稿、コンテンツの購入などを保護します。
すぐに利用できるソリューションの詳細については、ドキュメントを参照してください。
このリリースで私たちが取り組んだもう1つの問題は、Webサイトのページヘッダーです。
この特性を利用する際に完全な柔軟性を持たせたいので、表示を超えてはるかにきめ細かい制御が可能になり、さらに、はるかに特殊で調整されたヘッダーを迅速に取得できるようになりました。

NeveBlocksモジュールのカワウソオプション
ボーナスとして、Neve Blocksモジュールに関するニュースがあります!
最近導入されたGutenbergBlocksとOtterのテンプレートライブラリを使用して、NeveBlocksモジュールを利用するときにアクセスできる新機能のいくつかについてお知らせすることにしました。
膨大な情報は、グループが条件付き表示オプションを拡張したことです。 これにより、スクリーニングするブロックと場所を超えて、さらに詳細な制御が可能になります。 消費者に私たちの商品の世話をする方法よりもはるかに多くのハンドルを提供することは、常に私たちの予備のA +です!
私たちがワクワクしている別の側面は、スティッキーブロックソリューションです。これは、いくつかの興味深いデザインの選択につながると私たちが感じているためです。
さらに、消費者の入力に反応する要素の感覚が好きなので、アニメーションの強化に取り組むことは通常私たちを喜ばせます。
しかし、これはOtterの最新の属性を少しだけ覗いたものです。 私たちは、あなたがすべての新しい特徴を手に入れて探求する楽しみを台無しにしたくありません。
今でもティーザーで出発します! そこにもいくつかの新しいものが表示されるという理由で、Otterブロックのライブラリをチェックしてください。 FlipブロックとWooCommerceComponentsブロックはほんの2つの例です。
何が来るの?
Neveに関する以下の発表にご期待ください!
ほぼすべてのリリースの直後に、私たちは設計図に戻って、最も愛されているWordPressテーマを個々の作業日にさらに堅牢で強力にする新しいヒントを実行に移します。
ウィッシュリストは膨大であり、私たちのチームは、Neveを好きになるための追加の正当な理由を提供することを熱望しています!
