WordPressテーマをウェブサイトのように見せる方法
公開: 2022-10-31WordPress テーマを作成する予定はありますか? しかし、典型的な WordPress サイトのように見せたくないですか? 通常のウェブサイトのように見せたいですか? WordPress テーマをウェブサイトのように見せるためのヒントをいくつか紹介します。 まず、あなたのウェブサイトに適した WordPress テーマを見つける必要があります。 インターネット上には多くの無料の WordPress テーマがあります。 Google で「無料の WordPress テーマ」と検索してください。 テーマを見つけたら、WordPress サイトにインストールする必要があります。 これを行うには、WordPress 管理パネルの「外観」セクションに移動します。 次に、「テーマ」と「新規追加」ボタンをクリックします。 次に、テーマを有効にする必要があります。 これを行うには、テーマ名の下にある [アクティブ化] リンクをクリックします。 ここで、テーマのコードを編集して、Web サイトのように見せる必要があります。 テーマの CSS と HTML コードを編集する必要があります。 CSS と HTML に慣れていない場合は、「ThemeTweaker」などの WordPress プラグインを使用してこれを行うことができます。 コードを編集したら、変更を保存してテーマを WordPress サイトにアップロードする必要があります。 これを行うには、WordPress 管理パネルの [外観] セクションに移動し、[テーマ] をクリックします。 これで、WordPress のテーマが Web サイトのように見えます!
外観メニューでは、WordPress テーマにさまざまなテーマを選択できます。 アクティブなテーマ(この場合は Twenty Nineteen) のタイトルの横にある [カスタマイズ] ボタンをクリックして、よりカスタマイズしやすくします。 ページの開始時に、WordPress テーマをすぐに変更できます。
私の WordPress テーマがデモのように見えないのはなぜですか?
ダッシュボードの [外観] メニューからカスタマイズ オプションを選択します。 ホームページが静的ページであることを確認し、それをデモのデフォルトのホームページとして選択します。 テーマのアップロードが完了したら、[公開] をクリックすると、デモで見たとおりに表示されます。
WordPress.com をカスタマイズする最良の方法は何ですか? サイトを販売しようとしている場合は、高価なステーキのスタイルで販売してください。 元のテーマから逸脱した場合、Web サイトはほぼ確実に同じように見えます。 プロセスは段階的に行われ、何を選択しても、簡単なプロンプトと専門的なカスタマー サービスが提供されます。 WordPress.com のテーマには、その使用方法に関する説明が付属しています。 さらに、手順には、テーマのページを構築する方法の視覚的な例が含まれています。 デザインが決まったら、カスタマイザーを使って始めましょう。
カスタマイザーに付属のさまざまなツールを使用して、Web サイトを目立たせることができます。 カスタマイザーでロゴをアップロードする必要があるのは 1 回だけです。 ビジネス、ブログ、またはブランドを紹介したい場合は、サイト タイトルを使用します。 統合されたサイト アイコンを提供します。 サイトのアイコンは、タグラインに加えて、ブラウザーのタブ、ブックマーク バー、WordPress アプリに表示されます。 WordPress.com のテーマは、独自のカラー パレットで構成できます。 カスタマイザーでは、色と背景のオプションを使用して、主要なサイトの色と背景色を選択できます。
ブロック エディターを使用すると、テキスト、引用、画像を簡単にアクセスできるセクションに整理できます。 ステップバイステップの手順を使用して、WordPress のインストールをブロックします。 テキスト ブロックや画像などの個々のコンポーネントを使用すると、サイト上のブロックを簡単に再配置、再配置、および修正できます。 ブロックをドラッグまたは移動するには、ブロックの左上隅近くにあるハンドルをクリックするだけです。 ブロック エディターとカスタマイザーを使用して、サイト エクスペリエンスを真にカスタマイズできます。 1 つの可能性は、画像を正方形または円として表示するかどうかを選択することです。 多数の WordPress.com テーマが利用可能で、それぞれが特定のニーズに合わせて調整されています。
すべての WordPress テーマが同じように作られているわけではありません
WordPress のテーマは同じではありません。 WordPress サイトをできるだけデモに近づけたい場合は、デモに似たコンテンツをアップロードする必要があります。 最高の開発者はサンプル コンテンツを利用できるようにするため、ユーザーが同じコンテンツを持っているかどうかに関係なく、同じテーマが表示されます。
WordPress テーマをデモプレビューのように見せるにはどうすればよいですか?

WordPress テーマをデモ プレビューのように見せたい場合は、テーマをインストールしてアクティブ化する必要があります。 テーマが有効化されると、WordPress カスタマイザーを使用してサイトのカスタマイズを開始できます。 カスタマイザーにアクセスするには、WordPress ダッシュボードの左側のサイドバーから [外観] > [カスタマイズ] に移動します。 ここから、色、タイポグラフィ、レイアウトなど、サイトのさまざまな設定を変更できます。 さらにヘルプが必要な場合は、特定のテーマのドキュメントを確認してください。

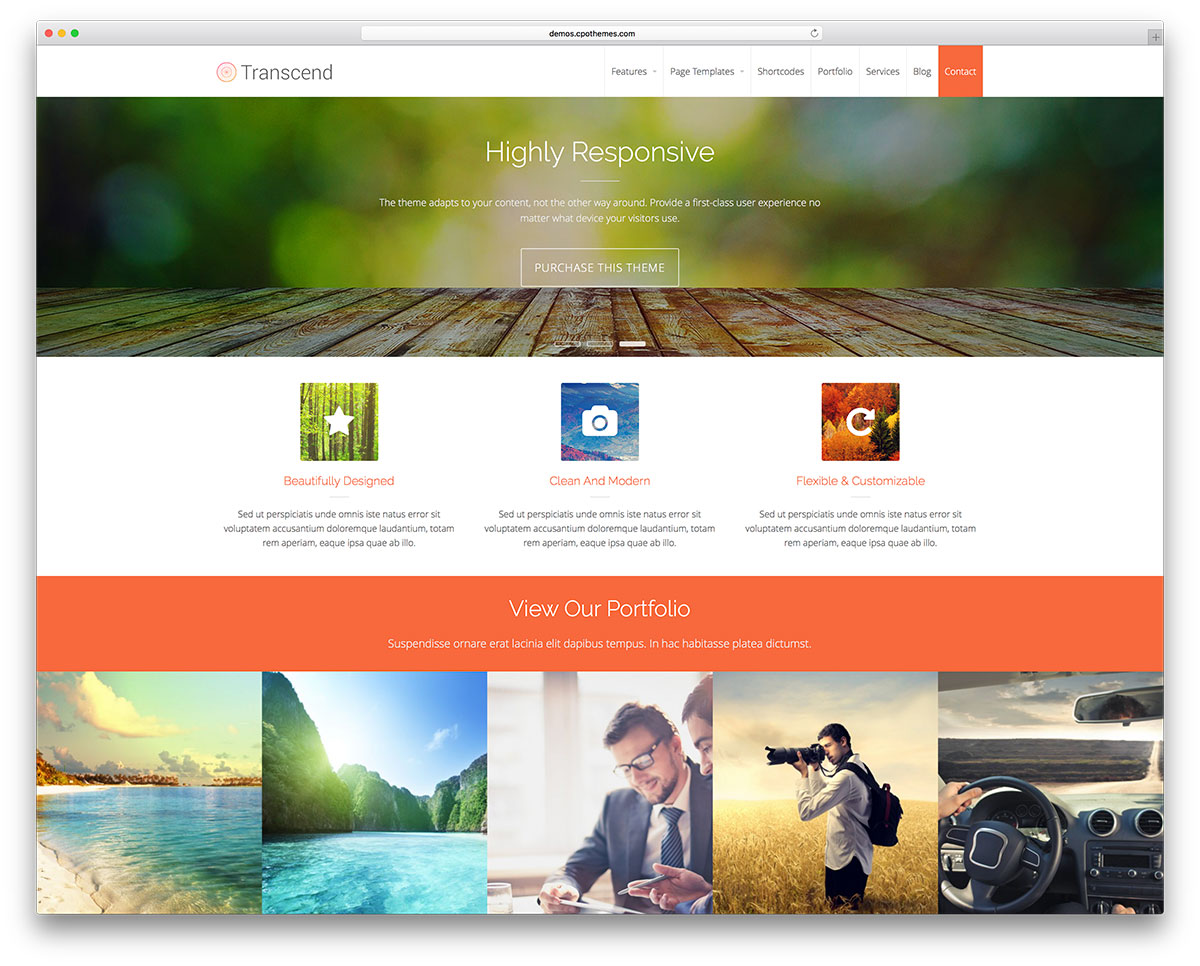
Web サイトを作成して作成する準備ができている場合は、既製のテーマ (Web サイトのデモ コンテンツ) のデモ プレビューがその例です。 デモを開くと開発者のホームページが表示されます。 新しい WordPress テーマのインストールはどうなりますか? すべてのモバイル デバイスは Orange 用に最適化されており、100% レスポンシブになります。 BeClinic は、医療用 WordPress テーマと多目的医療用 WordPress テーマという 2 つの目的を果たすように設計された WordPress テーマです。 感謝祭の翌日は、Web サイトの可能性を活用する絶好の機会です。 この Web サイトは、オンラインの観光および旅行ブログ プロジェクトを作成するのに理想的です。
Monstroid2、Remi、または Hazel を追加することで、ポートフォリオまたはビジネスは印象的な Web サイトを作成できます。 リアルタイム編集、使いやすさ、無料のオープン ソース ソフトウェア、およびコーディングの必要がないため、創造性に制限はありません。 明確なドキュメント、24 時間のライブ サポート、ライフタイム アップデートにアクセスできることを確認してください。 オンライン ドキュメントと 24 時間体制のサポートが付属しており、問題が発生した場合に使用できます。 これは、技術的な知識を必要とせずに、新しいクライアントをすばやく引き付ける準備ができている Web サイトを構築する簡単な方法です。 このテーマを選択すると、事前に作成された美しいページ、強力な管理パネル、デモ コンテンツ、プレミアム プラグインなどの豊富な選択肢が得られます。 ライブ デモでは、このテーマがどのように役立つかを示します。
WordPress Web サイトをデモにするにはどうすればよいですか?
WordPress を使用するには、最新バージョンの WordPress をインストールする必要があります。 次に、管理者のユーザー名とパスワードを使用してログインする必要があります。 ご希望のドメイン名を入力すると、デモサイトがインストールされます。 インストールが完了したら、既存のサイトをインポートするか、デモ コンテンツを使用して独自のサイトを作成できます。
WordPressのデモとは?
テーマのデモ コンテンツは、そのテーマが提供するすべてのものを示しています。 デモ コンテンツを Web サイトに追加して、後で独自のテキストや画像に置き換えることができます。
WordPress マルチサイトは、サイトのネットワークを管理する優れた方法です
WordPress マルチサイトは、複数のサイトを管理する優れた方法です。 このソフトウェアは簡単に構成および管理でき、ダッシュボードからすべてを制御できます。 さらに、WordPress を学習しなくても、WordPress のすべての機能と柔軟性を備えています。 多数の Web サイトを管理する場合は、WordPress マルチサイトが適しています。
WordPress テーマの外観が異なるのはなぜですか?
WordPress テーマの外観が異なる場合、いくつかの理由が考えられます。 新しいテーマをインストールしたか、新しいバージョンの WordPress に更新した可能性があります。 また、開発者がテーマをカスタマイズしたか、WordPress テーマ ディレクトリから別のテーマを選択した可能性もあります。 テーマの外観が異なる理由がわからない場合は、テーマの作成者またはサポート フォーラムに問い合わせてください。
通常、WordPress のテーマ開発者は、潜在的な購入者がテーマを購入する前に試すことができるデモ サイトを提供します。 最悪のシナリオでは、デモ サイトは不誠実です。 テーマの評価とサポート フォーラムを見て、10 セント硬貨を支払う価値があるかどうかを確認してください。 テーマの価格は、必要最小限のテンプレートから、実質的に柔軟性のない完全に設計されたレイアウトまでさまざまです。 いずれかのタイプのテーマを使用している場合は、必ずドキュメントも読んでください。 テーマを適切に設定する方法を学ぶ時間や忍耐がない場合は、WordPress の専門家がお手伝いします。
WordPress サイトの外観を変更する必要がある理由
WordPress Web サイトの外観を完全に変更することを好む人もいれば、単純にもっと面白くしたい人もいます。 WordPress テーマは、サイトに独特の外観と雰囲気を与えるスタイル シートです。 場合によっては、テーマ作成者のスクリーンショットは、テーマのデフォルト設定に従った場合とは少し異なる場合があります。 その結果、テーマがどのように見えるかではなく、どのように機能するかを見ることができます。 サンプル コンテンツを作成するとき、優れた開発者は通常、デモ サイトにあるものと同じサンプル コンテンツを含めます。 すでにテーマに精通している場合は、これが自分に適したテーマかどうかを判断するのに役立ちます。 テーマがデフォルトのように見えない場合、開発者が Web サイトのルック アンド フィールを改善するために変更を加えた可能性があります。
