SEOのために画像を最適化する方法
公開: 2021-04-30ブログのSEOに関しては、投稿ごとに作成しているコンテンツについて考えている可能性があります。 メタディスクリプションはありますか? 適切なキーワードを使用していますか? 十分なキーワードを使用していますか?
あなたはポイントを取得します。
でも! SEOのために投稿を最適化することを考えるとき、忘れてはならない投稿の1つの側面、つまり画像があります。 ブログのニッチが何であれ、食べ物、ライフスタイル、ファッション、旅行など、画像はブログの典型的な部分です。
しかし、SEOのために画像を最適化するにはどうすればよいでしょうか? それが今日取り上げる内容です!
あなたの画像属性
画像について話すときは、画像自体の品質だけでなく、舞台裏で何が起こっているのかを考えることが重要です。 特に、以下の側面に焦点を当てたいと思うでしょう。
タイトル
ここで画像のタイトルについて説明するとき、参照しているのは、コンピューター上にあるファイルの名前です。 タイルをブログ投稿にアップロードする前に、タイルの名前を編集することをお勧めします。
または、必要に応じて、そのためのプラグインがあります! Media File Renamerプラグインを使用すると、WordPressから直接画像の名前を変更できるため、サイトから画像を削除して再アップロードすることを心配する必要はありません。 とても便利です!
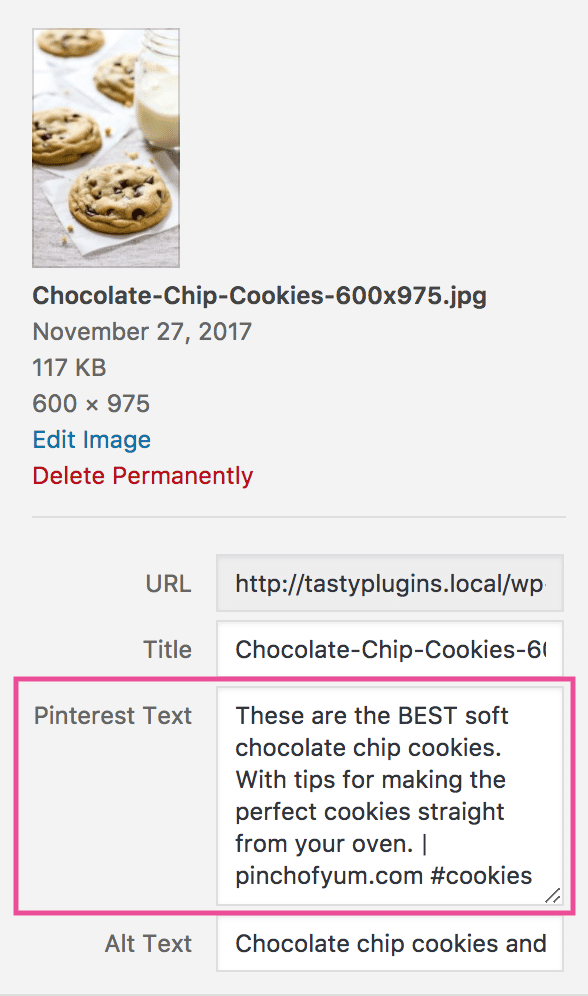
これにより、Googleは画像が実際に何を表示しているかを知ることができ、画像検索結果がそれに応じて画像に入力できるようになります。 また、誰かがあなたの画像を右クリックして新しいタブで画像を開くと、画像のタイトルが「DSC_1247」や「IMG_0005」ではなく「チョコレートチップクッキー」のようなものであることがわかります。
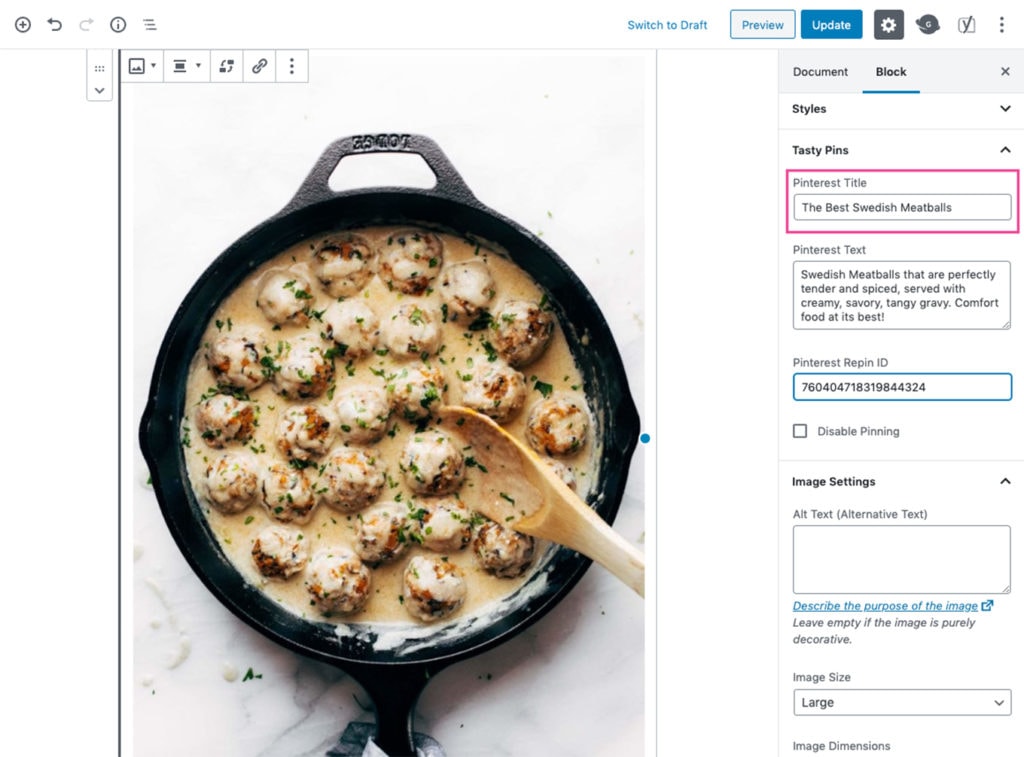
Pinterestのタイトル
一方、Pinterestのタイトルは、特に…Pinterestを対象としています。 Pinterestは、ユーザーが最も関連性の高い検索結果を一目で見つけられるようにすることを望んでいるため、タイトルは短く簡潔にする必要があります(つまり、ここに説明全体を書く必要はありません)。
これは、タイトルのキーワードだけに焦点を当てるのにも最適な方法です。 また、Tasty Pinsをお持ちの場合は、画像ごとにPinterestのタイトルを簡単に入力できるようになっています。 そのタイトルは、PinterestとTailwindでスケジュールするために新しいピンに取り込まれます。 魔法!
注:Pinterestは、Pinterestタイトルのサポートをまだ展開中です。 Tasty Pinsのこの最新のアップデートは、将来的にPinterestタイトルの互換性を最適化し、Tailwindの現在の機能との互換性を提供することです。

Pinterestの説明
次はPinterestの説明です。これは、ここWP Tastyで私たちの心に近く、大切なものです。
Pinterestの説明は、代替テキスト(次に説明します)よりも説明的であり、誰かがあなたの画像をピン留めするたびに、Pinterestによって引き込まれます。
Pinterestの説明は、Pinterestユーザーが見ているものを理解するのに役立ち、クリックしてページにアクセスする理由を提供するため、投稿全体を説明する必要があります。
Pinterestのタイトルと同様に、Tasty Pinsを使用すると、Pinterestの説明を画像に簡単に追加できます。フィールドは、各画像に説明を追加する準備ができています。

また、Pinterestの説明にハッシュタグを追加することをお勧めします。ハッシュタグを使用すると、コンテンツの表示に関心のあるユーザーがピンを発見できる可能性が最も高くなります。

代替テキスト
代替テキスト、または略して代替テキストは、画像の簡単な説明であり、画像のみです。 これは、視覚障害のある人がサイトでスクリーンリーダーを使用しているときに読み取られるテキストです。そのため、その画像をどのようにペイントできるかを考えてください。 ️
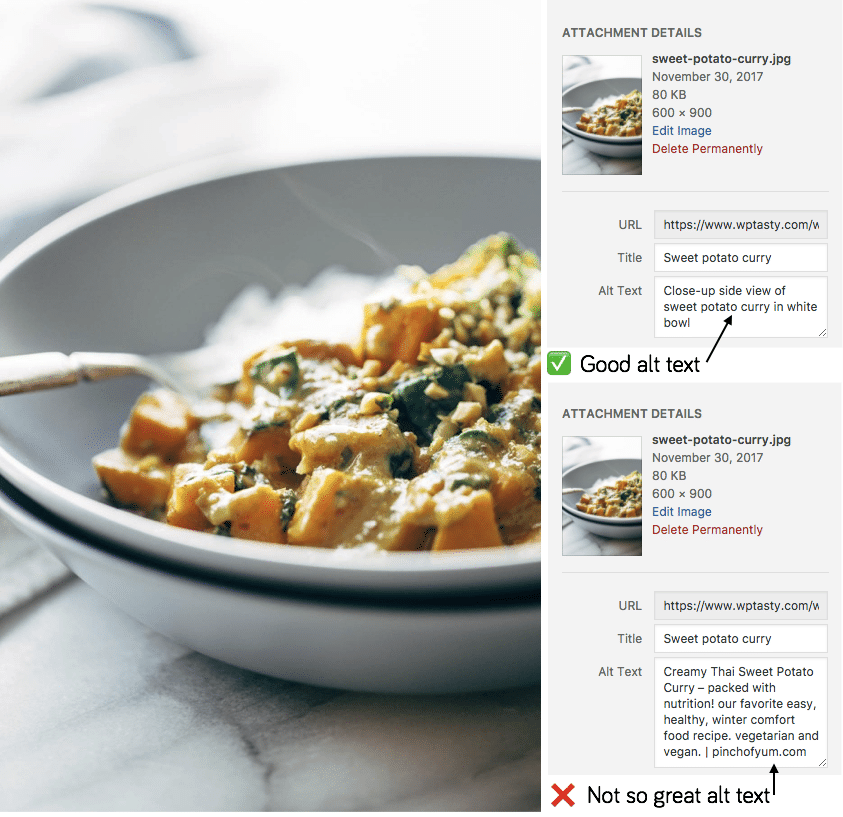
以下の例では、これが白いボウルに入ったサツマイモカレーのクローズアップショットであることを具体的に示す代替テキストを使用していることがわかります。 それ以上でもそれ以下でもありません。
ここでレシピ全体を説明し、投稿を宣伝する手段として使用することは望ましくありません。 画像自体に何が含まれているのかを考えて、それをガイドにしましょう!

画像サイズ
今日、誰もがウェブサイトで高解像度で高品質の画像を期待するようになっています。 重要なのは、これらの画像はサイトで多くの帯域幅を占める可能性があるということです。
それらが占める帯域幅が大きいため、ブログでより多くのコンテンツを作成すると、サイトのパフォーマンスに悪影響を及ぼし始める可能性があります。 そして、それはグーグルをあまり幸せにしません、それはあなたの検索ランキングに影響を与える可能性があります。 うん!
ありがたいことに、私たちが懸命に取り組んだ画像の品質を犠牲にすることなく、それを回避するのに役立つテクノロジーとプラグインがあります。
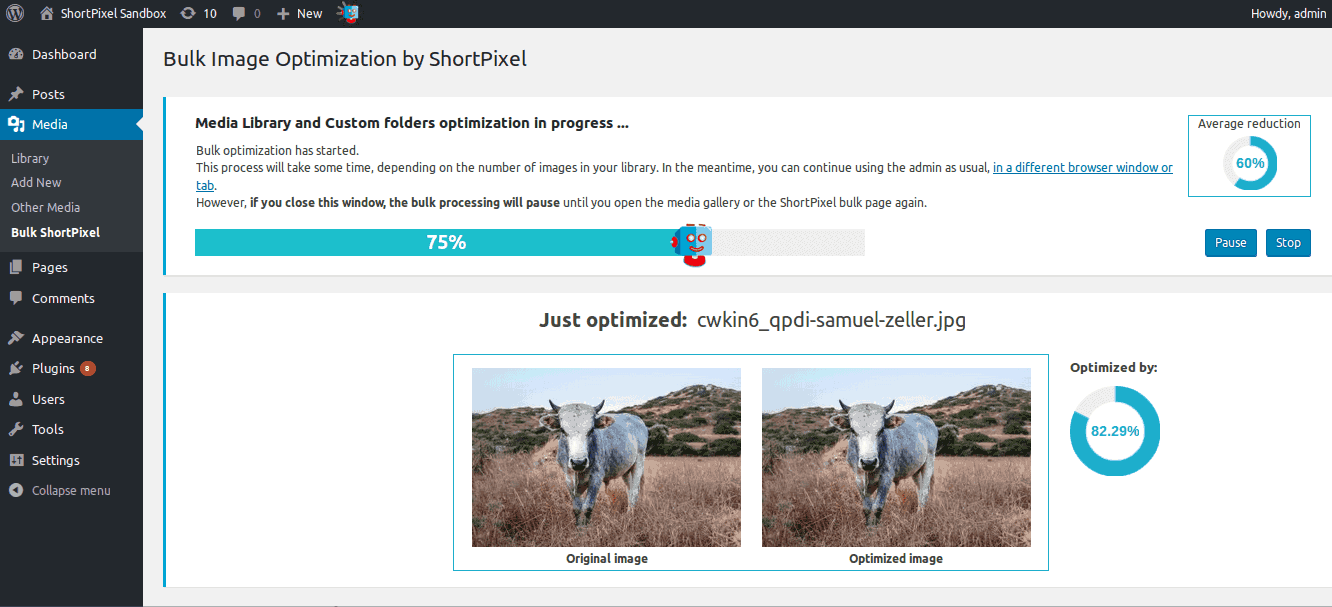
これらの画像のサイズを圧縮するには、ShortPixelなどのプラグインを使用することをお勧めします。 ShortPixelを使用すると、ワンクリックで画像をまとめて最適化できます。 それ以上に簡単になることはありません!

このShortPixelの例では、左側に元の画像、右側に最適化された画像が表示されています。 品質に大きな違いはありませんが、82.99%圧縮されていることがわかります。
そうすることで、読み込み時間が遅くなることなく、高品質の画像を維持できます。 勝者勝者チキンディナー!
最後に注意すべき点は、画像を圧縮するときに、投稿の外側の画像にも触れることをお勧めします。 つまり、サイドバーの画像、フッターの画像などです。これらを忘れないでください。
そして、それは画像最適化のスクープです! これらの小さなステップを踏むことは、画像がSEOのために準備され、ロード速度が影響を受けないことを保証するのに大いに役立ちます。 試してみて、どうなるか教えてください!
おいしいピンに興味がありますか?
SEOのために画像を最適化したい場合は、TastyPinsを使用すると簡単にできます。 私たちは常においしいピンを改善するための新しい方法を探しています、そしてあなたは私たちがあなたのブログの旅であなたをサポートし続けると確信することができます。
ここで提供するすべてのおいしいピンを見てください:https://www.wptasty.com/tasty-pins
また、 15日間の返金保証もお忘れなく! Tasty Pinsを試すのはリスクがなく、本当に気に入ると思います。
