WordPressの写真にPin Itボタンを追加する方法
公開: 2022-09-25WordPress の写真に Pin It ボタンを追加すると、サイトへのトラフィックを増やすことができます。 Pin It ボタンを使用すると、人気の画像共有サイトである Pinterest で画像を共有できます。 WordPress の写真に Pin It ボタンを追加するには、WP-PinIt プラグインをインストールして有効にする必要があります。 プラグインが有効化されたら、設定 » WP -PinIt ページに移動してプラグイン設定を構成する必要があります。 プラグイン設定ページで、Pinterest のユーザー名とウェブサイトの URL を入力する必要があります。 Pinterest で共有できるようにする画像サイズも選択する必要があります。 プラグイン設定を構成したら、Pin It ボタンを追加する投稿またはページに移動する必要があります。 投稿エディターで、WP-PinIt ボタンをクリックする必要があります。 これにより、WP-PinIt ポップアップ ウィンドウが開きます。 ポップアップ ウィンドウで、Pinterest で共有する画像を選択する必要があります。 画像を選択したら、[投稿に挿入] ボタンをクリックする必要があります。 [Pin It] ボタンが WordPress の写真に追加されます。
WordPress に Pin It ボタンを追加する方法 Qode Interactive がその方法を説明します。 Pinterest は、特にビジュアル コンテンツを重視する Web サイトにとって不可欠なソーシャル メディア プラットフォームになりつつあります。 ウェブサイトにピン留めボタンを含めると、訪問者がこれらの画像を共有しやすくなります. これにより、オンラインでの可視性が向上し、Web サイトへの訪問者数が増加します。 Pin It Button On Image Hover And Post プラグインを使用して、例外の対象となる画像を選択できます。 ボタンはページと投稿の両方に表示されますが、一方を両方に表示するかどうかを選択できます。 画像にピン留めボタンを付けたくない理由があるかもしれません。詳細については、プラグイン設定で確認できます。
ピン留めは Pinterest のオプション機能です。サイトにピンを簡単に追加する方法を探している場合は、試してみてください。 主な焦点は、スキルレベルに関係なく、よりユーザーフレンドリーなオプションになります. このプラグインは無料でダウンロードすることもできますが、プレミアム バージョンは 18 ドルで入手できます。 サイトのテーマ ファイルを変更して、デザイン、アート、ファッション、電子商取引、およびその他のニッチなニッチにピン留めボタンを含めることができるようにすることをお勧めします。 テーマ ファイルのバックアップがまだない場合は、新しいファイルをダウンロードしてインストールする必要があります。
画像にピン留めボタンを追加するにはどうすればよいですか?
 クレジット: ハウツーオタク
クレジット: ハウツーオタク写真に「Pin It」ボタンを追加する場合は、Pin It Button などの無料のオンライン サービスを使用できます。 画像をアップロードしてオプションを選択し、コードをコピーして Web サイトに貼り付けるだけです。
Pinterest を通じて、ユーザーはプロフィールを作成し、シンプルな方法で整理された情報源を保存できます。 Pinterest ボードに誰かをピン留めしている場合は、それらを表示してピン留めすることもできます。 ピンタレストの強力なデザインのピンは、ソリューション、インスピレーション、そして私たちの作品を展示する機会を提供します。 美しいデザイン、役に立つリソース、役立つヒントを他の人からピン留めすることを楽しんでいます。 よく考え抜かれたピンのデザインは、簡単に口コミで広がります。 私たちがブロガーであれば、ブログの投稿を Pinterest のフォロワーと簡単に共有できます。 最近、ブログの画像に Pin It ボタンを追加しました。
訪問者が画像をスクロールし、マウスを画像上に置くと、ピン留めボタンが表示されます。 ピン留め可能な画像は、ページまたは投稿のタイトルが正しい限り、Pinterest にピン留めできます。 Pin It for Images プラグインは、使用と設定が簡単な素晴らしいツールです。 上記の手順に従って、Pinterest ページに画像をすばやく簡単にピン留めできます。 マウスを画像の上に置くと、Pin It ボタンが表示されます。 ピンを Pinterest でもっと目立たせたい場合は、ブログのタイトルを詳細にし、キーワードやフレーズが検索エンジンで使用されるようにする必要があります。
PinterestピンをWordPressに追加するにはどうすればよいですか?
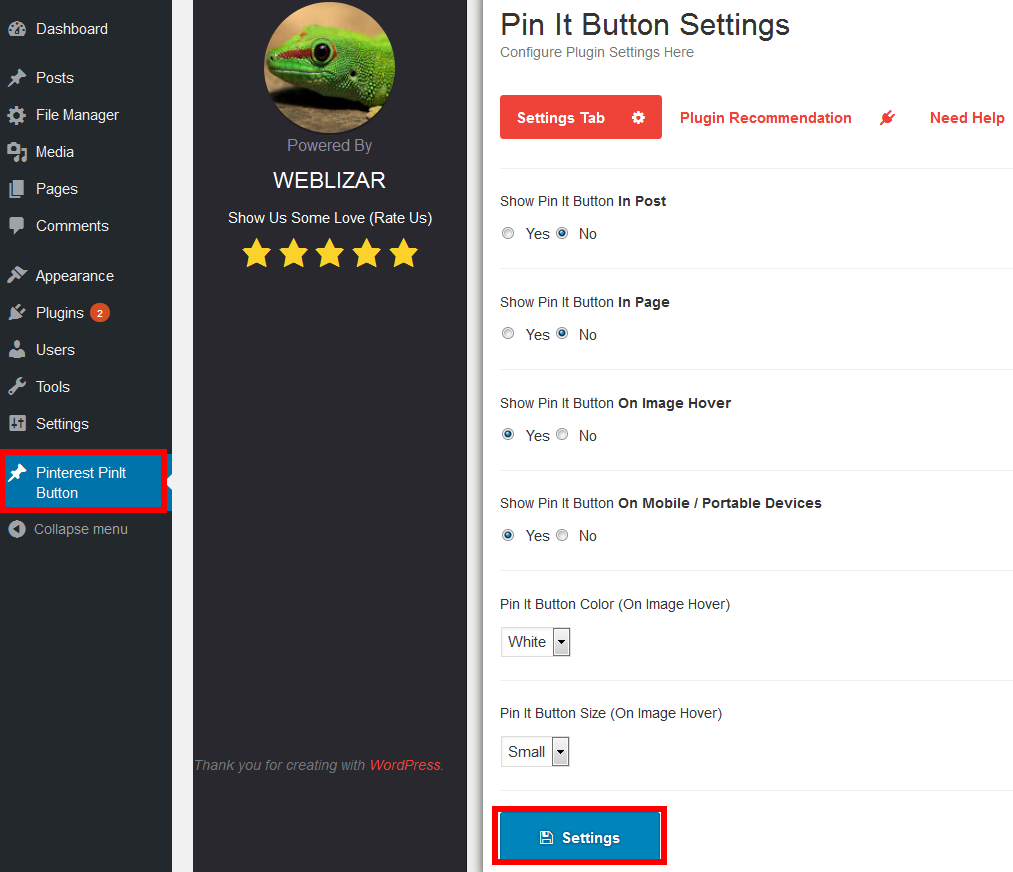
 クレジット: www.meralesson.com
クレジット: www.meralesson.comPinterest ピンを WordPress に追加するには、まず PinterestPinIt プラグインをインストールする必要があります。 プラグインをインストールしてアクティブ化したら、[設定] > [メディア] ページに移動してプラグインを構成できます。 プラグインを設定したら、WordPress サイトの任意の投稿またはページに移動し、[Pin It] ボタンをクリックして Pinterest ピンを追加できます。
私のお気に入りのソーシャル メディア プラットフォームは Pinterest で、日常的に使用しています。 ウェブサイトの画像にピン留めボタンを追加することは、ピンが共有される可能性を高める 1 つの方法です。 訪問者はこの方法でコンテンツを簡単にピン留めできるため、より魅力的なものになります。 このチュートリアルに従って、Pin It ボタンをブラウザーに追加できます。 Free Pin It Buttonsのいずれかを使用している場合は、幅と高さを変更する必要があります。 変更したい内容が下部に保存されます。 ボタンが Web サイトでどのように表示されるかを確認できます。 特定のページに配置されている場合や配置場所が気に入らない場合は、他のページで使用することはできません。
最高の Pinterest WordPress プラグイン
Pinterest ボタンを WordPress ブログに追加したい場合は、 Pinterest WordPress プラグインを使用するとよいでしょう。 利用可能なプラグインのレビューで使用する 3 つのプラグインを選択しました。
WordPressで画像をボタンにする方法は?
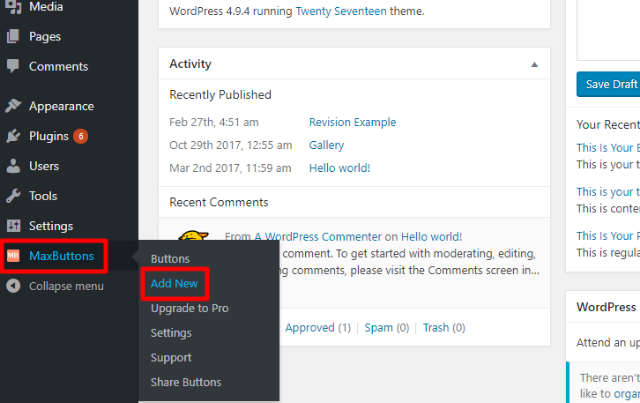
 クレジット: maxbuttons.com
クレジット: maxbuttons.com管理メニューの画像ボタン タブにアクセスできます。 ボタン イメージをクリックして選択することができます (選択するため)。 独自の画像をアップロードするか、その中から選択します。 今すぐ変更を加えてください。
WordPress 用の Pinterest プラグインはありますか?
WordPress 用の公式の Pinterest プラグインはありませんが、WordPress サイトに Pinterest 機能を追加できるサードパーティのプラグインが多数あります。 これらのプラグインを使用すると、投稿やページに Pinterest ボタンを追加したり、Pinterest でコンテンツを自動的に共有したりできます.
自分で Pinterest キャンペーンを実行する WordPress ブログをホストすることを選択した場合、自由に使えるリソースがたくさんあります。 Pinterest ボタンを画像に追加したり、統計を追跡したり、ピンをスケジュールしたりするには、いくつかのプラグインが必要です. Pinterest の最も優れた点は、ブログの閲覧者を拡大しながら、人々があなたの写真をピン留めしないようにできることです。 Pinterest ブロックを使用して、読者がピン留めできる画像の数を制限できます。 これら以外にもプラグインはいくつかありますが、これで十分だと思います。 他に素晴らしいプロジェクトをご存知でしたら教えてください。
WordPress から Pinterest に投稿するにはどうすればよいですか?
[ソーシャル シェア設定]、[Pinterest] の順に移動して、投稿にソーシャル シェア プロファイルを追加します。 [共有] をクリックすると、Pinterest の投稿を簡単に共有できます。
ピン・イット・ボタン WordPress
「ピン留め」ボタンは、WordPress サイトの画像を Pinterest のフォロワーと共有するのに最適な方法です。 「固定」ボタンをクリックすると、ポップアップ ウィンドウが表示され、現在のページのすべての画像が表示されます。 共有したい画像を選択し、必要に応じてキャプションを追加するだけです。 「ピン留め」をクリックすると、Pinterest ボードで画像が共有されます。

正しく使用すると、Pinterest はブロガーがターゲット ユーザーにリーチするための非常に効果的な方法となります。 Pinterest ピン イット ボタンを WordPress ブログに追加することは、ブログの Pinterest での存在感を高める 1 つの方法です。 ブログの Pinterest ボタンは、さまざまな形やサイズにすることができます。 WordPress ブログに Pinterest の Pin It ボタンを追加するにはどうすればよいですか? これは、ニーズや好みに応じて、さまざまな方法で実現できます。 プラグインと非プラグインの両方のオプションを選択できます。 次のセクションでは、どのページをPinterest ボタンに表示するかを確認する必要があります。
説明ソースからピンの説明を取得する場合は、その横にあるボックスにチェックを入れて、好みのオプションと Pinterest ボタンの配置順序を指定します。 Pin Image で画像の上にマウスを置くと、表示されるピン アイコンをクリックできます。 追加のオプションには、Pin It ボタンの配置が含まれます。 Pinterest Widget Builder を使用すると、WordPress ブログを Pinterest Pin It ページにすることができます。 そのため、いくつかのコードをコピーして WordPress テーマの function.php ファイルに貼り付ける必要があります。 テーマによっては、いくつかのオプションが利用できる場合があります。 以下に示す 5 つの方法のいずれかを使用して、コードを追加できる場合があります。 そうでない場合は、他の方法のいずれかを使用する必要があります。
必要なものにピン留めできるため、適応性が高くなります。 シンプルなデザインから始めたい場合は、小さな正方形に固執します. メディア ライブラリを使用して画像をアップロードします。 その後、ピンとして使用ボタンを押します。 アイコンのプレビューが表示されます。 高さと幅が正しく設定されていることを確認することも重要です。 作成する画像の寸法が画像の寸法と同じであることが重要です。
ウィジェット ビルダーを使用して、Pinterest Pin It ボタンを WordPress ブログに簡単に追加できます。 Pin It Button For Images は、より高度な Pin It Button For Images プラグインを使用して簡単に追加できます。 このオプションでは、さまざまなカスタマイズ オプションから選択して、ブログ ページに表示するアイコンを選択できます。
ウェブサイトにピン イット ボタンを追加する方法
「ピン留め」ボタンを Web サイトに追加するには、いくつかの方法があります。 1 つの方法は、コンテンツ管理システム (CMS) のプラグインまたは拡張機能を使用することです。 WordPress を使用している場合は、Pinterest Pin It Button プラグインなど、使用できるプラグインがいくつかあります。 もう 1 つの方法は、手動でボタンを Web サイトに追加することです。 これを行うには、ボタンの画像を作成し、それを Pinterest のプロフィールにリンクします。
Pinterest 保存ボタン(以前は Pin It ボタンまたはホバー ボタンと呼ばれていました) は、ユーザーがサイトを離れることなく、あなたの Web サイトのコンテンツを Pinterest ボードに保存できるようにするアドオンです。 この投稿は Tasty Pins が主催しているため、クリックしてプラグインを購入しても、追加のコミッションは発生しません。 コンテンツの配布を増やすために、Pinterest は Pin It ボタンの使用を強調しています。 保存ボタンをサイトに追加するには、自動 (サイトのすべての画像に Pinterest ロゴが表示される) とホバー (ホバーした画像にのみ Pinterest ロゴが表示される) の 2 つの方法があります。 ウェブサイトに保存ボタンを追加する良い方法は、公式の Pinterest ウィジェット ビルダーを使用することです。 Tasty Pins プラグイン (私が使用) は、人気のある Pinterest 画像最適化プラグインの代替です。 Squarespace はすべてを保存します。Web サイトに既に存在する場合にのみ有効にする必要があります。
Pinterest アシスタントは、非生産的なタスクに費やす時間を減らし、業務にとって重要なタスクにより多くの時間を費やすことができる、サービスベースのビジネスにとって非常に貴重です。 Pinterest のマーケティングを自動操縦にすると、ビジネスの背後にある心と頭脳になることに集中できます。 サービス プロバイダーが Pinterest を使用できない理由はいくつかあります。 Google ドライブと Notion を使用してビジネスを管理しています。 どんなタイプのプロジェクト管理ソフトウェアでも (使えない) ことを恐れずに使用できることを知って、新鮮な気持ちになりました。 Notionでシステムを作るのが好きな人。 こんまりの魔法の助けを借りて、私は自分のビジネスからマインドセット、戦略、および戦術を排除するために懸命に取り組んできました.
Hello, Japan と HoneyBook は、私の HoneyBook の最後の 2 つの章です。 ダブサドに行くのは久しぶりです。 私は二度目のチャンスを得た詐欺師だと思います。 2019 年に JSC について多くのことを認識し、今後は別のことを行うことにしました。
Pinterest ボタンをブログ画像に追加する
ブログの画像に Pinterest ボタンを追加すると、Pinterest のフォロワーを増やし、ブログへのトラフィックを増やすことができます。 方法は次のとおりです。
1. お気に入りの Pinterest ボタンを見つけます。 ここでいくつかの優れたオプションを見つけることができます: (pinterest ボタン サイトへのリンク)。
2. ボタンをブログに追加します。 これを行うには、HTML コードをブログ テンプレートに追加するか、Pinterest Pin It Button などの WordPress プラグインを使用します。
3. ブログの画像にボタンが表示されていることを確認します。 これを行うには、画像ファイルに「Pin It」ボタンを追加するか、WP-Pin It などの WordPress プラグインを使用します。
4. それだけです! これで、他のユーザーがあなたのブログの画像を見て、簡単に Pinterest ボードにピン留めできるようになりました。
60 秒ごとに、1000 人以上の新しい Pinterest 訪問者がいます。 Pinned it ボタンがあるため、Web サイトは Pinterest から露出を増やすこともできます。 Douglas Karr がブログにコード スニペットを追加して、注目の画像を抽出できるようにする方法を説明します。 Pinterest には非常に多くのユーザーがいるのに、なぜ記事自体をピン留めできないのでしょうか? 写真をアップロードして、WordPress ダッシュボードで注目の画像として選択するだけです。 画像が投稿に配置されるとすぐに、注目の画像として使用されるときに画像を強調表示する必要があります。
Pinterestピン画像をコンテンツエリアに追加する方法
埋め込みコードを使用して、Pinterest のピン画像をコンテンツ領域に追加できます。 ピンの URLを Pinterest ブロックに追加し、[埋め込み] をクリックして、Pinterest ピンの画像をコンテンツ エリアに追加するだけです。 Jetpack の Pinterest ブロックは、ピン、ボード、プロフィールなど、Pinterest のすべての機能が含まれているという点でユニークです。 WordPress ブログに Pinterest ボタンを追加すると、より見やすく便利になります。 [表示] セクションまで下にスクロールし、設定ページの [表示するボタンを共有] テキストボックスをクリックします。 このボタンをクリックすると、使用するソーシャル メディア サービスを選択できるドロップダウン メニューが表示されます。 Facebook と Twitter に加えて、Pinterest がボックスに含まれています。 ブログで Pinterest の画像を使用すると、Pinterest の画像の検索可能なデータベースを作成できます。 Pinterest でブログをピン留めする場合は、まずブログをピン留めできるようにする必要があります。 それらは、ほぼすべてのブログ投稿に表示される Pinterest ロゴのピンです。 すでに他のブログで見たことがあるかもしれません。
