Divi vs Thrive Architect:詳細な比較
公開: 2021-03-27ビジュアルコンテンツ編集用のプラグインは、WordPressサイトを作成する際の最も重要な要素の1つです。
WordPressのビジュアルエディターについて言えば、DiviBuilderとThriveArchitectは、すぐに頭に浮かぶ2つの有名な名前です。 これらのページビルダーは両方とも、それぞれの機能で今日の市場で非常に人気があります。
この記事では、DiviPageBuilderとThriveArchitectの完全な比較を紹介します。
始めましょう…
- 概要:Divi vs Thrive Architect
- 使いやすさ
- ページビルダー
- テンプレートライブラリ
- Thrive Architect vs Divi:長所と短所
- DivivsThriveの価格設定
- 最終評決:Divi vs Thrive
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
概要:Divi vs Thrive Architect
まず第一に、これらの2つのページビルダーは別々のリーグの下にあります。
Thrive Architectについて言えば、これはWordPressのビジュアルページビルダーであり、主にコンバージョン重視のランディングページの作成に重点を置いています。 これは、売上とリードで可能な限り最高の結果を確実にするためです。

一方、Divi Builderは、フッター、ヘッダー、投稿レイアウトなどのさまざまな要素を利用して、完全なWebサイトを作成することに重点を置いています。
Diviは、完全なWordPressエディター、Webサイトのデザイン、およびマーケティングツールキットです。
このWordPressビルダーの詳細については、完全なDiviレビューをお読みください。

主なことは、これら2つのページビルダーのいずれかを使用して、コードを1行も記述せずにフロントエンドコンテンツを作成できることです。これは通常、従来のWebデザインの場合です。
それにもかかわらず、両方のページビルダーはそれらに固有の特定の違いを表示するので、次にそれらを詳細に見てみましょう。
⚡チェック: Divi vs Elementor
使いやすさ
ディビ
Divi Builderのほとんどの要素は、非常にユーザーフレンドリーです。
フォーマットは設定が簡単で、使いやすいように事前に作成されたテンプレートも多数用意されています。 ただし、Diviは多くのオプションが詰まっているため、少し混乱する可能性もあります。

繁栄する建築家
一部のユーザーによると、ThriveArchitectは非常に複雑です。 彼らのUIは確かに彼らの得意ではありません。
ただし、ギャップを埋めるのに役立つように、テンプレートと列を提供するという点で、それらはさらに上を行きます。
初心者にとっては、Divi Builderは比較的シンプルで簡単なので、より良いオプションのようです。
ページビルダー
Divi Builder
Divi Builderを使用すると、複数のカスタマイズオプションを使用して、エディター内にコンテンツモジュールをドラッグアンドドロップできます。 これにより、ページに合わせて選択したレイアウトを簡単に作成できます。

また、ページレイアウトを作成するためにドラッグアンドドロップするだけでよいさまざまなコンテンツモジュールも含まれています。
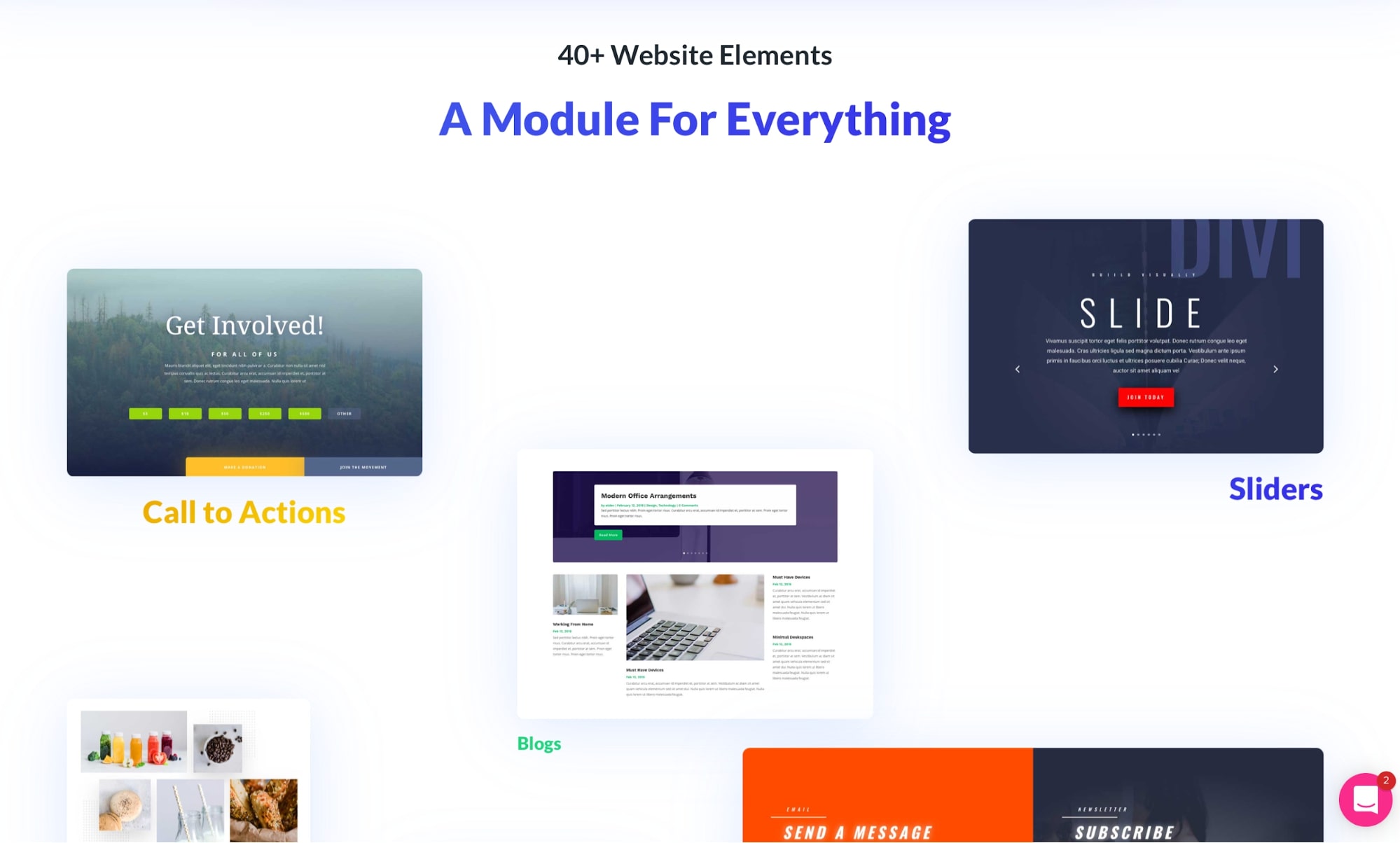
これらのコンテンツモジュールには、見出し、テキスト、タブ、行、列などのほか、音声、地図、動画、画像、スライダー、召喚状、フォーム、紹介文などのファンシーな要素が含まれます。
繁栄する建築家
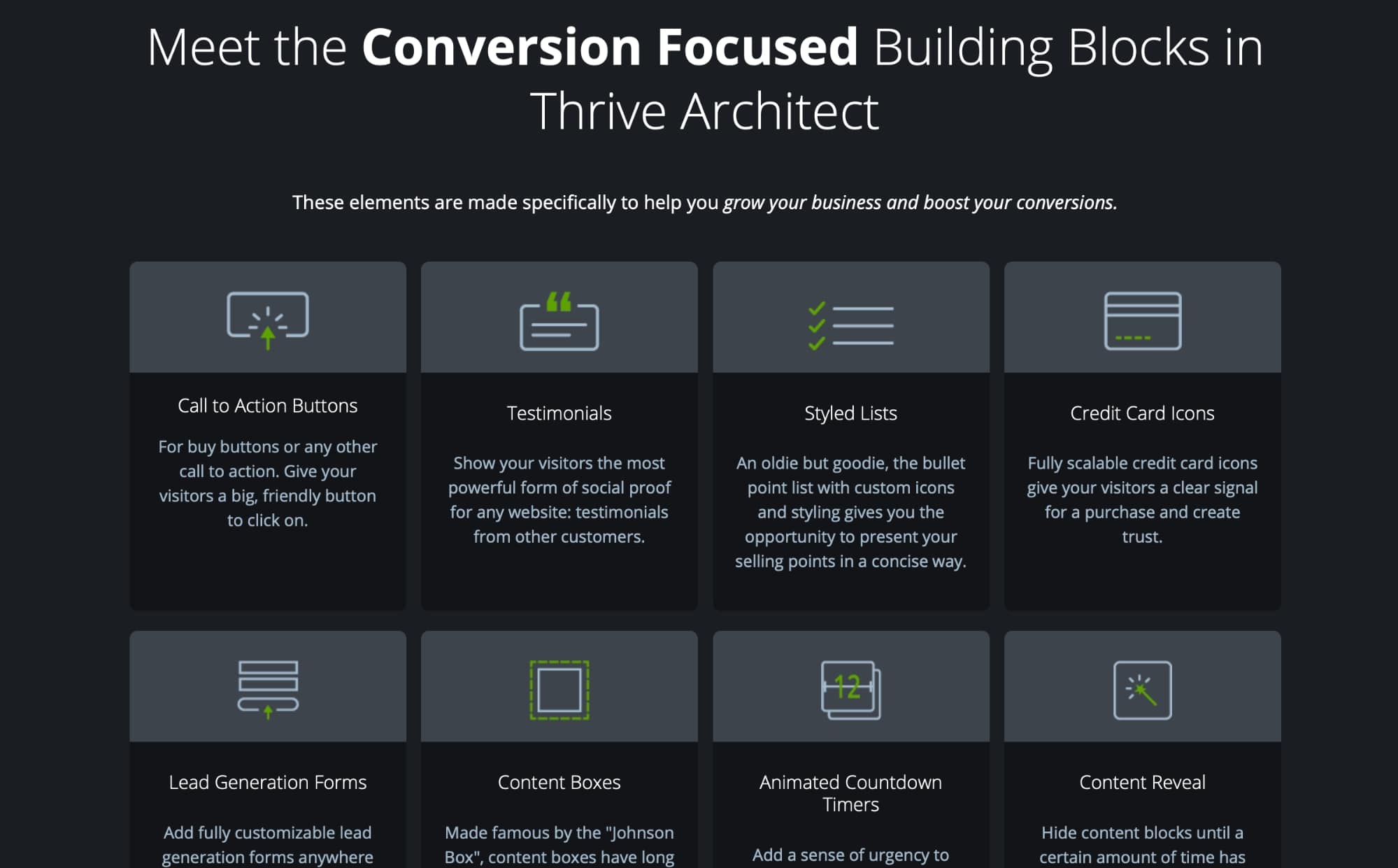
Thrive Architectは、ページに追加できるさまざまな要素を提供します。

多数のCTAボタンとリード生成フォームを使用して、すべての要素で変換に重点を置いています。
Thriveは売り上げの増加を支援します。これは素晴らしいことであり、他のWordPressページビルダーとは一線を画しています。
テンプレートライブラリ
ディビ
Divi Builderを使用すると、好みに応じて独自のデザインを作成できますが、大規模なテンプレートライブラリを提供することで、作業が簡単になります。 これらは、簡単にインポートして完全にカスタマイズできるビルド済みのテンプレートです。
Divi Builderのテンプレートを使用して、通常のページを作成することもできます。通常のページは、Webサイトと区別する必要はありません。 これらには、ホームページや連絡先ページが含まれる場合があります。 ランディングページのテンプレートはいつでもカスタマイズできます。
Diviは現在、 187のレイアウトパックに割り当てられた1,383を超える構築済みレイアウトを提供しており、から選択できます。

このビデオを見て、Diviの既製のテンプレートを使用するのがいかに簡単かを確認できます…
繁栄する建築家
Thrive Architectテンプレートライブラリには、200を超える便利なテンプレートが含まれています。
このページビルダーはリードと販売に焦点を合わせているため、これらのテンプレートの大部分はコンバージョンに非常に重点を置いています。
これは、ThriveArchitectに従来のコンテンツテンプレートがないことを示唆するものではありません。 企業のホームページのデザインからポートフォリオのレイアウトまで、この広大なライブラリにはたくさんのものがあります。
Diviとは異なり、Thrive Architectテンプレートは、ランディングページまたは販売ページを作成する必要がある場合に最も役立ちます。 Diviテンプレートパックは、ホーム、アバウト、コンタクト、サービス、ブログ、ショップなどのすべての重要なページを取得する完全なWebサイトに焦点を合わせています。
Thrive Architect vs Divi:長所と短所
ディビプロ
- 任意のWordPressテーマで動作するDiviフロントエンドおよびバックエンドビルダー(ワイヤーフレームビューとも呼ばれます)
- Diviテーマビルダー
- さまざまなテンプレート
- インラインテキスト編集
- レスポンシブ編集
- 100以上のフォント
- 事前定義された要素
- グローバル要素
- 40以上の要素
- 高度なウェブサイトデザイン機能
- A/Bテスト
- DiviWordPressテーマが含まれています
- シングルメンバーシップに含まれる追加の無料プラグイン(BloomおよびMonarch)
- 複数のサポートオプション
- 無料のデモが利用可能です
ディビの短所
- ポップアップビルダーを提供していません
- 非アクティブ化した場合のショートコード
- 多くのオプションが詰まっています。 混沌としました
- 拡張ページでグリッチが発生し、ページビルダーの速度が問題になる可能性があります
プロを繁栄させる
- フロントエンドのWordPressビルダー
- テーマビルダーを繁栄させる
- 100以上のページテンプレート(すばらしいランディングページを含む)
- スマートランディングページ
- シンプルなカスタマイズのためのユニバーサルカラー
- ポップアップエンジンが含まれています
- 更新と改訂
- 信じられないほどのマーケティング機能
- すべてのテーマに適しています
- 事前に設計されたテンプレート
- Divi Builderの場合のように、速度は問題ではありません
繁栄する短所
- やや限られた数の要素
- 複雑なユーザーインターフェイス
- ライブチャットのサポートはありません
- 無料のデモはありません
⚡チェック:ビーバービルダーvsディビ
DivivsThriveの価格設定
DiviBuilderとThriveArchitectはどちらもプレミアムのみのページビルダーであり、無料バージョンはありません。
Thrive Architectは、最大25のWebサイトで月額19ドル(年間288ドル)から始まるThriveスイート全体の一部として利用できます。
Thrive Suiteは、月額$ 30の四半期価格(四半期ごとに$ 90で支払われる)でも利用できます。

Divi Builderは、無制限のサイトにアクセスして、年間89ドルで利用できます。
Diviエレガントテーマライフタイムパッケージも249ドルでご利用いただけます。これは1回限りの価格です。 この限定Diviクーポンを使用して最良の取引を取得すると、さらに低価格で入手できます。

エレガントテーマの両方のプランは無制限のWebサイトライセンスと将来のアップデートを提供しますが、ThriveSuiteは四半期または年間プランで最大25のWebサイトへのアクセスしか提供しません。
また、Thrive Suiteでライフタイムプランを取得する方法はありませんが、Elegant Themesライフタイムアクセスプランを使用すると、年会費を支払うことなく、すべてのElegantThemes製品を使用できます。
エレガントテーマのすべてのプランには、Diviテーマ、Divi Builder、Bloom、Monarchプラグイン、および数百のWebサイトパックへの無制限のアクセスが含まれています。
全体として、価格設定の観点から、Divi Builderは素晴らしい取引です。特に、生涯ライセンスを取得して、無制限の数のWebサイトで使用できることを考えると(コストパフォーマンスに優れています) 。
ただし、DiviBuilderはまだソロ製品としては利用できません。
最終評決:Divi vs Thrive
これで、DiviBuilderとThriveArchitectの2つのプラグインを明確に区別できるようになることを願っています。 構築したいWebサイトのタイプは、使用したいプラグインの選択を決定する上で大きな役割を果たしていることに注意することが重要です。
慎重に検討した結果、DiviBuilderが2つのうちの最良の選択であると結論付けました。 比較的使いやすく、他の多くの豊富な機能を備えたシンプルな価格設定構造を提供します。
🎨ここで究極のDiviレビューをチェックしてください➡️
🔔またチェックしてください:
- ディビvsエレメンター
- VisualComposerとDivi
- ディビvsアバダ
- ビーバービルダーvsディビ
- Divi vs Wix
- Divi vs Themify
- ディビvsジェネシス
- Thrive Architect vs Elementor
